尚硅谷html5+css3(1)html相关知识
1.基本标签:
<h1>最大的标题字号
<h2>二号标题字号
<p>换行

2.根标签<html>
包括<head>和<body>
<html><head><title>title</title><body>body</body></head>
</html>
3.自结束标签与注释(注释不可嵌套)
<html><head><title>网页</title><body> 自结束标签:<img><img/><input><input/><!-- 注释:--></body></head>
</html>
4.标签的属性:
<html>
<head><title>标签的属性</title>
</head>
<body><!-- 属性font,在标签(开始标签或自结束标签)中设置属性属性是一个名值对结构属性用来设置标签中的内容如何显示属性和标签名或其他属性用"空格"隔开属性名和属性值不能瞎写--color,red,应该根据规定写有些属性有属性值,有些没有。若有属性值,则用引号引起来--><h1> 第 <font color="red" size="4">1</font> 个网页</h1>
</body>
</html>
5.文档属性:告诉网页是html5的
<!-- 文档声明:doctype-告诉浏览器当前网页版本-html5的文档声明(不区分大小写)<!doctype html>-->
<!doctype html>
<html><head><title>网页的基本结构</title></head>
<body>
</body>
</html>6.字符集:使用万国码:UTF-8
<!doctype html>
<html>
<head><!--通过meta标签设置网页字符集,避免乱码--><meta charset="utf-8"><title>网页的基本结构</title>
</head>
</html>7.语义化标签(1)
①标题标签:h1~h6共6级标签
从h1到h6重要性递减
h1在网页中的重要性仅次于title标签,一般情况下一个页面只有一个h1
一般用h1~h3
②块元素:在页面中独占一行的元素称为块元素(例如h1)
③p标签:表示页面中的一个段落
③hgroup:为标题分组,可以将一组相关的标题同时放入hgroup
④em:语音语调(使字体倾斜)

