数据可视化-ECharts Html项目实战(10)
在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(9)-CSDN博客文章浏览阅读1.5k次,点赞26次,收藏21次。今天的文章,会带着大家深入学习ECharts特殊图表中的雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137226435今天的文章,会带着大家深入学习ECharts特殊图表中的双y图以及自定义形状词云图,希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、双y图
三、自定义形状词云图
拓展-maskImage用法
一、知识回顾
在上一篇文章中我们学习了雷达图

设置雷达图其实和饼图圆环图差不多,要注意的是要将type类型更改为radar,并且添加数据数组值。

添加视觉组件则需要用到visualMap,并修改里面的配置项达到不同的效果。

最后就是我们的多图表雷达图。

它需要考虑我们的多图表的位置,通过设置不同的位置调整它们之间的间隙,不要让其重叠。
现在,开始今天的学习吧。
二、双y图
在绘制双y图(即具有两个y轴的图表)时,我们需要注意以下几个方面:
- 数据选择与整理:首先,需要确定哪些数据需要展示在两个不同的y轴上。这些数据通常具有不同的度量单位或量级,如果放在同一个y轴上会导致可读性降低。
- y轴刻度与范围:对于每个y轴,要分别设置合适的刻度和范围。确保每个y轴的刻度能够清晰地反映对应数据的分布情况,同时避免范围过大或过小导致信息展示不全或过于拥挤。
- 颜色与标识:为了区分两个不同的y轴及其对应的数据系列,通常会给它们设置不同的颜色和标识。例如,在我的代码中,降水量和蒸发量分别使用了蓝色和红色的y轴,这有助于我们读表时快速区分不同的数据系列。
- 图例与提示:确保图例清晰地列出了所有的数据系列,并正确对应到各自的y轴。同时,为图表添加提示功能(tooltip),以便读者在鼠标悬停时能够查看具体的数据点信息。
- 布局与可读性:注意图表的布局,确保两个y轴不会相互干扰,同时保持足够的空间来展示所有的数据点。尽量使用不同的形状或样式来区分不同的数据系列,以提高图表的可读性。
- 标签与标题:为图表添加适当的标签和标题,说明每个y轴的含义、单位以及图表的整体目的。这有助于读者更好地理解图表的内容和含义。
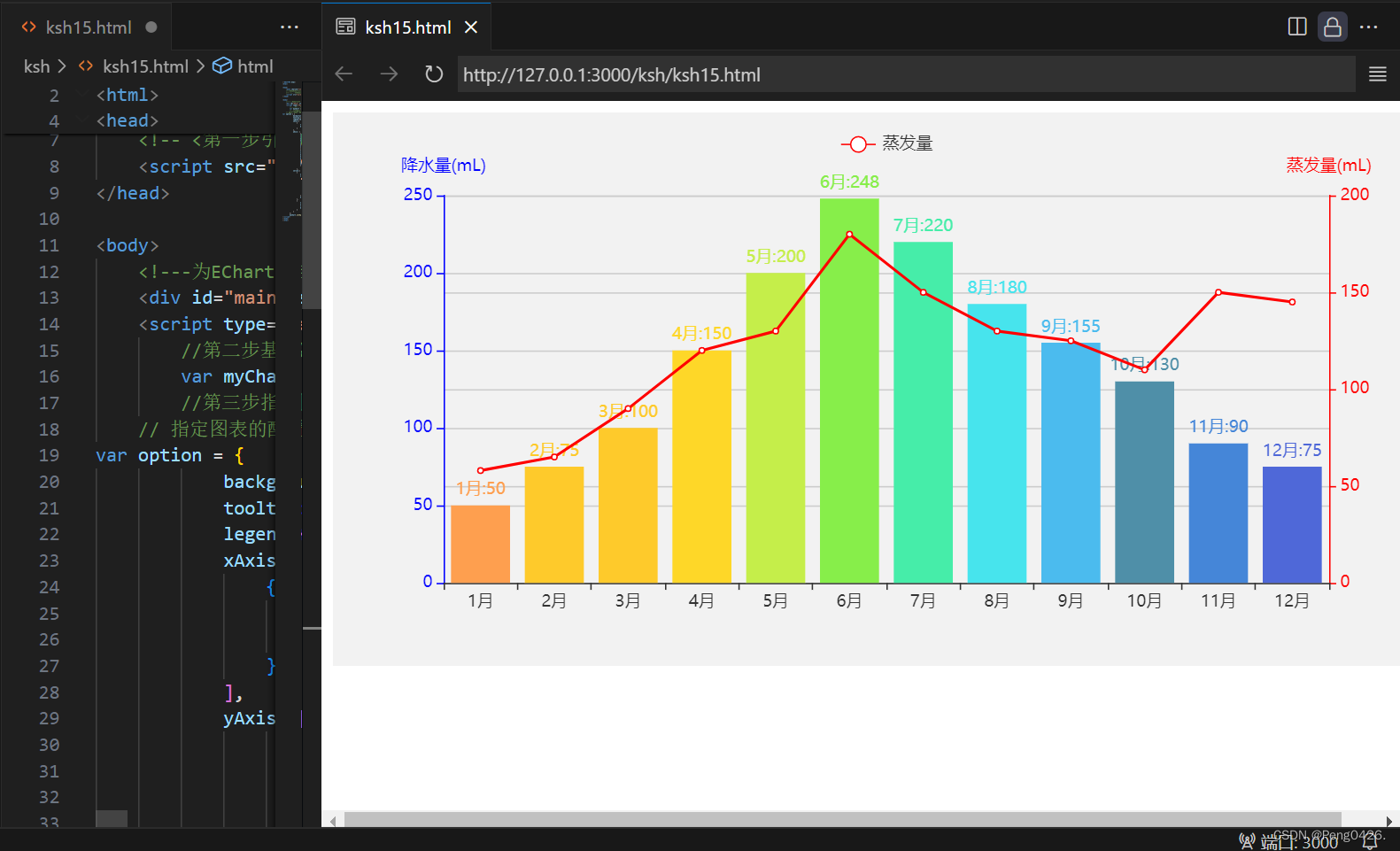
下面是一个双y图:
<!DOCTYPE html>
<html><head><meta charset="utf-8"> <!--引入ECharts脚本--><!-- <第一步引入脚本> --><script src="js\echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM--><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript"> //第二步基于准备好的DOM,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));//第三步指定图表的配置项和数据// 指定图表的配置项和数据
