Android Studio开发学习(六)———TableLayout(表格布局)、FrameLayout(帧布局)
目录
前言
一、Tablelayout
(一)Tablelayout的相关简介
(二)TableLayout使用方法
1. 当TableLayout下面写控件、则控件占据一行的大小。(自适应一行,不留空白)
2.多个组件占据一行,则配合TableRow实现
(三)三个常用属性
1.collapseColumns(隐藏列)
2.stretchColumns(拉伸列)
3.shrinkColumns(收缩列)
(四)总结
二、FrameLayout(帧布局)
(一)FrameLayout的相关简介
(二)常用属性
(三)实例演示
1.最简单的例子
前言
前面已经学习了平时实际开发中用得较多的线性布局(LinearLayout)与相对布局(RelativeLayout), 其实学完这两个基本就够用了,小编在实际开发中用得比较多的也是这两个,虽说用得不多,但是还是有必要学习一下基本的用法的,说不定哪一天能用得上呢! 你说是吧,学多点东西没什么的,又不吃亏!好了,就扯到这里,开始这一节的学习吧,这一节我们会学习 Android中的第三个局:TableLayout(表格布局)
一、Tablelayout(表格布局)
(一)Tablelayout的相关简介
学过HTML的朋友都知道,可以通过< table >< tr >< td >就可以生成一个HTML的表格, 而Android中也允许使用表格的方式来排列组件,就是行与列的方式,就说这节的TableLayout 。
(二)TableLayout使用方法
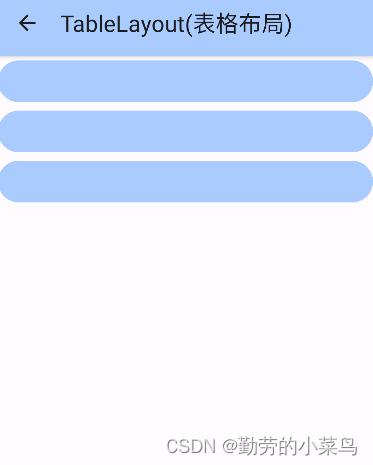
1. 当TableLayout下面写控件、则控件占据一行的大小。(自适应一行,不留空白)
如下设置三个button,其宽度为match_parent、按道应该不占据一行,而却一个button占了一整行
<TableLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:layout_width="match_parent"/><Buttonandroid:layout_width="match_parent"/><Buttonandroid:layout_width="match_parent"/></TableLayout>
2.多个组件占据一行,则配合TableRow实现
添加TableRow,使其成表格状
一个TableRow代表一行
<TableLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TableRow><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="Cell 1" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="Cell 2" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="Cell 3" /></TableRow><TableRow><Buttonandroid:layout_width="match_parent"android:text="第一列" /><Buttonandroid:layout_width="match_parent"android:text="第二列" /><Buttonandroid:layout_width="match_parent"android:text="第三列" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="第四列" /> <TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="第五列" /></TableRow><TableRow><Buttonandroid:layout_width="match_parent"android:text="第一列"/></TableRow></TableLayout>
(三)三个常用属性
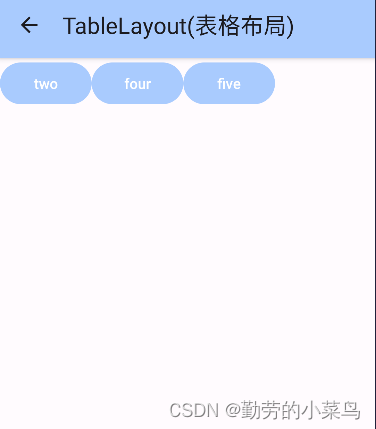
1.collapseColumns(隐藏列)
在TableRow中定义5个按钮后,接着在最外层的TableLayout中添加以下属性: android:collapseColumns = "0,2",就是隐藏第一与第三列,代码如下:
<TableLayoutandroid:id="@+id/TableLayout2"android:layout_width="fill_parent"android:layout_height="wrap_content"android:collapseColumns="0,2"tools:ignore="MissingConstraints"><TableRow> <Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="one" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="two" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="three" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="four" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="five" /></TableRow></TableLayout>
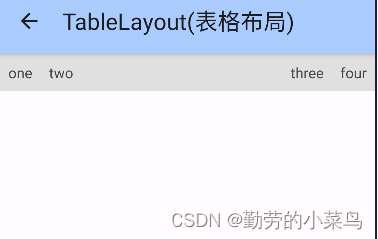
2.stretchColumns(拉伸列)
在TableLayout中设置了四个文本框,在最外层的TableLayout中添加以下属性: android:stretchColumns = "1"
设置第二列为可拉伸列,让该列填满这一行所有的剩余空间,代码如下:
<TableLayoutandroid:id="@+id/TableLayout2"android:layout_width="fill_parent"android:layout_height="wrap_content"android:stretchColumns="1"> <TableRow><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="one" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="two" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="three" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="four" /></TableRow></TableLayout>
3.shrinkColumns(收缩列)
设置4个文本框和一个按钮,在最外层的TableLayout中添加以下属性: android:shrinkColumns = "1"
设置第二个列为可收缩列,代码如下:
<TableLayoutandroid:id="@+id/TableLayout2"android:layout_width="fill_parent"android:layout_height="wrap_content"android:shrinkColumns="1"><TableRow><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="one" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="two" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="three" /><TextViewandroid:background="#E0E0E0"android:padding="8dp"android:text="four" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="----------- one--------------- " /></TableRow></TableLayout>
(四)总结

