【vue】v-if 条件渲染
- v-if
- 不适用于频繁切换显示模式的场景

修改web.user,可看到条件渲染的效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h2>{{web.show}}</h2><hr><p v-show="web.show">这是一段文字,可通过按钮隐藏</p><p v-if="web.show">www.tao355667.com</p><button @click="toggle">切换显示状态</button><p v-if="web.user<1000">新网站</p><p v-else-if="web.user>=1000 && web.user<10000">良好网站</p><p v-else-if="web.user>=10000 && web.user<100000">优秀网站</p><p v-else>非常优秀网站</p></div><script type="module">import { createApp, reactive } from './vue.esm-browser.js'createApp({setup() {const web = reactive({show: true,user:1000})const toggle = () => {web.show = !web.show;}return {web,toggle}}}).mount("#app")</script>
</body></html>
参考
https://www.bilibili.com/video/BV1nV411Q7RX
相关文章:

【vue】v-if 条件渲染
v-if 不适用于频繁切换显示模式的场景 修改web.user,可看到条件渲染的效果 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

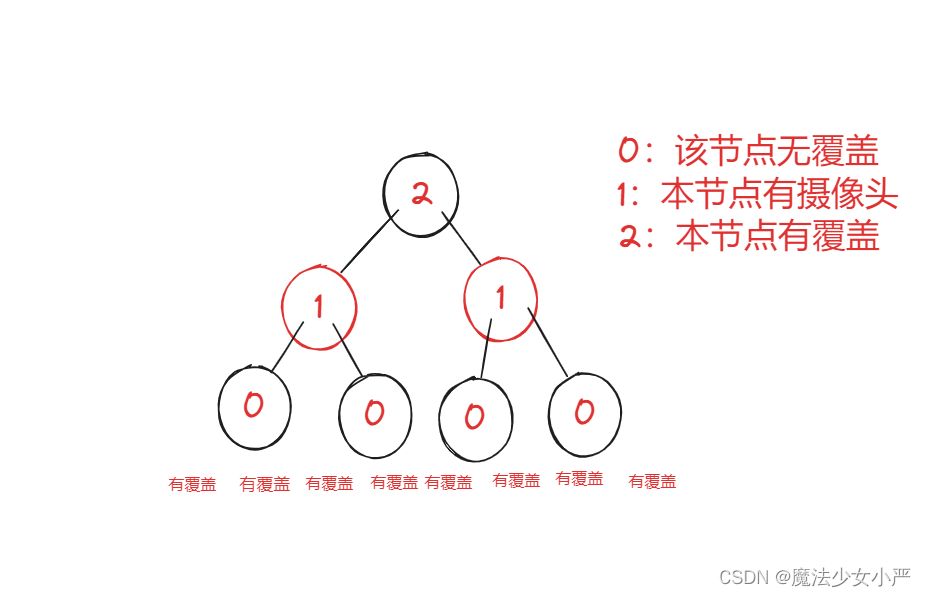
Day37:LeedCode 738.单调递增的数字 968.监控二叉树 蓝桥杯 翻转
738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 示例 1: 输入: n 10 输出: 9 思路: 假设这个数是98,…...

详解Qt元对象系统
Qt库作为一款流行的跨平台C应用程序开发框架,其中的元对象系统是其核心特性之一。Qt元对象系统不仅提供了诸如信号槽(Signals & Slots)、属性系统(Property System)等功能,还实现了对C对象的运行时类型…...

无法用raven-js,如何直接使用TraceKit标准化错误字符串(一次有趣的探索)
引子:网上三年前(2020)的文章介绍了一个raven-js 简单说就是把堆栈信息格式化兼容各浏览器,便于查看错误来源。 **but:**到处找了一下raven-js,已经没有官方出处了,只在Sentry的源码仓库里发现…...