var option = {backgroundColor:'rgba(128,128,128,0.1)',tooltip:{trigger:'axis'},legend:{data:['降水量','蒸发量'],left:'center',top:12},xAxis:[{type:'category',data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']}],yAxis: [{type: 'value',name: '降水量(mL)',min:0,max:250,interval:50,axisLine: {lineStyle:{color:'blue'}},axisLabel: {formatter: '{value}'}},{type: 'value',name: '蒸发量(mL)',min:0,max:200,position:'right',offset:0,axisLine: {lineStyle:{color:'red'}},axisLabel: {formatter: '{value}'}},],series:[{name:'降水量(ml)',type:'bar',itemStyle:{normal:{color:function(params){var colorList = ['#fe9f4f','#feca2b','#feca2b','#fed728','#c5ee4a','#87ee4a','#46eda9','#47e4ed','#4bbbee','#4f8fa8','#4586d8','#4f68d8','#f4E001','#F0805A','#26c0C0'];return colorList[params.dataIndex]},label:{show:true,position:'top',formatter:'{b}:{c}'}}},data:[50,75,100,150,200,248,220,180,155,130,90,75]},{name:'蒸发量',type:'line',yAxisIndex:1,itemStyle:{normal:{color:'red'}},data:[58,65,90,120,130,180,150,130,125,110,150,145]}]};myChart.setOption(option);
</script>
</body>
</html>在代码中可以看到我们定义了两条y轴,名称分别为降水量和蒸发量。降水量值的范围从0到250,位置默认颜色设置了一个blue蓝色,而蒸发量值的范围设置了从0到200,颜色为red红色,位置也设置了右边,现在运行代码看看效果。

