HTML5标签(网页编程)
一、常用标签
HTML5(或HTML)中有很多常用的标签,这些标签用于构建网页的结构和内容。以下是一些常用的HTML5标签:
1. 标题标签
<h1>到<h6>:定义六个级别的标题,<h1>级别最高,<h6>级别最低。
2. 段落和换行标签
<p>:定义段落。<br>:插入一个简单的换行符。
3. 链接标签
<a>:定义超链接,用于链接到其他网页或网站。
4. 图像标签
<img>:定义图像,src属性用于指定图像的URL。
5. 列表标签
<ul>:定义无序列表。<ol>:定义有序列表。<li>:定义列表项。<tr>:定义表格行。<td>:定义表格数据单元格。<th>:定义表头单元格。
7. 表单标签
<form>:定义HTML表单,用于用户输入。<input>:定义输入字段,type属性用于指定输入类型(如text,password,submit等)。<textarea>:定义多行文本输入字段。<label>:定义<input>元素的描述。<select>和<option>:定义下拉列表。<button>:定义一个点击按钮。
8. 语义化标签
<header>:定义文档的头部区域。<footer>:定义文档的底部区域。<article>:定义文档中的独立内容区域。<section>:定义文档中的节(或区段)。<nav>:定义导航链接的部分。<aside>:定义页面的侧边栏内容。
9. 其他常用标签
<div>:定义文档中的区块或节,常用于结合CSS进行布局和样式设计。<span>:对文档中的行内元素进行分组。<meta>:提供有关HTML文档的元数据,如字符编码、页面描述、关键词等。<title>:定义浏览器工具栏的标题,当网页添加到收藏夹时的标题。<style>:用于包含CSS样式信息。<script>:用于嵌入或引用JavaScript代码。
这些只是HTML5中常用标签的一部分,实际上HTML5还包含许多其他标签和属性,用于构建功能丰富、结构清晰的网页。
二、表单标签
在HTML5中,表单标签是构建交互式网页的重要组成部分,它们允许用户输入数据并将其提交到服务器进行处理。以下是一些常用的HTML5表单标签:
1. <form> 标签
<form> 标签用于定义HTML表单,它包含了各种表单元素,如输入框、按钮等。<form> 标签的 action 属性定义了表单数据提交的目标URL,而 method 属性则指定了数据提交的方式(通常是 "get" 或 "post")。
示例:
<form action="/submit_form" method="post"> <!-- 表单元素会放在这里 --> <button type="submit">提交</button>
</form>2. <input> 标签
<input> 标签用于创建用户输入字段。通过 type 属性,可以创建不同类型的输入字段,如文本字段、密码字段、复选框、单选按钮、文件上传等。
示例:
<!-- 文本输入框 -->
<input type="text" name="username" placeholder="请输入用户名"> <!-- 密码输入框 -->
<input type="password" name="password"> <!-- 单选按钮 -->
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女 <!-- 复选框 -->
<input type="checkbox" name="hobby" value="reading"> 阅读
<input type="checkbox" name="hobby" value="sports"> 运动 <!-- 提交按钮 -->
<input type="submit" value="提交">3. <textarea> 标签
<textarea> 标签用于创建多行文本输入框,用户可以在其中输入多行文本。
示例:
<textarea name="message" rows="4" cols="50"> 请在此输入您的留言...
</textarea>4. <label> 标签
<label> 标签用于定义 <input> 元素的描述。它通过将 for 属性与表单控件的 id 属性关联起来,将标签与表单控件绑定在一起。
示例:
<label for="username">用户名:</label>
<input type="text" id="username" name="username">5.<select>和<option>标签
<select> 标签用于创建下拉列表,而 <option> 标签则定义列表中的选项。
示例:
<select name="country"> <option value="china">中国</option> <option value="usa">美国</option> <option value="uk">英国</option>
</select>6. <button> 标签
<button> 标签用于创建一个点击按钮。除了作为表单的提交按钮外,它还可以用于触发JavaScript事件。
示例:
<button type="button" onclick="alert('Hello World!')">点击我</button>7.<fieldset>和<legend>标签
<fieldset> 标签用于将表单内的元素分组,而 <legend> 标签则为该组提供标题。
示例:
<fieldset> <legend>个人信息</legend> <input type="text" name="name"> <input type="email" name="email">
</fieldset>这些标签可以组合使用,以创建功能丰富、用户友好的表单界面。同时,通过CSS和JavaScript的配合,还可以对表单进行样式化和功能增强。
三、表格标签
在HTML5中,表格相关的标签用于创建和格式化表格数据。它包含了所有的行和列。
<tr> 标签定义表格中的行。每一行都必须包含在 <tr> 开始标签和结束标签之间。 3. <td> 标签
<td> 标签定义表格数据单元格,它包含在行 <tr> 中。每个 <td> 标签代表一个单元格,用于存储数据。</tr>
</table> ```
4. <th> 标签
<th> 标签定义表头单元格,通常用于表示列的标题。表头单元格中的文本通常呈现为粗体并且居中。>
<tr> <td>张三</td> <td>25</td> </tr> </table> ```
5. <caption> 标签
<caption> 标签定义表格的标题。标题通常位于表格的上方,对表格内容作简要说明。<th>职位</th>
