【vue init】三.项目引入axios、申明全局变量、设置跨域
教程目录
一:《【vue init】使用vue init搭建vue项目》
二:《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》
三:《【vue init】项目引入axios、申明全局变量、设置跨域》
根据前文《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用
需求:
1.项目引入axios
2.申明全局变量
3.设置跨域
简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1.在浏览器中创建XMLHttpRequest请求
2.在node.js中发送http请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换JSON数据
8.客户端支持防止CSRF/XSRF(跨域请求伪造)
1.引入axios
1.在终端执行命令
yarn add axios@0.19.2 --save-dev
2.在main.js文件里申明axios
import axios from "axios";
Vue.prototype.$axios = axios;
3.在src\utlis文件夹下创建request.js文件,代码如下
import axios from "axios";
import { getURLRouteParams } from "@/utils/routeUtil";
// 跨域认证信息 header 名
const xsrfHeaderName = "Authorization";
//请求超时时长
axios.defaults.timeout = 10000;
axios.defaults.withCredentials = true;
axios.defaults.xsrfHeaderName = xsrfHeaderName;
axios.defaults.xsrfCookieName = xsrfHeaderName;
//请求的域名
axios.defaults.baseURL = process.env.VUE_APP_AXIOS_BASE_URL;/*** axios请求* @param url 请求地址* @param method {METHOD} http method* @param params 请求参数* @returns {Promise<AxiosResponse<T>>}*/
async function request(config) {// 登录时,从地址拦获取项目参数const routeParams = getURLRouteParams();/*** 公共headers 参数* 当前项目 appid projectid* 如果url携带参数 route params 方式 /app/xxxx/project/xxxx 则优先使用 params参数*/const CommonHeaders = Object.assign({}, routeParams);return axios.request({timeout: 10000,withCredentials: true,xsrfHeaderName: xsrfHeaderName,xsrfCookieName: xsrfHeaderName,baseURL: process.env.VUE_APP_AXIOS_BASE_URL,...config,headers: Object.assign(CommonHeaders, config.headers)});
}/*** 加载 axios 拦截器* @param interceptors* @param options*/
function loadInterceptors(interceptors, options) {const { request, response } = interceptors;// 加载请求拦截器request.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = config => config;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.request.use(config => onFulfilled(config, options),error => onRejected(error, options));});// 加载响应拦截器response.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = response => response;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.response.use(response => onFulfilled(response, options),error => onRejected(error, options));});
