uniapp 小程序获取WiFi列表
<template><view ><button @click="getWifiList">获取WiFi列表</button><scroll-view:scroll-top="scrollTop"scroll-yclass="content-pop"><viewclass="itemInfo"v-for="(item, index) in wifiList":key="index"><text>{{ item.SSID }}</text></view></scroll-view></view>
</template><script>export default {data() {return {wifiList: [],};},methods: {getWifiList() {// 获取手机型号const sys = uni.getSystemInfoSync();if (sys.platform == "android" && sys.parseInt(sys.system.substr(8) < 6) {this.$tip.error("手机版本不支持");return;}if (sys.platform == "ios" && sys.parseInt(sys.system.substr(4)) < 11.2) {this.$tip.error("手机版本不支持");return;}//初始wifi模块this.start_wifi();},start_wifi() {uni.startWifi({success: (res) => {this.getWifi();},fail: (err) => {this.$tip.toast("WIFI启动失败");},});},getWifi() {let that = this;uni.getWifiList({//成功后,就可以获取列表了success(res) {//列表获取成功后,要到事件里提取uni.onGetWifiList((res) => {that.onGetWifiListFun(res);});},fail(err) {console.log(err, "err");},});},// 监听获取到的WiFi列表函数 进行处理onGetWifiListFun(info) {this.wifiList = [];let wifiList = [];// 过滤掉没有SSID的 还有我个人对信号的处理,用来渲染对应的样式的wifiList = info.wifiList.filter((item) => {if (item.signalStrength >= -55) {item["signalDefine"] = [true, true, true];} else if (item.signalStrength >= -66) {item["signalDefine"] = [false, true, true];} else