</tr> <!-- 其他行和单元格 --> </table> ```
6. <thead>, <tbody>, 和 <tfoot> 标签
这些标签用于对表格内容进行分组,以提高可读性和样式化能力。
<thead>:定义表格的头部,包含一列或多列表头单元格。<tbody>:定义表格的主体,包含表格的数据行。<tfoot>:定义表格的尾部,通常包含汇总行或注释。> </tr> </thead> <tbody> <tr> <td>张三</td> <td>25</td> </tr> <!-- 其他数据行 --> </tbody> <tfoot> <tr> <td colspan="2">合计人数:XX人</td> </tr> </tfoot>
</table> ```
在这些标签中,<thead>, <tbody>, 和 <tfoot> 是可选的,但它们有助于将表格内容划分为逻辑部分,并使得使用CSS进行样式化更为方便。
请注意,虽然HTML5没有引入新的表格标签,但上述标签在HTML5中仍然有效,并且通常用于创建和格式化表格。同时,通过CSS,您可以对表格的布局、样式和交互性进行更精细的控制。
四、音视频标签
在HTML5中,引入了新的标签来支持音频和视频文件的嵌入和播放,这些标签分别是<audio>和<video>。
<audio> 标签
<audio>标签用于在HTML文档中嵌入音频内容。这个标签支持多种音频格式,如MP3、WAV和Ogg。
示例:
<audio controls> <source src="audiofile.mp3" type="audio/mpeg"> <source src="audiofile.ogg" type="audio/ogg"> 您的浏览器不支持audio标签。
</audio>controls属性添加了播放、暂停和音量控制。<source>标签允许您指定不同的音频文件,浏览器将使用它支持的第一个。- 在不支持
<audio>标签的浏览器中,将显示标签内的文本内容。
<video> 标签
<video>标签用于在HTML文档中嵌入视频内容。这个标签同样支持多种视频格式,如MP4、WebM和Ogg。
示例:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持video标签。
</video>width和height属性定义了视频播放器的尺寸。controls属性添加了播放、暂停和音量控制,以及进度条。<source>标签允许您指定不同的视频文件,浏览器将使用它支持的第一个。- 在不支持
<video>标签的浏览器中,将显示标签内的文本内容。
属性
autoplay:如果设置了该属性,则音频/视频在页面加载时将自动播放。loop:如果设置了该属性,则音频/视频将在结束时重新开始播放。muted:如果设置了该属性,则音频/视频输出将被静音。preload:这个属性用于在页面加载时加载音频/视频数据。它可以设置为none、metadata、auto。
注意事项
- 不同浏览器对音频和视频格式的支持程度可能不同,因此提供多种格式以确保最大的兼容性是一个好习惯。
- 嵌入大型音频和视频文件可能会增加页面的加载时间,因此需要考虑优化文件大小和使用流媒体服务等技术。
- 出于性能和用户体验的考虑,建议仅在必要时使用自动播放功能,并尽量避免在移动设备上使用自动播放音频和视频。
通过使用<audio>和<video>标签,您可以轻松地在HTML5文档中嵌入和播放音频和视频内容,同时利用它们的属性来增强用户体验和控制播放行为。
五、多媒体标签
在HTML5中,多媒体标签主要指的是用于嵌入和处理音频、视频以及相关媒体内容的标签。这些标签提供了在网页上展示和交互多媒体内容的能力。以下是一些关键的多媒体标签:
<audio> 标签
<audio> 标签用于在HTML文档中嵌入音频内容。你可以指定一个或多个音频源,浏览器会选择它支持的第一个进行播放。
示例:
<audio controls> <source src="myAudio.mp3" type="audio/mpeg"> 您的浏览器不支持audio标签。
</audio>
<video> 标签
<video> 标签用于在HTML文档中嵌入视频内容。同样,你可以指定多个视频源以确保兼容性。
示例:
<video width="320" height="240" controls> <source src="myVideo.mp4" type="video/mp4"> <source src="myVideo.webm" type="video/webm"> 您的浏览器不支持video标签。
</video>
<source> 标签
<source> 标签通常嵌套在 <audio> 或 <video> 标签中,用于指定媒体资源的位置和类型。浏览器会按照 <source> 标签的顺序尝试加载和播放每个资源,直到找到一个它支持的格式。
<track> 标签
<track> 标签用于为 <video> 或 <audio> 元素添加文本轨道,通常用于字幕或音频描述。
示例(为视频添加字幕):
<video width="320" height="240" controls> <source src="myVideo.mp4" type="video/mp4"> <track src="subtitles.vtt" kind="subtitles" srclang="en" label="English"> 您的浏览器不支持video标签。
</video>
属性
这些多媒体标签有一些共同的属性,如:
controls:添加播放、暂停和音量控制。autoplay:页面加载后自动播放媒体。loop:媒体播放结束后重新开始。muted:默认静音播放媒体。preload:预加载媒体数据,可以是none、metadata或auto。width和height:设置媒体播放器的尺寸(主要用于<video>)。
注意事项
- 为了确保最大的兼容性,提供多种格式的媒体文件是很重要的,因为不同的浏览器可能支持不同的格式。
- 大文件可能会影响页面加载时间,因此应该考虑优化文件大小和使用流式传输技术。
- 出于用户体验的考虑,应谨慎使用自动播放功能,特别是在移动设备上。
- 文本轨道(如字幕)对于提高网页的可访问性非常重要,尤其是对于视障或听力受损的用户。
通过这些HTML5的多媒体标签,你可以轻松地在网页上嵌入音频和视频内容,并提供丰富的用户体验。
相关文章:
)
HTML5标签(网页编程)
一、常用标签 HTML5(或HTML)中有很多常用的标签,这些标签用于构建网页的结构和内容。以下是一些常用的HTML5标签: 1. 标题标签 <h1> 到 <h6>:定义六个级别的标题,<h1> 级别最高&#…...