}export { request, loadInterceptors };4.在src\utlis文件夹下创建routeUtil.js文件,代码如下
// 全局 app 应用类型 key 携带在request的headers的参数
const GLOBAL_APP_KEY = "app";
// 全局 project 项目 key 携带在request的headers的参数
const GLOBAL_PROJECT_KEY = "project";/*** 获取地址栏 route params 方式参数* @param {String} url 路径*/
export const getURLRouteParams = path => {const url = path || window.location.pathname;const params = {};const keys = url.indexOf("/") != -1 ? url.split("/") : "";// 当前应用参数 应为常量 且其它url禁止使用此参数const keyList = [GLOBAL_APP_KEY, GLOBAL_PROJECT_KEY];keyList.forEach(e => {const index = keys.indexOf(e); // 查找匹配的第一项 防止用户可能设置多个同名参数if (keys[index + 1]) params[`${e}_id`] = keys[index + 1];});return params;
};5.新建api接口的文件
在src\api里新建music.js文件
import { request } from "@/utils/request";const musicAPI = {musicDetails: "/music/music-api.php"
};/*** 获取播放链接* @param {*} data* @returns*/
export const musicDetails = msg => {return request({url: musicAPI.musicDetails + "?msg=" + msg + "&type=json&n=1",method: "get"});
};6.调用接口
在src\page\music的index.vue文件里,代码如下
<template><div>播放器</div>
</template>
<script>
import { musicDetails } from "@/api/music";
export default {name: "music",data() {return {};},created() {this.load_Init();},methods: {load_Init() {musicDetails("乌梅子酱").then((res) => {console.log(res);}).catch((err) => {this.$message.error(err);});},},
};
</script>
<style lang="less" scoped>
</style>
2.申明全局变量
类似于node中的process.env, webpack中也有相对应的env变量来区分不同的环境。
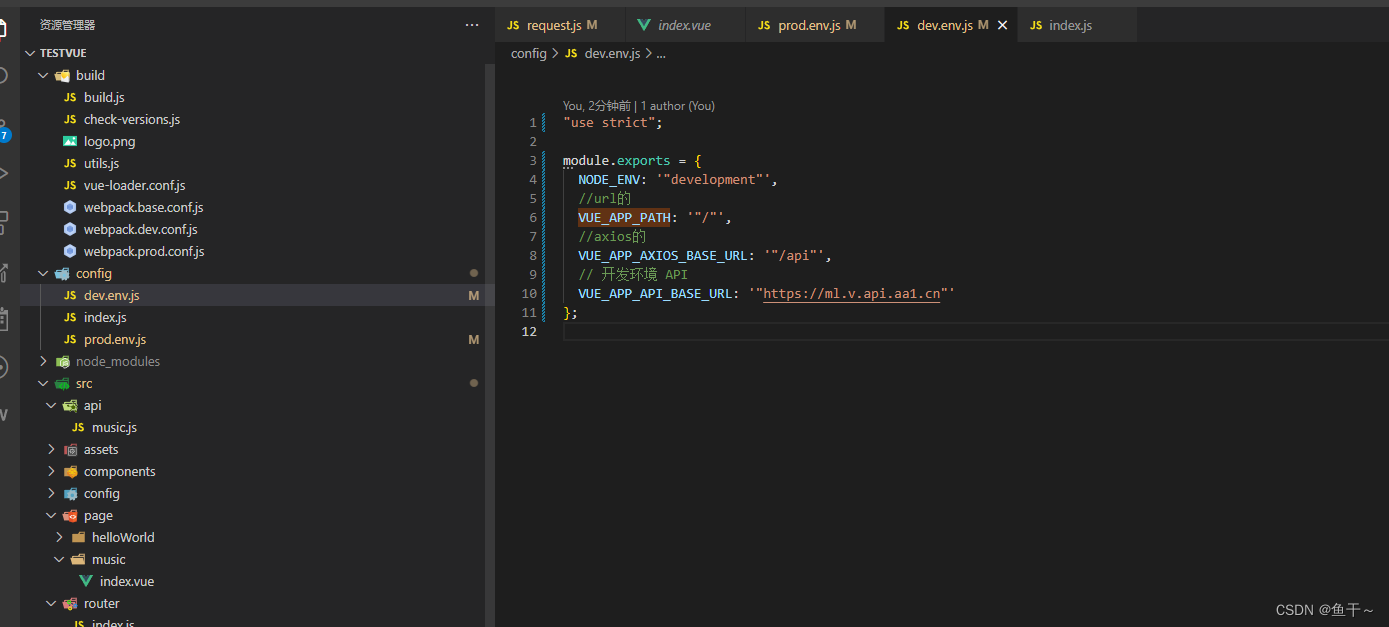
在config下的dev.env.js文件里配置开发环境的全局变量,代码设置如下
"use strict";module.exports = {NODE_ENV: '"development"',//url的VUE_APP_PATH: '"/"',//axios的VUE_APP_AXIOS_BASE_URL: '"/api"',// 开发环境 APIVUE_APP_API_BASE_URL: '"https://ml.v.api.aa1.cn"'
};
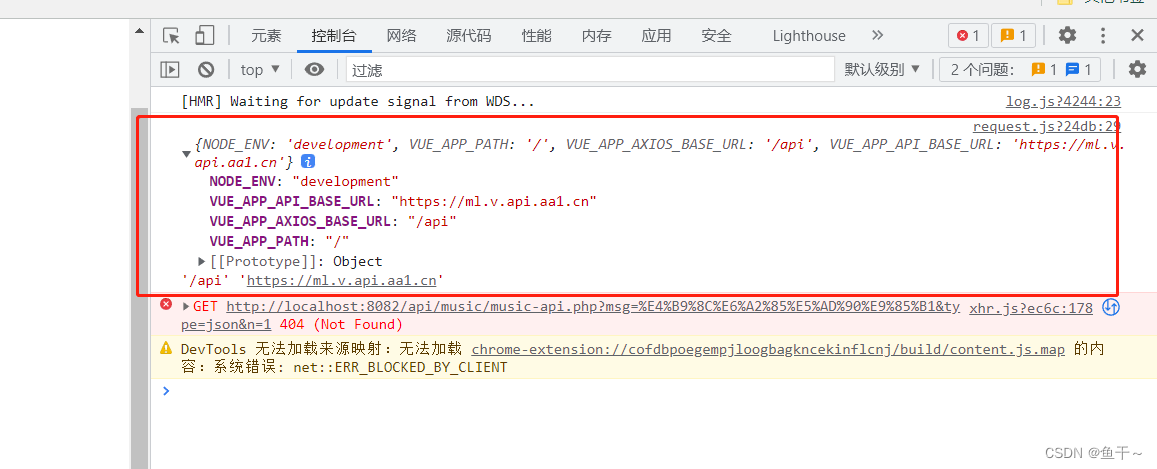
然后使用console.log文件打印
console.log(process.env,process.env.VUE_APP_AXIOS_BASE_URL,process.env.VUE_APP_API_BASE_URL);
效果:

注意点:
1.申明变量需要使用单引号+双引号( ‘“/”’)
3.设置跨域
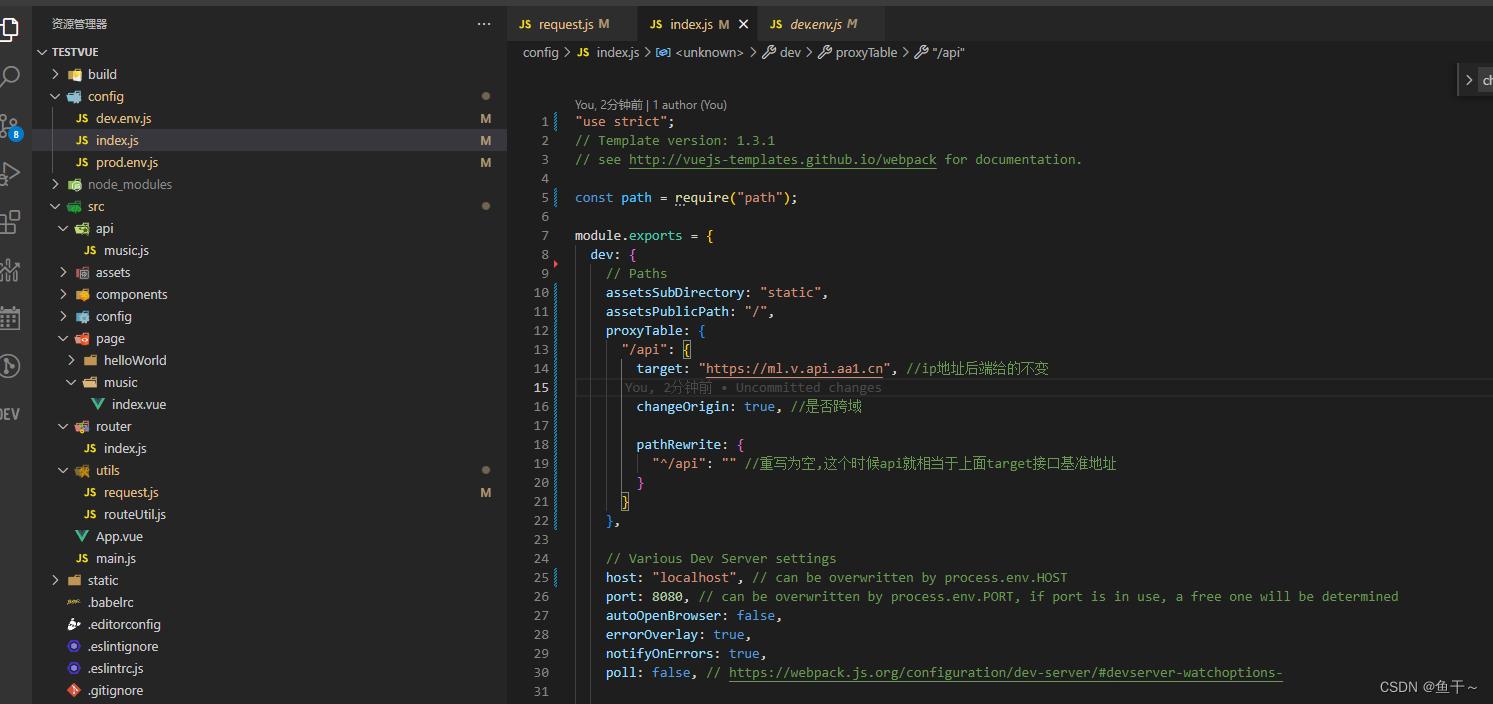
在config文件夹下的index.js文件proxyTable里加入如下代码,然后重新运行项目,即可请求
"/api": {target: "https://ml.v.api.aa1.cn", //ip地址changeOrigin: true, //是否跨域pathRewrite: {"^/api": "" //重写为空,这个时候api就相当于上面target接口基准地址}}