⑤strong:加粗字体

⑥blockquote:引用,缩进+独占一行

⑦q:短引用,为文字加双引号

⑧br:换行
8.结构化语义标签(2)(前8个了解即可,主要使用div)
①header:网页头部
②main:网页主体(一个页面只有一个main)
③footer:网页底部
④nav:网页导航
⑤aside:和主体相关的其他内容
⑥article:表示一个独立的文章
⑦section:表示一个独立区块,上面的标签都不能表示时使用section
⑧span:行内元素,没有语义,一般用于在网页中选中文字
⑨div:没有语义,只用来表示一个区块,主要使用div来布局元素
9.块和行内
块元素(block element):在网页中一般通过块元素对页面进行布局
行内元素(inline element):包裹文字
一般在块元素中嵌套行内元素(例:<h1><em>iii</em><h1/>)
p元素中不能放任何块元素
浏览器在解析网页时,会对网页中不符合规范的内容进行修正
10.列表list
在html中创建列表:(可以嵌套)
1.无序列表:ul标签:li表示列表项
<ul><li>列表1</li><li>列表2</li><li>列表3</li></ul>
2.有序列表:ol标签:li表示列表项
<ol><li>列表1</li><li>列表2</li><li>列表3</li></ol> 
3.定义列表:dl标签:dt表示定义的内容,dd对内容进行解释说明(交互菜单)
<dl><dt>dt</dt><dd>dd1</dd><dd>dd2</dd></dl> 
11.超链接
使用a标签定义超链接。超链接也是一个行内元素,在其中可以嵌套除a以外的任何元素
属性:href:指定跳转的目标路径
<a href="https://www.baidu.com/">baidu</a>
12.相对路径
.或..开头:./ ../ ./可以省略不写
./当前文件所在目录
../上一级文件目录
13.超链接
(1)新建页面
target属性,用来指定超链接打开的位置
_self默认值,在当前页面打开超链接
_blank在一个新的页面打开超链接
<a href="https://www.baidu.com/" target="_blank">baidu</a>
(2)回到顶部
将超链接的href属性设置为#,这样点击超链接后页面不会跳转,而是转到当前页面的顶部
<a href="#">回到顶部</a>(3)跳转到任意地方:
使用id,给每个标签设置id属性(唯一标识)
href设为"#"+"id"
<a href="#bottom">去底部</a><a id="bottom" href="#">--底部--</a> <a href="javascript:;">什么也不会发生</a>14.图片标签
(1)img标签引入图片,它是一个自结束标签
属性:src 外部图片路径
img这种元素属于替换元素(被图片替换)
(2)alt,图片的描述,默认情况下不显示,在浏览器无法加载图片时显示
搜索引擎会根据alt中的内容识别图片(如果不写alt则不能被搜索引擎搜到)
(3)width图片宽度 height图片高度(单位:像素)
