【WPF 值转换器】ValueConverter 进阶用法
【WPF 值转换器】ValueConverter 进阶用法
- 介绍
- 基类实现
- 子类实现
- 效果
介绍
值转换器在WPF开发中是非常常见的,当然不仅仅是在WPF开发中。值转换器可以帮助我们很轻松地实现,界面数据展示的问题,如:模块隐藏显示、编码数据展示为可读内容。
实现值转换器需要继承
IValueConverterInterface,并实现Convert和ConvertBack方法,多数情况下可以不实现ConvertBack方法。
一般调用采取
<MyConverter key="myConverter">Converter="{StaticResource myConverter}"的形式进行调用,这种方式应该是大部分人都熟知的。这种方式比较繁琐的点在于,每一个 Converter 在调用时都需要在<xxx.Resources></xxx.Resources>中定义资源字典,才能够使用,无论是在当前窗口资源标签中还是在 App.xaml 文件中统一定义,至少都需要进行一次定义。
还有一中方式,可以不用定义资源字典也可以使用,那就是让 Converter 实现类继承
MarkupExtension类,当然这种方式是需要在当前 xaml 文件中引入 Converter 所在的命名空间的。其调用方式为:Converter="{xmlnsName:myConverter}"
基类实现
这里我们实现两种不同类型的 Converter 即 ValueConverter 和 MultiConverter。我们分别定义两个 BaseConverter 抽象类,名为:
BaseMultiConverter和BaseValueConverter。
- 单值转换类
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Markup;public abstract class BaseValueConverter : MarkupExtension, IValueConverter
{public abstract object Convert(object value, Type targetType, object parameter, CultureInfo culture);public abstract object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture);public override object ProvideValue(IServiceProvider serviceProvider) => this;
}
- 多值转换类
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Markup;public abstract class BaseMultiConverter : MarkupExtension, IMultiValueConverter
{public abstract object Convert(object[] values, Type targetType, object parameter, CultureInfo culture);public abstract object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture);public override object ProvideValue(IServiceProvider serviceProvider) => this;
}
需要实现
ProvideValue方法,当日很简单 return this 就好了。将其他的方法改为抽象方法,后续我们定义的值转换器就可以根据需要继承相应的 BaseConverter 抽象类,在实现类中实现Convert和ConvertBack两个方法。
子类实现
前面说过,子类需要继承相应的基类,这里我们以最常用的 显示隐藏 和 字体颜色 最为例子实现自定义的值转换器。
using System;
using System.Globalization;
using System.Windows;class BoolToVisibilityConverter : BaseValueConverter
{public bool UseHidden { get; set; }public bool Reversed { get; set; }public override object Convert(object value, Type targetType, object parameter, CultureInfo culture){if (value is bool b){if (Reversed) b = !b;return b ? Visibility.Visible : Visibility.Collapsed;}throw new ArgumentNullException(nameof(value));}public override object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}
}
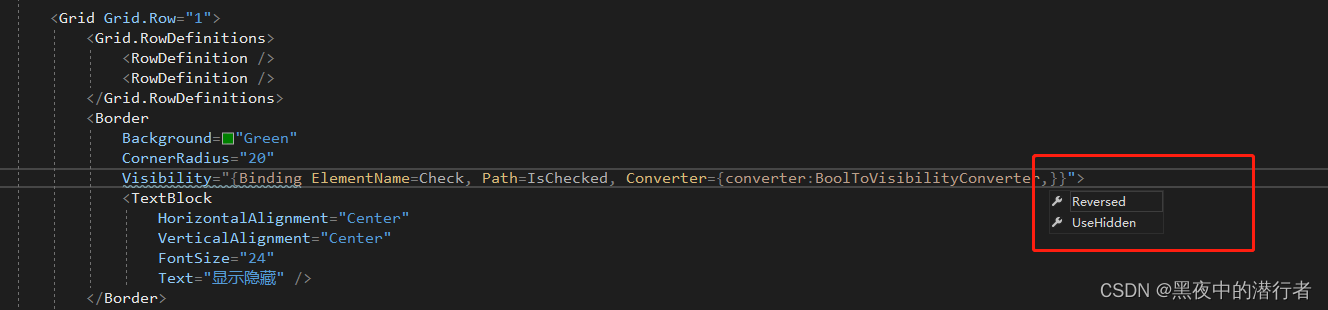
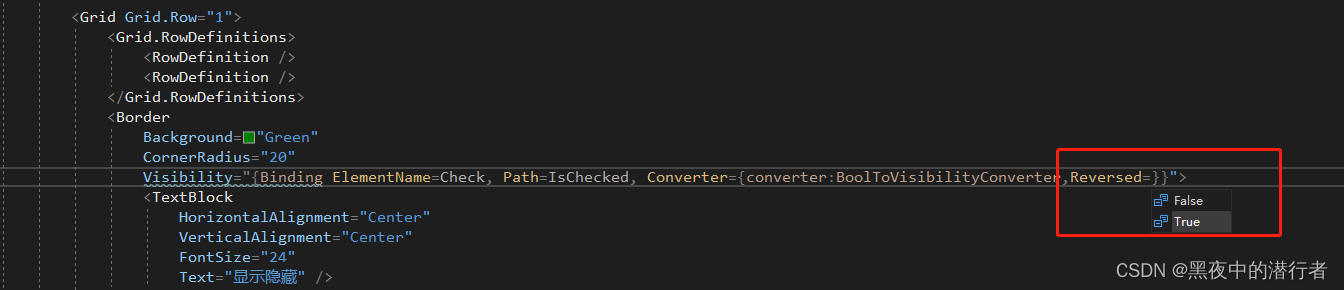
可以看到在上面的代码中声明了
UseHidden和Reversed两个属性,用起来也很简单直接‘,’就可以提示出来,并且值的类型也可以提示 很 nice。


