vue3实现导出pdf、png功能
准备做的系统中出现了 想导出当前页面的png或者pdf设计数据较多后端做可能比较麻烦 就自己研究了一下
1、安装html2canvas 、jspdf包
npm install --save html2canvas // 可以将dom元素转为一张图片
npm install --save jspdf // 导出为PDF格式2、vue组件中引用,代码如下:
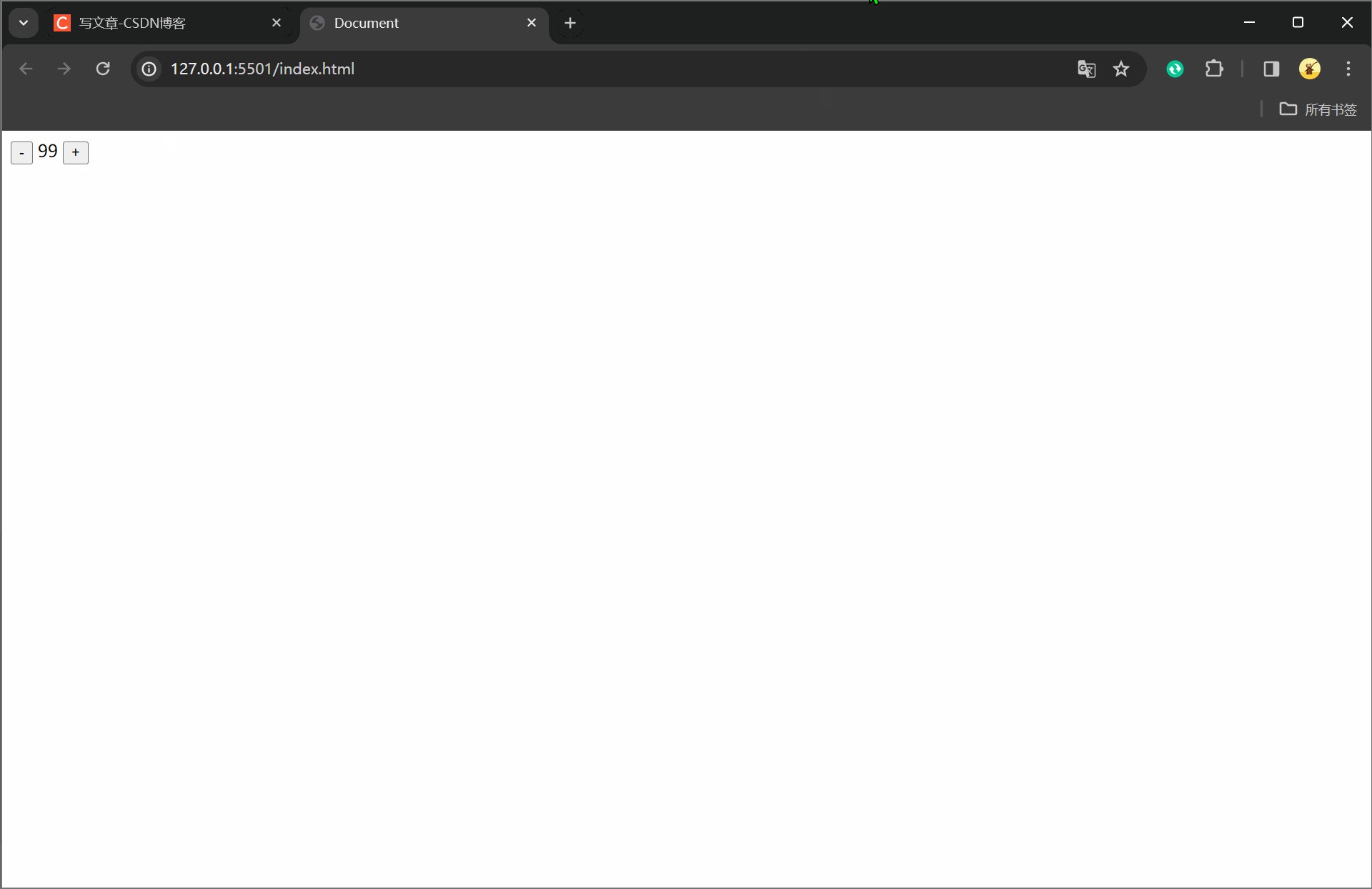
<template><div class="content"><a-button @click="exportPNG" size="small" type="primary">导出PNG</a-button><a-button @click="exportPDF" size="small" type="primary">导出PDF</a-button><div id="main-charts">需要截取的内容区域我想测试导出是否可行</div></div>
</template>3、导出png
<script lang="ts" setup>// 引入插件import html2canvas from 'html2canvas';import jsPDF from 'jspdf';// 导出pngconst exportPNG = () => {const ele: HTMLElement | null = document.getElementById('main-charts');html2canvas(ele as HTMLElement).then((canvas: any) => {const contentWidth = canvas.width;const contentHeight = canvas.height;const ctx: any = canvas.getContext('2d');// 添加水印ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.rotate((25 * Math.PI) / 180);ctx.font = '20px Microsoft Yahei';ctx.fillStyle = 'rgba(184, 184, 184, 0.8)';for (let i = contentWidth * -1; i < contentWidth; i += 240) {for (let j = contentHeight * -1; j < contentHeight; j += 100) {// 填充文字,x 间距, y 间距ctx.fillText('水印名', i, j);}}const imgUrl = canvas.toDataURL('image/png');const tempLink = document.createElement('a'); // 创建一个a标签tempLink.style.display = 'none';tempLink.href = imgUrl;tempLink.setAttribute('download', '文件名'); // 给a标签添加下载属性if (typeof tempLink.download === 'undefined') {tempLink.setAttribute('target', '_blank');}document.body.appendChild(tempLink); // 将a标签添加到body当中tempLink.click(); // 启动下载document.body.removeChild(tempLink); // 下载完毕删除a标签window.URL.revokeObjectURL(imgUrl);})}
