[html]网页结构以及常见标签用法
哎,我服了,明明之前学了html的,但时间一长我就忘记了,本来flask学到视图了,但涉及到了html我觉得还是需要重新回顾一下,,,,,,
web开发技术栈一共有3门语言。分别是:
HTML:译作超文本标记语言,负责通过标签来表达网页的页面结构。
开发者要遵循结构标准,就需要使用HTML来开发网页的内容与结构,需要遵循HTML语法。
CSS:译作层叠样式表标记语言,负责通过属性标记来表达网页的外观效果。
开发者要遵循外观标准,就需要使用CSS来设计或修改网页的外观效果,需要遵循CSS语法。
javascript: 简称js,负责通过编程代码来表达网页的行为特效。
开发者要遵循行为标准,就需要使用javascript来编写网页的动态特效以及数据交互能力,需要遵循javascript ECMA语法。
HTML网页的基本结构
<!DOCTYPE html>--表示接下来的内容都是html的内容,让浏览器按html语法进行解析
<html lang="en">--整个网页的标签,代表网页的开始<head> --head代表网页的头部<title>我的网页标题</title><meta charset="utf-8"></head><body>--这里是网页的主体,允许用户进行查看</body>
</html> --网页的结尾| 标签名 | 类型 | 描述 |
|---|---|---|
<!DOCTYPE html> | 单标签 | 告诉浏览器接下来所有的内容是HTML代码, 需要使用HTML解析器来识别。 |
<html></html> | 双标签 | 告诉浏览器,这对html标签里面的内容就是网页内容。 |
<head></head> | 双标签 | 告诉浏览器,这是html网页的头部信息,例如:网页标题,编码类型,网页关键字等.... |
<body></body> | 双标签 | 告诉浏览器,这是html网页的正文内容。 |
<title></title> | 双标签 | 属于head的子标签,告诉浏览器,这是html网页的网页标题。 |
<meta charset="UTF-8" /> | 单标签 | 告诉浏览器,这是一个utf-8编码的网页。 |
语法
HTML中的语法有2种:标签、注释。
注释
不会被用户所看到,但是可以在浏览器中,通过鼠标右键->查看网页源代码,让开发人员查看
<!--这就是注释,哎,前面那个我嫌麻烦就没这样子做-->标签
标签[Tag],表示HTML网页内容的一个最基本的组织单元,类似语文里面的标点符号,标签的作用就是告诉浏览器当前标签中的内容是有什么作用,要以什么格式进行展示的。
标签从书写结构上分2种:
- 单标签,格式:
<标签名>或者<标签名 />。 - 双标签。格式:
<标签名>标签内容</标签名>。
标签从组织结构上分2种:内容标签和结构标签。
- 内容标签:主要包含和展示内容的,部分标签可以包含其他的内容标签。
- 结构标签:主要用于包含其他标签,一般结构标签内部不会直接包含网页内容[文本、图片、视频、音频等]。
单标签
只有1个标签名的标签,就是单标签。书写格式:
<标签名>
<标签名 />
<标签名 属性名="属性值"/>常见的单标签
| 标签名 | 描述 |
|---|---|
<meta> | 元信息标签 |
<link> | css外观样式的外链引入标签,类似python中的import |
<img> | 图片标签 |
<input> | 输入框标签 |
<br/> | 换行标签,浏览器默认是不识别HTML源码文件中的换行与空格的,所以需要使用br标签告诉浏览器在什么位置需要换行。 |
<hr> | 分割线标签,代表分割内容的一条横线,代表前面的内容已经结束了,横线下方的内容与上方内容没有关联。 |
双标签
<标签名></标签名>
<标签名 属性名="属性值" 属性名></标签名>常见的双标签
| 标签名 | 描述 |
|---|---|
<h1></h1> | 网页的一级标题 |
<h2></h2> | 网页的二级标题 |
| ... | |
<h6></h6> | 网页的六级标题 |
<p></p> | 网页的段落 |
<a></a> | 网页超链接 |
<div></div> | 块级结构标签 |
<span></span> | 行级结构标签 |
<form></form> | 表单标签,表示网页的一个提供给用户输入数据的表单 |
<ul></ul> | 无序列表结构标签,表示网页的一个内容列表 |
<li></li> | 列表项目标签 |
<table></table> | 表格标签,表示网页的一个表格 |
常见标签使用
标题和段落
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!-- HTML中的标签是HTML语法提供的,所以每一个标签都是固定标签名 --><h1>h1标题:常用于网站的logo,网站标题</h1><h2>h2标题:常用于网站的板块标题、栏目标题</h2><h3>h3标题:常用于网站的板块标题、栏目标题</h3><h4>h4标题:常用于网站的附加板块标题,或者文章的标题</h4><h5>h5标题:更小级别的标题,基本用不到</h5><h6>h6标题:更小级别的标题,基本用不到</h6><p>p->段落:Hyper Text Markup Language</p>
</body>
</html>标签的属性
标签的作用就是用于展示内容,但是内容有时候并非文本,而且文本的展示需要附加一些额外效果时,就需要使用标签的属性来声明。不管是什么标签,都有属性[Attribute]。标签的属性有两种:
-
普通属性:
属性与属性值使用 = 号关联 ,属性值使用单引号或双引号圈住,建议使用双引号。
