基于微信小程序的自习室预约系统的设计与实现
个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨

文章目录
- 个人介绍
- 专栏导航
- 1、前言介绍
- 2、功能设计
- 3、功能实现
- 4、开发技术简介
- 5、系统物理架构
- 6、系统流程图
- 7、库表设计
- 8、关键代码
- 9、源码获取
- 10、 🎉写在最后
视频演示
基于微信小程序的自习室预约系统的设计与实现
1、前言介绍
伴随着信息技术与互联网技术的不断发展,校园也进到了一个新的信息化时代,传统管理技术性没法高效率、容易地管理自习室预约信息内容。为了实现时代的发展必须,提升自习室预约高效率,各种各样自习室预约体系应时而生,自习室预约管理系统的实现是信息内容时代浪潮时代的产物之一。一切系统都要遵循系统设计的基本流程。它还需要通过市场调查、需求分析报告、汇总设计、详尽设计以及测试,根据node语言表达设计,完成实验室预约管理系统。该系统根据B/S,即所谓的电脑浏览器/网络服务器方式,运用Java技术,前端采用微信小程序等技术实现,选用MySQL作为后台系统。
2、功能设计
自习室预约管理平台选用B/S架构模式,即网页页面和网站架构设计的开发方式。这类系统构造可以理解为对 C/S 系统构造的改变与推广能够进行信息分布式处理,减少资源成本,提升订制系统的性能。在这种设计下,极少有事务处理在前进行,绝大多数重要事务管理的思路需要在服务端完成。

3、功能实现
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。

目管理页面提供的功能操作有:查看自习室,删除自习室操作,新增自习室操作,修改自习室操作。下图就是实验室管理页面

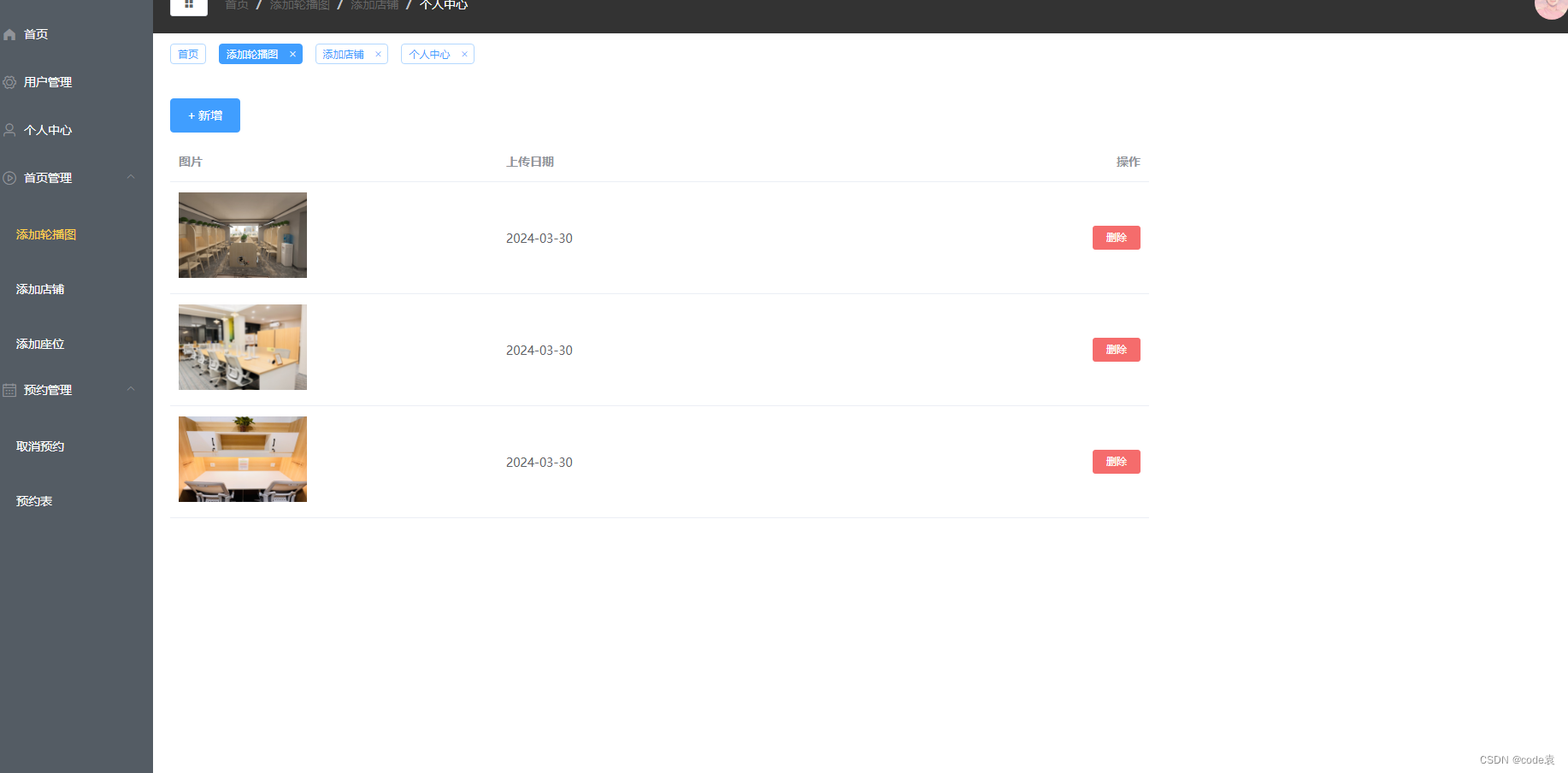
公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。







