微信小程序第六次课(模块化和绑定事件)
模块化
1.首先 我们在utils里面创建一个新的js文件
2.新的js文件里面写我们要实现的函数功能
3.把新的函数功能 通过 module.export.对外公开文件名 =新文件名 的方式把之前的函数公开到其他他模块 (类似于public 让别的模块可以访问到新的函数)
function sayHello(name ){// console.log("hello liming")//根据不同的信息 输出信息 console.log("hello "+ name)//可以使用对象类型 来传递多个信息
}//定义好功能了 把函数开放出去 使用以下代码
//右边为当前函数名 左边的是开放出去的文件名
module.exports.Hello =sayHello4.打开要实现功能的wxml文件 添加一个按钮 绑定任意函数名
<button bind:tap="welcome">Hello</button>5.打开对应的js文件 把微信wxml文件里面的新函数 定义在js文件
6.调用 util里面的新函数 先申请一下使用权限 在require方法里面写文件路径
var com = require("../../utils/tool") 最后使用 com 调用tool里面的函数
//调用 util里面的Hello 先申请一下使用权限 在require方法里面写文件路径welcome(){//申请var com = require("../../utils/tool")//调用com.Hello("Gao");},绑定事件
例题一 点击按钮修改文字颜色
1. 在对应的wxss文件中 设置文字的样式
.color1{color: aqua;font-size: larger;
}
.color2{color: blueviolet;font-size: xx-large;}2.在wxml文件中 绑定文字样式 通过{{变量值}}
<button bind:tap="colorchange">修改颜色</button>
<view class="{{color}}}"> 修改文字的颜色</view>3.在js文件中的 data里面 声明color变量 设置一个默认值
//4. 定义一个函数 点击按钮 color1->color2 color2->color1
colorchange(){if(this.data.color === "color1")this.setData({color:"color2"})else{this.setData({color:"color1"})} },例题二 点击按钮 隐藏文字 的两种方式
1.在wxml文件中 绑定文字样式 通过{{变量值}}
<!-- 因为是字符串类型 空串才会错误 所以必须加上大括号 -->
<view wx:if="{{show}}">文字的显示和隐藏</view>
<button bind:tap="fontChange">显示/隐藏</button><!-- 通过 hidden来隐藏 -->
<view hidden="{{show?false:true}}">通过hidden来显示或隐藏</view>2.在js文件中 data中声明变量 show
3.在js文件中写一个函数绑定 view
colorchange(){if(this.data.color === "color1")this.setData({color:"color2"})else{this.setData({color:"color1"})} },相关文章:
)
微信小程序第六次课(模块化和绑定事件)
模块化 1.首先 我们在utils里面创建一个新的js文件 2.新的js文件里面写我们要实现的函数功能 3.把新的函数功能 通过 module.export.对外公开文件名 新文件名 的方式把之前的函数公开到其他他模块 (类似于public 让别的模块可以…...

