【WPF应用37】WPF基本控件-DatePicker的详解与示例
WPF(Windows Presentation Foundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,DatePicker控件是一个常用的控件,用于用户选择日期。DatePicker控件提供了一个简洁直观的界面,使用户能够轻松选择日期,提高了数据输入的准确性和用户体验。
在各种应用程序中,日期选择是一个常见的需求。例如,在日程安排、订单管理、生日登记等场景中,都需要用户选择特定的日期。使用DatePicker控件,可以简化用户操作,减少输入错误,提高应用程序的友好性和可用性。
DatePicker的基本功能、属性及事件
DatePicker控件提供了一系列属性和事件,以满足不同的需求。下面介绍一些常用的属性和事件:
- SelectedDate:获取或设置用户选择的日期。
- DisplayDate:设置日历显示的日期范围。
- MinDate 和 MaxDate:设置日历的最小和最大日期。
- SelectedDateChanged:当用户更改选择日期时触发。
在XAML中使用WPF DatePicker控件
在XAML中,使用标签来创建一个DatePicker控件。下面是一个简单的DatePicker使用示例:
<DatePicker Width="200" Height="25" SelectedDateChanged="DatePicker_SelectedDateChanged"></DatePicker>
在上面的代码中,我们设置了DatePicker的宽度和高度,并添加了SelectedDateChanged事件处理方法。
DatePicker控件在不同示例中的应用
日期选择器:
下面是一个简单的日期选择器示例:
<DatePicker Width="200" Height="25" SelectedDateChanged="DatePicker_SelectedDateChanged"></DatePicker>
在代码背后,我们还需要添加相应的事件处理方法:
private void DatePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{if (datePicker.SelectedDate.HasValue){lblSelectedDate.Content = datePicker.SelectedDate.Value.ToShortDateString();}
}
在这个示例中,我们创建了一个日期选择窗口,其中包含一个DatePicker控件和一个标签(Label)用于显示选中的日期。在事件处理方法DatePicker_SelectedDateChanged中,我们获取选中的日期并将其格式化为短日期格式,然后显示在lblSelectedDate标签中。
时间选择器:
WPF DatePicker控件本身只能选择日期,但我们可以将其与TimePicker控件结合使用,创建一个时间选择器。
<DatePicker Width="200" Height="25" SelectedDateChanged="DatePicker_SelectedDateChanged"></DatePicker>
<TimePicker Width="200" Height="25" SelectedTimeChanged="TimePicker_SelectedTimeChanged"></TimePicker>
在代码背后,我们还需要添加相应的事件处理方法:
private void DatePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{if (datePicker.SelectedDate.HasValue){lblSelectedDate.Content = datePicker.SelectedDate.Value.ToShortDateString();}
}private void TimePicker_SelectedTimeChanged(object sender, SelectionChangedEventArgs e)
{if (timePicker.SelectedTime.HasValue){lblSelectedTime.Content = timePicker.SelectedTime.Value.ToShortTimeString();}
}
在这个示例中,我们创建了一个日期和时间选择窗口,其中包含一个DatePicker控件和一个TimePicker控件。在事件处理方法DatePicker_SelectedDateChanged和TimePicker_SelectedTimeChanged中,我们分别获取选中的日期和时间,并显示在相应的标签中。
农历选择器:
WPF DatePicker控件不支持农历选择,但我们可以通过自定义样式和模板来实现一个农历选择器。
<DatePicker Width="200" Height="25" SelectedDateChanged="DatePicker_SelectedDateChanged"></DatePicker>
在代码背后,我们还需要添加相应的事件处理方法:
private void DatePicker_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{if (datePicker.SelectedDate.HasValue){lblSelectedDate.Content = datePicker.SelectedDate.Value.ToShortDateString();}
