Web 前端性能优化之八:前端性能检测实践
五、前端性能检测实践
1、常用的检测工具
Lighthouse、Chrome开发者工具中与性能检测相关的一些工具面板、页面加载性能分析工具PageSpeed Insights、专业的性能检测工具WEBPAGETEST等
1、Chrome 任务管理器
通过Chrome任务管理器我们可以查看当前Chrome浏览器中,所有进程关于GPU、网络和内存空间的使用情况,这些进程包括当前打开的各个页签,安装的各种扩展插件,以及GPU、网络、渲染等浏览器的默认进程,通过监控这些数据,我们可以在有异于其他进程的大幅开销出现时,去定位到可能存在内存泄漏或网络资源加载异常的问题进程。

2、Network 面板
Network面板是Chrome开发者工具中一个经常会被用到的工具面板,通过它可以查看到网站所有资源的请求情况,包括加载时间、尺寸大小、优先级设置及HTTP缓存触发情况等信息,从而帮助我们发现可能由于未进行有效压缩而导致资源尺寸过大的问题,或者未合理配置缓存策略导致二次请求加载时间过长的问题等。

3、Coverage 面板
可以通过它监控并统计出网站应用运行过程中代码执行的覆盖率情况。该面板统计的对象是JavaScript脚本文件与CSS样式表文件,统计结果主要包括:每个文件的字节大小、执行过程中已覆盖的代码字节数,以及可视化的覆盖率条形图。
根据执行结果我们能够发现,在启动录制的过程中到底有哪些尺寸较大的代码文件执行覆盖率较低,这就意味着有些代码文件中可能存在较多的无用代码,更准确地说是暂时没用到的代码。
开发者可以据此将执行覆盖率较低的代码文件进行拆分,将首屏渲染阶段暂时不会执行到的代码部分单独打包,仅在需要的时候再去加载。
同时对规模较大且迭代周期较长的项目来说,工程代码中会包含一些永远都不会执行到的代码,而使用Webpack的Tree Shaking仅能根据export进行无关联引用,那么此时Coverage面板就为优化提供了一条可以尝试的途径:

4、Memory 面板
前端主要使用JavaScript代码来处理业务逻辑,所以保证代码在执行过程中内存的良性开销对用户的性能体验来说尤为重要,如果出现内存泄漏,那么就可能会带来网站应用卡顿或崩溃的后果。
通过 Memory 面板可以快速生成当前的堆内存快照,或者查看内存随时间的变化情况。据此我们可以查看并发现可能出现内存泄漏的环节。

5、Performance 面板
当启动了该工具面板的监控功能后,与网站页面的任何交互所引发的资源请求、页面渲染、函数执行及GPU耗时等信息,都会按照时间线的维度记录下来,然后据此定位并分析可能存在性能问题的环节及原因。
6、Performance monitor 面板
虽然使用Performance面板来进行检测能够得到较为全面的性能数据,但依然存在两个使用上的问题,即面板信息不够直观和数据的实时性不够强。

为了弥补这两方面的不足,Chrome从64版本开始便在开发者工具中引入了Performance monitor面板,通过它让我们可以实时监控网站应用运行过程中,诸如CPU占用率、JavaScript内存使用大小、内存中挂的DOM节点数、JavaScript事件监听次数及页面发生重绘与重排的处理时间等信息。
据此如果我们发现,当与页面的交互过程中出现某项指标有较为陡峭的增长,就意味着可能有影响性能体验的风险存在。
下图中出现的明显波动是执行刷新页面操作所产生的,可观察到JavaScript堆内存大小与DOM节点数的指标都有一个明显的断崖式下跌,这正是刷新操作清除了原有DOM节点后,还未重新渲染出新节点的时间点。

7、PageSpeed Insights
这是Google官方推出的用于检测网站页面加载性能的自动化工具,它能够针对移动设备和桌面设备分别进行检测并生成相应的优化改进报告。其使用方式非常简单,可直接打开工具主页面,输入所要检测的目标站点URL并单击“分析”按钮开始分析,稍等一段时间就可以得到性能报告。
8、WEBPAGETEST
WEBPAGETEST是一款非常专业的Web页面性能分析工具,它可以对检测分析的环境配置进行高度自定义化,内容包括测试节点的物理位置、设备型号、浏览器版本、网络条件和检测次数等,除此之外,它还提供了目标网站应用于竞品之间的性能比较,以及查看网络路由情况等多种维度下的测试工具。
2、Lighthouse 详解
1、Chrome 控制台直接使用

2、Nodejs 命令行
使用Nodejs命令行的方式,首先需要通过npm或yarn进行Lighthouse模块包的全局安装,安装命令如下:
// 使用 npm 全局安装
npm install -g lighthouse
// 使用 yarn 安装
yarn global add lighthouse
安装好之后便可使用Lighthouse命令来生成目标网站的性能检测报告,通过添加执行参数还可控制报告输出的格式,有HTML和JSON两种格式可以选择。
比如:
lighthouse https://www.baidu.com/ -output-path=./report.json -ourput json
虽然这种方式不如使用Chrome开发者工具简便直接,但它带来的好处是能够将原本需要手动处理的检测过程,纳入持续集成的工作范畴中,对网站性能进行周期性自动化检测,并监控检测报告中的关键指标数据,当出现超过阈值的数据时,以邮件或其他通信工具的方式通知开发者及时优化。
3、性能状况
关于性能状况部分的检测结果,Lighthouse给出的信息包括:检测得分、性能指标、优化建议、诊断结果及已通过的性能。
1、检测得分
经过检测,Lighthouse会对上述五个维度给出一个0~100的评估得分,如果没有分数或得分为0,则很有可能是检测过程发生了错误,比如网络连接状况异常等;如果得分能达到90分以上,则说明网站应用在该方面的评估表现符合最佳实践。

