用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录
一.准备工作
二.编写各个组件的页面结构
三.实现初始任务列表的渲染
四.新增任务
五.删除任务
六.展示未完成条数
七.切换状态-筛选数据
八.待办事项(全)代码
一.准备工作
在开发“ToDoList”案例之前,需要先完成一些准备工作,包括创建项目、引入 BootStrap 样式文件和搭建基本项目结构,下面分别进行实现。
(1)创建项目 创建项目包含新建项目、安装依赖项和运行项目,具体步骤如下。
① 创建项目。使用HbuliderX软件创建todolist项目 在src的目录下创建style.css 文件中的样式,具体代码如下。
style.css样式如下:
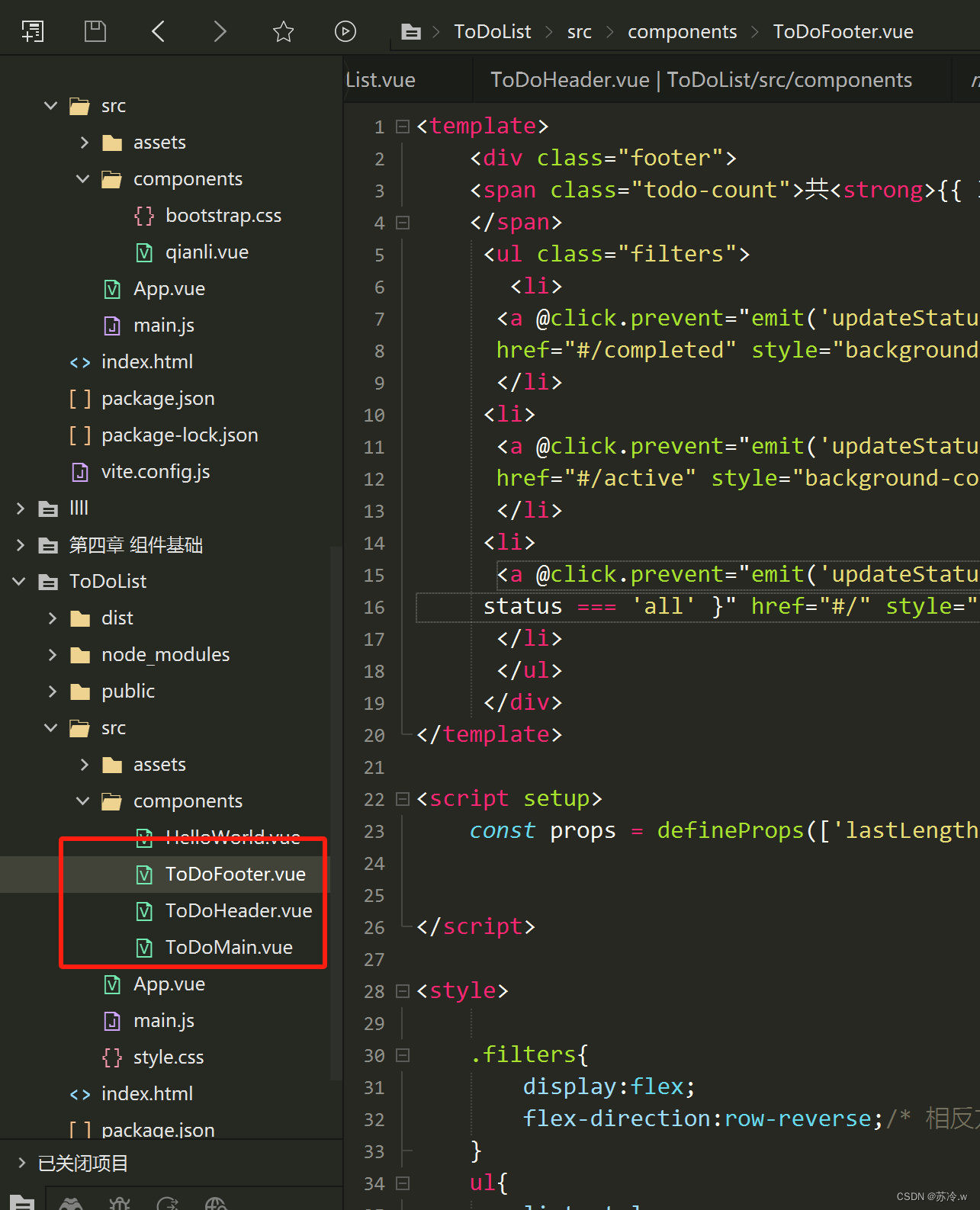
:root {font-size: 16px;}body {margin: 0;}② 新建并封装组件。在D:\vue\chapter03\todolist\src\components 目录下新建文件 ToDoHeader.vue、ToDoMain.vue 和 ToDoFooter.vue,分别表示 ToDoHeader、ToDoMain 和ToDoFooter 组件。

③ 各个组件中的<style>节点的样式代码。
二.编写各个组件的页面结构
准备工作完成之后,接下来编写各个组件的页面结构,实现“ToDoList”案例静态页 面的渲染,具体步骤如下。
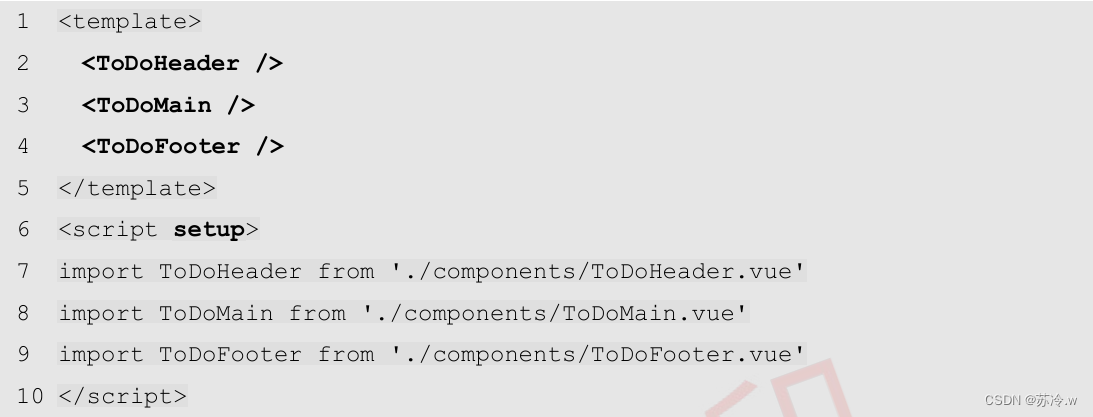
①在App组件中以局部注册的方式引入ToDoHeader、ToDoMain、ToDoFooter组 件