RabbitMQ小记
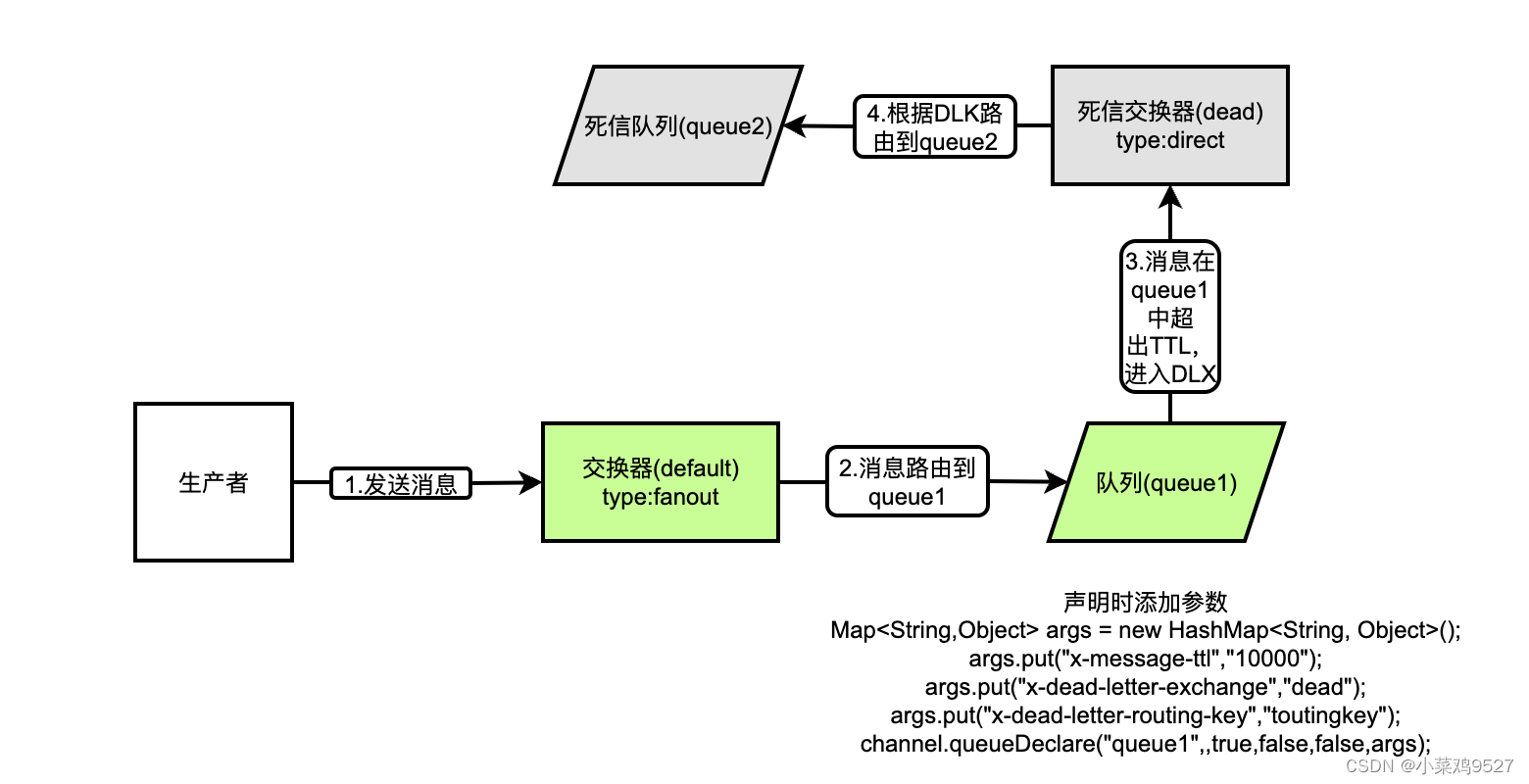
参考书籍:朱忠华的《RabbitMQ实战指南》 一、基础概念 1.Exchange 1.1 创建方法的参数,exchangeDeclare() exchange:交换器的名称type:交换器的类型durable:是否持久化,true代表持久化。(持…...