4、开发技术简介
本节介绍场馆预约平台用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库和Vue框架
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。
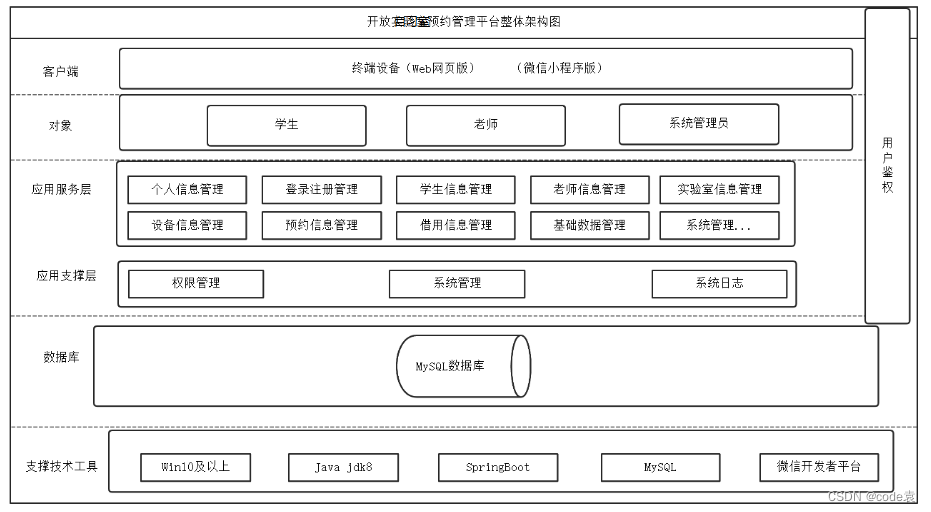
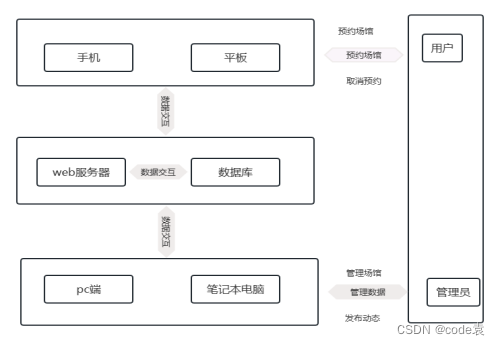
5、系统物理架构
自习室系统的物理架构主要有:管理端和用户端,其中管理端主要是基于Vue和Element UI,用户端主要基于安卓、微信小程序和H5自习室系统的物理建构图

6、系统流程图
用户发起预约时首先会检测用户是否登录,若登录则进入到相应的预约界面,此时用户可以选择需要预约的时间段以及场地。当用户预约成功时用户会在我的预约中找到这次预约。当用户去场馆时可以通过预约生成的二维码来验证身份。若用户的预约时间失效也会有响应的提示

