【鸿蒙开发】组件状态管理@Prop,@Link,@Provide,@Consume,@Observed,@ObjectLink
1. @Prop 父子单向同步
概述
@Prop装饰的变量和父组件建立单向的同步关系:
- @Prop变量允许在本地修改,但修改后的变化不会同步回父组件。
- 当父组件中的数据源更改时,与之相关的@Prop装饰的变量都会自动更新。如果子组件已经在本地修改了@Prop装饰的相关变量值,而在父组件中对应的@State装饰的变量被修改后,子组件本地修改的@Prop装饰的相关变量值将被覆盖。
装饰器使用规则说明
| @Prop变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 无 |
| 同步类型 | 单向同步:对父组件状态变量值的修改,将同步给子组件@Prop装饰的变量,子组件@Prop变量的修改不会同步到父组件的状态变量上 |
| 允许装饰的变量类型 | string、number、boolean、enum类型。 不支持any,不允许使用undefined和null。 必须指定类型。 在父组件中,传递给@Prop装饰的值不能为undefined或者null,反例如下所示。 CompA ({ aProp: undefined }) CompA ({ aProp: null }) @Prop和数据源类型需要相同,有以下三种情况(数据源以@State为例):
|
| 被装饰变量的初始值 | 允许本地初始化。 |
示例
@Entry
@Component
struct Index {@State num: number = 10build() {Column() {Text(`Parent -- ${this.num}`)Button("增加Num的值").onClick(() => {this.num++})Child({ num: this.num })}.width('100%').height('100%')}
}@Component
struct Child {@Prop num: numberbuild() {Column() {Text(`Child -- ${this.num}`)Button("子元素 增加Num的值").onClick(() => {this.num++})}.width('100%').height(100).backgroundColor(Color.Pink)}
}
2. @Link 父子双向同步
概述
@Link装饰的变量与其父组件中的数据源共享相同的值。
装饰器使用规则说明
| @Link变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 无 |
| 同步类型 | 双向同步。 父组件中@State, @StorageLink和@Link 和子组件@Link可以建立双向数据同步,反之亦然。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。嵌套类型的场景请参考观察变化。 类型必须被指定,且和双向绑定状态变量的类型相同。 不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。 说明 不支持Length、ResourceStr、ResourceColor类型,Length、ResourceStr、ResourceColor为简单类型和复杂类型的联合类型。 |
| 被装饰变量的初始值 | 无,禁止本地初始化。 |
示例
在父组件中传递值时,需要使用 $ 来引用子组件中被 @Link 修饰的数据。
简单类型 string、number、boolean、enum
@Entry
@Component
struct Index {@State num: number = 10build() {Column() {Text(`${this.num}`)Button("增加Num的值").onClick(() => {this.num++})Child({ num: $num })}.width('100%').height('100%')}
}@Component
struct Child {@Link num: numberbuild() {Column() {Text(`${this.num}`)Button("子元素 增加Num的值").onClick(() => {this.num++})}.width('100%').height(100).backgroundColor(Color.Pink)}
}
复杂类型 Object、class
class Person {name: string = ""age: number = 0constructor(name: string, age: number) {this.name = name;this.age = age;}
}@Entry
@Component
struct Index {@State p: Person = { name: "lili", age: 18 }build() {Column() {Text(`${this.p.name}--${this.p.age}`)Button("增加age的值").onClick(() => {this.p.age++})Child({ p: $p })}.width('100%').height('100%')}
}@Component
struct Child {@Link p: Personbuild() {Column() {Text(`${this.p.name}--${this.p.age}`)Button("子元素 增加age的值").onClick(() => {this.p.age++})}.width('100%').height(100).backgroundColor(Color.Pink)}
}
3. @Provide / @Consume 后代组件双向同步
概述
@Provide/@Consume装饰的状态变量有以下特性:
- @Provide装饰的状态变量自动对其所有后代组件可用,即该变量被“provide”给他的后代组件。由此可见,@Provide的方便之处在于,开发者不需要多次在组件之间传递变量。
- 后代通过使用@Consume去获取@Provide提供的变量,建立在@Provide和@Consume之间的双向数据同步,与@State/@Link不同的是,前者可以在多层级的父子组件之间传递。
- @Provide和@Consume可以通过相同的变量名或者相同的变量别名绑定,变量类型必须相同。
// 通过相同的变量名绑定
@Provide a: number = 0;
@Consume a: number;// 通过相同的变量别名绑定
@Provide('a') b: number = 0;
@Consume('a') c: number;@Provide和@Consume通过相同的变量名或者相同的变量别名绑定时,@Provide修饰的变量和@Consume修饰的变量是一对多的关系。不允许在同一个自定义组件内,包括其子组件中声明多个同名或者同别名的@Provide装饰的变量。
装饰器使用规则说明
@State的规则同样适用于@Provide,差异为@Provide还作为多层后代的同步源。
| @Provide变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 别名:常量字符串,可选。 如果指定了别名,则通过别名来绑定变量;如果未指定别名,则通过变量名绑定变量。 |