可以看到和我们预期的效果一致,这就是我们需要的一个双y图。
三、自定义形状词云图
词云图在之前的文章中我们以及学习过了,那么更改为自定义形状,我们需要注意以下几点:
我们需要下载需要的形状图片,最好为黑色填充,我们可以去这里下载iconfont-阿里巴巴矢量图标库
其次我们需要转化图片的格式为base64,再插入到我们的代码中。我们可以去这里转化base64图片在线转换工具
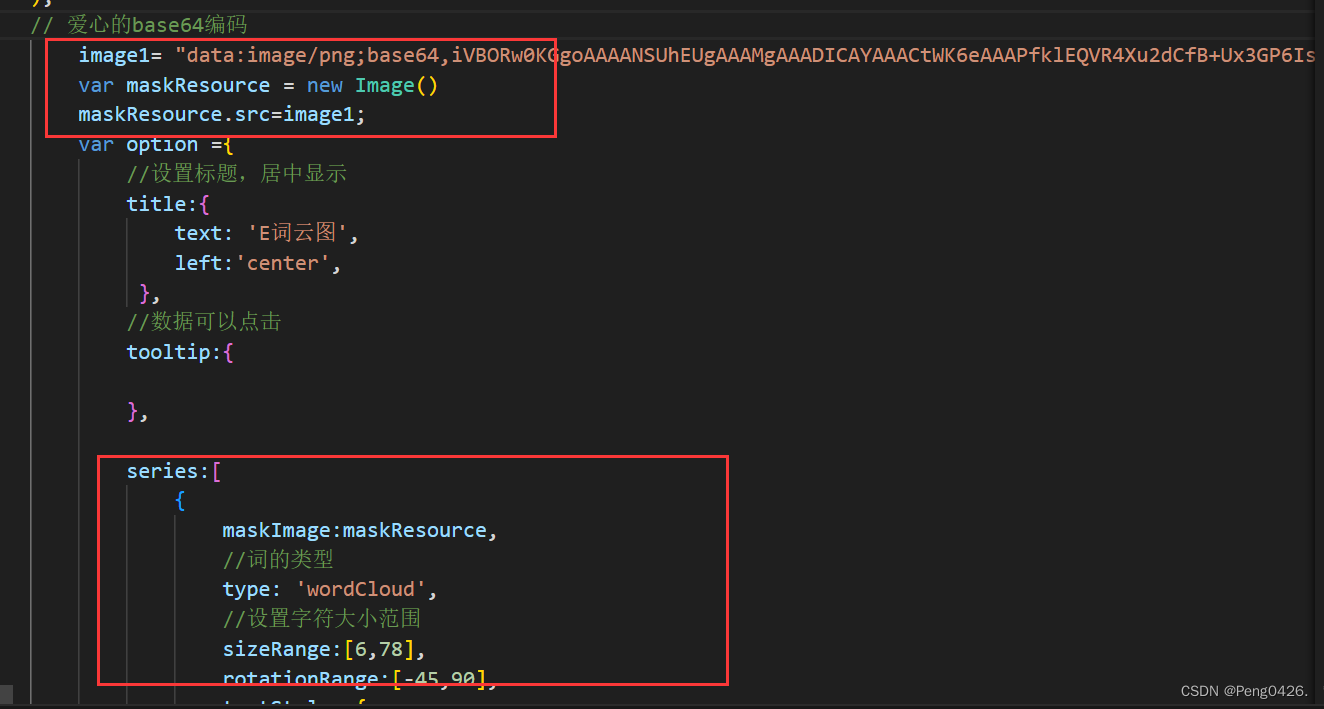
转化完成后该怎么操作呢?看代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>词云图</title><script type="text/javascript" src="js/echarts.js"></script><script type="text/javascript" src="js/echarts-wordcloud.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height: 500px; "></div><script >var mycharts = echarts.init(document.getElementById("main"));var jsonlist = [];jsonlist.push({name: "Java",value: 50}, {name: "C",value: 1150},{name: "Python",value: 142}, {name: "C++",value: 135},{name: "C#",value: 165}, {name: "VB.NET",value: 175},{name: "Ruby",value: 168}, {name: "Assembly",value: 132},{name: "R",value: 155}, {name: "Delphi",value: 135},{name: "VB",value: 152}, {name: "Go",value: 127},{name: "Delphi",value: 188}, {name: "SAS",value: 195},{name: "Perl",value: 176}, {name: "Matlab",value: 145},{name: "PL/SQL",value: 152}, {name: "D",value: 135},{name: "Scheme",value: 193}, {name: "COBEL",value: 174},{name: "Scratch",value: 173}, {name: "Dart",value: 178},{name: "ABAP",value: 146}, {name: "Scala",value: 168},{name: "Fortran",value: 172}, {name: "LiveCode",value: 169},{name: "Lisp",value: 178}, {name: "F#",value: 138}, {name: "Rust",value: 356}, {name: "Kotlin",value: 319},{name: "Ada",value: 316}, {name: "Logo",value: 261},{name: "SQL",value: 138}, {name: "RPG",value: 274},{name: "PHP",value: 30}, {name: "LabVIEW",value: 50},{name: "Haskell",value: 20}, {name: "Bash",value: 40},{name: "ActionScript",value: 90}, {name: "Transact-SQL",value: 40},{name: "PowerShell",value: 20}, {name: "VBScript",value: 40},{name: "JavaScript",value: 50}, {name: "TypeScript",value: 50},{name: "Objective-C",value: 65}, {name: "Prolog",value: 54},{name: "Groovy",value: 23}, {name: "Swift",value: 35},{name: "Crystal",value: 37}, {name: "Lua",value: 45},{name: "Julia",value: 42},{name: "Delphi",value: 43}, {name: "SAS",value: 45},{name: "Perl",value: 68}, {name: "Matlab",value: 73},{name: "PL/SQL",value: 78}, {name: "D",value: 90},{name: "Scheme",value: 92}, {name: "COBEL",value: 93},{name: "Scratch",value: 95}, {name: "Dart",value: 98},{name: "ABAP",value: 47}, {name: "Scala",value: 74},{name: "Fortran",value: 78}, {name: "LiveCode",value: 79},{name: "Lisp",value: 156}, {name: "F#",value: 43}, {name: "Rust",value: 46}, {name: "Kotlin",value: 49},{name: "Ada",value: 79}, {name: "Logo",value: 67},{name: "SQL",value: 53}, {name: "RPG",value: 58},{name: "PHP",value: 91}, {name: "LabVIEW",value: 73},{name: "Haskell",value: 13}, {name: "Bash",value: 17},{name: "ActionScript",value: 12}, {name: "Transact-SQL",value: 26},{name: "PowerShell",value: 28}, {name: "VBScript",value: 31},{name: "JavaScript",value: 32}, {name: "TypeScript",value: 65},{name: "Objective-C",value: 36}, {name: "Prolog",value: 42},{name: "Groovy",value: 16}, {name: "Swift",value: 12},{name: "Crystal",value: 32}, {name: "Lua",value: 80},{name: "Julia",value: 60},{name: "Lisp",value: 178}, {name: "F#",value: 138}, {name: "Rust",value: 356}, {name: "Kotlin",value: 319},{name: "Ada",value: 316}, {name: "Logo",value: 261},{name: "SQL",value: 138}, {name: "RPG",value: 274},{name: "PHP",value: 30}, {name: "LabVIEW",value: 50},{name: "Haskell",value: 20}, {name: "Bash",value: 40},{name: "ActionScript",value: 90}, {name: "Transact-SQL",value: 40},{name: "PowerShell",value: 20}, {name: "VBScript",value: 40},{name: "JavaScript",value: 50}, {name: "TypeScript",value: 50},{name: "Objective-C",value: 65}, {name: "Prolog",value: 54},{name: "Groovy",value: 23}, {name: "Swift",value: 35},{name: "Crystal",value: 37}, {name: "Lua",value: 45},{name: "Julia",value: 42},{name: "Delphi",value: 43}, {name: "SAS",value: 45},{name: "Perl",value: 68}, {name: "Matlab",value: 73},{name: "PL/SQL",value: 78}, {name: "D",value: 90},{name: "Scheme",value: 92}, {name: "COBEL",value: 93},{name: "Scratch",value: 95}, {name: "Dart",value: 98},{name: "ABAP",value: 47}, {name: "Scala",value: 74},{name: "Fortran",value: 78}, {name: "LiveCode",value: 79},{name: "Lisp",value: 156}, {name: "F#",value: 43}, {name: "Rust",value: 46}, {name: "Kotlin",value: 49},{name: "Ada",value: 79}, {name: "Logo",value: 67},{name: "SQL",value: 53}, {name: "RPG",value: 58},{name: "PHP",value: 91}, {name: "LabVIEW",value: 73},{name: "Haskell",value: 13}, {name: "Bash",value: 17},{name: "ActionScript",value: 12}, {name: "Transact-SQL",value: 26},{name: "PowerShell",value: 28}, {name: "VBScript",value: 31},{name: "JavaScript",value: 32}, {name: "TypeScript",value: 65},{name: "Objective-C",value: 36}, {name: "Prolog",value: 42},{name: "Groovy",value: 16}, {name: "Swift",value: 12},{name: "Crystal",value: 32}, {name: "Lua",value: 80},{name: "Julia",value: 60},);// 图片的base64编码image1= "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPfklEQVR4Xu2dCfB+Ux3GP6IsMZMpQlIZM9JQUrZRo9QgRmUXZUlRtkqyFEmWIrSSQkXIGtmylMqWLDHRomiyjMmSUrLk30zzTOfHH7/3vfeee89dzn3OzDvM/O75Lp9zn/+5596zzIOLCZjARALzmI0JmMBkAhaI7w4TmELAAvHtYQIWiO8BE4gj4B4kjptrjYSABTKShnaacQQskDhurjUSAhbISBraacYRsEDiuLnWSAhYICNpaKcZR8ACiePmWiMhYIGMpKGdZhwBCySOm2uNhIAFMpKGdppxBCyQOG6uNRICFshIGtppxhGwQOK4udZICFggI2lopxlHwAKJ4+ZaIyFggYykoZ1mHAELJI6ba42EgAUykoZ2mnEELJA4bq41EgIWyEga2mnGEchNIAsDrw2/5cN/lwAWmPL7B/CH8Lt9rv+/Iw7pYGstNws7sXwJ8MSU319nYffoYCk8J/AhC0Q3/XuBteZq2KUbbJg5oeGvBS4ArgAea9B+l6b0D8n6wHrAGoHffA0GdO9