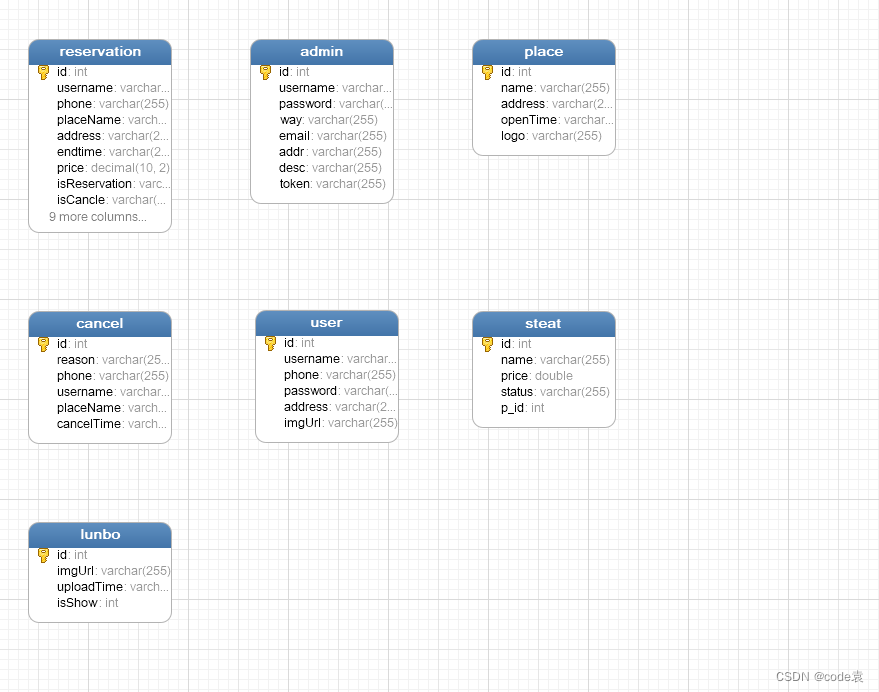
7、库表设计



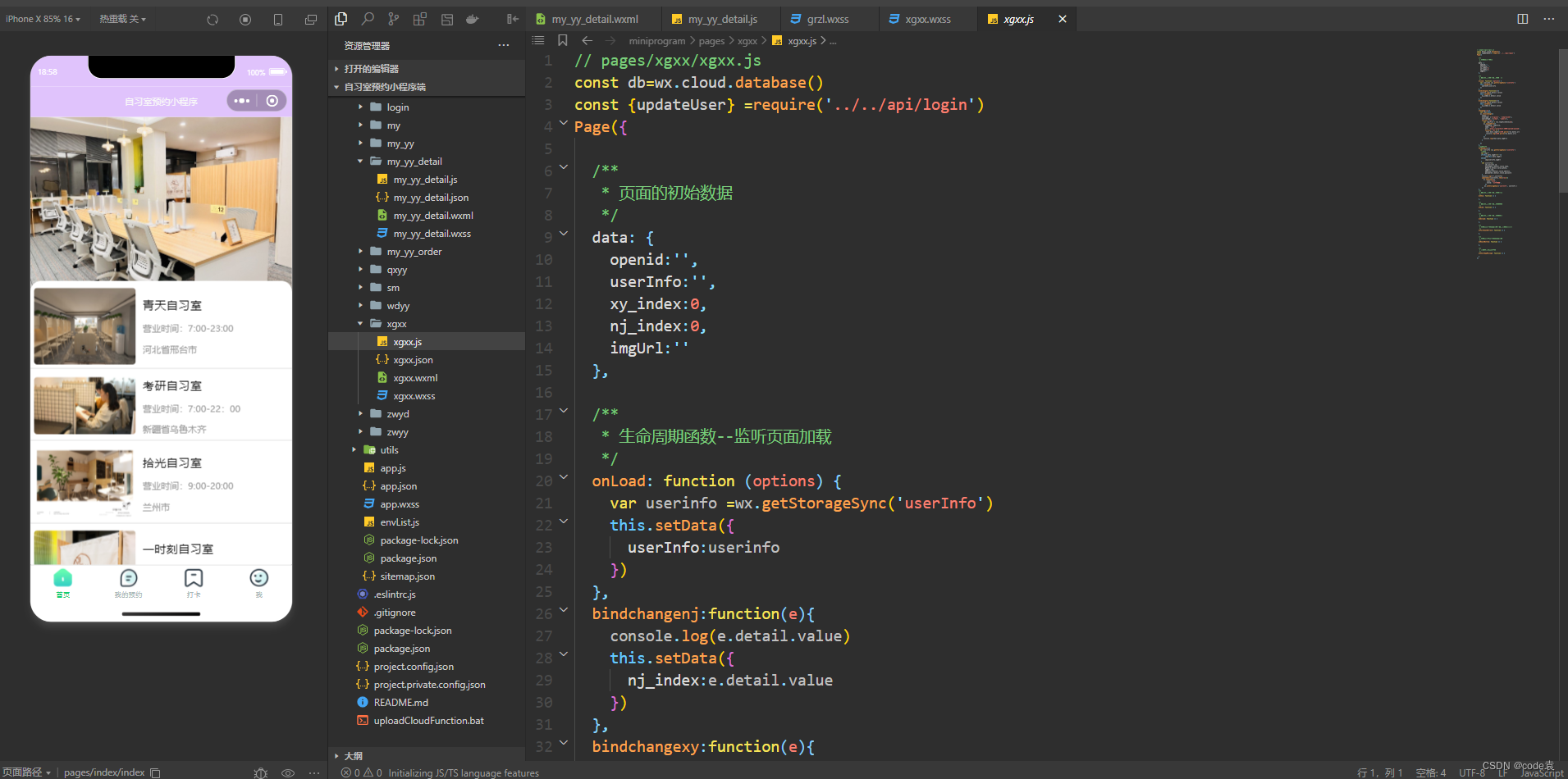
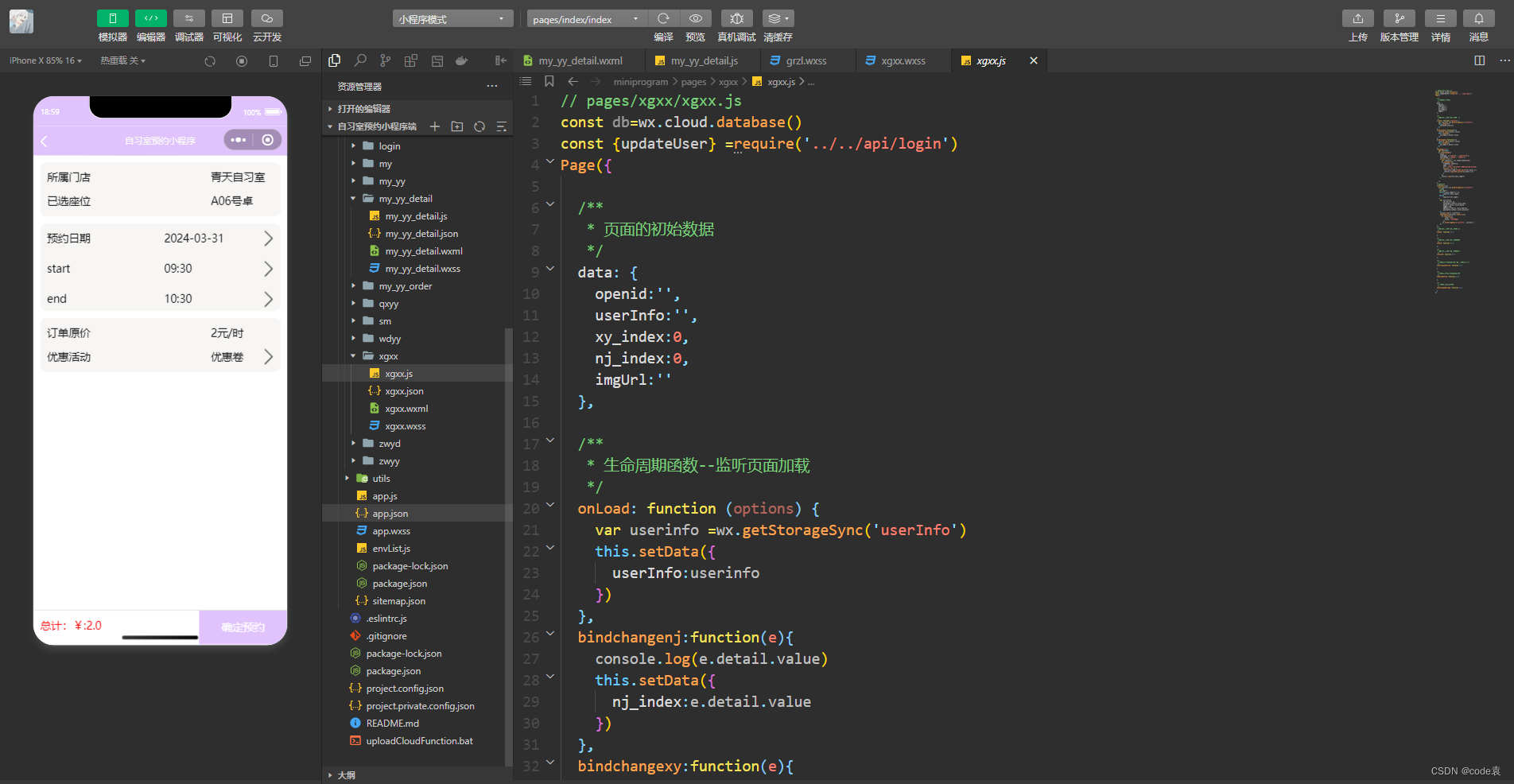
8、关键代码
// pages/xgxx/xgxx.js
const db=wx.cloud.database()
const {updateUser} =require('../../api/login')
Page({/*** 页面的初始数据*/data: {openid:'',userInfo:'',xy_index:0,nj_index:0,imgUrl:''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var userinfo =wx.getStorageSync('userInfo')this.setData({userInfo:userinfo})},bindchangenj:function(e){console.log(e.detail.value)this.setData({nj_index:e.detail.value})},bindchangexy:function(e){console.log(e.detail.value)this.setData({xy_index:e.detail.value})},changImg(res){let that=thiswx.chooseImage({count: 1,sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success (res) {var imgsFile = res.tempFilePaths[0];wx.uploadFile({filePath: imgsFile,name: 'file',url: 'http://localhost:3000/upload/upload',success: res => {that.data.imgUrl=JSON.parse(res.data).urlconsole.log(JSON.parse(res.data).url)}})console.log(that.data.imgUrl)}})},//提交修改formSubmit(e){var userinfo =wx.getStorageSync('userInfo')//判断let img=""if(this.data.imgUrl!=''){img=this.data.imgUrl}else{img=userinfo.imgUrl}let userInfo={id:userinfo.id,username:e.detail.value.name,phone:e.detail.value.phone,imgUrl:img,address:e.detail.value.address,password:e.detail.value.password}console.log("1",userInfo)updateUser(userInfo).then(res=>{wx.showToast({icon:'none',title: '修改成功',})wx.setStorageSync('userInfo', userInfo )})},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
var express = require('express');
var router = express.Router();