关于如何得到这个评估得分,Lighthouse首先会获得关于评估指标的原始性能数据,然后根据指标权重进行加权计算,最后以其数据库中大量的评估结果进行对数正态分布的映射并计算最终得分。
2、性能指标
关于性能指标有以下六个关键的数据:首次内容绘制时间(FCP)、首次有效绘制时间(FMP)、速度指数、首次CPU闲置时间、可交互前的耗时(TTI)及首次输入延迟(FID)。性能指标评估结果如图:

(1)首次内容绘制时间,指的是当用户浏览到网站页面后,浏览器首次呈现出DOM元素内容所花费的时间,DOM内容包括文本、图像、SVG或非空白的〈canvas〉标签等,但iframe中的内容绘制并不会考虑在内。
对于该性能指标评分的计算方法是这样的:Lighthouse会根据网站实际的FCP时间与存档中大量页面的FCP时间进行对比计算然后得出,例如约有90%的网站能在3s内完成FCP的工作,我们目标网站的FCP时间也是3s,那么FCP指标的得分就是90。与此类似,接下来的五个性能指标也是同样的计算方法。
(2)首次有效绘制时间,这个指标衡量的是用户看到网站页面主要内容所花费的时间,通常会和首次内容绘制时间在数值上较为接近,但它还包含了iframe中内容的渲染绘制。这里需要注意从Lighthouse 6.0版本开始不再推荐使用FMP指标来进行性能评估,其主要原因是FMP对页面加载中的细微差别过于敏感,并且比较依赖于特定浏览器的实现细节,这就意味着它很难在所有Web浏览器中实现标准化。
(3)速度指数,用来衡量页面加载过程中内容可视化显式的速度,即Lighthouse会检测并捕获页面加载过程中每一帧之间的视觉变化进度,然后使用Nodejs的speedline模块包来生成相应的评估得分。
(4)首次CPU闲置时间,指的是从页面加载至主线程静默且可进行交互输入的时间,只需页面处于视窗中的大部分UI元素能够交互即可,不要求全部元素都可交互。从Lighthouse 6.0版本开始也不建议使用该指标,因为它与接下来将要介绍的可交互前的耗时指标相比,虽然提供了一些额外的衡量信息,但其差异并不足以为此设置两个相似的指标。
(5)可交互前的耗时,这是一个非常重要的性能指标,如果网站页面通过延迟可交互性为代价,来提高渲染出首屏页面的速度,则可能会造成的结果是:网站页面看似已经准备就绪,但尝试与之交互时,却得不到任何响应的糟糕体验,比如过度延迟了一些JavaScript脚本的加载。
(6)首次输入延迟,指的是用户首次与网站页面进行交互开始到浏览器给出实际响应之间的时间。这是一个以用户为中心考量的性能指标,如同FCP关注的是网站内容首次被渲染出来的访问体验,FID关注的是给予用户及时反馈的使用体验,那么确保网站的高响应速度、低交互延迟必然能够给用户留下良好的第一印象,也只有当用户愿意持续浏览网站或重复访问时,网站的价值才能体现出来。
如前所述,上述6种不同的指标数据需要通过加权计算,才能得到关于性能的最终评分,所加的权值越大表示对应指标对性能的影响就越大。
3、优化建议
为了方便开发者更快地进行性能优化,Lighthouse在给出关键性能指标评分的同时,还提供了一些切实可行的优化建议。

这些建议按照优化后预计能带来的提升效果从高到低进行排列,每一项展开又会有更加详细的优化指导建议,从上到下依次包括以下内容:
(1)移除阻塞渲染的资源,部分JavaScript脚本文件和样式表文件可能会阻塞系统对网站页面的首次渲染,建议可将其以内嵌的方式进行引用,并考虑延迟加载。报告会将涉及需要优化的资源文件排列在下面,每个文件还包括尺寸大小信息和优化后预计提升首屏渲染时间的效果,据此可安排资源文件优化的优先级。
(2)预连接所要请求的源,提前建立与所要访问资源之间的网络连接,或者加快域名的解析速度都能有效地提高页面的访问性能。这里给出了两种方案:一种是设置〈link rel=“preconnect”〉的预连接,另一种是设置〈link rel=“dns-prefetch”〉的DNS预解析。
(3)降低服务器端响应时间,通常引起服务器响应缓慢的原因有很多,因此也有许多改进方法:比如升级服务器硬件以拥有更多的内存或CPU,优化服务器应用程序逻辑以更快地构建出所需的页面或资源,以及优化服务器查询数据库等
(4)适当调整图片大小,使用大小合适的图片可节省网络带宽并缩短加载用时,此处的优化建议通常对于本应使用较小尺寸的图片就可满足需求,但却使用了高分辨率的大图,对此进行适当压缩即可。
(5)移除未使用的CSS,这部分列出了未使用但却被引入的CSS文件列表,可以将其删除来降低对网络带宽的消耗,若需要对资源文件的内部代码使用率进行进一步精简删除,则可以使用Chrome开发者工具的Coverage面板进行分析。
4、诊断结果
(1)对静态资源文件使用高效的缓存策略,这里列出了所有静态资源的文件大小及缓存过期时间,开发者可以根据具体情况进行缓存策略的调整,比如延迟一些静态资源的缓存期限来加快二次访问时的速度。

