2024-04-08 NO.6 Quest3 自定义交互事件
文章目录
- 1 交互事件——更改 Cube 颜色
- 2 交互事件——创建 Cube
- 2.1 非代码方式
- 2.2 代码方式
在开始操作前,我们导入上次操作的场景,相关介绍在 《2024-04-08 NO.5 Quest3 手势追踪进行 UI 交互-CSDN博客》 文章中。
1 交互事件——更改 Cube 颜色
(1)在场景中创建一个方块 Cube,修改其缩放大小。
(2)在 Button 上添加脚本 “Interactable Unity Event Wrapper”,并关联如下引用。
- Interactable View
<--“Poke Interactable” 脚本。

(3)在 When Hover() 中添加事件,并关联上 Cube 物体。选择 MeshRenderer > Material material。并将材质球 Red 进行关联。


(4)同样的方式对 When Select() 进行操作,关联 Blue 材质。对 When Unselect() 关联 Default-Material。

此时运行程序,即可点击按钮实现更改 Cube 颜色的功能。
2 交互事件——创建 Cube
2.1 非代码方式
首先复制一份按钮。
(1)创建如下脚本 ItemSpawner.cs。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class ItemSpawner : MonoBehaviour
{public GameObject spawnObj;public Transform spawnPoint;// Start is called before the first frame updatevoid Start() { }// Update is called once per framevoid Update() { }public void SpawnItem() {Object.Instantiate(spawnObj, spawnPoint.position, spawnPoint.rotation);}
}
(2)将 ItemSpawner.cs 挂载到 Button (2) 上。同时创建一个空物体,用于决定新 Cube 的生成位置,并赋值相关引用。

(3)在 “Interactable Unity Event Wrapper” 脚本中,新建 When Select() 事件,关联 “ItemSpawner” 脚本,选择 ItemSpawner > SpawnItem。

此时运行程序,即可点击按钮实现创建新 Cube 的功能。
2.2 代码方式
将 ItemSpawner.cs 脚本内容改为如下即可。
using System.Collections;
using System.Collections.Generic;
using Oculus.Interaction;
using UnityEngine;public class ItemSpawner : MonoBehaviour
{public GameObject spawnObj;public Transform spawnPoint;private InteractableUnityEventWrapper _eventWrapper;// Start is called before the first frame updatevoid Start() {_eventWrapper = GetComponent<InteractableUnityEventWrapper>();_eventWrapper.WhenSelect.AddListener(SpawnItem);}// Update is called once per framevoid Update() { }public void SpawnItem() {Object.Instantiate(spawnObj, spawnPoint.position, spawnPoint.rotation);}
}
相关文章:

2024-04-08 NO.6 Quest3 自定义交互事件
文章目录 1 交互事件——更改 Cube 颜色2 交互事件——创建 Cube2.1 非代码方式2.2 代码方式 在开始操作前,我们导入上次操作的场景,相关介绍在 《2024-04-08 NO.5 Quest3 手势追踪进行 UI 交互-CSDN博客》 文章中。 1 交互事件——更改 Cube 颜色 …...

素描进阶:深入探索如何表现石膏像的质感
素描进阶:深入探索如何表现石膏像的质感 素描,作为一种古老而经典的绘画方式,历来都被视为是艺术家们探索世界、理解形式与质感的重要工具。而在素描的过程中,如何精准地捕捉并表现物体的质感,是每位艺术家都需要深…...

flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…...

供应链领域主题:生产制造关键术语和系统
BOM(Bill of Material)物料清单 BOM(Bill of Material)物料清单,是计算机可以识别的产品结构数据文件,也是ERP的主导文件。BOM使系统识别产品结构,也是联系与沟通企业各项业务的纽带。ERP系统中…...

k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 HGNetv2 | 百度新一代超强主干网络
本改进已融入到 YOLOv5-Magic 框架。 论文地址:https://arxiv.org/abs/2304.08069 代码地址:https://github.com/PaddlePaddle/PaddleDetection 中文翻译:https://blog.csdn.net/weixin_43694096/article/details/131353118 文章目录 HGNetv2网络结构1.1 主干网络1.2 颈部…...

