C++ 获取数组大小、多维数组操作详解
获取数组的大小
要获取数组的大小,可以使用 sizeof() 运算符:
示例
int myNumbers[5] = {10, 20, 30, 40, 50};
cout << sizeof(myNumbers);
结果:
20
为什么结果显示为 20 而不是 5,当数组包含 5 个元素时?
这是因为 sizeof() 运算符返回类型的大小(以字节为单位)。
要找出数组有多少个元素,必须将数组的大小除以它包含的数据类型的大小:
示例
int myNumbers[5] = {10, 20, 30, 40, 50};
int getArrayLength = sizeof(myNumbers) / sizeof(int);
cout << getArrayLength;
结果:
5
使用 sizeof() 循环遍历数组
然而,通过使用上面示例中的 sizeof() 方法,现在我们可以创建适用于任何大小数组的循环,这更加可持续。
与其写:
int myNumbers[5] = {10, 20, 30, 40, 50};
for (int i = 0; i < 5; i++) {cout << myNumbers[i] << "\n";
}
最好写成:
示例
int myNumbers[5] = {10, 20, 30, 40, 50};
for (int i = 0; i < sizeof(myNumbers) / sizeof(int); i++) {cout << myNumbers[i] << "\n";
}
请注意,在 C++ 版本 11(2011)中,还可以使用“for-each”循环:
示例
int myNumbers[5] = {10, 20, 30, 40, 50};
for (int i : myNumbers) {cout << i << "\n";
}
了解不同的数组循环方式是很重要的,因为你可能在不同的程序中都会遇到它们。
多维数组
多维数组是数组的数组。
要声明一个多维数组,请定义变量类型,指定数组名称,后跟方括号,指定主数组有多少元素,然后再跟另一组方括号,表示子数组有多少元素:
string letters[2][4];
与普通数组一样,你可以使用数组文字 - 在花括号内部的逗号分隔列表。在多维数组中,数组文字中的每个元素都是另一个数组文字。
string letters[2][4] = {{ "A", "B", "C", "D" },{ "E", "F", "G", "H" }
};
数组声明中的每组方括号都会向数组添加另一个维度。像上面的数组被称为具有两个维度的数组。
数组可以具有任意数量的维度。数组的维度越多,代码就越复杂。以下数组具有三个维度:
string letters[2][2][2] = {{{ "A", "B" },{ "C", "D" }},{{ "E", "F" },{ "G", "H" }}
};
访问多维数组的元素
要访问多维数组的元素,请在数组的每个维度中指定索引号。
此语句访问 letters 数组中第一行(0)和第三列(2)的元素的值。
string letters[2][4] = {{ "A", "B", "C", "D" },{ "E", "F", "G", "H" }
};cout << letters[0][2]; // 输出 "C"
记住:数组索引从 0 开始:[0] 是第一个元素。[1] 是第二个元素,依此类推。
更改多维数组中的元素
要更改元素的值,请引用每个维度中元素的索引号:
string letters[2][4] = {{ "A", "B", "C", "D" },{ "E", "F", "G", "H" }
};
letters[0][0] = "Z";cout << letters[0][0]; // 现在输出 "Z" 而不是 "A"
循环遍历多维数组
要循环遍历多维数组,你需要为数组的每个维度使用一个循环。
以下示例输出 letters 数组中的所有元素:
string letters[2][4] = {{ "A", "B", "C", "D" },{ "E", "F", "G", "H" }
};for (int i = 0; i < 2; i++) {for (int j = 0; j < 4; j++) {cout << letters[i][j] << "\n";}
}
此示例显示如何循环遍历三维数组:
string letters[2][2][2] = {{{ "A", "B" },{ "C", "D" }},{{ "E", "F" },{ "G", "H" }}
};for (int i = 0; i < 2; i++) {for (int j = 0; j < 2; j++) {for (int k = 0; k < 2; k++) {cout << letters[i][j][k] << "\n";}}
}
为什么使用多维数组?
多维数组非常适合表示网格。此示例展示了它们的实际用途。在以下示例中,我们使用多维数组表示一个小型的战舰游戏:
// 我们放置 “1” 来表示那里有一艘船。
bool ships[4][4] = {{ 0, 1, 1, 0 },{ 0, 0, 0, 0 },{ 0, 0, 1, 0 },{ 0, 0, 1, 0 }
};
// 通过这些变
量跟踪玩家击中了多少船以及玩家已经玩了多少轮
int hits = 0;
int numberOfTurns = 0;// 允许玩家继续进行,直到他们击中了所有四艘船
while (hits < 4) {int row, column;cout << "选择坐标\n";// 要求玩家输入一行cout << "选择 0 到 3 之间的行号:";cin >> row;// 要求玩家输入一列cout << "选择 0 到 3 之间的列号:";cin >> column;// 检查这些坐标是否存在船只if (ships[row][column]) {// 如果玩家击中了一艘船,将其删除并将值设置为零。ships[row][column] = 0;// 增加击中计数器hits++;// 告诉玩家他们击中了一艘船以及剩下多少艘船cout << "命中!剩下 " << (4-hits) << " 艘船。\n\n";} else {// 告诉玩家他们没击中cout << "未命中\n\n";}// 计算玩家进行了多少轮numberOfTurns++;
}cout << "胜利!\n";
cout << "你在 " << numberOfTurns << " 轮内获胜";
最后
为了方便其他设备和平台的小伙伴观看往期文章:
微信公众号搜索:Let us Coding,关注后即可获取最新文章推送
看完如果觉得有帮助,欢迎点赞、收藏、关注
相关文章:

C++ 获取数组大小、多维数组操作详解
获取数组的大小 要获取数组的大小,可以使用 sizeof() 运算符: 示例 int myNumbers[5] {10, 20, 30, 40, 50}; cout << sizeof(myNumbers);结果: 20为什么结果显示为 20 而不是 5,当数组包含 5 个元素时? 这…...

苹果电脑怎么彻底删除软件 苹果电脑卸载软件在哪里 cleanmymac x怎么卸载 mac废纸篓怎么删除
苹果电脑卸载软件的方法相对直观和简单,尤其是对于习惯使用Mac操作系统的用户来说。以苹果MacBook Pro为例,以下是卸载软件的详细步骤、使用方法、注意事项与建议。 一、卸载软件的详细步骤: 1. 打开Mac电脑,进入桌面,…...

STM32F407 FSMC并口读取AD7606
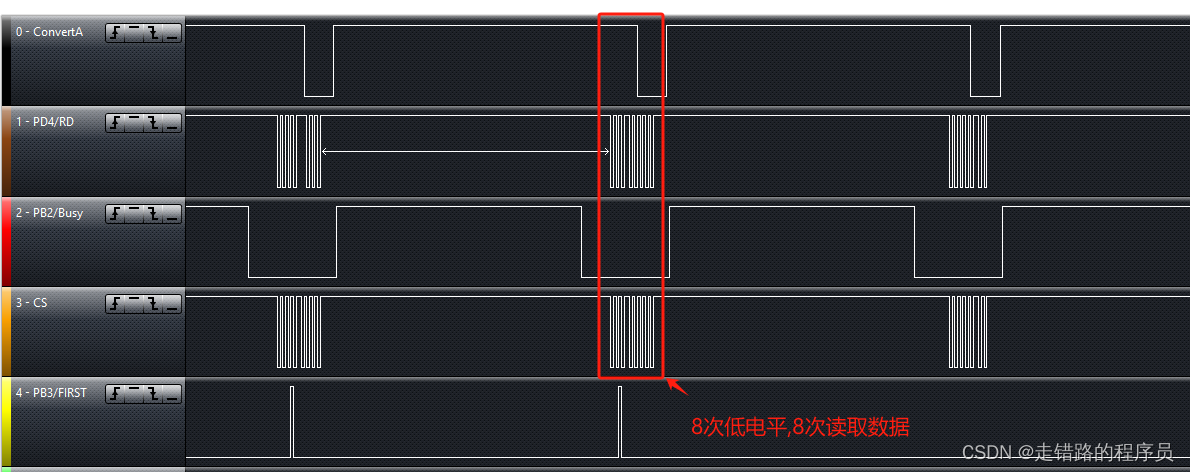
先贴一下最终效果图.这个是AD7606并口读取数据一个周期后的数据结果. 原始波形用示波器看是很平滑的. AD7606不知为何就会出现干扰, 我猜测可能是数字信号干扰导致的. 因为干扰的波形很有规律. 这种现象基本上可以排除是程序问题. 应该是干扰或者数字信号干扰,或者是数字和模拟…...

