vue2 使用vue-org-tree demo
1.安装
npm i vue2-org-tree
npm install -D less-loader less
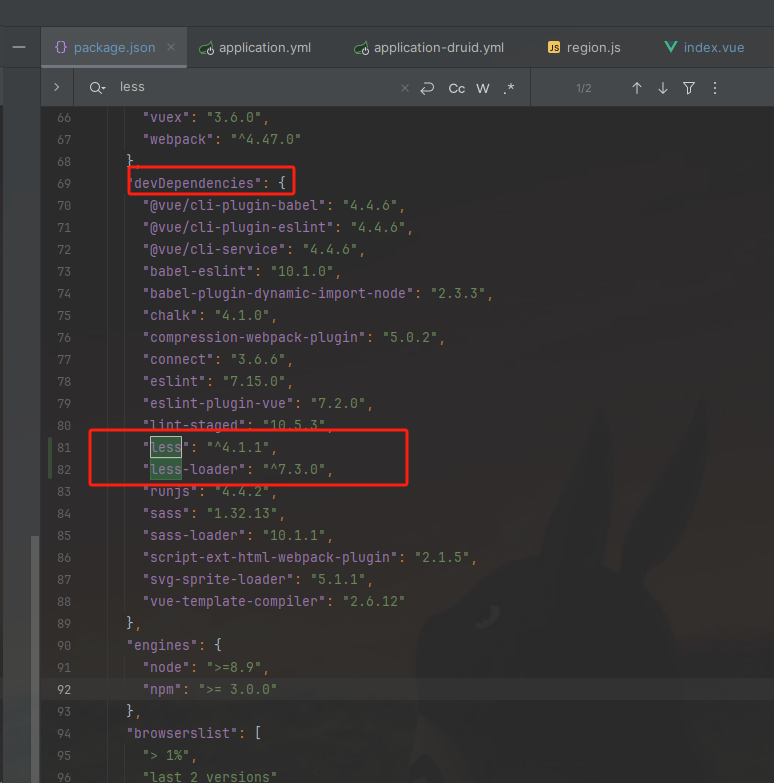
安装 less-loader出错解决办法,直接在package.json=》devDependencies下面加入less和less-loader版本,然后执行npm i
,我用的nodejs版本是 16.18.0,“webpack”: “^4.47.0”

