CSS设置网页颜色
目录
前言:
1.颜色名字:
2.十六进制码:
3.RGB:
4.RGBA:
5.HSL:
1.hue:
2.saturation:
3.lightness:
6.HSLA:
前言:
我们在电脑显示器,手机屏幕,电视上面看到的颜色都是通用三种颜色混合而成的:红(red),绿(green),蓝(blue)简称为三原色,按照不同的比例就可以配出其他的颜色...
在CSS中提供了一些属性可以用来设置颜色如color,可以用来设置文字的颜色,下列是描述颜色的6中方式:
初识CSS-CSDN博客 0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客
| 值 | 说明 | 例 |
|---|---|---|
| 颜色名字 | 使用颜色的名字来描述颜色,如red,blue,green等等,颜色名称是不区分大小写的. | color:red; |
| 十六进制码 | 用十六进制码来描述颜色如:#RRGGBB或#RGB,"#"后面跟3位或者6位十六进制/(0-9,A-F). | color:#RGB; |
| RGB | 通过rgb()函数对red,green,blue三原色的强度进行控制,从而实现不同的颜色。 | color:rgb(255,0,51); |
| RGBA | RGBA是在RGB的基础上面增加了alpha通道来设置颜色的透明度,需要使用rgba()函数来实现。 | color:rgba(255,0,0,1); |
| HSL | 通过hsl()函数对颜色的色调,饱和度,亮度进行调节,从而实现不同的颜色。 | color:hsl(120,100%,25%); |
| HSLA | HSLA是在HSL的基础上面增加了alpha通道来设置颜色的透明度,实现需要使用hsla()函数。 | color:hsla(240,100%,50%,0.5); |
1.颜色名字:
在CSS可以使用颜色名来表示颜色,如下表所示:
| 颜色名 | 颜色 |
|---|---|
| aqua | 天蓝 |
| blue | 蓝色 |
| gray | 灰色 |
| lime | 浅绿 |
| navy | 深蓝 |
| orange | 橙色 |
| red | 红色 |
| teal | 蓝绿色 |
| yellow | 黄色 |
| black | 黑色 |
| fuchsia | 品红 |
| green | 绿色 |
| maroon | 紫红色 |
| olive | 橄榄色 |
| purple | 紫色 |
| silver | 浅灰色 |
| white | 白色 |
除了上述的颜色之外浏览器还支持其他颜色名,但是不同浏览器解析时可能存在差异,对此是不建议使用颜色名来设置颜色的...
2.十六进制码:
十六进制码是以6个十六进制数(0到9,a到f)来表示颜色,最前面加#这六个数还可以分为三组每组两个,来表示red,green,blue三种颜色的前度,使用十六进制的时候,如果每组的两个十六进制是相同的,如#00ff00,或者#aabbcc等等,他们可以简写成#0f0,#abc,如:
h1{color:#000;
}
span{color: #fff;;
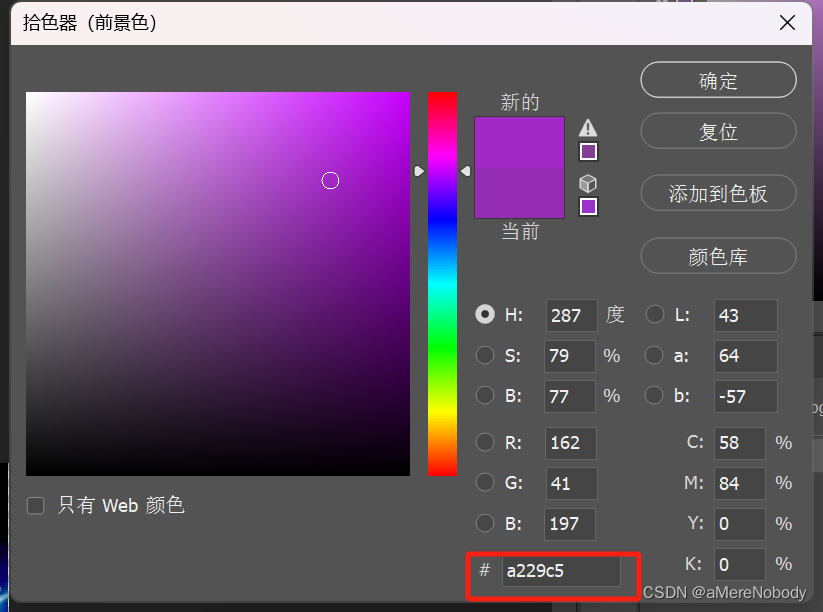
}你可以通过ps或者其他制图软件来获得颜色的十六进制码,如下所示:

3.RGB:
RGB是red,green,blue的缩写,它是一种色彩的模式,可以通过对red,green,blue这三种颜色的比例控制来实现各种各样的颜色,在CSS中如果要使用RGB就需要借助rgb()函数,函数的语法格式如:rgb(red,green,blue).其中red,green,blue是这三个颜色的强度,这三个参数的取值可以是0~255之间的整数,也可以是0%~100%之间的百分比,示例代码如下:
h1 {color: rgb(62, 190, 81);
}span {color: rgb(198, 36, 36);
}4.RGBA:
RGBA是RGB的扩展,是在RGB的基础上增加了对Alpha通道的控制,Alpha可以设置颜色的透明度。我们可以借助rgba()函数来使用RGBA模式,该函数会接收四个参数,除了red,green,blue三个之外,还需要一个0到1之间的小数来表示颜色的透明度,其中0表示完全透明,1表示完全不透明,rgba()的语法如:rgba(red,green,blue,alpha);.其中red,green,blue来表示颜色,alpha来表示颜色的透明度:示例代码如下:
h1 {color: rgba(22, 91, 32,0.23);
}span {color: rgba(211, 31, 31, 0.584);
}5.HSL:
HSL是Hue(色调),Saturation(饱和度),Lightness(亮度)的缩写,他也是一种色彩的模式,通过对色调,饱和度,亮度三个属性来调节最后实现不同的颜色,在CSS中可以使用hsl()函数来实现HSL,函数的语法格如:hsl(hue,saturation,lightness) 。语法说明如下:

1.hue:
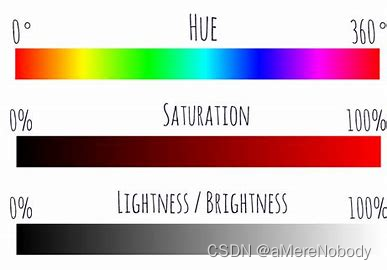
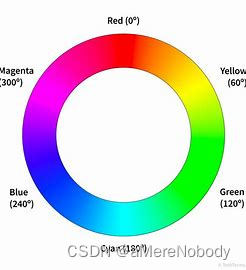
参数hue是表示颜色在色盘上面的度数(从0到360),0或360表示红色,120表示绿色,240表示蓝色,如下图所示:

2.saturation:
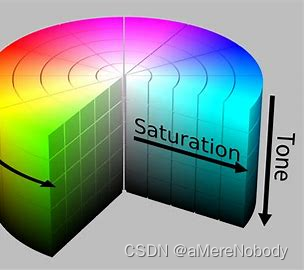
参数saturation是一个百分比,表示颜色的饱和度,其中0%表示灰色,100%表示全彩,如下所示:

3.lightness:
参数lightness也是一个百分比的数值,表示颜色的亮度,0%是黑色(表示没有),50%(既不黑也不亮),100%白色(曝光严重),如下图所示:

6.HSLA:
HSLA是HSL的扩展,在HSLA与HSL相比增加了对颜色的透明度,在CSS中使用HSLA模式需要用hsla()函数,其语法格式如下:hsla(hue,saturation,lightness,alpha),其中alpha是一个0~1以内的小数,表示颜色的透明度,0表示完全透明,1表示完全不透明。
上述所有颜色的示例代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#rgb {color: rgb(293, 0, 0);}#rgba {/* 这个比例就是黑色 */color: rgba(red, green, blue, alpha);}#hex {color: #278692;}#short {color: #000;}#hsl {color: hsl(hue, saturation, lightness);}#hsla {color: hsla(hue, saturation, lightness, alpha);}#built {color: red;}</style>
</head><body><p id="rgb">color:rgb(293,0,0);</p><p id="rgba">color:rgba(red,green,blue,alpha);</p><p id="hex">color:#278692;</p><p id="short">color:#000;</p><p id="hsl">color:hsl(hue,saturation,lightness,alpha);</p><p id="hsla">color:hsla(hue,saturation,lightness,alpha);</p><p id="built">color:red;</p>
</body></html>上述代码在代码中的运行结果如下:

下篇博客建议:
CSS设置网页背景-CSDN博客![]() https://blog.csdn.net/lh11223326/article/details/137292941#comments_32074728
https://blog.csdn.net/lh11223326/article/details/137292941#comments_32074728
相关文章:
CSS设置网页颜色
目录 前言: 1.颜色名字: 2.十六进制码: 3.RGB: 4.RGBA: 5.HSL: 1.hue: 2.saturation: 3.lightness: 6.HSLA: 前言: 我们在电脑显示器&…...

R语言数据操纵:常用函数
目录 处理循环的函数 lapply函数 apply函数 mapply函数 tapply函数 split函数 排序的函数 sort函数与order函数 总结数据信息的函数 head函数与tail函数 summary函数 str函数 table函数 any函数 all函数 xtab函数 object.size函数 这篇文章主要介绍R语言中处理…...

图论做题笔记:bfs
Leetcode - 433:最小基因变化 题目: 基因序列可以表示为一条由 8 个字符组成的字符串,其中每个字符都是 A、C、G 和 T 之一。 假设我们需要调查从基因序列 start 变为 end 所发生的基因变化。一次基因变化就意味着这个基因序列中的一个字符发生了变化…...

群集服务器与主机托管区别
1、首先什么群集服务器? 通俗的来说,它是指很多台服务器把它们集中在一起来进行同一种服务,而在我们在客户端看,却只能看见一个服务器;集群服务器也可以由很多个的计算机并行去计算,这样可以获得非常高的计算速度;同时也可以用很多个计算机来…...

Linux锁的使用
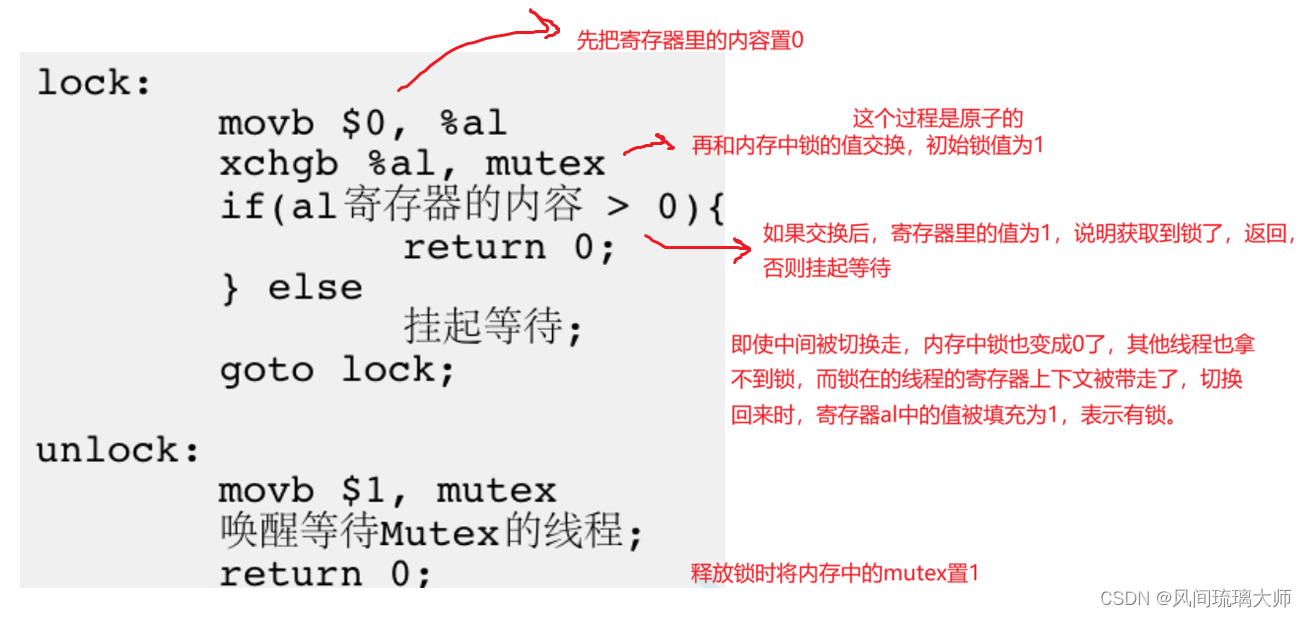
一、临界资源与临界区 多线程会共享例如全局变量等资源,我们把会被多个执行流访问的资源称为临界资源,我们是通过代码访问临界资源的,而我们访问临界资源的那部分代码称为临界区。 实现一个抢票系统 只有一个线程抢票时 #include <ios…...