c/9BcCZwPPNmg/dZMDU0g6g0kincD72qN0jOOJJTLgF8At3bgv47LNwPrAusA76hjKLLuWcB5wOXAg5E2Wq82BIGo65cYZn6tQ5rg8OYglLOBa/oS1HPiUO+6eRDEij2K8ZwgFInlzz2K63mh9FkgawI7hl+fGSo29SynAmf0JNAtgW2AjXoSz7QwTgT0+2UfY+2jQN4WRPH+PgIriEm9ioSinwavbRY9fkoU+r2xTccN+TolCOXnDdlrxEyfBKIBo3oMPRIMvegZWyI5CbglcTIrA9sFYSyW2Fcb5jVWUY9yaRvOinz0QSB6Tt47DLyL4h3a3/UK+SDgK4kC/zhwYHgVm8hFZ2b15uuIrsd3XQtkD+CLwIKdNUM7jvX2RkJpqjdRryFh6I1ezuVxYF/ga10l2ZVAXg4cHh4Nusq9bb9N9SY59xqT2kSPqvsA97fdaF0IZIPQa6zUdrI98Rfbm4yl15jUTPrupN7k4jbbsW2B7A8c3GaCPfWl3uRjwMkl49MgXOMYTfsYezkAOKQtCG0J5IXAacBmbSU2ED97AUcVxKoXGHocdXmGgD406jOA5oglLW0IZJHwynMIH62Swp5gXDe/Hh1mKxLPnl0ENQCfVwEbA39LGWtqgbwMOBd4S8okMrD9XWBXQG9tVBYCvglsm0FuKVPQ7GvNL7s7lZOUAnkFcD2wVKrgM7N7IbAboDY5tqPJmENE+vcwo/v3KYJPJZBlgTtTBJy5Tf2DojZZNfM8U6QnZjc2bTiFQPRl/OqmA7U9EyhBYG1A608aK00LZEngvsaisyETqE5gUUCv0RspTQtEk/Q0MHcxga4I/AV4TVPOmxSIlqS+vanAbMcEahA4HtipRv2nqzYlEE0m272JgGzDBBoioJkKtSc5NiEQKfVbDSVlMybQJIFNwne4aJt1BaJlsVrYoq/lLibQNwIPhe9J0a9/6wrkx2H7mL6BcTwmMEPgkjofXesI5AMVZqO6uUygSwKasvP9mABiBTIvcB2gvZZcTKDvBPSIpQ3y/ls10FiBaIZp0TTtqrH4ehNISeCTwNFVHcQIRNvLqPd4VVVnvt4EOiRwV+hFKm3HFCOQw4D9OkzUrk0glsAXgE9XqVxVIFpHrt5D6xVcTGBoBLT5uMYipfdVriqQr4c1C0MD43hNYIbAN6rM+qgikBcDWpTySrM2gQETuAdYAfh3mRyqCGTrsLa8jF1fYwJ9JqD9i7WJSGGpIhDtXL5FoUVfYAL9J3AmoB3wC0tZgbw6nBg0f6FFX2AC/Seg0650vJzWjkwtZQWiqcOpNmAuitF/N4EUBLSF61eLDJcViBdDFZH034dG4GfhOLraPchqwK+Glr3jNYESBFYPW1NNvLRMD/KJmDksJYLzJSbQNYFPAUdOC6KMQDTiz+HUp64bw/77R+BHRWeslBHIA0AOR3v1r3kcUdcEtK/v1F14igSiJbXXdp2F/ZtAQgLaiWfiwaFFAtEc+qnPaAkDt2kTaIOAjsb73CRHRQLxmvM2msg+uiSg3mPifm5FAnkKmK/L6O3bBBITmAPogKdZyzSBvA3QxxQXE8idwMRxyDSB6IhhHX7jYgK5E9BJVTpc9XllmkC2B3TykYsJ5E5gB+B7VQWiyVxfzp2M8zMBQLNFZp2MO60H0auvA43PBEZAYOKr3mkCUe+hXsTFBHInoN5DvUilMYjGHxqHuJhA7gQ0/tA4pJJA9AZLb7JcTCB3AnqDpTdZlQSibyD6FuJiArkTmPg1fdoY5CJgg9zJOD8TAC4GNqzag3gdiO+dsRA4B9isqkA8SB/L7eE8dXaIzhCpNAY5BtjF7ExgBAR0xuZHqgrkCEBrdl1MIHcC+uanM28q9SD+kp77beH8ZggcCuxfVSCbAmeboQmMgMDOwLerCmT5sN3oCPg4xZET0FmbN1UViK7XHqYvGjk8p58/gYnfA4uW3EpVq+TPxxmOmIDu8YmnNRcJ5KRJ74dHDNSp50VAYw+NQWYtRQLZo8wO2HnxcjYjIzBxgC4ORQJ5HfDbkQFzuuMi8AbgN7E9iOrd7XMJx3XHjChbnVe4zLR8i3oQ1T0B2HFE0JzqeAhovuEH6wpE4pBIXEwgNwJbATp7c2Ip04N4HJLbbeF8ROAxYCngkboCUX0fweabKjcCFwDvLkqqTA8iG3oVdlyRMf/dBAZEYFfg2KJ4ywpkUeC20CUV2fTfTaDvBO4DVgIeLgq0rEBk5+hJewcVOfHfTaBnBHQv6+ybwlJFIDoR9LpCi77ABPpPQCc331AmzCoCkb3zgY3KGPY1JtBTAoUHd84dd1WBrA/o1CkXExgqgfcBp5cNvqpAZFfGtyzrwNeZQI8I6EDatarEEyOQtaedClrFua81gZYJbFL1UKgYgSgn75nVcsvaXW0CJwPbVbUSK5BVgeurOvP1JtARgX+FR6tbq/qPFYj8HAB8vqpDX28CHRD4LHBwjN86ApG/S4F1Yxy7jgm0RODm0Hs8HuOvrkD08VATGReKce46JtACgfWAy2L91BWI/OqT/ZGxAbieCSQkoK1za92bTQhE+Wn7eL1CczGBvhCYuGN7lQCbEsji4dvIClWc+1oTSERAmzBobHx/XftNCURxaPOtUhPA6gbt+iZQQKDWuGNu200KRHb1mKXHLRcT6IrAFsBZTTlvWiCKS2er67wFFxNom0Cj4lDwKQRikbR9W9ifCDQujpQC8eOWb9o2CXwIODGFw