-
布尔属性:
只有属性名,没有属性值。当标签里面写上这个属性名,则其值就是True,标签没有属性名,则为False
<!DOCTYPE html>
<html lang="en"> <!-- lang 就是HTML标签的属性,代表当前网页的默认语言language:en表示 english -->
<head><meta charset="UTF-8"> <!-- charset,是meta元信息标签的属性,表示当前网页的编码是utf-8 --><title>Title_python学习网页</title>
</head>
<body><!-- 双标签的属性 --><!--align:文本的水平对齐方式:left左[默认值],center中,right右title:表示当前标签的补充提示,当用户把鼠标放在当前标签上方则自动title属性的值--><h1 align="left" title="提示文本">h1标题:常用于网站的logo,网站标题</h1><h2 align="center" title="用于提示而已">h2标题:常用于网站的板块标题</h2><h3 align="right">h3标题:常用于网站的板块标题</h3><h4>h4标题</h4><h5>h5标题</h5><h6>h6标题</h6><p align="center" title="用于提示而已">p->段落:Hyper Text Markup Language</p><!-- 单标签的属性:单标签是没有内容的,所以需要依赖于属性来展示对应的内容 --><img src="./goods.png"> <!-- src就是用于展示图片的内容 --><input type="number"> <!-- 输入框标签[数值输入框],number表示只允许当前输入框中只能输入数值 --><input type="password"> <!-- 输入框标签[密码输入框],password表示当前输入任何内容都是密码,所以不会展示出来 --><input type="text"> <!-- 输入框标签[单行文本输入框],text表示只允许用于输入一行内容内容,不能回车换行 --><input type="datetime-local"> <!-- 时间输入框,只需要用户输入时间日期 -->
</body>
</html>换行、分割、超链接
<!DOCTYPE html>
<html lang="en"> <!-- lang 就是HTML标签的属性,代表当前网页的默认语言language:en表示 english -->
<head><meta charset="UTF-8"> <!-- charset,是meta元信息标签的属性,表示当前网页的编码是utf-8 --><title>Title_python学习网页</title>
</head>
<body><h1>将进酒</h1><a href="https://baike.baidu.com/item/将进酒">李白</a><p>君不见黄河之水天上来,奔流到海不复回。<br>君不见高堂明镜悲白发,朝如青丝暮成雪。<br><br>人生得意须尽欢,莫使金樽空对月。</p><hr><h2>译文</h2><p>你难道没有看见吗?那黄河之水犹如从天上倾泻而来,波涛翻滚直奔大海从来不会再往回流。<br>你难道没有看见,在高堂上面对明镜,深沉悲叹那一头白发?早晨还是黑发到了傍晚却变得如雪一般。<br>人生得意之时就要尽情的享受欢乐,不要让金杯无酒空对皎洁的明月</p>
</body>
</html>超链接用法
超链接有2种常用用法:页面跳转、下载文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--页面跳转: 如果href的值是网络地址,可以跳转到跳转到指定的网页--><a href="http://www.baidu.com">跳转到百度</a><!--页面跳转: 如果href的值是本地地址,则可以跳转到本地的内部网页 --><a href="ces.html">跳转到本地页面</a><!-- 下载资源:当href的值是一个浏览器无法直接展示的内容格式时,浏览器会自动下载当前路径对应的内容 --><a href="./html.chm">点击下载手册</a><!-- 下载资源:当href的值是一个浏览器可以直接识别并展示的内容格式时,用户可以鼠标右键,对当前href的数值的内容进行另存为下载 --><a href="./goods.png">点击下载图片[鼠标右键,另存为]</a>
</body>
</html>实际上页面跳转也是属于下载文件。因为用户能在浏览器里面看到的所有内容,实际上都是经过浏览器下载到本地,用户才能看到的。我们可以通过 F12 -> 打开开发者工具 -> network(网络) 或者右键检查找到网络也可以进行查看
列表标签
列表是一种结构标签,可以让网页的内容形成列表格式。
列表标签在HTML中提供提供了4种:
-
无序列表(UnorderList,ul)就是没有序号的,内容不分先后的列表。
-
有序列表(OrderList,ol)
-
定义列表(DefineList,dl)
-