var connection=require('../db/sql.js')router.post('/addReservation',(req,res)=>{console.log(req.body)let username=req.body.usernamelet phone=req.body.phonelet placeName=req.body.placeNamelet address=req.body.addresslet endtime=req.body.endtimelet price=req.body.pricelet isReservation=req.body.isReservationlet isCancle=req.body.isCanclelet id=req.body.statuslet starttime=req.body.starttimelet placeNumber=req.body.placeNumberlet reservationId=req.body.reservationIdlet status=1let steatId=idlet data=req.body.datalet sql='insert into reservation value(null,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?)'connection.query(sql,[username,phone,placeName,address,endtime,price,isReservation,isCancle,starttime,placeNumber,reservationId,'0','0',null,null,steatId,data],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows===1){let sql1='update steat set status=? where id=?'connection.query(sql1,[status,id],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,msg:"预约成功"})})}else{res.send({code:200})}})
})
//查询预约表
router.post('/getReservation',(req,res)=>{let phone=req.body.phonelet sql='select * from reservation where phone=?'connection.query(sql,[phone],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//取消预约
router.post('/deteleReservation',(req,res)=>{let id=req.body.idlet username=req.body.usernamelet phone=req.body.phonelet reason=req.body.reasonlet placeName=req.body.placeNamelet cancelTime=req.body.cancelTimelet isCancle=1let isReservation=0let steatId=req.body.steatIdlet status=0console.log(steatId)let sql='update reservation set isCancle=?,isReservation=? where id=?'connection.query(sql,[isCancle,isReservation,id],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows===1){let sql='insert into cancel value(null,?,?,?,?,?)'connection.query(sql,[reason,phone,username,placeName,cancelTime],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows==1){let sql='update steat set status=? where id=?'connection.query(sql,[status,steatId],(error,result)=>{res.send({code:200,msg:"取消成功"})})}})}else{res.send({code:403,msg:"取消失败"})}})