【备忘录】docker-maven-plugin 使用
在使用docker-maven-plugin 插件时,经常会碰到一些奇怪的问题: 比如: 1、docker远程访问时,认证安全问题? 2、dockerHost 访问地址准确性? 3、需要多个tag时如何处理? 4、push 到仓库时…...

一起学习python——基础篇(10)
前言,Python 是一种面向对象的编程语言。以前大学读书的时候经常开玩笑说的一句话“如果没有对象,就new一个”。起因就是编程老师上课时经常说一句“首先,我们new一个对象”。 今天讲一下python的类和对象。 类是什么?它是一种用…...

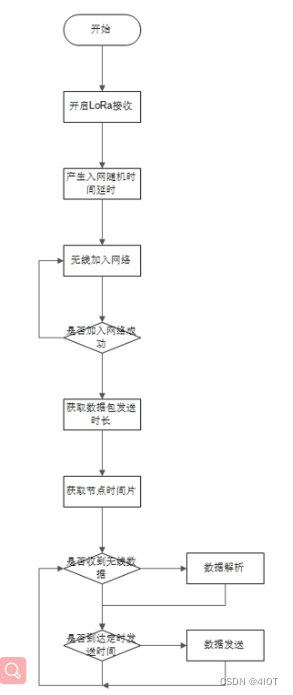
LoRa自组网络设计 6
1 深入了解LoRaWan 1.1 LoRaWan概述 LoRaWAN采用星型无线拓扑 End Nodes 节点 Gateway 网关 Network Server 网络服务器 Application Server 应用服务器 LoRa联盟是2015年3月Semtech牵头成立的一个开放的、非盈利的组织,发起成员还有法国Actility,中国…...