WebGPU vs. 像素流
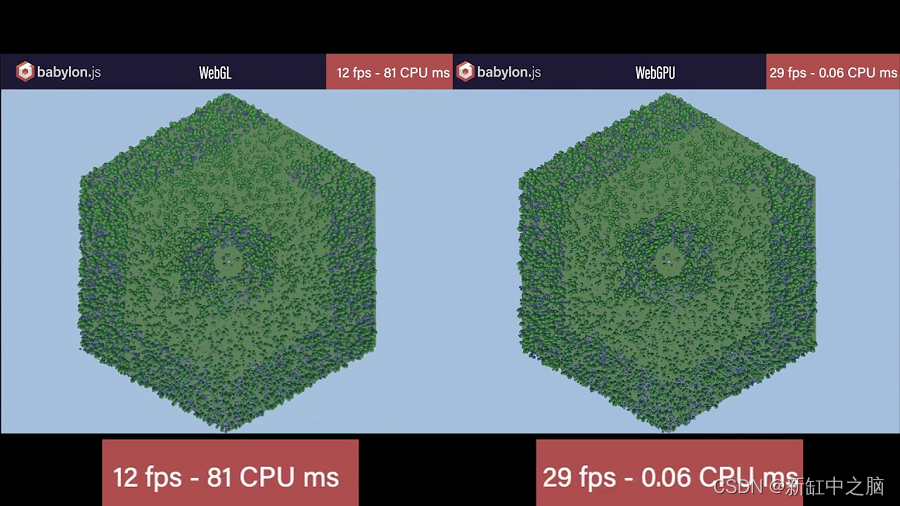
在构建 Bzar 之前,我们讨论过我们的技术栈是基于在云上渲染内容的像素流,还是基于使用设备自身计算能力的本地渲染技术。 由于这种选择会极大地影响项目的成本、可扩展性和用户体验,因此在开始编写一行代码之前,从一开始就采取正确…...