go语言学习--2.函数
目录 1.函数分类 2.函数的声明和定义 3.函数传参 4.函数返回值 5.递归调用 为完成某一功能的程序指令(语句)的集合,称为函数。 1.函数分类 在Go语言中,函数是第一类对象,我们可以将函数保持到变量中。函数主要有具名和匿名之分&#x…...

[安卓逆向]常见调试和反调试及解决方案
写在前面 我们在逆向软件时难免会遇到一些反调试策略,这篇文章就来详细总结下,现阶段比较流行的几种反调试策略及解决方案。 特定文件检测 反调试功能: 通过检测文件方式,检测android_server文件是否存在设备中的指定目录/data/l…...

uni-app(H5)论坛 | 社区 表情选择 UI组件
项目源码请移步:bbs 效果 实现思路 表情切换 人物、动物、小黄人不同表情之间的切换实际就是组件的切换 emoji表情 emoji表情本身就是一种字符 如需其他emoji表情可参考 EmojiAll中文官方网站 需要注意的就是数据库的存储格式需要支持emoji表情,我项…...

基于SpringBoot+vue的在线商城系统+论文+免费远程调试
基于SpringBootvue的在线商城系统034(含源码 数据库文档免费送) 开发系统:Windows10 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql8.0 数据库可视化工具: navicat 服务器: SpringBoot自带 apache tomcat 主要技术: Java,Springb…...

mac中创建的证书提示是无效或者是证书不受信任的解决办法
mac中创建的证书提示是无效或者是证书不受信任的解决办法 原因: (1)可能是由于自己的误删除将Apple worldwide Developer Relatioans Certification Authority删除掉了 (2) 由于签发的认证的证书到期了 (3)其它未知原…...

LangChain Demo | 如何调用stackoverflow并结合ReAct回答代码相关问题
背景 楼主决定提升与LLM交互的质量,之前是直接prompt->answer的范式,现在我希望能用上ReAct策略和能够检索StackOverflow,让同一款LLM发挥出更大的作用。 难点 1. 怎样调用StackOverflow step1 pip install stackspi step 2 from la…...

老子云、AMRT3D、眸瑞科技
老子云概述 老子云3D可视化快速开发平台,集云压缩、云烘焙、云存储云展示于一体,使3D模型资源自动输出至移动端PC端、Web端,能在多设备、全平台进行展示和交互,是全球领先、自主可控的自动化3D云引擎。 平台架构 平台特性 1、基…...

2023.4.7 机器学习周报
目录 引言 Abstract 文献阅读 1、题目 2、引言 3、过去方案和Motivation 4、Segment Anything模型 5、创新点 6、实验过程 7、实验结果 1、评价绩效 2、检测评价 3、跟踪评价 8、 结论 总结 引言 本周阅读了一篇关于高效的任意分割模型的文献,用于自…...

如何将平板或手机作为电脑的外接显示器?
先上官网链接:ExtensoDesk 家里有一台华为平板,自从买回来以后除了看视频外,基本没什么作用,于是想着将其作为我电脑的第二个屏幕,提高我学习办公的效率,废物再次利用。最近了解到华为和小米生态有多屏协同…...

