axios-mock-adapter使用
文章目录
- 1. 安装 axios-mock-adapter
- 2. 引入所需的库
- 3. 创建一个模拟适配器实例
- 4. 定义模拟响应
- 5. 在你的代码中使用 axios
- 6. 在测试或开发完成后清理模拟
axios-mock-adapter 是一个用于模拟
axios HTTP 请求的库。它允许你在测试或开发过程中,为
axios 实例提供模拟的响应,以便在没有实际后端服务的情况下进行前端功能的开发和测试。
1. 安装 axios-mock-adapter
首先,你需要安装 axios-mock-adapter。你可以使用 npm 或 yarn 来安装它:
注意:安装到开发环境!不要直接默认安装到
npm install axios-mock-adapter --save-dev
# 或者
yarn add axios-mock-adapter --dev
2. 引入所需的库
在你的测试文件或需要模拟请求的文件中,引入 axios 和 axios-mock-adapter:
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
3. 创建一个模拟适配器实例
接下来,你需要创建一个 MockAdapter 实例,并将其与你的 axios 实例关联起来:
// 创建axios实例
const service = axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: import.meta.env.VITE_APP_BASE_API,// 超时timeout: 10000
})// 创建一个 MockAdapter 实例,并将其与你的 axios 实例关联起来
const mock = new MockAdapter(service);
4. 定义模拟响应
使用 mock 实例的 onGet、onPost、onPut、onDelete 等方法来定义针对不同 HTTP 方法的模拟响应:
mock.onGet('/api/users').reply(200, { users: [ { id: 1, name: 'John Doe' }, { id: 2, name: 'Jane Doe' } ]
}); mock.onPost('/api/users').reply(function (config) { // 你可以访问请求的 config 对象,包括请求头和请求体 const { data } = config; return [201, { id: data.id, name: data.name }]; // 返回状态码和响应数据
});
建议使用单独一个mock文件夹,导入的形式来引入
// mock.js
export const MockGets = {'/captchaImage': {"msg": "操作成功","code": 200,"captchaEnabled": true,"uuid": "352f4bb7088d435dad641c34aad337c4"}
}// service.js
Object.keys(MockGets).forEach(function(key) {mock.onGet(key).reply(200, MockGets[key]);console.log(key + ": " + MockGets[key]);
});
5. 在你的代码中使用 axios
axios.get('/api/users') .then(response => { console.log(response.data); // 输出模拟的用户列表 }) .catch(error => { console.error(error); });
6. 在测试或开发完成后清理模拟
当你完成测试或开发,并希望使用真实的后端服务时,你需要确保移除或禁用所有的模拟。这通常是通过销毁 MockAdapter 实例或移除模拟定义来完成的。
mock.restore(); // 恢复所有模拟,使得 axios 请求将再次发往实际服务器
相关文章:

axios-mock-adapter使用
文章目录 1. 安装 axios-mock-adapter2. 引入所需的库3. 创建一个模拟适配器实例4. 定义模拟响应5. 在你的代码中使用 axios6. 在测试或开发完成后清理模拟 axios-mock-adapter 是一个用于模拟 axios HTTP 请求的库。它允许你在测试或开发过程中,为 axios 实例提供…...

基于单片机的家用无线火灾报警系统设计
摘 要:针对普通家庭的火灾防范需求,设计一种基于单片机的家用无线智能火灾报警系统。该系统主要由传感器、单片机、无线通信模块、GSM 模块、输入显示模块、声光报警电路和GSM 报警电路组成。系统工作时,检测部分单片机判断是否发生火灾,并将信息通过无线通信模块传…...
--基础知识)
LangChain:索引(Indexes)--基础知识
引言 在当今信息爆炸的时代,如何高效地获取、处理和利用信息成为了关键。LangChain,作为一种先进的语言模型框架,提供了强大的索引功能,帮助用户更好地管理和应用文本数据。本文将详细介绍LangChain索引中的几个核心组件…...

