flutter组件_AlertDialog
官方说明:A Material Design alert dialog.
翻译:一个材料设计警告对话框。
作者释义:显示弹窗,类似于element ui中的Dialog组件。
AlertDialog的定义
const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,this.title,this.titlePadding,this.titleTextStyle,this.content,this.contentPadding,this.contentTextStyle,this.actions,this.actionsPadding,this.actionsAlignment,this.actionsOverflowAlignment,this.actionsOverflowDirection,this.actionsOverflowButtonSpacing,this.buttonPadding,this.backgroundColor,this.elevation,this.shadowColor,this.surfaceTintColor, this.semanticLabel,this.insetPadding = _defaultInsetPadding,this.clipBehavior = Clip.none,this.shape,this.alignment,this.scrollable = false,});
属性:
| 属性名 | 属性值 |
|---|---|
| icon | 显示在对话框顶部的可选图标 |
| iconPadding | icon图标内边距 |
| iconColor | icon图标的颜色 |
| titlePadding | 标题内边距 |
| titleTextStyle | 标题样式 |
| content | Dialog内容 |
| contentPadding | 内容内边距 |
| contentTextStyle | 内容样式 |
| actions | 控件底部显示的操作集按钮 |
| actionsPadding | 操作集内边距 |
| actionsAlignment | 操作集对齐方式 |
| actionsOverflowAlignment | 操作集溢出对齐方式 |
| actionsOverflowDirection | 操作机溢出装饰 |
| actionsOverflowButtonSpacing | 操作集按钮间距 |
| buttonPadding | 按钮内边距 |
| backgroundColor | Diolog背景色 |
| elevation | 设置阴影的大小,若没设置shadowColor则无效 |
| shadowColor | 设置阴影颜色 |
| surfaceTintColor | 作对话框背景色上的表面色调叠加的颜色, 它反映了对话框的 elevation高程 |
| clipBehavior | 超出部分剪切方式 |
| insetPadding | 对话框距离屏幕边缘间距 |
| shape | 对话框外形 |
| alignment | 子控件对齐方式 |
| scrollable | 是否可以滚动 |
实例:
class AlertDialogWidget extends StatelessWidget {const AlertDialogWidget({super.key});Widget build(BuildContext context) {return ElevatedButton(onPressed: null,style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.indigo)),child: SizedBox(child: TextButton(onPressed: () {showDialog(context: context, builder: (context) {return AlertDialog(icon: const Icon(Icons.person), // 图标iconPadding: const EdgeInsets.only(top: 50), // 图标的内边距iconColor: Colors.indigo, // 图标颜色title: const Text("title"), // Dialog标题titleTextStyle: const TextStyle(color: Colors.indigo), // 标题样式content: const Text("I'm AlertDialog content."), // Dialog内容actions: [ // Dialog事件TextButton(onPressed: () => Navigator.pop(context, 'Cancel'),child: const Text("cancel"),),TextButton(onPressed: () => Navigator.pop(context, 'Confirm'),child: const Text("confirm"),),],actionsAlignment: MainAxisAlignment.center,backgroundColor: const Color(0xFFFF0000),elevation: 24, // 控制阴影的大,若没设置shadowColor则无效shadowColor: const Color(0xFFFF0000), // 设置阴影颜色surfaceTintColor: const Color(0xFF0000FF), // surfaceTintColor);});},child: const Text("alert",style: TextStyle(fontSize: 12,color: Colors.white,),),),));}
}
注意
需要搭配showDialog方法使用

如有错误请及时与作者联系~~非常感谢
相关文章:

flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…...

供应链领域主题:生产制造关键术语和系统
BOM(Bill of Material)物料清单 BOM(Bill of Material)物料清单,是计算机可以识别的产品结构数据文件,也是ERP的主导文件。BOM使系统识别产品结构,也是联系与沟通企业各项业务的纽带。ERP系统中…...

k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 HGNetv2 | 百度新一代超强主干网络
本改进已融入到 YOLOv5-Magic 框架。 论文地址:https://arxiv.org/abs/2304.08069 代码地址:https://github.com/PaddlePaddle/PaddleDetection 中文翻译:https://blog.csdn.net/weixin_43694096/article/details/131353118 文章目录 HGNetv2网络结构1.1 主干网络1.2 颈部…...