1Q9yEysHrinaDXbnJvAQYBOQ0tSUgtEQesVcO3XbUmyt9GhE0jWc8yAaUMgM760k8SSQ28Rx98LAv8MYw7NBUxa2hSIEtGKrjWTZmTjuRPQt7btgd+1kWjbAlFOpwJbt5GcfWRH4DTgo4B6kFZKFwJRYocAn2klQzvJhcBhXdwzXQlEjeZd43O5ddPmMQfQNqGzHtOc1nW6D4Vl414H+GnZi33d6AjcGcSRfDA+iWyXPchMTMsCAuFiAnMT0D+c6jlu7xJLHwSi/BcJR729pEsY9t0bAt8J4nii64j6IpAZDlo/vHLXUOy/UwLRGyykiLpvAlGOPwQ2TpGsbfaawKOh19D+Vb0pfRSI4BwF7NkbSg4kNQEdNb4LcGVqR1Xt91UgymM34OtVE/L1gyNwUeg57upj5H0WiHhtCFzYR3COqRECOgJNb6p6W/ouEIFbBbiptwQdWCyBvYEvxVZuq94QBCIWywB/BOZvC4z9JCPwUOg1zkzmoUHDQxGIUtbujb8Glm8wf5tql8CNQRyD2fh8SAKZaUqdcKWTrlyGRUC73Wi8MajFc0MUiG4LDe407dllGARKnyrbt3SGKhBx1L6rR/QNqON5HoE9hvy6fsgCUUtsBfzAN2UvCdwbHql0MvJgy9AFIvDvBC4fbAvkGfjVQRzaI3fQJQeBqAE0wVETHV26J6Al1RqMP9J9KPUjyEUgIrE0cE34ZlKfjC3EEOhkWWxMoGXr5CQQ5bwAcAmgo6pd2iPwVOg1jm/PZTuechPIDDUfU93O/SMvdwRxRB9z1l6o1T3lKhCR0MIbbUvpko7AT4I4NA0oy5KzQNRg+pioj4ouzRPQZtEajD/ZvOn+WMxdICKtbfHP6A/yLCLp1bLYlETHIBDx8/ZCzdxF/wq9hg7IHEUZi0DUmK8H9My82Chatvkkbwvi6N2y2OZTfcbimASirJcCzgVWSwk1Q9ta1anxxt0Z5jY1pbEJRDBeBGjnjC3H1tiR+R4T9geIrD7samMUyEyL6aBRHTjqMpnAIJbFpmzAMQtEXLXDvHaad3k2gQfDI1VjxykPFfDYBaJ22xk4bqgNmCDuwS2LTcDgaZMWyP9RbAqcnRL0QGyLgQbjDwwk3uRhWiDPINYER72tWTg59X460G6We/UztO6iskCezX5FQMd8rdRdk3TiedDLYlMSs0CeT3cJ4ISwq2NK9n2wfU94pLqgD8H0MQYLZPZWmQ/QZLxt+9hoDcWUzbLYhnjMasYCmU43113mTwk9R2unxaa8iVPatkCK6e4HaClpLuVQYP9ckkmdhwVSjvCHuzpltVx4pa7SslidwaHxlUtJAhZISVDh1Ct9WZ63fJXeXPmn8Ejl7ZEqNokFUg3YWwEdMLlctWqdXp39stiUdC2Q6nRXCG+41qxetfUaepzSl/H/tO45E4cWSFxDLh6e5TeKq95KrQM8EbM+ZwsknuELgkh2iDeRpKZe3arX0Ktcl5oELJCaAMMxYn2Zw3RrEMdV9dOyBRGwQJq5D/YBvtiMqWgro10WG02sREULpASkkpfs2OE3hm8Au5eM05dVIGCBVIBV4tL3hDdcLy1xbVOX6CChI5syZjvPJmCBNH9HrBVEkvqwUS1q0mDcC72ab8OnLVogaeAuG8Ykm6cxzxXAvsANiezbbCBggaS9FZoevGtnQ002PDxt2LY+Q8ACSX8vvAnYKfxivd0HnA5oy89bYo24XnUCFkh1ZrE1JJRtgDWAstNUzgvnL0ocD8c6dr14AhZIPLs6NRcEVgc0kJ/5zQEeCj9tvaOZt/+o48R16xOwQOoztIWMCVggGTeuU6tPwAKpz9AWMiZggWTcuE6tPgELpD5DW8iYgAWSceM6tfoELJD6DG0hYwIWSMaN69TqE7BA6jO0hYwJWCAZN65Tq0/AAqnP0BYyJmCBZNy4Tq0+AQukPkNbyJiABZJx4zq1+gQskPoMbSFjAhZIxo3r1OoTsEDqM7SFjAlYIBk3rlOrT8ACqc/QFjImYIFk3LhOrT4BC6Q+Q1vImMD/AOLHxNhLM2LOAAAAAElFTkSuQmCC"var maskResource = new Image()maskResource.src=image1;var option ={//设置标题,居中显示title:{text: 'E词云图',left:'center',},//数据可以点击tooltip:{},series:[{maskImage:maskResource,//词的类型type: 'wordCloud',//设置字符大小范围sizeRange:[6,78],rotationRange:[-45,90],textStyle: {normal:{//生成随机的字体颜色color:function () {return 'rgb(' + [Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160)].join(',')+')';}}},data:jsonlist}]};//加载图像,将数据放在图像中maskResource.onload = function(){mycharts.setOption(option)};</script></body>
</html>
首先我们创建了一个image1来存放刚才图片转成的base64码,再给到我们的maskResource.src,最后在series中添加 maskImage:maskResource,末尾修改成 maskResource.onload = function(){ mycharts.setOption(option)};即可