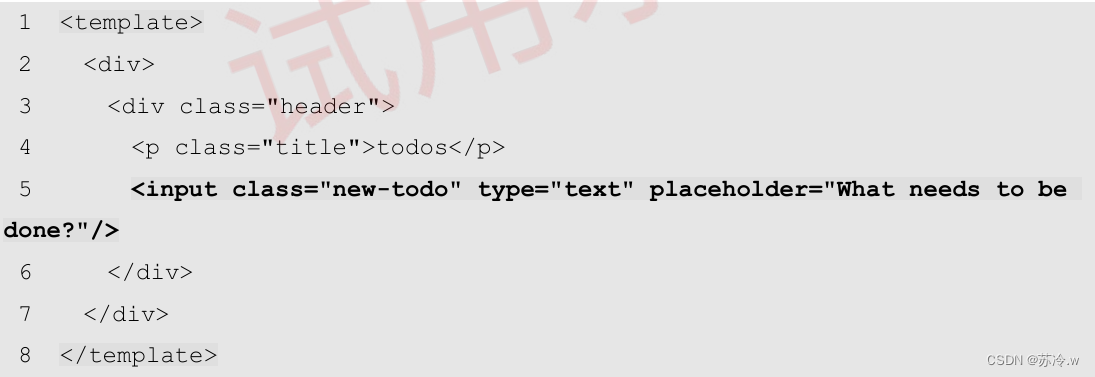
②在ToDoHeader组件中编写输入区域的页面结构

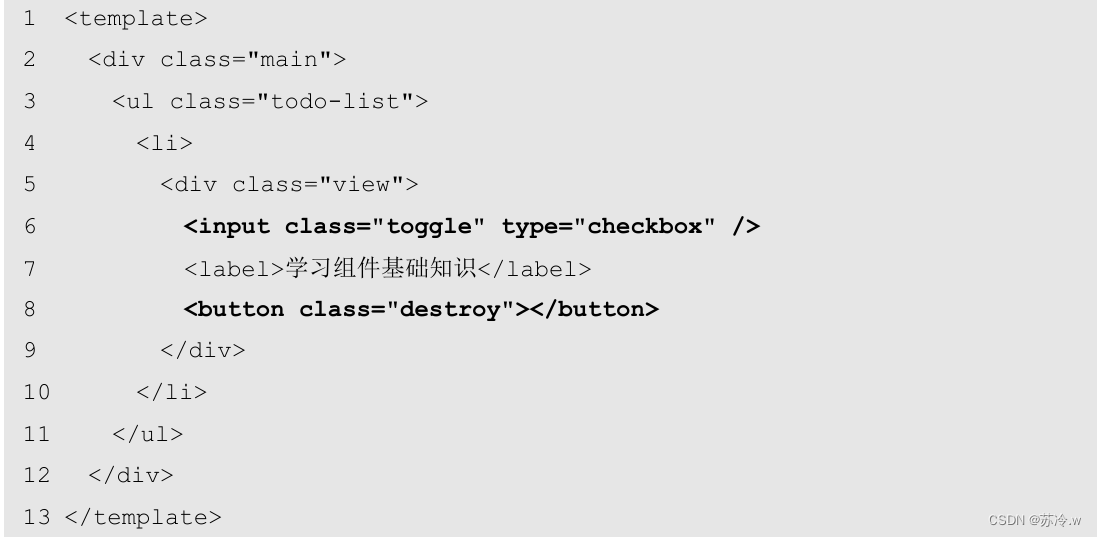
③ 在ToDoMain组件中编写列表区域的页面结构

④ 在ToDoFooter组件中编写切换状态区域的页面结构

三.实现初始任务列表的渲染
App 组件为根组件,数据在App组件中,现在需要将App根组件中的初始数据传递 到列表区域,ToDoMain组件中。即通过props(自定义属性)从父组件(App组件)向 子组件(ToDoMain组件)中传递数据。实现初始任务列表具体步骤如下。
① 在ToDoMain组件中定义可以从父组件中接收的数据

② 在App组件中定义页面的初始数据

③ 通过自定义属性进行传递数据

④ 修改ToDoMain组件中的代码,将接收到的list数据进行展示。

四.新增任务
“ToDoList”案例中在文本框中输入内容,按下回车后添加任务到任务列表,将用户 输入的任务名称通过自定义事件从ToDoHeader组件传递到App组件,具体步骤如下代码省略。、
① 修改ToDoHeader组件中的代码,添加页面的初始数据

② 获取input输入框的值,修改ToDoHeader组件中的代码

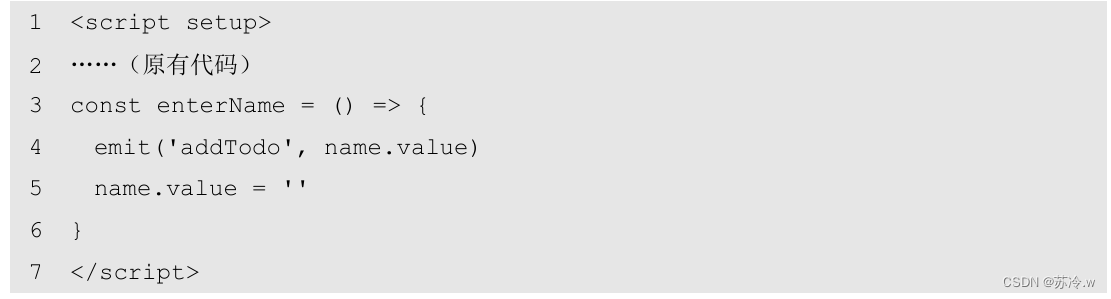
③ 修改ToDoHeader组件中的代码,为input输入框绑定回车事件,事件处理函数 名称为enterName

④ 修改ToDoHeader组件中的代码,通过调用defineEmits()方法来声明自定义事 件

⑤ 在ToDoHeader组件中添加enterName()方法,通过调用emit()方法触发自定义事 件

⑥ 在App组件中监听addTodo自定义事件,当enterName事件触发时,调用 addToDo()方法

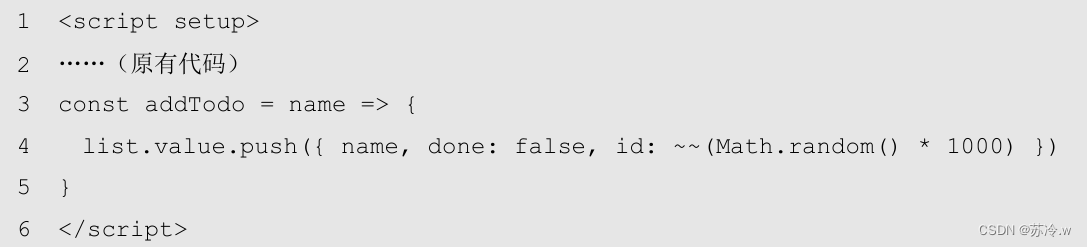
⑦ 添加addToDo方法,实现数据的处理

五.删除任务
当鼠标指针滑到任务列表中每一项时,在右侧会出现“×”图标,单击该图标即可 进行删除当条任务操作。首先在ToDoMain组件中声明并触发自定义事件,传递参数 6 id,接着在App组件中监听自定义事件,当自定义事件被触发时,执行对应的方法,进 行删除操作,删除任务的具体实现步骤如下。
① 在ToDoMain组件中,声明自定义事件delTodo,用于表示删除任务