}
在这个示例中,我们创建了一个日期选择窗口,其中包含一个DatePicker控件和一个标签(Label)用于显示选中的日期。在事件处理方法DatePicker_SelectedDateChanged中,我们获取选中的日期并将其格式化为短日期格式,然后显示在lblSelectedDate标签中。
使用样式来改变日期选择器的 appearance
在WPF中,您可以使用样式来改变DatePicker控件的外观。样式可以通过XAML定义,并且可以应用于DatePicker控件的各个部分,如背景、边框、字体、颜色等。以下是一个示例,展示如何创建和应用样式来改变DatePicker控件的外观:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="DatePicker 样式示例" Height="200" Width="300"><Window.Resources><!-- 定义样式 --><Style x:Key="CustomDatePicker" TargetType="DatePicker"><!-- 设置背景颜色 --><Setter Property="Background" Value="LightBlue"></Setter><!-- 设置边框颜色 --><Setter Property="BorderBrush" Value="DarkBlue"></Setter><!-- 设置字体样式 --><Setter Property="FontSize" Value="14"></Setter><!-- 设置前景色(文本颜色) --><Setter Property="Foreground" Value="Black"></Setter><!-- 设置下拉按钮的样式 --><Setter Property="CalendarButtonStyle" Value="{StaticResource CustomCalendarButtonStyle}"></Setter><!-- 设置日历的样式 --><Setter Property="CalendarStyle" Value="{StaticResource CustomCalendarStyle}"></Setter></Style><!-- 定义下拉按钮的样式 --><Style x:Key="CustomCalendarButtonStyle" TargetType="Button"><!-- 设置背景颜色 --><Setter Property="Background" Value="LightGray"></Setter><!-- 设置边框颜色 --><Setter Property="BorderBrush" Value="DarkGray"></Setter><!-- 设置字体样式 --><Setter Property="FontSize" Value="12"></Setter><!-- 设置前景色(文本颜色) --><Setter Property="Foreground" Value="Black"></Setter></Style><!-- 定义日历的样式 --><Style x:Key="CustomCalendarStyle" TargetType="Calendar"><!-- 设置背景颜色 --><Setter Property="Background" Value="White"></Setter><!-- 设置边框颜色 --><Setter Property="BorderBrush" Value="Gray"></Setter><!-- 设置字体样式 --><Setter Property="FontSize" Value="12"></Setter></Style></Window.Resources><StackPanel Margin="10"><DatePicker Style="{StaticResource CustomDatePicker}" Width="200" Height="25"></DatePicker></StackPanel>
</Window>
在上面的代码中,我们定义了一个名为CustomDatePicker的样式,用于改变DatePicker控件的外观。我们设置了背景颜色、边框颜色、字体大小和文本颜色。此外,我们还定义了两个额外的样式CustomCalendarButtonStyle和CustomCalendarStyle,分别用于改变下拉按钮和日历控件的外观。
在DatePicker控件的Style属性中,我们引用了这些样式。这样,当DatePicker控件应用了CustomDatePicker样式时,它将采用我们定义的样式属性。
总结
WPF DatePicker控件在开发中具有重要意义。首先,它提供了用户友好的界面,使用户能够轻松选择日期,提高了数据输入的准确性和用户体验。其次,DatePicker控件通过绑定和事件处理等机制,可以方便地与后端逻辑相结合,实现复杂的日期操作和业务逻辑。最后,DatePicker控件的样式和模板可以自定义,满足不同应用程序的需求。
总之,WPF DatePicker控件是一个实用的工具,可以提高应用程序的用户体验和数据输入准确性。在开发过程中,我们应该充分利用DatePicker控件的特性,为用户提供便捷、友好的日期选择功能。
相关文章:

【WPF应用37】WPF基本控件-DatePicker的详解与示例
WPF(Windows Presentation Foundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,DatePicker控件是一个常用的控件,用于用户选择日期。DatePicker控件提供了一个简洁直观的界面,使用户能够轻松选择日…...

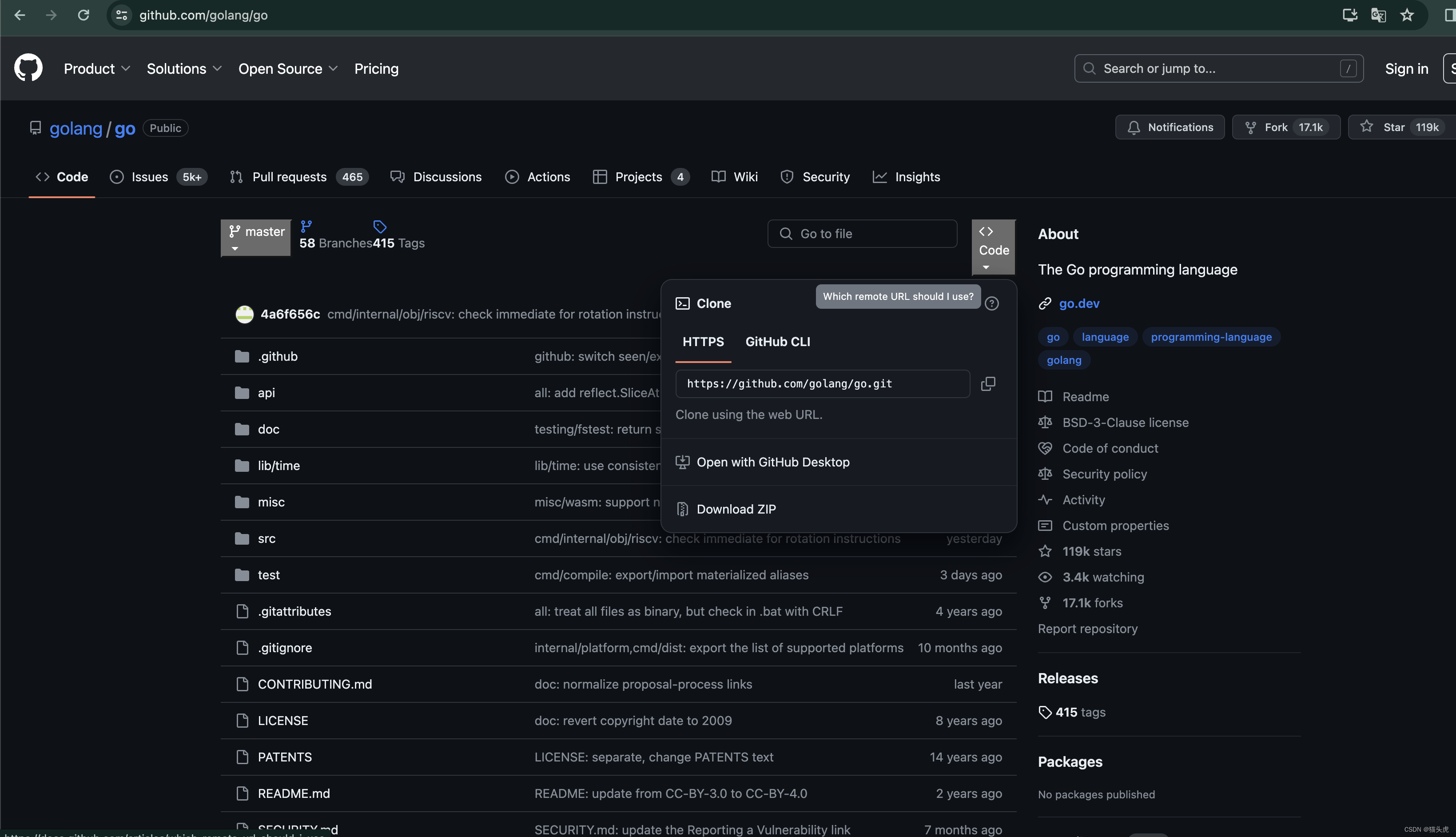
GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程) 📁 文章目录 🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图…...