若两者只改一个,则会等比例缩放
若都改,则会改变图片长宽
(PC端一般不改图片大小,移动端经常对图片进行缩放)
<img width="500 src="./img/1.gif" alt="图片1">15.图片格式
jpeg(jpg) 支持的颜色比较丰富,不支持透明效果,不支持动图(一般用来显示照片)
gif 支持的颜色比较少,支持简单透明,支持动图(颜色单一的图片,动图)
png 支持的颜色丰富,支持复杂透明,不支持动图(专为网页而生)
webp 谷歌专门用来表示网页中图片的一种格式,具备其他的有点,而且文件小(最完美的,但兼容性不好(ie浏览器不能用))
base64 将图片用base64进行编码,这样可以将图片转换为字符,通过字符的形式引入图片
一般用于一些需要和网页一起加载的图片采用base64(同步加载)(使用场景不多)
16.内联框架
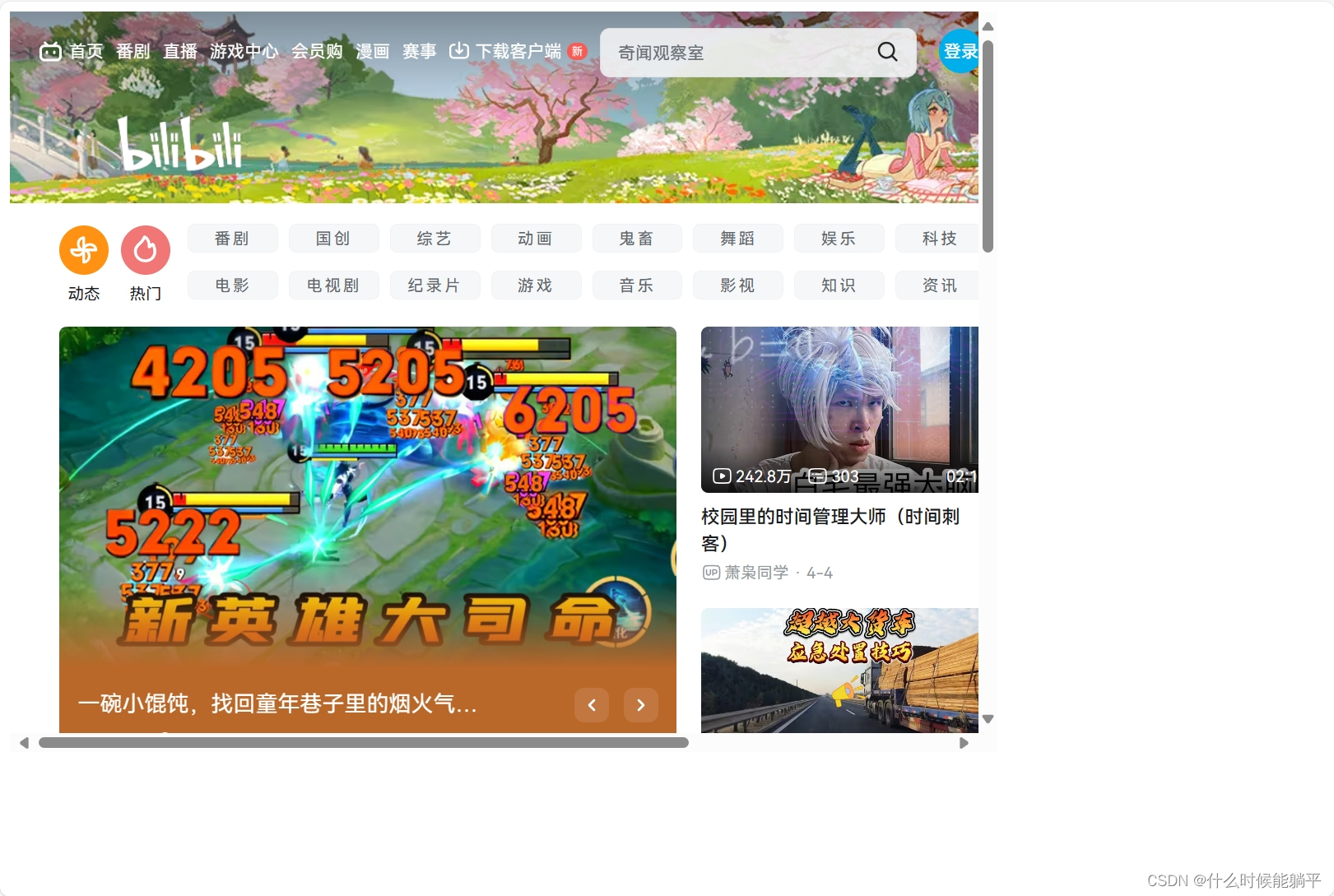
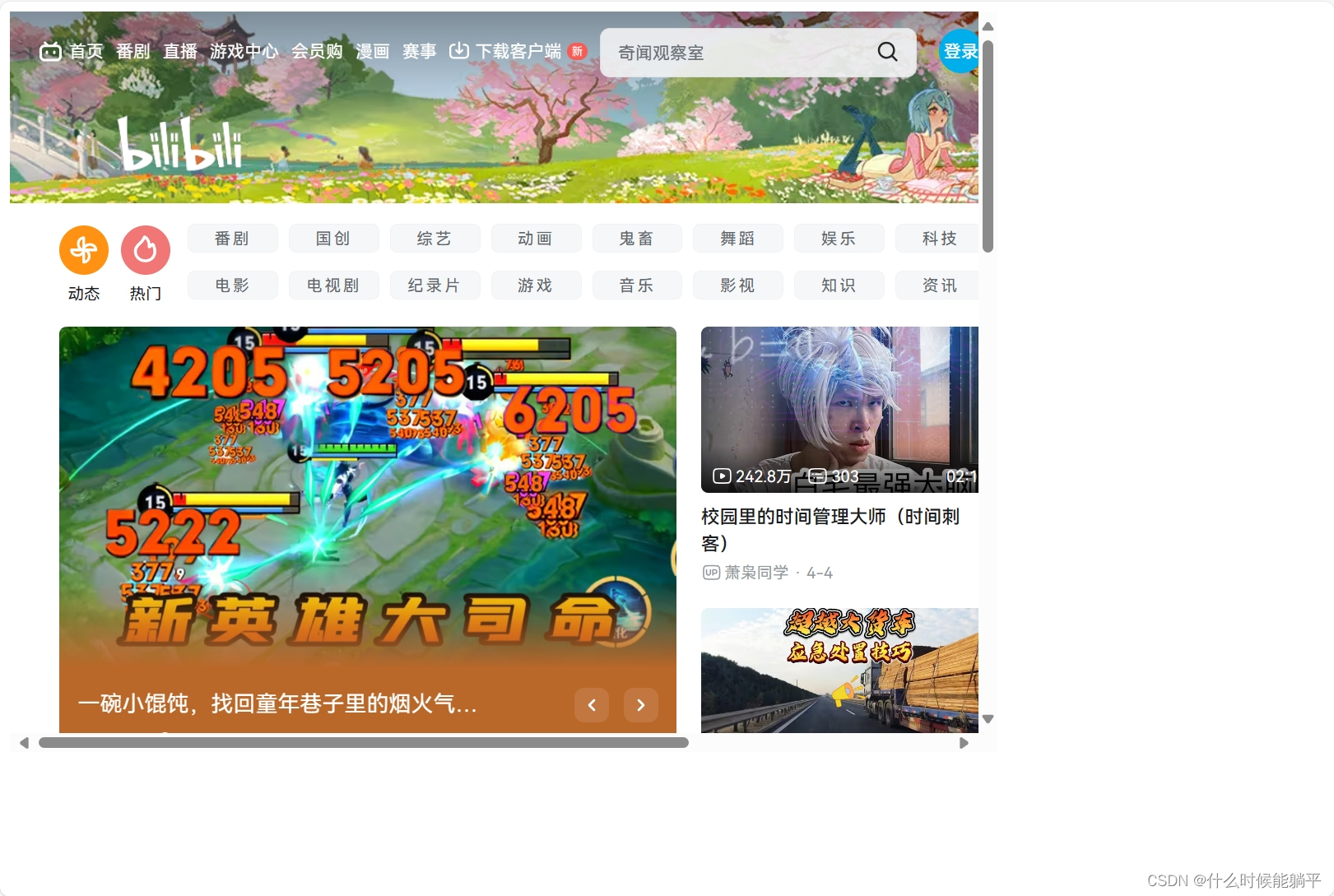
iframe 用于向其他页面引入一个其他页面
用于向当前页面引入一个其他页面
<!-- frameborder="1" 有边框 ;="0" 无边框--><iframe src="https://www.bilibili.com/" width="800" height="600" frameborder="0"></iframe>
17.音视频播放
(1)音频
<!-- audio标签用来向页面中引入一个外部音频 音视频文件引入时,默认情况下不允许用户自己控制播放停止属性:controls 是否允许用户控制播放autoplay 音频文件是否自动播放,但大部分浏览器不会自动对音乐进行播放loop 音乐循环播放
--><audio src="./source/1.mp3" controls autoplay loop></audio> <!--除了用src指定外部文件的路径外,还可通过source指定文件路径--><audio>对不起,您的浏览器不支持播放音频,请升级浏览器!<!--支持的浏览器显示音频,不支持的输出该行文字--><source src="./source/1.mp3"><source src="./source/2.mp3"><source src="./source/3.mp3"></audio>
<!--优点:对用户友好,可以有多个音频(后面的音频只有前面的失效才会显示),若都失效,则显示文字--><!--用于老版本浏览器,自动播放(一般不用)--><embed src="./source/1.mp3" type="audio/mp3" width="200" height="100">(2)视频
<!--video使用方式基本与audio一致--><video><source src="./source/1.webm"><source src="./source/1.mp3"><source src="./source/3.mp3"><embed src="./source/3.mp3"></video>
相关文章:

尚硅谷html5+css3(1)html相关知识
1.基本标签: <h1>最大的标题字号 <h2>二号标题字号 <p>换行 2.根标签<html> 包括<head>和<body> <html><head><title>title</title><body>body</body></head> </html> 3…...

苍穹外卖11(Apache ECharts前端统计,营业额统计,用户统计,订单统计,销量排名Top10)
目录 一、Apache ECharts【前端】 1. 介绍 2. 入门案例 二、营业额统计 1. 需求分析和设计 1 产品原型 2 业务规则 3 接口设计 2. 代码开发 3. 功能测试 三、用户统计 1. 需求分析和设计 1 产品原型 2 业务规则 3 接口设计 2. 代码开发 3. 功能测试 四、订单统…...

大商创多用户商城系统 多处SQL注入漏洞复现
0x01 产品简介 大商创多用户商城系统是一个功能强大、灵活多变的新零售电商系统服务商。该系统支持平台自营和商家入驻,实现多元化经营模式,能够全面整合供应商、生产商、经销商和消费者等产业链资源,提高产品多样性,加快资金流动速度,并有助于减少不必要的成本输出。 0…...

美团一面4/9
面的时候自我感觉良好,复盘感觉答的一坨。。 0怎么比较两个对象 0Integer 不使用new会自动装箱,返回提前创建的。使用new就创建新对象。 1.Object类有什么方法 java中Object类中有哪些常用方法以及作用_java中object的方法有什么用-CSDN博客 2.hash…...

ubuntu下NTFS分区无法访问挂载-解决办法!
Ubuntu系统下,有的时候发现,挂载的NTFS文件系统硬盘无法访问。点击弹出类似问题: Error mounting /dev/sda1 at /media/root/新加卷: Command-line mount -t "ntfs" -o "uhelperudisks2,nodev,nosuid,uid0,gid0" "/…...

如何在 Ubuntu 14.04 上使用 Rsyslog、Logstash 和 Elasticsearch 实现日志集中管理
Elastic 的一篇文章 介绍 理解组织生成的数百万条日志行可能是一个艰巨的挑战。一方面,这些日志行提供了对应用程序性能、服务器性能指标和安全性的视图。另一方面,日志管理和分析可能非常耗时,这可能会阻碍对这些日益必要的服务的采用。 …...

mapbox 工作问题暂时记录
mapbox 工作问题暂时记录 mapbox样式修改1.2.3.4. mapbox样式修改 1. mapbox直接用class名无法修改样式, 可以添加 :deep 来修改样式 2. map.value.getStyle().layers这行代码可以获取页面中所有图层,可以判断图层id来做相应操作 3. map.value.setLayoutProperty(layer.id…...