2.demo
<template><div ref="appContainer" class="app-container"><div style="margin-left:30px;"><el-row :gutter="20"><el-col :span="5"><el-switch v-model="horizontal" :width="50" active-text="横排" inactive-text="竖排" style="margin-top:8px;"/></el-col></el-row></div><div style="font-size:12px;margin-top:30px;"><vue2-org-tree:data="treeData":horizontal="!horizontal"collapsable:render-content="renderContent"@on-expand="onExpand"@on-node-click="NodeClick"/></div></div>
</template><script>
export default {name: "TreeTest",data() {return {horizontal:true,treeData: {id: '0',label: "NBA季后赛",children: [{id: '1',label: "西部球队",children: [{id: '1-1',label: "勇士"},{id: '1-2',label: "火箭"},{id: '1-3',label: "太阳"},{id: '1-4',label: "小牛"}]},{id: '2',label: "东部球队",children: [{id: '2-1',label: "热火"},{id: '2-2',label: "雄鹿"},{id: '2-3',label: "骑士"},{id: '2-4',label: "凯尔特人"}]}]}}},created() {this.toggleExpand(this.treeData, true);},methods: {collapse(list) {list.forEach((child) => {if (child.expand) {child.expand = false;}child.children && this.collapse(child.children);});},onExpand(e, data) {console.log(data, 'data')if ("expand" in data) {data.expand = !data.expand;if (!data.expand && data.children) {this.collapse(data.children);}} else {this.$set(data, "expand", true);}},toggleExpand(data, val) {if (Array.isArray(data)) {data.forEach((item) => {this.$set(item, "expand", val);if (item.children) {this.toggleExpand(item.children, val);}});} else {this.$set(data, "expand", val);if (data.children) {this.toggleExpand(data.children, val);}}},NodeClick(e, data) {console.log(e)// e 为 eventconsole.log(data)// 当前项的所有详情 如:id label children},renderContent(h, data) {return (<div class="treeItem">{data.label}</div>)},}}
</script><style lang="less">
.org-tree-container {display: inline-block;padding: 15px;background-color: #fff;
}.org-tree {// display: inline-block;display: table;text-align: center;&:before, &:after {content: '';display: table;}&:after {clear: both;}
}.org-tree-node,
.org-tree-node-children {position: relative;margin: 0;padding: 0;list-style-type: none;&:before, &:after {transition: all .35s;}
}.org-tree-node-label {position: relative;display: inline-block;.org-tree-node-label-inner {padding: 10px 15px;text-align: center;border-radius: 3px;box-shadow: 0 1px 5px rgba(0, 0, 0, .15);}