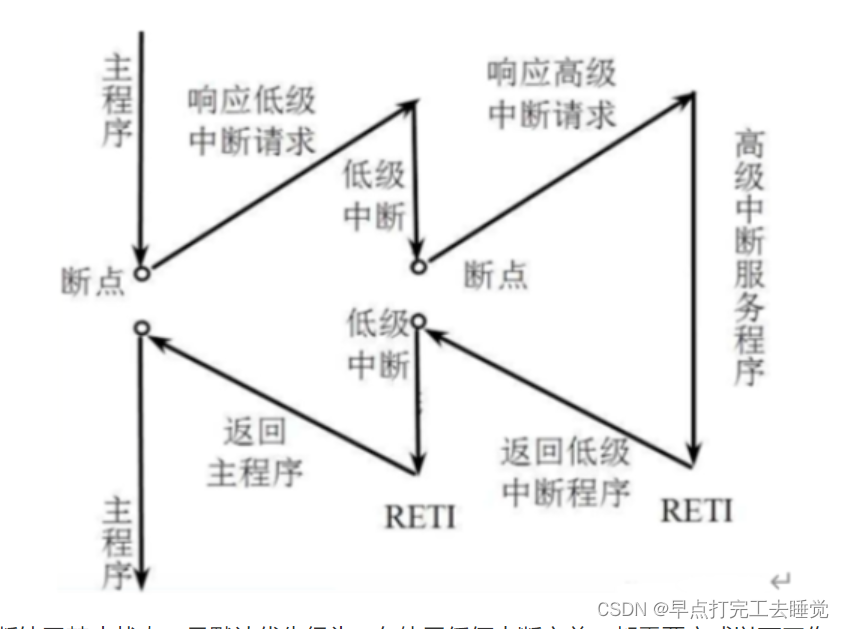
Cortex-M4架构
第一章 嵌入式系统概论 1.1 嵌入式系统概念 用于控制、监视或者辅助操作机器和设备的装置,是一种专用计算机系统。 更宽泛的定义:是在产品内部,具有特定功能的计算机系统。 1.2 嵌入式系统组成 硬件 ①处理器:CPU ②存储器…...
)
对称排序(蓝桥杯)
文章目录 对称排序问题描述模拟 对称排序 问题描述 小蓝是一名软件工程师,他正在研究一种基于交换的排序算法,以提高排序的效率。 给定一个长度为 N 的数组 A,小蓝希望通过交换对称元素的方式对该数组进行排序。 具体来说,小蓝…...

React - 你使用过高阶组件吗
难度级别:初级及以上 提问概率:55% 高阶组件并不能单纯的说它是一个函数,或是一个组件,在React中,函数也可以做为一种组件。而高阶组件就是将一个组件做为入参,被传入一个函数或者组件中,经过一定的加工处理,最终再返回一个组件的组合…...

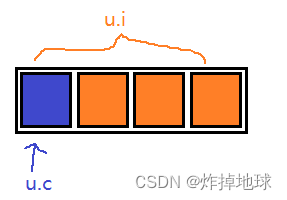
【C语言】结构体、枚举、联合(自定义类型)
文章目录 前言一、结构体1.结构体的声明2.结构体的自引用3.结构体变量的定义和初始化4.结构体成员的访问5.结构体内存对齐(重点)6.#pragma修改默认对齐数7.结构体传参 二、位段1.位段的声明2.位段的内存分配3.位段的跨平台问题 三、枚举四、联合 &#x…...