【Unity添加远程桌面】使用Unity账号远程控制N台电脑
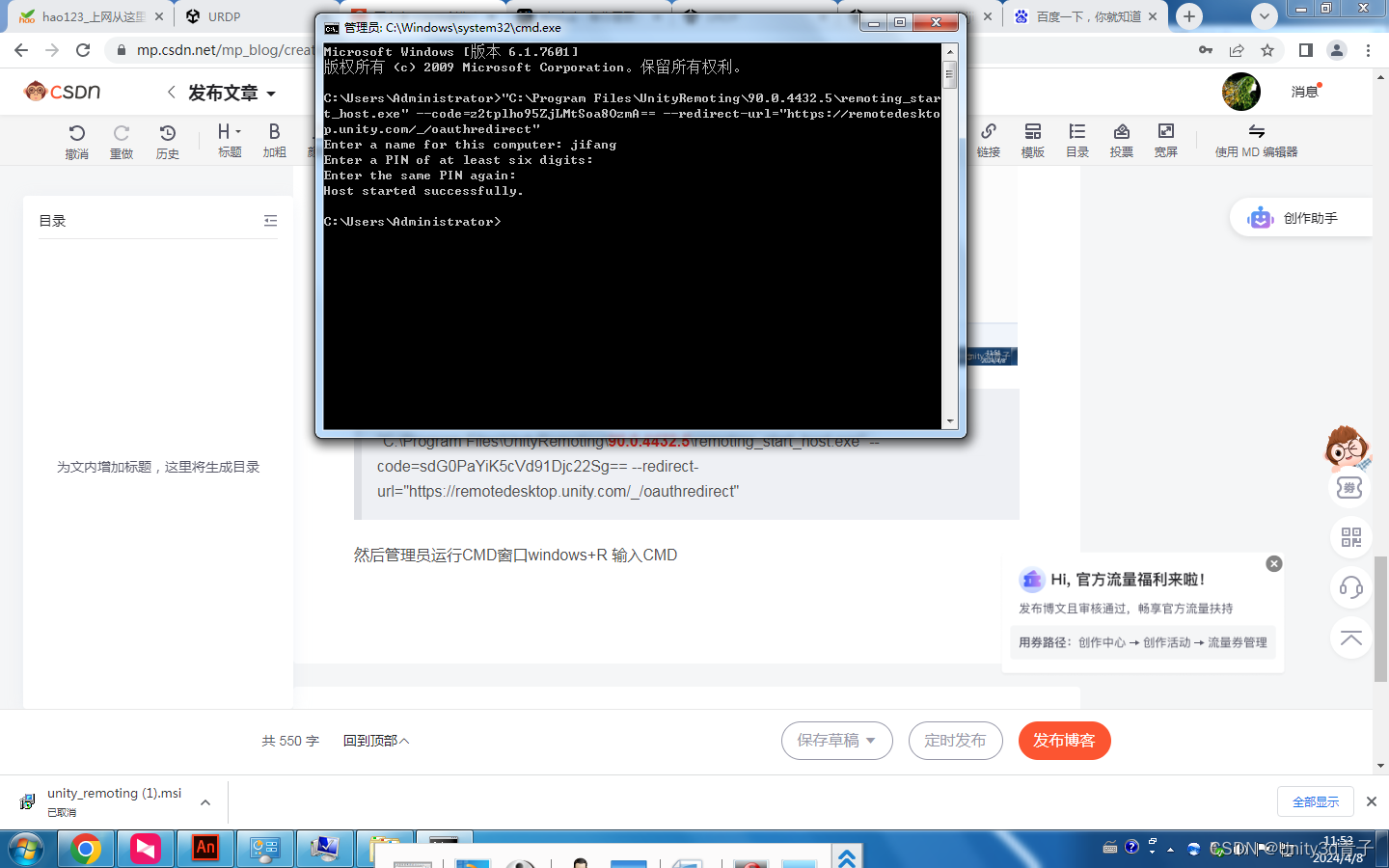
设置地址: URDP终极远程桌面;功能强大,足以让开发人员、设计师、建筑师、工程师等等随时随地完成工作或协助别人https://cloud-desktop.u3dcloud.cn/在网站登录自己的Unity 账号上去 下载安装被控端安装 保持登录 3.代码添加当前主机 "…...

maven的settings.xml、pom.xml配置文件
1、配置文件 maven的配置文件主要有 settings.xml 和pom.xml 两个文件。 其中在maven安装目录下的settings.xml,如:D:\Program Files\apache-maven-3.6.3\conf\settings.xml 是全局配置文件 用户目录的.m2子目录下的settings.xml,如&#…...