}.org-tree-node-btn {position: absolute;top: 100%;left: 50%;width: 20px;height: 20px;z-index: 10;margin-left: -11px;margin-top: 9px;background-color: #fff;border: 1px solid #ccc;border-radius: 50%;box-shadow: 0 0 2px rgba(0, 0, 0, .15);cursor: pointer;transition: all .35s ease;&:hover {background-color: #e7e8e9;transform: scale(1.15);}&:before, &:after {content: '';position: absolute;}&:before {top: 50%;left: 4px;right: 4px;height: 0;border-top: 1px solid #ccc;}&:after {top: 4px;left: 50%;bottom: 4px;width: 0;border-left: 1px solid #ccc;}&.expanded:after {border: none;}
}.org-tree-node {padding-top: 20px;display: table-cell;vertical-align: top;&.is-leaf, &.collapsed {padding-left: 10px;padding-right: 10px;}&:before, &:after {content: '';position: absolute;top: 0;left: 0;width: 50%;height: 19px;}&:after {left: 50%;border-left: 1px solid #ddd;}&:not(:first-child):before,&:not(:last-child):after {border-top: 1px solid #ddd;}}.collapsable .org-tree-node.collapsed {padding-bottom: 30px;.org-tree-node-label:after {content: '';position: absolute;top: 100%;left: 0;width: 50%;height: 20px;border-right: 1px solid #ddd;}
}.org-tree > .org-tree-node {padding-top: 0;&:after {border-left: 0;}
}.org-tree-node-children {padding-top: 20px;display: table;&:before {content: '';position: absolute;top: 0;left: 50%;width: 0;height: 20px;border-left: 1px solid #ddd;}&:after {content: '';display: table;clear: both;}
}.horizontal {.org-tree-node {// display: flex;// flex-direction: row;// justify-content: flex-start;// align-items: center;display: table-cell;float: none;padding-top: 0;padding-left: 20px;&.is-leaf, &.collapsed {padding-top: 10px;padding-bottom: 10px;}&:before, &:after {width: 19px;height: 50%;}&:after {top: 50%;left: 0;border-left: 0;}&:only-child:before {top: 1px;border-bottom: 1px solid #ddd;}&:not(:first-child):before,&:not(:last-child):after {border-top: 0;border-left: 1px solid #ddd;}&:not(:only-child):after {border-top: 1px solid #ddd;}.org-tree-node-inner {display: table;}}.org-tree-node-label {display: table-cell;vertical-align: middle;}&.collapsable .org-tree-node.collapsed {padding-right: 30px;.org-tree-node-label:after {top: 0;left: 100%;width: 20px;height: 50%;border-right: 0;border-bottom: 1px solid #ddd;}}.org-tree-node-btn {top: 50%;left: 100%;margin-top: -11px;margin-left: 9px;}& > .org-tree-node:only-child:before {border-bottom: 0;}.org-tree-node-children {// display: flex;// flex-direction: column;// justify-content: center;// align-items: flex-start;display: table-cell;padding-top: 0;padding-left: 20px;&:before {top: 50%;left: 0;width: 20px;height: 0;border-left: 0;border-top: 1px solid #ddd;}&:after {display: none;}& > .org-tree-node {display: block;}}
}
</style>
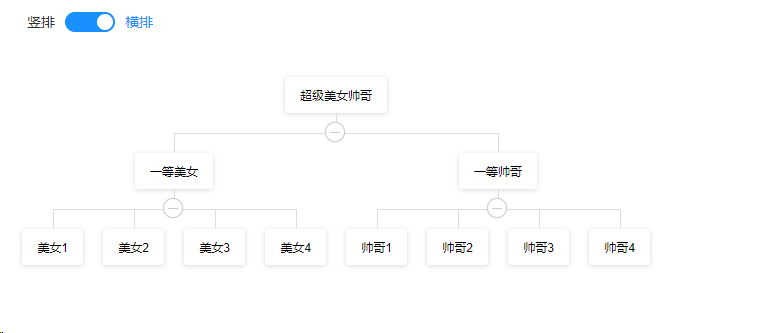
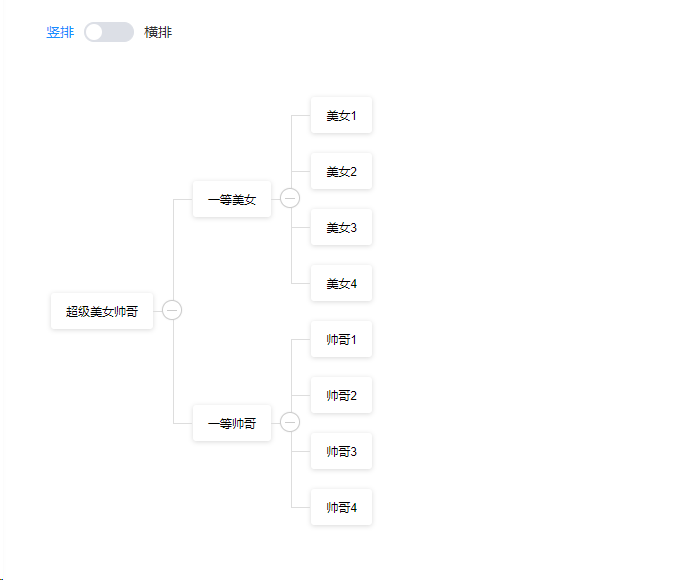
3.效果