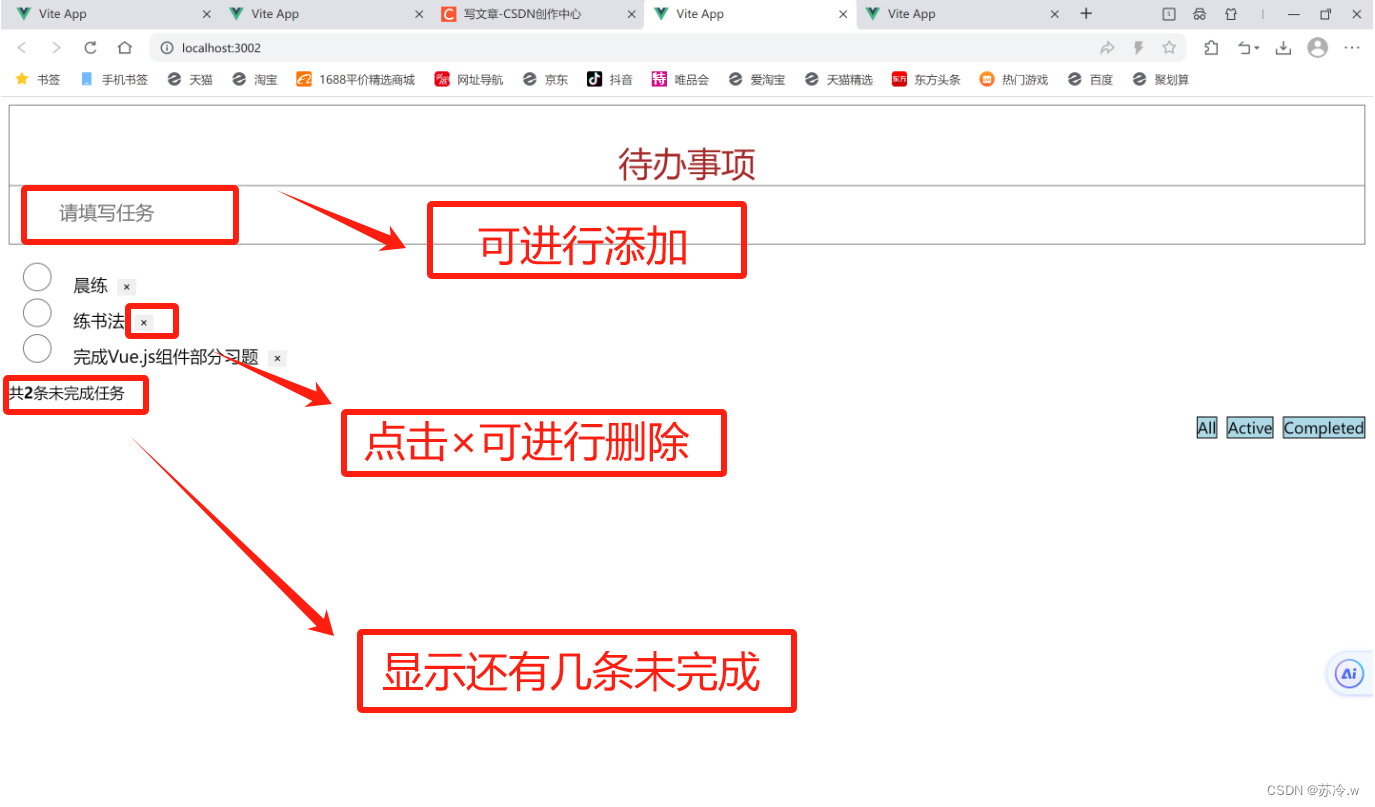
用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录 一.准备工作 二.编写各个组件的页面结构 三.实现初始任务列表的渲染 四.新增任务 五.删除任务 六.展示未完成条数 七.切换状态-筛选数据 八.待办事项(全)代码 一.准备工作 在开发“ToDoList”案例之前,需要先完成一些准备工作&a…...

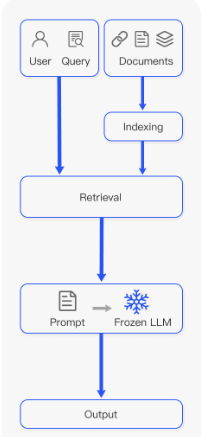
提高大型语言模型 (LLM) 性能的四种数据清理技术
原文地址:four-data-cleaning-techniques-to-improve-large-language-model-llm-performance 2024 年 4 月 2 日 检索增强生成(RAG)过程因其增强对大语言模型(LLM)的理解、为它们提供上下文并帮助防止幻觉的潜力而受…...

Rust 练手小项目:猜数游戏
好久没写 Rust 了,参考《Rust 程序设计语言》写了一下猜数游戏。差不多 40 行,感觉写起来真舒服。 use rand::Rng; use std::{cmp::Ordering, io};fn main() {let secret_number rand::thread_rng().gen_range(0..100);println!("[*] Guess the n…...

蓝桥杯物联网竞赛_STM32L071_16_EEPROM
仍然是没有考过的知识点 朴素的讲就是板子中一块不会因为断电重启而导致数值初始化的一片地址 要注意的是有时候容易把板子什么写错导致板子什么地址写坏了导致程序无法烧录,这个时候记得一直按flash键烧录,烧录时会报错,点击确定࿰…...

复习知识点整理
零碎语法 1.导入某个文件夹的index文件,index可以省略(这里导入的是router和store文件下的index.js文件) 2.路由懒加载 this 1.在vue文件中使用router\store对象时 this:普通函数的this指向vue实例对象(在没有明确指向的时候…...

7款公司电脑监控软件
7款公司电脑监控软件 研究证明,人们在家办公的效率比在办公室办公的效率低一半,其中原因是缺少监督,即便在公司办公,还存在员工偷闲的时刻,比如聊天、浏览无关网站、看剧、炒股等,企业想提高员工的工作效率…...

