04---webpack编写可维护的构建配置
01 构建配置抽离成npm包;
意义:通用性: 业务开发者无需关注构建配置 统一团队构建脚本可维护性:构建配置合理的拆分 质量:冒烟测试 单元测试 持续集成构建配置管理的可选方案:1 通过多个配置文件管理不同环境的构建:在package.json文件中进行配置。 项目中默认配置文件,webpack.config.js, 可以设置开发环境的文件 webpack.dev.js 生产环境 webpack.pro.jswebpack --config webpack.dev.js 开发环境webpack --config webpack.pro.js 生成环境2 将构建配置设计成一个库 比如 hjs-webpack Neutrino webpack-blocks等3 抽成一个工具进行管理 比如 create-react-app02 构建配置包设计
通过多个配置文件管理不同环境的webpakc配置基础配置 webpack.base.js开发环境 webpack.dev.js生产环境 webpack.pro.jsSSR环境 webpack.ssr.js抽离成一个npm包统一管理规范:Git commit日志 README ESLint Semver质量 冒烟测试 单元测试 测试覆盖率和CI03 通过webpack-merge合并配置
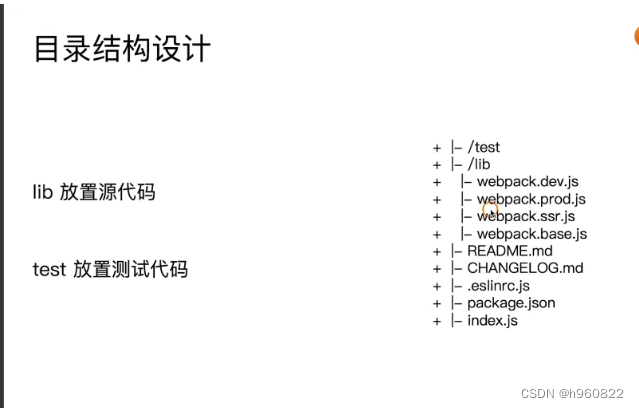
const merge = require('webpack-merge')module.exports = merge(baseConfig,devConfig)合并规则如下:merge({a:[1],b:5,c:23},{a:[2],b:6,c:40,d:60}){a:[1,2],b:6,c:40,d:60}04 目录结构的设计