二、FrameLayout(帧布局)
(一)FrameLayout的相关简介
这个布局直接在屏幕上开辟出一块空白的区域,往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个,虽然默认会将控件放置在左上角,但是可以通过layout_gravity属性,指定到其他的位置。
(二)常用属性
FrameLayout的属性很少就两个,但是在说之前先介绍一个东西:
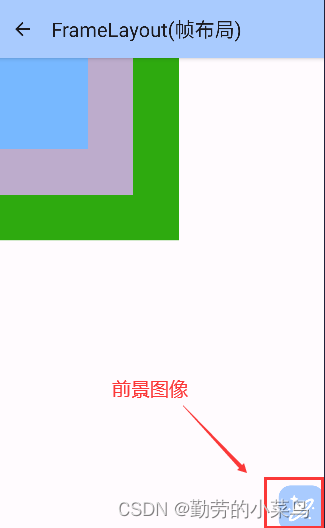
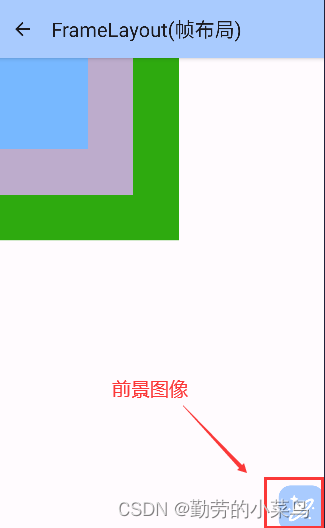
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
两个属性:
1.android:foreground:设置改帧布局容器的前景图像
2.android:foregroundGravity:设置前景图像显示的位置
(三)实例演示
简单的例子
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".SixthActivity"android:foreground="@mipmap/knowledge"android:foregroundGravity="right|bottom"><TextViewandroid:layout_width="200dp"android:layout_height="200dp"android:background="#2eaa0f" /><TextViewandroid:layout_width="150dp"android:layout_height="150dp"android:background="#bdaccc" /><TextViewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#77b8ff" />
</FrameLayout>
相关文章:

Android Studio开发学习(六)———TableLayout(表格布局)、FrameLayout(帧布局)
目录 前言 一、Tablelayout (一)Tablelayout的相关简介 (二)TableLayout使用方法 1. 当TableLayout下面写控件、则控件占据一行的大小。(自适应一行,不留空白) 2.多个组件占据一行,则配合TableRow实现…...

c++ override关键字
在C11及之后的标准中,override是一个关键字,用于表示派生类中的成员函数覆盖了基类中的虚函数。 使用override关键字的好处在于它提供了一种明确的方式来指示编译器:该函数打算覆盖基类中的虚函数。如果使用了override关键字,但该…...

卫星影像联合无人机实现农业保险全生命周期监管监测
随着科技的进步,农业保险监管系统的发展日新月异。特别是近年来,随着卫星技术与无人机技术的结合,为农业保险监管系统带来了前所未有的革新。本文将深入探讨如何利用卫星与无人机方案构建高效的农业保险监管系统,并结合实例进行说…...