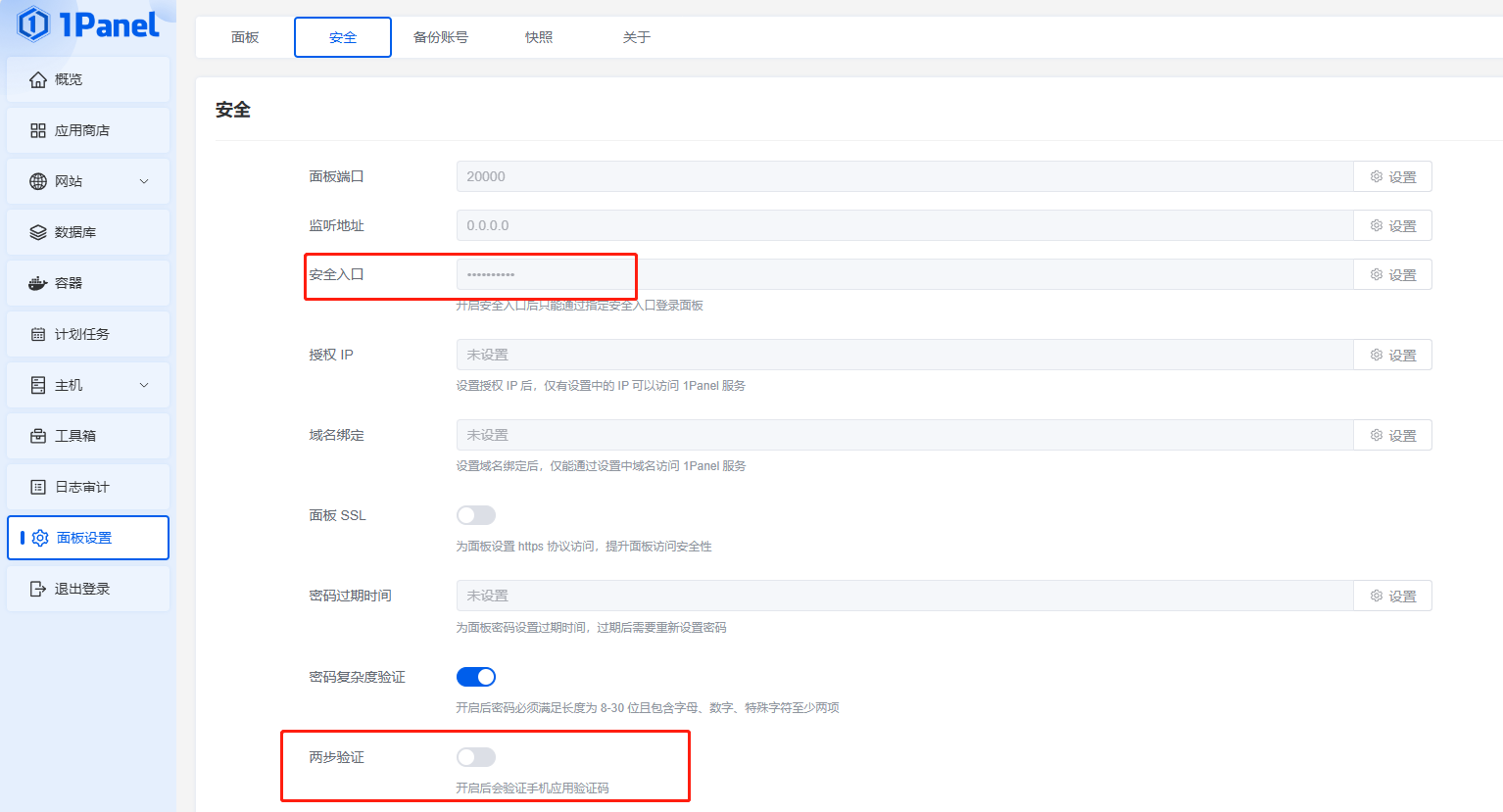
服务器 安装1Panel服务器运维管理面板
服务器 安装1Panel服务器运维管理面板 SSH链接服务器安装1Panel 出现此提示时输入目标路径,须以“/”开头,默认:/opt,本例:/www。 出现此提示时输入目标端口,须未被使用的端口,默认࿱…...
)
最大花之能量(蓝桥杯)
文章目录 最大花之能量问题描述动态规划 最大花之能量 问题描述 在一个神奇的王国里,有一个美丽的花园,里面生长着各种奇妙的花朵。这些花朵都有一个特殊的能力,它们能够释放出一种叫做「花之能量」的神秘力量。每朵花的花之能量都不同&…...

探索算力(云计算、人工智能、边缘计算等):数字时代的引擎
引言 在数字时代,算力是一种至关重要的资源,它是推动科技创新、驱动经济发展的关键引擎之一。简而言之,算力即计算能力,是计算机系统在单位时间内完成的计算任务数量或计算复杂度的度量。随着科技的不断发展和应用范围的不断扩大…...