(2)减少主线程的工作,浏览器渲染进程的主线程通常要处理大量的工作:如解析HTML构建DOM,解析CSS样式表文件并应用指定的样式,以及解析和执行JavaScript文件,同时还需要处理交互事件,因此渲染进程的主线程过忙很容易导致用户响应延迟的不良体验,Lighthouse给我们提供了这一环节网站页面主线程对各个任务的执行耗时,让开发者可针对异常处理过程进行有目标的优化:

(3)降低JavaScript脚本执行时间,前端项目的逻辑基本都是依托于JavaScript执行的,所以JavaScript执行效率与耗时也会对页面性能产生不小的影响,通过对这个维度的检测可以发现执行耗时过长的JavaScript文件,进而针对性的优化JavaScript解析、编译和执行的耗时:

(4)避免存在较大尺寸网络资源的请求。
(5)缩短请求深度,浏览器通常会对同一域名下的并发请求进行限制,超过限制的请求会被暂时挂起,如果请求链的深度过长,则需要加载资源的总尺寸也会越大,这都会对页面渲染性能造成很大影响。因此建议在进行性能检测时,对该维度进行关注和及时优化。

5、已通过的性能
这部分列出的优化项为该网站已通过的性能审核项:

(1)延迟加载首屏视窗外的图片,对首屏关键资源加载完毕后,延迟首屏外或处于隐藏状态的图片加载能够有效缩短用户可交互前的等待时间,提升用户访问体验。
(2)压缩CSS文件,可降低网络负载规模。
(3)压缩JavaScript文件,可降低网络负载规模。
(4)对图片文件采用高效的编码方式,经过编码优化的图片文件,不但其加载速度会更快,而且需要传输的数据规模也会越小。
(5)采用新一代的图片文件格式,WebP、JPEG XR、JPEG 2000等较新的图片文件格式通常比传统的PNG或JPEG有更好的压缩效果,能够获得更快的下载速度和更少的流量消耗,但使用的同时还需要注意对新格式的兼容性处理。
(6)开启文本压缩,对于文本资源,先压缩再提供能够最大限度地减少网络传输的总字节数,常用的压缩方式有gzip、deflate和brotli,至少采用其中一种即可。
(7)避免多次页面重定向,过多的重定向会在网页加载前造成延迟。
(8)预加载关键请求,通过〈link rel=“preload”〉来预先获取在网页加载后期需要请求的资源,这主要是为了充分利用网站运行的间歇期。
(9)使用视频格式提供动画内容,建议通过WebM或MPEG4提供动画,来取代网站页面中大型GIF的动画。
(10)避免DOM的规模过大,如果DOM规模过大,则可能会导致消耗大量的内存空间、过长的样式计算耗时及较高的页面布局重排代价。Lighthouse给出的参考建议是,页面包含的DOM元素最好少于1500个,树的深度尽量控制不要超过32层。
(11)确保在网页字体加载期间文本内容可见,使用CSS的font-display功能,来让网站页面中的文本在字体加载期间始终可见。
6、最佳实践
建议开发者尽量遵从,最佳实践审核项如图:
(1)使用HTTP 2协议,HTTP 2协议提供了许多HTTP 1.1协议所不具备的新特性,比如二进制分帧层、多路复用及服务器端推送,新特性会带来新的性能提升。
(2)使用HTTPS协议,应尽量使用HTTPS,即使是那些非敏感数据的网站页面也应如此,它能够有效地防止入侵者对用户信息进行篡改和监听。
(3)使用被动监听,将触摸事件和鼠标滚轮事件监听器标记为“passive”,能够有效提升页面的滚动性能。
(4)跨域链接是不安全的,在外部链接中增加rel=noopener或rel=noreferrer来改善性能和防范安全漏洞。
(5)避免使用document.write(),使用document.write()动态注入的外部脚本,可能会使页面加载延迟数十秒。
(6)避免使用具有已知安全漏洞的前端库,一些第三方脚本可能包含已知的安全漏洞,这将会很容易被入侵者识别并利用,Lighthouse检测的过程会对此进行排查,同时一些过期废弃的API也会被排查出来。
(7)在浏览器控制台中没有错误的日志信息,打印在浏览器控制台上的错误日志表示网站应用存在未解决的问题,它们可能来自网络请求失败或一些其他浏览器异常,不管怎样都不应对此熟视无睹。

7、搜索引擎优化
(1)文档中应包含〈title〉元素,图片元素使用alt属性,这条建议和提高可访问性部分的相同,但目的不同。
(2)文档中设置meta标签的描述信息,该信息会在搜索引擎查找出该网站后,以摘要的形式进行展示。
(3)确保网站访问状态码成功,HTTP状态码不成功的页面可能不会被搜索引擎列出来。
3、Performance 详解


相关文章:

Web 前端性能优化之八:前端性能检测实践
五、前端性能检测实践 1、常用的检测工具 Lighthouse、Chrome开发者工具中与性能检测相关的一些工具面板、页面加载性能分析工具PageSpeed Insights、专业的性能检测工具WEBPAGETEST等 1、Chrome 任务管理器 通过Chrome任务管理器我们可以查看当前Chrome浏览器中࿰…...