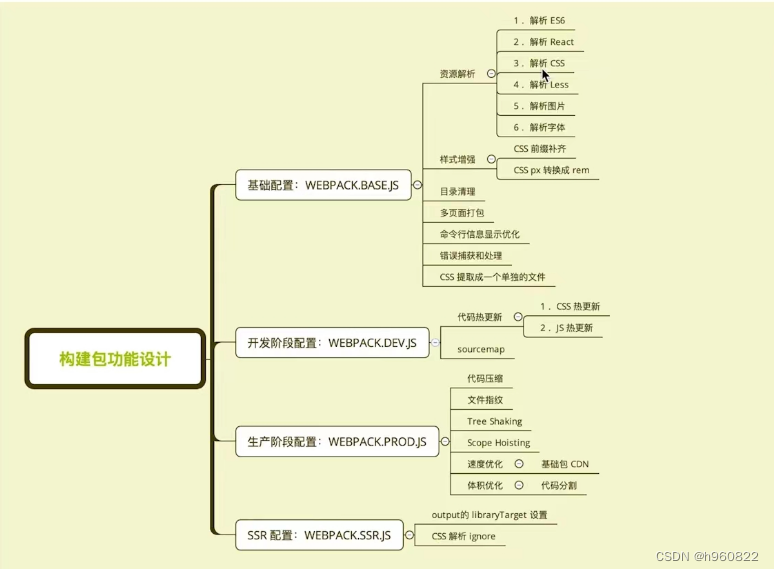
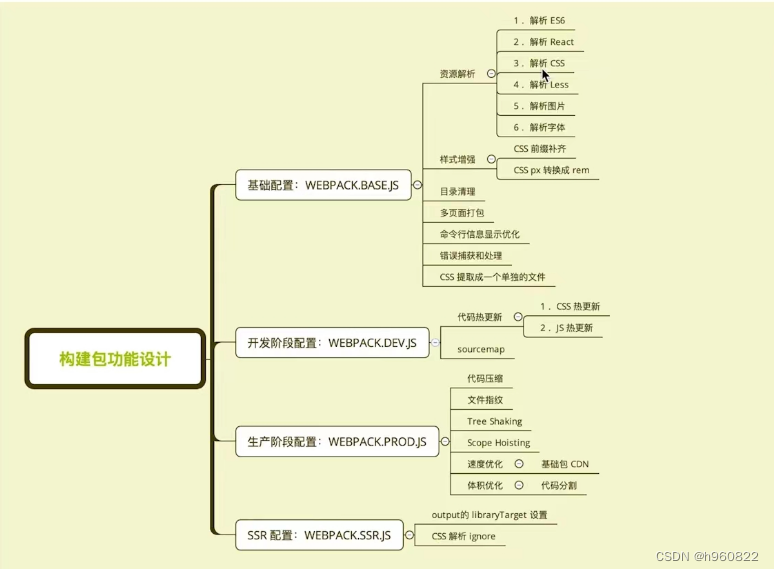
05 各文件之间的功能
 06 构建统计信息,可以查看各个文件打包后的大小
06 构建统计信息,可以查看各个文件打包后的大小
package.json中使用stats"scripts":{"build:stats":"webpack --env production --json > stats.json"}07 webpack打包的速度分析,分析每个loader和插件打包的速度。
第一步 进行插件的安装:npm install --save-dev speed-measure-webpack-plugin 第二步 插件的导入 const SpeedMeasureWebpackPlugin = require('speed-measure-webpack-plugin ')第三步 创建插件的对象const smp = new SpeedMeasureWebpackPlugin()第四步 将要导出的配置进行包裹module.exports = smp.wrap({entry:'',output:'',mode:'',...})08 webpack打包后分析体积:需要借助webpack-bundle-analyzer;
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginmodule.exports = {Plugins:[new BundleAnalyzerPlugin()]}项目在8888端口可以使用可视化的图标查看打包后的体积09 多进程/多实例:使用thread-loader解析资源,加快打包的速度。
原理:每次webpack解析一个模块,thread-loader会将它及它的依赖分配给worker线程中module.exports = {module:{rules:[{test:/.js$/,use:[{loader:'thread-loader',options:{workers:3}},'babel-loader']}] }}10 多进程/多实例 并行压缩代码:使用terser-webpack-plugin开启parallel参数;
const TerserPlugin = require('terser-webpack-plugin')module.exports = {optimization:{minimizer:[new TerserPlugin({parallel:true})]}}11 webpack设置分包:预编译资源模块:
思路:将react react-dom redux react-redux 基础包和业务基础包打包成一个文件方法:使用DLLPlugin 进行分包, DllReferencePlugin对manifest.json引用第一步 项目根目录下创建一个webpack.dll.js文件const path = require('path')const webpack = require('webpack')module.exports = {entry:{library:['react','redux','react-redux','react-dom']
},output:{filename:'[name]_[chunkhash].dll.js',path:path.join(__dirname,'build/library'),library:'[name]'
},plugins:[new webpack.DllPlugin({name:'[name]_[hash]',path: path.join(__dirname,'build/library/[name].json')})
]}第二步 package.json文件中"scripts":{"dll":"webpack --config webpack.dll.js"}第三步 执行 npm run dll :将会在build / library目录下打包出一个library_xxxx.js的文件第四步 在webpack.config.js文件中引入打包后的文件module.exports = {plugins:[new webpack.DllReferencePlugin({manifest:require('./build/library/library_xxx.json')})]}12 利用缓存提升二次构建的速度
缓存思路:1 babel-laoder 开启缓存2 terser-webpack-plugin 开启缓存module.exports = {optimization:{minimizer:[new TerserPlugin({parallel:true,cache:true})]}}3 使用cache-loader 或者 hard-source-webpack-pluginconst HardSoirceWebpackPlugin = require('hard-source-webpack-plugin')module.exports = {plugins:[new HardSoirceWebpackPlugin()]}13 缩小构建目标,减少文件搜索范围
优化 resolve.modules配置 减少模块搜索层级优化 resolve.mainFields 配置优化 resolve.extensions 配置 合理使用 aliasmodule.exports = {resolve:{alias:{// 遇到react直接查找 这个目录下的就可以了react:path.resolve(__dirname,'./node_module/react/dist/react.main.js'),},modules:[path.resolve(__dirname,'node_modules')], 查找依赖的路径extensions:['.js'],mainFields:['main']}}14 打包排除没有使用到的css样式
需要purgecss-webpack-plugin结合mini-css-extract-plugin使用webpack.config.js文件中const PurgecssWebpackPlugin = require('purgecss-webpack-plugin')const MiniCssExtractPlugin = require('mini-css-extract-plugin')const PATHS = {src:path.join(__dirname.'src')}module.exports = {plugins:[new PurgecssWebpackPlugin({paths:glob.sync(`${PATHS.src}/**/*`,{nodir:true})})]}15 webpack对图片进行压缩
rules: [{test:/.(giflpngljpe?glsvg)$/i,use:['file-loader',loader: 'image-webpack-loader',options:{mozjpeg:{progressive: true,quality: 65}// optipng.enabled: false will disable optipngoptipng:{enabled: false,}pngquant: {quality:'65-90',speed: 4}gifsicle: {interlaced: false,}// the webp option will enable WEBPwebp:{quality:75}}}
}相关文章:

04---webpack编写可维护的构建配置
01 构建配置抽离成npm包; 意义:通用性: 业务开发者无需关注构建配置 统一团队构建脚本可维护性:构建配置合理的拆分 质量:冒烟测试 单元测试 持续集成构建配置管理的可选方案:1 通过多个配置文件管理不同…...

【云计算】云数据中心网络(一):VPC
云数据中心网络(一):VPC 1.什么是 VPC2.VPC 的组成2.1 虚拟交换机2.2 虚拟路由器 3.VPC 网络规划3.1 VPC 数量规划3.2 交换机数量规划3.3 地址空间规划3.4 不同规模企业地址空间规划实践 4.VPC 网络高可靠设计4.1 单地域单可用区部署4.2 单地…...

自动驾驶中的多目标跟踪_第一篇
自动驾驶中的多目标跟踪:第一篇 多目标跟踪(multi-object/multi-target tracking)的任务包括估计场景中目标的数目、位置(状态)或其他属性,最关键的是需要在一段时间内持续地进行估计。 附赠自动驾驶学习资料和量产经验:链接 应…...

AI爆款文案 巧用AI大模型让文案变现插上翅膀
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【工具大全】🤟 一站式轻松构建小程序、Web网站、移动应用:👉注册地址🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交…...
)
Python入门的60个基础练习(一)
01-Hello World python的语法逻辑完全靠缩进,建议缩进4个空格。如果是顶级代码,那么必须顶格书写,哪怕只有一个空格也会有语法错误。下面示例中,满足if条件要输出两行内容,这两行内容必须都缩进,而且具有相…...