参考:
https://www.cnblogs.com/liliuyu/p/17534861.html
https://blog.csdn.net/LlanyW/article/details/127647395
https://blog.csdn.net/qq_36437172/article/details/133900466
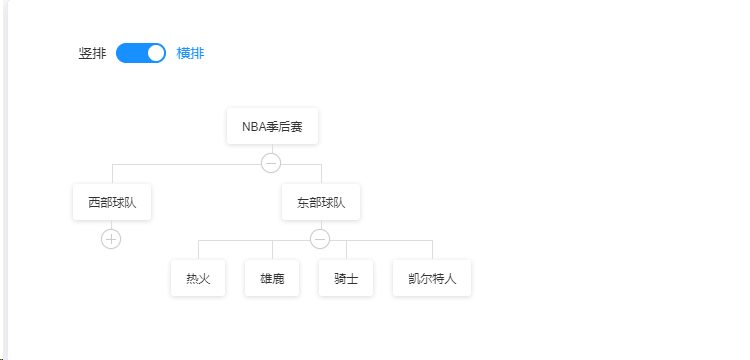
4.不一次性加载全部数据,通过点击加号来实现
(1)添加属性isLoad ,true表示调用后端获取数据,false表示已经加载数据了,无需重新加载
{id: '1',label: "西部球队",isLoad:true,children: [{}]
},
(2)onExpand前面添加如下代码
onExpand(e, data) {if (data.isLoad){data.children=this.dtArr;data.isLoad=false;}
},
(3)toggleExpand 中添加 if (!item.isLoad) { } 判断
toggleExpand(data, val) {if (Array.isArray(data)) {data.forEach((item) => {if (!item.isLoad) {this.$set(item, "expand", val);if (item.children) {this.toggleExpand(item.children, val);}}});} else {if (!data.isLoad) {this.$set(data, "expand", val);if (data.children) {this.toggleExpand(data.children, val);}}}
},
(4)完整代码
<template><div ref="appContainer" class="app-container"><div style="margin-left:30px;"><el-row :gutter="20"><el-col :span="5"><el-switch v-model="horizontal" :width="50" active-text="横排" inactive-text="竖排" style="margin-top:8px;"/></el-col></el-row></div><div style="font-size:12px;margin-top:30px;"><vue2-org-tree:data="treeData":horizontal="!horizontal"collapsable:render-content="renderContent"@on-expand="onExpand"@on-node-click="NodeClick"/></div></div>
</template><script>
export default {name: "TreeTest",data() {return {horizontal:true,dtArr:[{id: '1-1',label: "勇士"},{id: '1-2',label: "火箭"},{id: '1-3',label: "太阳"},{id: '1-4',label: "小牛"}],treeData: {id: '0',label: "NBA季后赛",children: [{id: '1',label: "西部球队",isLoad:true,children: [{}]},{id: '2',label: "东部球队",children: [{id: '2-1',label: "热火"},{id: '2-2',label: "雄鹿"},{id: '2-3',label: "骑士"},{id: '2-4',label: "凯尔特人"}]}]}}},created() {this.toggleExpand(this.treeData, true);},methods: {collapse(list) {list.forEach((child) => {if (child.expand) {child.expand = false;}child.children && this.collapse(child.children);});},onExpand(e, data) {if (data.isLoad){data.children=this.dtArr;data.isLoad=false;}console.log(data, 'data')if ("expand" in data) {data.expand = !data.expand;if (!data.expand && data.children) {this.collapse(data.children);}} else {this.$set(data, "expand", true);}},toggleExpand(data, val) {if (Array.isArray(data)) {data.forEach((item) => {if (!item.isLoad) {this.$set(item, "expand", val);if (item.children) {this.toggleExpand(item.children, val);}}});} else {if (!data.isLoad) {this.$set(data, "expand", val);if (data.children) {this.toggleExpand(data.children, val);}}}},NodeClick(e, data) {console.log(e)// e 为 eventconsole.log(data)// 当前项的所有详情 如:id label children},renderContent(h, data) {return (<div class="treeItem">{data.label}</div>)},}}
</script><style lang="less">
.org-tree-container {display: inline-block;padding: 15px;background-color: #fff;
}.org-tree {// display: inline-block;display: table;text-align: center;&:before, &:after {content: '';display: table;}&:after {clear: both;}
}.org-tree-node,
.org-tree-node-children {position: relative;margin: 0;padding: 0;list-style-type: none;&:before, &:after {transition: all .35s;}
}.org-tree-node-label {position: relative;display: inline-block;.org-tree-node-label-inner {padding: 10px 15px;text-align: center;border-radius: 3px;box-shadow: 0 1px 5px rgba(0, 0, 0, .15);}
}.org-tree-node-btn {position: absolute;top: 100%;left: 50%;width: 20px;height: 20px;z-index: 10;margin-left: -11px;margin-top: 9px;background-color: #fff;border: 1px solid #ccc;border-radius: 50%;box-shadow: 0 0 2px rgba(0, 0, 0, .15);cursor: pointer;transition: all .35s ease;&:hover {background-color: #e7e8e9;transform: scale(1.15);}&:before, &:after {content: '';position: absolute;}&:before {top: 50%;left: 4px;right: 4px;height: 0;border-top: 1px solid #ccc;}&:after {top: 4px;left: 50%;bottom: 4px;width: 0;border-left: 1px solid #ccc;}&.expanded:after {border: none;}
}.org-tree-node {padding-top: 20px;display: table-cell;vertical-align: top;&.is-leaf, &.collapsed {padding-left: 10px;padding-right: 10px;}&:before, &:after {content: '';position: absolute;top: 0;left: 0;width: 50%;height: 19px;}&:after {left: 50%;border-left: 1px solid #ddd;}&:not(:first-child):before,&:not(:last-child):after {border-top: 1px solid #ddd;}}.collapsable .org-tree-node.collapsed {padding-bottom: 30px;.org-tree-node-label:after {content: '';position: absolute;top: 100%;left: 0;width: 50%;height: 20px;border-right: 1px solid #ddd;}
}.org-tree > .org-tree-node {padding-top: 0;&:after {border-left: 0;}
}.org-tree-node-children {padding-top: 20px;display: table;&:before {content: '';position: absolute;top: 0;left: 50%;width: 0;height: 20px;border-left: 1px solid #ddd;}&:after {content: '';display: table;clear: both;}
}.horizontal {.org-tree-node {// display: flex;// flex-direction: row;// justify-content: flex-start;// align-items: center;display: table-cell;float: none;padding-top: 0;padding-left: 20px;&.is-leaf, &.collapsed {padding-top: 10px;padding-bottom: 10px;}&:before, &:after {width: 19px;height: 50%;}&:after {top: 50%;left: 0;border-left: 0;}&:only-child:before {top: 1px;border-bottom: 1px solid #ddd;}&:not(:first-child):before,&:not(:last-child):after {border-top: 0;border-left: 1px solid #ddd;}&:not(:only-child):after {border-top: 1px solid #ddd;}.org-tree-node-inner {display: table;}}.org-tree-node-label {display: table-cell;vertical-align: middle;}&.collapsable .org-tree-node.collapsed {padding-right: 30px;.org-tree-node-label:after {top: 0;left: 100%;width: 20px;height: 50%;border-right: 0;border-bottom: 1px solid #ddd;}}.org-tree-node-btn {top: 50%;left: 100%;margin-top: -11px;margin-left: 9px;}& > .org-tree-node:only-child:before {border-bottom: 0;}.org-tree-node-children {// display: flex;// flex-direction: column;// justify-content: center;// align-items: flex-start;display: table-cell;padding-top: 0;padding-left: 20px;&:before {top: 50%;left: 0;width: 20px;height: 0;border-left: 0;border-top: 1px solid #ddd;}&:after {display: none;}& > .org-tree-node {display: block;}}
}
</style>(5)效果