菜单列表(Menu)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--无序列表, unordered list,简写: ul列表的单项 list item 简写:li--><ul type="circle"><li>列表的第一项</li><li>列表的第二项</li><li>列表的第三项</li></ul><!--有序列表, ordered list,简写:ol列表的单项 list item li--><ol><li>列表的第一项</li><li>列表的第二项</li><li>列表的第三项</li></ol><!--和任何一个双标签一样,标签内部可以嵌套的标签来使用。--><ul><li><p>第一章:开端</p><ul><li>第一节:下山</li><li>第二节:命案</li><li>第三节:奇遇</li><li></li><li></li></ul></li></ul><dl><dt>赵本山</dt><dd>春晚常驻选手,国内一线大品牌</dd><dd>乡村爱情故事,二人转,小品</dd><dt>小明</dt><dd>国内所有小朋友的同学,每次都从教室里面滚出去的哪一个。</dd></dl><menu><li>首页</li><li>商品分类</li><li>购物狂欢节</li><li>会员中心</li></menu>
</body>
</html>几种列表标签中最常用的只有**ul**,当然也有新版本的menu标签。其他的2种标签(ol与dl),基本不使用。
表单标签
是HTML中最终的标签之一,主要是提供了输入框或按钮等标签提供给用户进行交互输入数据。将来表单可以提交到指定服务端程序中进行数据处理。
form标签
| 属性 | 描述 |
|---|---|
action | 设置当前表单的表单数据处理应用程序的url地址,默认值是当前url地址。 |
method | 设置当前表单的HTTP提供方式,默认是get。 get,以查询字符串的格式,把表单数据附加在url地址栏上提交数据 post,以数据包格式,把表单数据附在HTTP网络请求体中提交数据 |
enctype | 设置当前表单提交的数据格式,默认值是application/x-www-form-urlencoded。 |
表单项标签
| 类型 | 用法 | 描述 |
|---|---|---|
单行文本框 | <input type="text" name="" value="" placeholder=""> | name:设置输入框的值的变量名称,用于服务端接受数据。 value:设置输入框的默认值。 placeholder:设置输入框的提示内容。 |
密码框 | <input type="password" name="" value="" placeholder=""> | 只允许输入单行密码,属性描述同上 |
| 单行文本框(数值框) | <input type="number" name="" value="" placeholder=""> | 只允许输入数值内容,属性描述同上。 就版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期输入框) | <input type="date" name=""> | 只允许输入日期格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(时间输入框) | <input type="time" name=""> | 只允许输入时间格式内容,属性描述同上。 低版本浏览器中不支持时会被默认为text单行文本框。 |
| 单行文本框(日期时间输入框) | <input type="datetime-local" name=""> | 只允许输入日期时间格式内容,属性描述同上。 低版本浏览器中不支持时,会被默认为text单行文本框。 |
文件上传框 | <input type="file" multiple name=""> | multiple:布尔属性,允许一次性上传多个文件。 其他属性描述同上。 |
单选框 | <input type="radio" name="" value=""> | 用于提供一组多个选择让用户选一个选项的按钮组。 多个单选框必须name值相同才能为一组。 同一组单选框中的value值必填,而且值要唯一。 |
多选框 | <input type="checkbox" name="fav" value="1"> | 用于提供一组多个选择让用户选多个选项的按钮组。 多个多选框必须name值相同才能为一组。 同一组多选框中的value值必填,而且值要唯一。 |
下拉列表框 | <select name=""><option value="选项1值">选项1</option><option value="选项2值">选项2</option><option value="...">...</option><option value="选项n值">选项n</option></select> | 属性描述同上。 |
多行文本框/文本域 | <textarea name="" cols="" rows=""></textarea> | cols:设置多行文本框默认列数[宽度] rows:设置多行文本框默认行数[高度] 注意:多行文本框标签中的任意内容都会被原样记录。 |
提交按钮 | <input type="submit" value="提交"> | value:表示当前按钮的提示文本。 用于提交表单数据到action属性对应的地址中。 |
| 普通按钮 | <input type="button" value=""> | 属性描述同上,主要用于配合js完成网页特效。 |
普通按钮 | <button></button> | 普通按钮,中间可以显示图片或文本。 主要用于配合js完成网页特效。 |
| 重置按钮 | <input type="reset" value="重置"> | 点击以后,会把当前表单中用户输入的所有内容进行还原到页面刚刷新状态。 |
| 隐藏域输入框 | <input type="hidden" name="" value=""> | 隐藏域输入框的作用是附带一些默认数据提交给服务端,但是不希望用户看到。 |
