mapbox 工作问题暂时记录
mapbox 工作问题暂时记录
- mapbox样式修改
- 1.
- 2.
- 3.
- 4.
mapbox样式修改
1.
mapbox直接用class名无法修改样式, 可以添加 :deep 来修改样式
2.
map.value.getStyle().layers
这行代码可以获取页面中所有图层,可以判断图层id来做相应操作
3.
map.value.setLayoutProperty(layer.id, 'visibility', 'visible')//图层显示
map.value.setLayoutProperty(layer.id, 'visibility', 'none');//图层隐藏
layer.id为map.value.addlayer里的id
4.
vue3 echarts 报错 TypeError: this.dom.getContext is not a function
<div class="boxConten" v-for="item in listData" :key="item"><ul class="point-information-box" v-if="item.ranking == '1'"></ul><div class="barchart-box" v-else-if="item.ranking == '2'"><!-- 方法一: --><!-- <div ref="EchartsRef" :ref="pushBtnList" style="width: 150px; height: 140px"></div> --><!-- 方法二: --><div :ref="pushBtnList" style="width: 150px; height: 140px"></div></div><div class="barchart-box" v-else-if="item.ranking == '3'"></div><div class="barchart-box" v-else></div></div>const listData = ref([{title: '当年统计详情',ranking: '1',list: [[{ num: 98, unit: '(%)', name: '检测点合格率' },{ num: 100, unit: '(%)', name: '样品合格率' },],[{ num: 356, unit: '(次)', name: '检测总次数' },{ num: 486, unit: '(个)', name: '样品总量' },],[{ num: 25, unit: '(次)', name: '指标异常总次数' },{ num: 4, unit: '(个)', name: '异常指标总数量' },],],},{title: '近12月合格率曲线',ranking: '2',switchoverText: [{ name: '检测点', show: true },{ name: '样品', show: false },],show: true,},{title: '近12月合格率曲线',ranking: '3',switchoverText: [{ name: '指标异常次数', show: true },{ name: '异常指标数量', show: false },],show: true,},{ title: '近12月异常指标占比', ranking: '4' },
]);
const EchartsRef = ref();
const pushBtnList = (el) => {EchartsRef.value = el;
};
onMounted(() => {initChart();
});
const initChart = () => {// 初始化图表let timeArr = ['2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02'];let valueArr = ['2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02', '2024-01-02'];initecharts(timeArr, valueArr);
};//加载echarts图
const initecharts = (timeArr: any[], valueArr: any[]) => {//方法一//let myEcharts = echarts.init(EchartsRef.value[0] as unknown as HTMLElement);//方法二let myEcharts = echarts.init(EchartsRef.value as unknown as HTMLElement);let option = {tooltip: {trigger: 'axis',},grid: {right: '3%',left: '5%',},xAxis: {type: 'category',data: timeArr,// gridIndex: index,axisLabel: {fontFamily: 'OPPOSans',fontWeight: 500,fontSize: 10,color: '#3D3D3D',},axisTick: {show: false,},axisLine: {show: false,},splitLine: {show: true,lineStyle: {color: '#EBF0F5',},},},yAxis: {type: 'value',name: '',nameTextStyle: {fontFamily: 'OPPOSans',fontWeight: 500,fontSize: 12,color: '#3D3D3D',},axisLabel: {fontFamily: 'OPPOSans',fontWeight: 500,fontSize: 10,color: '#3D3D3D',},splitLine: {show: true,lineStyle: {color: '#EBF0F5',},},axisLine: {show: false,},axisTick: {show: false,},},dataZoom: [{type: 'slider',show: true,xAxisIndex: [0],start: 0,end: 100,backgroundColor: 'none',fillerColor: 'rgba(168, 177, 188, 0.14);', //选中范围的填充颜色borderColor: '#EBF0F5',},{type: 'inside',xAxisIndex: [0],},],series: [{data: valueArr,type: 'line',smooth: true,},],};myEcharts.setOption(option);// 监听窗口变化,echarts重绘window.addEventListener('resize', function () {myEcharts.resize();});
};报错总结: v-for 循环会影响到dom的生成, for循环了 会出现多个dom,你ref参数 由原来的 一个 变成了多个
方法一: 在for循环里生成echarts 使用ref绑定, 获取时需要[0]
方法二: 在for循环里生成echarts 使用动态ref绑定, 在pushBtnList里面赋值给 echarts绑定的值,并且不需要下标取值
持续更新…
相关文章:

mapbox 工作问题暂时记录
mapbox 工作问题暂时记录 mapbox样式修改1.2.3.4. mapbox样式修改 1. mapbox直接用class名无法修改样式, 可以添加 :deep 来修改样式 2. map.value.getStyle().layers这行代码可以获取页面中所有图层,可以判断图层id来做相应操作 3. map.value.setLayoutProperty(layer.id…...

Linux、Docker、Brew、Nginx常用命令
Linux、Docker、Brew、Nginx常用命令 Linuxvi编辑器文件操作文件夹操作磁盘操作 DockerBrewNginx参考 Linux vi编辑器 Vi有三种模式。命令模式、输入模式、尾行模式,简单的关系如下: i -- 切换到输入模式,在光标当前位置开始输入文本。&a…...

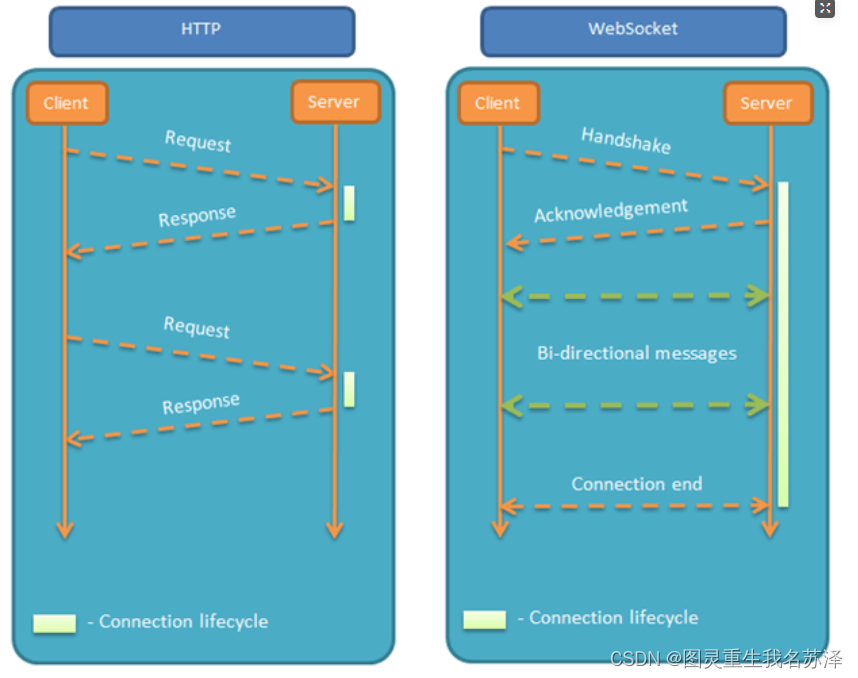
【Spring实战项目】SpringBoot3整合WebSocket+拦截器实现登录验证!从原理到实战
🎉🎉欢迎光临,终于等到你啦🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟持续更新的专栏《Spring 狂野之旅:从入门到入魔》 &a…...

第二证券|政策利好不断,工业母机概念爆发,华东数控等涨停
工业母机概念10日盘中大幅走高,截至发稿,恒进感应、宏德股份、华东重机、华东数控等涨停,凯腾精工涨超20%,创世纪涨逾11%,华辰配备、盘古智能涨超9%,博亚精工涨逾8%。 音讯面上,工业和信息化部…...

