CSS实现三栏自适应布局(两边固定,中间自适应)
绝对定位的元素会脱离文档流,它们是相对于包含块(通常是最近的具有相对定位、绝对定位或固定定位属性的父元素)进行定位的。当你把一个绝对定位的元素的高度设置为100%时,它会相对于其包含块的高度来确定自己的高度。如果包含块是整个屏幕,那么这个绝对定位的元素设置为100%高度就会占满整个屏幕。
相反,float属性用于让元素浮动在其父元素内部,但是它不会使父元素的高度被撑开,因此,一个使用float的元素设置高度为100%并不会让它占满整个屏幕,因为float的元素仍然存在于父元素的文档流中,而并不会脱离文档流。
因此,通过绝对定位的元素设置高度为100%,可以让这个元素占满整个屏幕,而使用float的元素设置高度为100%则不能实现同样的效果,因为float元素并没有脱离文档流。
方法一、绝对定位(absolute + margin)
给左右两边的元素设置absolute,这样左右两边的元素脱离标准文档流的控制,中间的元素自然会上来,然后给中间的元素设置margin留出左右两边元素的位置。左右两边的元素放在前面可以不计较位置,但中间的元素必须放在最后,否则中间元素的margin设置会把左右两边元素顶到下面。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 这里样式的初始化也很重要,不然有空隙 */* {margin: 0;padding: 0;}body {/* 为了使得中间的 div 能够自适应屏幕100%的高度,要这样设置 */height: 100vh;}.left,.right {/* 绝对定位的左右 div 是直接放在 body 元素中的,而 body 的高度会自动扩展以适应内容的高度,也可以通过设置 height: 100vh 让其填满整个视口高度(但只涉及左右div的时候没有必要),因为脱离了文档流,高度被设置为 100% 时,其定位的参考对象是 body 或者视口,所有可以占满整个屏幕。*/width: 200px;height: 100%;position: absolute;}.left {background-color: green;left: 0;}.right {background-color: blue;right: 0;}.center {/* 中间的 div 还在正常文档流布局中,没有脱离文档流,它现在的父元素是body,要是body没有设置显性高度值的话,那它的高度设置为 100% 是无效的。 */height: 100%;margin: 0 200px;background-color: red;}</style>
</head><body><div class="left">left</div><div class="right">right</div><div class="center">center</div>
</body></html>注:随着浏览器窗口缩小,会发生压缩,左右元素重叠
方法二、自身浮动(float)
给左右元素分别设置左浮动和右浮动,之后给中间的元素设置margin,设置方法同方法一,三个div的顺序也和方法一的一样。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {height: 100vh;}.left,.right {width: 200px;height: 100%;}.left {background-color: green;float: left;}.right {background-color: blue;float: right;}.center {height: 100%;margin: 0 200px;background-color: red;}</style>
</head><body><div class="left">left</div><div class="right">right</div><div class="center">center</div>
</body></html>注:随着浏览器窗口缩小,右边元素会被挤到下一行
方法三、圣杯布局(BFC+负margin)
使用margin负值法,使用圣杯布局首先需要将中间元素用div包住,设置float使其形成一个BFC,并且要设置宽度,整个宽度和左边元素的margin负值要相互配合,也就是margin-left = "-中间元素外层div宽度" ,右边元素的margin负值要和它自己的宽度配合,也就是margin-left = “-右边元素宽度”。什么圣杯布局,就是拿中间元素当底,左右元素调整位置打配合。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {/* 这里依旧发挥着重要的作用 */height: 100vh;}.wrap {width: 100%;/* 这里的100%高度影响着center的高度 */height: 100%;float: left;}.left,.right {width: 200px;height: 100%;}.left {background-color: green;float: left;margin-left: -100%;}.right {background-color: blue;float: left;margin-left: -200px;}.center {height: 100%;background-color: red;}</style>
</head><body><div class="wrap"><div class="center">center</div></div><div class="left">left</div><div class="right">right</div>
</body></html>注:随着浏览器窗口缩小,会发生压缩,左右元素重叠,继续缩小之后右边元素会又会被挤到下一行,但是同方法二有不同。
方法四、 flex布局
将左中右三个元素用div包裹起来,给外层div设置display:flex,之后给中间元素设置flex:1,三个元素的顺序是固定的,中间元素要放在中间,不能兼容IE8及以下浏览器。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {/* 灵魂酱汁 */height: 100vh;}.wrap {width: 100%;height: 100%;display: flex;}.left,.right {width: 200px;height: 100%;}.left {background-color: green;}.right {background-color: blue;}.center {/* 灵魂酱汁 */flex: 1;height: 100%;background-color: red;}</style>
</head><body><div class="wrap"><div class="left">left</div><div class="center">center</div><div class="right">right</div></div>
</body></html>注:随着浏览器窗口的缩小,会发生压缩,但是不会重叠和换行
相关文章:

CSS实现三栏自适应布局(两边固定,中间自适应)
绝对定位的元素会脱离文档流,它们是相对于包含块(通常是最近的具有相对定位、绝对定位或固定定位属性的父元素)进行定位的。当你把一个绝对定位的元素的高度设置为100%时,它会相对于其包含块的高度来确定自己的高度。如果包含块是…...