})//查询取消表单个人
router.post('/getCancel',(req,res)=>{let phone=req.body.phonelet sql='select * from cancel where phone=?'connection.query(sql,[phone],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//查询取消
router.get('/getCancel',(req,res)=>{let sql='select * from cancel 'connection.query(sql,(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//删除取消
router.post('/deletecancel', function(req, res, next) {//查询数据const id=req.query.idconsole.log(id)let sql = "delete from cancel where id = ?";connection.query(sql,[id],function(err,result,fields){if(err) return console.log(err.message)res.send({code:200,data:{msg:"删除成功"}}) })
});//查询预约表
router.get('/getAllReservation',(req,res)=>{let sql='select * from reservation'connection.query(sql,(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})//通过姓名查询预约
router.post('/searchAllReservation',(req,res)=>{let username=req.query.usernamelet sql='select * from reservation where username=?'connection.query(sql,[username],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//删除预约表信息
router.post('/deleteAllReservation', function(req, res, next) {//查询数据const id=req.query.idconsole.log(id)let sql = "delete from reservation where id = ?";connection.query(sql,[id],function(err,result,fields){if(err) return console.log(err.message)res.send({code:200,data:{msg:"删除成功"}}) })
});
//修改预约表
router.post('/updateAllReservation',function(req,res,next){let id=req.query.idlet sql='update reservation set ? where id=?'connection.query(sql,[req.query,id],function(error,results){if(error) return console.log(error.message)res.send({code:200,data:{msg:'修改成功'}})})})
module.exports=router
9、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
10、 🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~