编译Nginx配置QUIC/HTTP3.0
1. 安装BoringSSL sudo apt update sudo apt install -y build-essential ca-certificates zlib1g-dev libpcre3 \ libpcre3-dev tar unzip libssl-dev wget curl git cmake ninja-build mercurial \ libunwind-dev pkg-configgit clone --depth1 https://github.com/google/b…...

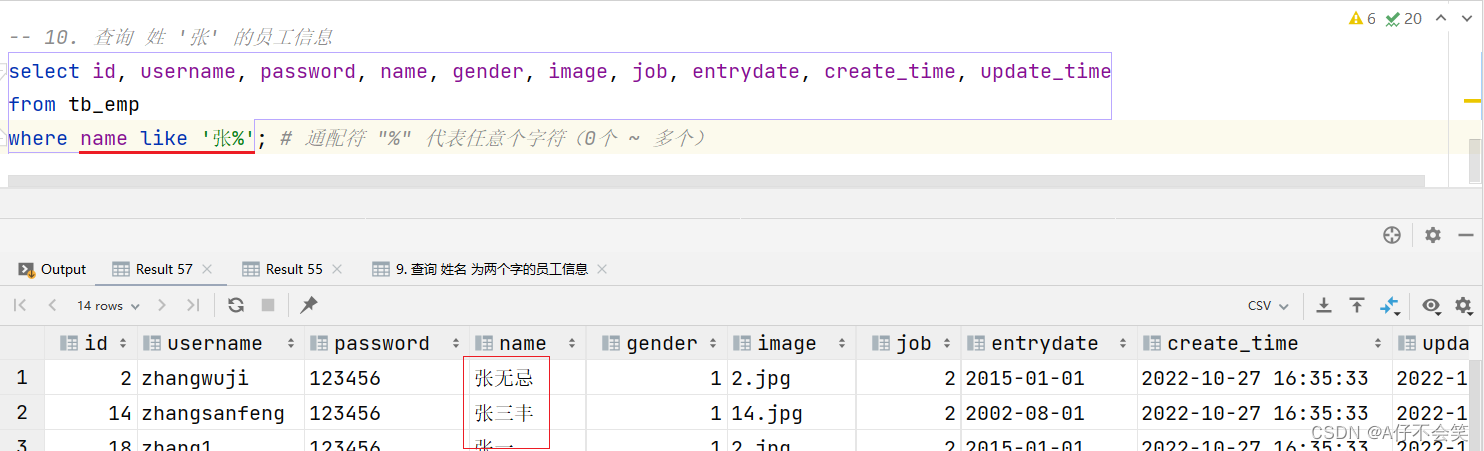
【JavaWeb】Day38.MySQL概述——数据库设计-DQL
数据库设计——DQL 介绍 DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使用频次…...

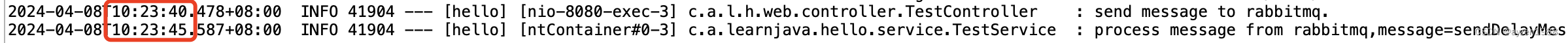
如何使用Java和RabbitMQ实现延迟队列(方式二)?
前言 昨天写了一篇关于Java和RabbitMQ使用插件实现延迟队列功能的文章,今天来讲下另外一种方式,不需要RabbitMQ的插件。 前期准备,需要安装好docker、docker-compose的运行环境。 需要安装RabbitMQ的可以看下面这篇文章。 如何使用PHP和R…...
 将各种数据类型的值转换为它们的字符串)
String.valueOf() 将各种数据类型的值转换为它们的字符串
String.valueOf() 是 Java 中 String 类的一个静态方法,用于将各种数据类型的值转换为它们的字符串表示形式。这个方法在多种情况下都非常有用,特别是当你需要将非字符串类型的值转换为字符串时。 方法签名 String.valueOf() 方法有多个重载版本&#…...