if (item.signalStrength >= -88) {item["signalDefine"] = [false, false, true];} else if (item.signalStrength >= -100) {item["signalDefine"] = [false, false, false];}return item.SSID;});// 按信号强度排序wifiList = wifiList.sort((a, b) => {return b.signalStrength - a.signalStrength;});// 取当前连接的WiFi的信号const connectResIndex = wifiList.findIndex((item) => item.SSID === this.connectWifi);const connectRes = wifiList[connectResIndex];if (connectRes) {this.connectWifiSignal = connectRes["signalDefine"];this.connectRes = connectRes;}wifiList.splice(connectResIndex, 1);this.wifiList = this.uniqueByField(wifiList, "SSID");this.$tip.loaded();},uniqueByField(list, field) {const seen = new Set();const result = [];for (let item of list) {const value = item[field];if (!seen.has(value)) {seen.add(value);result.push(item);}}return result;},},};
</script><style scoped>.itemInfo {height: 96rpx;line-height: 96rpx;font-size: 28rpx;border-bottom: 1rpx solid #f4f4f4;text-align: left;} .content-pop {width: 100vw;max-height: 55vh;padding: 0 30rpx;}
</style>
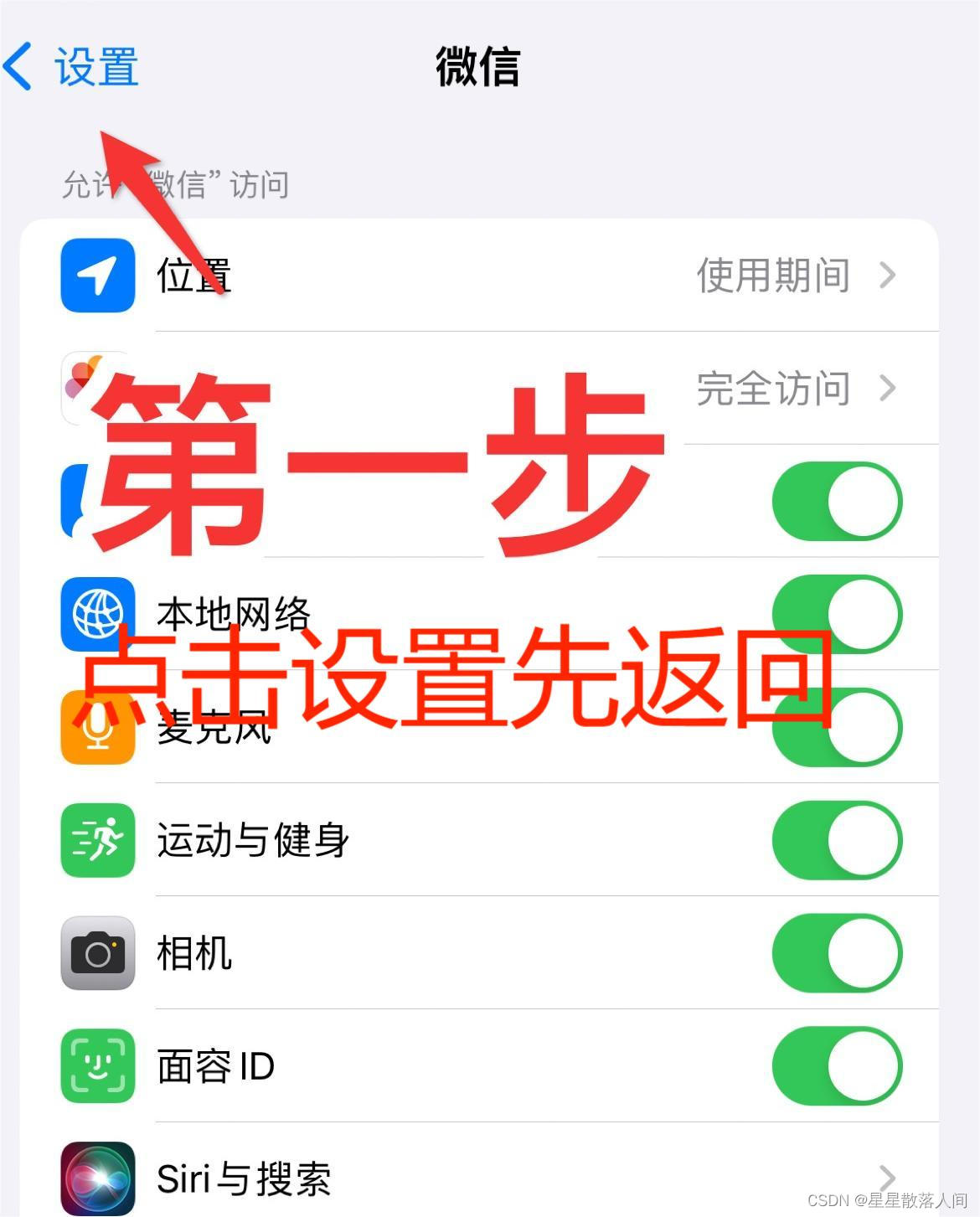
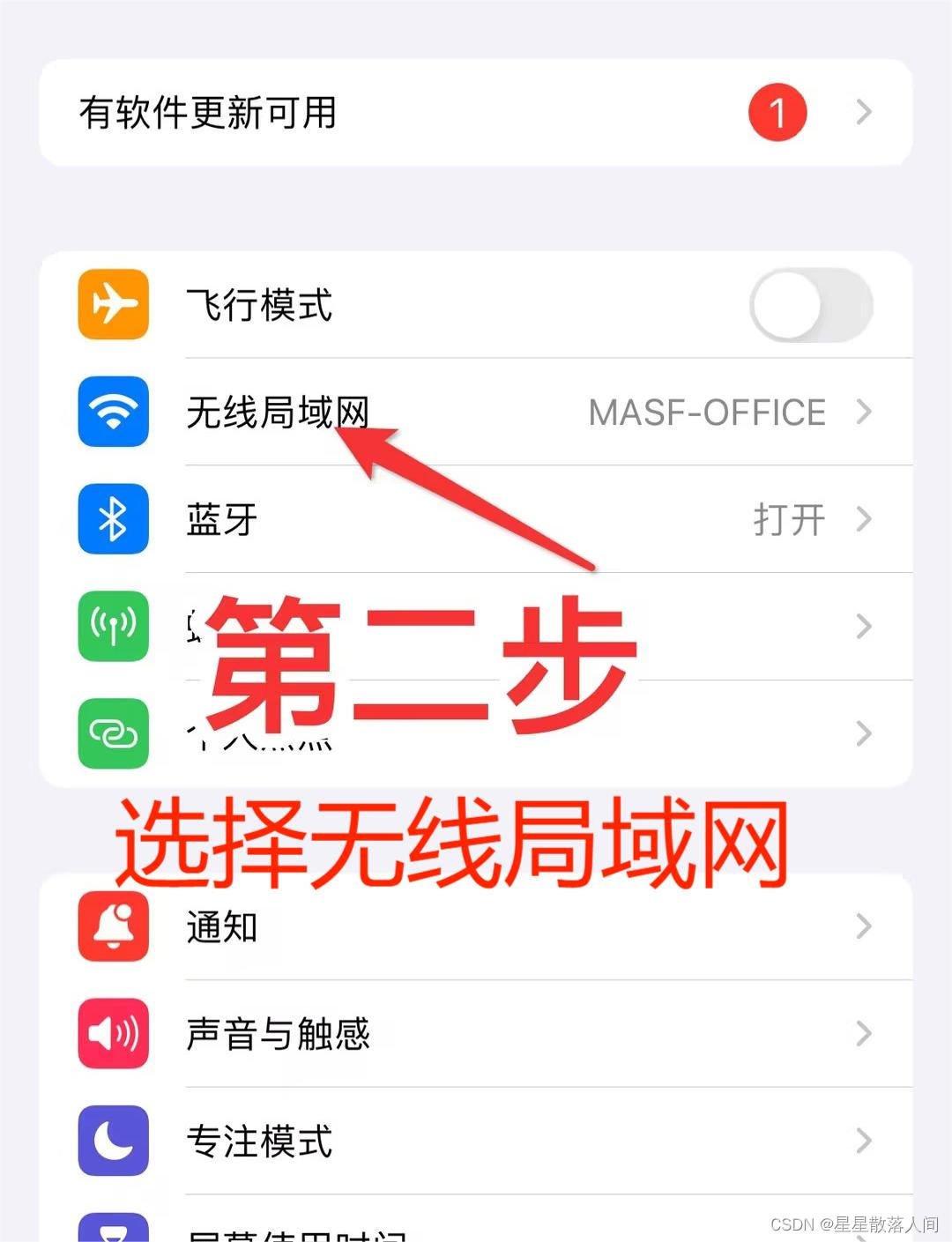
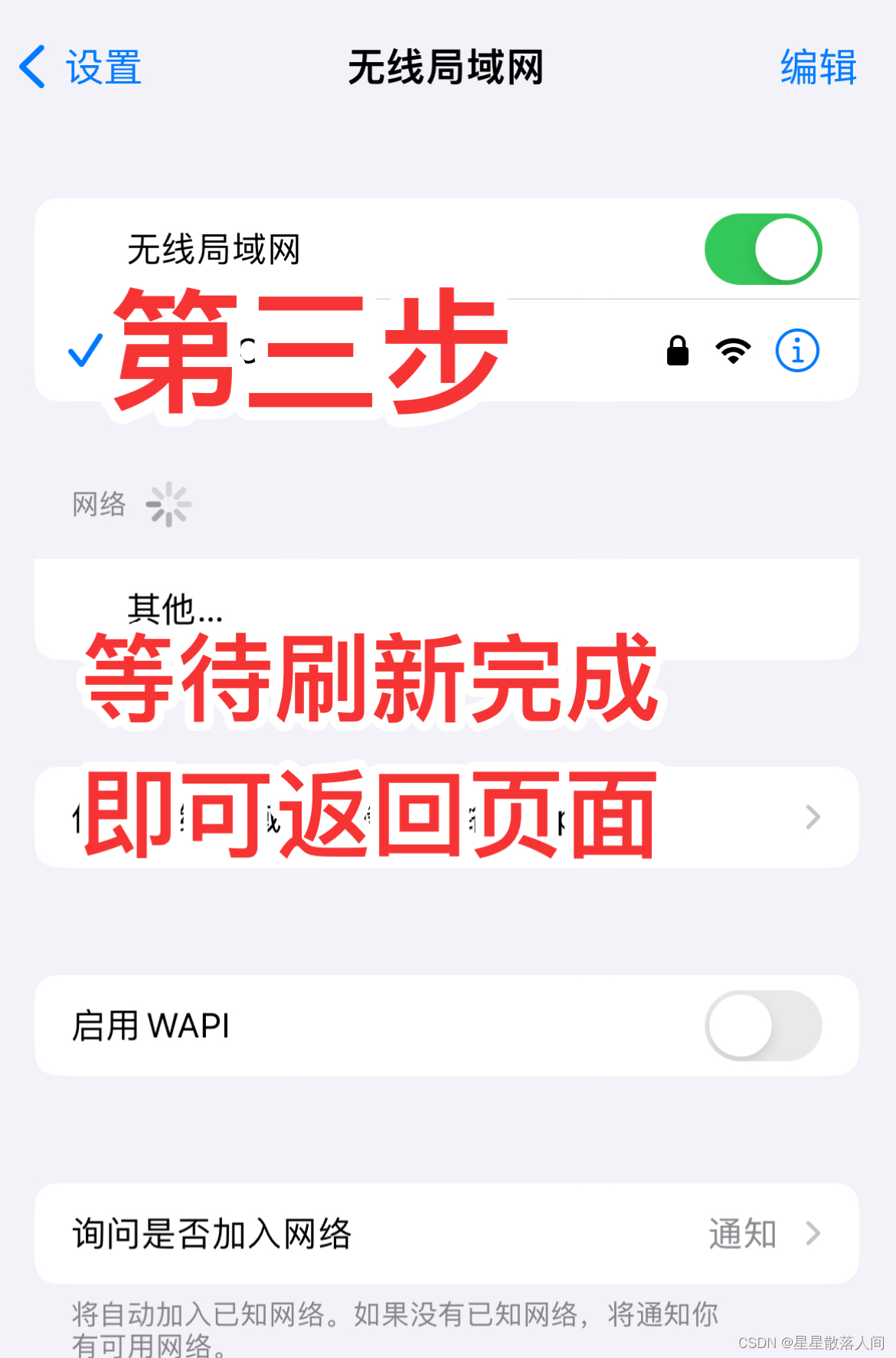
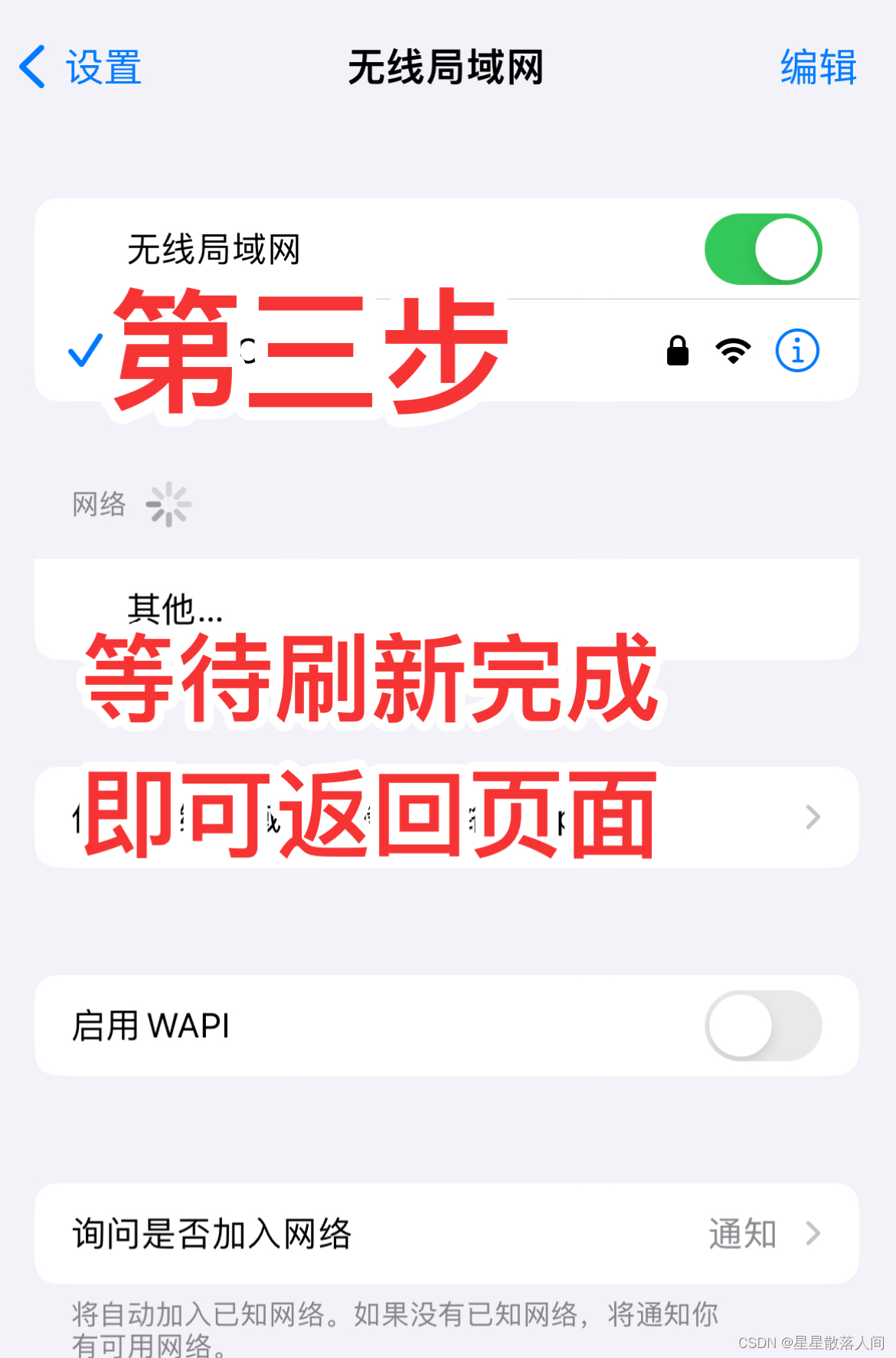
提示:iphone刷新会跳转至手机wifi设置中连接网络
使用方法:



相关文章:

uniapp 小程序获取WiFi列表
<template><view ><button click"getWifiList">获取WiFi列表</button><scroll-view:scroll-top"scrollTop"scroll-yclass"content-pop"><viewclass"itemInfo"v-for"(item, index) in wifiList&…...

数据可视化-ECharts Html项目实战(11)
在之前的文章中,我们学习了如何在ECharts中特殊图表的双y图以及自定义形状词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。 数据可视化-ECh…...

【MySQL数据库 | 第二十四篇】Limit语句的性能问题和调优策略
前言: MySQL作为最流行的关系型数据库管理系统之一,被广泛应用于各种规模和类型的应用程序中。其强大的功能和灵活的查询语言使得开发人员能够高效地执行各种数据操作和分析。 然而,在处理大量数据或复杂查询时,一些开发人员可能…...

【数据结构】两两交换链表 复制带随机指针的链表
问题描述1 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 求解 使用一个栈S来存储相邻两个节点即可 /*** Definition for…...

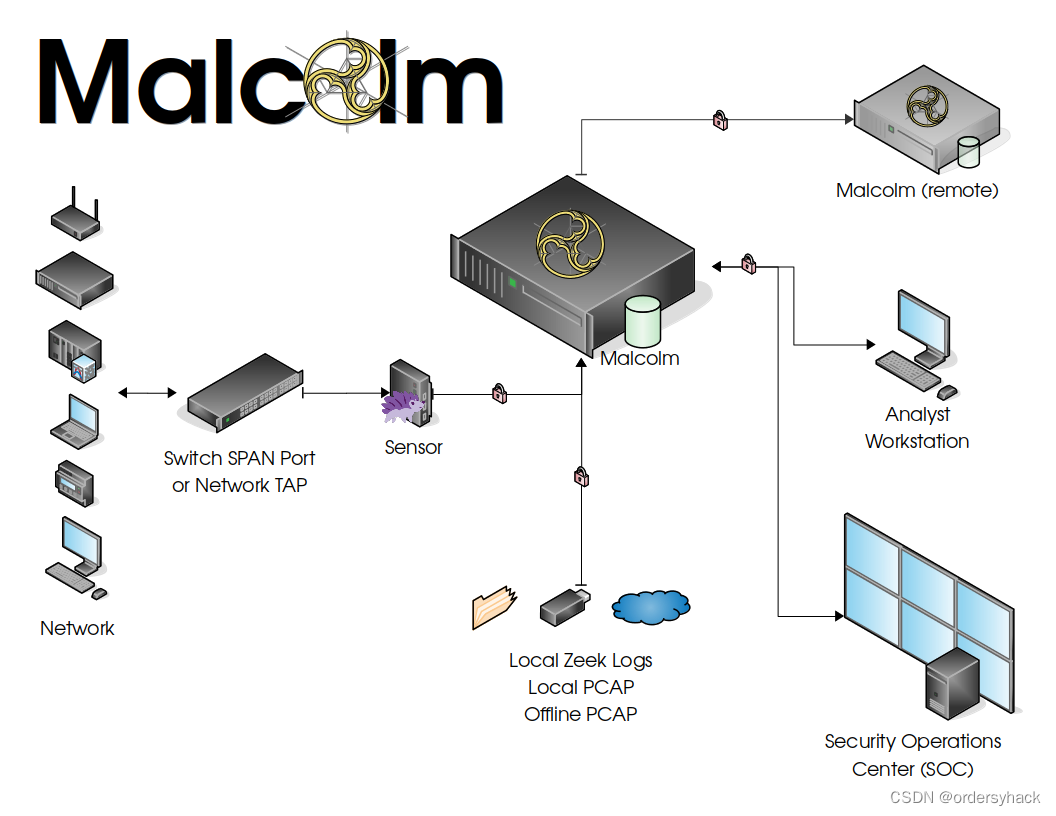
网络安全流量平台_优缺点分析
FlowShadow(流影),Ntm(派网),Elastiflow。 Arkimesuricata,QNSMsuricata,Malcolm套件。 Malcolm套件优点:支持文件还原反病毒引擎(clamav/yara)…...