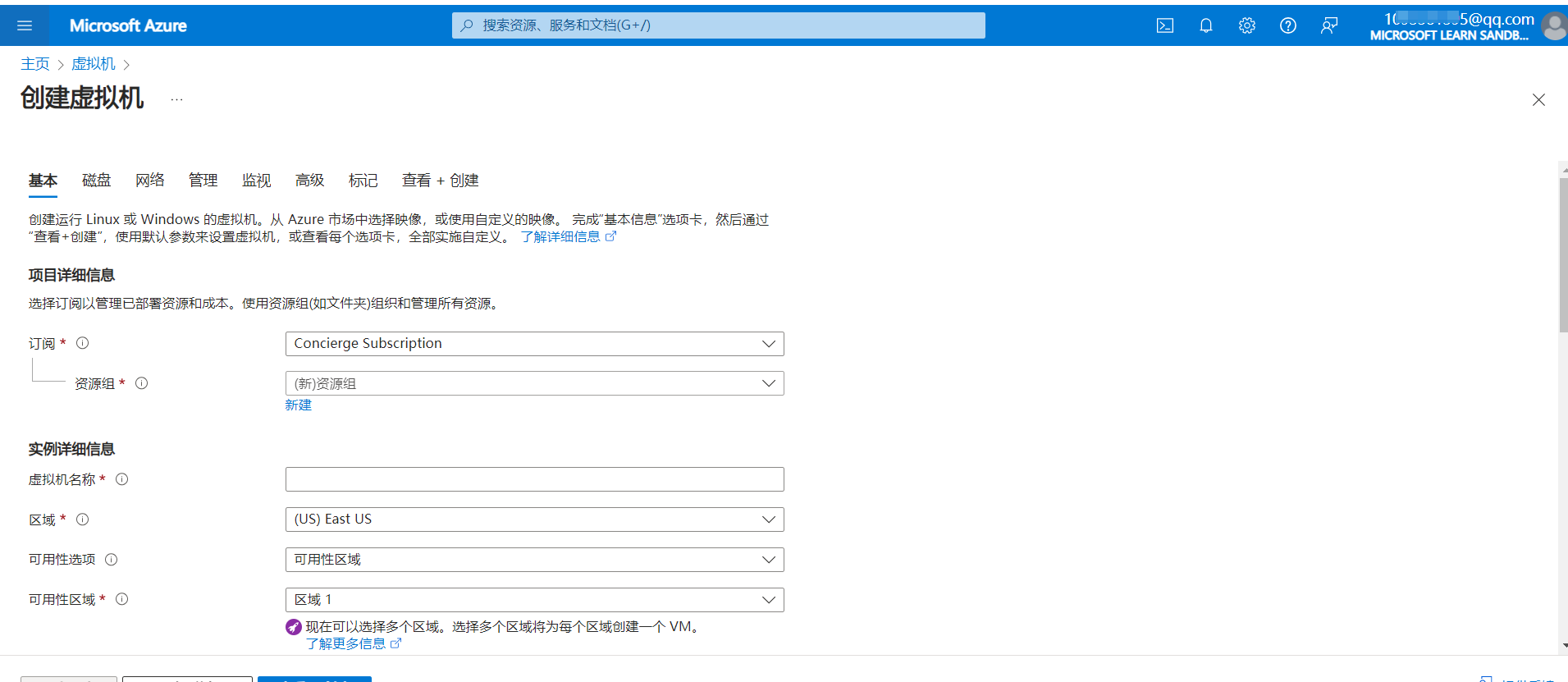
微软云学习环境
微软公有云 - Microsoft Azure 本文介绍通过微软学习中心Microsoft Learn来免费试用Azure上的服务,也不需要绑定信用卡。不过每天只有几个小时的时间。 官网 https://docs.microsoft.com/zh-cn/learn/ 实践 比如创建虚拟机,看到自己的账号下多了Learn的…...

大厂面试:找出数组中第k大的数的最佳算法
一.前置条件 假如数组为a,大小为n,要找到数组a中第k大的数。 二.解决方案 1.使用任意一种排序算法(例如快速排序)将数组a进行从大到小的排序,则第n-k个数即为答案。 2.构造一个长度为k的数组,将前k个数复制过来并降序…...

爬取高校专业信息的Python爬虫简介与实践
1. 介绍 在当前高校专业信息繁多的情况下,选择适合自己的专业成为了许多学生面临的挑战。为了帮助学生更好地了解各高校专业情况,我们开发了一个Python爬虫程序,用于爬取高校专业信息并保存到Excel文件中。本文将详细介绍该爬虫的实现过程以…...

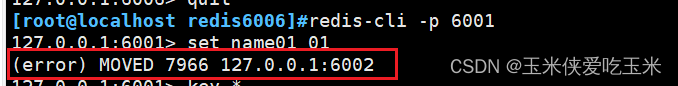
redis 集群模式(redis cluster)介绍
目录 一 redis cluster 相关定义 1, redis cluster 是什么 2,redis 集群的组成 3,集群的作用 4,集群架构图 二 Redis集群的数据分片 1,哈希槽是什么 2,哈希槽如何排布 3,Redis集…...

python实现网络爬虫
网络爬虫是一个自动从互联网上抓取数据的程序。Python有很多库可以帮助我们实现网络爬虫,其中最常用的是requests(用于发送HTTP请求)和BeautifulSoup(用于解析HTML或XML文档)。 以下是一个简单的Python网络爬虫示例&a…...