Linux、Docker、Brew、Nginx常用命令
Linux、Docker、Brew、Nginx常用命令 Linuxvi编辑器文件操作文件夹操作磁盘操作 DockerBrewNginx参考 Linux vi编辑器 Vi有三种模式。命令模式、输入模式、尾行模式,简单的关系如下: i -- 切换到输入模式,在光标当前位置开始输入文本。&a…...

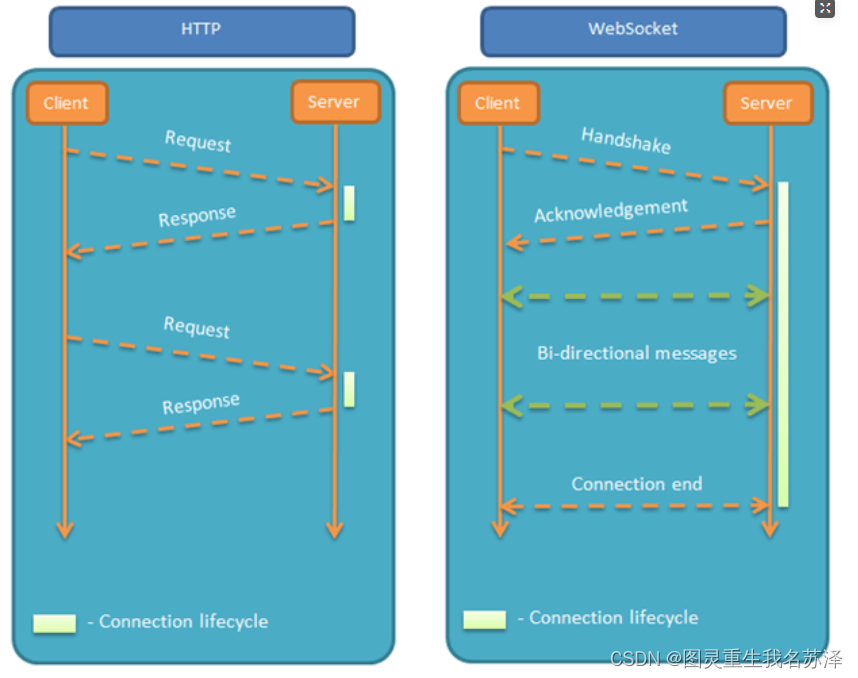
【Spring实战项目】SpringBoot3整合WebSocket+拦截器实现登录验证!从原理到实战
🎉🎉欢迎光临,终于等到你啦🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟持续更新的专栏《Spring 狂野之旅:从入门到入魔》 &a…...

第二证券|政策利好不断,工业母机概念爆发,华东数控等涨停
工业母机概念10日盘中大幅走高,截至发稿,恒进感应、宏德股份、华东重机、华东数控等涨停,凯腾精工涨超20%,创世纪涨逾11%,华辰配备、盘古智能涨超9%,博亚精工涨逾8%。 音讯面上,工业和信息化部…...