相关文章:

vue2 使用vue-org-tree demo
1.安装 npm i vue2-org-tree npm install -D less-loader less安装 less-loader出错解决办法,直接在package.json》devDependencies下面加入less和less-loader版本,然后执行npm i ,我用的nodejs版本是 16.18.0,“webpack”: “^4…...

【数据结构】考研真题攻克与重点知识点剖析 - 第 7 篇:查找
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

【数仓】DataX 通过SpringBoot项目自动生成 job.json 文件
相关文章 【数仓】基本概念、知识普及、核心技术【数仓】数据分层概念以及相关逻辑【数仓】Hadoop软件安装及使用(集群配置)【数仓】Hadoop集群配置常用参数说明【数仓】zookeeper软件安装及集群配置【数仓】kafka软件安装及集群配置【数仓】flume软件安…...

注解式 WebSocket - 构建 群聊、单聊 系统
目录 前言 注解式 WebSocket 构建聊天系统 群聊系统(基本框架) 群聊系统(添加昵称) 单聊系统 WebSocket 作用域下无法注入 Spring Bean 对象? 考虑离线消息 前言 很久之前,咱们聊过 WebSocket 编程式…...

无线游戏手柄的测试(Windows11系统手柄调试方法)
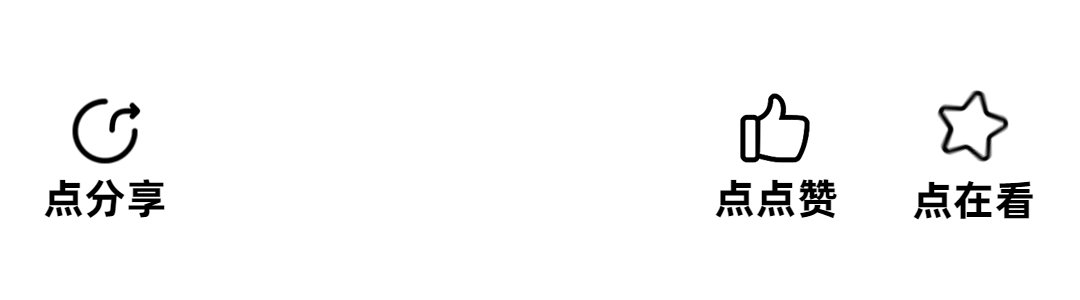
实物 1、把游戏手柄的无线接收器插入到电脑usb接口中 2、【控制面板】----【查看设备和打印机】 3、【蓝牙和其它设备】--【更多设备和打印机设置】 4、鼠标右键【游戏控制器设置】 5、【属性】 6、【测试】(每个按键是否正常) 7、【校准】(…...