using System;
using System.Globalization;
using System.Windows.Media;class MultiToColorConverter : BaseMultiConverter
{public override object Convert(object[] values, Type targetType, object parameter, CultureInfo culture){return string.IsNullOrWhiteSpace(values[0].ToString()) || string.IsNullOrWhiteSpace(values[1].ToString())? Brushes.Orange: values[0].ToString() is "A" && values[1].ToString() is "B" ? Brushes.Red : Brushes.Green;}public override object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture){throw new NotImplementedException();}
}
前面说了调用方式,现在来试验下。
xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters"是我实现 Converter 的命名空间,根据实际情况改变
<Windowx:Class="ValueConverterUse.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:converter="clr-namespace:ValueConverterUse.ValueConverters"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:ValueConverterUse"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="MainWindow"Width="800"Height="450"mc:Ignorable="d"><Grid Margin="20,0"><Grid.RowDefinitions><RowDefinition /><RowDefinition /></Grid.RowDefinitions><StackPanel VerticalAlignment="Center"><TextBoxx:Name="txt01"Margin="0,10,0,0"FontSize="20"Text="A" /><TextBoxx:Name="txt02"Margin="0,10,0,0"FontSize="20"Text="B" /><TextBlockMargin="0,10,0,0"HorizontalAlignment="Center"FontSize="24"Text="Hello"><TextBlock.Foreground><MultiBinding Converter="{converter:MultiToColorConverter}"><Binding ElementName="txt01" Path="Text" /><Binding ElementName="txt02" Path="Text" /></MultiBinding></TextBlock.Foreground></TextBlock></StackPanel><Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition /><RowDefinition /></Grid.RowDefinitions><BorderBackground="Green"CornerRadius="20"Visibility="{Binding ElementName=Check, Path=IsChecked, Converter={converter:BoolToVisibilityConverter}}"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"FontSize="24"Text="显示隐藏" /></Border><ToggleButtonx:Name="Check"Grid.Row="1"Width="120"Height="40"IsChecked="True"><TextBlock Text="显示或隐藏" /></ToggleButton></Grid></Grid>
</Window>
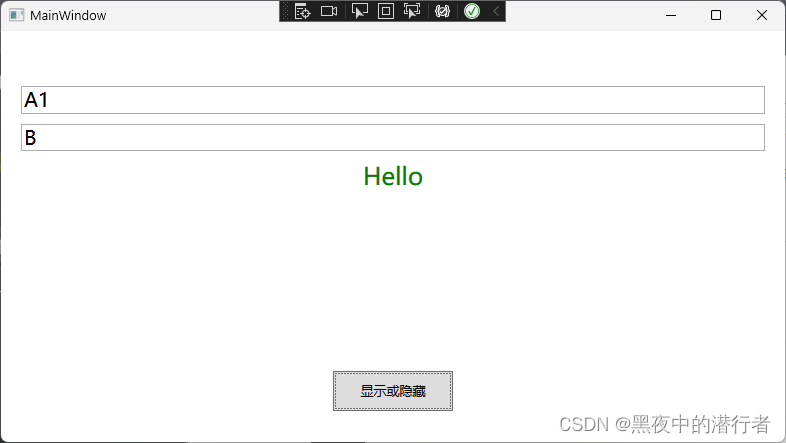
效果


