PHP 图片裁剪类封装
PHP工具类 图片裁剪类封装
<?php
namespace App\Utils;/*** 图片裁剪工具类* @author 田小涛* @date 2020年7月23日* @comment**/
class ImageCropUtils
{private $sImage;private $dImage;private $src_file;private $dst_file;private $src_width;private $src_height;private $src_ext;private $src_type;private $mime;//上传基础路径处private $basisUploadPath;public function __construct( $file = null, $distFile = null ){$this->dst_file = $distFile;$this->basisUploadPath = storage_path( 'app/uploads/' );if( isset( $file ) && $file ){$this->src_file = $file;$this->init( $file );}}/*** 生成唯一的文件名称* @author Administrator* @datetime 2019年12月24日 上午11:44:02* @comment * * @param string $salt* @return string*/protected function getUniqueDiskName($salt = ''){if( empty( $salt ) ){$salt = mt_rand(1,1000000);}list($usec, $sec) = explode(" ", microtime());$micros = str_replace('.', '', ((float)$usec + (float)$sec)).$salt;return md5( $micros );}/*** 初始化参数* @author Administrator* @datetime 2020年7月22日 下午3:00:22* @comment * * @return boolean*/public function init( $url ){$strExt = $this->getImgExt( $url );$filename = $this->getUniqueDiskName( md5( $url ) );$path = date( 'y' ) . '/' . date( 'm' ) . '/' . date( 'd' ) . '/' . $filename;$dowRes = new \generalDowmload( $url, $path . $strExt );if( !empty( $dowRes ) && isset( $dowRes->basename ) ){if( isset( $dowRes->location ) && strlen( $dowRes->location ) ){$this->src_file = $dowRes->location;}else{$this->src_file = $this->basisUploadPath . $path . $strExt;}}else{return false;}if( !isset( $this->src_file ) || is_null( $this->src_file ) || !file_exists( $this->src_file ) ){return false;}$arrImageInfos = @getimagesize( $this->src_file );if( !isset( $arrImageInfos ) || empty( $arrImageInfos ) ){return false;}if( isset( $arrImageInfos[0] ) && $arrImageInfos[0] ){$this->src_width = $arrImageInfos[0];}if( isset( $arrImageInfos[1] ) && $arrImageInfos[1] ){$this->src_height = $arrImageInfos[1];}$this->src_type = 2;if( isset( $arrImageInfos[2] ) && $arrImageInfos[2] ){$this->src_type = $arrImageInfos[2];}if( isset( $arrImageInfos[ 'mime' ] ) ){$this->mime = $arrImageInfos[ 'mime' ];}switch( $this->src_type ) {case IMAGETYPE_JPEG :ini_set( 'gd.jpeg_ignore_warning', true );$this->sImage = @imagecreatefromjpeg( $this->src_file );$this->ext = 'jpg';if( !isset( $this->mime ) || strlen( $this->mime ) <= 0 ){$this->mime = 'image/jpeg';}break;case IMAGETYPE_PNG :$this->sImage = @imagecreatefrompng( $this->src_file );$this->ext = 'png';if( !isset( $this->mime ) || strlen( $this->mime ) <= 0 ){$this->mime = 'image/' . $this->ext;}break;case IMAGETYPE_GIF :$this->sImage = imagecreatefromgif( $this->src_file );$this->ext = 'gif';if( !isset( $this->mime ) || strlen( $this->mime ) <= 0 ){$this->mime = 'image/' . $this->ext;;}break;case 18:$this->sImage = @imagecreatefromwebp( $this->src_file );$this->ext = 'webp';if( !isset( $this->mime ) || strlen( $this->mime ) <= 0 ){$this->mime = 'image/' . $this->ext;;}break;default:return false;}return true;}/*** 裁剪* @author Administrator* @datetime 2020年7月22日 下午3:07:36* @comment * * @param unknown $dst_width* @param unknown $dst_height* @param unknown $dst_x* @param unknown $dst_y* @param string $dst_file* @return boolean*/public function cutImage( $dst_width, $dst_height, $dst_x, $dst_y, $originWidth, $originHeight ){if( !