| 同步类型 | 双向同步。 从@Provide变量到所有@Consume变量以及相反的方向的数据同步。双向同步的操作与@State和@Link的组合相同。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。嵌套类型的场景请参考观察变化。 不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。 必须指定类型。@Provide变量的@Consume变量的类型必须相同。 说明 不支持Length、ResourceStr、ResourceColor类型,Length、ResourceStr、ResourceColor为简单类型和复杂类型的联合类型。 |
| 被装饰变量的初始值 | 必须指定。 |
| @Consume变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 别名:常量字符串,可选。 如果提供了别名,则必须有@Provide的变量和其有相同的别名才可以匹配成功;否则,则需要变量名相同才能匹配成功。 |
| 同步类型 | 双向:从@Provide变量(具体请参见@Provide)到所有@Consume变量,以及相反的方向。双向同步操作与@State和@Link的组合相同。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。嵌套类型的场景请参考观察变化。 不支持any,不允许使用undefined和null。 必须指定类型。@Provide变量的@Consume变量的类型必须相同。 说明
|
| 被装饰变量的初始值 | 无,禁止本地初始化。 |
示例
class Person {name: string = ""age: number = 0constructor(name: string, age: number) {this.name = name;this.age = age;}
}@Entry
@Component
struct Index {@Provide p: Person = { name: "lili", age: 18 }build() {Column() {Text(`祖先`)Text(`${this.p.name}--${this.p.age}`)Button("增加age的值").onClick(() => {this.p.age++})Parent()}.width('100%').height('100%')}
}@Component
struct Parent {build() {Column() {Text(`父级`)Child()}.width('100%').height(300).backgroundColor(Color.Pink)}
}@Component
struct Child {@Consume p: Personbuild() {Column() {Text(`后代`)Text(`${this.p.name}--${this.p.age}`)Button("子元素 增加age的值").onClick(() => {this.p.age++})}.width('100%').height(200).backgroundColor(Color.Orange)}
}
4. @Observed / @ObjectLink 嵌套类对象属性变化
概述
@ObjectLink和@Observed类装饰器用于在涉及嵌套对象或数组的场景中进行双向数据同步:
- 被@Observed装饰的类,可以被观察到属性的变化;
- 子组件中@ObjectLink装饰器装饰的状态变量用于接收@Observed装饰的类的实例,和父组件中对应的状态变量建立双向数据绑定。这个实例可以是数组中的被@Observed装饰的项,或者是class object中的属性,这个属性同样也需要被@Observed装饰。
- 单独使用@Observed是没有任何作用的,需要搭配@ObjectLink或者@Prop使用。
装饰器使用规则说明
| @Observed类装饰器 | 说明 |
|---|---|
| 装饰器参数 | 无 |
| 类装饰器 | 装饰class。需要放在class的定义前,使用new创建类对象。 |
| @ObjectLink变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | 无 |
| 同步类型 | 不与父组件中的任何类型同步变量。 |
| 允许装饰的变量类型 | 必须为被@Observed装饰的class实例,必须指定类型。 不支持简单类型,可以使用@Prop。 @ObjectLink的属性是可以改变的,但是变量的分配是不允许的,也就是说这个装饰器装饰变量是只读的,不能被改变。 |
| 被装饰变量的初始值 | 不允许。 |
示例
@Observed
class BookItem {id: number = 0name: string = ""size: number = 0constructor(id: number, name: string, size: number) {this.id = idthis.name = namethis.size = size}
}@Entry
@Component
struct Index {@State bookArr: BookItem[] = [new BookItem(1, "Java", 10),new BookItem(2, "ArkTS", 20)]build() {Column({ space: 10 }) {Text(`${JSON.stringify(this.bookArr)}`)Text(`${JSON.stringify(this.bookArr[0].size)}`)//注意:子组件页面数据是更新的,父组件页面数据未更新//原因:数据本身是更新的,父组件页面不在重新渲染,子组件页面重新渲染Button("修改Size").onClick(() => {this.bookArr[0].size += 1//修改数据的方法1 重新赋值 解构赋值和展开运算 (Next不能用了)//this.bookArr[0] = { ...this.bookArr[0], size:30 }//修改数据的方法2 重新赋值// const book = this.bookArr[0]// this.bookArr[0] = new BookItem(book.id, book.name, 30)})ForEach(this.bookArr,(item) => {Child({ item })},(item) => JSON.stringify(item))}.width('100%').height('100%')}
}@Component
struct Child {@ObjectLink item: BookItembuild() {Column() {Text(`${JSON.stringify(this.item)}`)Text(`${JSON.stringify(this.item.size)}`)Button("子元素---修改Size").onClick(() => {this.item.size += 1})}.width('100%').height('100').backgroundColor(Color.Pink)}
}
相关文章:

【鸿蒙开发】组件状态管理@Prop,@Link,@Provide,@Consume,@Observed,@ObjectLink
1. Prop 父子单向同步 概述 Prop装饰的变量和父组件建立单向的同步关系: Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当父组件中的数据源更改时,与之相关的Prop装饰的变量都会自动更新。如果子组件已经在本地修改了Prop装饰…...

Web 前端性能优化之八:前端性能检测实践
五、前端性能检测实践 1、常用的检测工具 Lighthouse、Chrome开发者工具中与性能检测相关的一些工具面板、页面加载性能分析工具PageSpeed Insights、专业的性能检测工具WEBPAGETEST等 1、Chrome 任务管理器 通过Chrome任务管理器我们可以查看当前Chrome浏览器中࿰…...

安装VMware ESXi虚拟机系统
简介:ESXi是VMware公司开发的一款服务器虚拟化操作系统。它能够在一台物理服务器上运行多个虚拟机,每个虚拟机都可以独立运行操作系统和应用程序,而且对硬件配置要求低,系统运行稳定。 准备工具: 1.8G或者8G以上容…...

Vue3实践之全局请求URL配置和请求参数说明
Vue3实践之全局请求URL配置和请求参数说明 全局请求URL配置 1、首先需要导入router和axios import router from "/router";2、创建app,将router挂载到app上 const app createApp(App) app.use(router).use(elementIcons).mount(#app)3、设置全局请求…...

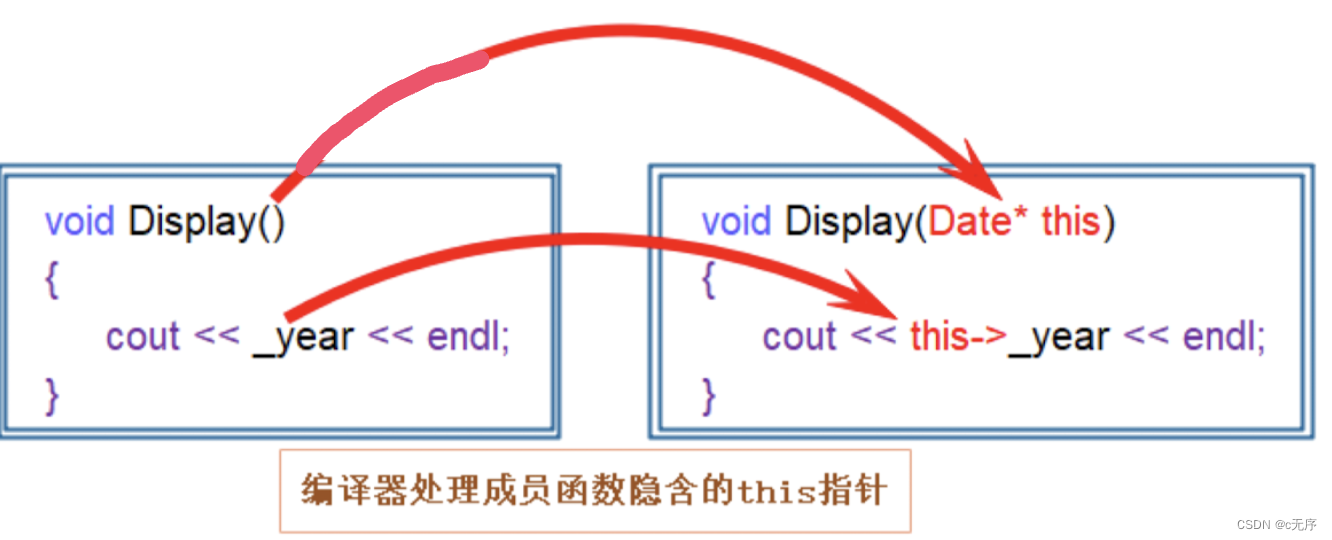
类和对象—初阶
目录 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1 访问限定符 【面试题】 4.2 封装 【面试题】 5.类的作用域 6.类的实例化 7.类对象模型 7.1 如何计算类对象的大小 7.2 类对象的存储方式 7.3 结构体内存对齐规则 【面试题】…...