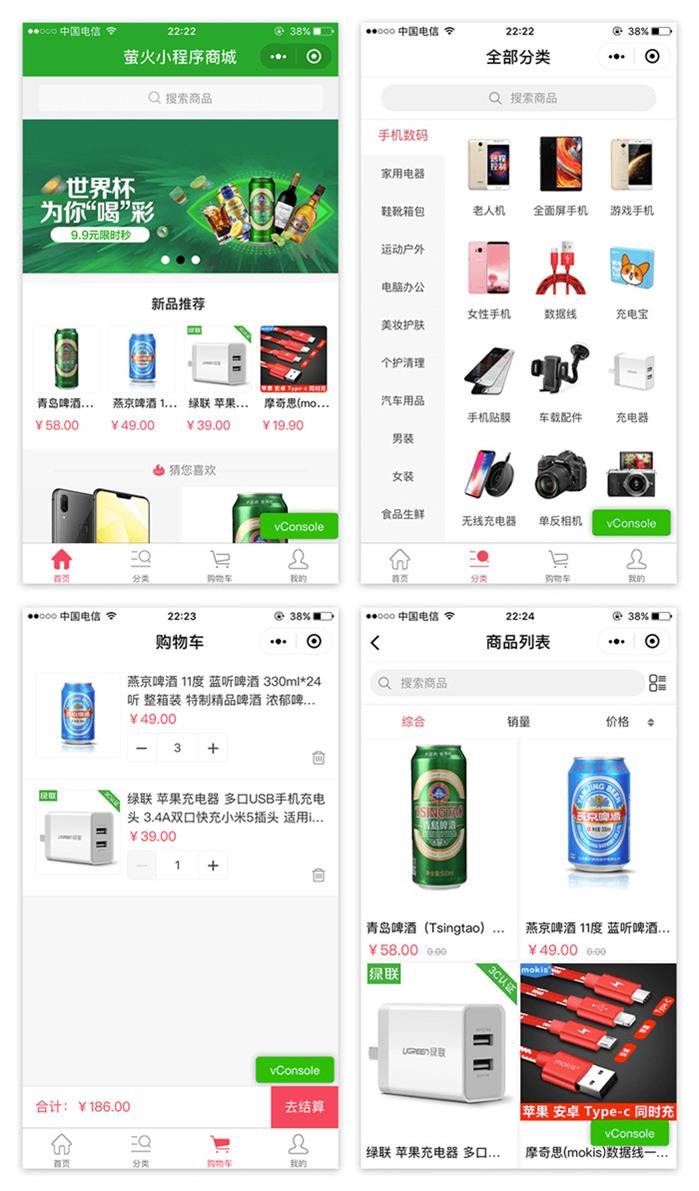
Thinkphp5萤火商城B2C小程序源码
源码介绍 Thinkphp5萤火商城B2C小程序源码,是一款开源的电商系统,为中小企业提供最佳的新零售解决方案。采用稳定的MVC框架开发,执行效率、扩展性、稳定性值得信赖。 环境要求 Nginx/Apache/IIS PHP5.4 MySQL5.1 建议使用环境ÿ…...

PostgreSQL介绍
PostgreSQL是一个高度先进的对象关系型数据库管理系(ORDBMS),其起源可以追溯到1986年,最初是加州大学伯克利分校计算机系的一个项目,名为POSTGRES。它是从Ingres项目演变而来的,目的是克服当时关系数据库系…...

简析数据安全保护策略中的十个核心要素
数据显示,全球企业组织每年在数据安全防护上投入的资金已经超过千亿美元,但数据安全威胁态势依然严峻,其原因在于企业将更多资源投入到数据安全能力建设时,却忽视了这些工作本身的科学性与合理性。因此,企业在实施数据…...