</script>4、导出pdf
<script lang="ts" setup>// 引入插件import html2canvas from 'html2canvas';import jsPDF from 'jspdf';const exportPDF = () => {const ele: HTMLElement | null = document.getElementById('main-charts');html2canvas(ele as HTMLElement, {dpi: 96, // 分辨率scale: 2, // 设置缩放useCORS: true, // 允许canvas画布内 可以跨域请求外部链接图片, 允许跨域请求。,// backgroundColor:'#ffffff',这样背景还是黑的bgcolor: '#ffffff', // 应该这样写logging: false, // 打印日志用的 可以不加默认为false}).then((canvas) => {const contentWidth = canvas.width;const contentHeight = canvas.height;// 一页pdf显示html页面生成的canvas高度;const pageHeight = (contentWidth / 592.28) * 841.89;// 未生成pdf的html页面高度let leftHeight = contentHeight;// 页面偏移let position = 0;// a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高const imgWidth = 595.28;const imgHeight = (595.28 / contentWidth) * contentHeight;const ctx: any = canvas.getContext('2d');// 添加水印ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.rotate((25 * Math.PI) / 180);ctx.font = '20px Microsoft Yahei';ctx.fillStyle = 'rgba(184, 184, 184, 0.8)';for (let i = contentWidth * -1; i < contentWidth; i += 240) {for (let j = contentHeight * -1; j < contentHeight; j += 100) {// 填充文字,x 间距, y 间距ctx.fillText('水印名', i, j);}}const pageData = canvas.toDataURL('image/jpeg', 1.0);const pdf = new jsPDF('', 'pt', 'a4');if (leftHeight < pageHeight) {// 在pdf.addImage(pageData, 'JPEG', 左,上,宽度,高度)设置在pdf中显示;pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);} else {// 分页while (leftHeight > 0) {pdf.addImage(pageData,'JPEG',0,position,imgWidth,imgHeight);leftHeight -= pageHeight;position -= 841.89;// 避免添加空白页if (leftHeight > 0) {pdf.addPage();}}}// 可动态生成pdf.save(`文件名.pdf`);});}
</script>相关文章:

vue3实现导出pdf、png功能
准备做的系统中出现了 想导出当前页面的png或者pdf设计数据较多后端做可能比较麻烦 就自己研究了一下 1、安装html2canvas 、jspdf包 npm install --save html2canvas // 可以将dom元素转为一张图片 npm install --save jspdf // 导出为PDF格式 2、vue组件中引用&#x…...

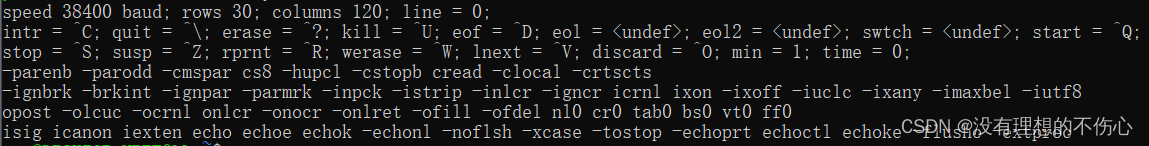
what is tty?
waht is tty? 黑话:TTY 为什么使用Linux的时候CtrlC就会终止一个命令运行,ta是如何设置的? stty -a 桌面切换 CTRL ALT F1 – 锁屏 CTRL ALT F2 – 桌面环境 CTRL ALT F3 – TTY3 CTRL ALT F4 – TTY4 CTRL ALT F5 – TTY5 CTRL ALT F6 – TTY6...

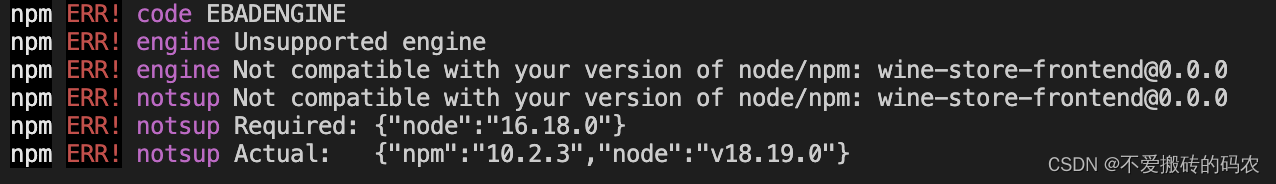
在vite中限制node版本
1.修改package.json文件 {"name": "wine-store-frontend","version": "0.0.0","private": true,"type": "module","scripts": {"dev": "vite --open","build"…...

07 Php学习:运算符
PHP 算术运算符 在 PHP 中,算术运算符用于执行基本的数学运算,包括加法、减法、乘法、除法、取余数,负数运算、取反和并置运算。以下是这些运算符的详细解释和示例: 加法运算符 :用于将两个数值相加。 $a 5; $b 3;…...

做了多年前端,有没有想在python,go,nodejs,.net,java,c++中学一门后端,推荐
作为一名经验丰富的前端开发者,选择学习后端技术是一个重要的职业发展决策。Python、Go、Node.js、.NET、Java和C都是强大的后端开发语言,每门语言都有其特定的优势和应用场景。以下是对这些技术的分析,以帮助你做出选择: 目录 …...

JR-SMD201-P便携式网络解码器
详细介绍: JR-SMD201-P便携式网络解码器采用1/2U设计,支持AVS/H.265/H.264/MPEG2解码,支持IP输入,支持1080P/1080I/720P/576I/480I多种分辨率,支持DRA/AC3/EAC3/AAC/MPEG等音频。 产品特点 支持输入方式IP 接口丰富&a…...

线程池阻塞队列的选择
一、背景 想起前两年被问到阻塞队列怎么选,有界是必然的, ArrayBlockingQueue、LinkedBlockingQueue怎么选呢。 二、打开源码看看 ArrayBlockingQueue arrayBlockingQueue new ArrayBlockingQueue(3);LinkedBlockingQueue linkedBlockingQueue new Lin…...

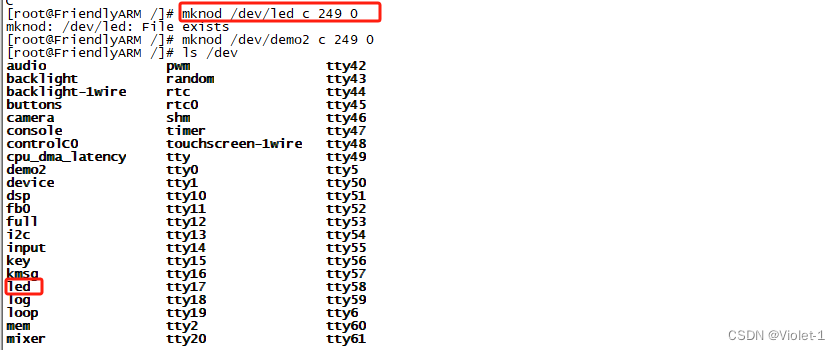
linux内核驱动-在内核代码里添加设备结点
linux中,一切皆文件 我们在用户层用一些系统函数(如:fopen等等)时,会进入内核,内核会在字符注册了的设备号链表中查找。如果找到就运行我们写的设备文件的(驱动)函数 我们在前面已经…...