使用MQTT.fx接入新版ONENet(24.4.8)
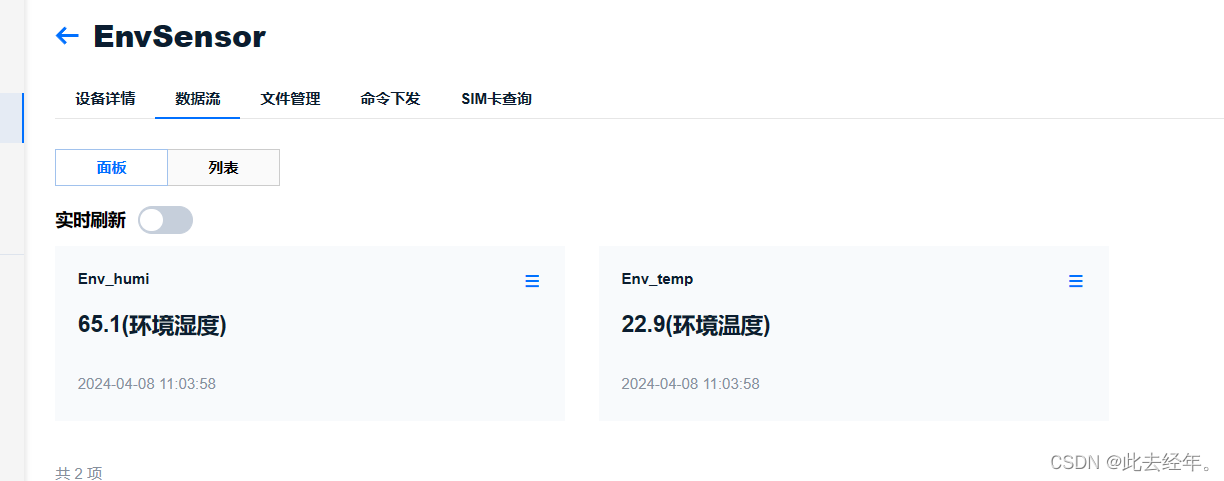
新版ONENet使用MQTT.fx 模拟接入 目录 新版ONENet使用MQTT.fx 模拟接入开始前的准备创建产品设备获取关键参数 计算签名使用MQTT.fx连接服务器数据流准备与上传数据流准备数据发送与接收 开始前的准备 创建产品 设备下载Token签名工具生成签名 创建产品设备 根据以下内容填写…...

Selenium 自动化遇见 shadow-root 元素怎么处理?
shadow-root是前端的特殊元素节点,其使用了一个叫做shadowDOM的技术做了封装,shadowDOM的作用可以理解为在默认的DOM结构中又嵌套了一个DOM结构(和iframe有点类似,只不过iframe内嵌的是HTML),我们遇见shado…...

软件系统质量属性_2.面向架构评估的质量属性
为了评价一个软件系统,特别是软件系统的架构,需要进行架构评估。在架构评估过程中,评估人员所关注的是系统的质量属性。评估方法所普遍关注的质量属性有:性能、可靠性、可用性、安全性、可修改性、功能性、可变性、互操作性。 1.…...

设计模式:抽象工厂
定义 抽象工厂模式是一种创建型设计模式,它提供了一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们具体的类。这种模式特别适用于处理产品族,但在不可能修改的情况下扩展产品族是困难的。 应用场景 抽象工厂模式通…...

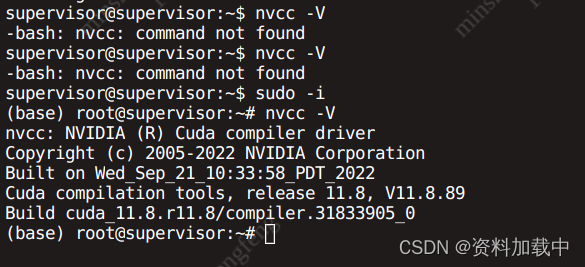
【环境搭建】ubuntu工作站搭建全流程(显卡4090)
安装ubuntu22.04系统 首先,先压缩windows分区,按住Win X快捷键,选择磁盘管理,压缩分区,压缩出新的分区用于安装ubuntu22.04 windows插入系统盘,点击重启,一直按F12,选择系统盘启动方式语言选择chinese–…...

