CSS清楚浮动
先看看关于浮动的一些性质
浮动使元素脱离文档流
浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。
如果没有给浮动元素指定高度,,那么它会以内容的高度为自己的高度,并且尽可能的窄。
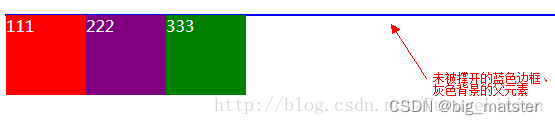
浮动的元素因为脱离了文档流,所以不能把父元素撑出高度。
浮动框脱离了文档流,所以文档里的其他普通的块框会表现得像浮动框不存在一样
浮动可以左移和右移,直到它的外边框碰到包裹它的框的边缘或是另一个浮动框为止
浮动多用于图片与文字的环绕处理,结合含有图片的div设置浮动,图片会浮动,而段落不浮动,效果是文字环绕图片。
浮动的影响

清楚浮动的方法
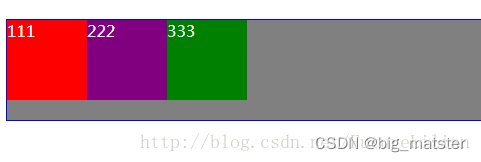
给父元素设置高度,(大于子元素)

但在网页设计中,我们一般都不会直接给父元素设置高度,而是采用由子元素撑开高度的方式来,所以由局限性。
2.给父元素添加 overflow:hidden|auto 属性。
overflow这里一共有三个属性,分别是auto|hidden|visible,可以使用auto或者hidden,但visible一定不能使用,达不到清除浮动的效果。
3.给同一级添加一个空标记,设置clear:both
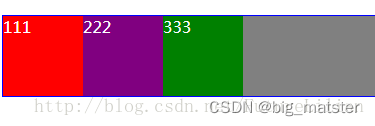
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;}.div1{width:80px;height:80px;background:red;float:left;}.div2{width:80px;height:80px;background:purple;float:left;}.div3{width:80px;height:80px;background:green;float:left;}.null{clear: both;zoom:1;}
效果当然是去除了浮动

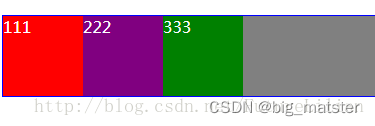
利用:after伪类,作用于父元素
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;zoom: 1;}.div1{width:80px;height:80px;background:red;float:left;}.div2{width:80px;height:80px;background:purple;float:left;}.div3{width:80px;height:80px;background:green;float:left;}.outer:after{content: ""; display:block;overflow:hidden;clear: both;}
浮动元素布局原理
浮动元素会根据属性值向左向右浮动,浮动元素会脱离普通文档流,进入浮动流。浮动流内的浮动元素可以左右移动,直至外边缘碰到包含块或其他浮动元素。会使得块级元素无视浮动元素且行内元素环绕浮动元素。
初始网页布局常见的有:标准流、浮动、定位。
标准流
简单来说就是普通流、常规流,占位;
浮动
从标准流中浮动出来,不占位
定位:
从标准流脱离出啦,不占位。
相关文章:

CSS清楚浮动
先看看关于浮动的一些性质 浮动使元素脱离文档流 浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。 如果没有给浮动元素指定高度,,那么它会以内容的…...

HTTPS详解(原理、中间人攻击、CA流程)
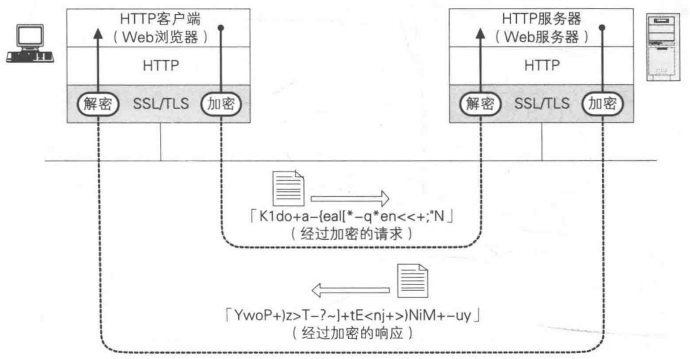
摘要我们访问浏览器也经常可以看到https开头的网址,那么什么是https,什么是ca证书,认证流程怎样?这里一一介绍。原理https就是httpssl,即用http协议传输数据,数据用ssl/tls协议加密解密。具体流程如下图&am…...