MoCo 算法阅读记录
论文地址:🐰 何凯明大神之作,通过无监督对比学习预训练Image Encoder的表征能力。后也被许多VLP算法作为ITC的底层算法来使用。 一方面由于源代码本身并不复杂,但是要求多GPU分布式训练,以及需要下载ImageNet这个大规模…...

华为OD机试 - 数组连续和 - 滑动窗口(Java 2024 C卷 100分)
华为OD机试 2024C卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷C卷)》。 刷的越多,抽中的概率越大,每一题都有详细的答题思路、详细的代码注释、样例测试…...

微店micro获得微店micro商品详情,API接口封装系列
微店商品详情API接口封装系列主要涉及注册账号、获取API密钥、选择API接口、发送请求以及处理响应等步骤。以下是详细的流程: 请求示例,API接口接入Anzexi58 一、注册账号并获取API密钥 首先,你需要在微店开放平台注册一个账号。注册成功后…...

C语言中的数据结构--链表的应用1(2)
前言 上一节我们学习了链表的概念以及链表的实现,那么本节我们就来了解一下链表具体有什么用,可以解决哪些实质性的问题,我们借用习题来加强对链表的理解,那么废话不多说,我们正式进入今天的学习 单链表相关经典算法O…...

.Net6 使用Autofac进行依赖注入
一、背景 刚接触.net 6,记录一下在.net6上是怎么使用Autofac进行动态的依赖注入的 二、注入方式 1、新建一个webapi项目,框架选择net 6 2、引用Nuget包---Autofac.Extensions.Dependency 3、在Program.cs上添加如下代码 //依赖注入 builder.Host.Us…...

第十二届蓝桥杯省赛真题(C/C++大学B组)
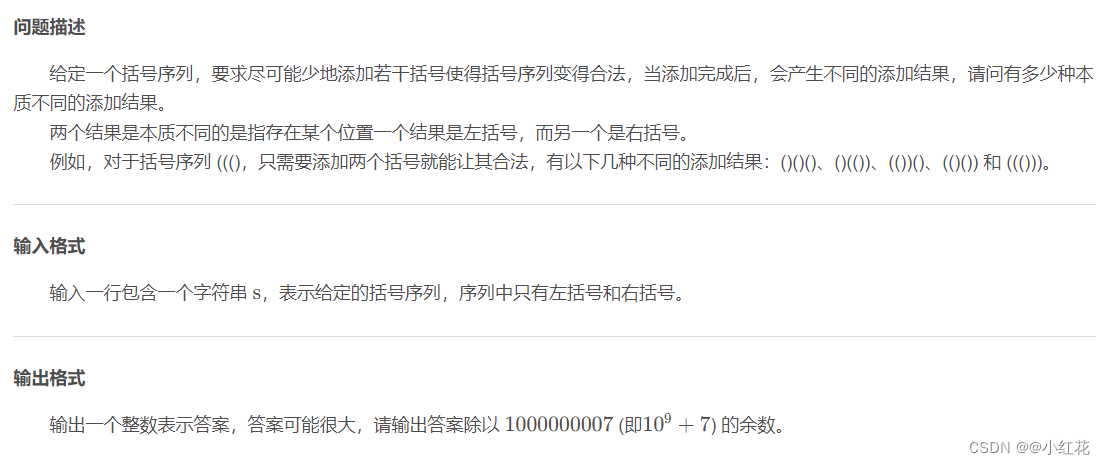
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...

DC40V降压恒压芯片H4120 40V转5V 3A 40V降压12V 车充降压恒压控制器
同步整流恒压芯片在现代电子设备中发挥着重要作用,为各种设备提供了稳定、高效的电源管理解决方案。 同步整流恒压芯片是一种电源管理芯片,它能够在不同电压输入条件下保持输出电压恒定。这种芯片广泛应用于各种电子设备中,如通讯设备、液晶…...

2、Qt UI控件 -- qucsdk项目使用
前言:上一篇文章讲了qucsdk的环境部署,可以在QDesigner和Qt Creator中看到qucsdk控件,这一篇来讲下在项目中使用qucsdk库中的控件。 一、准备材料 要想使用第三方库,需要三个先决条件, 1、控件的头文件 2、动/静态链…...
)
MATLAB算法实战应用案例精讲-【人工智能】AIGC概念三部曲(三)
目录 前言 算法原理 大模型 什么是AIGC? AIGC和Chat GPT的关系 常见的AIGC应用...