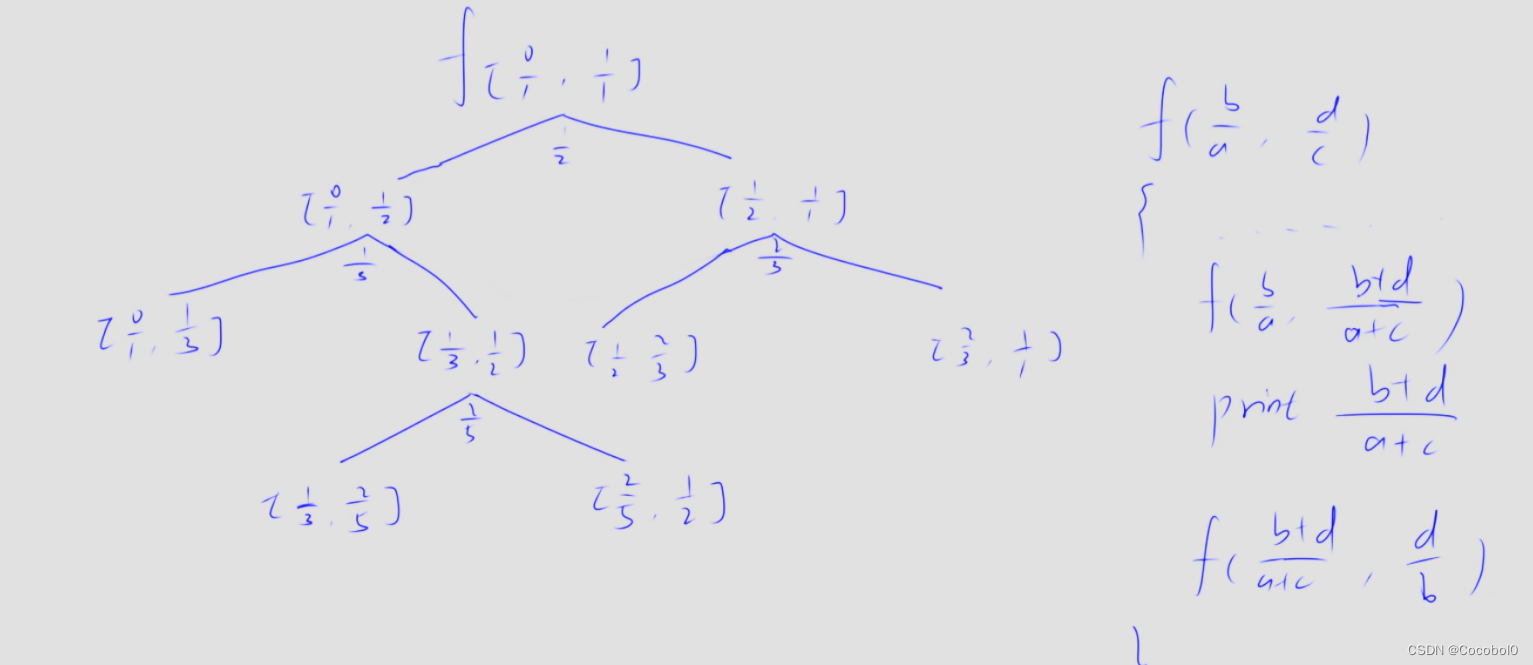
蓝桥杯每日一题:有序分数(递归)
给定一个整数 N,请你求出所有分母小于或等于 N,大小在 [0,1] 范围内的最简分数,并按从小到大顺序依次输出。 例如,当 N5 时,所有满足条件的分数按顺序依次为: 0/1,1/5,1/4,1/3,2/5,12/,35,2/3,3/4,4/5,1/…...