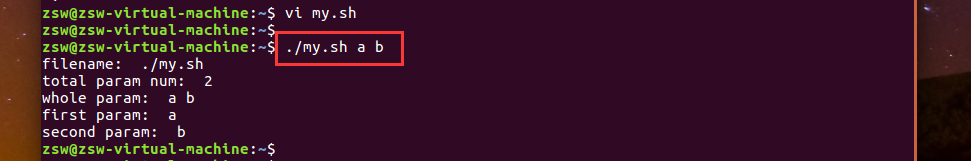
【Linux】shell 脚本基础使用
在终端中输入命令可以完成一些常用的操作,但是我们都是一条一条输入命令,比较麻烦,为了解决这个问题,就会涉及到 shell 脚本,它可以将很多条命令放到一个文件里面,然后直接运行这个文件即可。 shell 脚本类…...

nfs部署--相关记录
以下是在 CentOS 8 中将 10.40.111.41 上的 /nfsdata 目录通过 NFS 共享到 10.40.111.43 和 10.40.111.45 的 /nfsdata 目录的详细步骤: 在 10.40.111.41 上操作: 安装并配置 NFS 服务器: a. 安装 NFS 服务器软件包: sudo dnf in…...

java国产化云HIS基层医院系统源码 SaaS模式
目录 云HIS开发环境 功能模块介绍: 1、门诊模块 2、住院模块 3、药房、药库模块 编辑 4、电子病历模块 5、统计报表模块 6、系统管理模块 系统优势 云his之电子病历子系统功能 云 his 系统是运用云计算、大数据、物联网等新兴信息技术,按…...