Windows下docker-compose部署DolphinScheduler
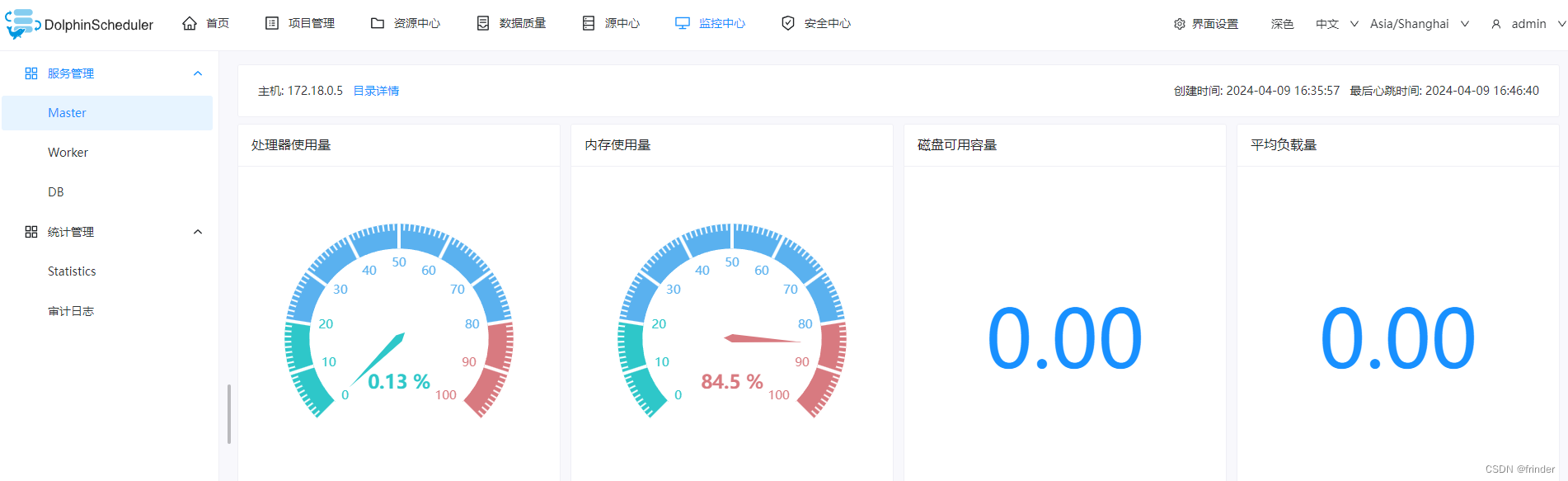
参照:快速上手 - Docker部署(Docker) - 《Apache DolphinScheduler v3.1.0 使用手册》 - 书栈网 BookStack 下载源文件 地址:https://dolphinscheduler.apache.org/zh-cn/download/3.2.1 解压到指定目录,进入apache-dolphinscheduler-xxx-…...

微服务项目sc2024通用Base工程
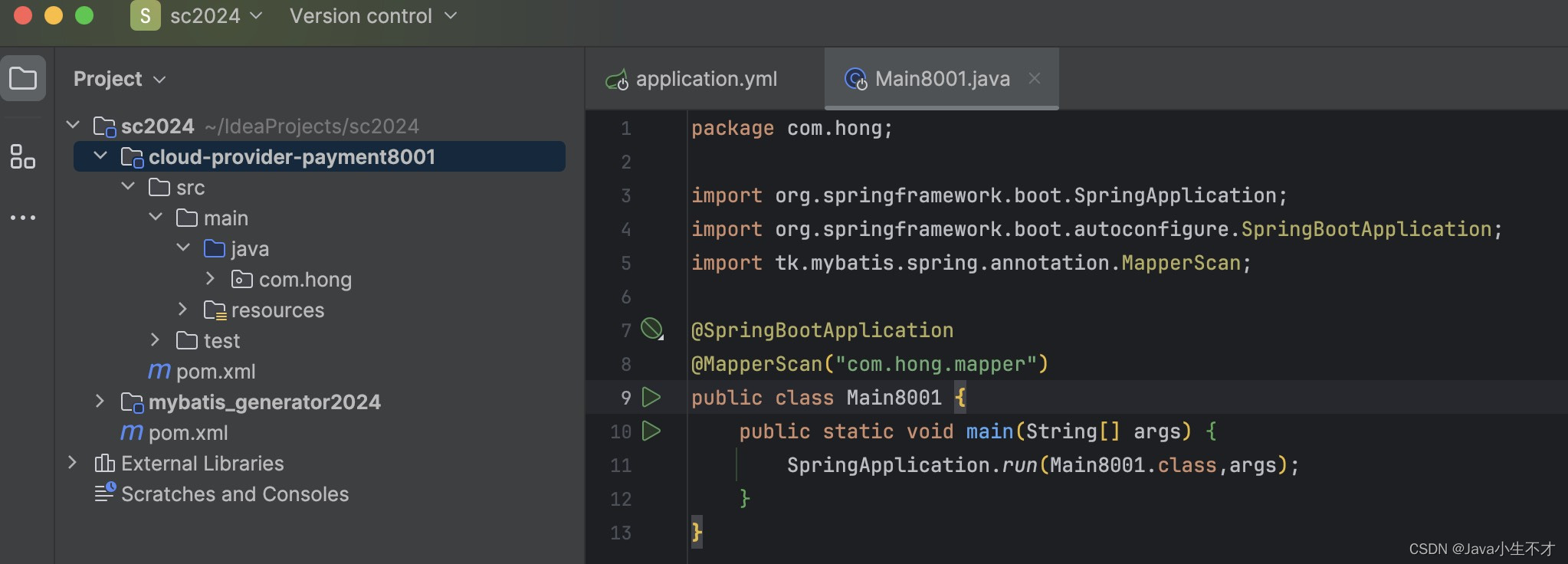
1. cloud-provider-payment8001 2.pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"ht…...