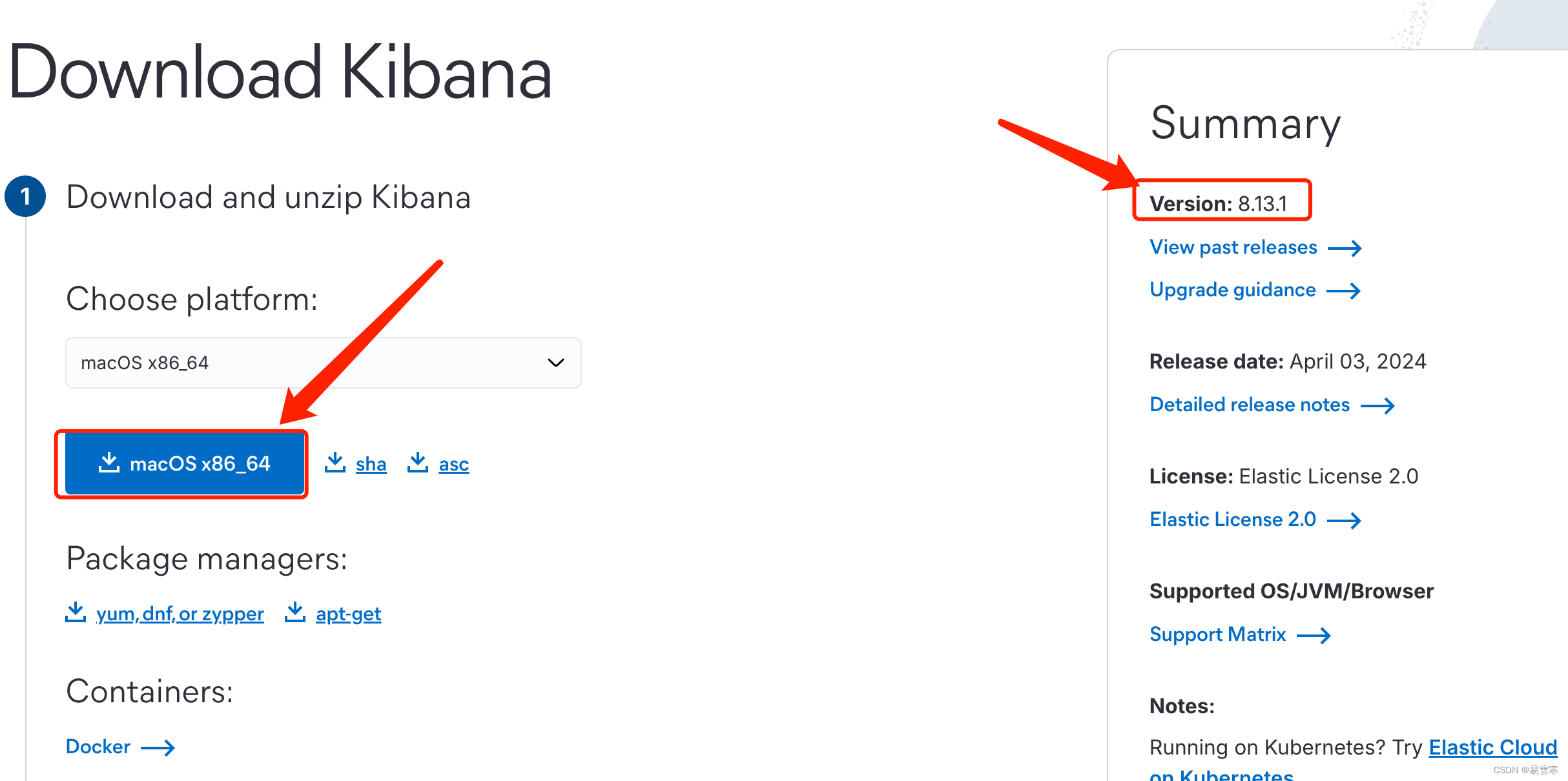
SpringBoot学习之Kibana下载安装和启动(Mac版)(三十二)
一、简介 Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。Kibana与Elasticsearch的交互方式是各种不同的图表、表格、地图等,直观的展示数据,从而达到高级的数据分析与可视化的目的。 …...