Docker学习笔记(二):在Linux中部署Docker(Centos7下安装docker、环境配置,以及镜像简单使用)
一、前言 记录时间 [2024-4-6] 前置文章:Docker学习笔记(一):入门篇,Docker概述、基本组成等,对Docker有一个初步的认识 在上文中,笔者进行了Docker概述,介绍其历史、优势、作用&am…...

uniapp 检查更新
概览 在uniapp中检查并更新应用,可以使用uni-app自带的更新机制。以下是一个简单的示例代码,用于在应用启动时检查更新: // 在App.vue或者其他合适的地方调用 onLaunch: function() {// 当uni-app初始化完成时执行// 判断平台const platfor…...
数据结构——正则表达式)
(Java)数据结构——正则表达式
前言 本博客是博主用于复习数据结构以及算法的博客,如果疏忽出现错误,还望各位指正。 正则表达式概念 正则表达式,又称规则表达式(Regular Expression),是一种文本模式,包括普通字符…...

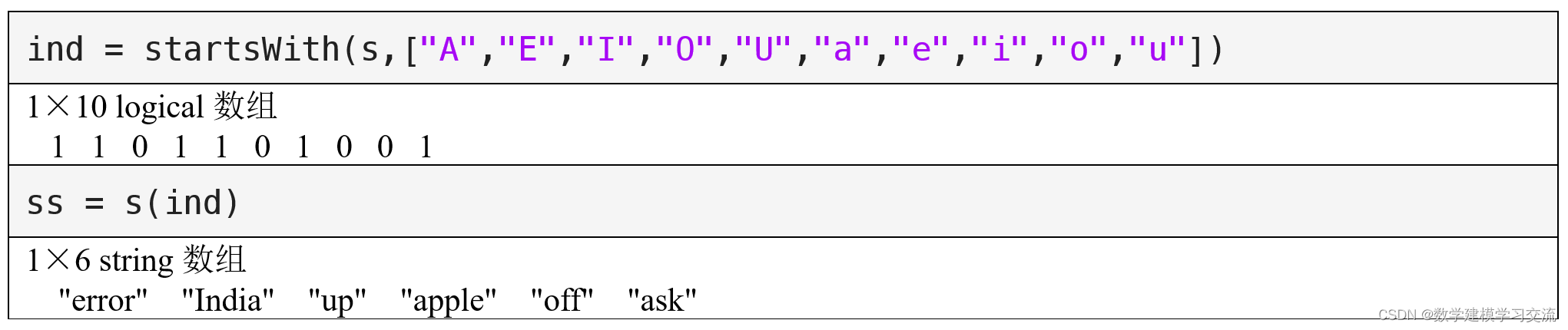
第6章 6.3.1 正则表达式的语法(MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 正则表达式可以由一般的字符、转义字符、元字符、限定符等元素组…...

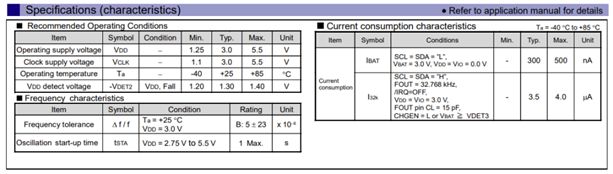
RX8130CE为用户提供带复位延迟和主备电管理的解决方案
实时时钟作为设备的精确时钟来源,其作用如同人的心脏,为设备提供准确稳定的心跳.而便携式设备由于应用场景多变,所以对内部元器件要求也相对较高,这就对作为核心器件的实时时钟模块提出不少挑战。EPSON实时钟模块产品线拥有丰富的…...

JS文件导出变量
如果 config.js 文件中有多个变量要导出,你可以按照以下步骤进行: 1. 在 config.js 文件中定义多个变量,并使用 export 导出它们。 // config.js const baseUrl "http://localhost:8081"; const apiKey "your_api_key&quo…...