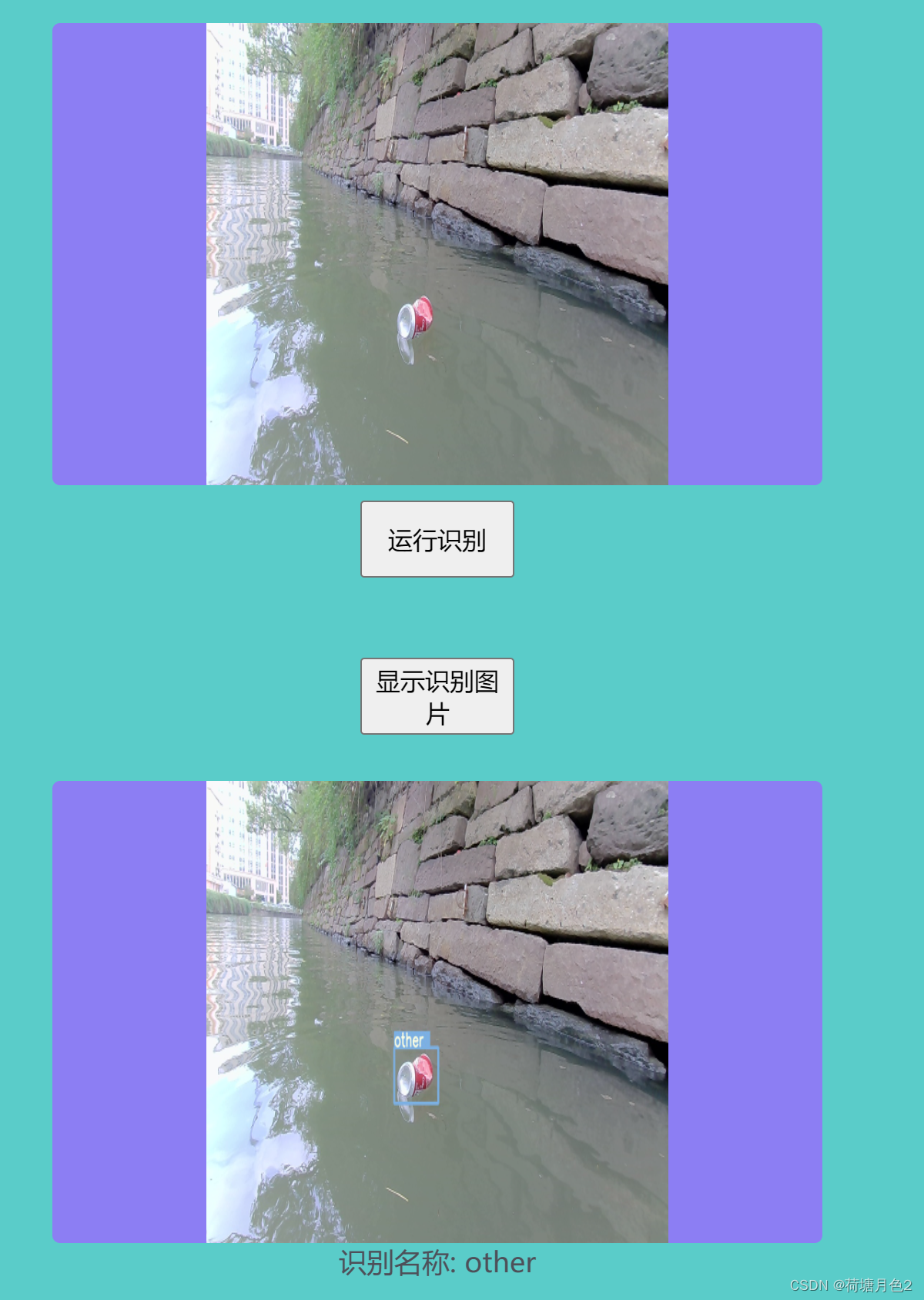
Python+Django+Html河道垃圾识别网页系统
程序示例精选 PythonDjangoHtml河道垃圾识别网页系统 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoHtml河道垃圾识别网页系统》编写代码,代码整洁,规…...