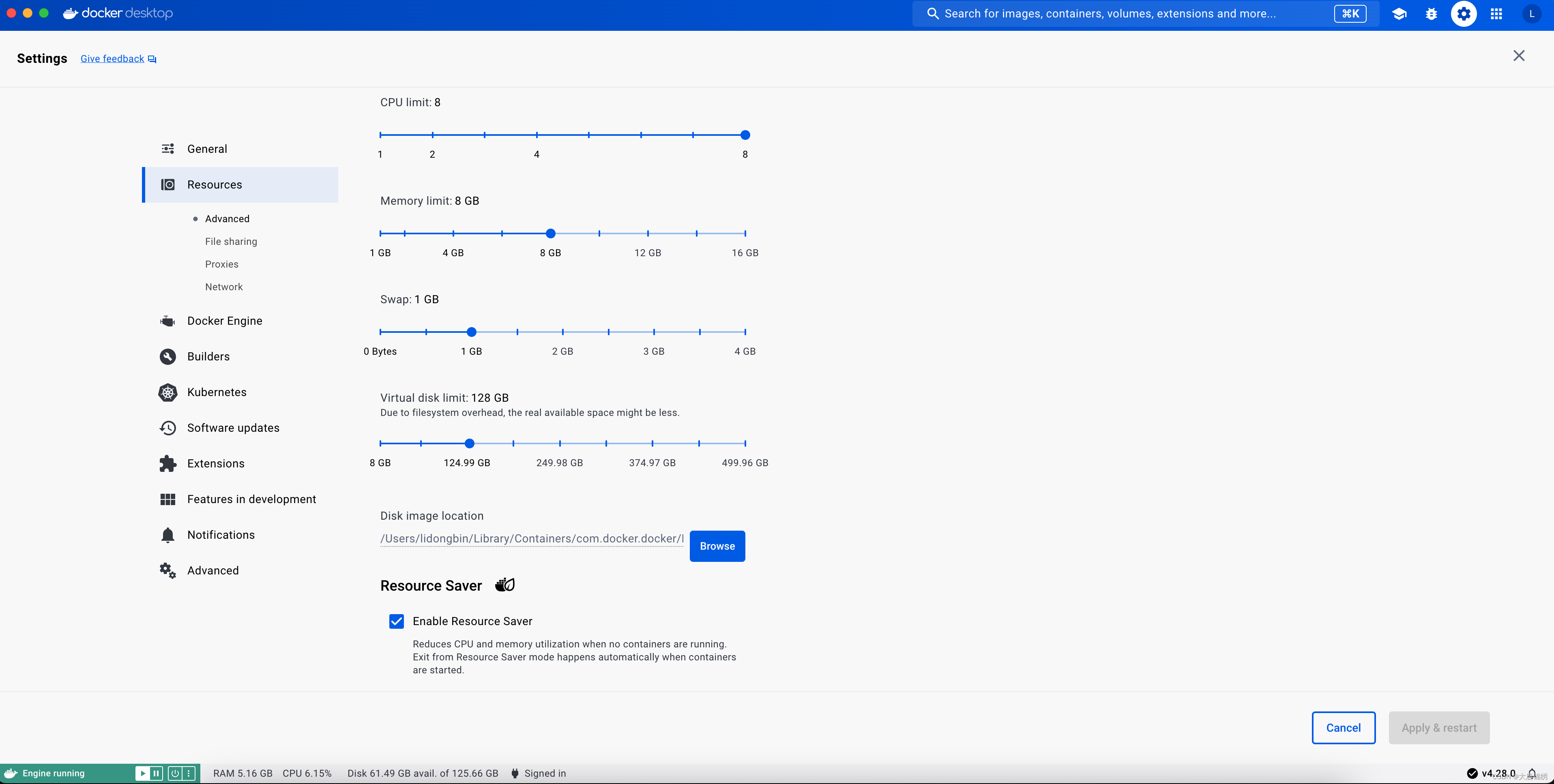
Mac下Docker Desktop starting的解决方法
记录下自己在新增了一个新的容器后,Disk Size过大导致启动Docker Desktop会一直卡在Docker Desktop starting,并且重启无效的解决方法。该方法无需重新卸载,并且能保留原有的镜像和容器。 一、确认问题 首先确认Docker.raw大小以确认是否和笔…...

Leetcode面试经典150_Q80删除有序数组中的重复项 II
题目: 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件…...