表单项常用属性
| 属性名 | 描述 |
|---|---|
name | 表示当前表单项的值的变量名,用于提供服务端获取本次提交的数据项。 |
value | 表示当前表单项的值,如果值在代码中提前设置了,则为默认值 |
type | 表示input框的类型 |
disabled | 布尔属性,设置当前输入框是否被禁用 |
| maxlength | 设置当前输入框[textarea,input]中最大输入内容的长度。 |
multiple | 设置允许文件上传框选择上传多个文件 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单</title>
</head>
<body><!-- 表单/<form> 表单标签,告诉浏览器,form内部的所有输入标签都是表单的内容,后面一并提交。action 表单数据提交的服务器地址<input> 输入标签/输入框/输入按钮type 设置输入框的类型text 告诉浏览器,当前input属于单行文本框password 告诉浏览器,当前input属于密码框file 告诉浏览器,当前input属于上传文件框submit 告诉浏览器,当前input输入提交表单的提交按钮radio 告诉浏览器,当前input属于单选框checkbox 告诉浏览器,当前input属于多选框reset 告诉浏览器,重置当前表单的数据<select> 下拉列表option 告诉浏览器,这是下拉列表中的其中一个选项textarea 多行文本框cols 设置框的列数[宽度]rows 设置框的行数[高度]--><h2>登录表单</h2><form action="">登录帐号:<input type="text"><br><br>登录密码:<input type="password"><br><br><input type="submit" value="登录"></form><h2>百度搜索</h2><form action="http://www.baidu.com/s"><input type="text" name="wd"><input type="submit" value="百度一下"></form><h2>注册表单</h2><form action="">账户:<input type="text" name="username"><br><br>密码:<input type="password" name="password"><br><br>邮箱:<input type="emai" name="email"><br><br>姓别:<label><input type="radio" name="sex" value="1">男</label><label><input type="radio" name="sex" value="0">女</label> <br><br>爱好:<label><input type="checkbox" name="lve" value="swimming">游泳</label><label><input type="checkbox" name="lve" value="pc_game">电脑游戏</label><label><input type="checkbox" name="lve" value="card">卡牌游戏</label><label><input type="checkbox" name="lve" value="wark">爬山</label><br><br>所在城市:<select name="province"><option value="">广东</option><option value="">广西</option><option value="">湖南</option><option value="">湖北</option><option value="">河南</option><option value="">河北</option><option value="">北京</option><option value="">天津</option><option value="">重庆</option><option value="">上海</option></select><select name="city"><option value="">广州</option><option value="">佛山</option><option value="">深圳</option></select><br><br>备注:<br><textarea name="remark" cols="60" rows="10"></textarea><br><br><input type="submit" value="提交"><input type="reset" value="重置"></form>
</body>
</html>表格标签
表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。
| 标签 | 描述 |
|---|---|
<table></table> | 表示网页的一个表格,内部一般直接嵌套的是tr标签。 |
<tr></tr> | 表示表格的一行,内部直接嵌套的只能是td或者th标签。 |
<td></td> | 表示表格的一个单元格,也可以是一列,可以包含其他标签或内容。 |