git学习 1
打开自己想要存放git仓库的文件夹,右键打开git bush,用git init命令建立仓库 用 ls -a(表示全都要看,包括隐藏的)可以看到git仓库 也可以用 git clone 接github链接(点code选项里面会给链接,结尾是git的那个…...

HTML - 请你说一下如何阻止a标签跳转
难度级别:初级及以上 提问概率:55% a标签的默认语义化功能就是超链接,HTML给它的定位就是与外部页面进行交流,不过也可以通过锚点功能,定位到本页面的固定id区域去。但在开发场景中,又避免不了禁用a标签的需求,那么都有哪些方式可以禁用…...

【CV】ORB算法
1. ORB算法: 特点: 实现了旋转不变性、尺度不变性和计算效率高等特性。 旋转不变性: 通过计算关键点周围的梯度信息,确定关键点的主方向。将图像旋转到关键点的主方向,然后再提取BRIEF描述符,增强了旋转不…...

【算法】Cordic算法的原理及matlab/verilog应用
一、前言 单片机或者FPGA等计算能力弱的嵌入式设备进行加减运算还是容易实现,但是想要计算三角函数(sin、cos、tan),甚至双曲线、指数、对数这样复杂的函数,那就需要费些力了。通常这些函数的计算需要通者查找表或近似…...

QT:信号与槽
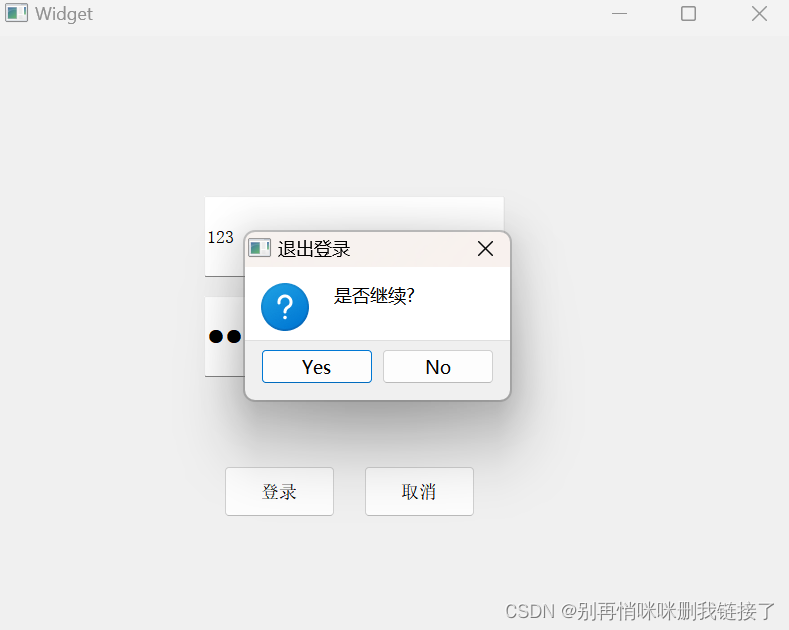
作业: 完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面 如果账号和…...