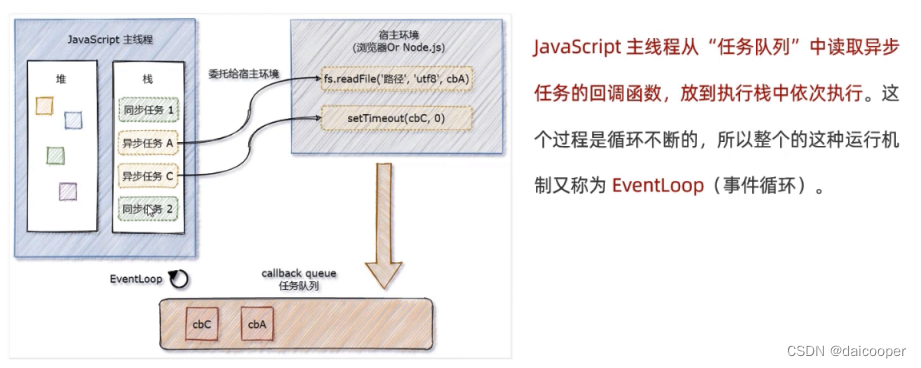
EventLoop机制
JavaScript 是单线程的语言 JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。 单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。 同步任…...

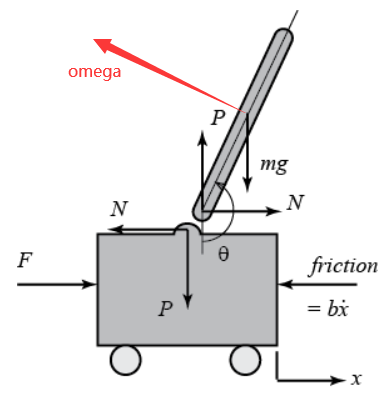
倒立摆建模
前言 系统由一辆具有动力的小车和安装在小车上的倒立摆组成,系统是不稳定,我们需要通过控制移动小车使得倒立摆保持平衡。 具体地,考虑二维情形如下图,控制力为水平力FFF,输出为角度θ\thetaθ以及小车的位置xxx。 力…...

SpringSecurity支持WebAuthn认证
WebAuthn是无密码身份验证技术,解决了密码泄露的风险,主流的浏览器都支持。有很多开源的类库实现了WebAuthn规范,Java下流行的类库有:webauthn4jjava-webauthn-serververtx-authSpring Security官方暂时未支持WebAuthn,…...

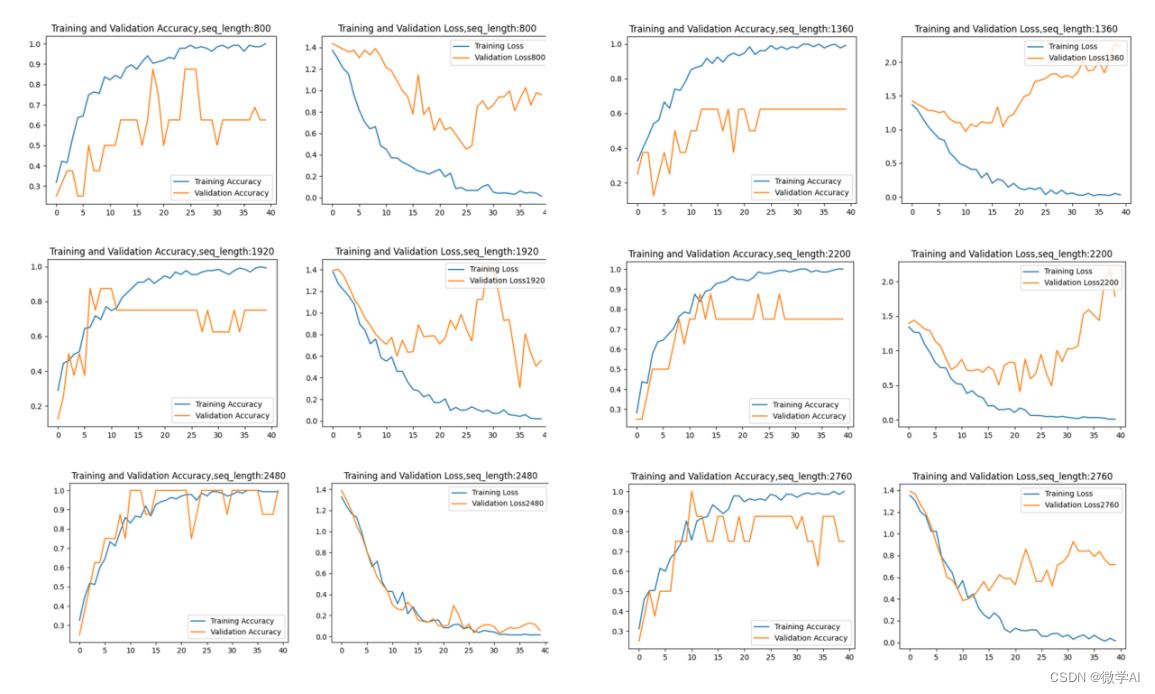
深度学习技巧应用3-神经网络中的超参数搜索
大家好,我是微学AI,今天给大家带来深度学习技巧应用3-神经网络中的超参数搜索。 在深度学习任务中,一个算法模型的性能往往受到很多超参数的影响。超参数是指在模型训练之前需要我们手动设定的参数,例如:学习率、正则…...