相关文章:

【WPF 值转换器】ValueConverter 进阶用法
【WPF 值转换器】ValueConverter 进阶用法介绍基类实现子类实现效果介绍 值转换器在WPF开发中是非常常见的,当然不仅仅是在WPF开发中。值转换器可以帮助我们很轻松地实现,界面数据展示的问题,如:模块隐藏显示、编码数据展示为可读…...

Vue2的基本使用
一、vue的基本使用 第一步 引入vue.js文件 <script src"https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> 或者<script src"./js/vue.js"></script> 第二步 在body中设置一个挂载点 {{msg}} <div id"app…...

【云原生kubernetes】k8s数据存储之Volume使用详解
目录 一、什么是Volume 二、k8s中的Volume 三、k8s中常见的Volume类型 四、Volume 之 EmptyDir 4.1 EmptyDir 特点 4.2 EmptyDir 实现文件共享 4.2.1 关于busybox 4.3 操作步骤 4.3.1 创建配置模板文件yaml 4.3.2 创建Pod 4.3.3 访问nginx使其产生访问日志 4.3.4 …...

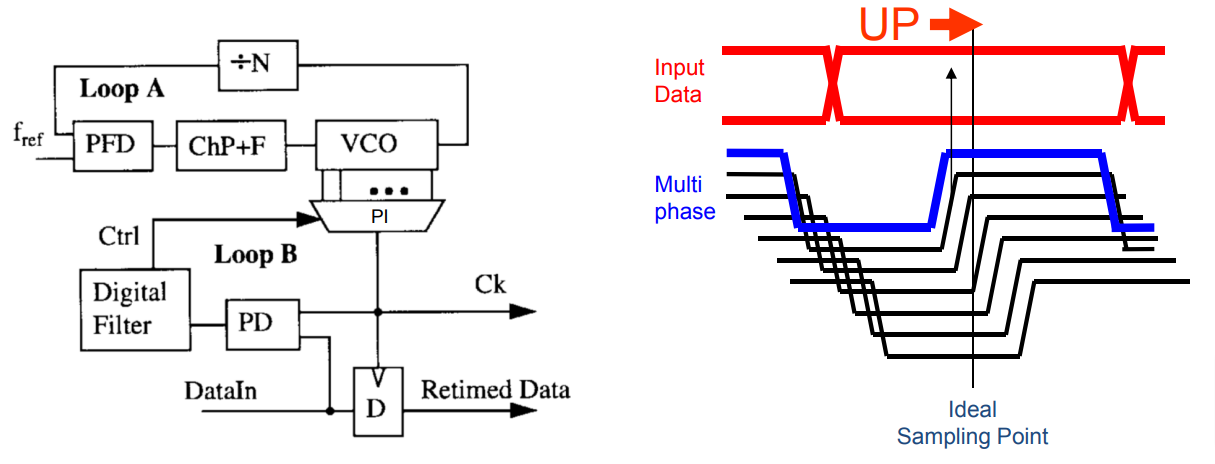
SerDes---CDR技术
1、为什么需要CDR 时钟数据恢复主要完成两个工作,一个是时钟恢复,一个是数据重定时,也就是数据的恢复。时钟恢复主要是从接收到的 NRZ(非归零码)码中将嵌入在数据中的时钟信息提取出来。 2、CDR种类 PLL-Based CDROve…...