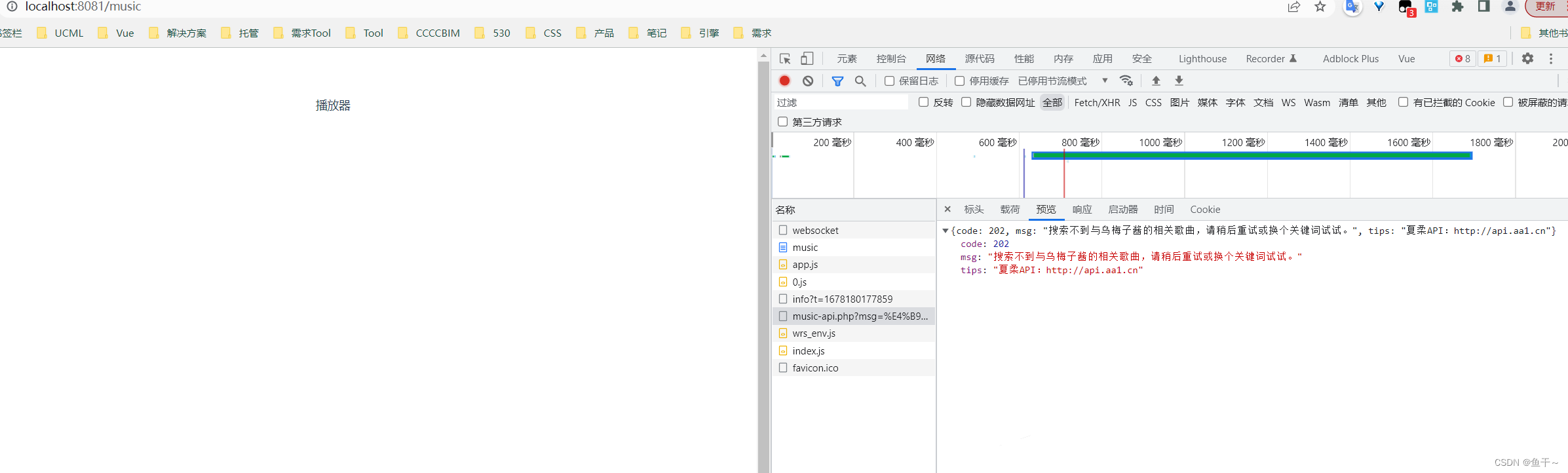
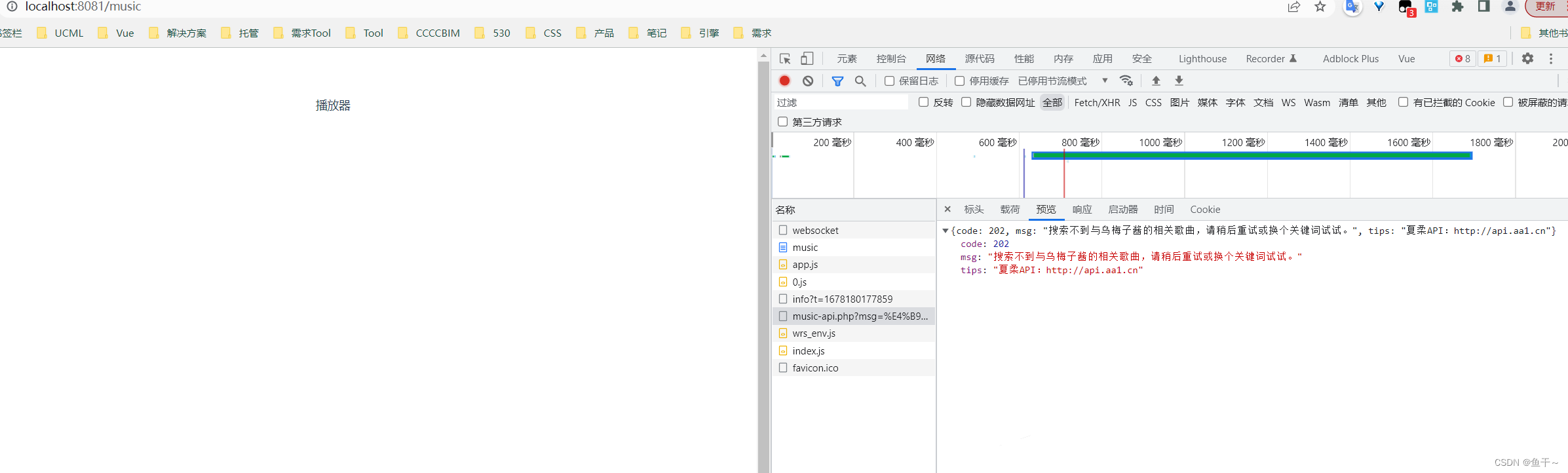
放到浏览器请求效果:

相关文章:

【vue init】三.项目引入axios、申明全局变量、设置跨域
教程目录 一:《【vue init】使用vue init搭建vue项目》 二:《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》 三:《【vue init】项目引入axios、申明全局变量、设置跨域》 根据前文《【vue init】项目使…...

搭建nextcloud私有云盘
要搭建Nextcloud,需要在服务器上安装和配置Nginx、PHP和SQLite3。下面是一些基本步骤: 安装Nginx 可以使用包管理器进行安装。例如,在Ubuntu上可以运行以下命令: sudo apt update sudo apt install nginx配置Nginxwget -P /home/u…...

05 | 如何安全、快速地接入OAuth 2.0?
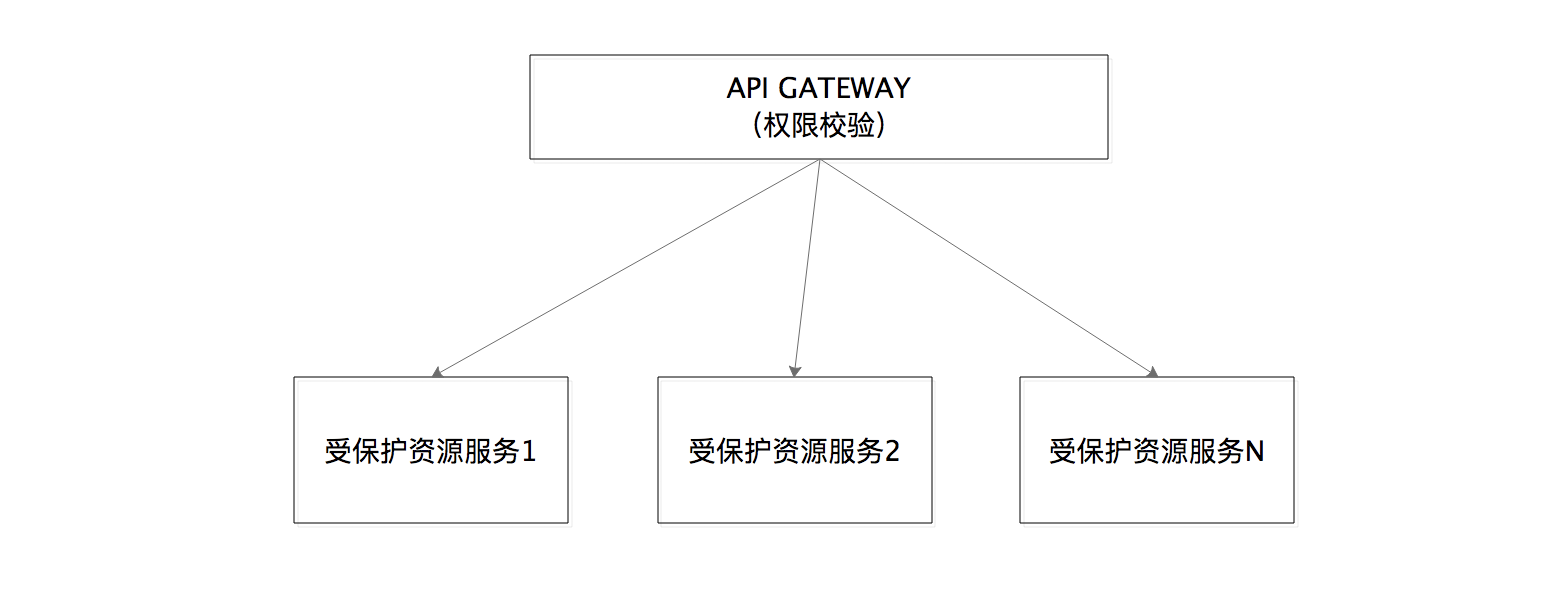
05 | 如何安全、快速地接入OAuth 2.0? 构建第三方软件应用 第一点,注册信息 小兔软件的研发人员提前登录到京东商家开放平台进行手动注册,以便后续使用这些注册的相关信息来请求访问令牌。兔软件需要先拥有自己的 app_id 和 app_serect 等信…...

nest.js学习笔记(一)
nest.js学习笔记(一)一、安装nest.js前置条件运行项目目录介绍二、nest.js cli 常用命令三、RESTful 风格设计1.接口url2.RESTful 版本控制四、获取前端传过来的参数1.获取Get请求参数2.获取Post请求参数3.动态路由4.获取Header信息5.自定义状态码nest.j…...

