Vue3实践之全局请求URL配置和请求参数说明
Vue3实践之全局请求URL配置和请求参数说明
全局请求URL配置
1、首先需要导入router和axios
import router from "@/router";2、创建app,将router挂载到app上
const app = createApp(App)
app.use(router).use(elementIcons).mount('#app')
3、设置全局请求路径以及
//设置全局请求地址
let VUE_APP_BASE_DEV_API = 'http://localhost:8092'
let VUE_APP_BASE_PRODUCT_API = "http://localhost:8092"//将axios实例绑定到$http属性上
app.config.globalProperties.$http = axios//设置请求url
axios.defaults.baseURL = VUE_APP_BASE_DEV_API
//设请求头
axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8'
//
axios.defaults.headers.post['Accept'] = 'application/json'
4、在vue中使用
//post请求this.$http.post('/scheduler/add-task', this.myJobData).then(reponse => {console.log('response:', reponse);}, error => {console.log('error', error)});请求参数说明
- Params对象
- 当需要向 URL 查询字符串添加参数时,可以使用 params 字段。这些参数会被序列化并附加到请求 URL 的末尾。适用于 GET 请求等不支持在请求体中传递数据的方法
- 对于数组或对象类型的参数,Axios 内部使用 URLSearchParams 或 qs 库(如果已配置)进行序列化。默认情况下,数组会以 arr[]=value1&arr[]=value2 的形式传递。如果需要自定义序列化规则,可以使用第三方库(如 qs)自行处理
- data对象(适用于 POST、PUT、PATCH 请求)
- 对于需要在请求体中传递数据的 HTTP 方法(如 POST、PUT、PATCH),可以使用 data 字段。数据可以是 JSON 对象、FormData 对象、字符串或者其他格式,具体取决于 Content-Type 设置
Post请求示例
//this.myJobData就是上面所说的data对象this.$http.post('/scheduler/add-task', this.myJobData).then(reponse => {console.log('response:', reponse);}, error => {console.log('error', error)});
Get请求示例
this.$http.get('/scheduler/list', {params: {id: '123', name: '张三'}}).then(response => {console.log('data:', response.data.data)console.log('data:', response.data)this.tableData = response.data}, error => {console.log(error.message);});
不管是何种请求,后端接收时需要保证属性名一致或者使用注解指定请求参数的名称。
相关文章:

Vue3实践之全局请求URL配置和请求参数说明
Vue3实践之全局请求URL配置和请求参数说明 全局请求URL配置 1、首先需要导入router和axios import router from "/router";2、创建app,将router挂载到app上 const app createApp(App) app.use(router).use(elementIcons).mount(#app)3、设置全局请求…...

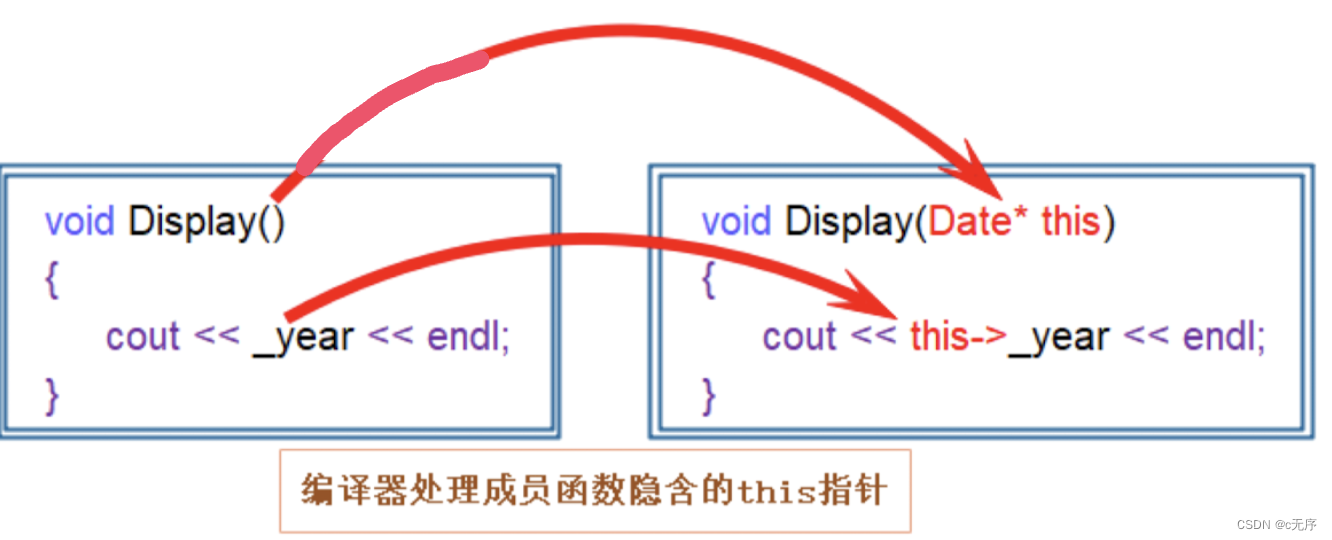
类和对象—初阶
目录 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1 访问限定符 【面试题】 4.2 封装 【面试题】 5.类的作用域 6.类的实例化 7.类对象模型 7.1 如何计算类对象的大小 7.2 类对象的存储方式 7.3 结构体内存对齐规则 【面试题】…...