【信号量机制及应用】
水善利万物而不争,处众人之所恶,故几于道💦 目录 一、信号量机制 二、信号量的应用 >利用信号量实现进程互斥 >利用信号量实现前驱关系 >利用记录型信号量实现同步 三、例题 四、参考 一、信号量机制 信号量是操作系统提…...

围棋高手郭广昌的“假眼”棋局
(图片来源于网络,侵删)文丨熔财经作者|易不二2022年,在复星深陷债务压顶和变卖资产漩涡的而立之年,“消失”已久的郭广昌,在质疑与非议声中回国稳定军心,强调复星将在未来的五到十年迎来一个全新…...

学成教育-统一异常处理实现
一、统一异常处理实现 统一在base基础工程实现统一异常处理,各模块依赖了base基础工程都 可以使用。 首先在base基础工程添加需要依赖的包: <dependency><groupId>org.springframework</groupId><artifactId>spring-web</…...

JNI内通过参数形式从C/C++中传递string类型数据至Java层
目录 0 前言 1 string类型参数形式传值 2 测试和结果 0 前言 类似之前我写过的两篇文章:一篇介绍了在JNI中基础类型int的传值方式;一篇详细梳理了在JNI层中多维数组的多种传值方式。 JNI内两种方式从C/C中传递一维、二维、三维数组数据至Java层详细…...

自动化测试——执行javaScript脚本
文章目录一、点击元素(对应的click())二、input标签对应的值(对应的send_keys())修改时间控件的属性值:三、元素的文本属性四、js脚本滚动操作一、点击元素(对应的click()) 使用场景:当使用显性等待不能解决问题时 代码中实现点击…...

常用十种算法滤波
十种算法滤波1. 限幅滤波法(又称程序判断滤波法)2. 中位值滤波法3. 算术平均滤波法4. 递推平均滤波法(又称滑动平均滤波法)5. 中位值平均滤波法(又称防脉冲干扰平均滤波法)6. 限幅平均滤波法7. 一阶滞后滤波…...

IO多路复用
一、概述 IO多路复用:进程同时检查多个文件描述符,以找出他们中的任何一个是否可执行IO操作。 核心:同时检查多个文件描述符,看他们是否准备好了执行IO操作。文件描述符就绪状态的转化是通过一些IO事件来触发。 二、水平触发和…...

Python中的错误是什么,Python中有哪些错误
7.1 错误(errors) 由于Python代码通常是人类编写的,那么无论代码是在解释之前还是运行之后,或多或少总会出现一些问题。 在Python代码解释时遇到的问题称为错误,通常是语法和缩进问题导致的,这些错误会导致代码无法通过解释器的解…...

