JavaScript ECMAScript标准的与时俱进:从ES6至ES14的革新之路与关键技术特性剖析

ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAScript经历了多次迭代和显著的发展,成为了现代Web开发中不可或缺的语言基础,特别是通过其最知名的实现——JavaScript。
一、ES的标准化
1. ECMAScript 1.0 (1997)
-
诞生背景:Netscape公司开发的JavaScript语言因其在Web交互方面的潜力而受到广泛关注。为了促进跨浏览器的标准化和互操作性,Netscape将JavaScript提交给了ECMA International进行标准化。由此产生了ECMAScript 1.0规范。
-
主要内容:作为第一个版本,ECMAScript 1.0确立了脚本语言的基本语法和数据类型,包括变量、数据类型(如Number、String、Boolean、Object等)、运算符、控制流语句(如if、for、while等)、函数以及基础的面向对象编程能力(如通过原型实现继承)。
2. ECMAScript 2.0 (1998) & 3.0 (1999)
-
版本更新:这两个版本主要是对1.0版的修订和扩展。ECMAScript 2.0变化较小,主要是与ISO/IEC-16262保持一致性。ECMAScript 3.0则是重大升级,引入了许多新特性,并得到了广泛采纳,奠定了JavaScript语言在Web开发中的地位。
-
关键特性:
- 正则表达式:支持复杂的文本匹配和替换操作。
- 异常处理:通过try-catch-finally语句实现错误处理。
- 函数表达式:除了函数声明外,还可以通过表达式形式定义函数。
- 额外的内置对象:如Date、Array、Function、RegExp等,提供了对日期、数组、函数和正则表达式更丰富的操作。
- 更完善的对象模型:包括getter/setter、属性枚举、对象冻结等。
3. ECMAScript 4.0 (未发布)
- 中断与争议:ECMAScript 4.0计划引入更强大的面向对象特性和类系统,但由于其与现有3.0版本的兼容性问题以及社区对巨大变动的担忧,该版本最终未能通过,导致了标准化过程的停滞。
4. ECMAScript 5.0 (2009)
-
复兴与稳定:在ECMAScript 4.0流产之后,ECMA International转向了一个更保守、渐进式的更新策略,发布了ECMAScript 5.0。该版本侧重于对现有功能的完善和bug修复,提高了语言的健壮性和安全性。
-
关键特性:
- 严格模式(
'use strict'):提供了一种更严格的编程模式,有助于防止常见错误和不安全的编程习惯。 - JSON支持:原生支持JSON对象的序列化和解析。
- 新的Object方法:如
Object.create、Object.defineProperty等,增强了对象的创建和属性操作能力。 - 数组和字符串方法:添加了众多实用的数组(如
map、filter、forEach等)和字符串(如trim、startsWith、endsWith等)方法。 - 函数绑定:
Function.prototype.bind方法用于创建函数的绑定实例,预设this上下文。
- 严格模式(
5、改革与标准化
-
版本号改革:自ES6(正式名称为ECMAScript 2015)起,版本号改为采用年份命名,反映了标准化过程加速和年度发布周期的转变。
-
重大革新:ES6及后续版本引入了大量新特性,彻底革新了JavaScript的编程范式,使其更加现代化和易于大规模开发。
-
持续进化:ECMAScript标准仍在持续发展,每年都会通过ECMA Technical Committee 39(TC39)提出、讨论、试验和批准新的语言特性提案。
-
提案流程:新特性从Stage 0( strawman)到Stage 4(finished)经过五个阶段的审查,只有达到Stage 4的特性才会被纳入正式标准。