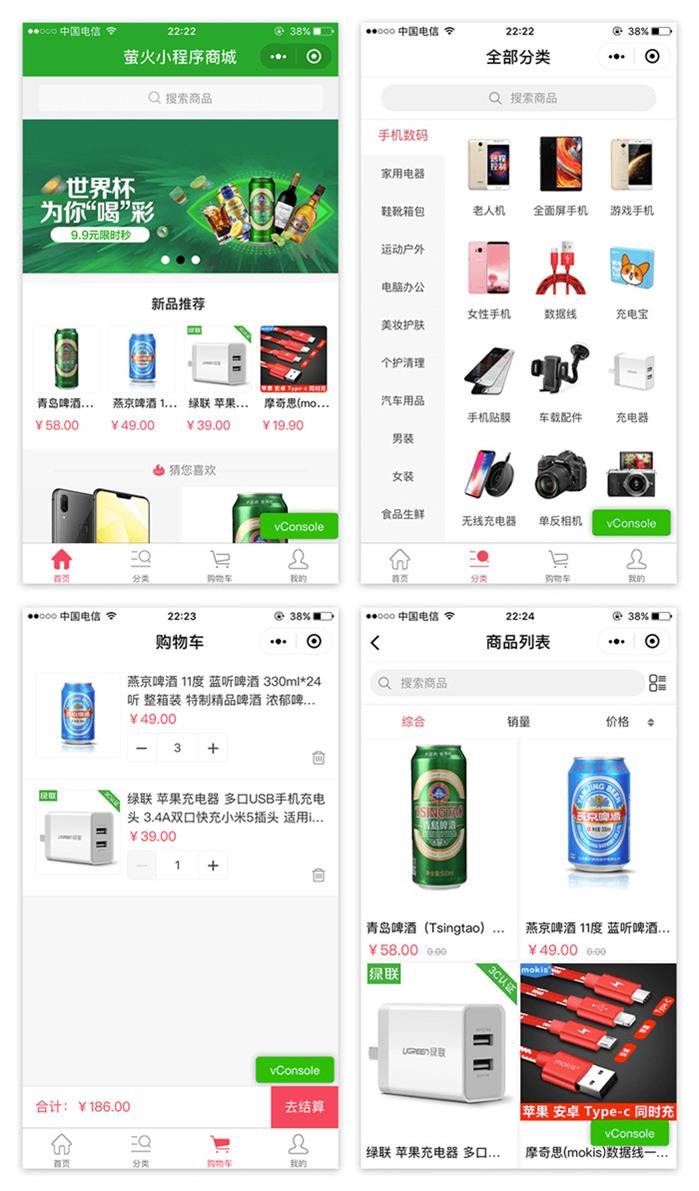
Thinkphp5萤火商城B2C小程序源码
源码介绍 Thinkphp5萤火商城B2C小程序源码,是一款开源的电商系统,为中小企业提供最佳的新零售解决方案。采用稳定的MVC框架开发,执行效率、扩展性、稳定性值得信赖。 环境要求 Nginx/Apache/IIS PHP5.4 MySQL5.1 建议使用环境ÿ…...

PostgreSQL介绍
PostgreSQL是一个高度先进的对象关系型数据库管理系(ORDBMS),其起源可以追溯到1986年,最初是加州大学伯克利分校计算机系的一个项目,名为POSTGRES。它是从Ingres项目演变而来的,目的是克服当时关系数据库系…...

简析数据安全保护策略中的十个核心要素
数据显示,全球企业组织每年在数据安全防护上投入的资金已经超过千亿美元,但数据安全威胁态势依然严峻,其原因在于企业将更多资源投入到数据安全能力建设时,却忽视了这些工作本身的科学性与合理性。因此,企业在实施数据…...