如何实现在on ethernetPacket中自动回复NDP response消息
对于IPv4协议来说,如果主机想通过目标ipv4地址发送以太网数据帧给目的主机,需要在数据链路层填充目的mac地址。根据目标ipv4地址查找目标mac地址,这是ARP协议的工作原理 对于IPv6协议来说,根据目标ipv6地址查找目标mac地址,它使用的不是ARP协议,而是邻居发现NDP(Neighb…...

CSS清楚浮动
先看看关于浮动的一些性质 浮动使元素脱离文档流 浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。 如果没有给浮动元素指定高度,,那么它会以内容的…...

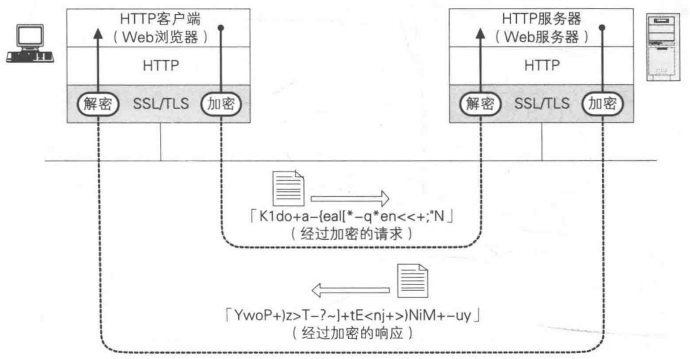
HTTPS详解(原理、中间人攻击、CA流程)
摘要我们访问浏览器也经常可以看到https开头的网址,那么什么是https,什么是ca证书,认证流程怎样?这里一一介绍。原理https就是httpssl,即用http协议传输数据,数据用ssl/tls协议加密解密。具体流程如下图&am…...

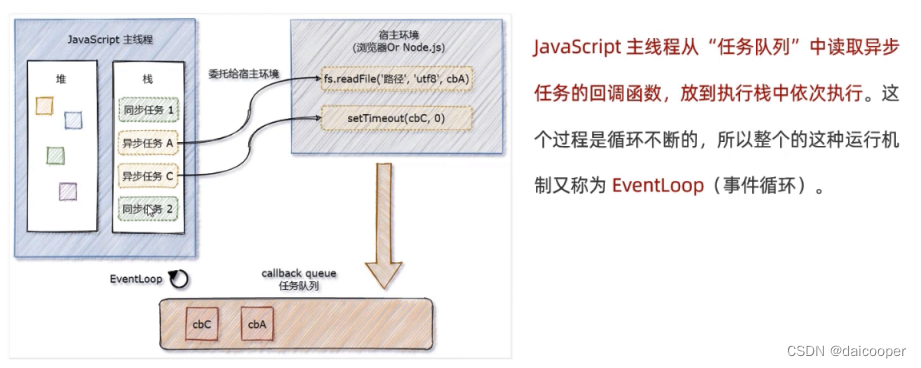
EventLoop机制
JavaScript 是单线程的语言 JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。 单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。 同步任…...

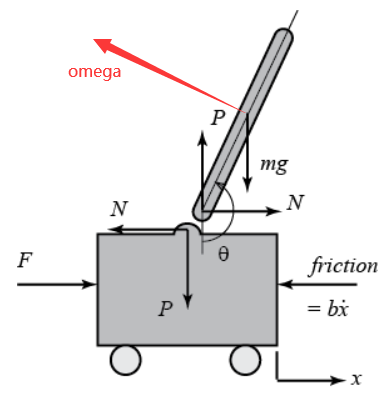
倒立摆建模
前言 系统由一辆具有动力的小车和安装在小车上的倒立摆组成,系统是不稳定,我们需要通过控制移动小车使得倒立摆保持平衡。 具体地,考虑二维情形如下图,控制力为水平力FFF,输出为角度θ\thetaθ以及小车的位置xxx。 力…...

SpringSecurity支持WebAuthn认证
WebAuthn是无密码身份验证技术,解决了密码泄露的风险,主流的浏览器都支持。有很多开源的类库实现了WebAuthn规范,Java下流行的类库有:webauthn4jjava-webauthn-serververtx-authSpring Security官方暂时未支持WebAuthn,…...