ChatGLM2-6B_ An Open Bilingual Chat LLM _ 开源双语对话语言模型
ChatGLM2-6B_ An Open Bilingual Chat LLM _ 开源双语对话语言模型 文章目录 ChatGLM2-6B_ An Open Bilingual Chat LLM _ 开源双语对话语言模型一、介绍二、使用方式1、环境安装2、代码调用3、从本地加载模型 4、API 部署 三、低成本部署1、模型量化2、CPU 部署3、Mac 部署4、…...

JAVA的学习日记DAY6
文章目录 数组例子数组的使用数组的注意事项和细节练习数组赋值机制数组拷贝数组反转数组添加 排序冒泡排序 查找多维数组 - 二维数组二维数组的使用二维数组的遍历杨辉三角二维数组的使用细节和注意事项练习 开始每日一更!得加快速度了! 数组 数组可以…...

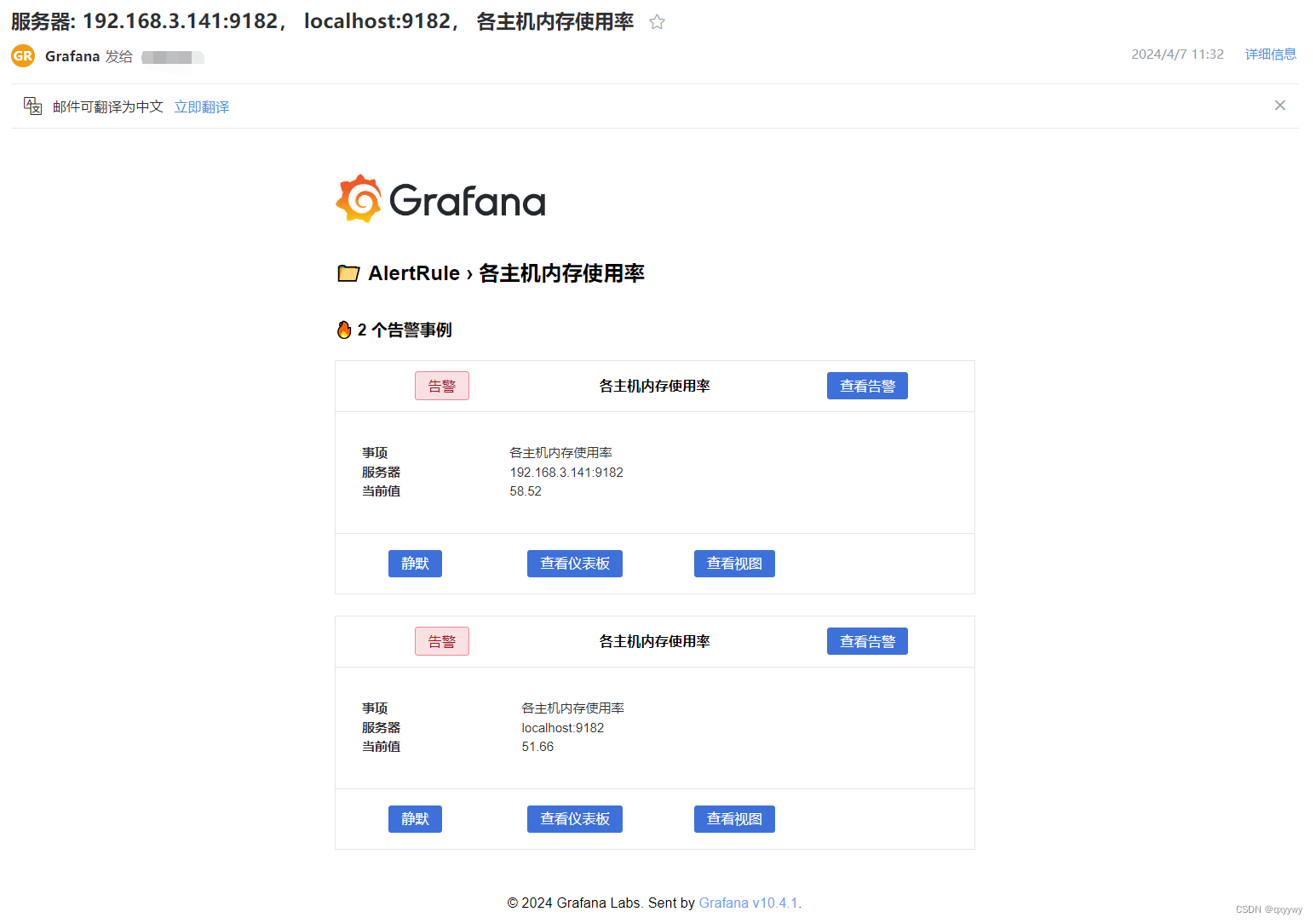
Grafana告警(邮件)自定义模板配置
一年前给客户部署配置过grafana,告警配置也是用的原始的,客户在使用过程中只需要一些核心点信息,想要实现这个就需要用Grafana的自定义告警模板以及编辑邮件模板。 通知模板 模板信息的配置中查阅了相关资料,自己组装了一套&…...
)
大话设计模式——六大基本设计原则(SOLID原则)
设计模式 定义:软件开发中,在特定上下文中解决一类常见问题的被证明为有效的最佳实践。可供其他开发者重复使用解决相似问题。 好处: 提高代码的可重用性,减少重复代码。提高代码的可维护性,使代码更易于理解和修改。…...