相关文章:

基于微信小程序的自习室预约系统的设计与实现
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

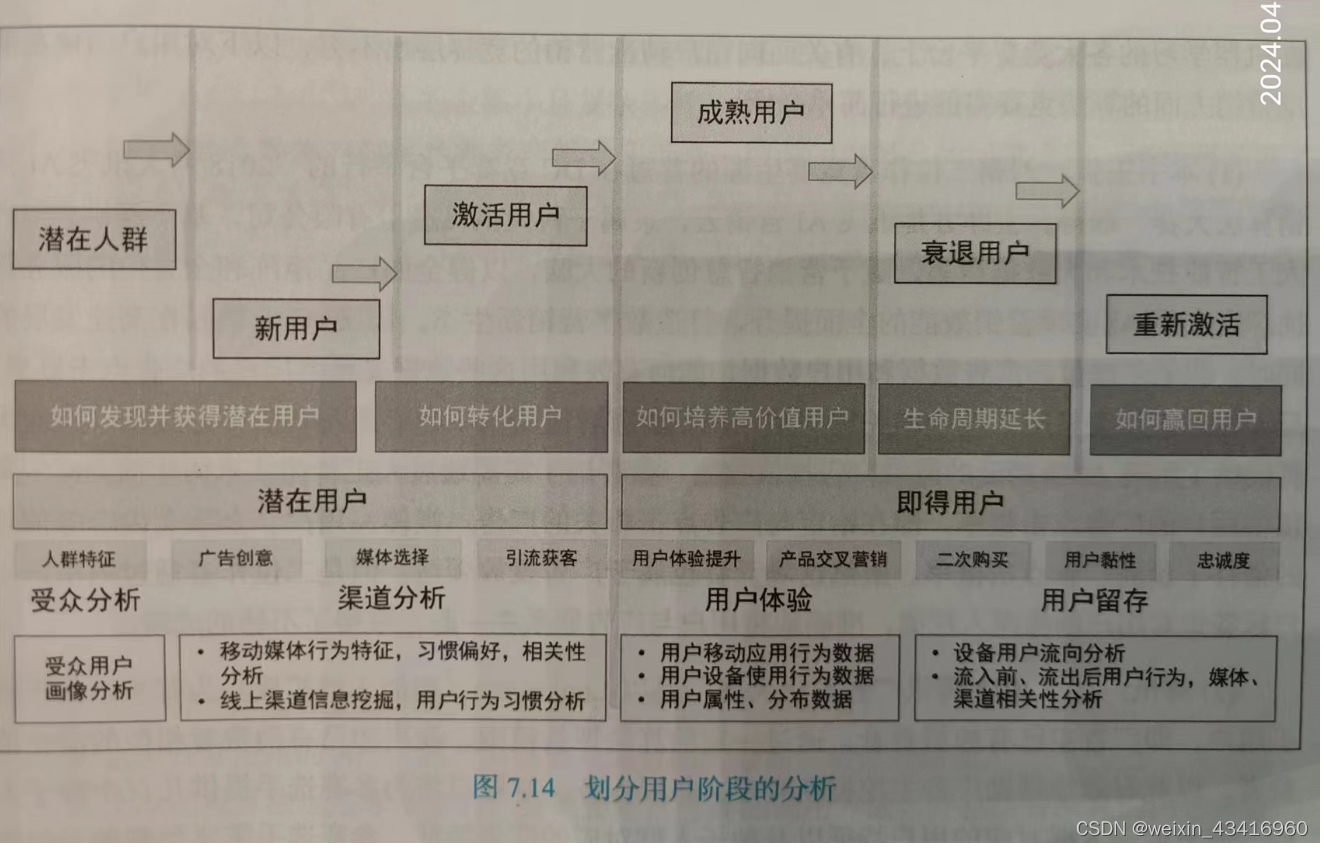
【机器学习】《机器学习算法竞赛实战》第7章用户画像
文章目录 第7章 用户画像7.1 什么是用户画像7.2 标签系统7.2.1 标签分类方式7.2.2 多渠道获取标签7.2.3 标签体系框架 7.3 用户画像数据特征7.3.1 常见的数据形式7.3.2 文本挖掘算法7.3.3 神奇的嵌入表示7.3.4 相似度计算方法 7.4 用户画像的应用7.4.1 用户分析7.4.2 精准营销7…...