总之,ECMAScript自诞生以来,经历了从基础构建到大规模现代化的变革,不断吸收和融合编程领域的创新理念和技术,以满足日益增长的Web开发需求。其标准化过程和快速迭代反映了JavaScript生态的活力和对前沿技术的积极接纳,持续推动着Web开发语言的演进。
二、ECMAScript 6 (ES2015) 及后续版本
1、 ES6 (ECMAScript 2015)
- let 和 const:引入了新的变量声明关键字,分别提供块级作用域和常量定义。
- 箭头函数:提供了简洁的函数定义语法,自动绑定正确的
this上下文,没有自己的arguments对象,支持隐式返回表达式。 - 模板字符串:允许多行字符串书写和内插表达式,通过
${}插入变量或表达式的值。 - 解构赋值:可以从数组或对象中提取值并直接赋值给多个变量,简化了复杂数据结构的处理。
- 默认参数:函数参数可以设置默认值,如果传入的实参未提供或为
undefined,则使用默认值。 - 扩展运算符(Spread Syntax):使用
...将数组或对象展开为单独的元素或键值对,常用于合并数组、复制数组、函数参数传递等场景。 - 剩余参数(Rest Parameters):在函数参数列表中使用
...收集剩余的不定数量参数,形成一个数组。 - 类(Class):引入了基于原型的面向对象编程语法糖,简化了构造函数、原型链和继承的定义。
- 模块(Modules):通过
import和export语句实现模块化编程,支持静态分析和按需加载。 - Promise:标准化了异步编程模型,提供了一种处理异步操作链式调用和错误处理的方法。
- 生成器(Generators):使用
function*定义的函数,可以暂停执行并保留内部状态,用于编写异步或迭代流程。 - Symbols:一种新的原始数据类型,表示独一无二的、不可变的值,常用于创建对象属性的唯一标识符,避免属性名冲突。
- Map 和 Set:两种新的数据结构,分别用于键值对存储(允许任何类型的键)和唯一值集合。
- Proxy 和 Reflect:提供了拦截对象操作(如属性访问、修改等)和反射API,用于元编程和对象行为的定制。
- for-of 循环:用于遍历可迭代对象(如数组、Set、Map、字符串、生成器等)的值。
2、 ES7 (ECMAScript 2016)
- Array.prototype.includes:方法用于判断数组是否包含某个指定的值,返回布尔值。
- 指数运算符():计算幂运算,如
2**3相当于Math.pow(2, 3)。
3、 ES8 (ECMAScript 2017)
- async/await:基于Promise的异步编程语法糖,提供了更简洁、同步风格的异步代码编写方式。
- Object.values/Object.entries:方法分别返回一个数组,包含对象自身可枚举属性的所有值或键值对。
- String.prototype.padStart/padEnd:在字符串头部或尾部填充指定数量的字符,达到指定长度。
- Trailing commas in function parameter lists and calls:允许在函数参数列表和调用时使用尾随逗号,提高代码可读性和可维护性。
4、 ES9 (ECMAScript 2018)
- Object.getOwnPropertyDescriptors:返回一个对象,其属性对应指定对象上每个自有属性的描述符。
- 异步迭代器(Async Iterators):通过
async function*定义异步生成器,支持for-await-of循环异步遍历可迭代对象。 - 模板字符串的Tagged Templates:允许自定义处理模板字符串插值,增强了模板字符串的功能和灵活性。
- 正则表达式的
s(dotAll)标志:使.匹配包括换行在内的所有字符。 - 正则表达式的
u(Unicode)标志:启用Unicode模式,正确处理Unicode字符,确保正则表达式的行为符合Unicode规范。 - 异步函数中的
await表达式:允许在异步函数内部使用await关键字等待Promise的结果。
5、 ES10 (ECMAScript 2019)
- Array.flat 和 Array.flatMap:方法用于扁平化嵌套数组,