以动态库链接库 .dll 探索结构体参数
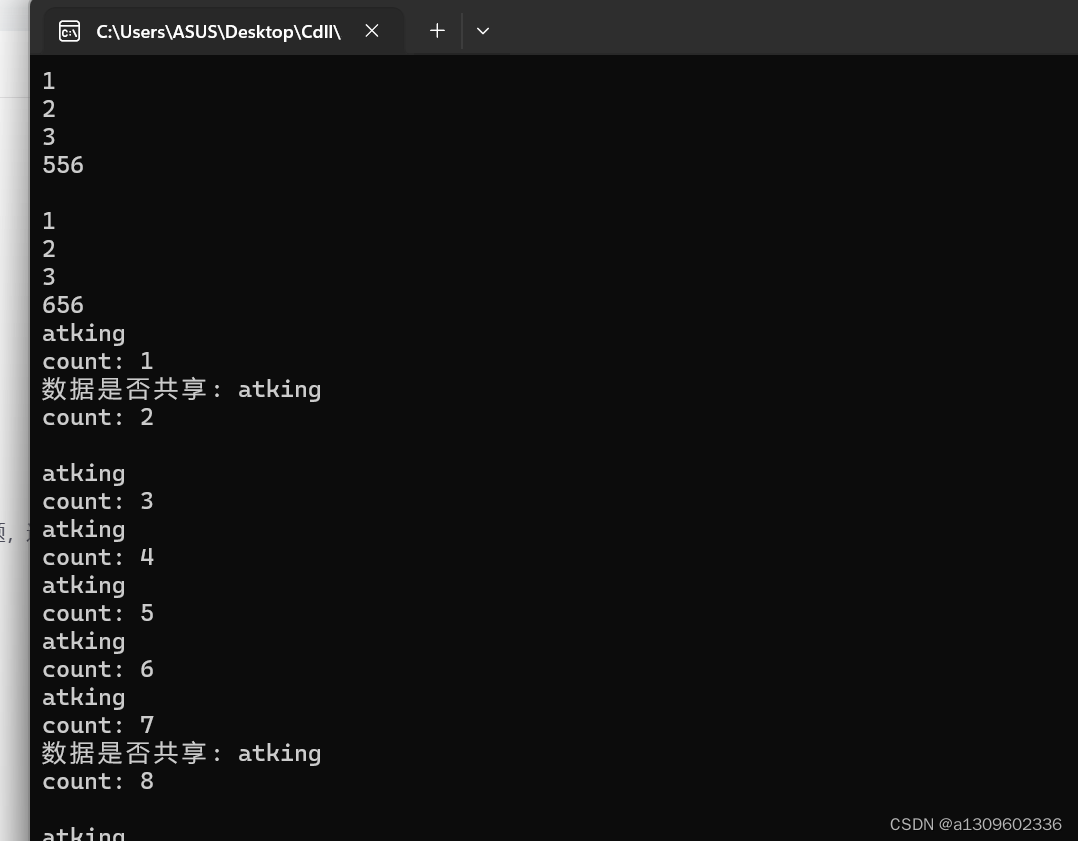
Dev c C语言实现第一个 dll 动态链接库 创建与调用-CSDN博客 在写dll 插件中发现的函数指针用途和 typedef 的定义指针的用法-CSDN博客 两步之后,尝试加入结构体实现整体数据使用。 注意结构体 Ak 是相同的 代码如下 DLL文件有两个,dll.dll是上面提到…...