win下载配置CIC Flowmeter环境并提取流量特征
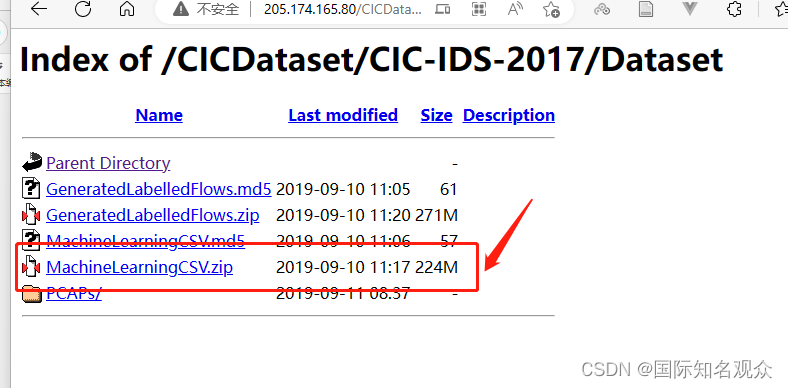
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、下载CIC Flowmeter二、安装java、maven、gradle和IDEA1.java 1.82.maven3.gradle4.IDEA三、CICFlowMeter-master使用四、流量特征1.含义2.获取前言 配了一整…...

【LeetCode刷题-Java/Python】二分查找
二分查找704.二分查找题目实现总结35.搜索插入位置题目实现34. 在排序数组中查找元素的第一个和最后一个位置题目实现69.x的平方根题目实现367. 有效的完全平方数题目实现704.二分查找 题目 题目链接 给定一个 n 个元素有序的(升序)整型数组 nums 和一…...

Linux 6.2 已正式发布
Linus Torvalds 发布了稳定的 Linux 6.2 内核,这是 2023 年的第一个主要内核版本。硬件方面,Linux 6.2 提升了 Intel Arc 显卡 (DG2/Alchemist) 的稳定性,真正做到开箱即用。英特尔的 On Demand 驱动程序现在状态良好,适用于第 4 …...

Kubernetes 101,第一部分,基础知识
已经有一段时间了,我想花点时间坐下来写写关于Kubernetes 的文章。时机已到。 简而言之,Kubernetes是一个用于自动化和管理容器化应用程序的开源系统。Kubernetes 就是关于容器的。 ❗如果你对什么...

企业级信息系统开发学习笔记1.7 基于XML配置方式使用Spring MVC
文章目录零、本节学习目标一、Spring MVC概述1、MVC架构2、Spring MVC3、使用Spring MVC的两种方式二、基于XML配置与注解的方式使用Spring MVC(一)创建Spring项目【SpringMVCDemo01】(二)在pom文件里添加相关依赖(三&…...

java反射,动态代理
1. 反射 1.1 反射的概述: 专业的解释(了解一下): 是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法; 对于任意一个对象,都能够调用它的任意属性和方法…...