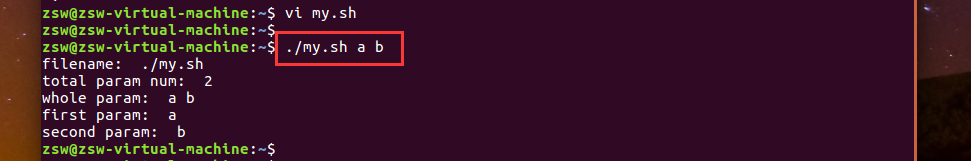
【Linux】shell 脚本基础使用
在终端中输入命令可以完成一些常用的操作,但是我们都是一条一条输入命令,比较麻烦,为了解决这个问题,就会涉及到 shell 脚本,它可以将很多条命令放到一个文件里面,然后直接运行这个文件即可。 shell 脚本类…...

nfs部署--相关记录
以下是在 CentOS 8 中将 10.40.111.41 上的 /nfsdata 目录通过 NFS 共享到 10.40.111.43 和 10.40.111.45 的 /nfsdata 目录的详细步骤: 在 10.40.111.41 上操作: 安装并配置 NFS 服务器: a. 安装 NFS 服务器软件包: sudo dnf in…...

java国产化云HIS基层医院系统源码 SaaS模式
目录 云HIS开发环境 功能模块介绍: 1、门诊模块 2、住院模块 3、药房、药库模块 编辑 4、电子病历模块 5、统计报表模块 6、系统管理模块 系统优势 云his之电子病历子系统功能 云 his 系统是运用云计算、大数据、物联网等新兴信息技术,按…...