【c语言】自定义类型:结构体详解
目录 自定义类型:结构体 结构体类型的声明 结构体变量的创建和初始化 结构的特殊声明 结构的自引用 结构体内存对齐 对其规则 为什么存在内存对齐? 修改默认对⻬数 结构体传参 结构体实现位段 位段的内存分配 位段的跨平台问题 位段的应用…...

利用AbortController,取消正在发送的请求
参考文章:https://blog.csdn.net/qq_45560350/article/details/130588101 解决问题:再图层中点击仓库的时候,点击后又取消掉,我们希望这个请求可以被取消掉,我们口可以利用AbortController控制器对象 实操:…...

dockerhub右键快速搜索脚本
Chrome 浏览器扩展的后台脚本,用于创建右键菜单项,并根据用户的操作在新的标签页中打开 Docker Hub 网站或者进行搜索。 // 创建右键菜单项,用于打开 Docker Hub 网站 chrome.contextMenus.create({id: search-home, // 菜单项的唯一标识符t…...

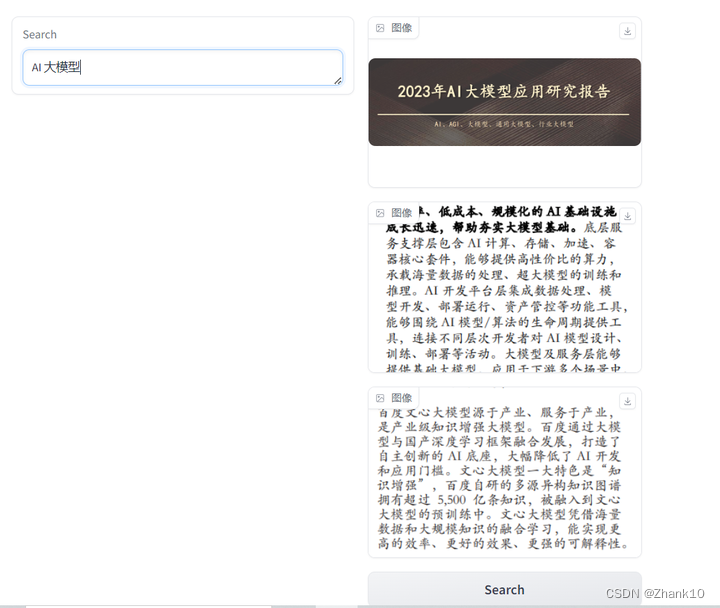
类似微信的以文搜图功能实现
通过PaddleOCR识别图片中的文字,将识别结果报存到es中,利用es查询语句返回结果图片。 技术逻辑 PaddleOCR部署、es部署创建mapping将PaddleOCR识别结果保存至es通过查询,返回结果 前期准备 PaddleOCR、es部署请参考https://blog.csdn.net…...