② 在ToDoMain组件中定义delToDo()方法,触发自定义事件

③ 修改删除按钮的代码,添加点击事件,传入需要删除的id

④ 在App组件中监听

⑤ 在App组件中添加delToDo方法,进行列表中对应任务的删除操作

六.展示未完成条数
在任务状态区域的左侧会显示未完成任务的条数,接下来计算未完成任务的条数并 将其在页面中渲染出来,具体步骤如下代码省略。
① 在App组件中定义计算属性,计算未完成的任务条数

② 将自定义属性传给ToDoFooter组件

③ 在ToDoFooter组件中接收lastLength

④ 在ToDoFooter组件中将条数展示出来

七.切换状态-筛选数据
单击切换状态区域时,默认状态为all,即显示全部任务,当状态切换为active时, 显示未完成的任务,当状态切换为completed时,显示已完成的任务,实现切换数据筛选 状态具体步骤如下代码省略。
① 首先在App组件中定义页面的使用一个任务状态状态属性status

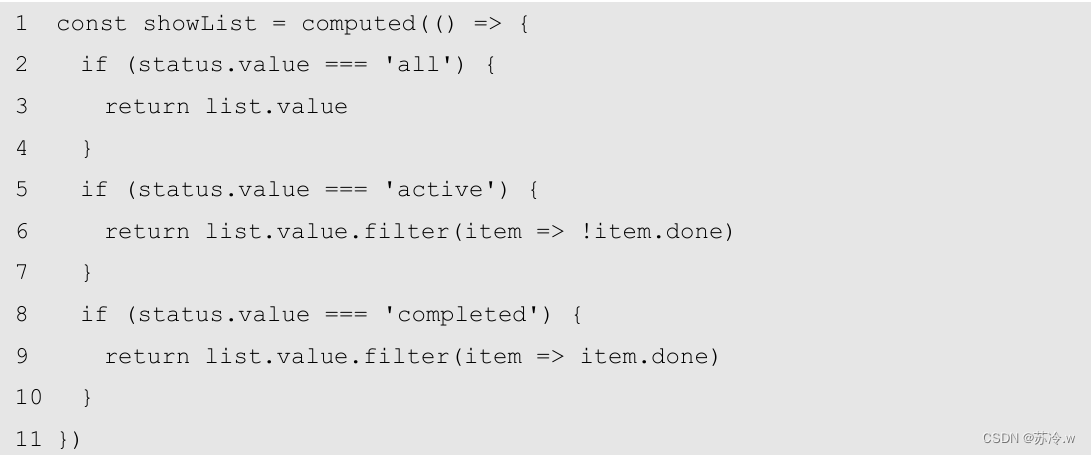
② 在App组件中通过不同的status展示不同的任务,实现任务数据的切换

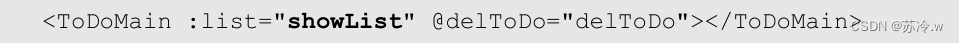
③ 修改App组件,将showList传递给ToDoMain组件

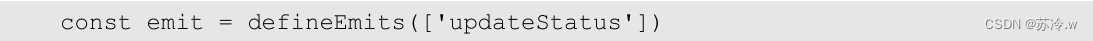
④ 设置自定义事件名称

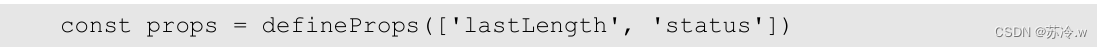
⑤ 在ToDoFooter组件中定义props属性,表示从父组件中接收该数据

⑥ 在App组件中定义props,即从App组件中传递status到ToDoFooter组件中

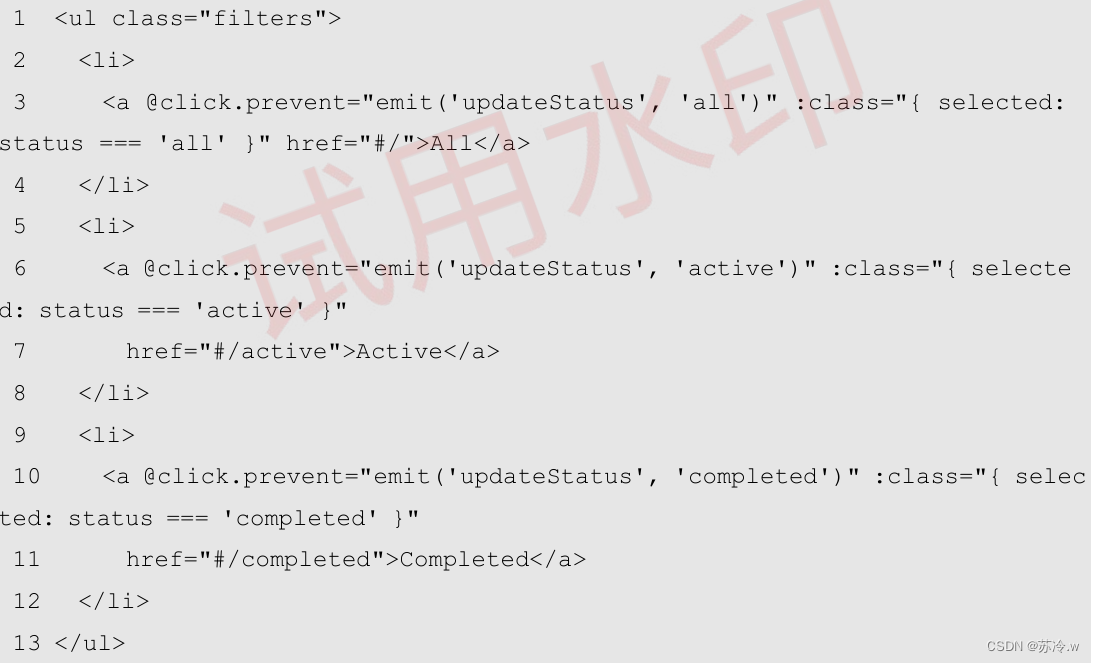
⑦ 在ToDoFooter组件中单击链接按钮时更改状态

⑧ 在App组件中监听updateStatus自定义事件,通过自定义事件将status属性的值 从ToDoFooter组件传递到App组件中,具体代码如下

⑨ 定义updateStatus()方法,用来更新状态,具体代码如下。

八.待办事项(全)代码

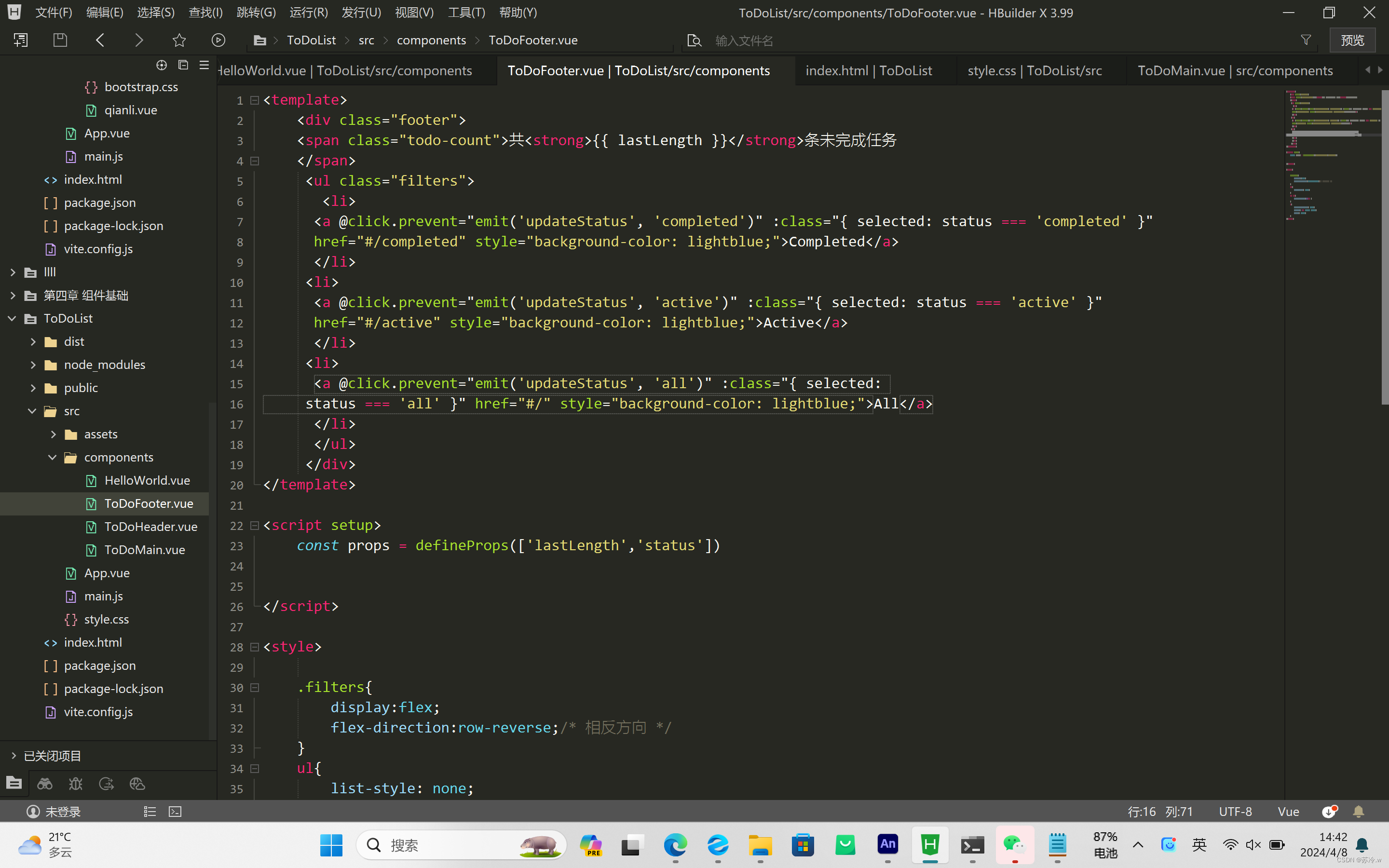
ToDoFooter.vue代码:
<template><div class="footer"><span class="todo-count">共<strong>{{ lastLength }}</strong>条未完成任务</span><ul class="filters"><li><a @click.prevent="emit('updateStatus', 'completed')" :class="{ selected: status === 'completed' }"href="#/completed" style="background-color: lightblue;">Completed</a></li><li><a @click.prevent="emit('updateStatus', 'active')" :class="{ selected: status === 'active' }"href="#/active" style="background-color: lightblue;">Active</a></li><li><a @click.prevent="emit('updateStatus', 'all')" :class="{ selected: status === 'all' }" href="#/" style="background-color: lightblue;">All</a></li></ul></div>
