c# wpf template itemtemplate+ListBox
1.概要
2.代码
<Window x:Class="WpfApp2.Window7"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="Window7" Name="win" Height="450" Width="800"><Window.Resources><DataTemplate x:Key="MyDataTemplate"><StackPanel Orientation="Horizontal"><Border Background="Pink"><TextBlock Text="{Binding Title}"/></Border><Button Content="{Binding Author}" Cursor="Hand" Margin="10,0"/></StackPanel></DataTemplate></Window.Resources><Grid><ListBox Name="l1" Grid.Row="1" ItemsSource="{Binding BookList,ElementName=win}" ItemTemplate="{StaticResource MyDataTemplate}"/></Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;namespace WpfApp2
{/// <summary>/// Window7.xaml 的交互逻辑/// </summary>public partial class Window7 : Window{public Window7(){InitializeComponent();BookList.Add(new Book() { Title = "三国演义", Author = "罗贯中", Time = DateTime.Now.AddYears(-200) });BookList.Add(new Book() { Title = "红楼梦", Author = "曹雪芹", Time = DateTime.Now.AddYears(-150) });BookList.Add(new Book() { Title = "西游记", Author = "吴承恩", Time = DateTime.Now.AddYears(-230) });//l1.ItemsSource = BookList;}public List<Book> BookList { get; set; } = new List<Book>();}
}
public class Book
{
public required string Title { get; set; }
public required string Author { get; set; }
public DateTime Time { get; set; }
}
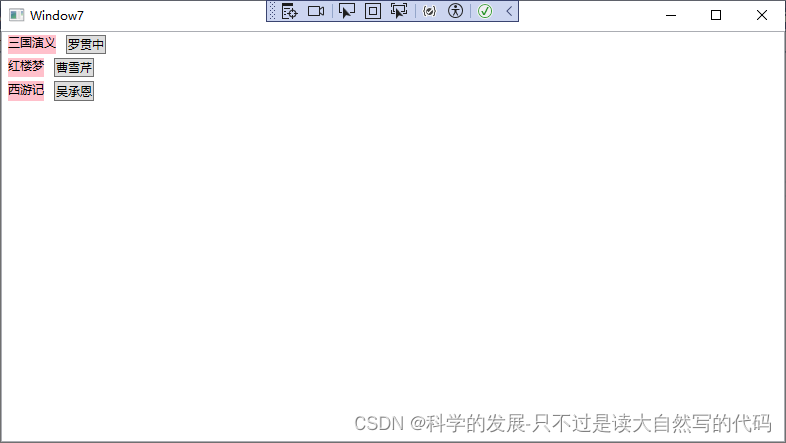
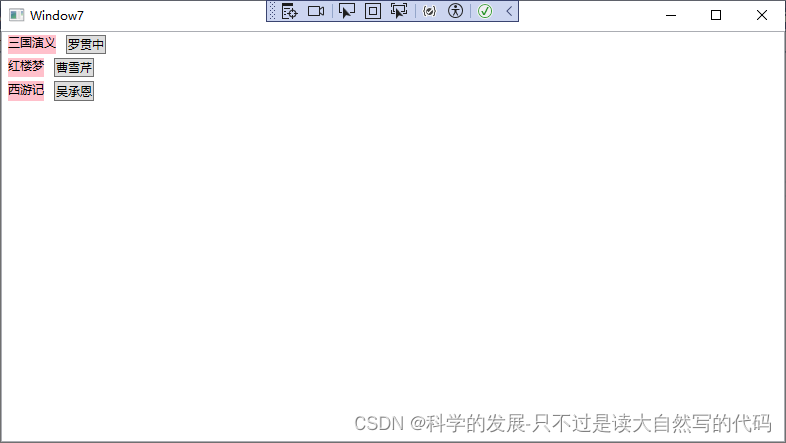
3.运行结果

相关文章:

c# wpf template itemtemplate+ListBox
1.概要 2.代码 <Window x:Class"WpfApp2.Window7"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expression/blend/…...