<th></th> | 表示表格的表头的一个单元格,可以包含其他标签或内容。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--基础单元格--><table border="1"><tr><td>1行1列</td></tr></table><!-- 第二个:多行的表格 --><table border=""><tr><td>1行1列</td><td>1行2列</td></tr><tr><td>2行1列</td><td>2行2列</td></tr></table><!-- 第三个:有表头的表格 --><table border="0" align="center" width="300px;"><tr><th>ID</th><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>001</td><td>小龟龟</td><td rowspan="2">13</td><td>男</td></tr><tr><td>002</td><td>小红红</td><td>女</td></tr><tr><td>003</td><td colspan="3">17的小男孩</td></tr></table>
</body>
</html>合并单元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table width="800" border="1"><tr><!-- colspan 表示当前单元格[td,th]占据2列 --><th colspan="2">form标签属性说明</th></tr><!-- tr>th*2 --><tr><th>属性</th><th>描述</th></tr><tr><td>action</td><td>设置当前表单的表单数据处理应用程序的url地址,默认值是当前url地址。</td></tr><!-- tr>td*2 --><tr><!--设置当前单元格,占据3行的空间 --><td rowspan="3">method</td><td>设置当前表单的HTTP提供方式,默认是get。</td></tr><tr><td>get,以<b>查询字符串</b>的格式,把表单数据附加在url地址栏上提交数据</td></tr><tr><td>post,以<b>数据包</b>格式,把表单数据附在HTTP网络请求体中提交数据</td></tr><tr><td rowspan="4">enctype</td><td>设置当前表单提交的数据格式</td></tr><tr><td>application/x-www-form-urlencoded:默认值,以普通表达数据格式提交</td></tr><tr><td><b>multipart/form-data</b>:以多种数据格式提交</td></tr><tr><td>text/plain:以纯文本数据格式提交</td></tr></table>
</body>
</html>表格嵌套
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table width="1680" align="center"><tr><td><table align="center" width="1024"><tr><td><a href="">奥运首页</a></td><td><a href="">中国军团</a></td><td><a href="">赛程赛果</a></td><td><a href="">奖牌榜</a></td><td><a href="">诸强</a></td></tr></table></td></tr><tr><td><table width="100%" border="1"><tr><td width="300"><table><tr><td>全部赛程</td><td width="20%">更多 > </td></tr><tr><td colspan="2"><ul><li>中国对日本</li><li>韩国对日本</li><li>朝鲜对日本</li><li>俄罗斯对日本</li></ul></td></tr></table></td><td><img src="goods.png" width="100%" height="250" alt=""></td><td width="450">右</td></tr></table></td></tr></table>
</body>
</html>媒体标签
img 图片
audio 音频
video 视频| 标签 | 常见格式 | 描述 |
|---|---|---|
<img src="" alt=""> | png,jpg/jpeg,gif(动态图片格式),svg,webp,tiff | 图片 |
<audio controls autoplay><source src=""></audio> | mp3,mpeg,ogg,wma,aac,ogv | 音频 |
<video width="" controls autoplay src=""></video> | mp4,mpeg,ogg,ogv,mov,flv, | 视频 |
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>我的网页标题</title></head><body><!-- 图片 --><img src="../素材/1.png" width="400px" height="400px"><!-- 音频--><audio controls><source src="../素材/horse.ogv" type="audio/ogg"></audio><!-- 视频 --><video width="600px" controls autoplay src="../素材/movie.ogv"></video></body>
</html>相关文章:

[html]网页结构以及常见标签用法
哎,我服了,明明之前学了html的,但时间一长我就忘记了,本来flask学到视图了,但涉及到了html我觉得还是需要重新回顾一下,,,,,, web开发技术栈一共有3门语言。分别是: HTML:译作超文本标记语言&am…...

【C语言】if语句选择题
前言 题目一: 题目二: 题目三: 题目四: 题目五: 题目六: 题目七: 题目八: 前言 关于if语句相关的选择题 题目一: 关于if语句说法正确是:( ) A .if语…...

ZLMediaKit ubantu 下编译
1、获取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init二、依赖库 Debian系(包括ubuntu)系统下安装依赖的方法: #除了…...

什么是stable diffusion
机器学习中的稳定扩散 在机器学习中,特别是在深度学习中,稳定扩散可能指的是通过特定的算法,例如深度学习模型,来稳定地生成数据或样本的过程。例如,一些生成模型能够稳定地从高斯分布中采样,以生成高质量的…...

C++ list链表模拟实现
目录 前言: 模拟实现: 迭代器的实现: list类功能函数实现: 初始化成空函数(empty_init): 构造函数: 拷贝构造函数: 尾插(push_back): 插入…...

LangChain - PromptTemplate
文章目录 关于 Prompt关于 PromptTemplate基本创建无变量输入1个变量多变量使用 from_template 自动推断 input_variables 聊天模板使用 from_template 方法构建使用 PromptTemplate 构建 MessagePromptTemplate使用一或多个 MessagePromptTemplates 构建一个 ChatPromptTempla…...

spring cloud gateway openfeign 联合使用产生死锁问题
spring cloud gateway openfeign 联合使用产生死锁问题,应用启动的时候阻塞卡住。 spring.cloud 版本如下 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><vers…...

【WPF应用37】WPF基本控件-DatePicker的详解与示例
WPF(Windows Presentation Foundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,DatePicker控件是一个常用的控件,用于用户选择日期。DatePicker控件提供了一个简洁直观的界面,使用户能够轻松选择日…...

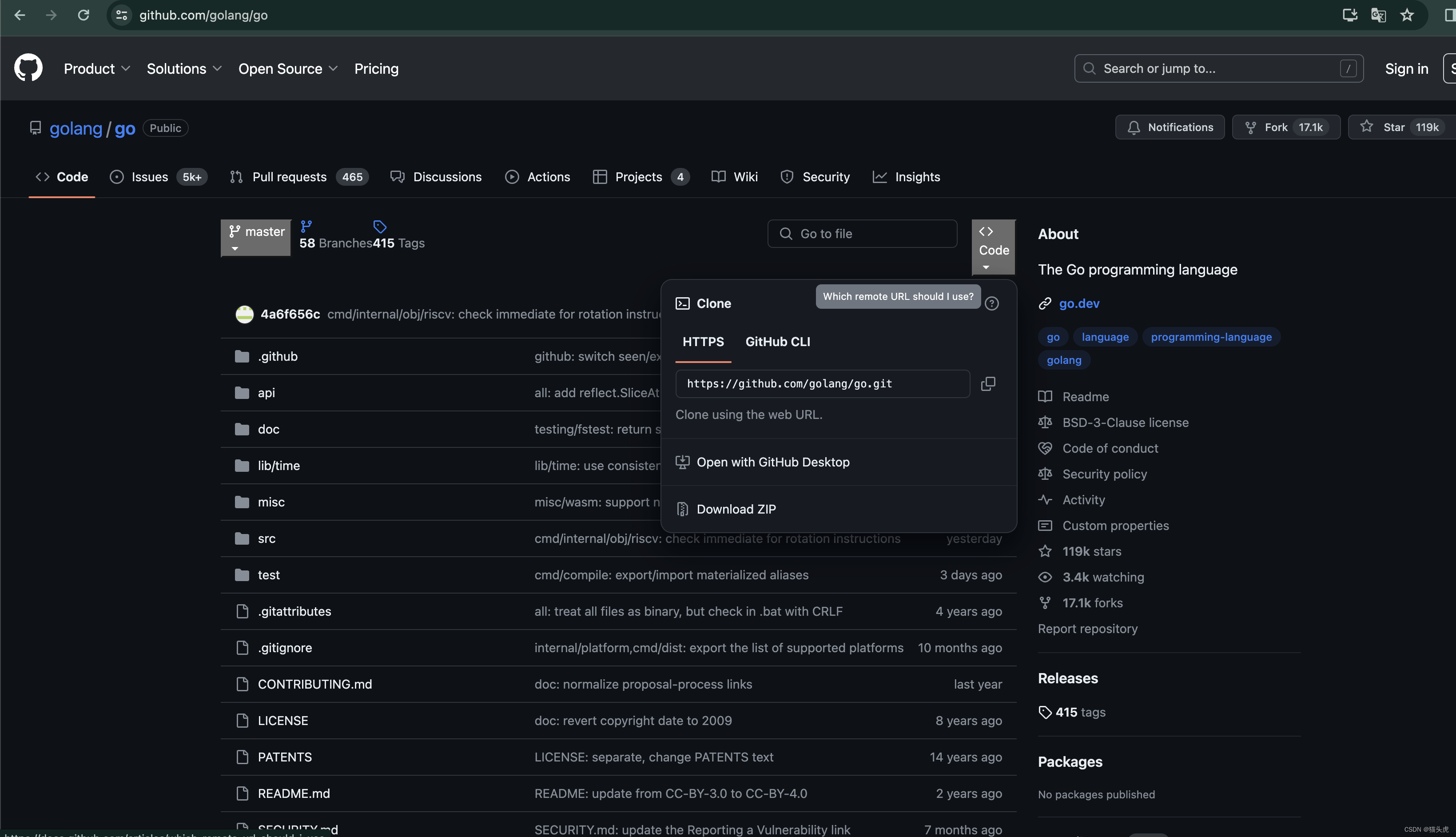
GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程) 📁 文章目录 🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图…...