已知私钥和密文,如何用python进行RSA解密
要使用Python进行RSA解密,你可以使用pycryptodome库。下面是一个简单的示例,展示了如何使用已知的私钥和密文进行RSA解密: 首先,确保你已经安装了pycryptodome库。如果没有安装,你可以通过运行pip install pycryptodome来安装它。 然后,你可以使用以下代码进行RSA解密:…...

vue2-vue3面试
v-text/v-html/v-once/v-show/v-if/v-for/v-bind/v-on beforeCreate() 已有DOM节点:可以data选项:不可以虚拟DOM节点:不可以 created():掌握 已有DOM节点:可以data选项:可以虚拟DOM节点:不可以 beforeMount…...

jmeter生成随机数的详细步骤及使用方式
Apache JMeter 是一个用于测试性能的开源工具,它可以模拟多种类型的负载并测量应用程序的性能。在 JMeter 中生成随机数可以通过使用预定义的函数来实现。以下是生成随机数的详细步骤及使用方式: 安装 JMeter: 首先,你需要在你的计…...

速盾:为什么会出现高防cdn?它适合哪些行业?
随着互联网的不断发展和普及,网络安全问题也变得日益突出。由于互联网的特性,许多企业和组织的在线业务往往面临来自网络攻击的威胁,如DDoS攻击、恶意爬虫等。为了保护在线业务的正常运行和用户数据的安全,高防CDN应运而生。 高防…...

GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南
GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南...

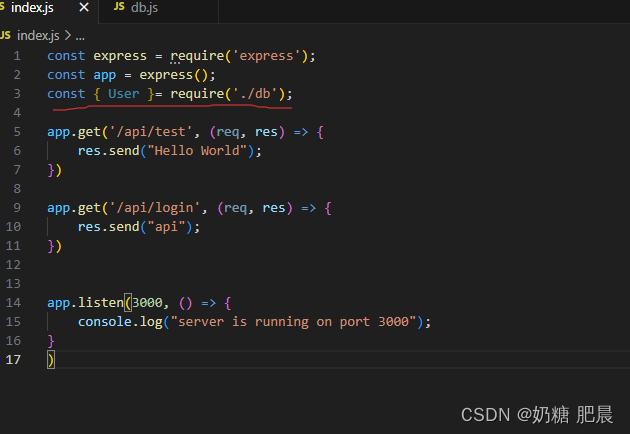
使用Nodejs + express连接数据库mongoose
文章目录 先创建一个js文档安装 MongoDB 驱动程序:引入 MongoDB 模块:设置数据库连接:新建一个表试试执行数据库操作:关闭数据库连接: 前面需要准备的内容可看前面的文章: Express框架搭建项目 node.js 简单…...

朗致集团面试-Java架构师
总结 三轮面试,第一轮是逻辑测试性格测试,第二轮是技术面试(面试官-刘老师),第三轮是CTO面试(面试官-屠老师)。如果第三轮面试通过,考官会问你薪资意向,如果满意的话HR就…...

Ubuntu 23.10 搜狗拼音输入法闪屏解决
问题与解决 Ubuntu 23.10下安装搜狗拼音输入法并且使用搜狗输入法时,会闪屏。站内有人说可以换使用Xorg作为桌面服务,然后使用基于X11的桌面,其实可以不用那么麻烦,只需要设置QT的环境变量QT_QPA_PLATFORMxcb,然后重新…...

备战蓝桥杯---刷杂题2
显然我们直接看前一半,然后我们按照斜行看,我们发现斜行是递增的,而同一行从左向右也是递增的,因此我们可以直接二分,同时我们发现对称轴的数为Ck,2k. 我们从16斜行枚举即可 #include<bits/stdc.h> using name…...

.[[backup@waifu.club]].svh勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 近年来,随着信息技术的迅猛发展,网络安全问题日益凸显,其中勒索病毒成为了一大威胁。.[[backupwaifu.club]].svh、.[[MyFilewaifu.club]].svh勒索病毒就是其中之一,它以其独特的传播方式和恶劣的加密手段…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