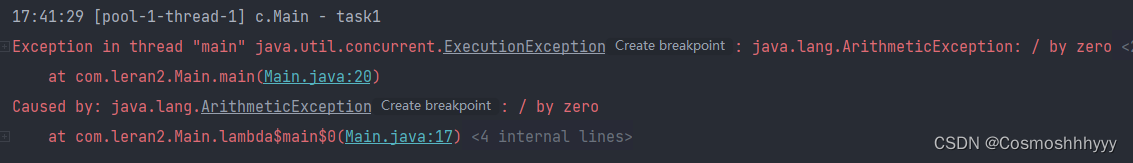
JUC:ScheduledThreadPoolExecutor 延迟任务线程池的使用
文章目录 ScheduledThreadPoolExecutortimer(不建议用)ScheduledThreadPoolExecutor处理异常应用 ScheduledThreadPoolExecutor timer(不建议用) timer也可以进行延迟运行,但是会有很多问题。 比如task1运行时间超过…...

js str字符串和arr数组互相转换
js str字符串和arr数组互相转换 字符串转为数组 1、split()方法 返回的是原字符串的数组 var str "hello"; var arr str.split(""); console.log(arr); //输出["h", "e", "l", "l", "o"]2、Ar…...

计算机网络——40各个层次的安全性
各个层次的安全性 安全电子邮件 Alice需要发送机密的报文m给Bob Alice 产生随机的对称秘钥, K s K_s Ks使用 K s K_s Ks对报文进行加密(为了效率)对 K s K_s Ks使用Bob的公钥进行加密发送 K s ( m ) K_s(m) Ks(m)和 K B ( K S ) K…...

OpenHarmony实战:Combo解决方案之W800芯片移植案例
本方案基于OpenHarmony LiteOS-M内核,使用联盛德W800芯片的润和软件海王星系列Neptune100开发板,进行开发移植。 移植架构采用Board与SoC分离方案,支持通过Kconfig图形化配置编译选项,增加玄铁ck804ef架构移植,实现了…...

【数据结构】数组(稀疏矩阵、特殊矩阵压缩、矩阵存储、稀疏矩阵的快速转置、十字链表)
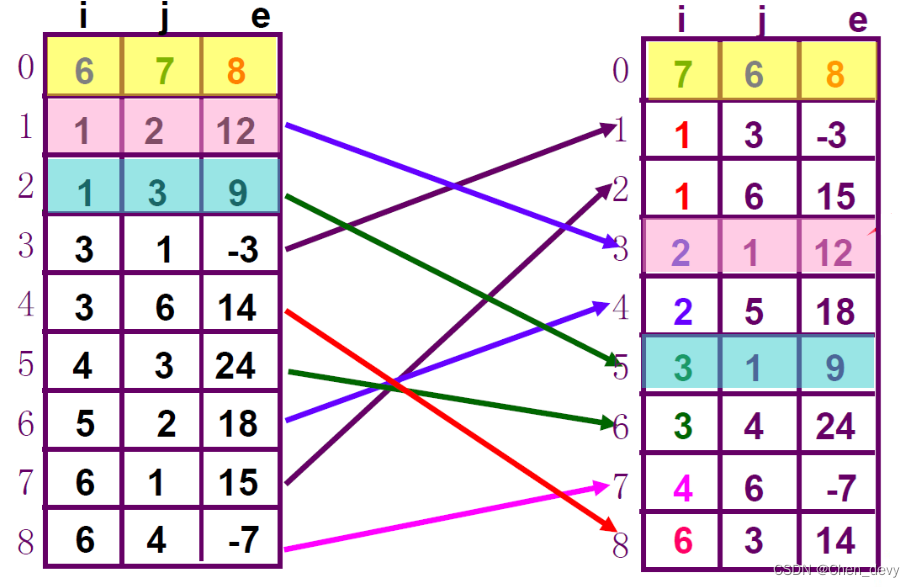
稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表 目录 稀疏矩阵、矩阵压缩、稀疏矩阵的快速转置、十字链表1.数组2.数组的顺序表示和实现3.特殊矩阵的压缩存储(1). 上三角矩阵—列为主序压缩存储(2). 下三角矩阵—**行为主序压…...