【算法优选】 动态规划之简单多状态dp问题——贰
文章目录 🎋前言🌴[买卖股票的最佳时机含冷冻期](https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-with-cooldown/description/)🚩题目描述🚩算法思路:🎈状态表示:🎈…...

【算法刷题 | 二叉树 06】4.10( 路径总和、路径总和 || )
文章目录 13.路径总和13.1问题13.2解法一:递归13.2.1递归思路(1)确定递归函数参数以及返回值(2)确定终止条件(3)确定递归逻辑 13.2.2代码实现 14.路径总和 ||14.1问题14.2解法一:递归…...

代码学习记录37----动态规划
随想录日记part37 t i m e : time: time: 2024.04.06 主要内容:今天开始要学习动态规划的相关知识了,今天的内容主要涉及四个方面: 完全背包;零钱兑换 II ;组合总和 Ⅳ 和单词拆分 …...

Spring Boot:Web开发之三大组件的整合
Spring Boot 前言Spring Boot 整合 ServletSpring Boot 整合 FilterSpring Boot 整合 Listener前言 在 Web 开发中,Servlet 、Filter 和 Listener 是 Java Web 应用中的三大组件。Servlet 是 Java 代码,通过 Java 的 API 动态的向客户端输出内容。Filter 是处于客户端与服务…...

2024.3.15力扣每日一题——卖木头块
2024.3.15 题目来源我的题解方法一 记忆化搜索(自顶向下)方法二 动态规划(自底向上) 题目来源 力扣每日一题;题序:2312 我的题解 方法一 记忆化搜索(自顶向下) 用 f(x,y)表示当木…...

vue快速入门(七)内联语句
注释很详细,直接上代码 上一篇 新增内容 button点击事件绑定内联语句写法与要求 源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-wid…...

Docker实战教程 第2章 Docker基础
3-1 Docker介绍 什么是Docker 虚拟化,容器 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源。 Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上&…...
)
【S32K3 MCAL配置】-3.2-CANFD配置-发送“经典CAN/CANFD标准帧“和“经典CAN/CANFD扩展帧“(基于MCAL+FreeRTOS)
"><--返回「Autosar_MCAL高阶配置」专栏主页--> 目录 实现的架构:基于MCAL层 前期准备工作: 1 评估板S32K312EVB-Q172中CAN外设...

【airtest】自动化入门教程(四)Poco元素定位
目录 一、基础操作 1、通过属性名等方式 2、通过属性组合 3、子节点方式 4、子节点加属性组合方式 5、孙节点offspring 6、兄弟节点sibling 7、父节点parent 8、正则表达式 9、直到某个元素出现 10、直到某个元素消失 二、通过局部坐标定位 1、使用局部坐标系的cli…...

Go语言中如何处理goroutine和循环变量
对goroutine和循环变量处理不当可能是Go开发人员在编写并发应用程序时最常犯的错误之一。让我们看一个具体的例子,然后我们将定义发生此类错误的条件以及如何防止发生这类错误。 在下面的示例中,我们初始化一个切片,然后在作为新goroutine执行的闭包中访问这个元素: s := …...

Pytest教程:一文了解如何使用 pytest_runtest_makereport 修改 Pytest 测试报告内容
在软件测试过程中,生成清晰、易读的测试报告对于团队交流、问题追踪和项目进度评估至关重要。Pytest 是一个功能强大的 Python 测试框架,它不仅支持丰富的断言和测试用例组织方式,还提供了灵活的插件系统和钩子函数,可以帮助我们定…...