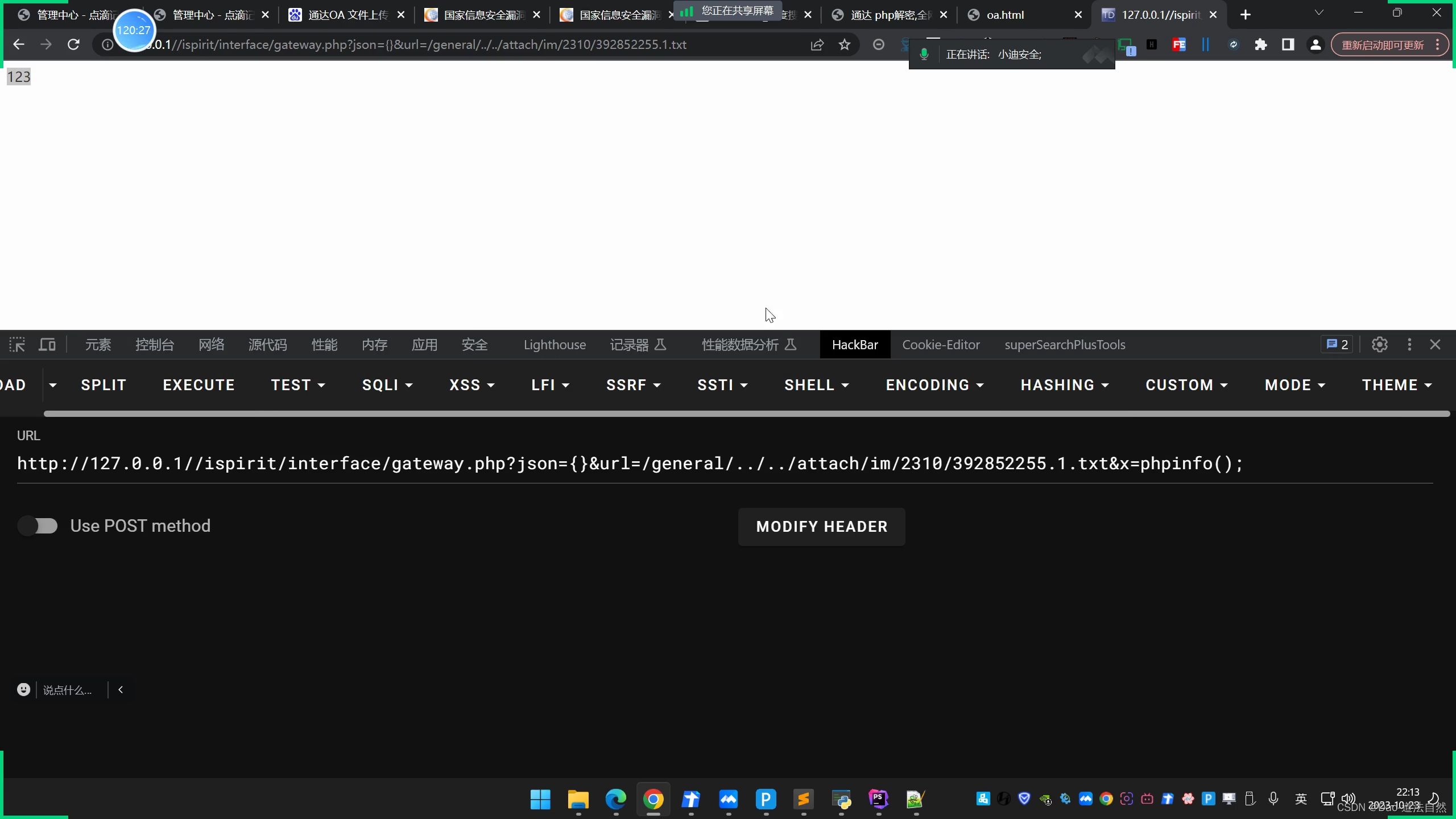
BUUCTF:BUU UPLOAD COURSE 1[WriteUP]
构造一句话PHP木马 <?php eval(system($_POST[shell])); ?> 利用eval函数解析$shell的值使得服务器执行system命令 eval函数是无法直接执行命令的,只能把字符串当作php代码解析 这里我们构造的木马是POST的方式上传,那就用MaxHacKBar来执行 …...