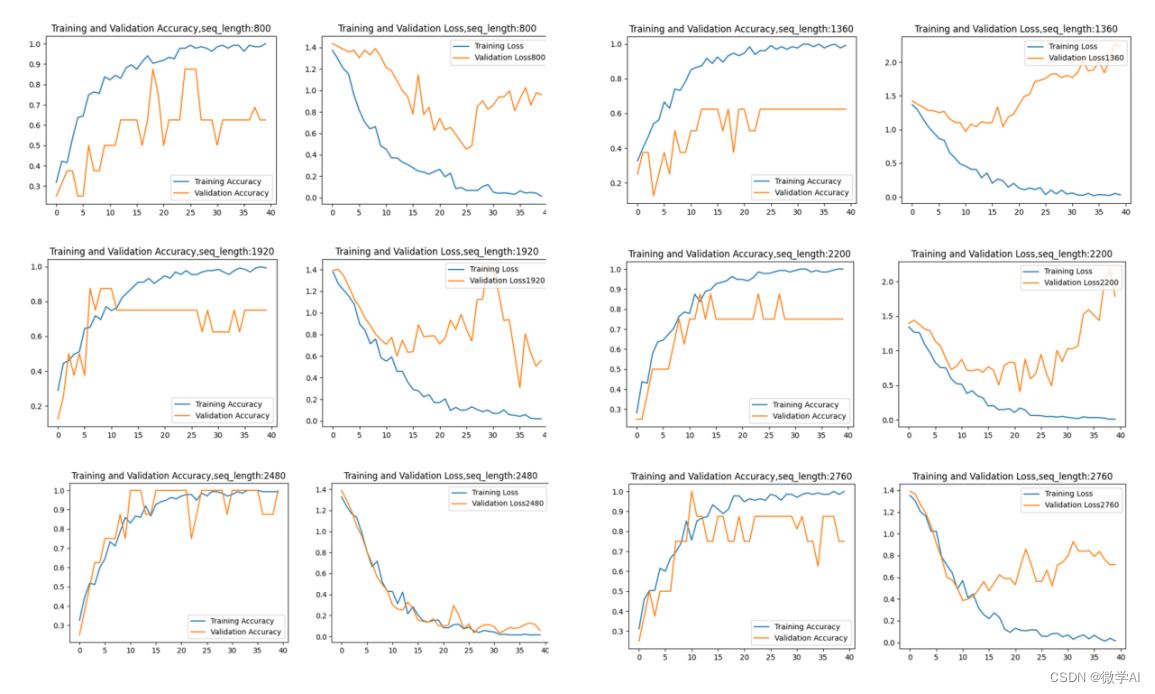
深度学习技巧应用3-神经网络中的超参数搜索
大家好,我是微学AI,今天给大家带来深度学习技巧应用3-神经网络中的超参数搜索。 在深度学习任务中,一个算法模型的性能往往受到很多超参数的影响。超参数是指在模型训练之前需要我们手动设定的参数,例如:学习率、正则…...

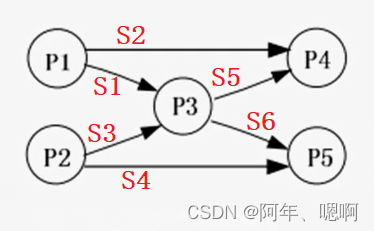
【信号量机制及应用】
水善利万物而不争,处众人之所恶,故几于道💦 目录 一、信号量机制 二、信号量的应用 >利用信号量实现进程互斥 >利用信号量实现前驱关系 >利用记录型信号量实现同步 三、例题 四、参考 一、信号量机制 信号量是操作系统提…...

围棋高手郭广昌的“假眼”棋局
(图片来源于网络,侵删)文丨熔财经作者|易不二2022年,在复星深陷债务压顶和变卖资产漩涡的而立之年,“消失”已久的郭广昌,在质疑与非议声中回国稳定军心,强调复星将在未来的五到十年迎来一个全新…...

学成教育-统一异常处理实现
一、统一异常处理实现 统一在base基础工程实现统一异常处理,各模块依赖了base基础工程都 可以使用。 首先在base基础工程添加需要依赖的包: <dependency><groupId>org.springframework</groupId><artifactId>spring-web</…...