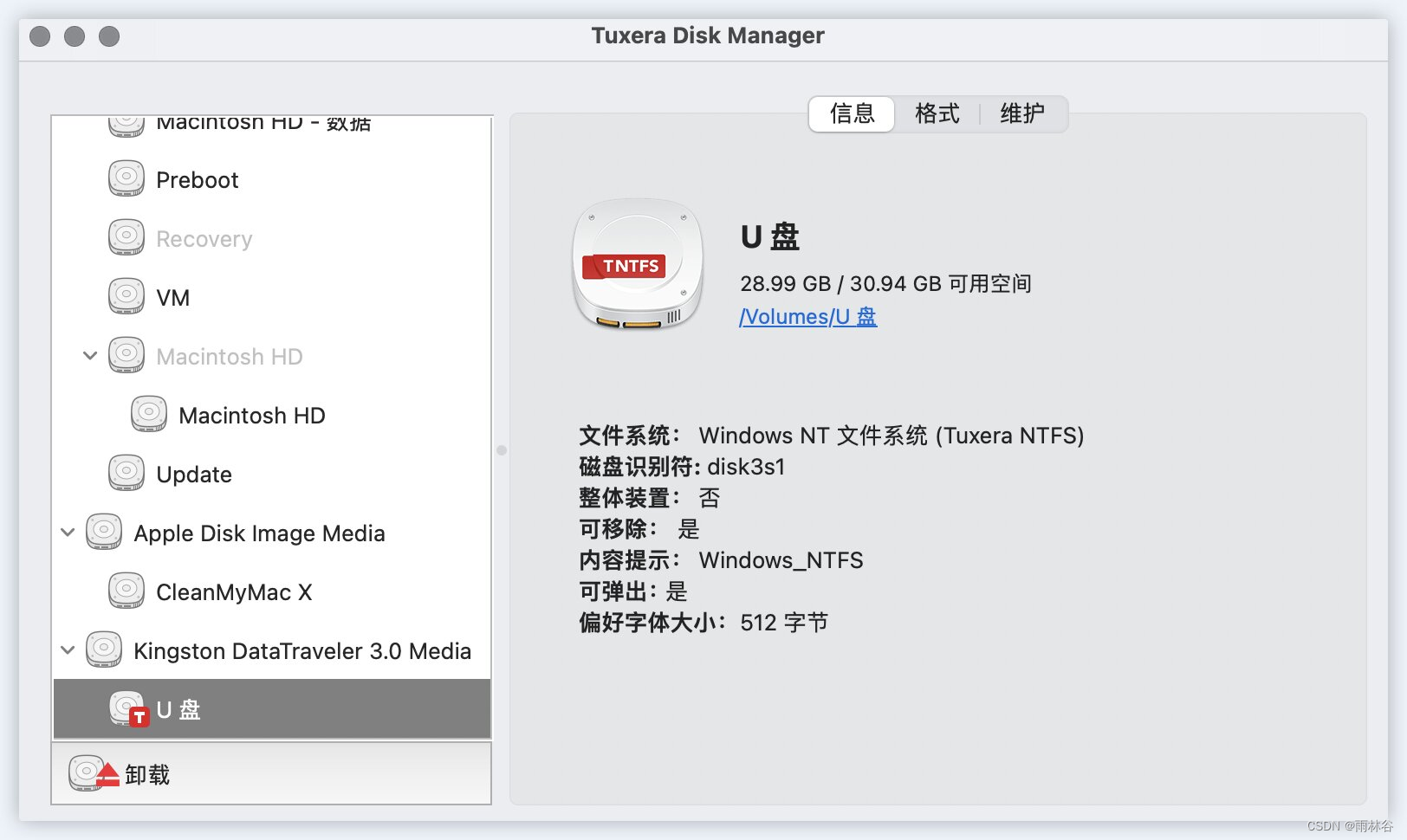
Tuxera NTFS for Mac2023绿色免费版 免费的ntfs for mac 免费读写硬盘U盘工具
Tuxera NTFS 2023 Mac免费版是款适合Mac用户使用的磁盘读写工具。Tuxera NTFS 2023 Mac可以很好的帮助用户在Mac上打开、编辑、复制、移动或删除存储在Windows NTFS格式的USB驱动器上的文件。并且Tuxera NTFS 2023 Mac还可以无阻碍地使用各种文件系统磁盘,还能解决磁…...