</template><script setup>const props = defineProps(['lastLength','status'])</script><style>.filters{display:flex;flex-direction:row-reverse;/* 相反方向 */}ul{list-style: none;}ul li{padding-left:10px ;}a{text-decoration: none;border: 1px solid black;color: black;}
</style>ToDoHeader.vue代码:
<template><div><div class="header"><p class="title">待办事项</p><input class="new-todo" type="text" placeholder="请填写任务" v-model.trim="name" @keyup.enter="enterName" /></div></div></template><script setup>import { ref } from 'vue'const name = ref('')const enterName = () => {emit('addTodo', name.value)name.value = ''}const emit = defineEmits(['addTodo'])</script><style>.title{border-bottom:1px solid grey;text-align:center;font-size:36px;color:brown;}.header{border:1px solid grey;}.new-todo{position: relative;top:-20px;left: 50px;border: none;font-size: 20px;}</style>
ToDoMain.vue代码:
<template><div class="main"><ul class="todo-list"><li v-for="item in list" :key="item.id" :class="{ completed: item.done }"><div class="view"><input class="toggle" type="radio" v-model="item.done" /><label class="zi">{{ item.name }}</label><button class="destroy" @click="delTodo(item.id)"></button></div></li></ul></div></template><script setup>const props = defineProps({list: {type: Array,required: true},})const emit = defineEmits(['delTodo'])const delTodo = id => {id && emit('delToDo', id) // 触发事件}
</script><style>
.toggle{width: 30px;height: 30px;}
.view{margin-left: -40px;
}
.zi{font-size: 18px;padding-left: 20px;}
.destroy{border: none;margin-left: 10px;