Qt | Q_PROPERTY属性和QVariant 类
一、属性基础 1、属性与数据成员相似,但是属性可使用 Qt 元对象系统的功能。他们的主要差别在于存取方式不相同,比如属性值通常使用读取函数(即函数名通常以 get 开始的函数)和设置函数(即函数名通常以 set 开始的函数)来存取其值,除此种方法外,Qt 还有其他方式存取属性值…...

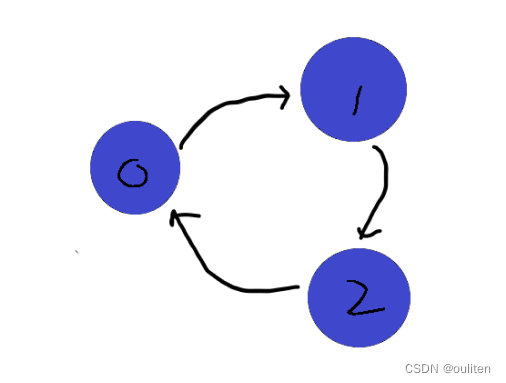
力扣207.课程表
你这个学期必须选修 numCourses 门课程,记为 0 到 numCourses - 1 。 在选修某些课程之前需要一些先修课程。 先修课程按数组 prerequisites 给出,其中 prerequisites[i] [ai, bi] ,表示如果要学习课程 ai 则 必须 先学习课程 bi 。 例如…...

十五届web模拟题整理
模拟赛一期 1.动态的Tab栏 请在 style.css 文件中补全代码。 当用户向下滚动的高度没有超过标题栏(即 .heading 元素)的高度时,保持 Tab 栏在其原有的位置。当滚动高度超过标题栏的高度时,固定显示 Tab 栏在网页顶部。 /* TODO…...

ubuntu20.04 安裝PX4 1.13
step1_install_depenences.sh #!/bin/bash #install gazebo 11 #install protobuf 3.19.6python3 -m pip install --upgrade pip python3 -m pip install --upgrade Pillow# 將 empy 的版本調整爲3.3.4 pip3 uninstall empy pip3 install empy3.3.4sudo apt-get update sudo ap…...