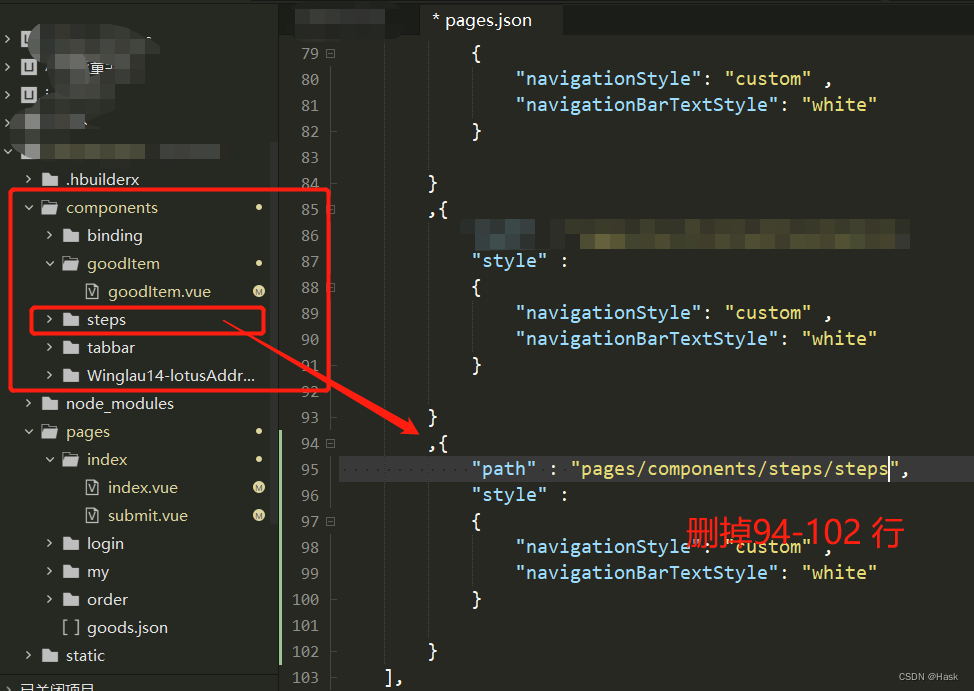
记录自己开发一款小程序中所遇到的问题(uniapp+uview)(持续更新)
每次开发小程序中,都会遇到各种各样的问题。但是有的问题已经遇到过了,但是遇到的时候还是要各种的问度娘。 特此出这篇文章,方便自己也是方便大家。 仅供参考 1. u-collapse的样式在h5中正常,但是运行到微信小程序中样式就乱了…...

华为机试 HJ43 迷宫问题
经典迷宫问题dfs 题目链接 描述 定义一个二维数组 N*M ,如 5 5 数组下所示: int maze[5][5] { 0, 1, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, 0, }; 它表示一个迷宫,其中的1表示墙壁,0表示可以走…...

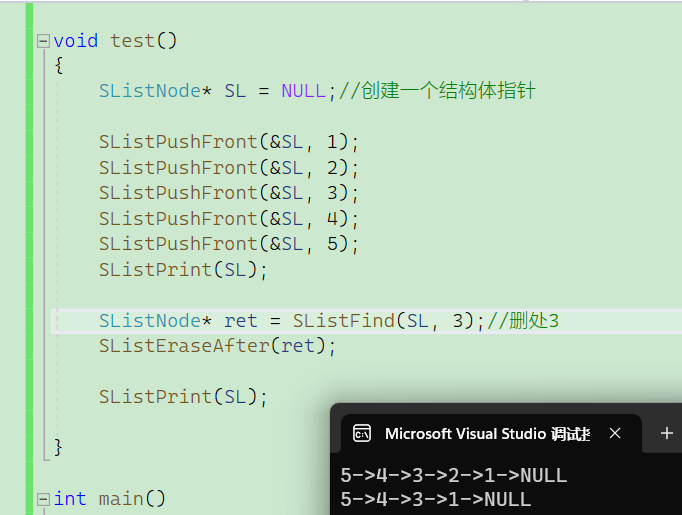
数据结构|链表
概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的 。单链表的形式就像一条铁链环环相扣它与顺序表最大的不同是,单链表的数据存储是在不连续的空间,存储的数据里面含有…...

计算机写论文时,怎么引用文献? - 易智编译EaseEditing
首先需要清楚哪些引用必须注明[1]: 任何直接引用都要用引号并注明来源; 任何不是自己的口头或书面的观点、解释和结论都应注明来源; 即使不用原话,但是他人的思路、概念或观点也应注明; 不要为了适合你的观点修改原…...

实验三:贪心
1.减肥的小k1 题目描述 小K没事干,他要搬砖头,为了达到较好的减肥效果,教练规定的方式很特别: 每一次,小K可以把两堆砖头合并到一起,消耗的体力等于两堆砖头的重量之和。 经过 n-1次合并后, …...