编译Nginx配置QUIC/HTTP3.0
1. 安装BoringSSL sudo apt update sudo apt install -y build-essential ca-certificates zlib1g-dev libpcre3 \ libpcre3-dev tar unzip libssl-dev wget curl git cmake ninja-build mercurial \ libunwind-dev pkg-configgit clone --depth1 https://github.com/google/b…...

【JavaWeb】Day38.MySQL概述——数据库设计-DQL
数据库设计——DQL 介绍 DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使用频次…...

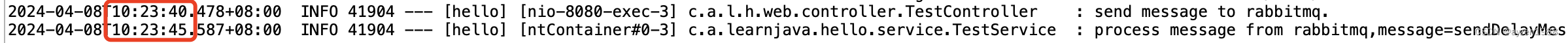
如何使用Java和RabbitMQ实现延迟队列(方式二)?
前言 昨天写了一篇关于Java和RabbitMQ使用插件实现延迟队列功能的文章,今天来讲下另外一种方式,不需要RabbitMQ的插件。 前期准备,需要安装好docker、docker-compose的运行环境。 需要安装RabbitMQ的可以看下面这篇文章。 如何使用PHP和R…...
 将各种数据类型的值转换为它们的字符串)
String.valueOf() 将各种数据类型的值转换为它们的字符串
String.valueOf() 是 Java 中 String 类的一个静态方法,用于将各种数据类型的值转换为它们的字符串表示形式。这个方法在多种情况下都非常有用,特别是当你需要将非字符串类型的值转换为字符串时。 方法签名 String.valueOf() 方法有多个重载版本&#…...

2024-04-08 NO.6 Quest3 自定义交互事件
文章目录 1 交互事件——更改 Cube 颜色2 交互事件——创建 Cube2.1 非代码方式2.2 代码方式 在开始操作前,我们导入上次操作的场景,相关介绍在 《2024-04-08 NO.5 Quest3 手势追踪进行 UI 交互-CSDN博客》 文章中。 1 交互事件——更改 Cube 颜色 …...

素描进阶:深入探索如何表现石膏像的质感
素描进阶:深入探索如何表现石膏像的质感 素描,作为一种古老而经典的绘画方式,历来都被视为是艺术家们探索世界、理解形式与质感的重要工具。而在素描的过程中,如何精准地捕捉并表现物体的质感,是每位艺术家都需要深…...

flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…...

供应链领域主题:生产制造关键术语和系统
BOM(Bill of Material)物料清单 BOM(Bill of Material)物料清单,是计算机可以识别的产品结构数据文件,也是ERP的主导文件。BOM使系统识别产品结构,也是联系与沟通企业各项业务的纽带。ERP系统中…...

k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 HGNetv2 | 百度新一代超强主干网络
本改进已融入到 YOLOv5-Magic 框架。 论文地址:https://arxiv.org/abs/2304.08069 代码地址:https://github.com/PaddlePaddle/PaddleDetection 中文翻译:https://blog.csdn.net/weixin_43694096/article/details/131353118 文章目录 HGNetv2网络结构1.1 主干网络1.2 颈部…...