安装VMware ESXi虚拟机系统
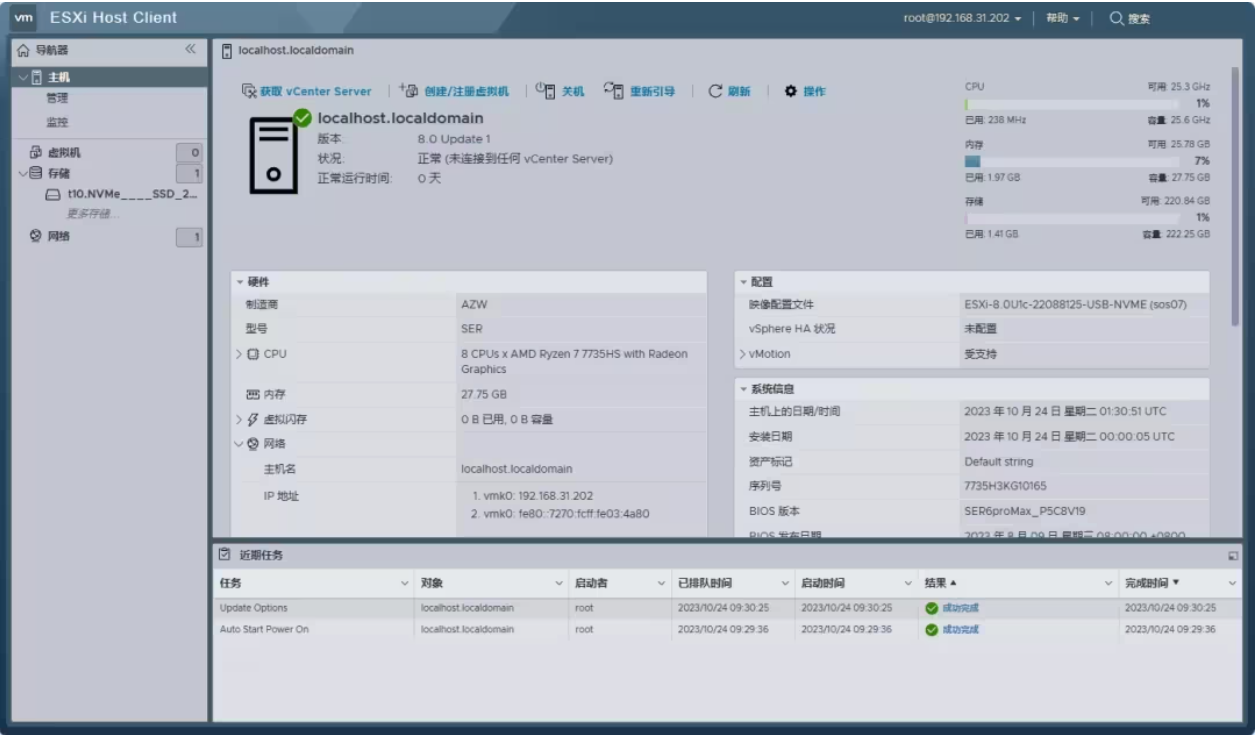
简介:ESXi是VMware公司开发的一款服务器虚拟化操作系统。它能够在一台物理服务器上运行多个虚拟机,每个虚拟机都可以独立运行操作系统和应用程序,而且对硬件配置要求低,系统运行稳定。 准备工具: 1.8G或者8G以上容…...

Vue3实践之全局请求URL配置和请求参数说明
Vue3实践之全局请求URL配置和请求参数说明 全局请求URL配置 1、首先需要导入router和axios import router from "/router";2、创建app,将router挂载到app上 const app createApp(App) app.use(router).use(elementIcons).mount(#app)3、设置全局请求…...