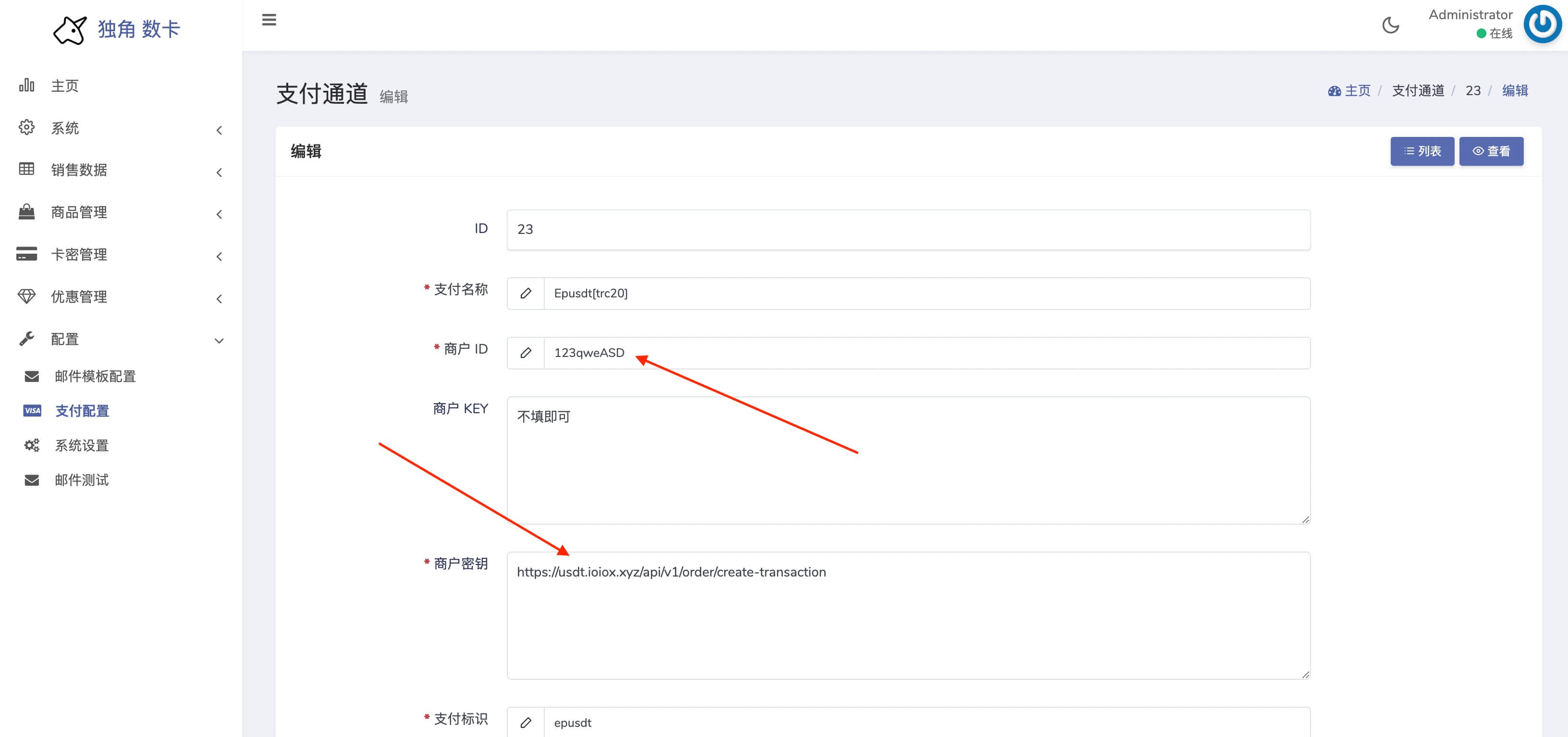
docker 部署 Epusdt - 独角数卡 dujiaoka 的 usdt 支付插件
部署 部署说明 部署之前必须注意的几点事项,该教程不一定适合所有用户: 本教程主要是使用 docker 部署,宝塔用户或宿主机直接安装的用户请直接参考官网教程.本教程是独立部署 epusdt,使用独立的mysql和redis,与dujiaoka项目分开. 在研究的过程中发现 epusdt 也需要用到 mys…...

数据结构排序之冒泡、快速、插入、选择、堆、归并等排序及时间,空间复杂度等(超详解,绝对能满足你的需求,并能学到很多有用知识)
在本文章开始之前给大家介绍个网站,可以通过下面动画网址来理解 ,(国外的网站帮助学习数据结构很多知识,可以翻译下来,在搜索框搜索相应的排序算法进行动画演示,非常好用。)https://www.cs.usfca.edu/~galles/visualization/https://www.cs.usfca.edu/~galles/vis…...

如何在windows环境和linux环境运行jar包
功能:实现对字符串小写转大写 java代码如下: package a_od_test;import java.util.Locale; /* 实现小写转大写 打jar包 分别在windows环境和liunx环境运行*/ public class Main28_To_Upper {public static void main(String[] args) {if (args.length 1) {System.out.printl…...

2602B吉时利2602B数字源表
181/2461/8938产品概述: 2600B系列系统源表SMU仪器是业界领先的电流/电压源和测量解决方案,采用吉时利第三代SMU技术制造。2600B系列提供单通道和双通道型号,将精密电源、真电流源、6-1/2位数字多用表、任意波形发生器、脉冲发生器和电子负载…...