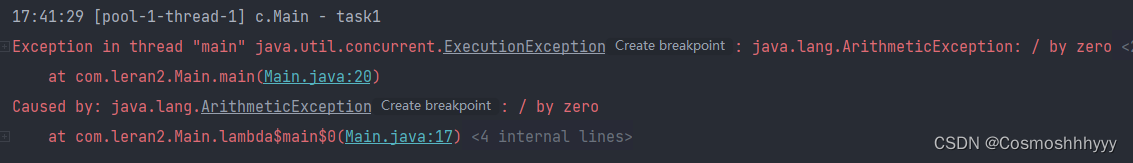
JUC:ScheduledThreadPoolExecutor 延迟任务线程池的使用
文章目录 ScheduledThreadPoolExecutortimer(不建议用)ScheduledThreadPoolExecutor处理异常应用 ScheduledThreadPoolExecutor timer(不建议用) timer也可以进行延迟运行,但是会有很多问题。 比如task1运行时间超过…...

js str字符串和arr数组互相转换
js str字符串和arr数组互相转换 字符串转为数组 1、split()方法 返回的是原字符串的数组 var str "hello"; var arr str.split(""); console.log(arr); //输出["h", "e", "l", "l", "o"]2、Ar…...

计算机网络——40各个层次的安全性
各个层次的安全性 安全电子邮件 Alice需要发送机密的报文m给Bob Alice 产生随机的对称秘钥, K s K_s Ks使用 K s K_s Ks对报文进行加密(为了效率)对 K s K_s Ks使用Bob的公钥进行加密发送 K s ( m ) K_s(m) Ks(m)和 K B ( K S ) K…...

OpenHarmony实战:Combo解决方案之W800芯片移植案例
本方案基于OpenHarmony LiteOS-M内核,使用联盛德W800芯片的润和软件海王星系列Neptune100开发板,进行开发移植。 移植架构采用Board与SoC分离方案,支持通过Kconfig图形化配置编译选项,增加玄铁ck804ef架构移植,实现了…...

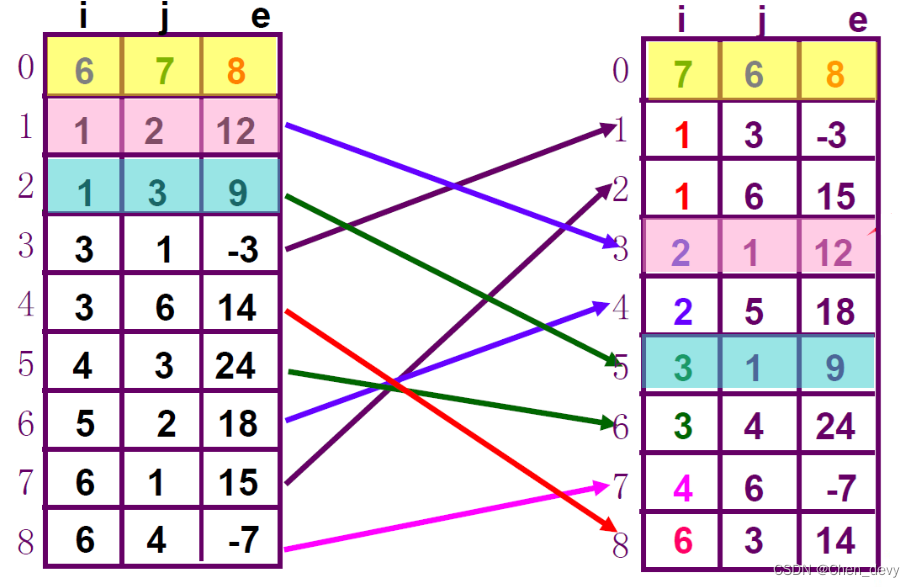
【数据结构】数组(稀疏矩阵、特殊矩阵压缩、矩阵存储、稀疏矩阵的快速转置、十字链表)
稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表 目录 稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表1.数组2.数组的顺序表示和实现3.特殊矩阵的压缩存储(1). 上三角矩阵—列为主序压缩存储(2). 下三角矩阵—**行为主序压…...