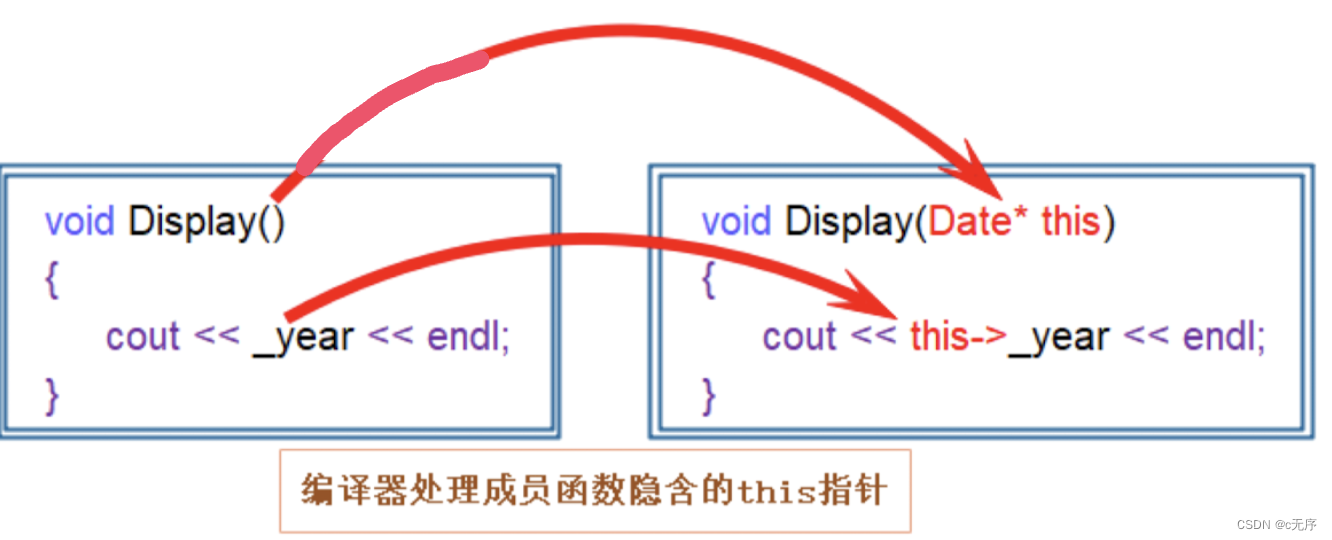
类和对象—初阶
目录 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1 访问限定符 【面试题】 4.2 封装 【面试题】 5.类的作用域 6.类的实例化 7.类对象模型 7.1 如何计算类对象的大小 7.2 类对象的存储方式 7.3 结构体内存对齐规则 【面试题】…...

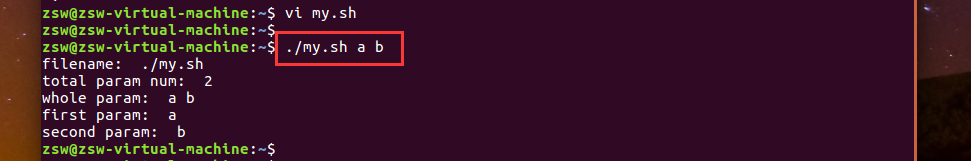
【Linux】shell 脚本基础使用
在终端中输入命令可以完成一些常用的操作,但是我们都是一条一条输入命令,比较麻烦,为了解决这个问题,就会涉及到 shell 脚本,它可以将很多条命令放到一个文件里面,然后直接运行这个文件即可。 shell 脚本类…...

nfs部署--相关记录
以下是在 CentOS 8 中将 10.40.111.41 上的 /nfsdata 目录通过 NFS 共享到 10.40.111.43 和 10.40.111.45 的 /nfsdata 目录的详细步骤: 在 10.40.111.41 上操作: 安装并配置 NFS 服务器: a. 安装 NFS 服务器软件包: sudo dnf in…...

java国产化云HIS基层医院系统源码 SaaS模式
目录 云HIS开发环境 功能模块介绍: 1、门诊模块 2、住院模块 3、药房、药库模块 编辑 4、电子病历模块 5、统计报表模块 6、系统管理模块 系统优势 云his之电子病历子系统功能 云 his 系统是运用云计算、大数据、物联网等新兴信息技术,按…...