flat可指定扁平化层级,flatMap同时进行映射和扁平化。 - Object.fromEntries:接受一个键值对数组,并返回由这些键值对组成的对象。
- String.trimStart/trimEnd:方法分别移除字符串首尾的空白字符。
- Optional catch binding:捕获语句可以省略参数,简化不需要访问错误对象的catch块。
- Symbol.description:属性返回Symbol值的描述字符串(如果存在的话)。
6、 ES11 (ECMAScript 2020)
- 动态导入(Dynamic Import):通过
import()表达式支持运行时动态加载模块。 - BigInt:新的数据类型,支持任意大小的整数,解决了JavaScript原生整数范围限制的问题。
- globalThis:全局对象的标准化引用,确保在任何环境(如浏览器、Node.js等)下都能访问到全局对象。
- 可选链(Optional Chaining):简化深度属性访问和方法调用,当链式路径中任何一点为
null或undefined时,表达式短路返回undefined,避免TypeError。 - 空值合并运算符(Nullish Coalescing Operator,
??):仅在左侧操作数为null或undefined时返回右侧操作数,否则返回左侧操作数,与逻辑或(||)不同,不会短路非nullish值。
7、 ES12 (ECMAScript 2021)
- 逻辑赋值运算符(Logical Assignment Operators,
&&=,||=和??=):简化赋值逻辑,根据逻辑运算结果决定是否赋值。 - String.prototype.replaceAll:方法全局替换字符串中所有与给定模式匹配的子串。
- WeakRef 和 FinalizationRegistry:支持弱引用和资源清理机制,允许在对象不再被其他强引用时执行特定清理操作。
- Promise.any:返回一个Promise,当传入的Promise中有任意一个成功解决时,该Promise即刻解决,否则在所有Promise都拒绝时拒绝。
- Promise.allSettled:返回一个Promise,当传入的所有Promise都完成(无论是解决还是拒绝)时解决,结果是一个包含每个Promise结果状态的对象数组。
8、 ES13 (ECMAScript 2022)
- 模块顶层作用域支持 await 表达式。
- 新增私有类元素、静态块;in 操作符支持私有类元素。
- 正则新增 d 标志和其对应的 hasIndices 属性,提供了获取捕获组开始索引和结束索引的方法。
- Error 实例增加 cause 属性,可携带更多错误信息。
- Strings、Arrays、TypedArrays 新增 at 方法,支持关联访问。
- Object.hasOwn 代替 Object.prototype.hasOwnProperty,判断对象是否含有属性。
9、 ES14 (ECMAScript 2023)
- 新增Array.prototype.toSorted、TypedArray.prototype.toSorted
- 新增Array.prototype.toReversed、TypedArray.prototype.toReversed
- 新增Array.prototype.toSpliced
- 新增Array.prototype.with、TypedArray.prototype.with
- 新增Array.prototype.findLast、TypedArray.prototype.findLast
- 新增Array.prototype.findLastIndex、TypedArray.prototype.findLastIndex
- 新增hashbang(#!)注释支持
- Symbols可以作为weak集合的key
以上是ES6至ES14引入的新特性详细介绍。如果需要了解实际的ES或其他未来版本的特性,请参考官方发布的ECMAScript规范或相关权威文档。