vue3新手笔记
setup(){}函数,是启动页面后,自动执行的一个函数。所有数据(常量、变量)、函数等等,都要return 出去。 ref函数(可用于基本数据类型,也可以用于复杂数据类型):让页面上的…...

互联网大厂ssp面经之路:计算机网络part1
1. 计算机网络的组成部分有哪些? a. 硬件设备:计算机网络由各种硬件设备组成,包括计算机、服务器、路由器、交换机、网卡等。这些设备通过物理连接(如网线、光纤)相互连接。 b. 协议:计算机网络中的通信需…...
)
C语言程序设计每日一练(1)
探索数字组合的奇妙世界:如何生成所有独特的三位数 当我们想要探索由1、2、3、4这四个数字能组成多少个不同的三位数时,我们实际上是在解决一个排列组合的问题。这不仅是一个数学问题,也是编程领域经常遇到的挑战,特别是在数据处…...

Spring 统一功能处理
前言:为什么要有统一功能处理? 我们在进行数据的返回的时候,不同的方法返回的数据类型也不一样,但是我们前端有时候期望拿到是一样的数据类型。就好比买菜的时候期望最后是用一个大的塑料袋进行包装的。 那么我们可以在HTTP进行响应的之前,做一些事情,让我们返回的数据统…...

【软设】知识点速记2
1.安全性、可靠性与系统性能评测基础知识 1.1计算机和网络安全 1.1.1 安全威胁 网络安全威胁是指任何可能损害网络系统的保密性、完整性和可用性的因素或行为。这些威胁可能来自内部或外部,包括恶意软件、信息泄露、DDoS攻击、社交工程、网络钓鱼、黑客攻击和资源滥用等多种…...

激光雷达和相机的联合标定工具箱[cam_lidar_calibration]介绍
激光雷达和相机的联合标定工具箱[cam_lidar_calibration]介绍 写在前面安装过程调试过程标定成功可视化展示 写在前面 激光雷达和相机联合标定工具 论文地址:https://ieeexplore.ieee.org/stamp/stamp.jsp?tp&arnumber9564700 github地址: https://github.com…...

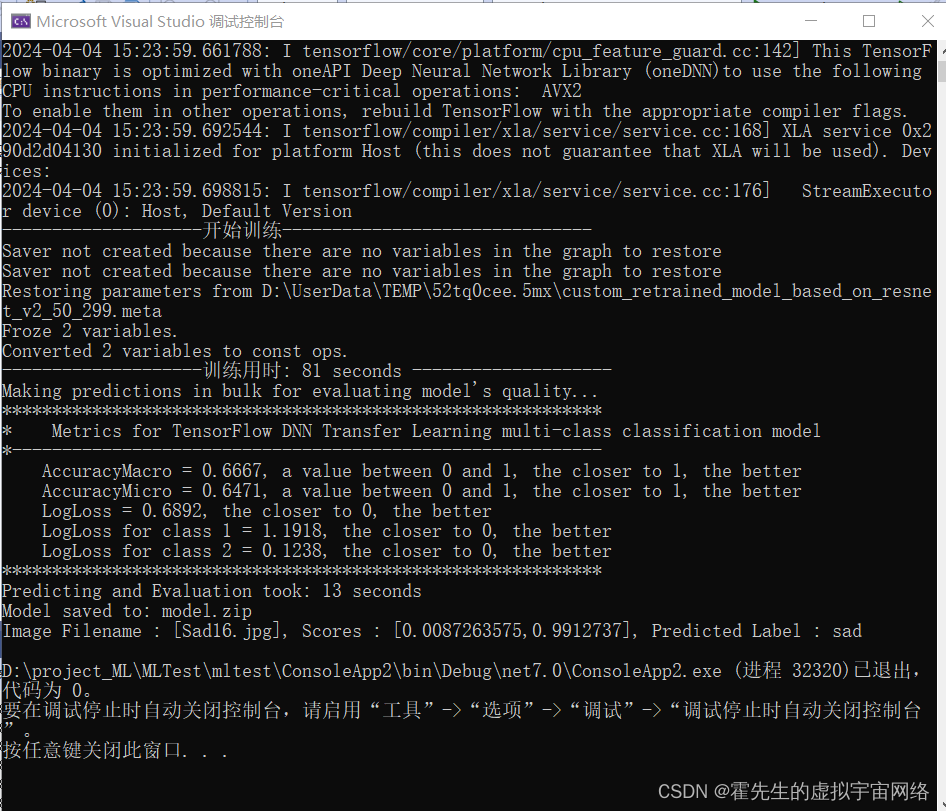
ML.NET(二) 使用机器学习预测表情分析
这个例子使用模型进行表情分析: 准备数据: happy,sad 等; using Common; using ConsoleApp2; using Microsoft.ML; using Microsoft.ML.Data; using System.Diagnostics; using static Microsoft.ML.Transforms.ValueToKeyMappingEstimator;…...