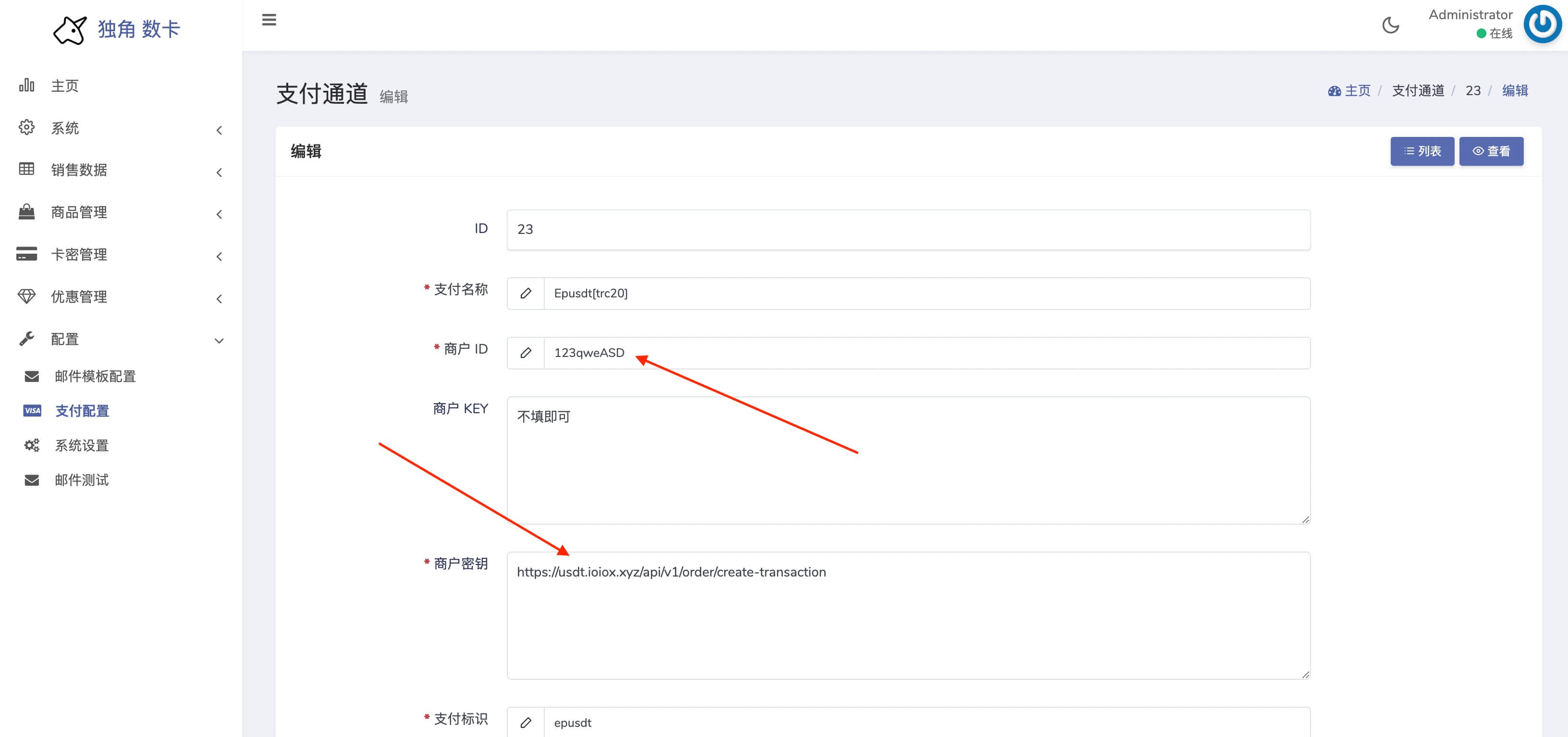
docker 部署 Epusdt - 独角数卡 dujiaoka 的 usdt 支付插件
部署 部署说明 部署之前必须注意的几点事项,该教程不一定适合所有用户: 本教程主要是使用 docker 部署,宝塔用户或宿主机直接安装的用户请直接参考官网教程.本教程是独立部署 epusdt,使用独立的mysql和redis,与dujiaoka项目分开. 在研究的过程中发现 epusdt 也需要用到 mys…...

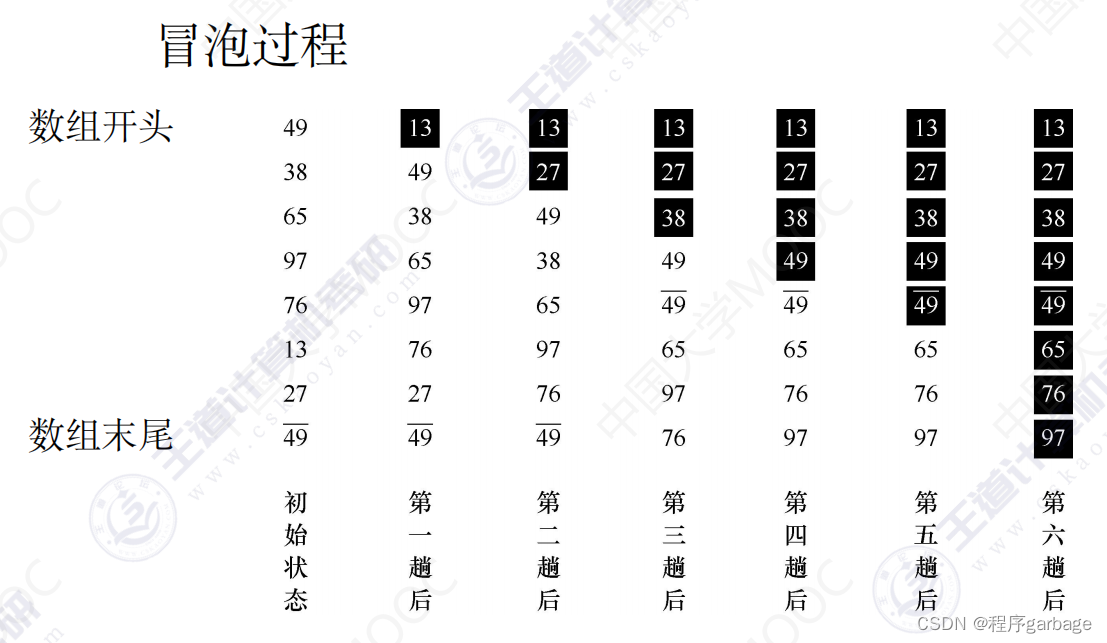
数据结构排序之冒泡、快速、插入、选择、堆、归并等排序及时间,空间复杂度等(超详解,绝对能满足你的需求,并能学到很多有用知识)
在本文章开始之前给大家介绍个网站,可以通过下面动画网址来理解 ,(国外的网站帮助学习数据结构很多知识,可以翻译下来,在搜索框搜索相应的排序算法进行动画演示,非常好用。)https://www.cs.usfca.edu/~galles/visualization/https://www.cs.usfca.edu/~galles/vis…...

如何在windows环境和linux环境运行jar包
功能:实现对字符串小写转大写 java代码如下: package a_od_test;import java.util.Locale; /* 实现小写转大写 打jar包 分别在windows环境和liunx环境运行*/ public class Main28_To_Upper {public static void main(String[] args) {if (args.length 1) {System.out.printl…...