相关文章:

JavaScript ECMAScript标准的与时俱进:从ES6至ES14的革新之路与关键技术特性剖析
ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAS…...

竞赛课第六周(树状数组的应用)
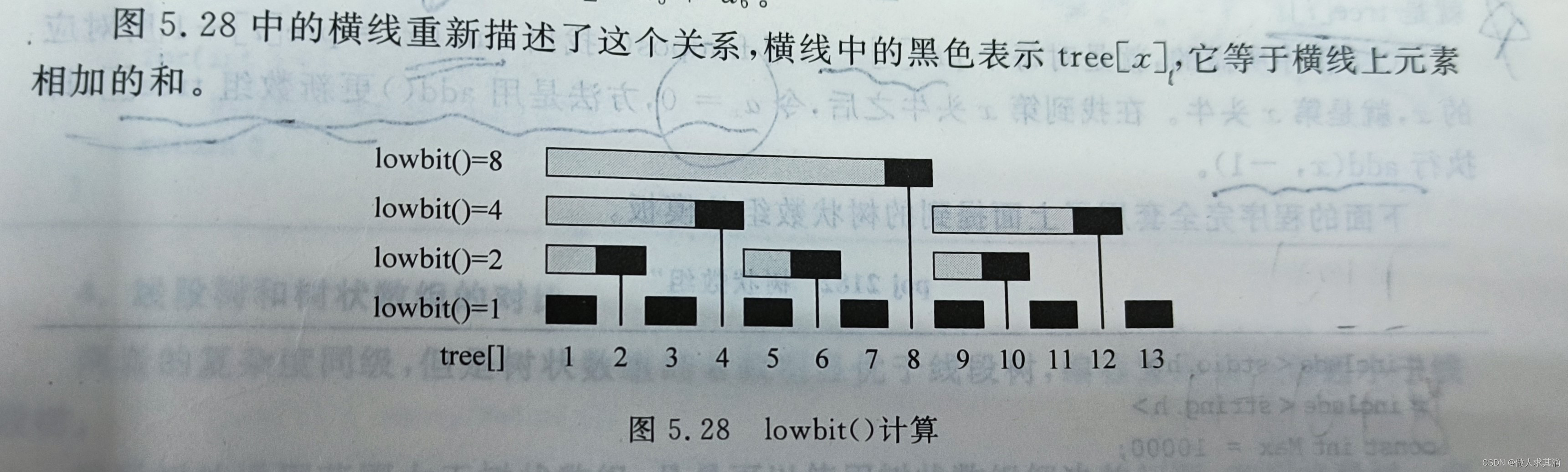
实验内容: HDU 1166 敌兵布阵【线段树】 线段树的应用 敌兵布阵 C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了。A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况。由于采取…...

SpringCloud Alibaba Sentinel 实现熔断功能
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第十六篇,即使用 Sentinel 实现熔断功能。 二、 Ribbon 系列 首先我们新建两个服务的提供者…...

开源免费AI引擎:智能合同审查技术的应用与优势
随着数字化转型的加速,合同作为商业活动中的重要法律文件,其审查和管理变得越来越重要。传统的合同审查方式耗时且容易出错,而智能AI合同审查技术的引入,为这一领域带来了革命性的变化。本文将探讨智能AI合同审查技术的应用和优势…...

易舟云凭证保存查看的3种方式
文章目录 1、保存为图片2、导出为Excel3、跨期批量导出 1、保存为图片 点击记账凭证详情,点击“下载-保存为图片”,即可下载图片! 2、导出为Excel 导出为Excel可以对单张凭证导出,也可以对指定月份的记账凭证进行批量导出。 1…...

Node.js 开发技巧
轻松创建 HTTP 服务器: 使用 Node.js,你可以轻松创建自己的 HTTP 服务器。只需几行代码,你就可以像一位传统的酒保一样为客户端提供服务。记住,不要忘记问客户端想要些什么! const http require(http);const server …...

【LeetCode】二叉树类题目详解
二叉树 二叉树的理论基础 二叉树是结点的度数之和不超过2的树,二叉树总共有五种基本形态 二叉树的种类主要有: 满二叉树完全二叉树 二叉树的存储方式 顺序存储链式存储 二叉树的遍历方式 先序遍历(深度优先搜索)中序遍历&…...
——面相对象编程)
Lua语法(六)——面相对象编程
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 使用Lua表 进行类的模拟࿰…...

CSS-浮动文字环绕布局、隐藏属性display、overflow、三角形制作、鼠标样式
文字环绕布局 CSS文字环绕布局是指在网页中让文字环绕在图片或其他元素周围的布局方式。这通常通过CSS中的float属性来实现。你可以将图片设置为float: left;或float: right;,然后在文本元素中使用clear属性来清除浮动,以确保文字不会覆盖图片。另外&am…...