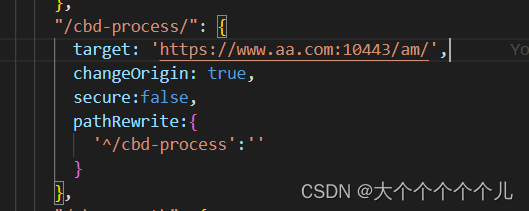
nginx 配置访问地址和解决跨域问题(反向代理)
1、配置访问地址(通过ip访问) //配置ip访问地址 location ^~/auditApp{alias /usr/local/front-apps/cbd/auditApp;index index.html;if (!-e $request_filename) {rewrite ^/(.*) /auditApp/index.html last;break;}} 2、解决跨域问题&…...

支持向量机(SVM)白话之个人理解(学习记录)
本文仅有文字理解部分,没有相应的数学公式推导过程,便于新手理解。 一、什么是支持向量机 首先我们看下面这张图,在图中圆形和三角形分别代表不同的数据类型,如何画出一条直线使两者能够显著地区分开来呢? 答案可以多…...

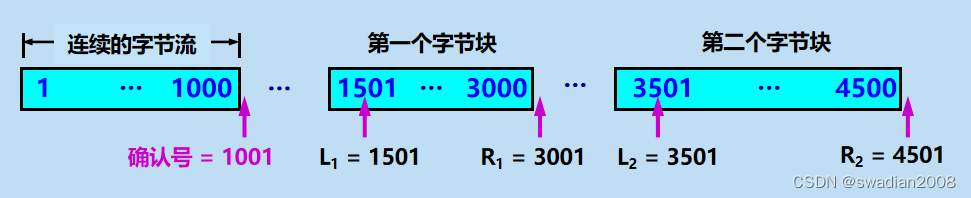
【运输层】TCP 的可靠传输是如何实现的?
目录 1、发送和接收窗口(滑动窗口) (1)滑动窗口的工作流程 (2)滑动窗口和缓存的关系 (3)滑动窗口的注意事项 2、如何选择超时重传时间 (1)加权平均往返…...