}
</style>App.vue代码:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
import ToDoHeader from './components/ToDoHeader.vue'
import ToDoMain from './components/ToDoMain.vue'
import ToDoFooter from './components/ToDoFooter.vue'
import { ref, computed, defineEmits } from 'vue'const emits = defineEmits(['updateStatus']) // 添加 defineEmits 声明const status = ref('all')
const list = ref([{ id: 1, name: '晨练', done: false },{ id: 2, name: '练书法', done: true },{id:3,name:'完成Vue.js组件部分习题',done:false},
])const addTodo = (name) => {list.value.push({ name, done: false, id: ~~(Math.random() * 1000) })
}const delToDo = id => {list.value = list.value.filter((item) => item.id !== id)
}const lastLength = computed(() => {return list.value.filter((item) => !item.done).length
})const showList = computed(() => {if (status.value === 'all') {return list.value}if (status.value === 'active') {return list.value.filter((item) => !item.done)}if (status.value === 'completed') {return list.value.filter((item) => item.done)}
})const updateStatus = (newStatus) => {status.value = newStatus;
}
</script><template><ToDoHeader @addTodo="addTodo"></ToDoHeader><!-- <ToDoMain :list="showList" @delToDo="delToDo"></ToDoMain> --><ToDoMain :list="list" @delToDo="delToDo"></ToDoMain><ToDoFooter :lastLength="lastLength" :status="status" @updateStatus="updateStatus"></ToDoFooter>
</template><style></style>
main.js代码:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
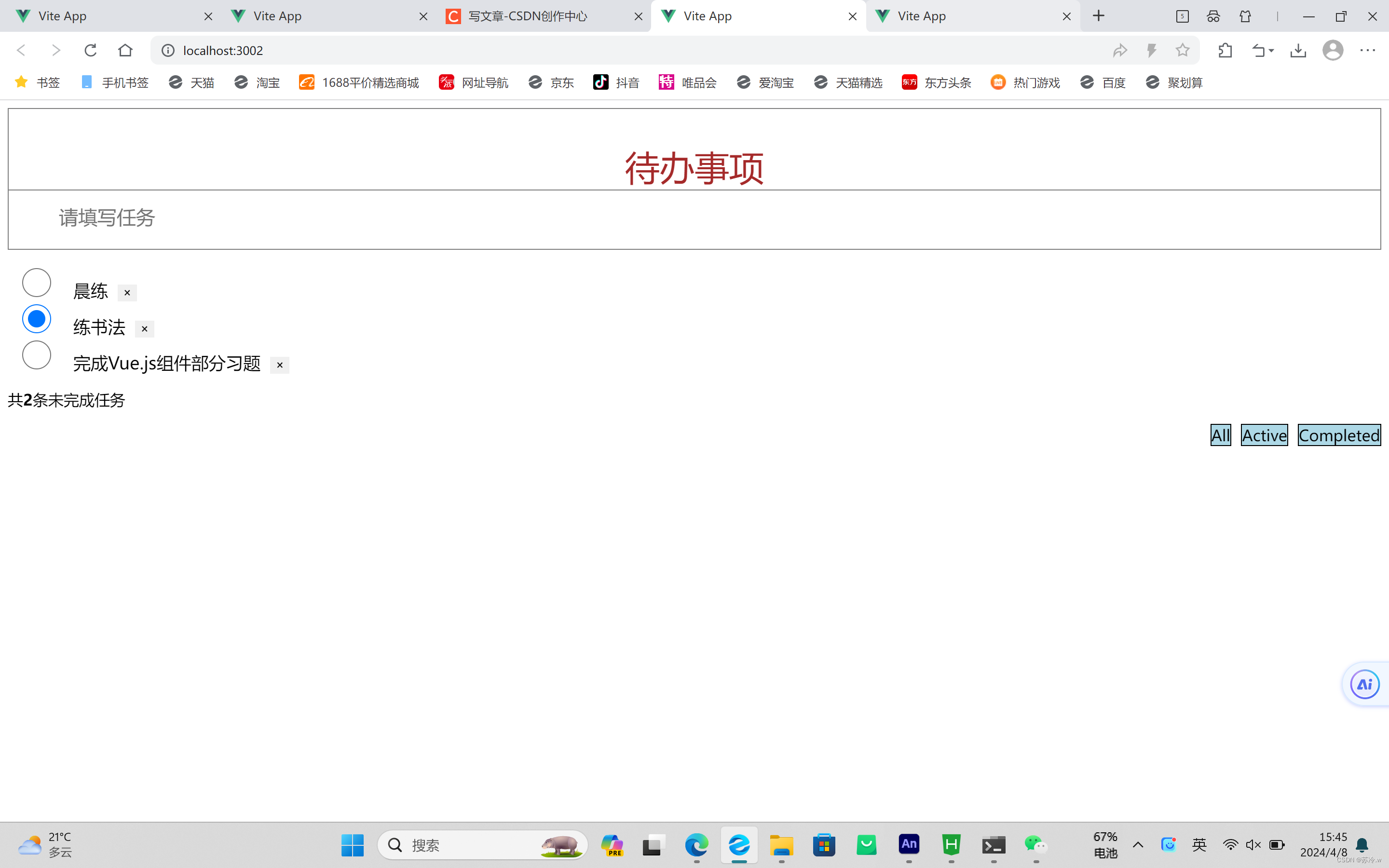
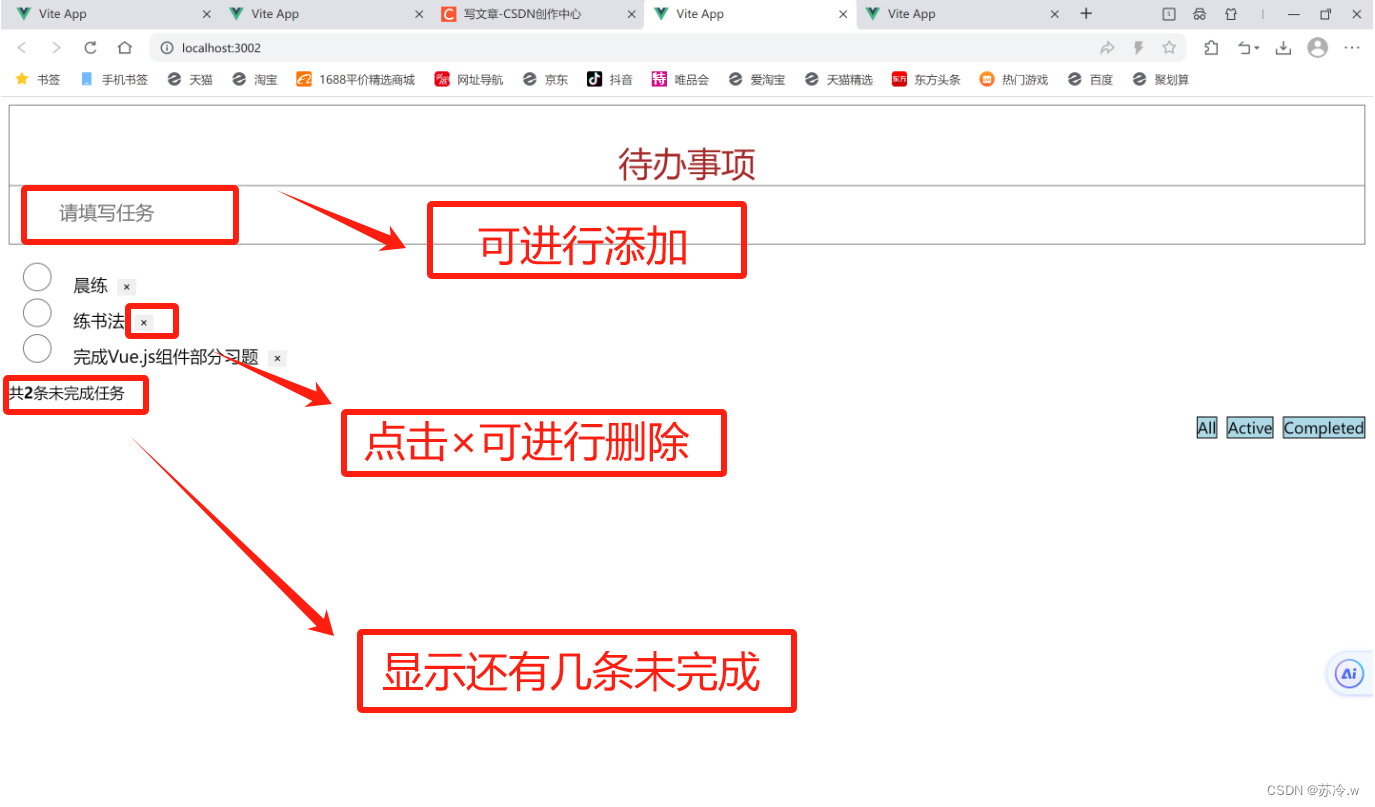
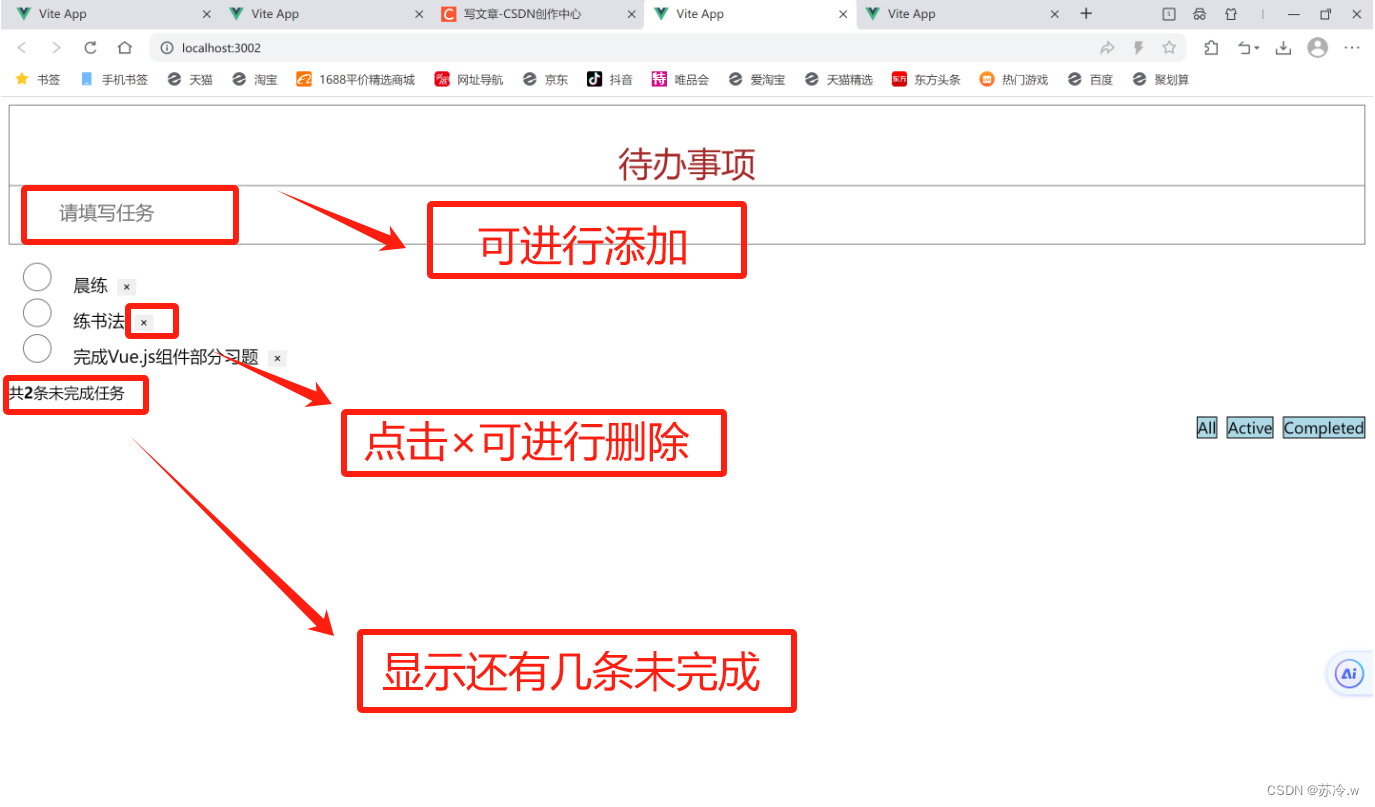
最终效果图如下:

功能展示:
 今天就分享到此,感谢预览~
今天就分享到此,感谢预览~
相关文章:

用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录 一.准备工作 二.编写各个组件的页面结构 三.实现初始任务列表的渲染 四.新增任务 五.删除任务 六.展示未完成条数 七.切换状态-筛选数据 八.待办事项(全)代码 一.准备工作 在开发“ToDoList”案例之前,需要先完成一些准备工作&a…...

提高大型语言模型 (LLM) 性能的四种数据清理技术
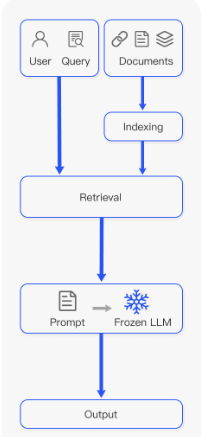
原文地址:four-data-cleaning-techniques-to-improve-large-language-model-llm-performance 2024 年 4 月 2 日 检索增强生成(RAG)过程因其增强对大语言模型(LLM)的理解、为它们提供上下文并帮助防止幻觉的潜力而受…...

Rust 练手小项目:猜数游戏
好久没写 Rust 了,参考《Rust 程序设计语言》写了一下猜数游戏。差不多 40 行,感觉写起来真舒服。 use rand::Rng; use std::{cmp::Ordering, io};fn main() {let secret_number rand::thread_rng().gen_range(0..100);println!("[*] Guess the n…...

蓝桥杯物联网竞赛_STM32L071_16_EEPROM
仍然是没有考过的知识点 朴素的讲就是板子中一块不会因为断电重启而导致数值初始化的一片地址 要注意的是有时候容易把板子什么写错导致板子什么地址写坏了导致程序无法烧录,这个时候记得一直按flash键烧录,烧录时会报错,点击确定࿰…...

复习知识点整理
零碎语法 1.导入某个文件夹的index文件,index可以省略(这里导入的是router和store文件下的index.js文件) 2.路由懒加载 this 1.在vue文件中使用router\store对象时 this:普通函数的this指向vue实例对象(在没有明确指向的时候…...

7款公司电脑监控软件
7款公司电脑监控软件 研究证明,人们在家办公的效率比在办公室办公的效率低一半,其中原因是缺少监督,即便在公司办公,还存在员工偷闲的时刻,比如聊天、浏览无关网站、看剧、炒股等,企业想提高员工的工作效率…...