创建个人百度百科需要什么条件?
互联网时代,创建百度百科词条可以给个人带来更多的曝光和展现,相当于一个镀金的网络名片,人人都想上百度百科,但并不是人人都能创建上去的。 个人百度百科词条的创建需要满足一定的条件,今天伯乐网络传媒就来给大家聊聊…...

VR紧急情况模拟|V R体验中心加盟|元宇宙文旅
通过VR技术实现紧急情况模拟,提升安全应急能力! 简介:面对突发紧急情况,如火灾、地震、交通事故等,正确的反应和应对能够有效减少伤害和损失。为了提高人们在紧急情况下的应急能力,我们借助先进的虚拟现实…...

【Django】必须登陆才能访问功能实现
一、直接使用session传递登录状态(不推荐,但能用) 这是最简单、最直接的方法。 1.登录视图添加标识 添加登录状态标识 request.session[is_logged_in] False def user_login(request):# 这是一个登录状态标识request.session[is_logged_in] Falseif request.…...

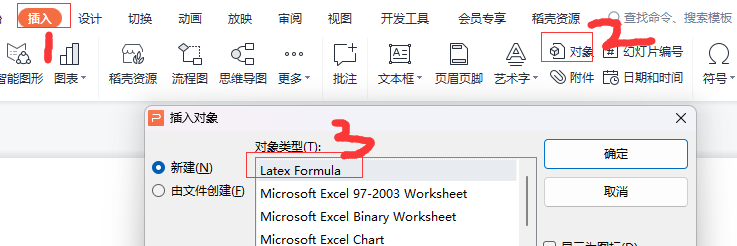
wps使用Latex编辑公式没有Latex formula
wps使用Latex编辑公式没有Latex formula 1. 下载CTEX2. 下载LaTeXEE3. 配置Miktex4. 配置latexee5. 用管理员权限运行latexeqedit.exe6. wps插入latex公式 1. 下载CTEX 下载CTEX网址,我下载的下图这个,下载完了之后运行exe文件安装ctex。 2. 下载LaTe…...

动态指定easyui的datagrid的url
动态指定easyui的datagrid的url 重新指定datagrid url的请求方法: $("#dg").datagrid("options").url"xxx"注意,如果直接使用 $(#btnq).bind(click, function(){ $(#dg).datagrid({ url: xxx });//重新指定url$(#dg)…...

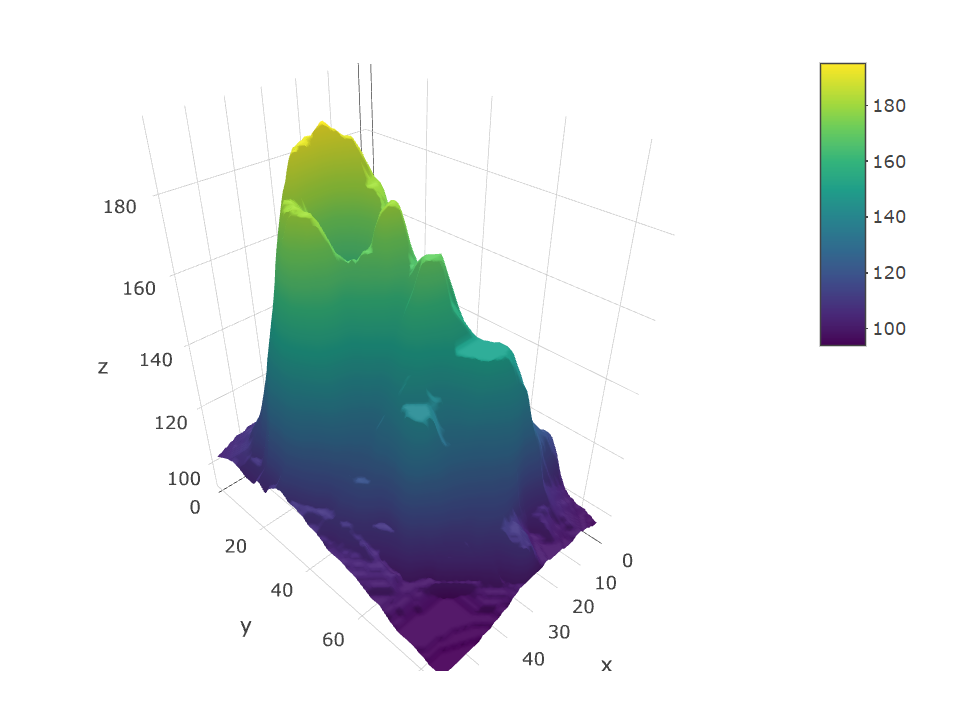
数据可视化的3D问题
三维对象非常流行,但在大多数情况下会对解释图形的准确性和速度产生负面影响。 以下是对涉及 3d 的主要图形类型的回顾,并讨论了它们是否被认为是不好的做法。 1、3D 条形图:不要 这是一个 3d 条形图。 你可能很熟悉这种图形,因为…...