计算机的各种转换
一、存量容量的转换 特别注意:1 B 8 bit 转换为:1024 2(10) 括号中的数字为2的指数(即多少次方) 1KB2(10)B1024B; 括号中的数字为2的指数(即多少次方) 1MB2(10)KB1024KB2(20)B; 1GB2(10)MB1024MB2(3…...

Git分布式版本控制系统——Git常用命令(一)
一、获取Git仓库--在本地初始化仓库 执行步骤如下: 1.在任意目录下创建一个空目录(例如GitRepos)作为我们的本地仓库 2.进入这个目录中,点击右键打开Git bash窗口 3.执行命令git init 如果在当前目录中看到.git文件夹&#x…...

【Node.js】短链接
原文链接:Nodejs 第六十二章(短链接) - 掘金 (juejin.cn) 短链接是一种缩短长网址的方法,将原始的长网址转换为更短的形式。短链接的主要用途之一是在社交媒体平台进行链接分享。由于这些平台对字符数量有限制,长网址可…...

详解 Redis 在 Centos 系统上的安装
文章目录 详解 Redis 在 Centos 系统上的安装1. 使用 yum 安装 Redis 52. 创建符号链接3. 修改配置文件4. 启动和停止 Redis 详解 Redis 在 Centos 系统上的安装 1. 使用 yum 安装 Redis 5 如果是Centos8,yum 仓库中默认的 redis 版本就是5,直接 yum i…...

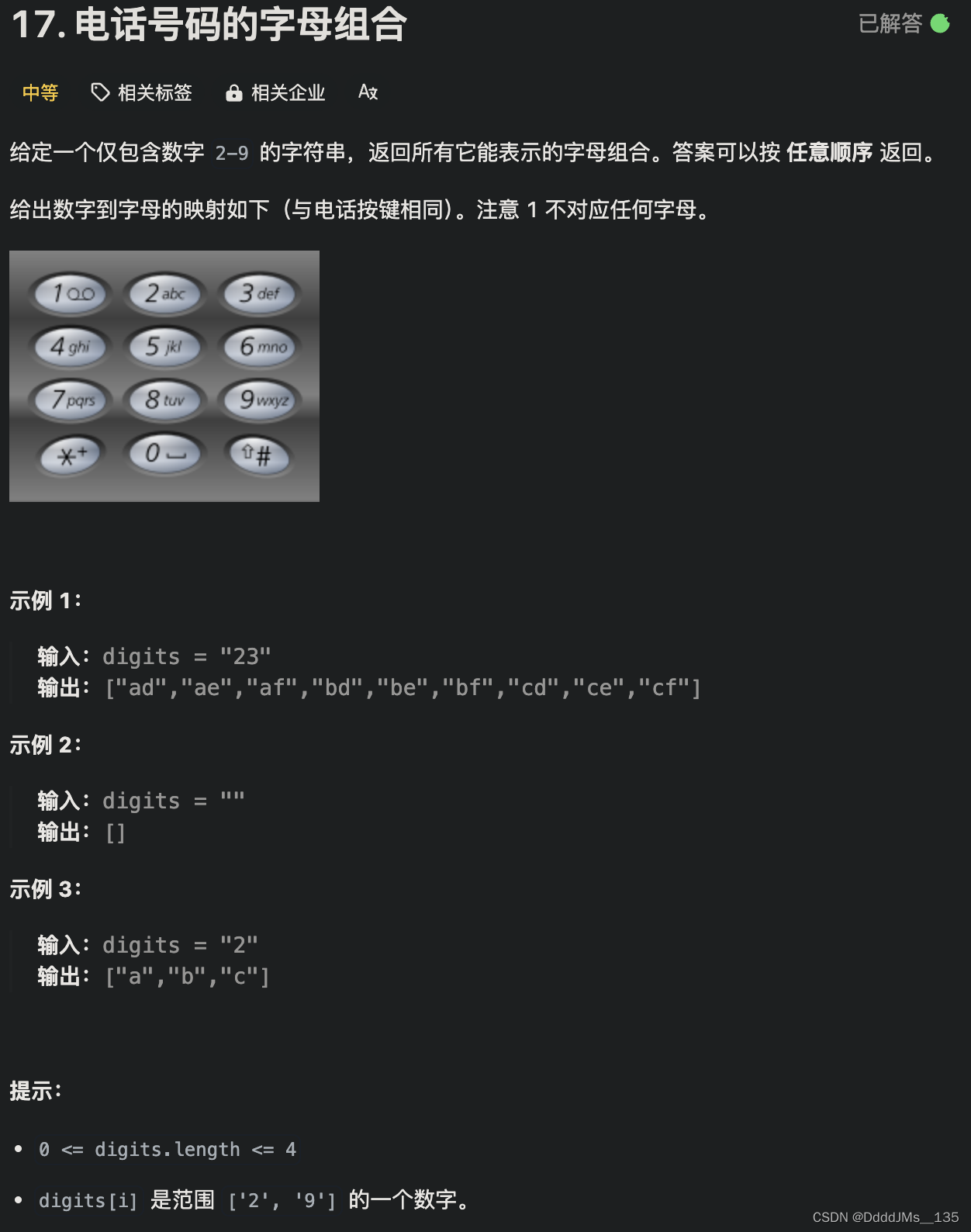
C语言 | Leetcode C语言题解之第17题电话号码的字母组合
题目: 题解: char phoneMap[11][5] {"\0", "\0", "abc\0", "def\0", "ghi\0", "jkl\0", "mno\0", "pqrs\0", "tuv\0", "wxyz\0"};char* digits…...