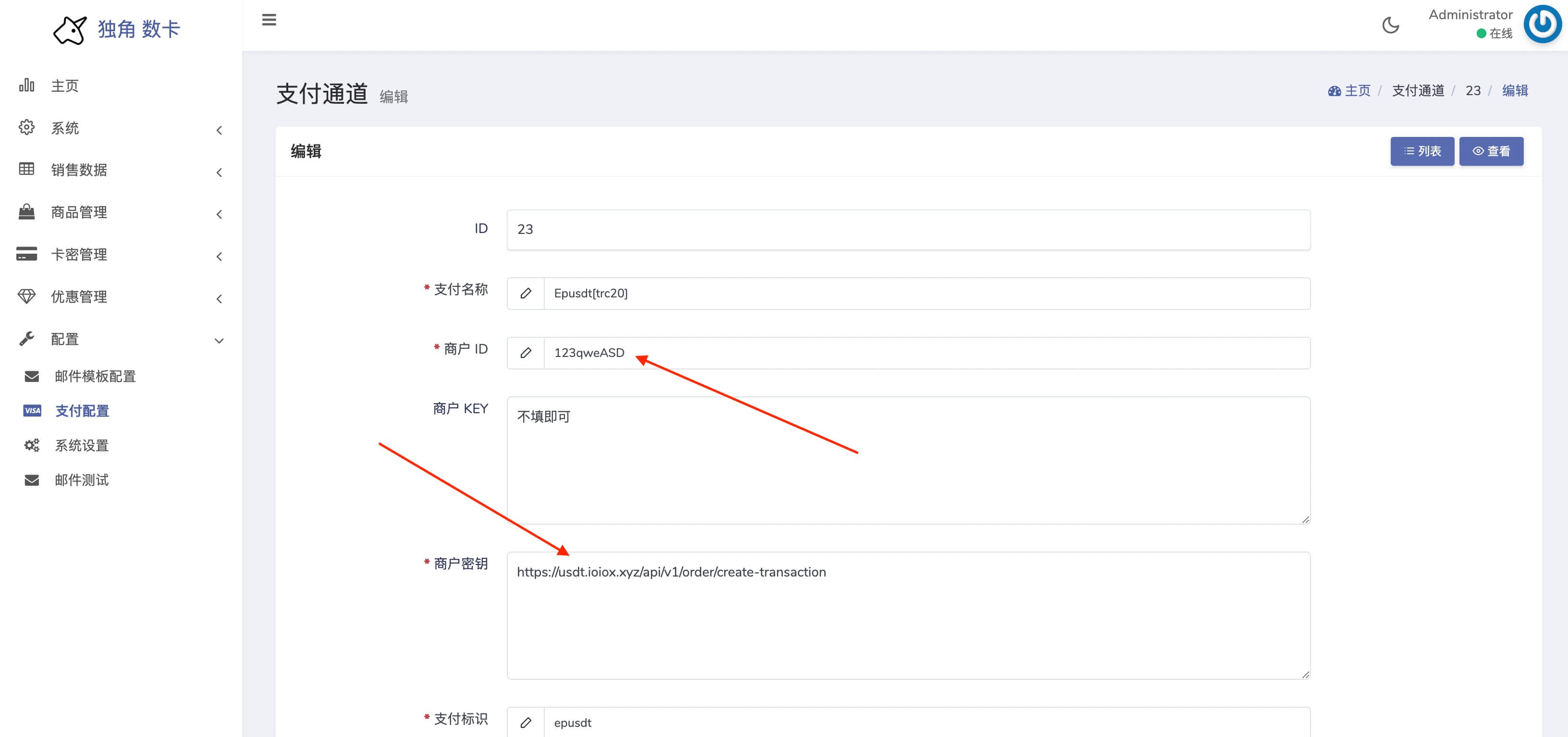
docker 部署 Epusdt - 独角数卡 dujiaoka 的 usdt 支付插件
部署 部署说明 部署之前必须注意的几点事项,该教程不一定适合所有用户: 本教程主要是使用 docker 部署,宝塔用户或宿主机直接安装的用户请直接参考官网教程.本教程是独立部署 epusdt,使用独立的mysql和redis,与dujiaoka项目分开. 在研究的过程中发现 epusdt 也需要用到 mys…...

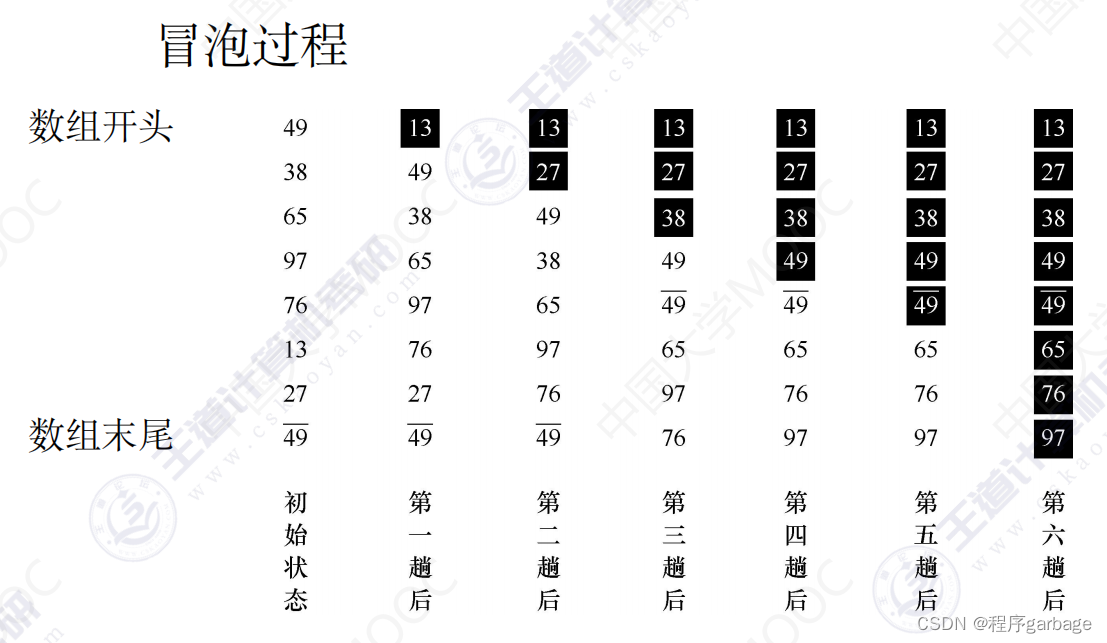
数据结构排序之冒泡、快速、插入、选择、堆、归并等排序及时间,空间复杂度等(超详解,绝对能满足你的需求,并能学到很多有用知识)
在本文章开始之前给大家介绍个网站,可以通过下面动画网址来理解 ,(国外的网站帮助学习数据结构很多知识,可以翻译下来,在搜索框搜索相应的排序算法进行动画演示,非常好用。)https://www.cs.usfca.edu/~galles/visualization/https://www.cs.usfca.edu/~galles/vis…...