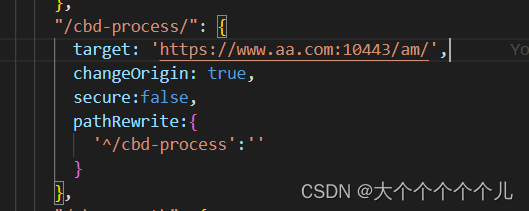
nginx 配置访问地址和解决跨域问题(反向代理)
1、配置访问地址(通过ip访问) //配置ip访问地址 location ^~/auditApp{alias /usr/local/front-apps/cbd/auditApp;index index.html;if (!-e $request_filename) {rewrite ^/(.*) /auditApp/index.html last;break;}} 2、解决跨域问题&…...

支持向量机(SVM)白话之个人理解(学习记录)
本文仅有文字理解部分,没有相应的数学公式推导过程,便于新手理解。 一、什么是支持向量机 首先我们看下面这张图,在图中圆形和三角形分别代表不同的数据类型,如何画出一条直线使两者能够显著地区分开来呢? 答案可以多…...

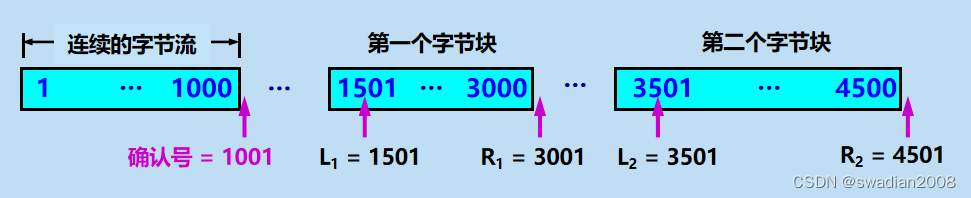
【运输层】TCP 的可靠传输是如何实现的?
目录 1、发送和接收窗口(滑动窗口) (1)滑动窗口的工作流程 (2)滑动窗口和缓存的关系 (3)滑动窗口的注意事项 2、如何选择超时重传时间 (1)加权平均往返…...

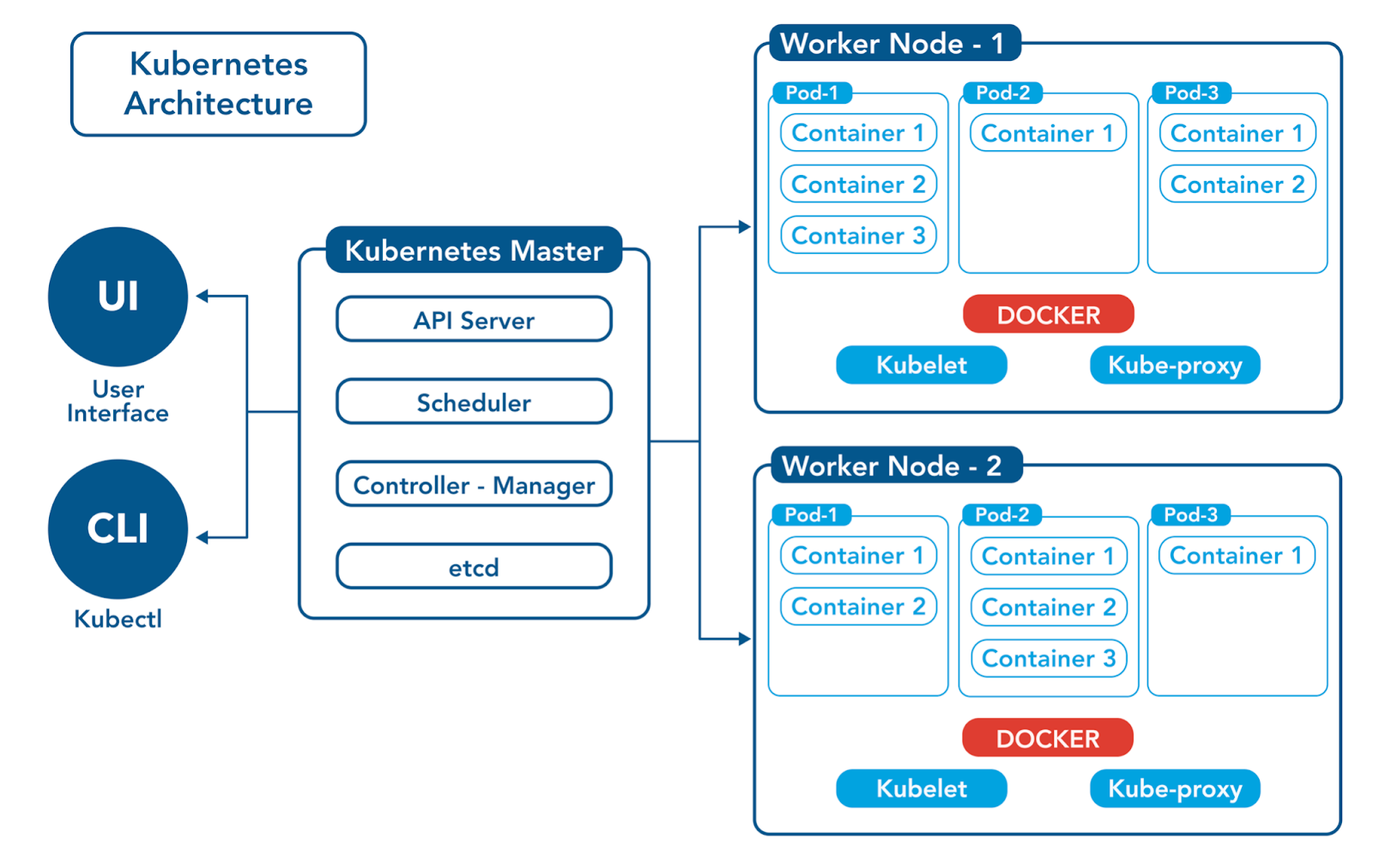
K8s技术全景:架构、应用与优化
一、介绍 Kubernetes的历史和演进 Kubernetes(简称K8s)是一个开源的容器编排系统,用于自动化应用程序的部署、扩展和管理。它最初是由Google内部的Borg系统启发并设计的,于2014年作为开源项目首次亮相。 初始阶段 Kubernetes的诞生…...