从零开始学习:如何使用Selenium和Python进行自动化测试?
安装selenium 打开命令控制符输入:pip install -U selenium 火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能 Selenium IDE 是嵌入到Firefox 浏览器中的一个插件,实现简单的浏览器操 作的录制与回…...

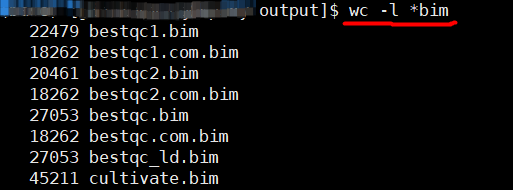
【linux基础】bash脚本的学习:定义变量及引用变量、统计目标目录下所有文件行数、列数
假设目的:统计并输出指定文件夹下所有文件行数 单个文件可以用 wc -l ;多个文件,可以用通配符 / 借助bash脚本 1.定义变量名,使用引号 a"bestqc.com.map" b"Anno.variant_function" c"enrichment/GOe…...

算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...

Linux-等待子进程
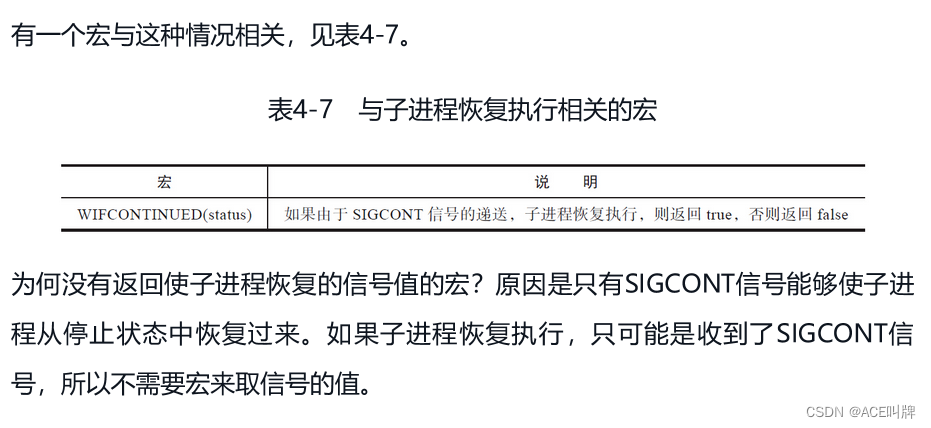
参考资料:《Linux环境编程:从应用到内核》 僵尸进程 进程退出时会进行内核清理,基本就是释放进程所有的资源,这些资源包括内存资源、文件资源、信号量资源、共享内存资源,或者引用计数减一,或者彻底释放。…...

【LeetCode热题100】【二叉树】二叉树的最大深度
题目链接:104. 二叉树的最大深度 - 力扣(LeetCode) 最大深度等于左子树的最大深度和右子树的最大深度中的较大者加一 class Solution { public:int maxDepth(TreeNode *root) {if (!root)return 0;return max(maxDepth(root->left), max…...

想做产品经理,应该选择什么专业?
产品经理作为互联网公司的核心职位,一直以来备受关注。随着互联网的不断发展,产品经理的需求也越来越高,很多人都想要了解哪些专业适合做产品经理。本文将为大家介绍几个适合做产品经理的专业。 1、心理学相关专业 C端产品工作的本源&#x…...