使用阿里云试用Elasticsearch学习:3.6 处理人类语言——同义词
词干提取是通过简化他们的词根形式来扩大搜索的范围,同义词 通过相关的观念和概念来扩大搜索范围。 也许没有文档匹配查询 “英国女王“ ,但是包含 “英国君主” 的文档可能会被认为是很好的匹配。 用户搜索 “美国” 并且期望找到包含 美利坚合众国 、…...

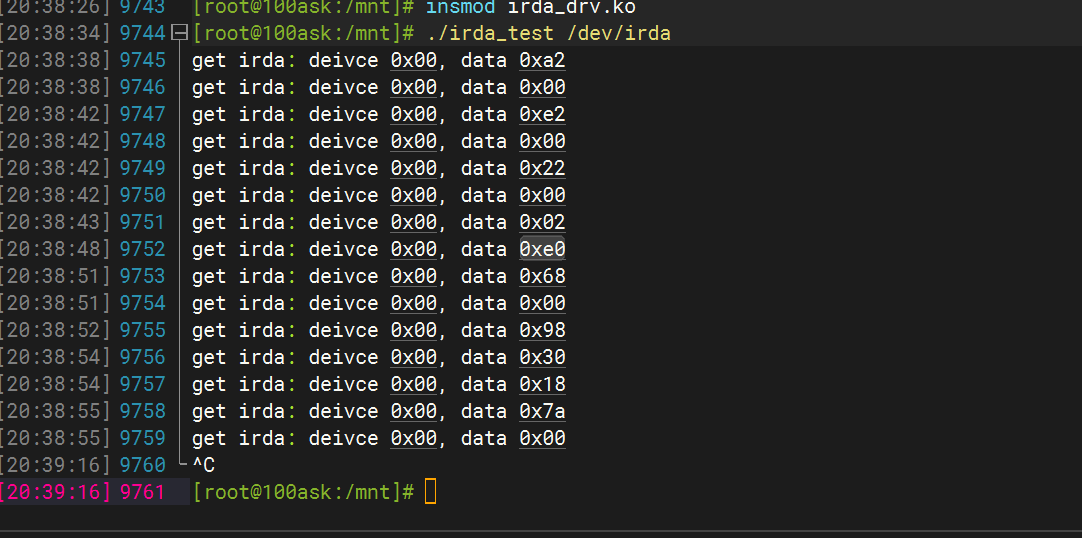
018——红外遥控模块驱动开发(基于HS0038和I.MX6uLL)
目录 一、 模块介绍 1.1 简介 1.2 协议 二、 驱动代码 三、 应用代码 四、 实验 五、 程序优化 一、 模块介绍 1.1 简介 红外遥控被广泛应用于家用电器、工业控制和智能仪器系统中,像我们熟知的有电视机盒子遥控器、空调遥控器。红外遥控器系统分为发送端和…...