JNI内通过参数形式从C/C++中传递string类型数据至Java层
目录 0 前言 1 string类型参数形式传值 2 测试和结果 0 前言 类似之前我写过的两篇文章:一篇介绍了在JNI中基础类型int的传值方式;一篇详细梳理了在JNI层中多维数组的多种传值方式。 JNI内两种方式从C/C中传递一维、二维、三维数组数据至Java层详细…...

自动化测试——执行javaScript脚本
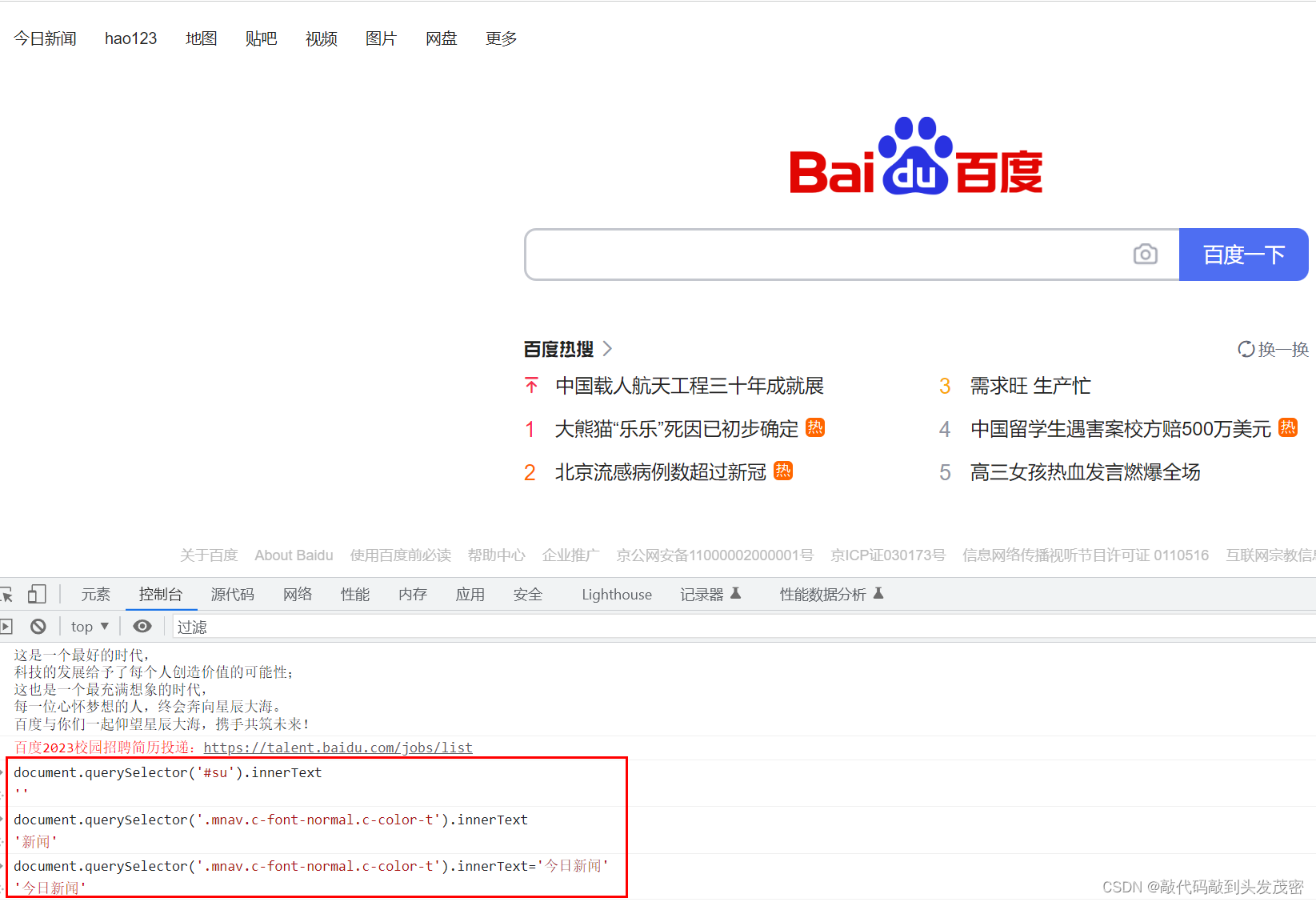
文章目录一、点击元素(对应的click())二、input标签对应的值(对应的send_keys())修改时间控件的属性值:三、元素的文本属性四、js脚本滚动操作一、点击元素(对应的click()) 使用场景:当使用显性等待不能解决问题时 代码中实现点击…...