$dst_width || !$dst_height ){return false;}# 创建画布时,判断最终需要的画布大小if ($originWidth && $originHeight){$dst_w = $originWidth;$dst_h = $originHeight;} else{$dst_w = $dst_width;$dst_h = $dst_height;}$this->dImage = imagecreatetruecolor( $dst_w, $dst_h ); //创建了目标文件的大小的画布$bg = imagecolorallocatealpha( $this->dImage, 255, 255, 255, 127 ); //给画布分配颜色imagefill( $this->dImage, 0, 0, $bg ); //给图像用颜色进行填充imagecolortransparent( $this->dImage, $bg ); //背景定义成透明色$ratio_w = 1.0 * $dst_width / $this->src_width; //横向缩放的比例$ratio_h = 1.0 * $dst_height / $this->src_height; //纵向缩放的比例//不进行缩放,直接对图像进行裁剪$ratio = 1.0;$tmp_w = (int)($dst_width / $ratio);$tmp_h = (int)($dst_height / $ratio);$tmp_img = imagecreatetruecolor( $dst_width, $dst_height ); //创建暂时保存的画布imagecopy( $tmp_img, $this->sImage, 0, 0, $dst_x,$dst_y, $dst_width, $dst_height ); //拷贝出图像的一部分,进行裁切imagecopyresampled( $this->dImage, $tmp_img, 0, 0, 0, 0, $dst_w, $dst_h, $tmp_w, $tmp_h ); //把暂时缓存的图片,放到目标文件里面imagedestroy( $tmp_img );return true;}/*** 存储* @author Administrator* @datetime 2020年7月22日 下午3:15:52* @comment * * @param unknown $file* @return boolean*/public function save( $file = null ){if( !isset( $file ) || is_null( $file ) ){$this->dst_file = $this->src_file;}else{$this->dst_file = $this->basisUploadPath . '/'. $file;}try{switch( $this->src_type ){case IMAGETYPE_JPEG :@imagejpeg( $this->dImage, $this->dst_file, 98 );break;case IMAGETYPE_PNG :imagepng( $this->dImage, $this->dst_file );break;case IMAGETYPE_GIF :imagegif( $this->dImage, $this->dst_file );break;case 18:@imagejpeg( $this->dImage, $this->dst_file, 98 );break;default:return false;}}catch( \Exception $e ){}$strExt = $this->getImgExt( $this->dst_file );$tmpImageInfo = @getimagesize( $this->dst_file );$width = 0;$height = 0;if( isset( $tmpImageInfo[0] ) && $tmpImageInfo[0] > 0 ){$width = $tmpImageInfo[0];}if( isset( $tmpImageInfo[1] ) && $tmpImageInfo[1] > 0 ){$height = $tmpImageInfo[1];}$objRet = new \stdClass();$objRet->mime = $this->mime;$objRet->filename = basename( $this->dst_file );$objRet->ext = $strExt;$objRet->width = $width;$objRet->height = $height;return $objRet;}/*** 数据销毁* @author Administrator* @datetime 2020年7月22日 下午3:31:12* @comment **/public function destroy(){imagedestroy( $this->sImage);imagedestroy( $this->dImage );@unlink( $this->src_file );return true;}/*** 检索图集是否存在后缀* 若不存在-则使用默认(强制转换)* @author Administrator* @datetime 2018年11月27日 下午3:30:47* @comment** @param unknown $url* @return string|unknown*/protected function getImgExt( $url ){$iLastSlash = strrpos( $url, '/' );$strFileName = mb_substr( $url, intval($iLastSlash+1) );$strExt = strrchr( $strFileName, '.' );preg_match( "/(.*?)\?.*?/", $strExt, $matches );if( !empty( $matches ) && isset( $matches[1] ) ){$strExt = $matches[1];}if( false == $strExt || is_null( $strExt ) || strlen( $strExt ) <= 0 ){$strExt = '.jpg';}return $strExt;}}相关文章:

PHP 图片裁剪类封装
PHP工具类 图片裁剪类封装 <?php namespace App\Utils;/*** 图片裁剪工具类* author 田小涛* date 2020年7月23日* comment**/ class ImageCropUtils {private $sImage;private $dImage;private $src_file;private $dst_file;private $src_width;private $src_height;priv…...

Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
1.概述 在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: 2.S…...

FPGA:图像数字细节增强算法(工程+仿真+实物,可用毕设)
目录 日常唠嗑一、视频效果二、硬件及功能1、硬件选择2、功能3、特点 未完、待续……四、工程设计五、板级验证六、工程获取 日常唠嗑 有2个多月没写文章了,又是老借口:“最近实在是很忙”🤣,不过说真,确实是比较忙&am…...

Android netty的使用
导入netty依赖 implementation io.netty:netty-all:4.1.107.Final使用netty 关闭netty /*** 关闭*/private void closeSocket() {LogUtils.i(TAG, "closeSocket");if (nettyManager ! null) {nettyManager.close();nettyManager null;}if (nettyExecutor ! null) {…...

苹果电脑启动磁盘是什么意思 苹果电脑磁盘清理软件 mac找不到启动磁盘 启动磁盘没有足够的空间来进行分区
当你一早打开苹果电脑,结果系统突然提示: “启动磁盘已满,需要删除部分文件”。你会怎么办?如果你认为单纯靠清理废纸篓或者删除大型文件就能释放你的启动磁盘上的空间,那就大错特错了。其实苹果启动磁盘的清理技巧有很…...

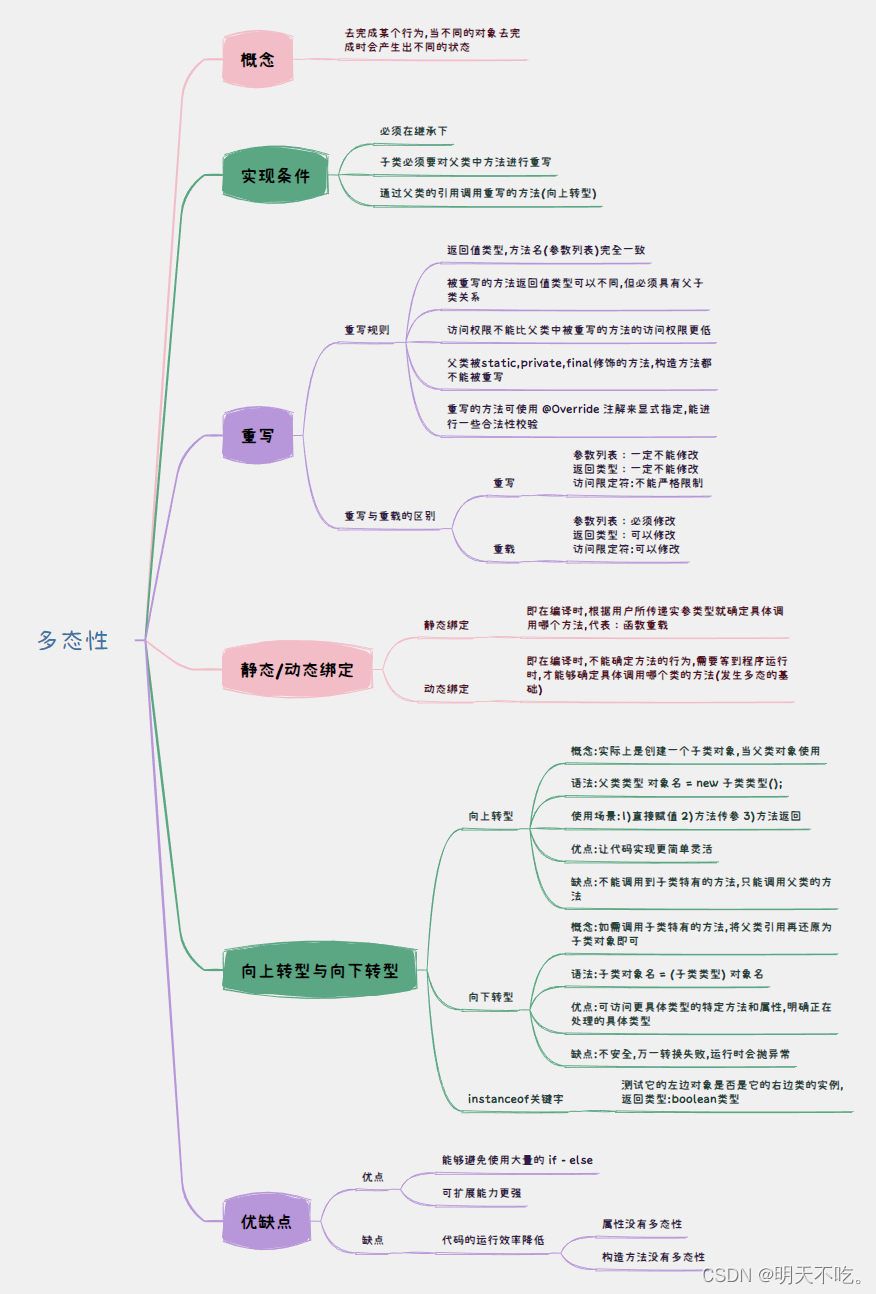
【Java SE】多态
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 多态1.1 多态是什么1.2 多态的意义1.3 多态的实现条件 2. 重写2.1 重写的概念2.2 重写的规则2.3 重写与重…...

Yarn vs npm的大同小异Yarn是什么?
Yarn vs npm的大同小异&Yarn是什么? 一、Yarn、npm是什么?二、Yarn vs npm:特性差异总结 一、Yarn、npm是什么? npm是Node.js的包管理器,是由Chris Korda维护。 npm,它全称为Node Package Manager,是…...