vue快速入门(三)差值表达式
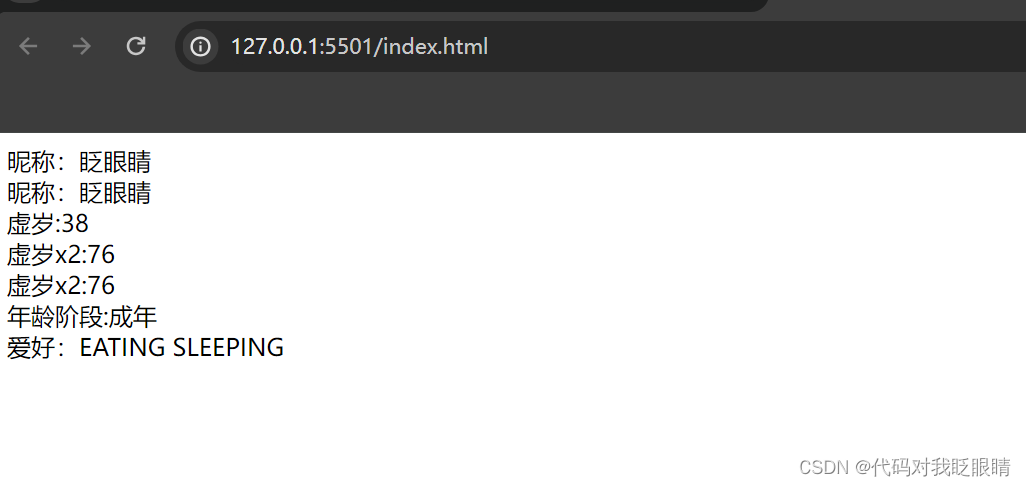
注释很详细,直接上代码 上一篇 新增内容 插值表达式基本用法插值表达式常用公式 源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-wid…...

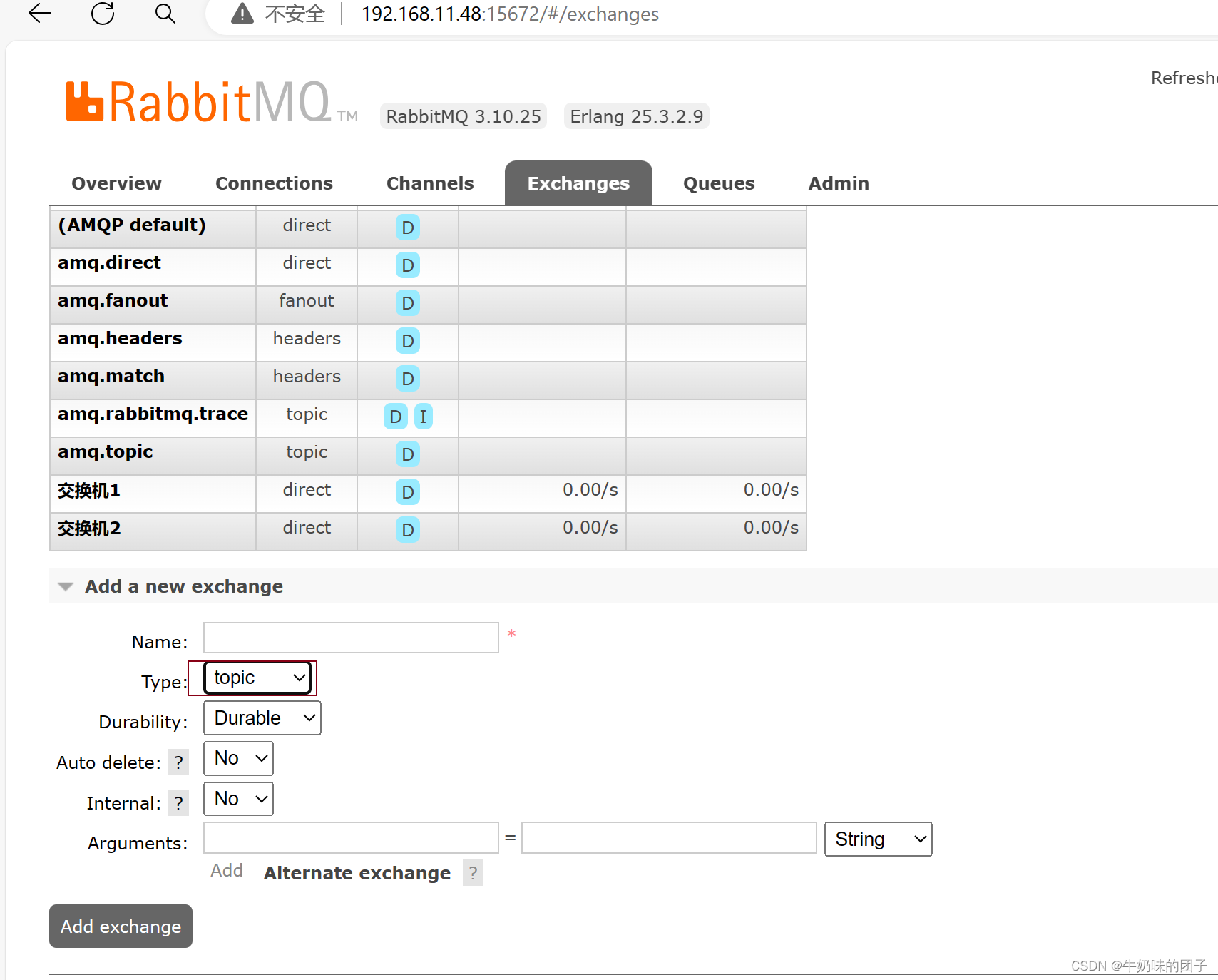
RabbitMQ的交换机与队列
一、流程 首先先介绍一个简单的一个消息推送到接收的流程,提供一个简单的图 黄色的圈圈就是我们的消息推送服务,将消息推送到 中间方框里面也就是 rabbitMq的服务器,然后经过服务器里面的交换机、队列等各种关系(后面会详细讲&am…...