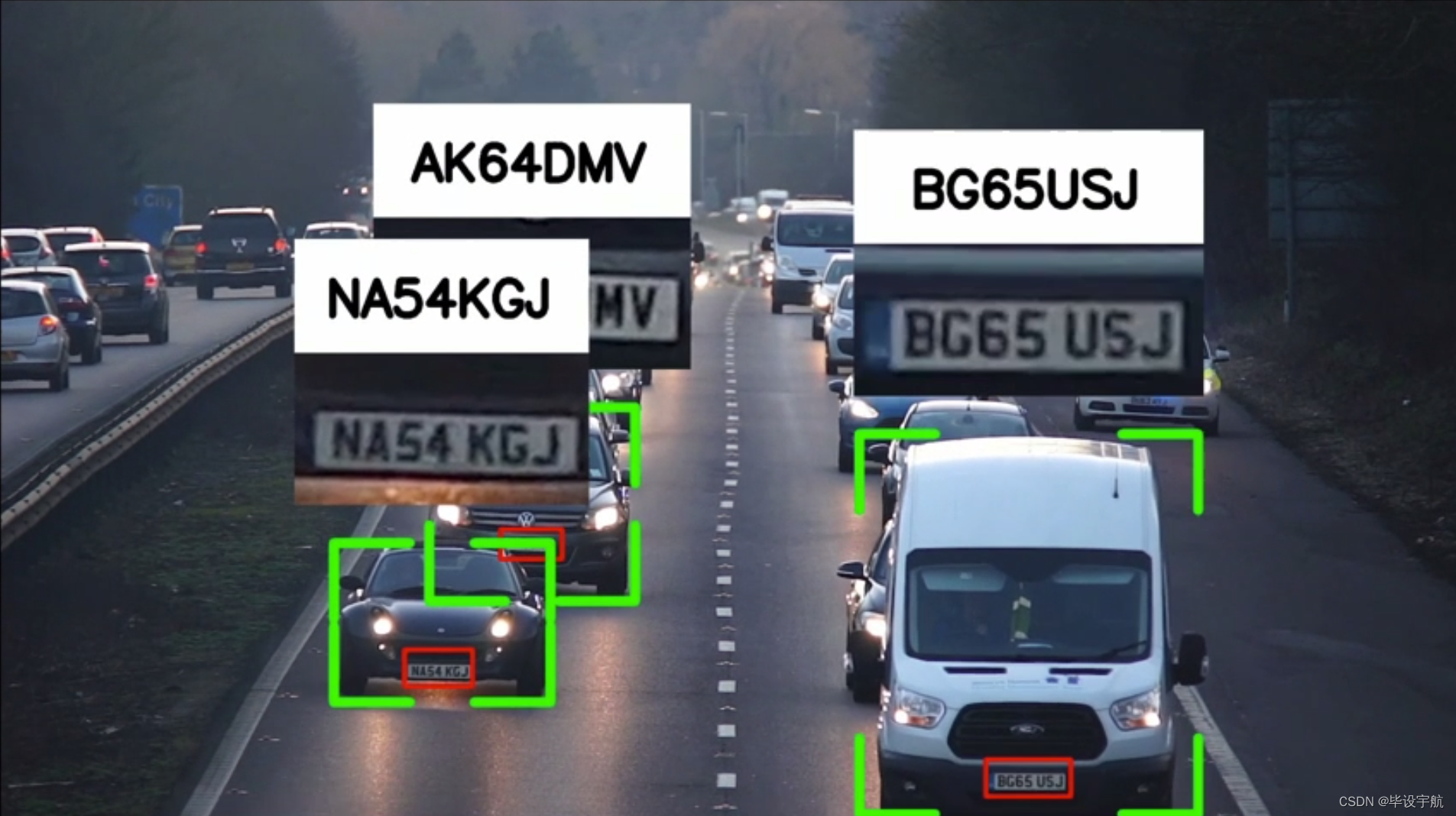
使用yolov8实现自动车牌识别(教程+代码)
该项目利用了一个被标记为“YOLOv8”的目标检测模型,专门针对车牌识别任务进行训练和优化。整个系统通常分为以下几个核心步骤: 数据准备: 收集包含车牌的大量图片,并精确地标记车牌的位置和文本信息。数据集可能包含各种环境下的…...