React(六):Redux的使用、react-redux简化代码、redux模块化、RTK的使用
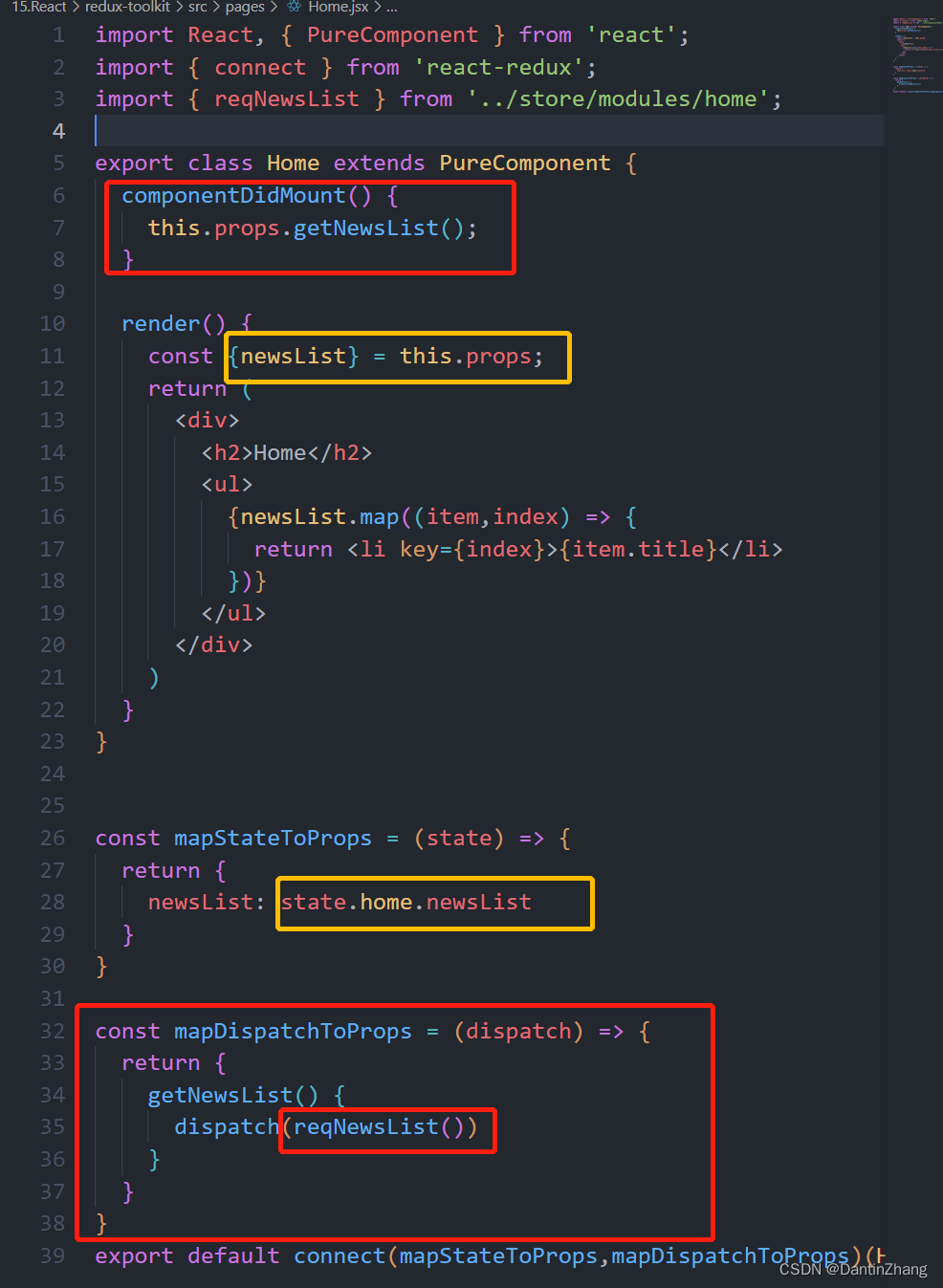
React(六)一、Redux测试项目搭建1.创建store仓库2.创建reducer函数(纯函数)3.constants.js保存action名字4.修改store中的数据5.动态生成action二、React中如何使用redux1.安装redux2.创建store3.组件中订阅store4.派发action修改…...

静态库和动态库的打包与使用
静态库和动态库 静态库和动态库的打包 生成可执行程序时链接使用 运行可执行程序时加载使用 提前声明,笔者示例的文件有mian.c/child.c/child.h。OK,我们先了解一下,库文件是什么?它其实就是打包了一堆实现常用功能的代码文件. ⭐…...

h264编码之SPS解析
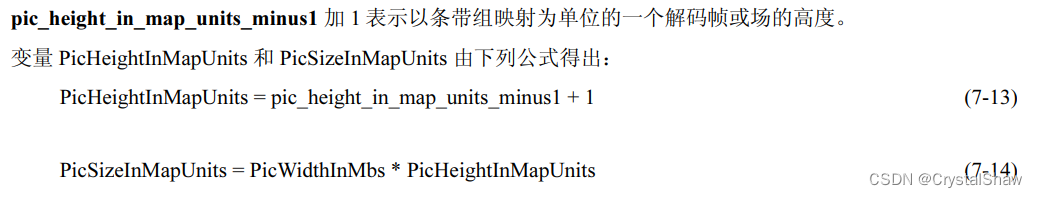
一、概念 SPS即Sequence Paramater Set,又称作序列参数集。SPS中保存了一组编码视频序列(Coded video sequence)的全局参数。 二、定义 H.264标准协议中规定的SPS格式位于文档的7.3.2.1.1,如下图所示: 1、profile_idc 根据《T-REC-H.264-2…...