wordpress全站开发指南-面向开发者及深度用户(全中文实操)--wordpress中的著名循环
wordpress中的著名循环 首先,在深入研究任何代码之前,我们首先要确保我们有不止一篇博客文章可以工作。因此,我们要去自己的wordpress站点,从侧边栏单机Posts(文章),进行创建 在执行代码的时候会优先执行single.php如…...

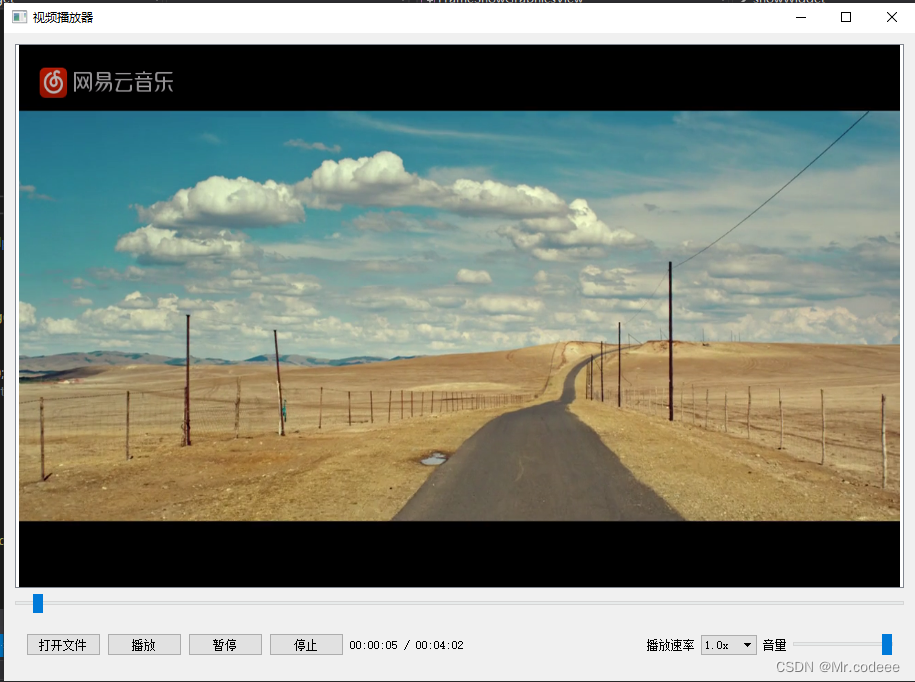
libVLC 提取视频帧使用QGraphicsView渲染
在前面章节中,我们讲解了如何使用QWidget渲染每一帧视频数据,这种方法对 CPU 负荷较高。 libVLC 提取视频帧使用QWidget渲染-CSDN博客 后面又讲解了使用OpenGL渲染每一帧视频数据,使用 OpenGL去绘制,利用 GPU 减轻 CPU 计算负荷…...