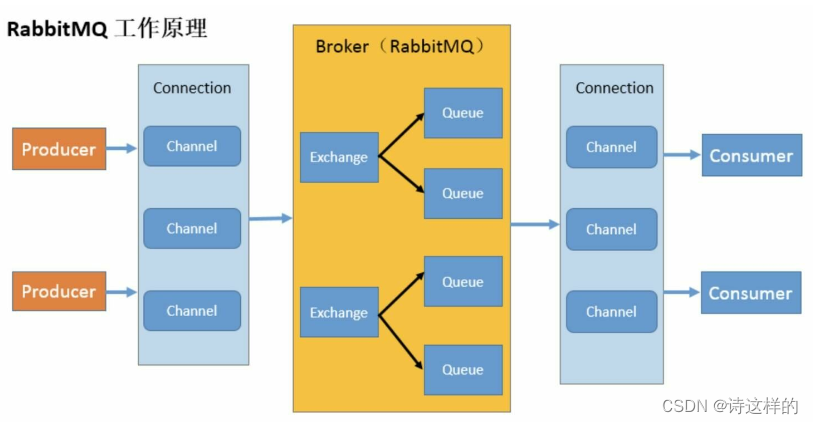
RabbitMQ的介绍
为什么使用 MQ? 流量削峰和缓冲 如果订单系统最多能处理一万次订单,这个处理能力在足够应付正常时段的下单,但是在高峰期,可能会有两万次下单操作,订单系统只能处理一万次下单操作,剩下的一万次被阻塞。我们…...

算法-快速幂
算法-快速幂 时间复杂度 O(logk) //求 m^k mod p int qmul(int m,int k,int p) {int res1%p;while(k){if(k&1){res*m;res%p;}m*m;m%p;k>>1;}return res; }...

Flutter中工厂方法的多种实现方法与使用场景分析
在Flutter应用程序的开发中,使用工厂方法是一种常见的设计模式,它可以帮助我们更好地组织和管理代码,提高代码的可读性和可维护性。本文将介绍Flutter中工厂方法的多种实现方法,并分析其在不同场景下的使用情况。 什么是工厂方法…...