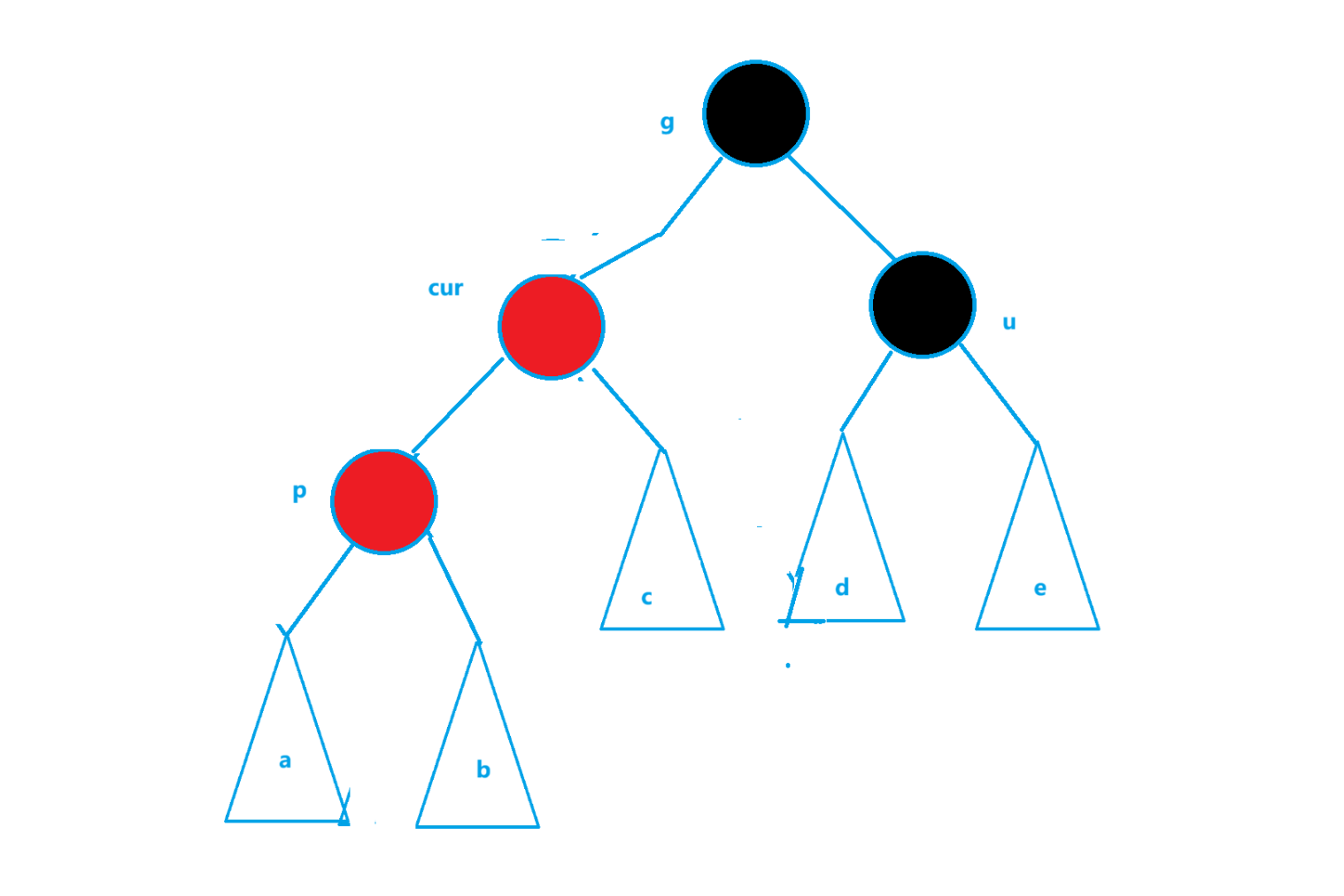
C++手撕红黑树
文章目录 红黑树概念性质(条件限制)节点的定义红黑树的结构红黑树的插入cur为红,p为红,g为黑,u存在且为红cur为红,p为红,g为黑,u不存在或u为黑,插入到p对应的一边cur为红…...

计算机中,逻辑端口
计算机中,端口是什么 在计算机领域中,端口(Port)是一个逻辑概念,用于标识计算机与外部设备或另一台计算机通信时的出入口。它是计算机与外部通信的途径,分为物理端口和逻辑端口两种。 物理端口:物理端口也被称为接口,是计算机主板上或其他设备上的硬件接口,如USB接口…...