外汇110:外汇交易不同货币类别及交易注意事项!
外汇市场是一个庞大而复杂的市场,其中有各种各样的货币品种。对于外汇投资者来说,了解外汇品种的特性和走势是比较重要的。1. 货币种类 外汇市场中的货币品种可以分为主要货币、次要货币和外围货币。 主要货币:主要指美元、欧元、英镑、日元、…...

gerrit 拉取失败
在浏览器gerrit的设置界面设置的邮箱地址和在命令行使用git config --gloable user.email设置的邮箱地址必须保持一致吗 在浏览器gerrit的设置界面设置的邮箱地址和在命令行使用git config --global user.email设置的邮箱地址并不一定需要保持一致。这两个邮箱地址是独立的&am…...

大数据行业英语单词巩固20240410
20240410 Communication - 沟通 Example: Effective communication is essential for project success. 有效的沟通对于项目的成功至关重要。 Collaboration - 协作 Example: Team collaboration is crucial in achieving our goals. 团队协作对于实现我们的目标至关重要。 …...

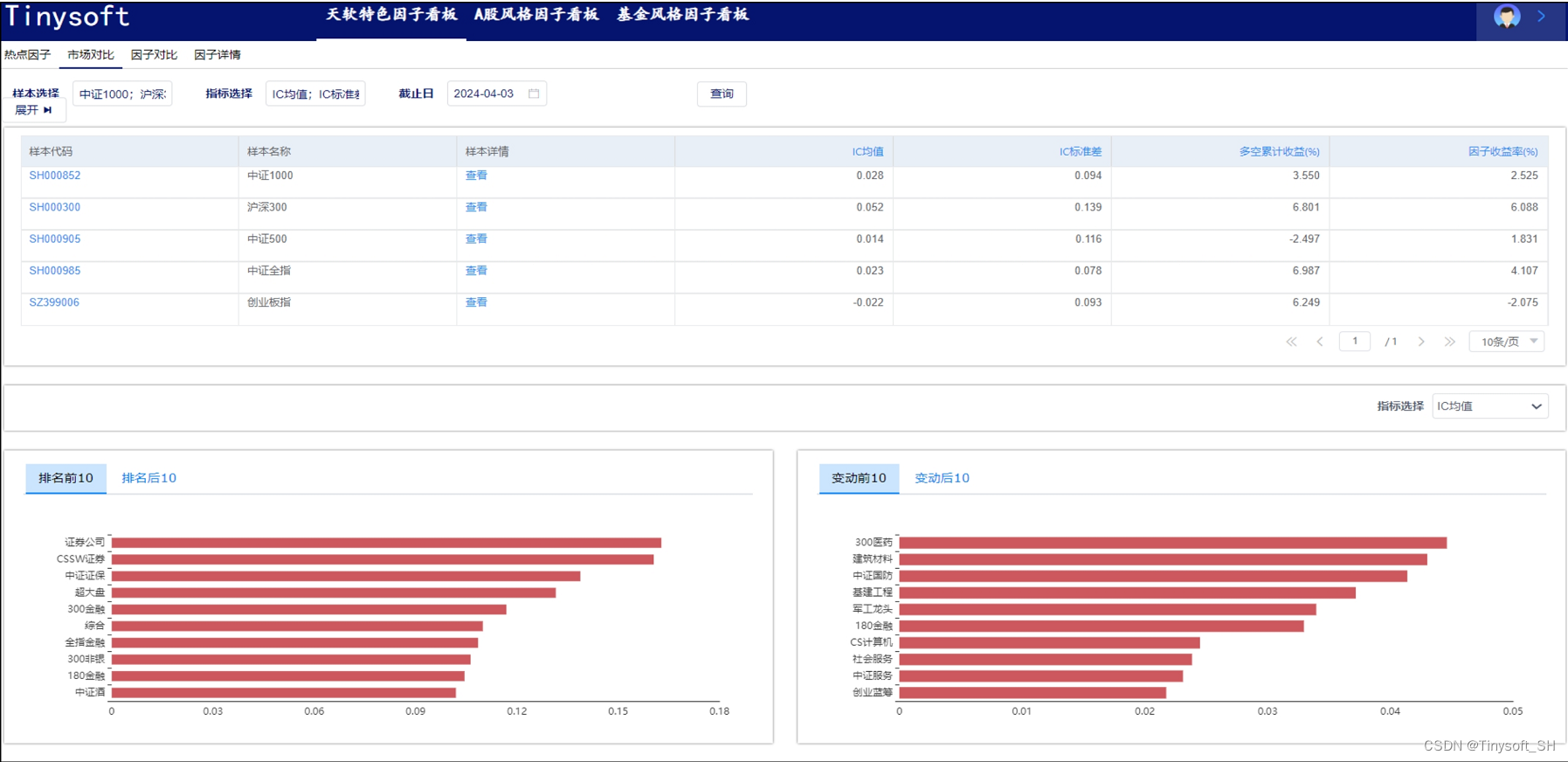
天软特色因子看板 (2024.4 第3期)
该因子看板跟踪天软特色因子A05005(近一月单笔流出金额占比(%),该因子为近一月单笔流出金额占比(% 均值因子,用以刻画下跌时的 单成交中可能存在的抄底现象 今日为该因子跟踪第3期,跟踪其在SH000852 (中证1000) 中的表现,要点如下…...