服务器 安装1Panel服务器运维管理面板
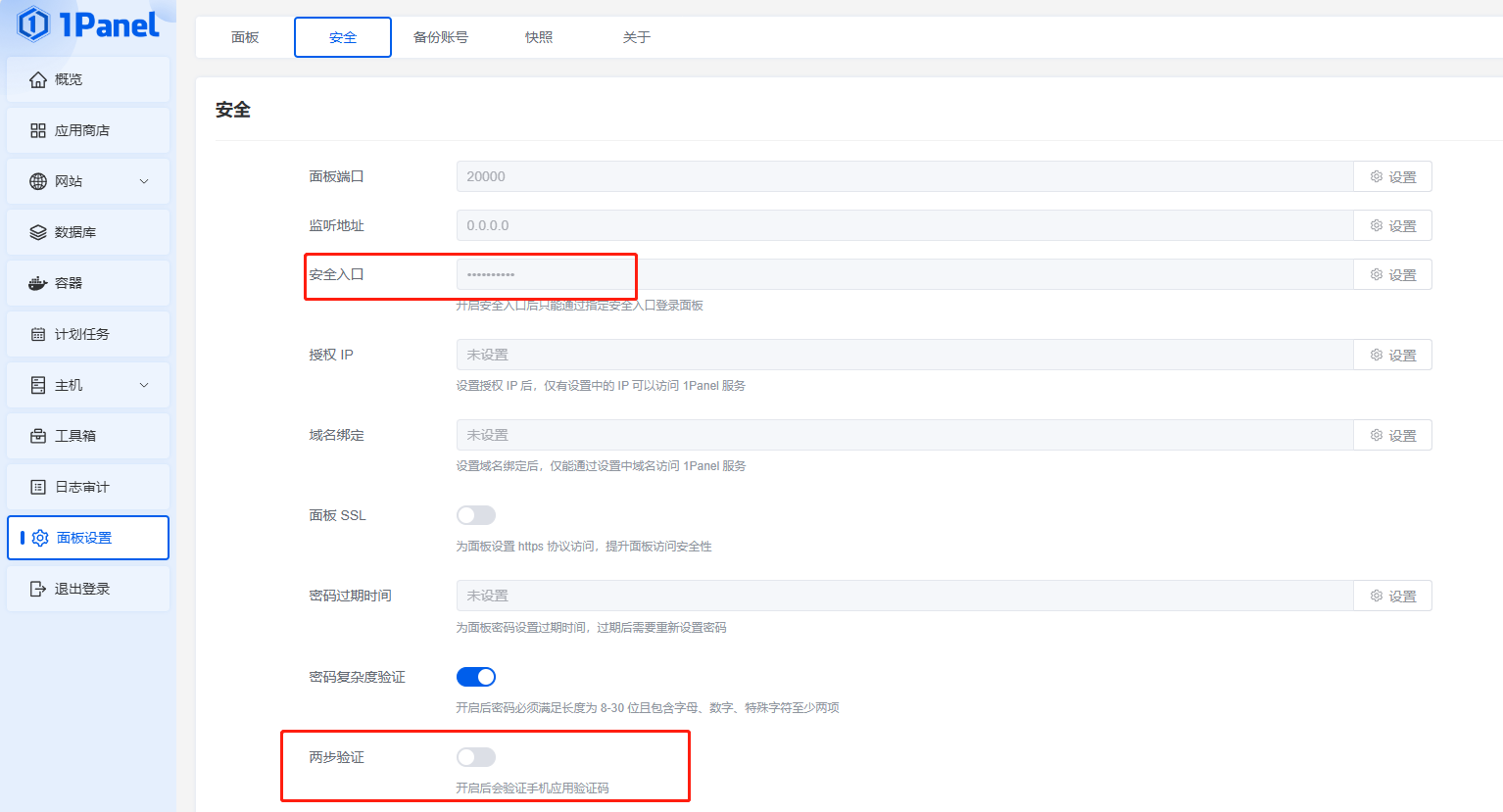
服务器 安装1Panel服务器运维管理面板 SSH链接服务器安装1Panel 出现此提示时输入目标路径,须以“/”开头,默认:/opt,本例:/www。 出现此提示时输入目标端口,须未被使用的端口,默认࿱…...
)
最大花之能量(蓝桥杯)
文章目录 最大花之能量问题描述动态规划 最大花之能量 问题描述 在一个神奇的王国里,有一个美丽的花园,里面生长着各种奇妙的花朵。这些花朵都有一个特殊的能力,它们能够释放出一种叫做「花之能量」的神秘力量。每朵花的花之能量都不同&…...

探索算力(云计算、人工智能、边缘计算等):数字时代的引擎
引言 在数字时代,算力是一种至关重要的资源,它是推动科技创新、驱动经济发展的关键引擎之一。简而言之,算力即计算能力,是计算机系统在单位时间内完成的计算任务数量或计算复杂度的度量。随着科技的不断发展和应用范围的不断扩大…...

数据可视化-ECharts Html项目实战(10)
在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错&…...

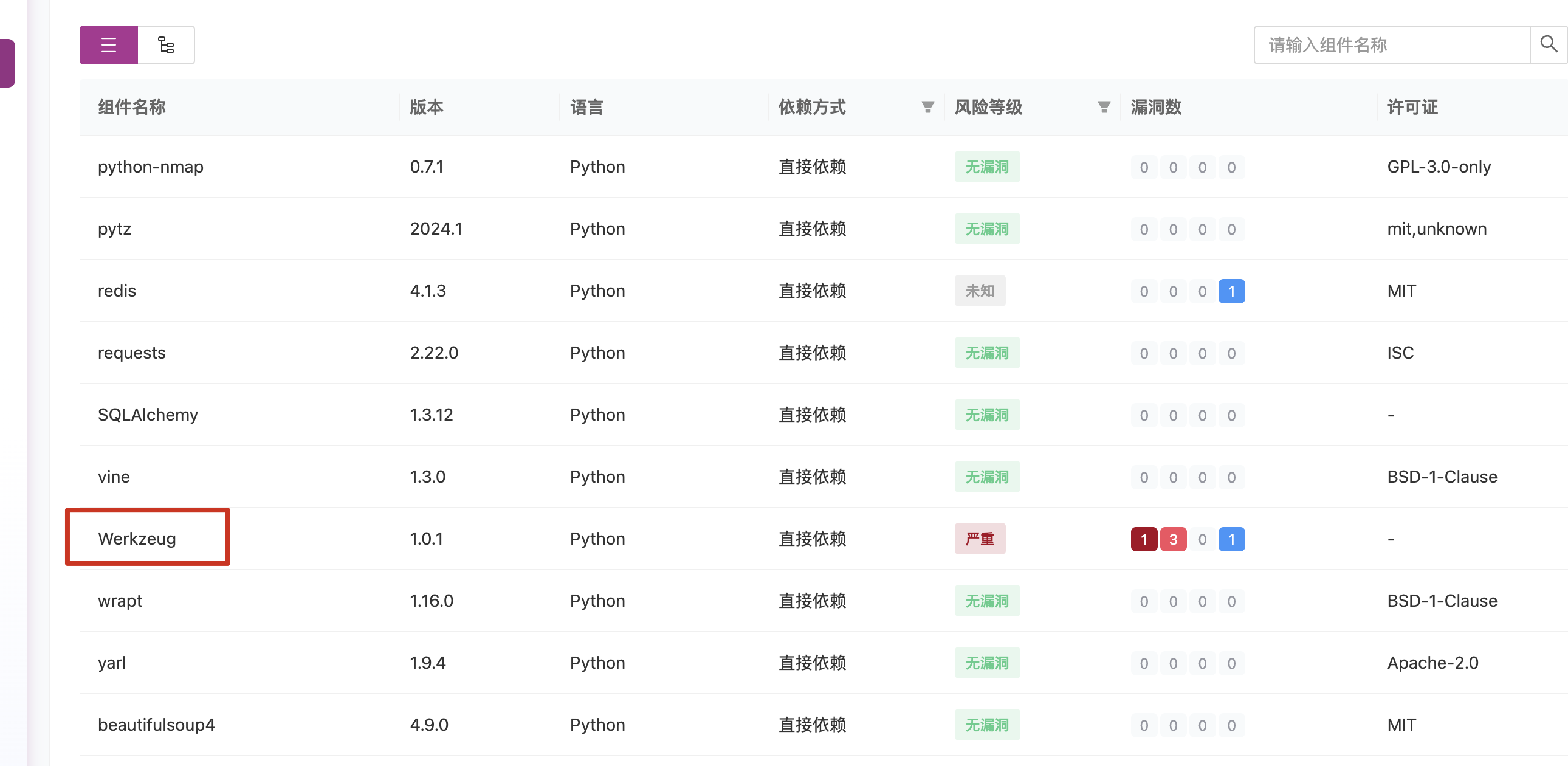
甲方安全建设之研发安全-SCA
前言 大多数企业或多或少的会去采购第三方软件,或者研发同学在开发代码时,可能会去使用一些好用的软件包或者依赖包,但是如果这些包中存在恶意代码,又或者在安装包时不小心打错了字母安装了错误的软件包,则可能出现供…...