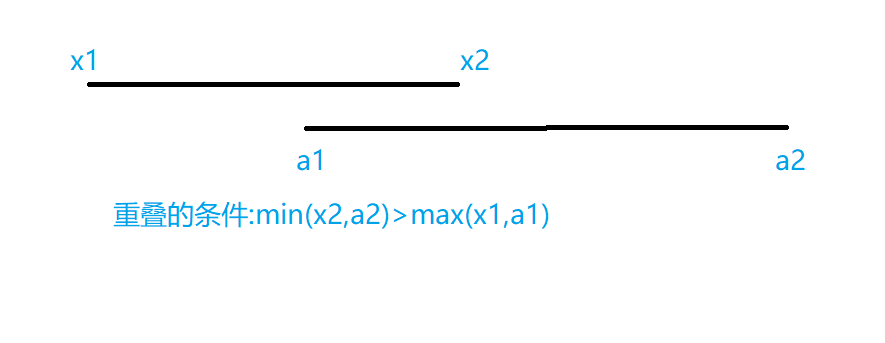
LeetCode 836. 矩形重叠
解题思路 相关代码 class Solution {public boolean isRectangleOverlap(int[] rec1, int[] rec2) {int x1 rec1[0];int y1 rec1[1];int x2 rec1[2];int y2 rec1[3];int a1 rec2[0];int b1 rec2[1];int a2 rec2[2];int b2 rec2[3];return Math.min(y2,b2)>Math.max…...

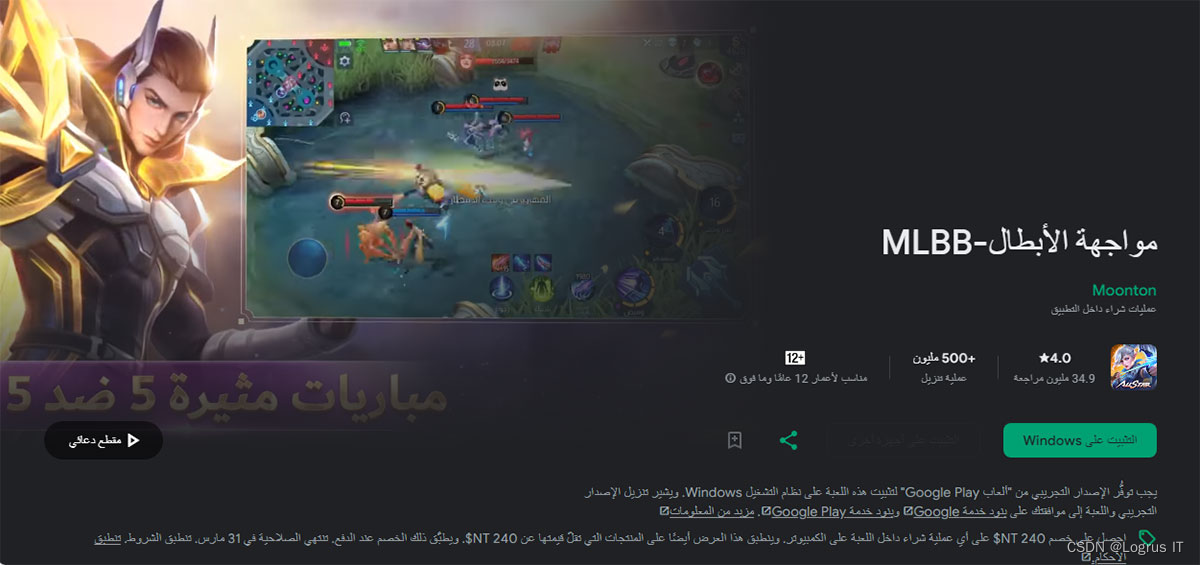
为说阿拉伯语的国家进行游戏本地化
阿拉伯语是由超过4亿人使用的语言,并且是二十多个国家的官方语言。进入这些国家的市场并非易事——虽然他们共享一种通用语言,但每个国家都有自己独特的文化,有自己的禁忌和对审查的处理方式。这就是为什么视频游戏公司长期以来都远离阿拉伯语…...