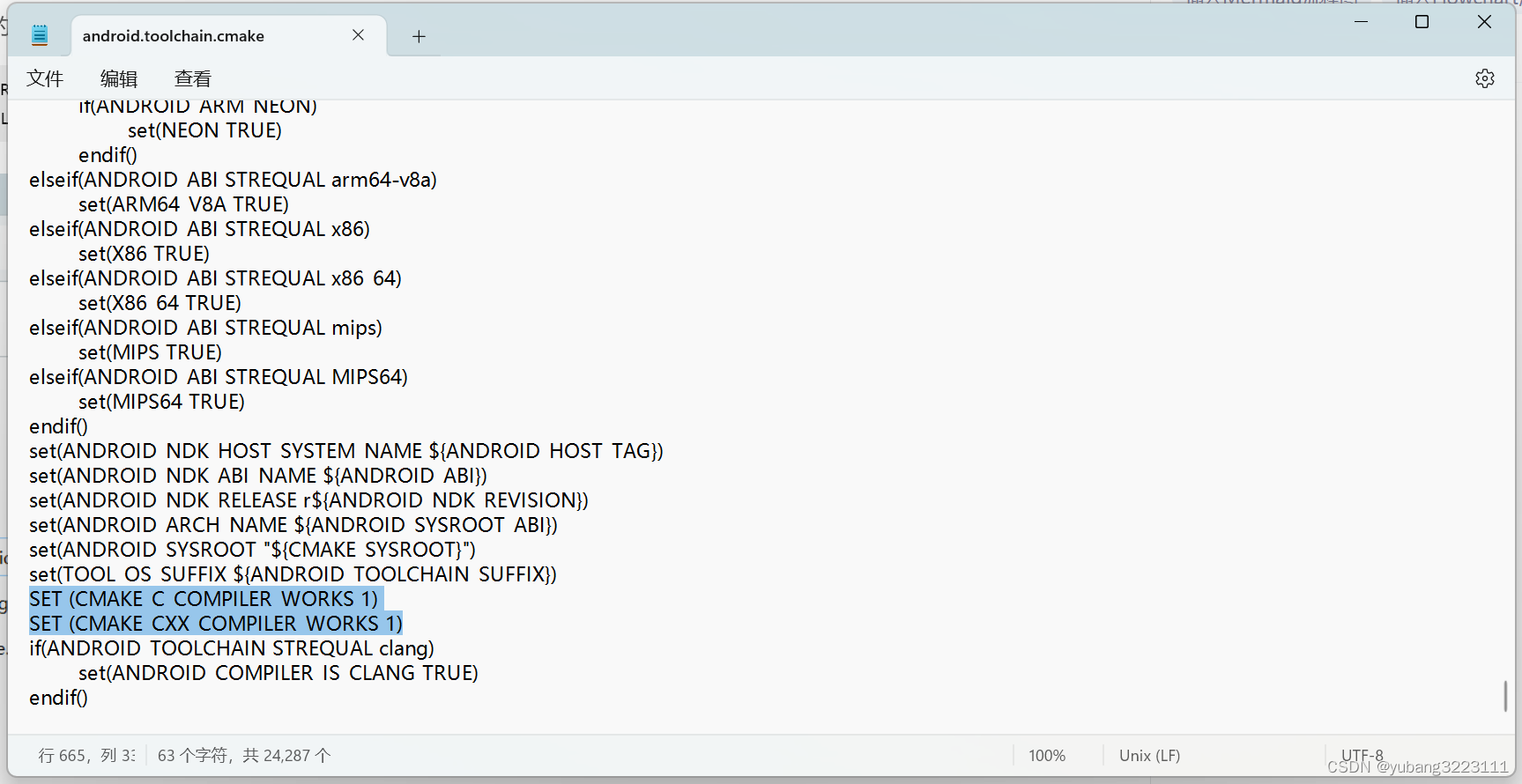
android 使用ollvm混淆so
使用到的工具 ndk 21.1.6352462(android studio上下载的)cmake 3.10.2.4988404(android studio上下载的)llvm-9.0.1llvm-mingw-20230130-msvcrt-x86_64.zipPython 3.11.5 环境配置 添加cmake mingw环境变量如下图: 编译 下载…...

Swift:在 Win10 上编程入门
访问 https://swift.org/download/ 找到 Windows 10:x86_64 下载 swift-5.10-RELEASE-windows10.exe 大约490MB 建议安装在 D:\Swift\ ,安装后大约占2.56GB 官网文档:https://www.swift.org/documentation/ 中文教程:The swift…...

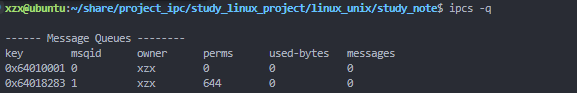
Linux多进程通信(4)——消息队列从入门到实战!
Linux多进程通信总结——进程间通信看这一篇足够啦! 1.基本介绍 1)消息队列的本质其实是一个内核提供的链表,内核基于这个链表,实现了一个数据结构,向消息队列中写数据,实际上是向这个数据结构中插入一个…...

[Flutter]导入singular_flutter_sdk后运行到Android报错
问题: 接入归因之前,flutter项目一起正常。接入归因之后,iOS正常Android有问题。 dependencies: # Singular归因singular_flutter_sdk: ^1.3.3 针对 Flutter 的 Singular SDK 集成指南 https://support.singular.net/hc/zh-cn/articles/…...