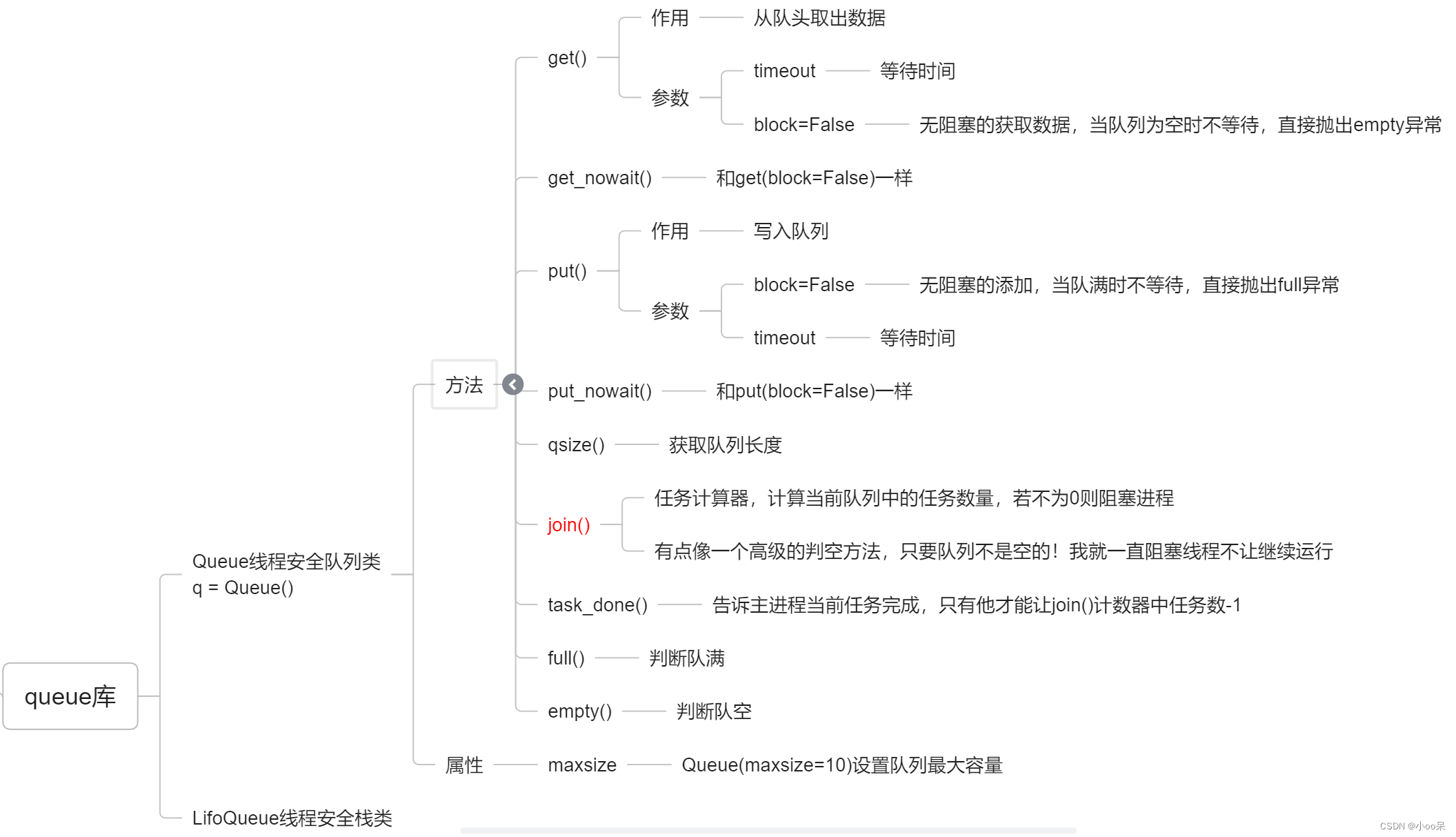
【学习心得】Python中的queue模块使用
一、Queue模块的知识点思维导图 二、Queue模块常用函数介绍 queue模块是内置的,不需要安装直接导入就可以了。 (1)创建一个Queue对象 import queue# 创建一个队列实例 q queue.Queue(maxsize20) # 可选参数,默认为无限大&am…...

ubuntu-server部署hive-part4-部署hive
参照 https://blog.csdn.net/qq_41946216/article/details/134345137 操作系统版本:ubuntu-server-22.04.3 虚拟机:virtualbox7.0 部署hive 下载上传 下载地址 http://archive.apache.org/dist/hive/ apache-hive-3.1.3-bin.tar.gz 以root用户上传至…...

贪心算法|135.分发糖果
力扣题目链接 class Solution { public:int candy(vector<int>& ratings) {vector<int> candyVec(ratings.size(), 1);// 从前向后for (int i 1; i < ratings.size(); i) {if (ratings[i] > ratings[i - 1]) candyVec[i] candyVec[i - 1] 1;}// 从后…...

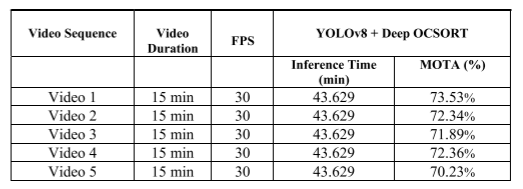
大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