【Python系列】读取 Excel 第一列数据并赋值到指定列
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

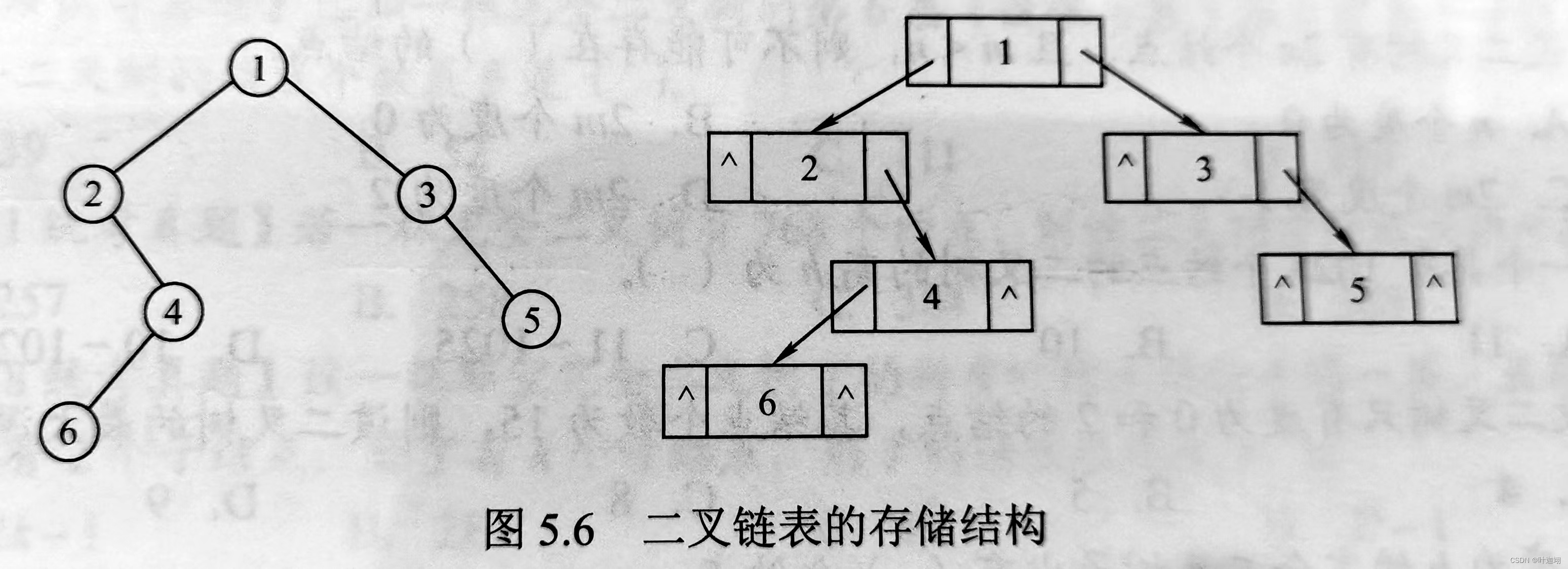
二叉树——存储结构
二叉树的存储结构 二叉树一般可以使用两种结构存储,一种是顺序结构,另一种是链式结构。 一、顺序存储 二叉树的顺序存储是指用一组连续的存储单元依次自上而下、自左至右存储完全二叉树上的结点元素,即将完全二叉树上编号为i的结点元素存储…...

LangChain - OpenGPTs
文章目录 MessageGraph 消息图认知架构AssistantsRAGChatBot 持久化配置新模型新工具astream_events总结 关键链接: OpenGPT GitHub 存储库YouTube 上的 OpenGPT 演练LangGraph:Python、JS 两个多月前,在 OpenAI 开发日之后,我们…...
-节表)
pe格式从入门到图形化显示(四)-节表
文章目录 前言一、什么是Windows PE格式节表?二、解析节表并显示1.节表数据结构以及字段描述2.节表的属性3.解析4.显示 前言 通过分析和解析Windows PE格式,并使用qt进行图形化显示 一、什么是Windows PE格式节表? PE格式的节表(…...