如何在windows环境和linux环境运行jar包
功能:实现对字符串小写转大写 java代码如下: package a_od_test;import java.util.Locale; /* 实现小写转大写 打jar包 分别在windows环境和liunx环境运行*/ public class Main28_To_Upper {public static void main(String[] args) {if (args.length 1) {System.out.printl…...

2602B吉时利2602B数字源表
181/2461/8938产品概述: 2600B系列系统源表SMU仪器是业界领先的电流/电压源和测量解决方案,采用吉时利第三代SMU技术制造。2600B系列提供单通道和双通道型号,将精密电源、真电流源、6-1/2位数字多用表、任意波形发生器、脉冲发生器和电子负载…...

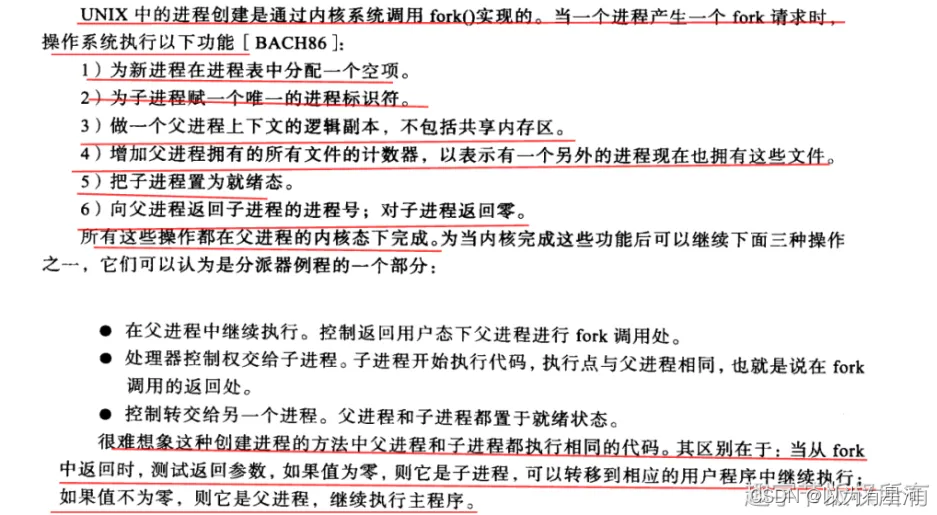
Linux——fork复制进程
1)shell: 在计算机科学中,Shell俗称壳(用来区别于核),是指“为使用者提供操作界面”的软件(command interpreter,命令解析器)。它类似于DOS下的COMMAND.COM和后来的cmd.exe。它接收用户命令&…...

李廉洋:4.10黄金原油晚间走势最新分析及策略。
鉴于美联储官员对1月和2月通胀数据反应不足,3月通胀数据过热可能导致其反应过度的风险更大。美联储试图避免根据一两个数据点来制定政策,但今年迄今为止经济活动的韧性意味着,在年中降息的理由取决于通胀是否恢复自去年下半年以来的稳步下降趋…...