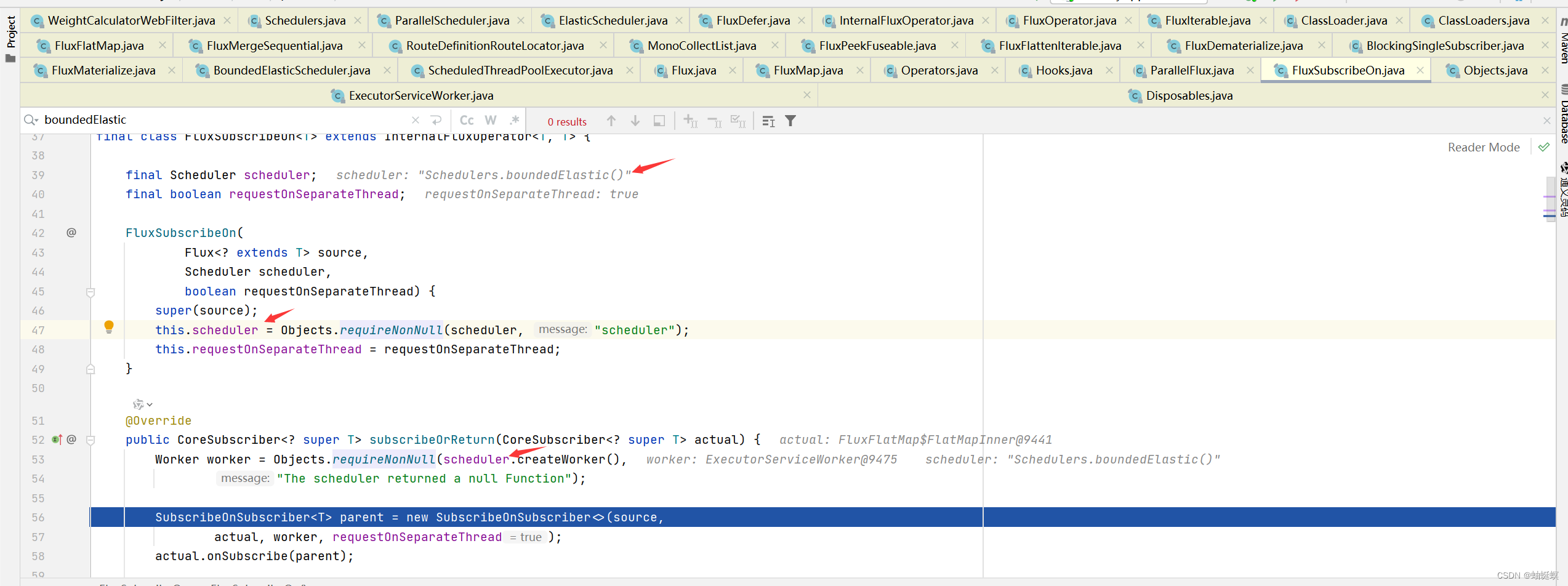
JUC:ScheduledThreadPoolExecutor 延迟任务线程池的使用
文章目录 ScheduledThreadPoolExecutortimer(不建议用)ScheduledThreadPoolExecutor处理异常应用 ScheduledThreadPoolExecutor timer(不建议用) timer也可以进行延迟运行,但是会有很多问题。 比如task1运行时间超过…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

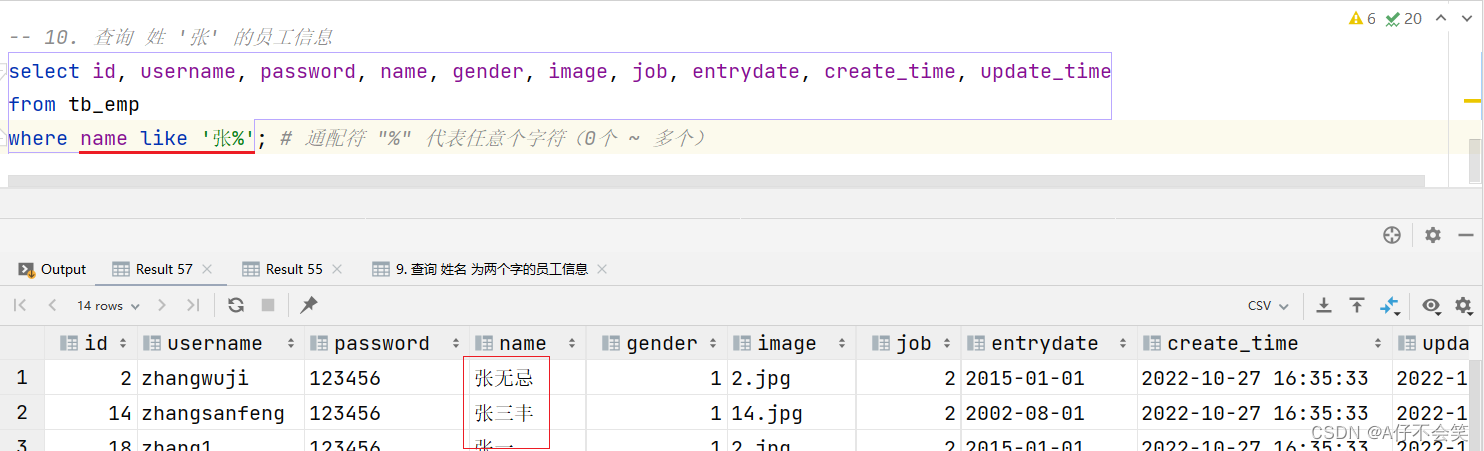
MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