SV学习笔记(一)
SV:SystemVerilog 开启SV之路 数据类型 內建数据类型 四状态与双状态 : 四状态指0、1、X、Z,包括logic、integer、 reg、 wire。双状态指0、1,包括bit、byte、 shortint、int、longint。 有符号与无符号 : 有符号&am…...

大型商业银行基础设施的用户安全管理创新与实践
文丨中国工商银行数据中心安全运营部 陈茜倩 王喆 基础设施的用户安全一直是银行业信息系统稳定运行的重要保障,近年来,随着科技的快速发展,针对用户安全的攻击方式层出不穷,如网络钓鱼、恶意软件、身份盗用、弱密码攻击、社交工程…...

数据库入门-----SQL基础知识
目录 📖前言: 📑SQL概述&&通用语法: 🐳DDL: 🐻操作数据库: 🐞数据类型: 🦉操作表: 🦦DML: 语法规则&#x…...

本地代码第一次提交到远程仓库gitee
1.在gitee新建仓库 2.新建一个空文件夹 打开黑窗口,执行命令 克隆仓库地址 执行命令 git clone https://gitee.com/llncomms/test.git打开隐藏的项目 复制全部内容到需要提交的代码中 3.在提交的代码中执行命令 $ git add .git commit -m 首次提交$ git push提交成功...
)
蓝桥杯刷题 深度优先搜索-[178]全球变暖(C++)
题目描述 你有一张某海域 NN 像素的照片,”.”表示海洋、”#”表示陆地,如下所示: … .##… .##… …##. …####. …###. … 其中”上下左右”四个方向上连在一起的一片陆地组成一座岛屿,例如上图就有 2 座岛屿。 由于全球变暖…...

C语言-函数指针-快速排序算法(书籍示例-入门)
概述 使用C语言,实现结构体多元素,排序算法(冒泡排序),这里使用示例:书籍示例讲解 函数简介 函数声明 void qsort(void *base, size_t nitems, size_t size, int (*compar)(const void *, const void*)) 参…...

# 计算机视觉入门
## 概述 计算机视觉(Computer Vision)是人工智能的重要分支领域,它关注于如何使计算机“看”懂图像或视频内容,并从中提取有用信息,对视觉数据进行处理和理解。随着深度学习技术的兴起,计算机视觉领域取得…...

React - 你知道useffect函数内如何模拟生命周期吗
难度级别:中级及以上 提问概率:65% 很多前端开发人员习惯了Vue或者React的组件式开发,熟知组件的周期过程包含初始化、挂载完成、修改和卸载等阶段。但是当使用Hooks做业务开发的时候,看见一个个useEffect函数,却显得有些迷茫,因为在us…...

电子元器件批发商的市场营销策略与推广技巧
引言 电子元器件批发商面临激烈的市场竞争,有效的市场营销策略和推广技巧对于提升品牌知名度、吸引客户和促进销售至关重要。本文将探讨电子元器件批发商的市场营销策略与推广技巧,助力企业在竞争激烈的市场中取得成功。 1. 精准定位目标客户 行业细分…...

大型语言模型(LLMs)面试常见问题解析
概述 这篇文章[1]是关于大型语言模型(LLMs)的面试问题和答案,旨在帮助读者准备相关职位的面试。 token? 在大型语言模型中,token 指的是什么? 分词(Tokenization):可以将…...
 |请求方法及状态码)
【接口】HTTP(2) |请求方法及状态码
1、HTTP常用请求方法 get:获取资源或指定的数据 请求指定的页面信息,返回实体主体(查询) post:发送数据给服务器,创建或更新资源 put:创建/替换目标资源 delete:删除资源 get …...
CSS设置网页颜色
目录 前言: 1.颜色名字: 2.十六进制码: 3.RGB: 4.RGBA: 5.HSL: 1.hue: 2.saturation: 3.lightness: 6.HSLA: 前言: 我们在电脑显示器&…...

R语言数据操纵:常用函数
目录 处理循环的函数 lapply函数 apply函数 mapply函数 tapply函数 split函数 排序的函数 sort函数与order函数 总结数据信息的函数 head函数与tail函数 summary函数 str函数 table函数 any函数 all函数 xtab函数 object.size函数 这篇文章主要介绍R语言中处理…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