2602B吉时利2602B数字源表
181/2461/8938产品概述: 2600B系列系统源表SMU仪器是业界领先的电流/电压源和测量解决方案,采用吉时利第三代SMU技术制造。2600B系列提供单通道和双通道型号,将精密电源、真电流源、6-1/2位数字多用表、任意波形发生器、脉冲发生器和电子负载…...

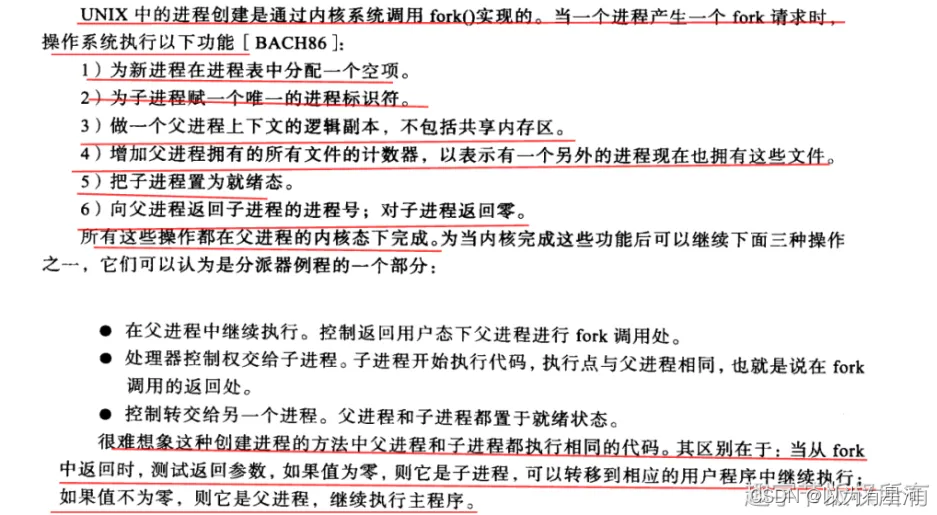
Linux——fork复制进程
1)shell: 在计算机科学中,Shell俗称壳(用来区别于核),是指“为使用者提供操作界面”的软件(command interpreter,命令解析器)。它类似于DOS下的COMMAND.COM和后来的cmd.exe。它接收用户命令&…...

李廉洋:4.10黄金原油晚间走势最新分析及策略。
鉴于美联储官员对1月和2月通胀数据反应不足,3月通胀数据过热可能导致其反应过度的风险更大。美联储试图避免根据一两个数据点来制定政策,但今年迄今为止经济活动的韧性意味着,在年中降息的理由取决于通胀是否恢复自去年下半年以来的稳步下降趋…...

【头歌-Python】字符串自学引导
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/137517279 参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301 如果代码存在问题,麻烦大家指正 ~ ~有帮助麻烦点个赞 ~ ~ 字符串自学引导 …...

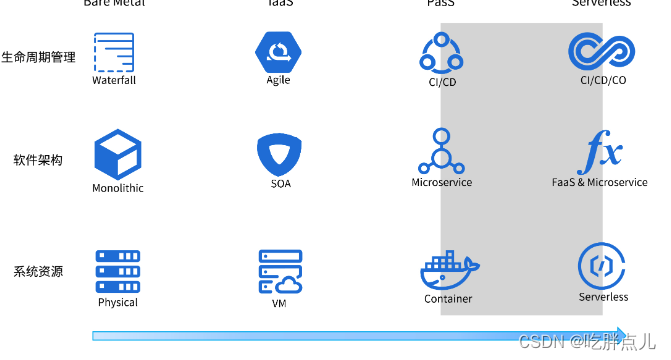
44-技术演进(下):软件架构和应用生命周期技术演进之路
应用、系统资源、应用生命周期管理这 3 个维度,构成了我们对云的所有诉求。 我会介绍下应用维度和应用生命周期管理维度的技术演进。 我们就先来看下软件架构的演进之路。 软件架构的演进 软件架构技术演进如下图所示: 单体架构 在单体架构中ÿ…...

【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...

uniapp:Hbuilder没有检测到设备请插入设备或启动模拟器的问题解决
问题 使用模拟器调试运行项目时,出现以下提示,“没有检测到设备,请插入设备或启动模拟器后点击刷新再试”。排查了一天最终找到原因。 解决 已确认模拟器是已经正常启动,并且Hbuilder设置中的adb路径和端口都配置没有问题&#…...