ChatGPT新手指南:如何用AI写出专业学术论文
ChatGPT无限次数:点击直达 ChatGPT新手指南:如何用AI写出专业学术论文 在当今信息爆炸的时代,人工智能技术的快速发展为我们提供了许多新的可能性。ChatGPT作为一种先进的自然语言处理技术,不仅能够进行对话和文本生成,还可以辅助…...
)
【ZZULIOJ】1047: 对数表(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 输入两个正整数m和n,输出m到n之间每个整数的自然对数。 输入 输入包括两个整数m和n(m<n),之间用一个空格隔开。 输出 每行输出一个整数及其对数,整数占4…...

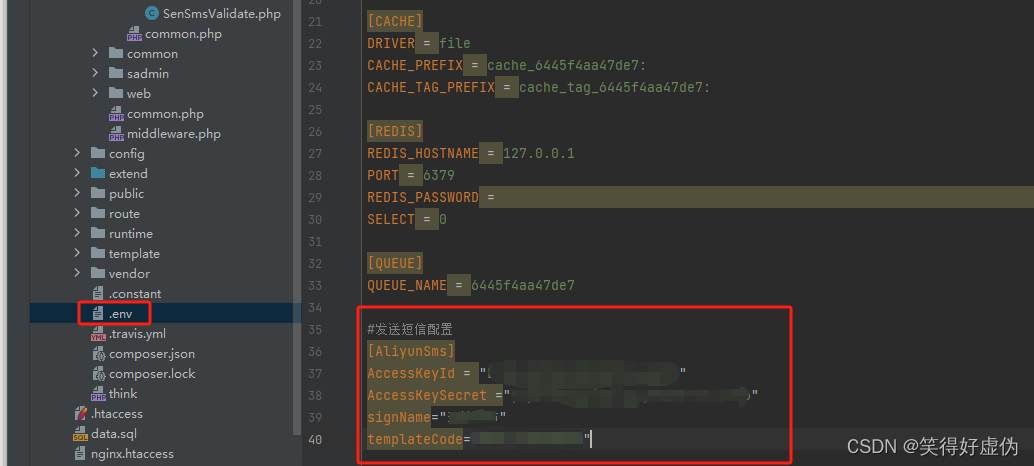
thinkphp6使用阿里云SDK发送短信
使用composer安装sdk "alibabacloud/dysmsapi-20170525": "2.0.24"封装发送短信类 发送到的短信参数写在env文件里面的 #发送短信配置 [AliyunSms] AccessKeyId "" AccessKeySecret "" signName"" templateCode"&…...

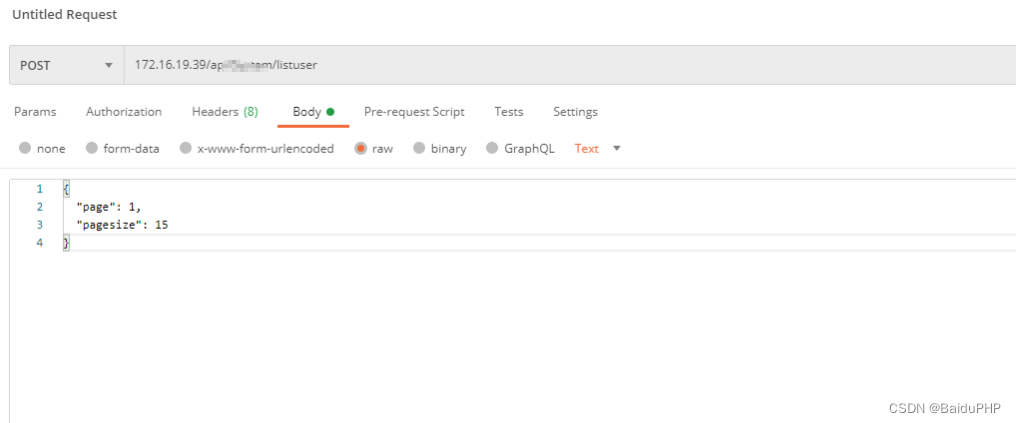
file_get_contents(‘php://input‘); 这个postman要如何传参
在 Postman 中传递参数给 file_get_contents(php://input); 是通过请求的 Body 部分来实现的。使用 Postman 进行 API 接口测试时,可以按照以下步骤来传递参数: 打开 Postman 并创建一个新的请求。在请求的 URL 地址栏输入你的 API 地址。选择请求方法为…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