【头歌-Python】字符串自学引导
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/137517279 参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301 如果代码存在问题,麻烦大家指正 ~ ~有帮助麻烦点个赞 ~ ~ 字符串自学引导 …...

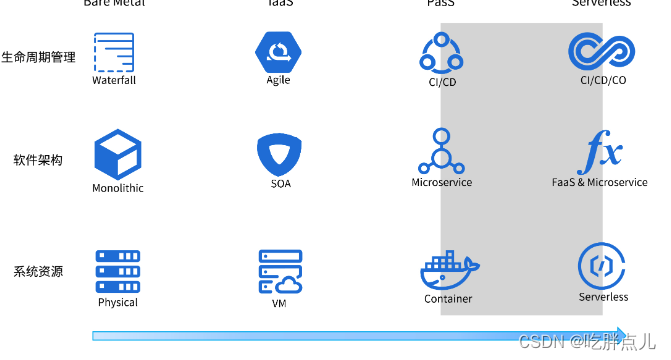
44-技术演进(下):软件架构和应用生命周期技术演进之路
应用、系统资源、应用生命周期管理这 3 个维度,构成了我们对云的所有诉求。 我会介绍下应用维度和应用生命周期管理维度的技术演进。 我们就先来看下软件架构的演进之路。 软件架构的演进 软件架构技术演进如下图所示: 单体架构 在单体架构中ÿ…...

【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...

uniapp:Hbuilder没有检测到设备请插入设备或启动模拟器的问题解决
问题 使用模拟器调试运行项目时,出现以下提示,“没有检测到设备,请插入设备或启动模拟器后点击刷新再试”。排查了一天最终找到原因。 解决 已确认模拟器是已经正常启动,并且Hbuilder设置中的adb路径和端口都配置没有问题&#…...

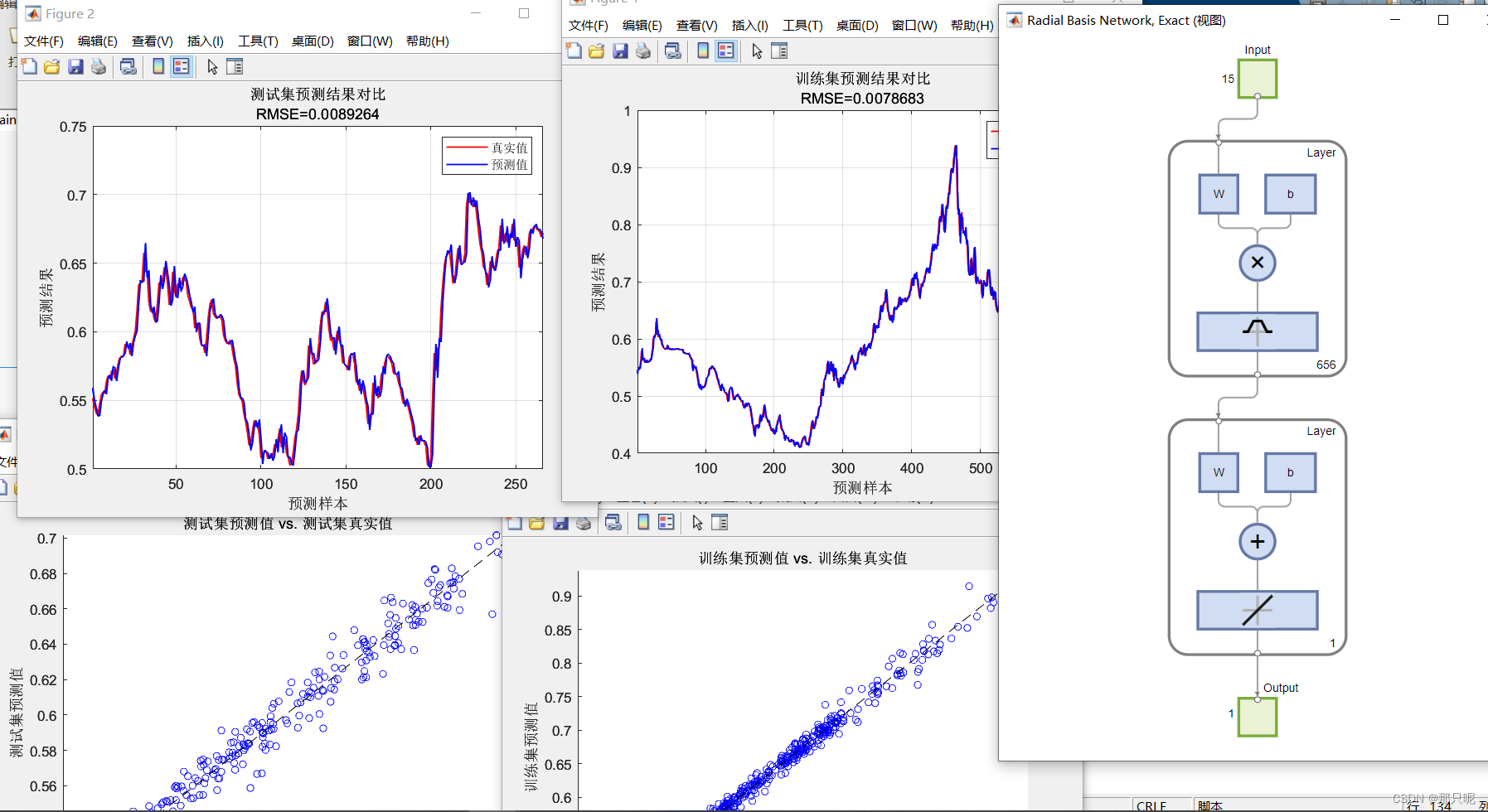
基于RBF的时间序列预测模型matlab代码
整理了基于RBF的时间序列预测模型matlab代码, 包含数据集。采用了四个评价指标R2、MAE、MBE、MAPE对模型的进行评价。RBF模型在数据集上表现非常好。 训练集数据的R2为:0.99463 测试集数据的R2为:0.96973 训练集数据的MAE为:0.…...