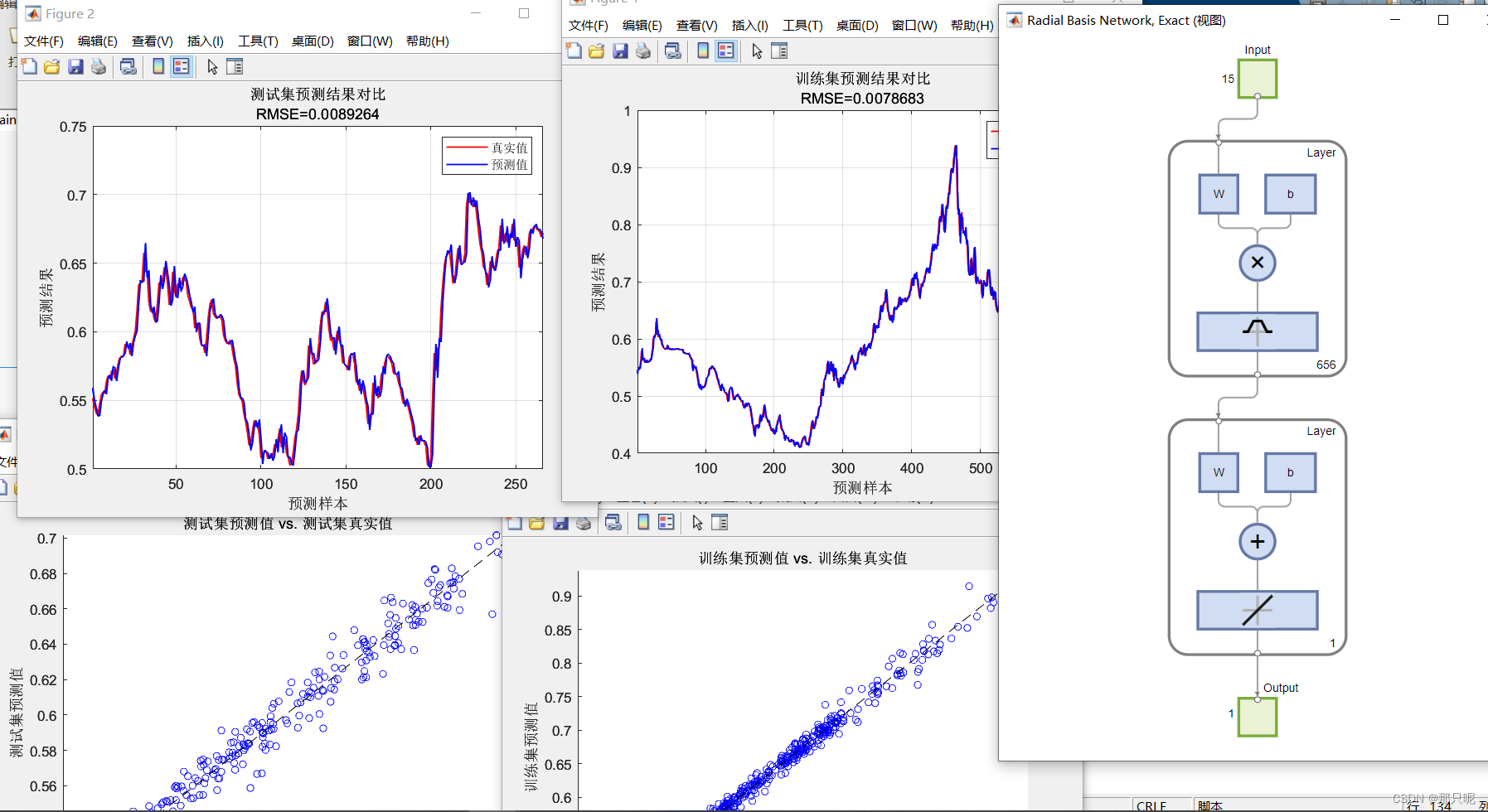
基于RBF的时间序列预测模型matlab代码
整理了基于RBF的时间序列预测模型matlab代码, 包含数据集。采用了四个评价指标R2、MAE、MBE、MAPE对模型的进行评价。RBF模型在数据集上表现非常好。 训练集数据的R2为:0.99463 测试集数据的R2为:0.96973 训练集数据的MAE为:0.…...

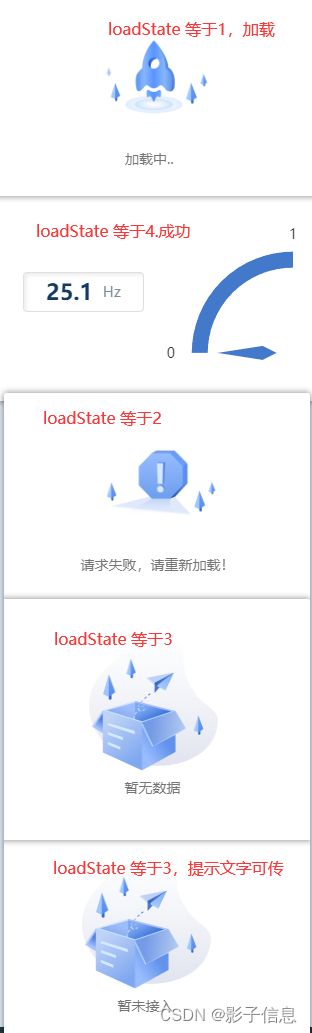
vue vue3 手写 动态加载组件
效果展示 一、需求背景: # vue3 项目涉及很多图表加载、表格加载 #考虑手写一个动态加载组件 二、实现思路 通过一个加载状态变量,通过v-if判断,加载状态的变量等于哪一个,动态加载组件内部就显示的哪一块组件。 三、实现效果…...

HTML:表单
目录 案例: 一、form标签 二、input标签 三、textarea标签 四、select标签 五、fieldset 标签 案例: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>报名表</title> </head> &l…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