大厂Java笔试题之判断字母大小写
/*** 题目:如果一个由字母组成的字符串,首字母是大写,那么就统计该字符串中大写字母的数量,并输出该字符串中所有的大写字母。否则,就输出* 该字符串不是首字母大写*/ public class Demo2 {public static void main(St…...

场景文本检测识别学习 day02(AlexNet论文阅读、ResNet论文精读)
怎么读论文 在第一遍阅读的时候,只需要看题目,摘要和结论,先看题目是不是跟我的方向有关,看摘要是不是用到了我感兴趣的方法,看结论他是怎么解决摘要中提出的问题,或者怎么实现摘要中的方法,然…...

4.9日总结
1.MySQL概述 1.数据库基本概念:存储数据的仓库,数据是有组织的进行存储 2.数据库管理系统:操纵和管理数据库的大型软件 3.SQL:操作关系型数据库的编程语言,定义了一套操作型数据库统一标准 2.MySQL数据库 关系型数…...

python第四次作业
1、找出10000以内能被5或6整除,但不能被两者同时整除的数(函数) def func():for i in range(10001):if (i % 5 0 or i % 6 0) and i % 30 ! 0:print(i,end " ")func() 2、写一个方法,计算列表所有偶数下标元素的…...

工业通信原理——Modbus-TCP通信规约定义
工业通信原理——Modbus-TCP通信规约定义 前言 Modbus TCP是一种基于TCP/IP协议的通信规约,用于在客户机和服务器之间进行数据通信。 Modbus-TCP通信规约定义 Modbus TCP通信规约的定义,包括客户机请求和服务器响应的基本流程: 连接建立…...

Vue - 4( 8000 字 Vue 入门级教程)
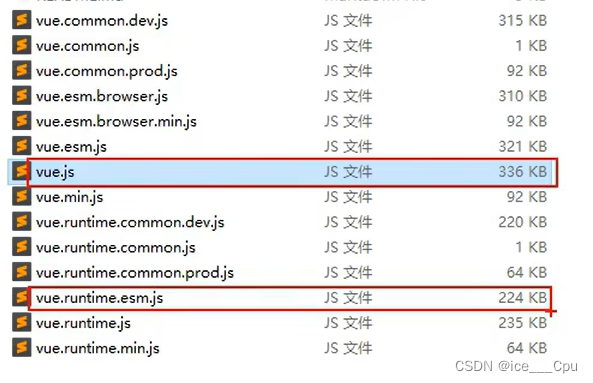
一: Vue 初阶 1.1 关于不同版本的 Vue Vue.js 有不同版本,如 vue.js 与 vue.runtime.xxx.js,这些版本主要针对不同的使用场景和需求进行了优化,区别主要体现在以下几个方面: 完整版 vs 运行时版: vue.js&…...

5.118 BCC工具之xfsslower.py解读
一,工具简介 xfsslower显示了XFS的读取、写入、打开和fsync操作,这些操作慢于一个阈值。 二,代码示例 #!/usr/bin/env pythonfrom __future__ import print_function from bcc import BPF import argparse from time import strftime# arguments examples = ""…...

Spark编程基础
一、RDD入门 1.RDD是什么? RDD是一个容错的、只读的、可进行并行操作的数据结构,是一个分布在集群各个节点中的存放元素的集合,即弹性分布式数据集。 2.RDD的三种创建方式 第一种是将程序中已存在的集合(如集合、列表、数组&a…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