使用QT 开发不规则窗体
使用QT 开发不规则窗体 不规则窗体贴图法的不规则窗体创建UI模板创建一个父类创建业务窗体main函数直接调用user_dialog创建QSS文件 完整的QT工程 不规则窗体 QT中开发不规则窗体有两种方法:(1)第一种方法,使用QWidget::setMask函…...
能力)
如何构建企业经营所需的商业智能(BI)能力
构建企业经营所需的商业智能(BI)能力是一项涉及诸多关键环节与细致考量的系统工程,通过科学的数据处理、分析与应用,赋能企业实现精准决策,提升运营效率,优化业务流程,并在竞争激烈的市场环境中…...

【vue】watch监听取不到this指向的数?
今天同事问我,watch里this指向的数值,别的地方却可以打印出来。工具也能看到数值,但打印出来却是undifined,先看看代码: 懒得打字了直接上截图吧 ps: 在Vue组件中,如果你在watch选项中访问this…...

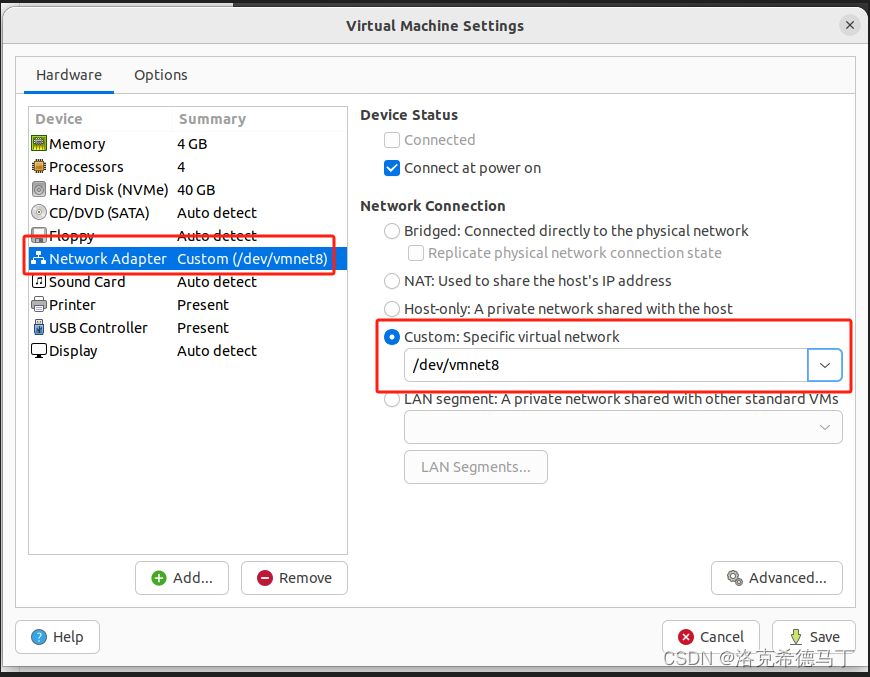
Ubuntu-22.04安装VMware虚拟机并安装Windows10
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、VMware是什么?二、安装VMware1.注册VMware账号2.下载虚拟机3.编译vmmon&vmnet4.加载module5.安装bundle 三、安装Windows101.基础配置2.进阶…...

ELK企业日志分析系统介绍
前言 随着企业级应用系统日益复杂,随之产生的海量日志数据。传统的日志管理和分析手段,难以做到高效检索、实时监控以及深度挖掘潜在价值。在此背景下,ELK日志分析系统应运而生。本文将从ELK 日志分析系统的原理、架构及其在实践中的应用做相…...

在C#中读取写入字节流与读取写入二进制数据, 有何差异?
在C#中,读取和写入字节流与读取和写入二进制数据有些许不同,尽管它们在某些情况下可能会重叠使用。以下是它们之间的主要区别: 读取和写入字节流: 读取和写入字节流通常指的是处理文件或流中的原始字节数据。在C#中,可…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