YOLOv9最新改进系列:YOLOv9改进之添加注意力-ContextAggregation,有效涨点!!!
YOLOv9最新改进系列:YOLOv9改进之添加注意力-ContextAggregation,有效涨点!!! YOLOv9原文链接戳这里,原文全文翻译请关注B站Ai学术叫叫首er B站全文戳这里! 详细的改进教程以及源码ÿ…...

【数据结构】初识数据结构与复杂度总结
前言 C语言这块算是总结完了,那从本篇开始就是步入一个新的大章——数据结构,这篇我们先来认识一下数据结构有关知识,以及复杂度的相关知识 个人主页:小张同学zkf 若有问题 评论区见 感兴趣就关注一下吧 目录 1.什么是数据结构 2.…...

子域名是什么?有什么作用?
在互联网世界中,域名是我们访问网站的关键。每一个公司的网站都需要拥有自己的域名,其中有些大型公司的网站还不止一个域名,除了主域名外还拥有子域名。有些人感到非常困惑,不知道子域名是什么。其实子域名也就是平时所说的二级域…...

学习 Rust 的第一天:基础知识
如果你对 Rust 一无所知,那我来解释一下。 “Rust 是一种系统编程语言,其优先考虑性能、内存安全和零成本抽象。” 你好,世界 我之前研究过 Rust,并且对 Java、C、C 和 Python 的基本编程概念有相当了解。 今天,我…...

电商技术揭秘七:搜索引擎中的SEO关键词策略与内容优化技术
文章目录 引言一、关键词策略1.1 关键词研究与选择1. 确定目标受众2. 使用关键词研究工具3. 分析搜索量和竞争程度4. 考虑长尾关键词5. 关键词的商业意图6. 创建关键词列表7. 持续监控和调整 1.2 关键词布局与密度1. 关键词自然分布2. 标题标签的使用3. 首次段落的重要性4. 关键…...
系统开发实训小组作业week7 —— 优化系统开发计划
目录 1. 建立规则,仪式,流程,模式 2. 给好行为正面的反馈 3. 明确指出不合适的行为,必要时调整人员 在 “系统开发实训课程” 中,我们小组的项目是 “电影院会员管理系统” 。在项目的开发过程中,我们遇…...

golang的引用和非引用总结
目录 概述 一、基本概念 指针类型(Pointer type) 非引用类型(值类型) 引用类型(Reference Types) 解引用(dereference) 二、引用类型和非引用类型的区别 三、golang数据类型…...

2024认证杯数学建模B题思路模型代码
目录 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比赛赛后体会 2024认证杯数学建模B题思路模型代码:4.11开赛后第一时间更新,获取见文末名片 第十三届“认证杯”数学中国数学建模比…...

一种快速移植 OpenHarmony Linux 内核的方法
移植概述 本文面向希望将 OpenHarmony 移植到三方芯片平台硬件的开发者,介绍一种借助三方芯片平台自带 Linux 内核的现有能力,快速移植 OpenHarmony 到三方芯片平台的方法。 移植到三方芯片平台的整体思路 内核态层和用户态层 为了更好的解释整个内核…...

java的jar包jakarta.jakartaee-web-api和jakarta.servlet-api有什么区别
jakarta.jakartaee-web-api和jakarta.servlet-api都是Java EE(现在是 Jakarta EE)中的一部分,用于开发基于Java EE平台的Web应用程序。它们之间的区别在于以下几点: 命名空间: jakarta.servlet-api是Java EE 8之前版本…...

QT_day2
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