路由策略与路由控制之双点双向重发布(OSPF-ISIS)实验
双点双向重发布在路由协议中,特别是在OSPF(开放式最短路径优先)与IS-IS(中间系统到中间系统)等协议之间,指的是在两个协议间或者两个进程间进行路由信息共享的机制。这种机制涉及到在两个不同的协议区域使用…...

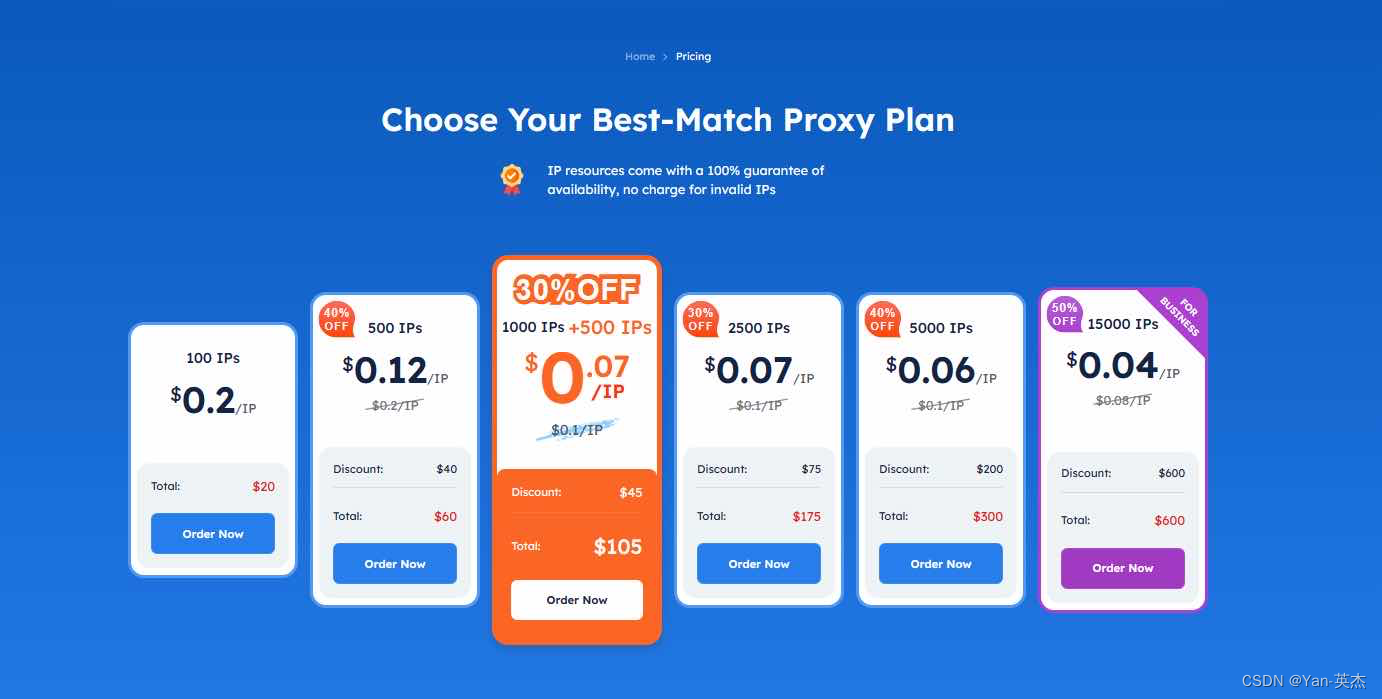
9proxy—数据采集工具全面测评
9Proxy数据采集工具Unlock the web with 9Proxy, the top residential proxy provider. Get unlimited bandwidth, affordable prices, and secure HTTPS and Socks5 configurations.https://9proxy.com/?utm_sourceblog&utm_mediumcsdn&utm_campaignyan 前言 在当今数…...