[html]网页结构以及常见标签用法
哎,我服了,明明之前学了html的,但时间一长我就忘记了,本来flask学到视图了,但涉及到了html我觉得还是需要重新回顾一下,,,,,, web开发技术栈一共有3门语言。分别是: HTML:译作超文本标记语言&am…...

【C语言】if语句选择题
前言 题目一: 题目二: 题目三: 题目四: 题目五: 题目六: 题目七: 题目八: 前言 关于if语句相关的选择题 题目一: 关于if语句说法正确是:( ) A .if语…...

ZLMediaKit ubantu 下编译
1、获取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init二、依赖库 Debian系(包括ubuntu)系统下安装依赖的方法: #除了…...

什么是stable diffusion
机器学习中的稳定扩散 在机器学习中,特别是在深度学习中,稳定扩散可能指的是通过特定的算法,例如深度学习模型,来稳定地生成数据或样本的过程。例如,一些生成模型能够稳定地从高斯分布中采样,以生成高质量的…...

C++ list链表模拟实现
目录 前言: 模拟实现: 迭代器的实现: list类功能函数实现: 初始化成空函数(empty_init): 构造函数: 拷贝构造函数: 尾插(push_back): 插入…...

LangChain - PromptTemplate
文章目录 关于 Prompt关于 PromptTemplate基本创建无变量输入1个变量多变量使用 from_template 自动推断 input_variables 聊天模板使用 from_template 方法构建使用 PromptTemplate 构建 MessagePromptTemplate使用一或多个 MessagePromptTemplates 构建一个 ChatPromptTempla…...

spring cloud gateway openfeign 联合使用产生死锁问题
spring cloud gateway openfeign 联合使用产生死锁问题,应用启动的时候阻塞卡住。 spring.cloud 版本如下 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><vers…...

【WPF应用37】WPF基本控件-DatePicker的详解与示例
WPF(Windows Presentation Foundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,DatePicker控件是一个常用的控件,用于用户选择日期。DatePicker控件提供了一个简洁直观的界面,使用户能够轻松选择日…...

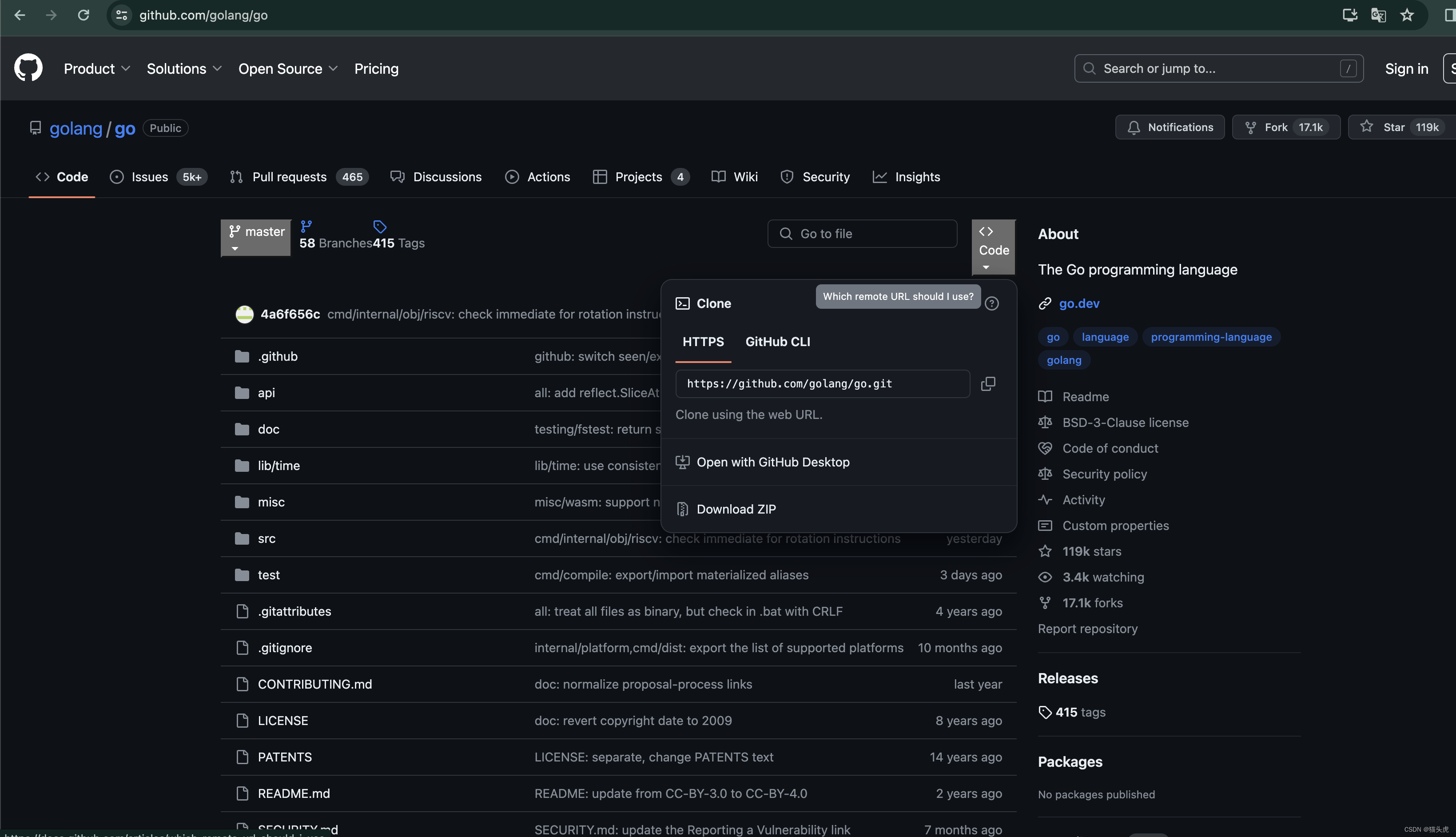
GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程) 📁 文章目录 🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