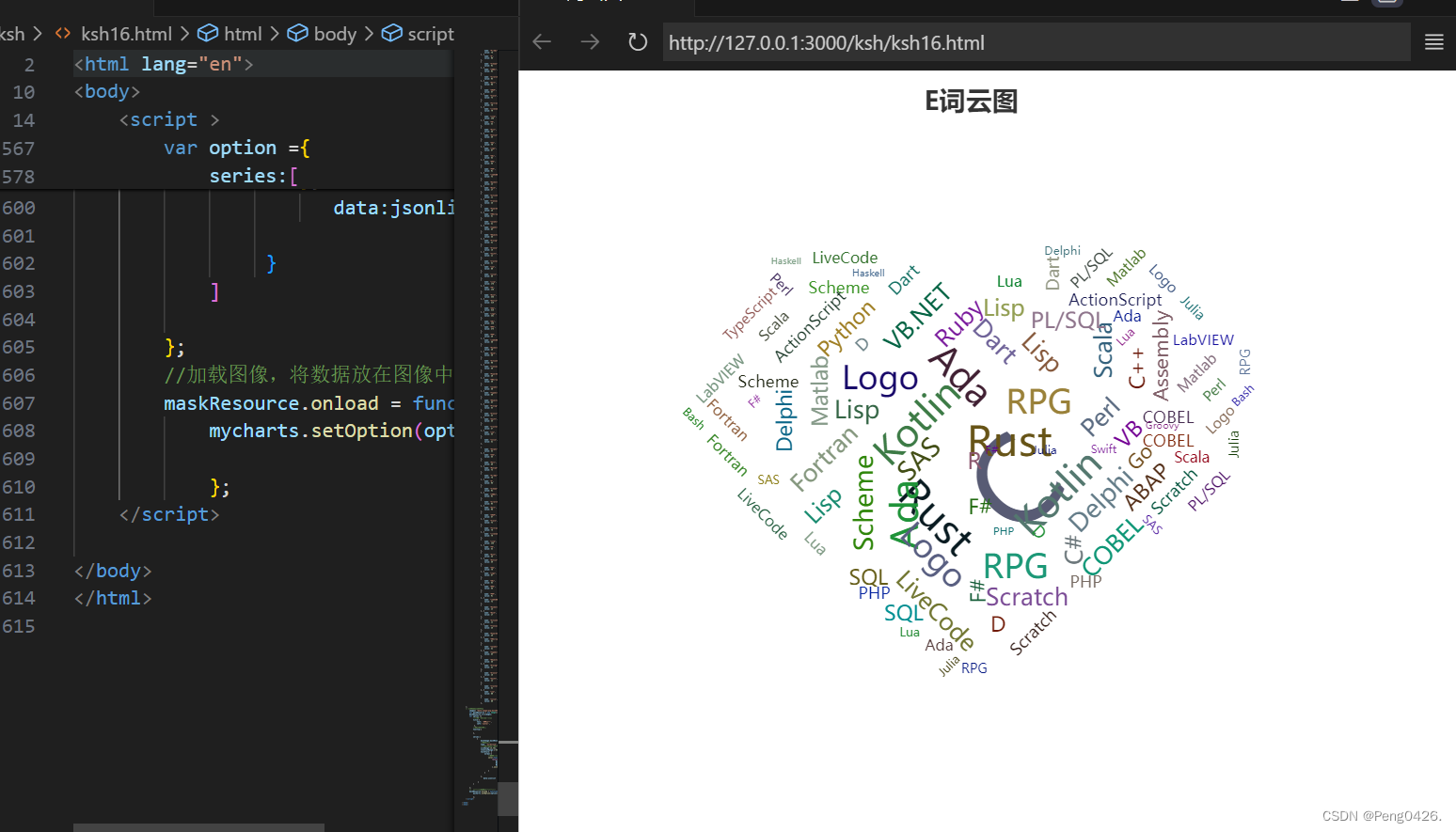
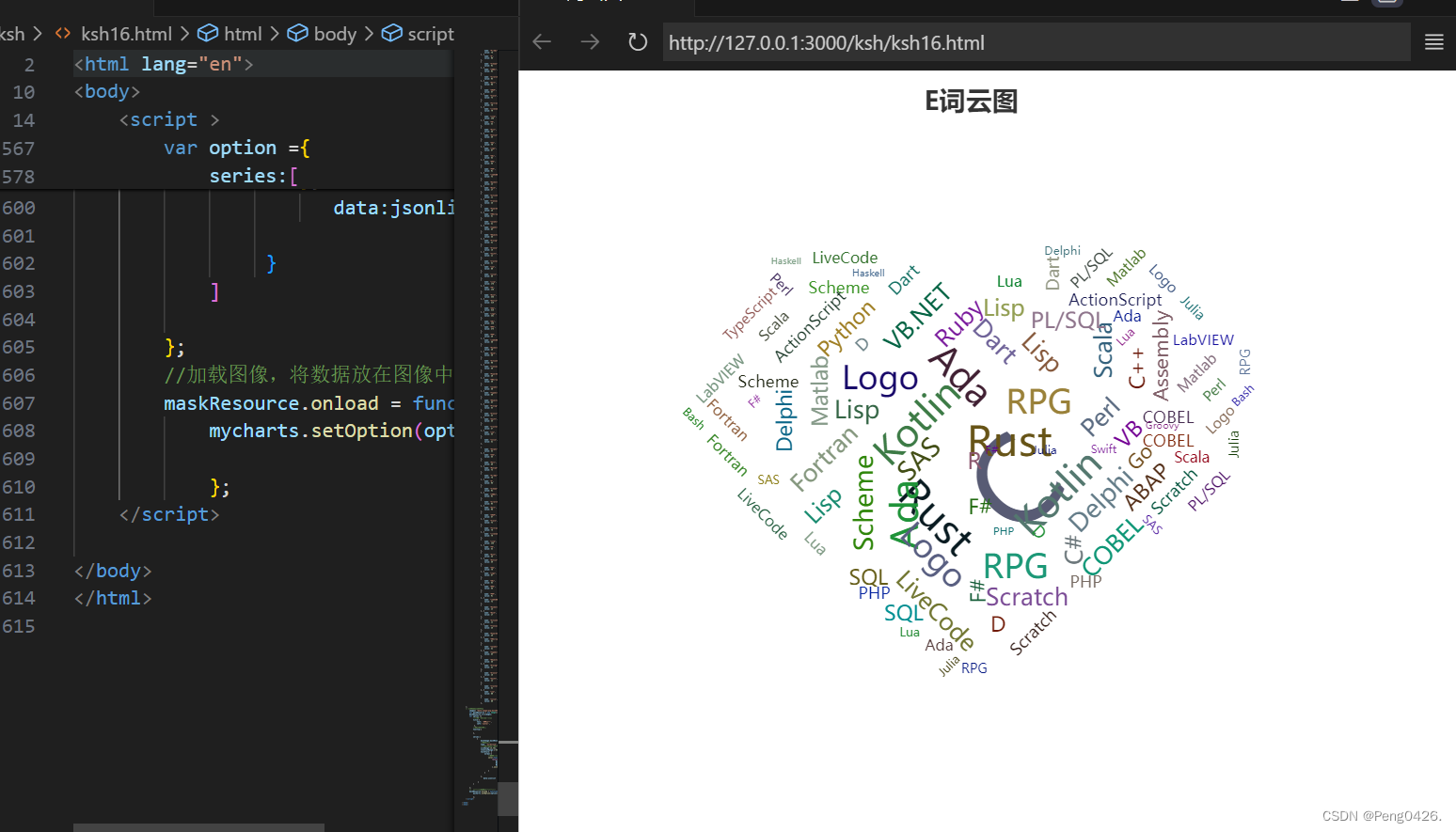
现在,运行代码看看效果,我的代码图片是一个爱心