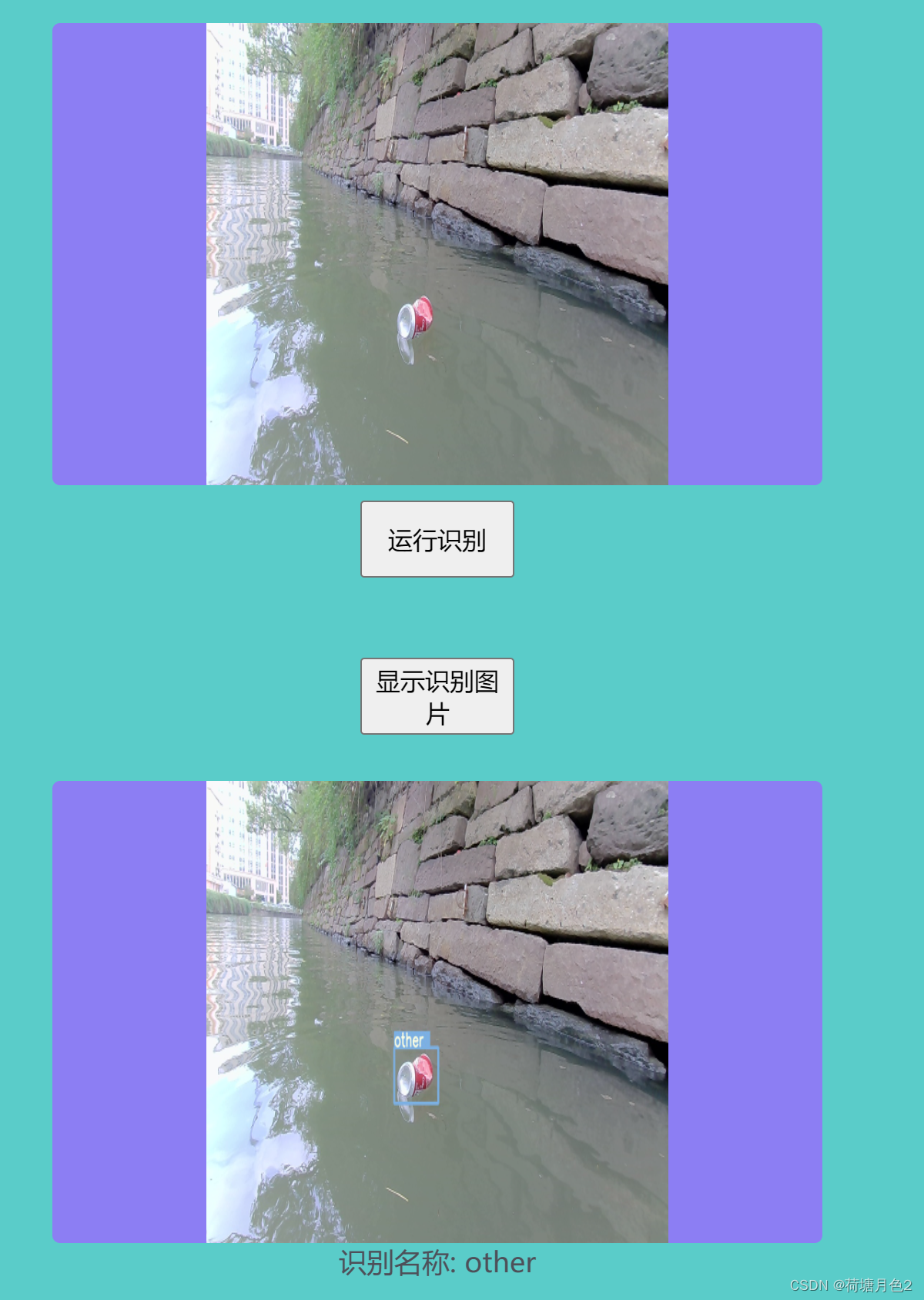
Python+Django+Html河道垃圾识别网页系统
程序示例精选 PythonDjangoHtml河道垃圾识别网页系统 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoHtml河道垃圾识别网页系统》编写代码,代码整洁,规…...

BUUCTF:BUU UPLOAD COURSE 1[WriteUP]
构造一句话PHP木马 <?php eval(system($_POST[shell])); ?> 利用eval函数解析$shell的值使得服务器执行system命令 eval函数是无法直接执行命令的,只能把字符串当作php代码解析 这里我们构造的木马是POST的方式上传,那就用MaxHacKBar来执行 …...

从零开始学习:如何使用Selenium和Python进行自动化测试?
安装selenium 打开命令控制符输入:pip install -U selenium 火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能 Selenium IDE 是嵌入到Firefox 浏览器中的一个插件,实现简单的浏览器操 作的录制与回…...

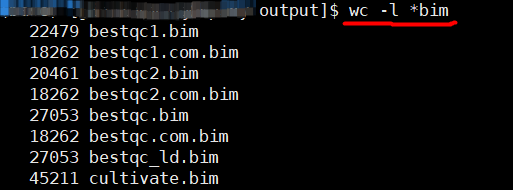
【linux基础】bash脚本的学习:定义变量及引用变量、统计目标目录下所有文件行数、列数
假设目的:统计并输出指定文件夹下所有文件行数 单个文件可以用 wc -l ;多个文件,可以用通配符 / 借助bash脚本 1.定义变量名,使用引号 a"bestqc.com.map" b"Anno.variant_function" c"enrichment/GOe…...

算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...

Linux-等待子进程
参考资料:《Linux环境编程:从应用到内核》 僵尸进程 进程退出时会进行内核清理,基本就是释放进程所有的资源,这些资源包括内存资源、文件资源、信号量资源、共享内存资源,或者引用计数减一,或者彻底释放。…...

【LeetCode热题100】【二叉树】二叉树的最大深度
题目链接:104. 二叉树的最大深度 - 力扣(LeetCode) 最大深度等于左子树的最大深度和右子树的最大深度中的较大者加一 class Solution { public:int maxDepth(TreeNode *root) {if (!root)return 0;return max(maxDepth(root->left), max…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