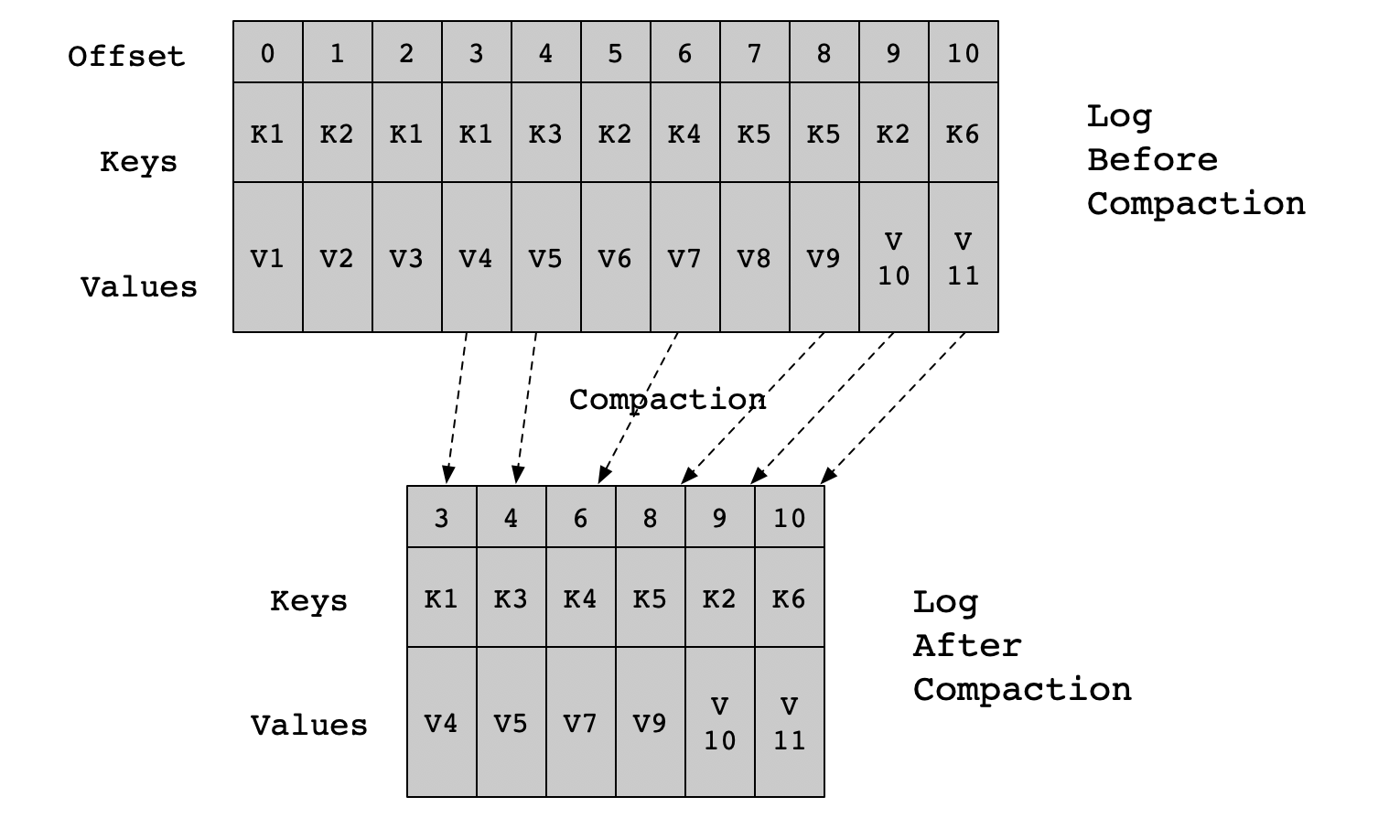
kafka(六)——存储策略
存储机制 kafka通过topic作为主题缓存数据,一个topic主题可以包括多个partition,每个partition是一个有序的队列,同一个topic的不同partiton可以分配在不同的broker(kafka服务器)。 关系图 partition分布图 名称为t…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