使用R语言包clusterProfiler做KEGG富集分析时出现的错误及解决方法
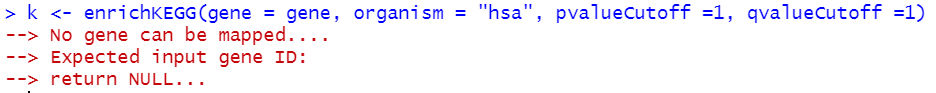
使用enrichKEGG做通路富集分析时,一直报错:显示No gene can be mapped....k <- enrichKEGG(gene gene, organism "hsa", pvalueCutoff 1, qvalueCutoff 1)但是之前用同样的基因做分析是能够成功地富集到通路,即便是网上的数据…...

框架——MyBatis的入门案例
框架概述1.1什么是框架框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交与的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义…...

hadoop兼容性验证
前言 Hadoop是一个由Apache基金会所开发的分布式系统基础架构,主要解决海量数据的存储和海量数据的分析计算问题,广义上来说,Hadoop通常是指一个更广泛的概念–hadoop生态圈 Hadoop优缺点: 优点: 1、高可靠性&#x…...

运维提质增效,有哪些办法可以做
凡是代码,难免有 bug。 开发者们的日常,除了用一行行代码搭产品外,便是找出代码里的虫,俗称 debug。 随着移动互联网的快速发展,App 已经成为日常生活中不可或缺的一部分。但是在开发者/运维人员的眼里简直就是痛苦的…...

c++基础——结构体
结构体结构体(struct),可以看做是一系列称为成员元素的组合体。可以看做是自定义的数据类型。定义结构体struct abc {int x;int y; } e[array_length];const abc a; abc b, B[array_length], tmp; abc *c;上例中定义了一个名为 abc 的结构体&…...

applicationContext相关加载
spring refresh 概述 refresh是一个方法,spring中所有的ApplicationContext容器都需要通过refresh方法初始化; 处理步骤 其中refresh方法包含12个主要的处理步骤: 1、第1个步骤做前置准备 2、第2~6步骤创建BeanFactory(Appl…...

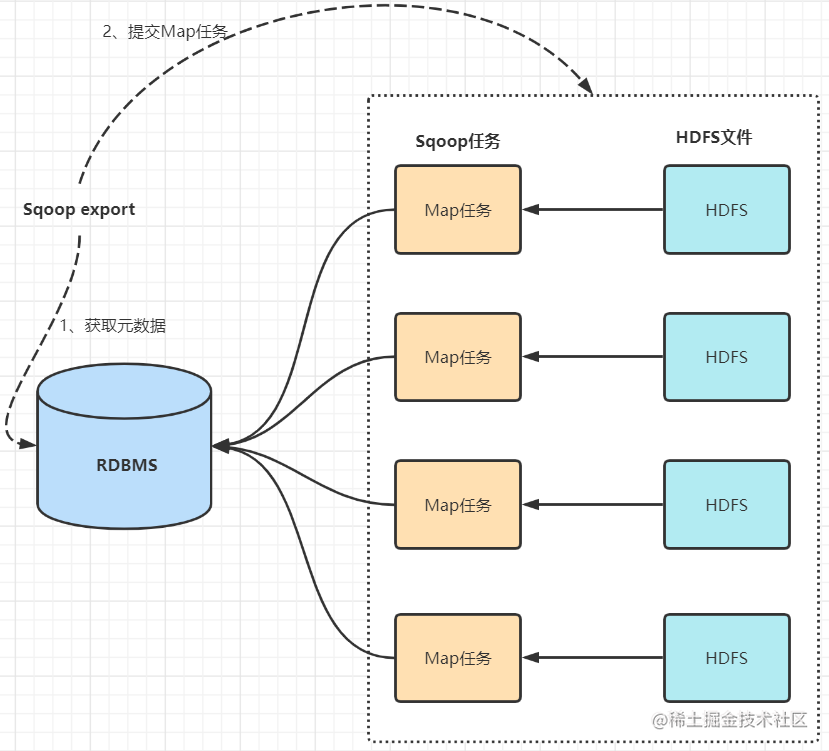
数据同步工具Sqoop
大数据Hadoop之——数据同步工具SqoopSqoop基本原理及常用方法 1 概述 Apache Sqoop(SQL-to-Hadoop)项目旨在协助RDBMS(Relational Database Management System:关系型数据库管理系统)与Hadoop之间进行高效的大数据交…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

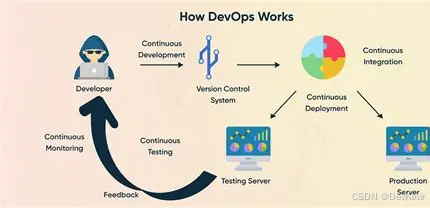
持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...