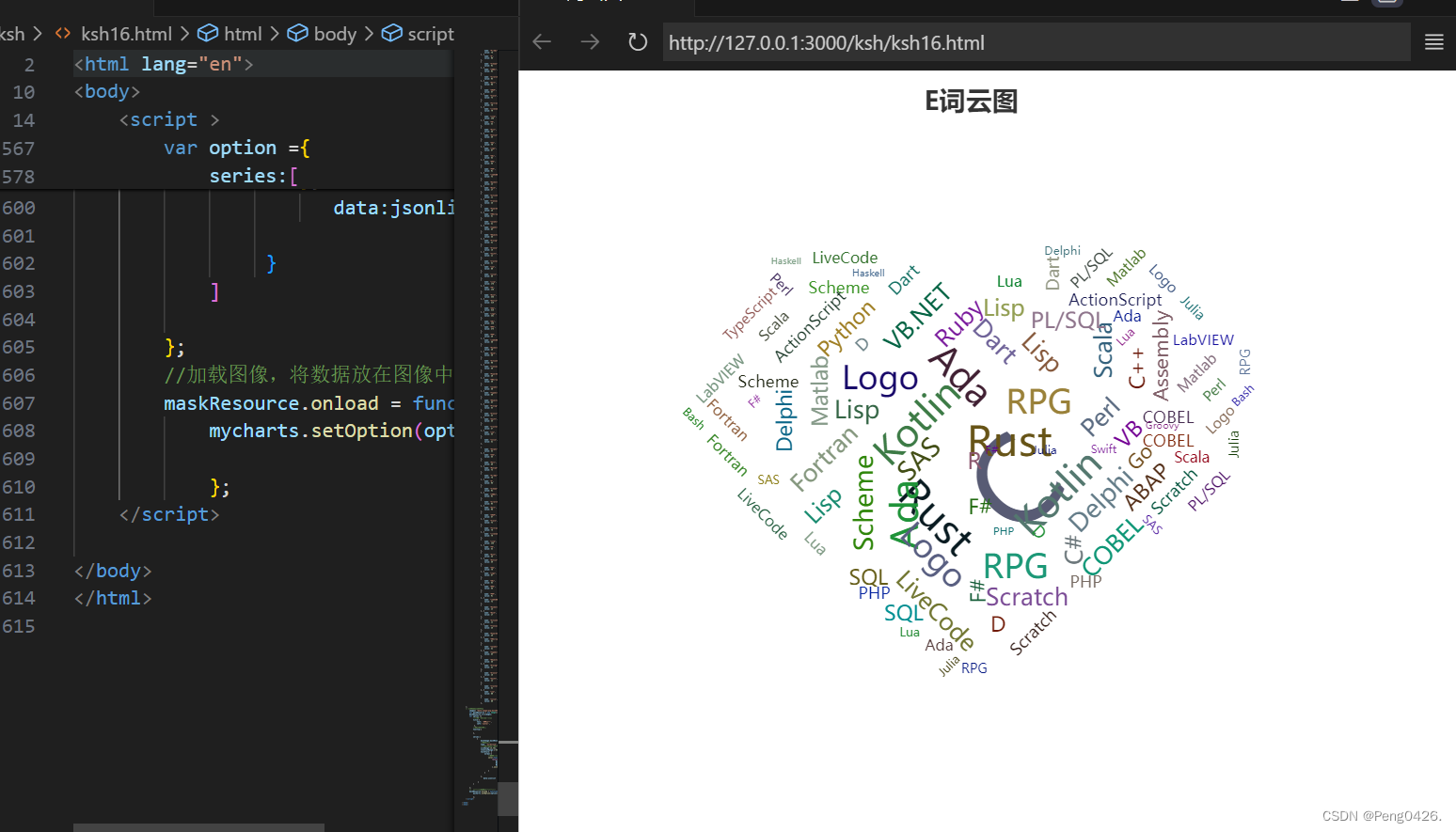
数据可视化-ECharts Html项目实战(10)
在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错&…...

甲方安全建设之研发安全-SCA
前言 大多数企业或多或少的会去采购第三方软件,或者研发同学在开发代码时,可能会去使用一些好用的软件包或者依赖包,但是如果这些包中存在恶意代码,又或者在安装包时不小心打错了字母安装了错误的软件包,则可能出现供…...

[html]网页结构以及常见标签用法
哎,我服了,明明之前学了html的,但时间一长我就忘记了,本来flask学到视图了,但涉及到了html我觉得还是需要重新回顾一下,,,,,, web开发技术栈一共有3门语言。分别是: HTML:译作超文本标记语言&am…...

【C语言】if语句选择题
前言 题目一: 题目二: 题目三: 题目四: 题目五: 题目六: 题目七: 题目八: 前言 关于if语句相关的选择题 题目一: 关于if语句说法正确是:( ) A .if语…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