Android 13.0 Launcher3定制化之最近任务的全部清除由左边移到下边显示
1.概述 在最近13.0的系统rom产品开发中,在Launcher3的定制化开发中,在最近任务列表中,发现点击recents最近任务键后 显示的全部清除按键在左边 由于是横屏的产品显示在左边不太合理 所以要求显示在下边比较合理,所以要从Launcher3的显示流程来解决这个问题 2. 最近任务全…...

成都数字产业园落地全生命周期服务方案, 让企业对成都发展更有信心
国际数字影像产业园,作为现代科技与文化创意的交汇点,致力于为企业落地全生命周期的服务方案,让企业对成都发展更有信心。该服务模式贯穿了企业的初创期到成熟期的各个阶段,确保每一家入驻园区的企业都能得到全方位的支持和帮助。…...

SpringBoot实现RabbitMQ的通配符交换机(SpringAMQP 实现Topic交换机)
文章目录 pomyml生产者消费者 Topic类型的Exchange与Direct相比,都是可以根据RoutingKey把消息路由到不同的队列。只不过Topic类型Exchange可以让队列在绑定Routing key 的时候使用通配符! Routingkey 一般都是有一个或多个单词组成,多个单词…...

opencv图像处理技术(形态学操作)
形态学(Morphology)是数学中研究形状、结构和变换的分支,而在图像处理中,形态学主要用于描述和分析图像中的形状和结构。形态学操作通常涉及基本的集合运算,如腐蚀、膨胀、开运算、闭运算等,以及与结构元素…...

如何构建数据指标体系
构建一套科学、完备且实用的数据分析指标体系是一项系统性的工程,其核心在于将业务理解、目标设定、度量标准选择、数据采集与整理、数据分析、指标体系构建、持续优化与改进等多个环节有机融合,以实现对业务状况的精准刻画、趋势预测及决策支持。以下是…...

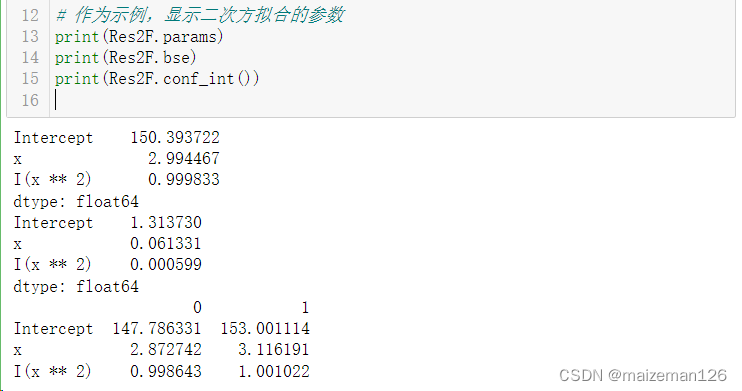
python统计分析——一般线性回归模型
参考资料:python统计分析【托马斯】 当我想用一个或多个其他的变量预测一个变量的时候,我们可以用线性回归的方法。 例如,当我们寻找给定数据集的最佳拟合线的时候,我们是在寻找让下式的残差平方和最小的参数(k,d): 其…...

【cocos creator】【TS】贝塞尔曲线,地图之间显示曲线
参考: https://blog.csdn.net/Ctrls_/article/details/108731313 https://blog.csdn.net/qq_28299311/article/details/104009804 const { ccclass, property } cc._decorator;ccclass export default class creatPoint extends cc.Component {property(cc.Node)bu…...

COMFYUI换脸ReActor报错Value not in list: face_restore_model: ‘codeformer.pth‘解决
Value not in list: face_restore_model: codeformer.pth not in [none, GFPGANv1.3.pth] 搜了下没找到答案,最后看github官方的指引: You can download models here: https://huggingface.co/datasets/Gourieff/ReActor/tree/main/models/facerestore…...

深入理解Java中的字段与属性的区别
1、Java中的属性和字段有什么区别? 答:Java中的属性(property),通常可以理解为get和set方法。 而字段(field),通常叫做“类成员”,或 "类成员变量”,有时也叫“域”,理解为“数据成员”&…...

【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...

富格林:出金异常警惕黑幕陷阱受骗
富格林悉知,在做单出金时落入黑幕陷阱亏损后,需尽快发现和总结错误,用心筹维权谋安全出金盈利方法并追回亏损。因为黄金市场优势众多,众多的投资者进入市场投资,但因为经验不足,在面对黑幕陷阱是获取无法及…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