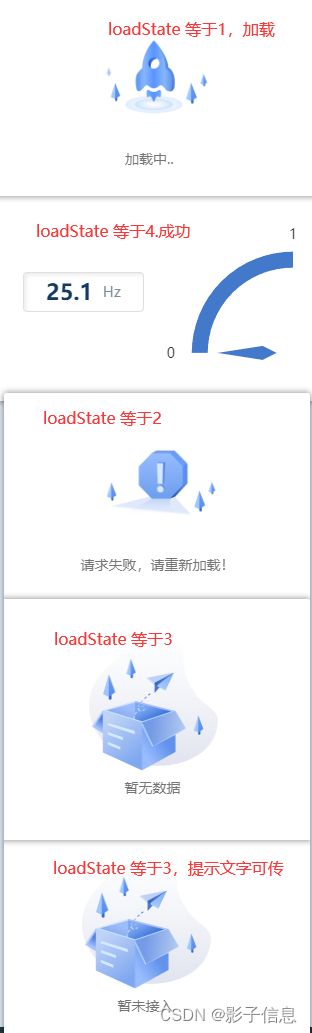
vue vue3 手写 动态加载组件
效果展示 一、需求背景: # vue3 项目涉及很多图表加载、表格加载 #考虑手写一个动态加载组件 二、实现思路 通过一个加载状态变量,通过v-if判断,加载状态的变量等于哪一个,动态加载组件内部就显示的哪一块组件。 三、实现效果…...

HTML:表单
目录 案例: 一、form标签 二、input标签 三、textarea标签 四、select标签 五、fieldset 标签 案例: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>报名表</title> </head> &l…...

即插即用篇 | YOLOv5/v7引入Haar小波下采样 | 一种简单而有效的语义分割下采样模块
本改进已集成到 YOLOv5-Magic 框架。 下采样操作如最大池化或步幅卷积在卷积神经网络(CNNs)中被广泛应用,用于聚合局部特征、扩大感受野并减少计算负担。然而,对于语义分割任务,对局部邻域的特征进行池化可能导致重要的空间信息丢失,这有助于逐像素预测。为了解决这个问题…...