可以看到我们的词云图成功变成一个爱心。
在这里面我们有一点需要注意,词云图的数据不要过少且大小过大,否则可能会显示不明显看不出效果。
拓展-maskImage用法
| 属性名 | 描述 | 示例值 |
|---|---|---|
image | 遮罩图片的路径或 DataURL | 'path/to/your/image.png' 或 DataURL |
width | 遮罩图片的宽度(像素) | 500 |
height | 遮罩图片的高度(像素) | 500 |
silent | 是否静默加载图片 | false |
相关文章:

数据可视化-ECharts Html项目实战(10)
在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错&…...

甲方安全建设之研发安全-SCA
前言 大多数企业或多或少的会去采购第三方软件,或者研发同学在开发代码时,可能会去使用一些好用的软件包或者依赖包,但是如果这些包中存在恶意代码,又或者在安装包时不小心打错了字母安装了错误的软件包,则可能出现供…...

[html]网页结构以及常见标签用法
哎,我服了,明明之前学了html的,但时间一长我就忘记了,本来flask学到视图了,但涉及到了html我觉得还是需要重新回顾一下,,,,,, web开发技术栈一共有3门语言。分别是: HTML:译作超文本标记语言&am…...

【C语言】if语句选择题
前言 题目一: 题目二: 题目三: 题目四: 题目五: 题目六: 题目七: 题目八: 前言 关于if语句相关的选择题 题目一: 关于if语句说法正确是:( ) A .if语…...

ZLMediaKit ubantu 下编译
1、获取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init二、依赖库 Debian系(包括ubuntu)系统下安装依赖的方法: #除了…...

什么是stable diffusion
机器学习中的稳定扩散 在机器学习中,特别是在深度学习中,稳定扩散可能指的是通过特定的算法,例如深度学习模型,来稳定地生成数据或样本的过程。例如,一些生成模型能够稳定地从高斯分布中采样,以生成高质量的…...

C++ list链表模拟实现
目录 前言: 模拟实现: 迭代器的实现: list类功能函数实现: 初始化成空函数(empty_init): 构造函数: 拷贝构造函数: 尾插(push_back): 插入…...

LangChain - PromptTemplate
文章目录 关于 Prompt关于 PromptTemplate基本创建无变量输入1个变量多变量使用 from_template 自动推断 input_variables 聊天模板使用 from_template 方法构建使用 PromptTemplate 构建 MessagePromptTemplate使用一或多个 MessagePromptTemplates 构建一个 ChatPromptTempla…...

spring cloud gateway openfeign 联合使用产生死锁问题
spring cloud gateway openfeign 联合使用产生死锁问题,应用启动的时候阻塞卡住。 spring.cloud 版本如下 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><vers…...

【WPF应用37】WPF基本控件-DatePicker的详解与示例
WPF(Windows Presentation Foundation)是微软推出的一个用于构建桌面应用程序的图形子系统。在WPF中,DatePicker控件是一个常用的控件,用于用户选择日期。DatePicker控件提供了一个简洁直观的界面,使用户能够轻松选择日…...

GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程) 📁 文章目录 🐯 GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图…...

编译Nginx配置QUIC/HTTP3.0
1. 安装BoringSSL sudo apt update sudo apt install -y build-essential ca-certificates zlib1g-dev libpcre3 \ libpcre3-dev tar unzip libssl-dev wget curl git cmake ninja-build mercurial \ libunwind-dev pkg-configgit clone --depth1 https://github.com/google/b…...

【JavaWeb】Day38.MySQL概述——数据库设计-DQL
数据库设计——DQL 介绍 DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使用频次…...

如何使用Java和RabbitMQ实现延迟队列(方式二)?
前言 昨天写了一篇关于Java和RabbitMQ使用插件实现延迟队列功能的文章,今天来讲下另外一种方式,不需要RabbitMQ的插件。 前期准备,需要安装好docker、docker-compose的运行环境。 需要安装RabbitMQ的可以看下面这篇文章。 如何使用PHP和R…...
 将各种数据类型的值转换为它们的字符串)
String.valueOf() 将各种数据类型的值转换为它们的字符串
String.valueOf() 是 Java 中 String 类的一个静态方法,用于将各种数据类型的值转换为它们的字符串表示形式。这个方法在多种情况下都非常有用,特别是当你需要将非字符串类型的值转换为字符串时。 方法签名 String.valueOf() 方法有多个重载版本&#…...

2024-04-08 NO.6 Quest3 自定义交互事件
文章目录 1 交互事件——更改 Cube 颜色2 交互事件——创建 Cube2.1 非代码方式2.2 代码方式 在开始操作前,我们导入上次操作的场景,相关介绍在 《2024-04-08 NO.5 Quest3 手势追踪进行 UI 交互-CSDN博客》 文章中。 1 交互事件——更改 Cube 颜色 …...

素描进阶:深入探索如何表现石膏像的质感
素描进阶:深入探索如何表现石膏像的质感 素描,作为一种古老而经典的绘画方式,历来都被视为是艺术家们探索世界、理解形式与质感的重要工具。而在素描的过程中,如何精准地捕捉并表现物体的质感,是每位艺术家都需要深…...

flutter组件_AlertDialog
官方说明:A Material Design alert dialog. 翻译:一个材料设计警告对话框。 作者释义:显示弹窗,类似于element ui中的Dialog组件。 AlertDialog的定义 const AlertDialog({super.key,this.icon,this.iconPadding,this.iconColor,t…...

供应链领域主题:生产制造关键术语和系统
BOM(Bill of Material)物料清单 BOM(Bill of Material)物料清单,是计算机可以识别的产品结构数据文件,也是ERP的主导文件。BOM使系统识别产品结构,也是联系与沟通企业各项业务的纽带。ERP系统中…...

k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