Linux——fork复制进程
1)shell: 在计算机科学中,Shell俗称壳(用来区别于核),是指“为使用者提供操作界面”的软件(command interpreter,命令解析器)。它类似于DOS下的COMMAND.COM和后来的cmd.exe。它接收用户命令&…...

李廉洋:4.10黄金原油晚间走势最新分析及策略。
鉴于美联储官员对1月和2月通胀数据反应不足,3月通胀数据过热可能导致其反应过度的风险更大。美联储试图避免根据一两个数据点来制定政策,但今年迄今为止经济活动的韧性意味着,在年中降息的理由取决于通胀是否恢复自去年下半年以来的稳步下降趋…...

【头歌-Python】字符串自学引导
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/137517279 参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301 如果代码存在问题,麻烦大家指正 ~ ~有帮助麻烦点个赞 ~ ~ 字符串自学引导 …...

44-技术演进(下):软件架构和应用生命周期技术演进之路
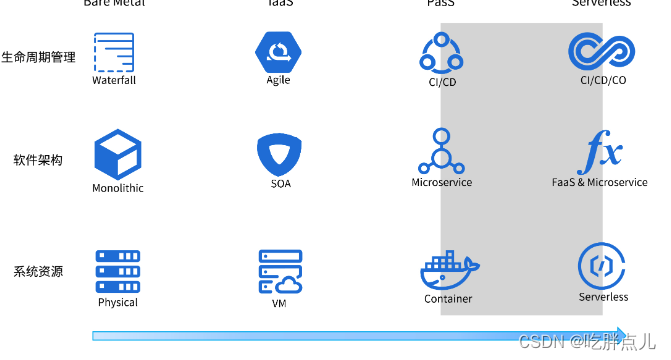
应用、系统资源、应用生命周期管理这 3 个维度,构成了我们对云的所有诉求。 我会介绍下应用维度和应用生命周期管理维度的技术演进。 我们就先来看下软件架构的演进之路。 软件架构的演进 软件架构技术演进如下图所示: 单体架构 在单体架构中ÿ…...

【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...

uniapp:Hbuilder没有检测到设备请插入设备或启动模拟器的问题解决
问题 使用模拟器调试运行项目时,出现以下提示,“没有检测到设备,请插入设备或启动模拟器后点击刷新再试”。排查了一天最终找到原因。 解决 已确认模拟器是已经正常启动,并且Hbuilder设置中的adb路径和端口都配置没有问题&#…...