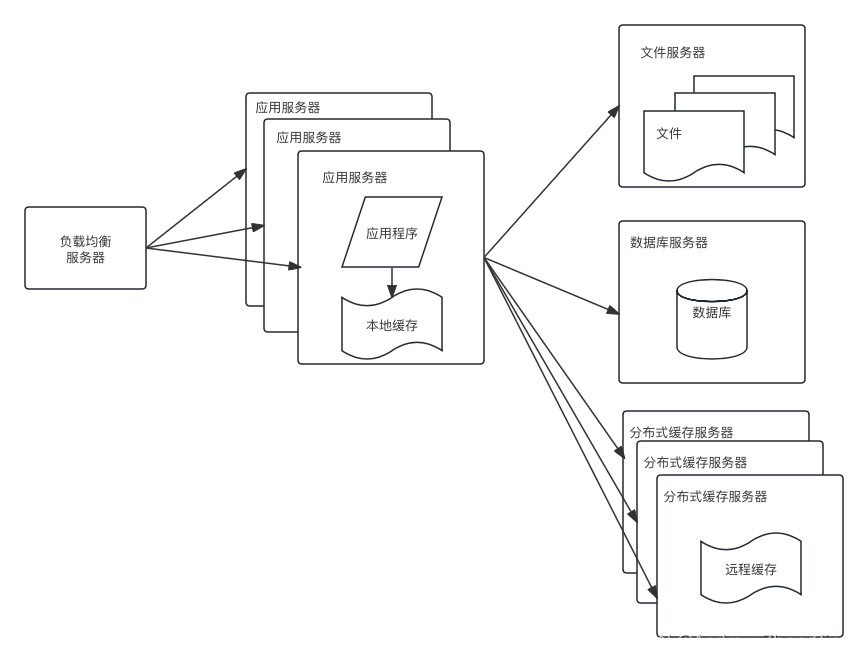
大型网站系统架构演化
大型网站质量属性优先级:高性能 高可用 可维护 应变 安全 一、单体架构 应用程序,数据库,文件等所有资源都在一台服务器上。 二、垂直架构 应用和数据分离,使用三台服务器:应用服务器、文件服务器、数据服务器 应用服…...

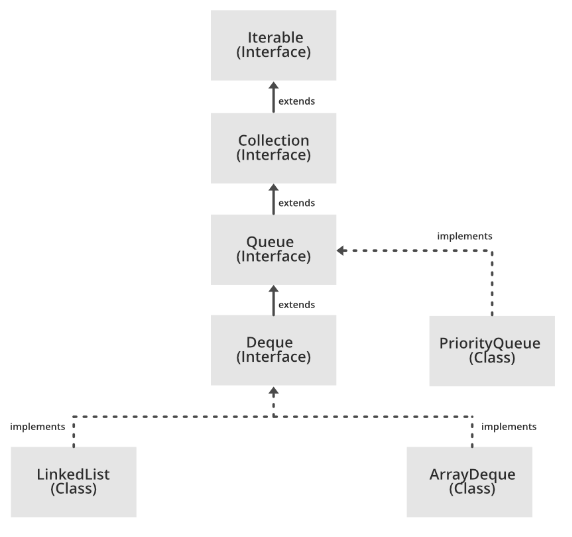
探索Java中的栈:Stack与Deque(ArrayDeque和LinkedList)
文章目录 1. 栈(Stack)1.1 定义方式1.2 特点1.3 栈的层次结构 2. 双端队列(Deque)2.1 定义方式及继承关系2.2 特点:2.3 ArrayDeque2.4 LinkedList2.5 Deque 的各种方法2.6 如何选择ArrayDeque和LinkedList 3. 如何选择…...

实践笔记-03 docker buildx 使用
docker buildx 使用 1.启用docker buildx2.启用 binfmt_misc3.从默认的构建器切换到多平台构建器3.1创建buildkitd.toml文件(私有仓库是http没有证书的情况下,需要配置)3.2创建构建器并使用新创建的构建器 4.构建多架构镜像并推送至harbor仓库…...

【数据结构与算法】之8道顺序表与链表典型编程题心决!
个人主页:秋风起,再归来~ 数据结构与算法 个人格言:悟已往之不谏,知来者犹可追 克心守己,律己则安! 目录 1、顺序表 1.1 合并两个有序数组 1.2 原地移除数组中所有的元素va…...

Go 源码之旅-开篇
欢迎来到《Go 源码之旅》专栏!在这个专栏中,我们将深入探索 Go 编程语言的内部数据结构的工作原理,一起踏上一段令人兴奋的源码之旅。 我们将一步步解析关键的数据结构底层工作原理以及一些常用框架的设计原理及其源码。 无论你是初学者还是…...

spring的事件推送
本质上是设计模式中的观察者模式。 一、什么是观察者模式 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。 二、什么是spring的事件推送 在 Spring 的事…...

计算机网络—HTTPS协议详解:工作原理、安全性及应用实践
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:ヒューマノイド—ずっと真夜中でいいのに。 1:03━━━━━━️💟──────── 5:06 🔄 ◀️ ⏸…...

卫星遥感影像在农业方面的应用及评价
一、引言 随着科技的进步,卫星遥感技术在农业领域的应用越来越广泛。卫星遥感技术以其宏观、快速、准确的特点,为农业生产和管理提供了有力的技术支撑。本文将对卫星遥感在农业方面的应用进行详细介绍,并通过具体案例进行说明。 二、…...