关于JVM-三色标记算法剖析
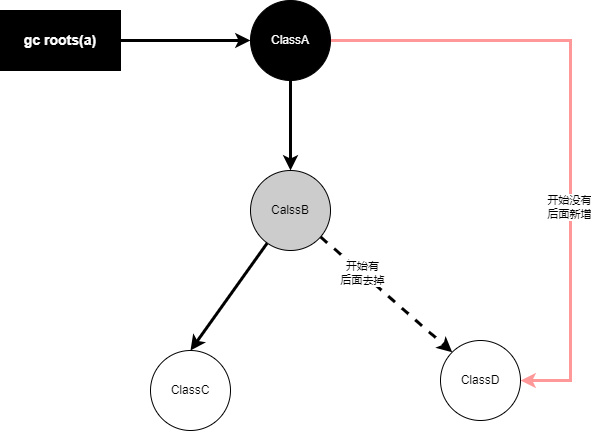
相关系列 深入理解JVM垃圾收集器-CSDN博客 深入理解JVM垃圾收集算法-CSDN博客 深入理解jvm执行引擎-CSDN博客 jvm优化原则-CSDN博客 jvm流程图-CSDN博客 三色标记产生的原因? 在并发标记的过程中,因为标记期间应用线程还在继续跑,对象间的引…...

怎么看有没有装python
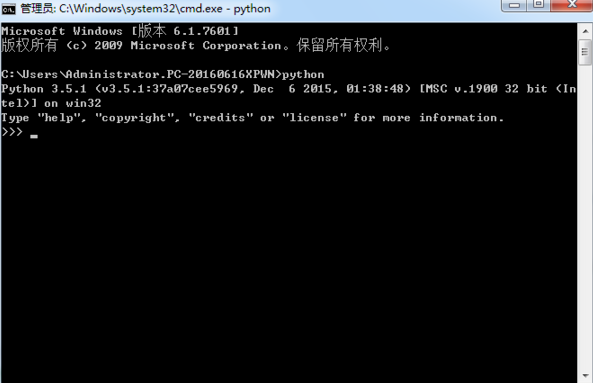
windows系统,运行——cmd,进入dos窗口,输入python,安装成功的话可以看到版本信息并进入编程模式。 如下图(我安装的版本是python 3.5.1):...

VS CODE环境安装和hello world
SAP UI5 demo walkthrough tutorial step1 hello word 首先要安装nodejs,然后才能执行下面的操作 nodejs vscode 安装ui5 npm install --global ui5/cli报错解决: idealTree:npm: sill idealTree buildDeps 这个信息说明npm正在构建,如一直停留在这个…...

mysql性能索引调优易混点总结
文章目录 一、 前言二、explain相关三、索引优化相关联合索引索引下推排序和分组相关优化分页优化表关联优化嵌套循环连接 Nested-Loop Join(NLJ) 算法in和exsits优化 一、 前言 近几年看了很多和mysql相关的书,文章或视频,但仍然有一些点,看…...

区块链与数字身份:探索Facebook的新尝试
在数字化时代,随着区块链技术的崛起,数字身份成为了一个备受关注的话题。作为全球最大的社交媒体平台之一,Facebook一直在探索如何利用区块链技术来改善数字身份管理和用户数据安全。本文将深入探讨Facebook在这一领域的新尝试,探…...

【pycharm】在debug循环时,如何快速debug到指定循环次数
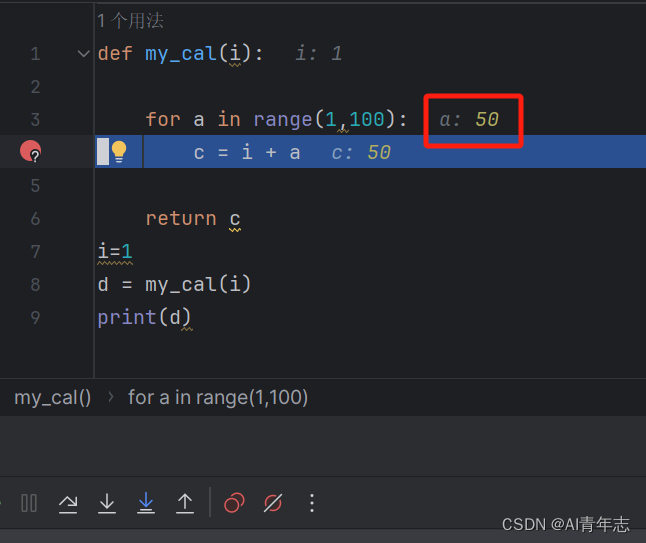
【pycharm】在debug循环时,如何快速debug到指定循环次数 【先赞后看养成习惯】求关注收藏点赞😀 在 PyCharm 中,可以使用条件断点来实现在特定循环次数后停止调试。这可以通过在断点处右键单击,然后选择 “Add Breakpoint” -&g…...