2024-04-08 NO.6 Quest3 自定义交互事件
文章目录 1 交互事件——更改 Cube 颜色2 交互事件——创建 Cube2.1 非代码方式2.2 代码方式 在开始操作前,我们导入上次操作的场景,相关介绍在 《2024-04-08 NO.5 Quest3 手势追踪进行 UI 交互-CSDN博客》 文章中。 1 交互事件——更改 Cube 颜色 …...

素描进阶:深入探索如何表现石膏像的质感
素描进阶:深入探索如何表现石膏像的质感 素描,作为一种古老而经典的绘画方式,历来都被视为是艺术家们探索世界、理解形式与质感的重要工具。而在素描的过程中,如何精准地捕捉并表现物体的质感,是每位艺术家都需要深…...

flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…...

供应链领域主题:生产制造关键术语和系统
BOM(Bill of Material)物料清单 BOM(Bill of Material)物料清单,是计算机可以识别的产品结构数据文件,也是ERP的主导文件。BOM使系统识别产品结构,也是联系与沟通企业各项业务的纽带。ERP系统中…...

k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 HGNetv2 | 百度新一代超强主干网络
本改进已融入到 YOLOv5-Magic 框架。 论文地址:https://arxiv.org/abs/2304.08069 代码地址:https://github.com/PaddlePaddle/PaddleDetection 中文翻译:https://blog.csdn.net/weixin_43694096/article/details/131353118 文章目录 HGNetv2网络结构1.1 主干网络1.2 颈部…...

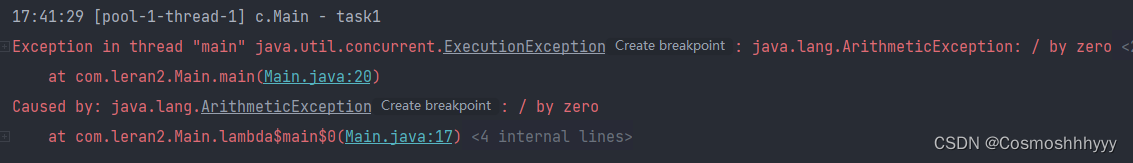
JUC:ScheduledThreadPoolExecutor 延迟任务线程池的使用
文章目录 ScheduledThreadPoolExecutortimer(不建议用)ScheduledThreadPoolExecutor处理异常应用 ScheduledThreadPoolExecutor timer(不建议用) timer也可以进行延迟运行,但是会有很多问题。 比如task1运行时间超过…...

js str字符串和arr数组互相转换
js str字符串和arr数组互相转换 字符串转为数组 1、split()方法 返回的是原字符串的数组 var str "hello"; var arr str.split(""); console.log(arr); //输出["h", "e", "l", "l", "o"]2、Ar…...

计算机网络——40各个层次的安全性
各个层次的安全性 安全电子邮件 Alice需要发送机密的报文m给Bob Alice 产生随机的对称秘钥, K s K_s Ks使用 K s K_s Ks对报文进行加密(为了效率)对 K s K_s Ks使用Bob的公钥进行加密发送 K s ( m ) K_s(m) Ks(m)和 K B ( K S ) K…...

OpenHarmony实战:Combo解决方案之W800芯片移植案例
本方案基于OpenHarmony LiteOS-M内核,使用联盛德W800芯片的润和软件海王星系列Neptune100开发板,进行开发移植。 移植架构采用Board与SoC分离方案,支持通过Kconfig图形化配置编译选项,增加玄铁ck804ef架构移植,实现了…...