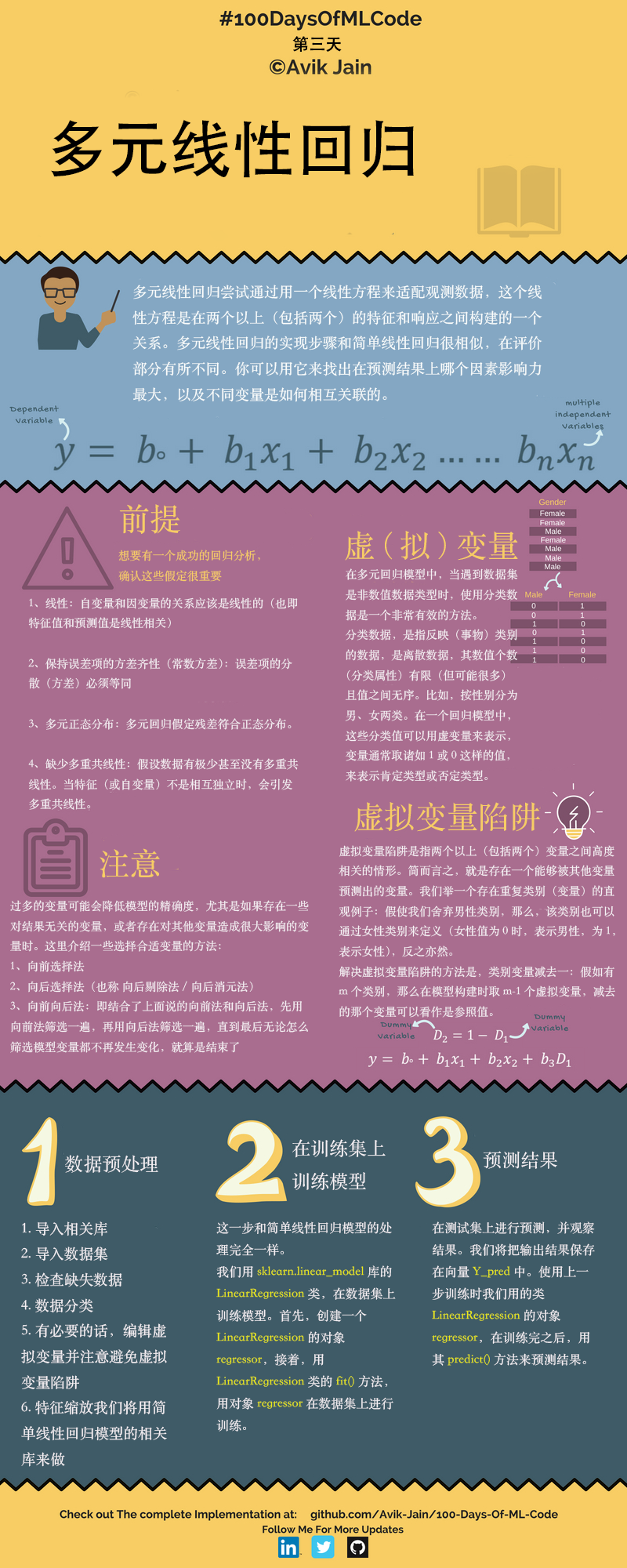
[机器学习Day 1~3
[机器学习]Day 1~3 数据预处理第1步:导入库第2步:导入数据集第3步:处理丢失数据第4步:解析分类数据创建虚拟变量 第5步:拆分数据集为训练集合和测试集合第6步:特征量化 简单线性回归模型第一步:…...

Day106:代码审计-PHP原生开发篇文件安全上传监控功能定位关键搜索1day挖掘
目录 emlog-文件上传&文件删除 emlog-模板文件上传 emlog-插件文件上传 emlog-任意文件删除 通达OA-文件上传&文件包含 知识点: PHP审计-原生开发-文件上传&文件删除-Emlog PHP审计-原生开发-文件上传&文件包含-通达OA emlog-文件上传&文件…...

数码视讯Q7盒子刷armbian遇到的坑之二
继续,nand的q7 搜遍全网,这个盒子能用的安卓映像有两个,一个本站付费下载的那个,另一个是20191218-Q7-nand-4.4.2-root-twrp-Milton这个映像(具体地址自己搜索吧)。第一个需要license,需要自己…...

vue2 使用vue-org-tree demo
1.安装 npm i vue2-org-tree npm install -D less-loader less安装 less-loader出错解决办法,直接在package.json》devDependencies下面加入less和less-loader版本,然后执行npm i ,我用的nodejs版本是 16.18.0,“webpack”: “^4…...

【数据结构】考研真题攻克与重点知识点剖析 - 第 7 篇:查找
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