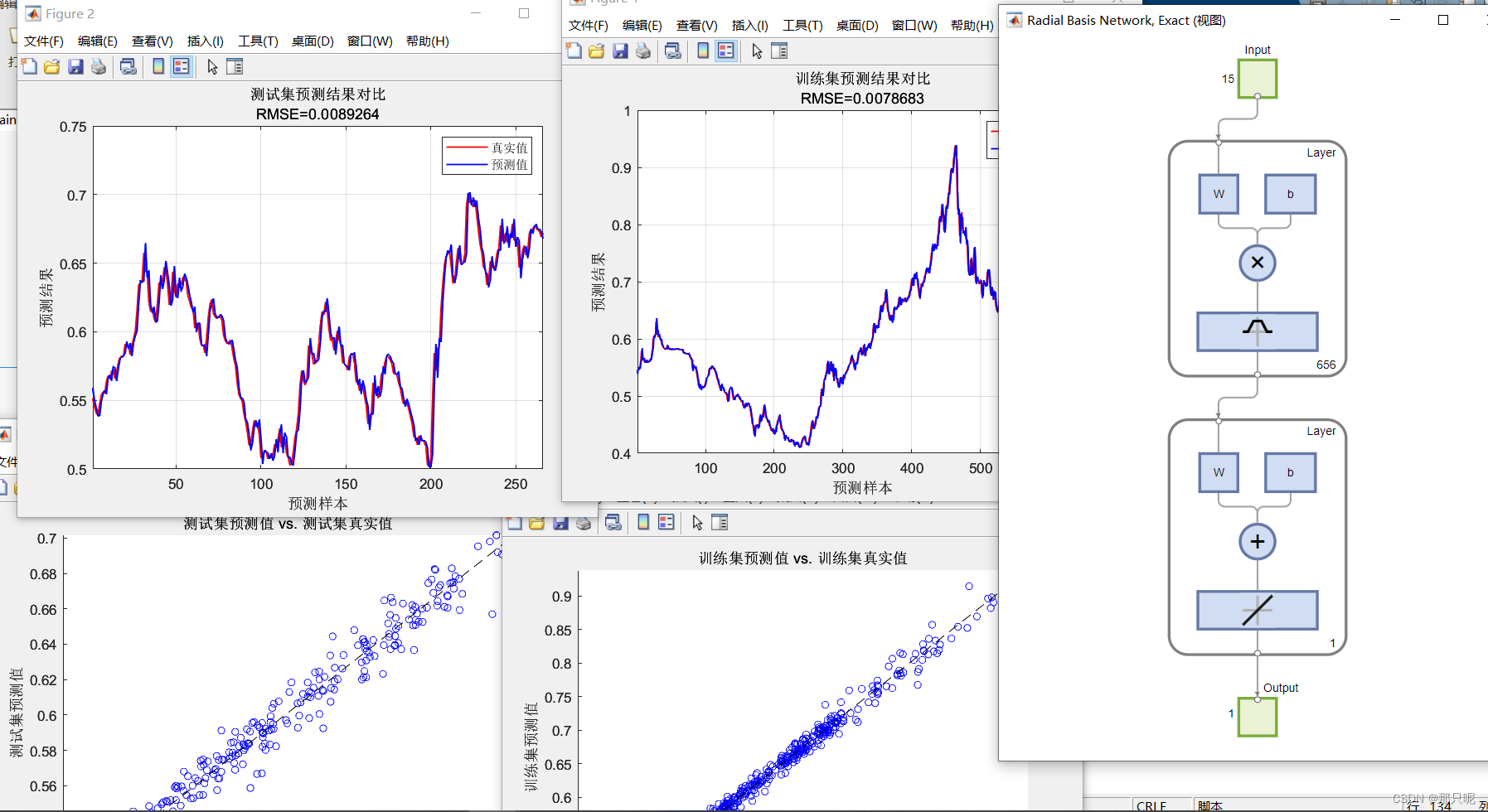
基于RBF的时间序列预测模型matlab代码
整理了基于RBF的时间序列预测模型matlab代码, 包含数据集。采用了四个评价指标R2、MAE、MBE、MAPE对模型的进行评价。RBF模型在数据集上表现非常好。 训练集数据的R2为:0.99463 测试集数据的R2为:0.96973 训练集数据的MAE为:0.…...

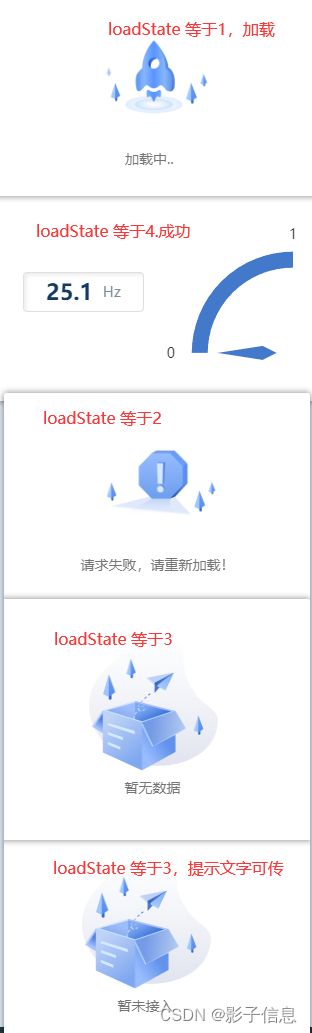
vue vue3 手写 动态加载组件
效果展示 一、需求背景: # vue3 项目涉及很多图表加载、表格加载 #考虑手写一个动态加载组件 二、实现思路 通过一个加载状态变量,通过v-if判断,加载状态的变量等于哪一个,动态加载组件内部就显示的哪一块组件。 三、实现效果…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...

Linux系统:进程间通信-匿名与命名管道
本节重点 匿名管道的概念与原理匿名管道的创建命名管道的概念与原理命名管道的创建两者的差异与联系命名管道实现EchoServer 一、管道 管道(Pipe)是一种进程间通信(IPC, Inter-Process Communication)机制,用于在不…...