Java的异常机制
异常机制 三种类型 检查型异常:程序员无法预见的运行时异常:在编译时会被忽略错误ERROR:错误在代码中被忽略,在编译时检查不到 异常处理机制 抛出异常捕获异常异常处理的五个关键字:try,catchÿ…...

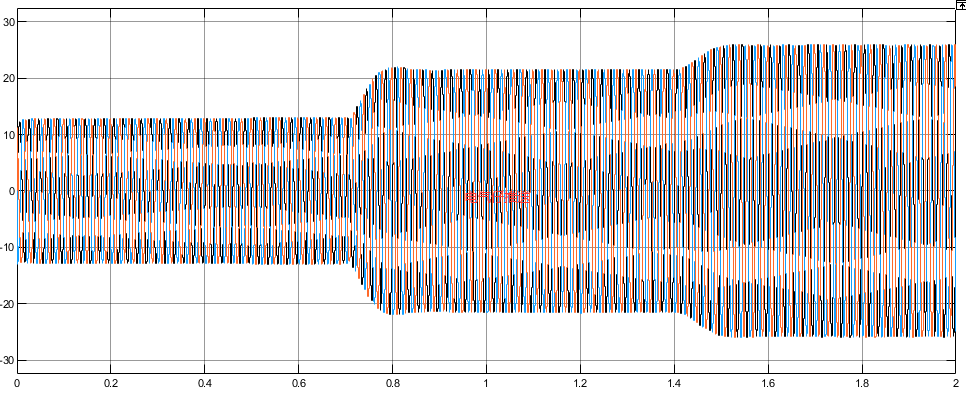
考虑预同步的虚拟同步机T型三电平逆变器并离网MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介 三相 T 型三电平逆变器电路如图所示,逆变器主回路由三个单相 T 型逆变器组成。 直流侧输入电压为 UPV,直流侧中点电位 O 设为零电位,交流侧输出侧是三相三线制连…...

记一次k8s取证检材过期的恢复
复盘盘古石k8s的时候碰到了证书过期的问题,在此记录解决方法 报错信息:192.168.91.171:6443 was refused - did you specify the right host or port? 查看证书是否过期 kubeadm alpha certs check-expiration或 openssl x509 -in /etc/kubernetes/…...

【网站项目】自助购药小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

Ubuntu22.04修改默认窗口系统为X11
Ubuntu22.04安装默认窗口系统为Wayland(通过设置->关于可以看到)。 一、用Ubuntu on Xorg会话登录 用户登录时,点“未列出”,输入用户名后,在登录界面底部的齿轮图标中,选择 "Ubuntu on Xorg&quo…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