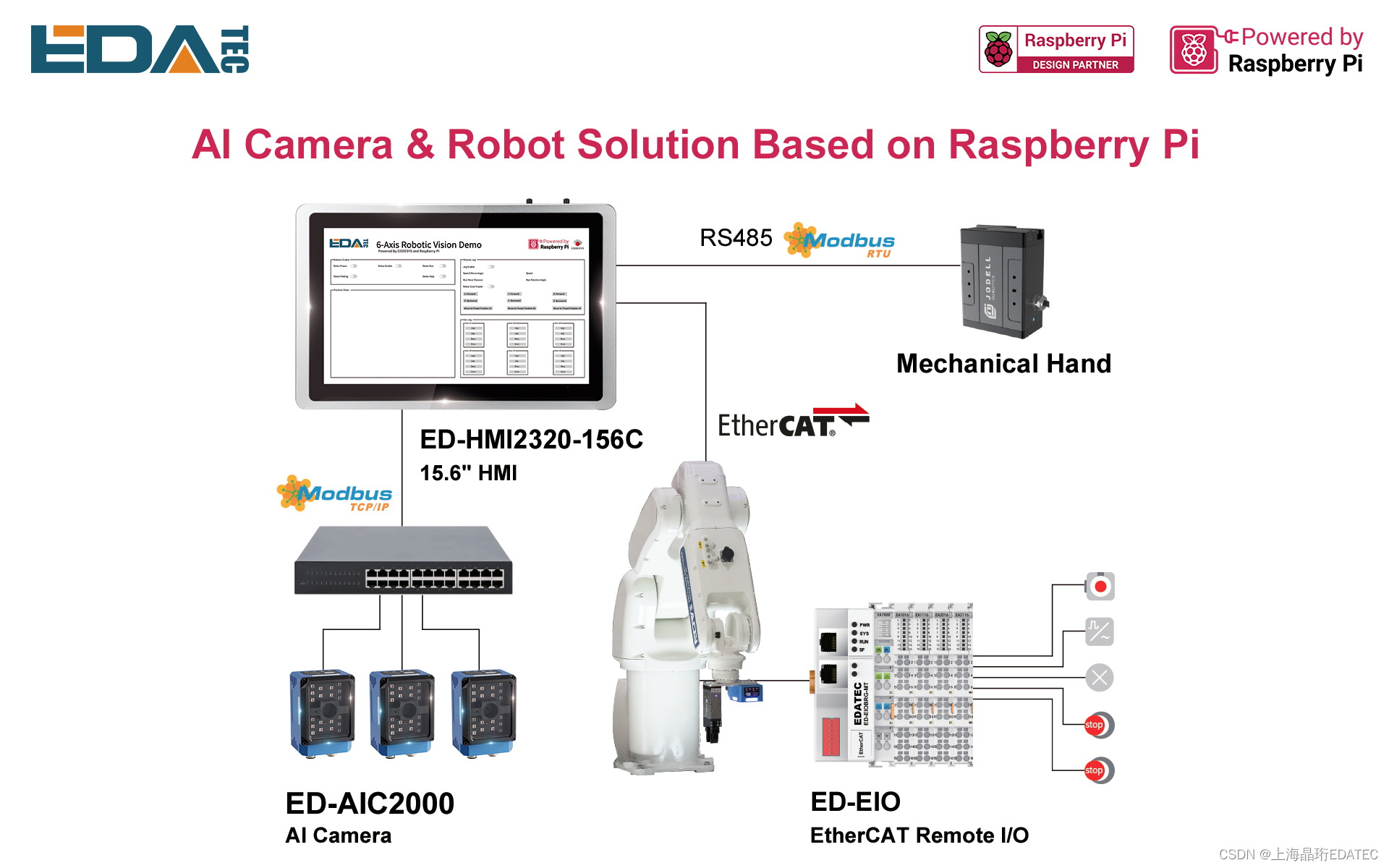
上海晶珩树莓派工业智能机械臂,亮相2024年embedded world博览会!
上海晶珩树莓派工业智能机械臂,亮相2024年embedded world博览会! 工业智能机械臂是上海晶珩(EDATEC)团队基于树莓派工业相机ED-AIC2000和树莓派工业触摸屏ED-HMI2320开发的创新应用案例。 工业智能机械臂具备卓越的定位能力&…...

蓝桥杯——求和
题目 给定 n 个整数 a1, a2,…,an,求它们两两相乘再相加的和即: Sa1a2a1a3a1ana2a3 a(n-2)*an...a(n-1)*an 输入格式 输入的第一行包含一个整数 n。 第二行包含 几 个整数 a1,a2,,an。 输出格式 输出一个整数 S,表示所…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