【蓝桥杯每日一题】4.8 公约数
题目来源: 4199. 公约数 - AcWing题库 问题描述: 找到最大整数x,需满足下面两个条件 x x x是 a a a, b b b的公约数 l < x < r l<x<r l<x<r 思路: 找到 a a a, b b b两个数的最大公约数 g c g c d (…...

【MySQL学习】MySQL的慢查询日志和错误日志
꒰˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN …...

# C++之functional库用法整理
C之functional库用法整理 注:整理一些突然学到的C知识,随时mark一下 例如:忘记的关键字用法,新关键字,新数据结构 C 的function库用法整理 C之functional库用法整理一、functional库的内建仿函数1. 存储和调用函数2. 存…...

查看MySQL版本的方式
文章目录 一、使用cmd输入命令行查看二、在mysql客户端服务器里查询 一、使用cmd输入命令行查看 1、打开 cmd ,输入命令行: mysql --version 2、还是打开cmd,输入命令行:mysql -V (注意了,此时的V是个大写的V) 二、…...

k8s_入门_命令详解
命令详解 kubectl是官方的CLI命令行工具,用于与 apiserver进行通信,将用户在命令行输入的命令,组织并转化为 apiserver能识别的信息,进而实现管理k8s各种资源的一种有效途径 1. 帮助 2. 查看版本信息 3. 查看资源对象等 查看No…...

腾讯、阿里、字节….等大厂都更喜欢什么样的简历?
我985毕业,为什么筛选简历时输给了一个普通一本? 我投了20份简历,为什么没有一个大厂回我? 每次HR收到简历就没下文了,是我的简历有问题吗? 诚然,在求职时,简历往往就是我们给予H…...

OpenHarmony实战:帆移植案例(中)
OpenHarmony实战:帆移植案例(上) Audio服务介绍 服务节点 基于ADM框架的audio驱动对HDI层提供三个服务hdf_audio_render、hdf_audio_capture、hdf_audio_control。 开发板audio驱动服务节点如下: console:/dev # ls -al hdf_au…...

武汉星起航:创始人张振邦智慧领航,孵化伙伴共绘跨境新蓝图!
在风起云涌的跨境电商行业中,武汉星起航电子商务有限公司如同一颗璀璨的明星,引领着众多创业者迈向成功的彼岸。而这一切的背后,都离不开公司创始人张振邦先生的卓越领导与深厚经验。他凭借着在电子商务行业多年的深耕与积累,为武…...

上下收缩、折叠面板
效果: 上下收缩、折叠面板,类似QQ好友列表那种。原理就是在一个布局中,通过button来实现一个独立widget的visible/disable 实现: 1.分组按钮 #ifndef EXPANDPANEL_H #define EXPANDPANEL_H#include <QWidget>class…...

XC7A35T-2FGG484 嵌入式FPGA现场可编程门阵列 Xilinx
XC7A35T-2FGG484 是一款由Xilinx(赛灵思)制造的FPGA(现场可编程门阵列)芯片 以下是XC7A35T-2FGG484 的主要参数: 1. 系列:Artix-7 2. 逻辑单元数量:33280个 3. 工艺技术:28nm 4. …...

淘宝订单API接口:电商业务自动化的新选择
淘宝订单API接口在电商业务自动化中扮演了至关重要的角色。首先,通过API接口,商家可以自动化地查询、创建、修改和删除订单,极大地提高了订单处理效率,减少了人工操作,降低了错误率。其次,商家可以实时获取…...

识典百科词条创建技巧,教你如何轻松创建热门识典百科词条!
网络已经成为人们获取知识和信息的主要途径。在这样一个背景下,识典百科作为一个综合性的网络百科全书,在为读者们提供各种知识的同时,也给广大用户提供了一个创建、编辑和分享知识的平台。如何在识典百科上创建一个高质量的词条,…...

iOS 开发中上传 IPA 文件的方法(无需 Mac 电脑)
引言 在 iOS 开发中,将 IPA 文件上传到苹果开发者中心是一个重要的步骤。通常情况下,我们需要使用 Mac 电脑上的 Xcode 或 Application Loader 工具来完成这个任务。然而,如果你没有 Mac 电脑,也没有关系,本文将介绍一…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...