常用十种算法滤波
十种算法滤波1. 限幅滤波法(又称程序判断滤波法)2. 中位值滤波法3. 算术平均滤波法4. 递推平均滤波法(又称滑动平均滤波法)5. 中位值平均滤波法(又称防脉冲干扰平均滤波法)6. 限幅平均滤波法7. 一阶滞后滤波…...

IO多路复用
一、概述 IO多路复用:进程同时检查多个文件描述符,以找出他们中的任何一个是否可执行IO操作。 核心:同时检查多个文件描述符,看他们是否准备好了执行IO操作。文件描述符就绪状态的转化是通过一些IO事件来触发。 二、水平触发和…...

Python中的错误是什么,Python中有哪些错误
7.1 错误(errors) 由于Python代码通常是人类编写的,那么无论代码是在解释之前还是运行之后,或多或少总会出现一些问题。 在Python代码解释时遇到的问题称为错误,通常是语法和缩进问题导致的,这些错误会导致代码无法通过解释器的解…...

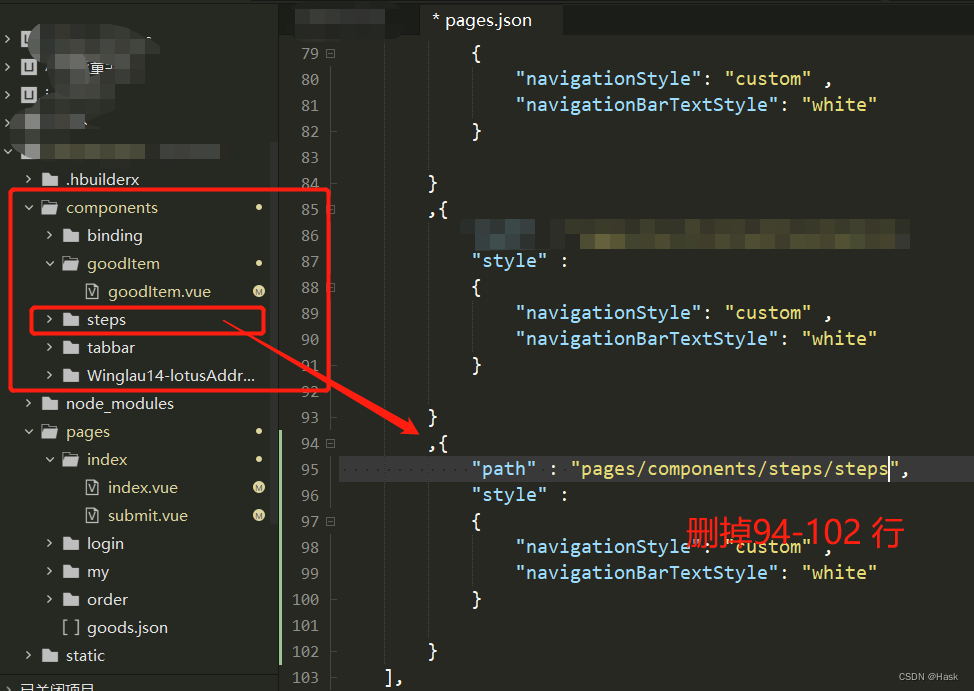
记录自己开发一款小程序中所遇到的问题(uniapp+uview)(持续更新)
每次开发小程序中,都会遇到各种各样的问题。但是有的问题已经遇到过了,但是遇到的时候还是要各种的问度娘。 特此出这篇文章,方便自己也是方便大家。 仅供参考 1. u-collapse的样式在h5中正常,但是运行到微信小程序中样式就乱了…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