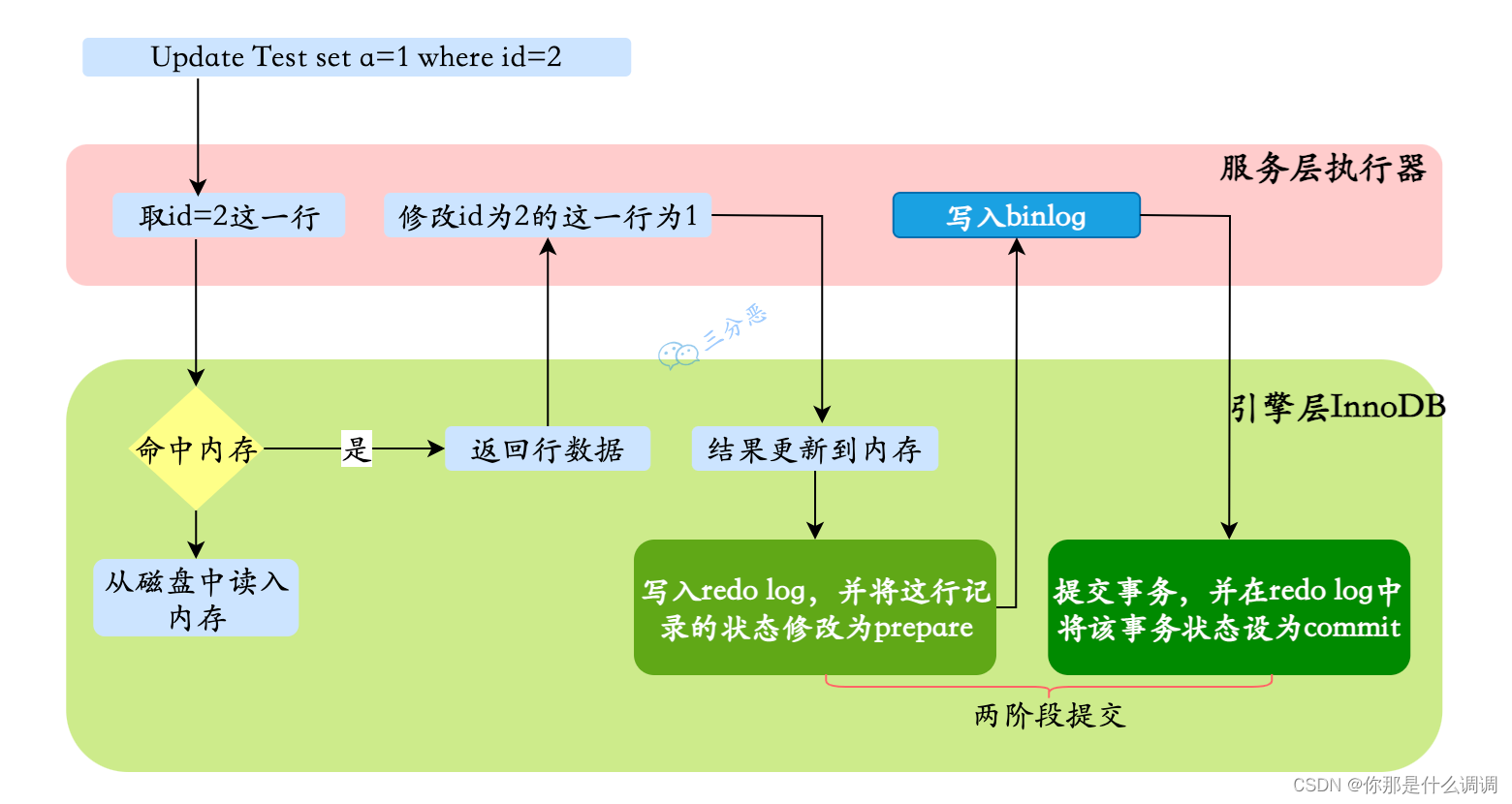
MySQL日志文件
文章目录1.MySQL中的日志文件2.bin log的作用3.redo log的作用4.bin log和redo log的区别(1)存储的内容(2)功能(3)写入时间(4)写入方式5.两阶段提交6.undo log的作用1.MySQL中的日志…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