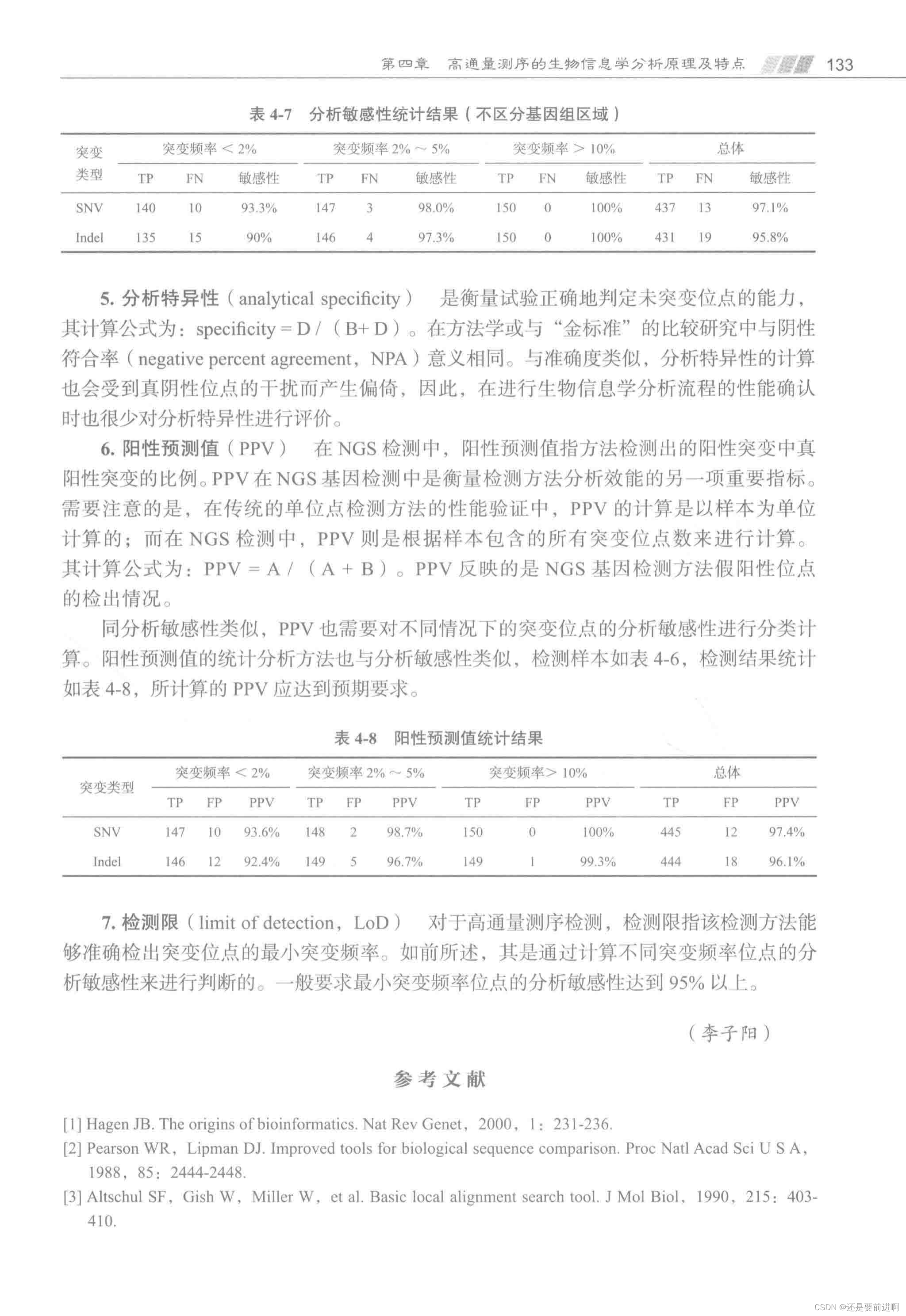
《高通量测序技术》分享,生物信息学生信流程的性能验证,以肿瘤NGS基因检测为例。
这是这本书,第四章第五节的内容,这一部分是以NGS检测肿瘤基因突变为例,描述了其原理和大概流程,这和以前我分享的病原宏基因组高通量测序性能确认方案可以互相补充,大家可以都看一下,但是想要真正的弄懂&am…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