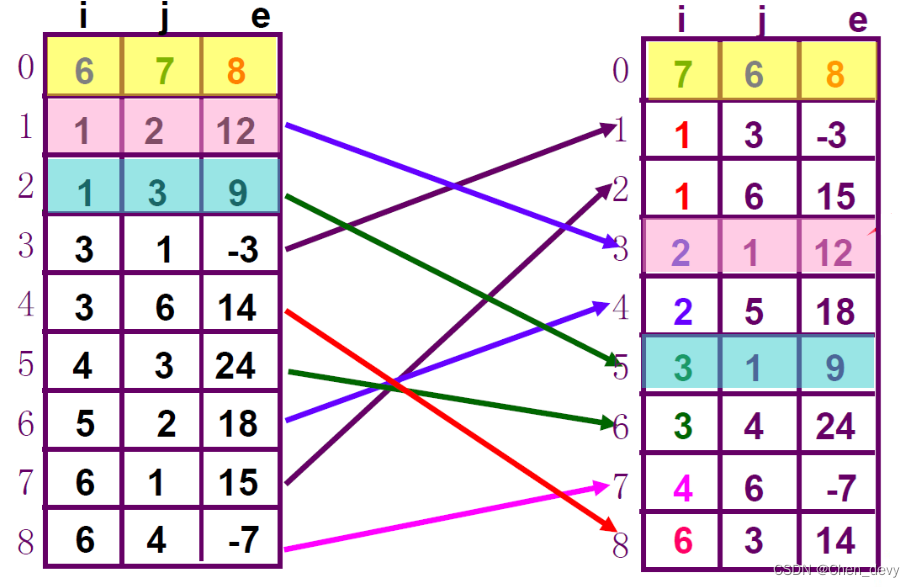
【数据结构】数组(稀疏矩阵、特殊矩阵压缩、矩阵存储、稀疏矩阵的快速转置、十字链表)
稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表 目录 稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表1.数组2.数组的顺序表示和实现3.特殊矩阵的压缩存储(1). 上三角矩阵—列为主序压缩存储(2). 下三角矩阵—**行为主序压…...

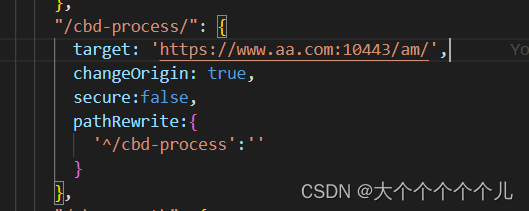
nginx 配置访问地址和解决跨域问题(反向代理)
1、配置访问地址(通过ip访问) //配置ip访问地址 location ^~/auditApp{alias /usr/local/front-apps/cbd/auditApp;index index.html;if (!-e $request_filename) {rewrite ^/(.*) /auditApp/index.html last;break;}} 2、解决跨域问题&…...

支持向量机(SVM)白话之个人理解(学习记录)
本文仅有文字理解部分,没有相应的数学公式推导过程,便于新手理解。 一、什么是支持向量机 首先我们看下面这张图,在图中圆形和三角形分别代表不同的数据类型,如何画出一条直线使两者能够显著地区分开来呢? 答案可以多…...

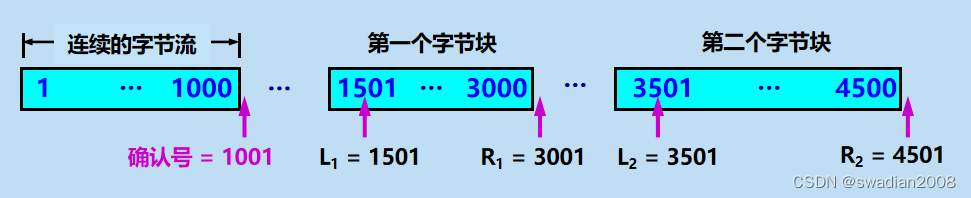
【运输层】TCP 的可靠传输是如何实现的?
目录 1、发送和接收窗口(滑动窗口) (1)滑动窗口的工作流程 (2)滑动窗口和缓存的关系 (3)滑动窗口的注意事项 2、如何选择超时重传时间 (1)加权平均往返…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