Spring的 IOC和AOP编程思想
Spring的IOC(控制反转)编程思想 IOC(Inversion of Control,控制反转)是Spring框架的核心思想之一。在传统的编程方式中,我们直接通过new关键字来创建对象,并直接调用对象的方法。这种方式下&am…...

Qt中显示hex数据的控件
效果类似QTextEdit,但是显示十六进制的数据,比如用于显示抓取串口或者bin文件的数据等等 chunks.h #ifndef CHUNKS_H #define CHUNKS_H/** \cond docNever *//*! The Chunks class is the storage backend for QHexEdit.** When QHexEdit loads data, C…...

python web 开发 - 常用Web框架
python web 开发 - 文章目录 python web 开发 -1、关于Web开发2、常用Web框架3、开发案例3.1. 使用Flask框架创建一个简单的Web应用程序3.2. 使用tornado框架创建一个简单的Web应用程序3.3. 使用Django框架创建一个简单的待办事项应用程序 4、总结 1、关于Web开发 Web当然是网…...

设计模式——适配器模式06
适配器模式 通常在已有程序中使用,至少有两个类的接口不兼容时,让相互不兼容的类能很好地合作。例如之前系统 用的Target 接口调用,现在要新增第三方接口Adaptee。如何进行适配,面向客户端提供 调用Target接口方式达到使用Adaptee…...

【鸿蒙开发】组件状态管理@Prop,@Link,@Provide,@Consume,@Observed,@ObjectLink
1. Prop 父子单向同步 概述 Prop装饰的变量和父组件建立单向的同步关系: Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当父组件中的数据源更改时,与之相关的Prop装饰的变量都会自动更新。如果子组件已经在本地修改了Prop装饰…...

Web 前端性能优化之八:前端性能检测实践
五、前端性能检测实践 1、常用的检测工具 Lighthouse、Chrome开发者工具中与性能检测相关的一些工具面板、页面加载性能分析工具PageSpeed Insights、专业的性能检测工具WEBPAGETEST等 1、Chrome 任务管理器 通过Chrome任务管理器我们可以查看当前Chrome浏览器中࿰…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