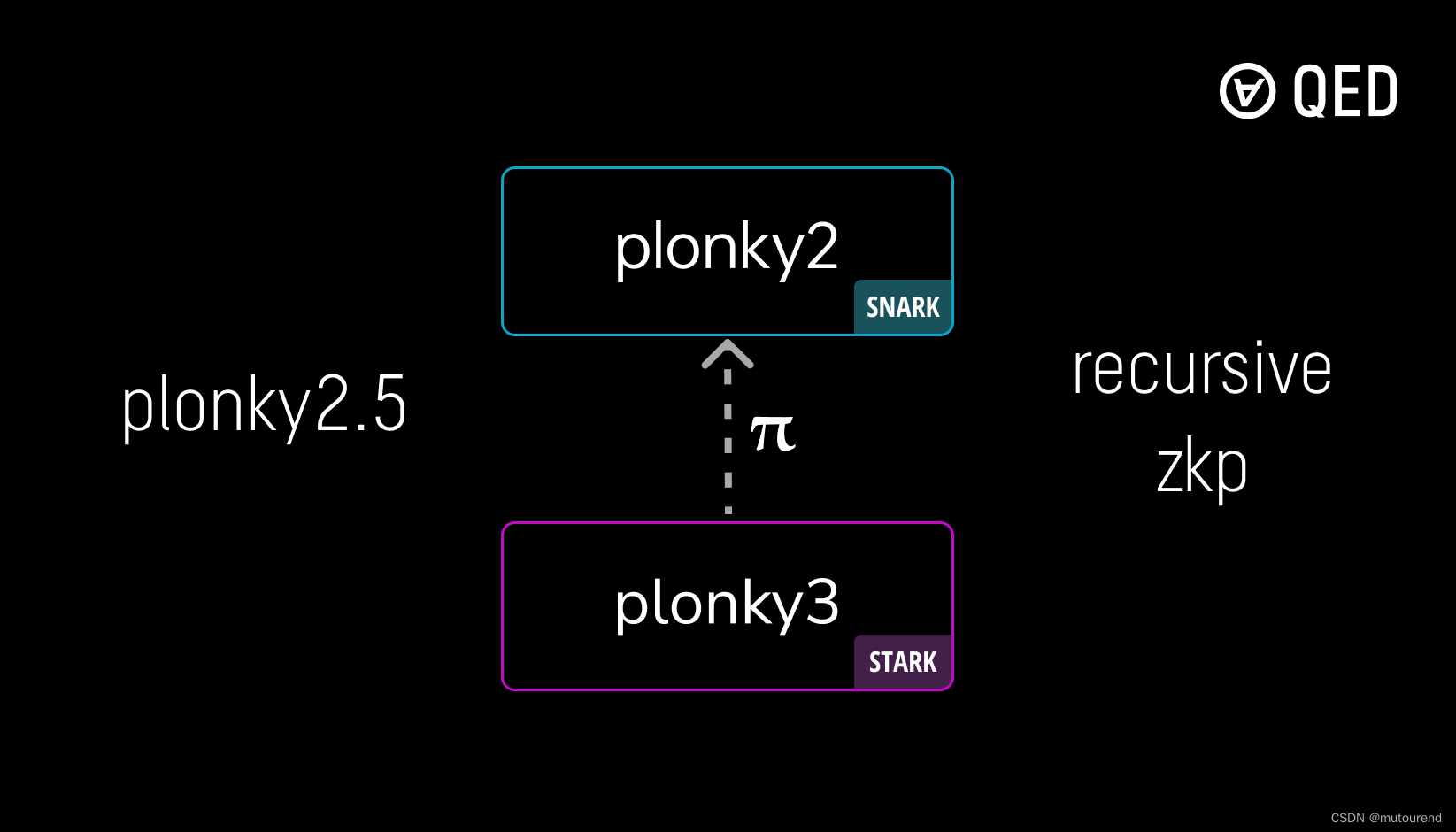
Plonky2.5:在Plonky2中验证Plonky3 proof
1. 引言 Plonky2.5为QED Protocol团队主导的项目,定位为: 在Plonky2 SNARK中验证Plonky3 STARK proof。 从而实现Plonky系列的递归证明。 开源代码实现见: https://github.com/QEDProtocol/plonky2.5https://github.com/Plonky3/Plonky3&a…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