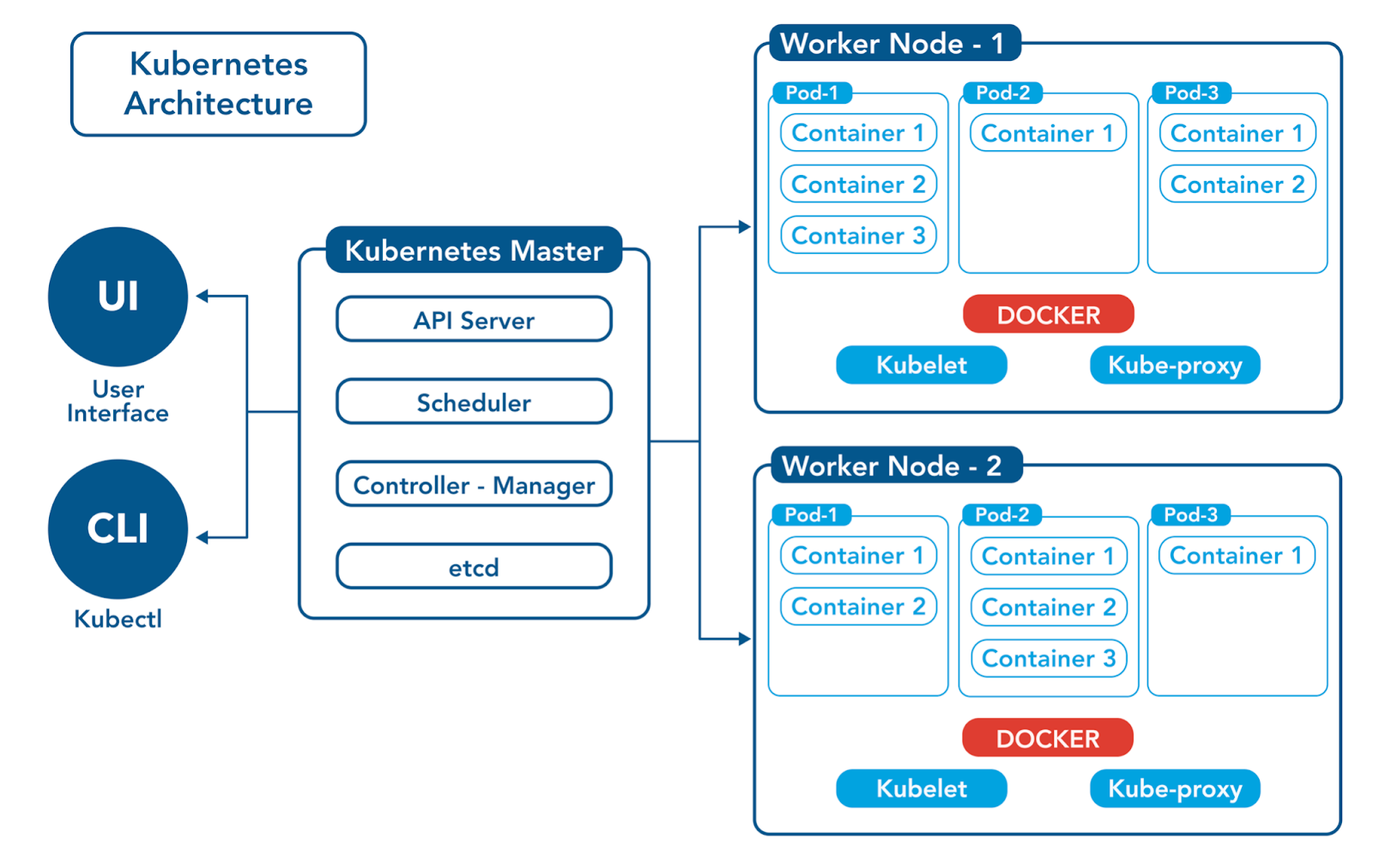
K8s技术全景:架构、应用与优化
一、介绍 Kubernetes的历史和演进 Kubernetes(简称K8s)是一个开源的容器编排系统,用于自动化应用程序的部署、扩展和管理。它最初是由Google内部的Borg系统启发并设计的,于2014年作为开源项目首次亮相。 初始阶段 Kubernetes的诞生…...

Java的异常机制
异常机制 三种类型 检查型异常:程序员无法预见的运行时异常:在编译时会被忽略错误ERROR:错误在代码中被忽略,在编译时检查不到 异常处理机制 抛出异常捕获异常异常处理的五个关键字:try,catchÿ…...

考虑预同步的虚拟同步机T型三电平逆变器并离网MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介 三相 T 型三电平逆变器电路如图所示,逆变器主回路由三个单相 T 型逆变器组成。 直流侧输入电压为 UPV,直流侧中点电位 O 设为零电位,交流侧输出侧是三相三线制连…...

记一次k8s取证检材过期的恢复
复盘盘古石k8s的时候碰到了证书过期的问题,在此记录解决方法 报错信息:192.168.91.171:6443 was refused - did you specify the right host or port? 查看证书是否过期 kubeadm alpha certs check-expiration或 openssl x509 -in /etc/kubernetes/…...

【网站项目】自助购药小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

Ubuntu22.04修改默认窗口系统为X11
Ubuntu22.04安装默认窗口系统为Wayland(通过设置->关于可以看到)。 一、用Ubuntu on Xorg会话登录 用户登录时,点“未列出”,输入用户名后,在登录界面底部的齿轮图标中,选择 "Ubuntu on Xorg&quo…...

延时队列实现实战:如何利用 RabbitMQ 实现延时队列,以满足特定延迟处理需求
实现延时队列,可以通过RabbitMQ的死信队列(Dead-letter queue)特性,“死信队列”是当消息过期,或者队列达到最大长度时,未消费的消息会被加入到死信队列。然后,我们可以对死信队列中的消息进行消…...

关于在Ubuntu上配置mysql踩的一些坑
最近准备换工作了,回顾了下学校时期做的那个webserver,又在linux下mysql踩了一些坑,特此记录下来 程序编译错误mysql.h: No such file or directory 云服务器缺少mysql必要的运行组件,安装: sudo apt-get install l…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