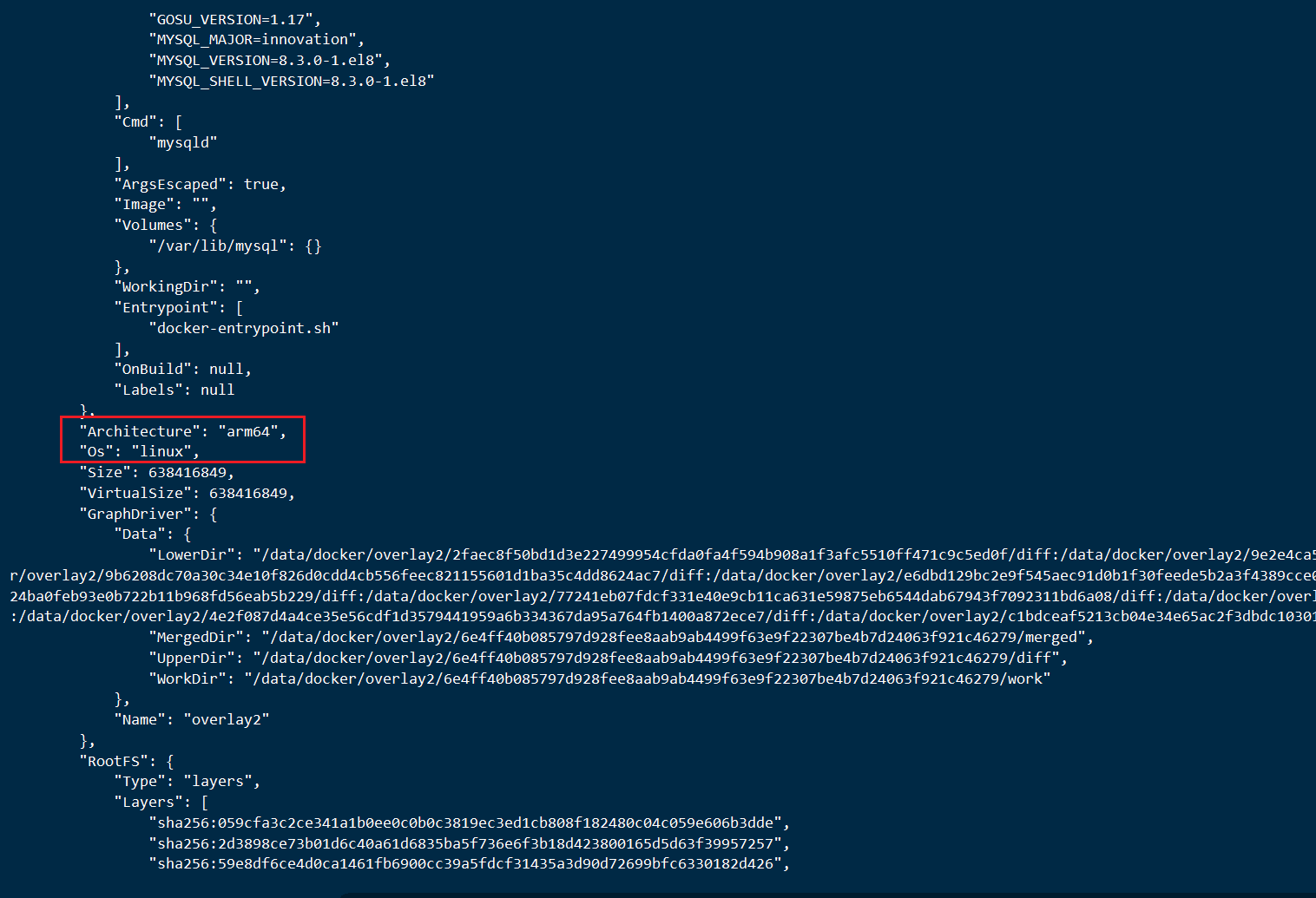
docker pull镜像的时候指定arm平台
指定arm平台 x86平台下载arm平台的镜像包 以mysql镜像为例 docker pull --platform linux/arm64 mysqldocker images查看镜像信息 要查看Docker镜像的信息,可以使用docker inspect命令。这个命令会返回镜像的详细信息,包括其元数据和配置。 docker i…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