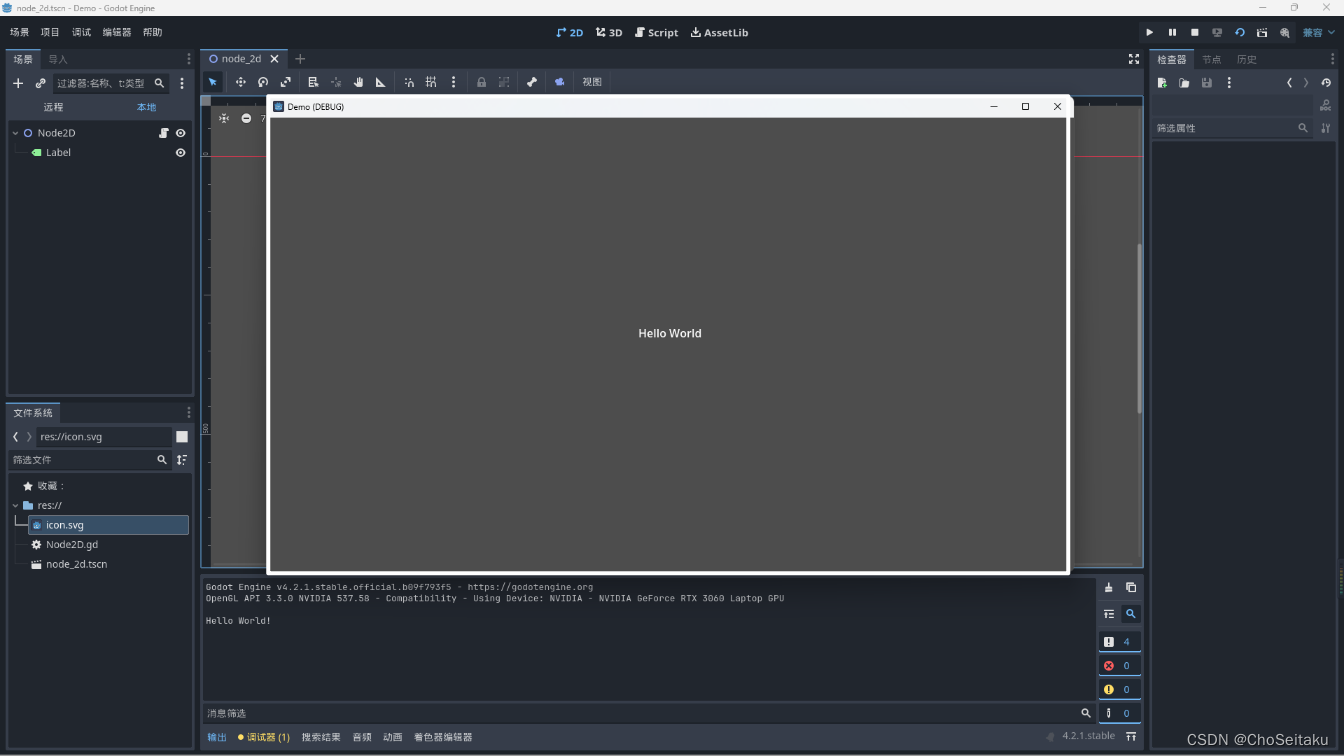
1.Godot引擎|场景|节点|GDS|介绍
Godot介绍 Godot是一款游戏引擎 可以通过在steam商城免费下载 初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似 Godot节点 Godot的开发思想——围绕节点 节点的特征与优势 最常用基本的开发组件大部分都具有具体的功能,如图片…...

springboot3 redis 实现分布式锁
分布式锁介绍 分布式锁是一种在分布式系统中用于控制不同节点上的进程或线程对共享资源进行互斥访问的技术机制。 在分布式环境中,多个服务可能同时访问和操作共享资源,如数据库、文件系统等。为了保持数据的一致性和完整性,需要确保在同一…...
)
2024年第十四届MathorCup数学应用挑战赛A题思路分享(妈妈杯)
A题 移动通信网络中PCI规划问题 物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI模3干扰等现象。PCI规划对于减少物理层的小区间互相干扰(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其…...

运动听歌哪款耳机靠谱?精选五款热门开放式耳机
随着人们对运动健康的重视,越来越多的运动爱好者开始关注如何在运动中享受音乐。开放式蓝牙耳机凭借其独特的设计,成为了户外运动的理想选择。它不仅让你在运动时能够清晰听到周围环境的声音,保持警觉,还能让你在需要时与他人轻松…...

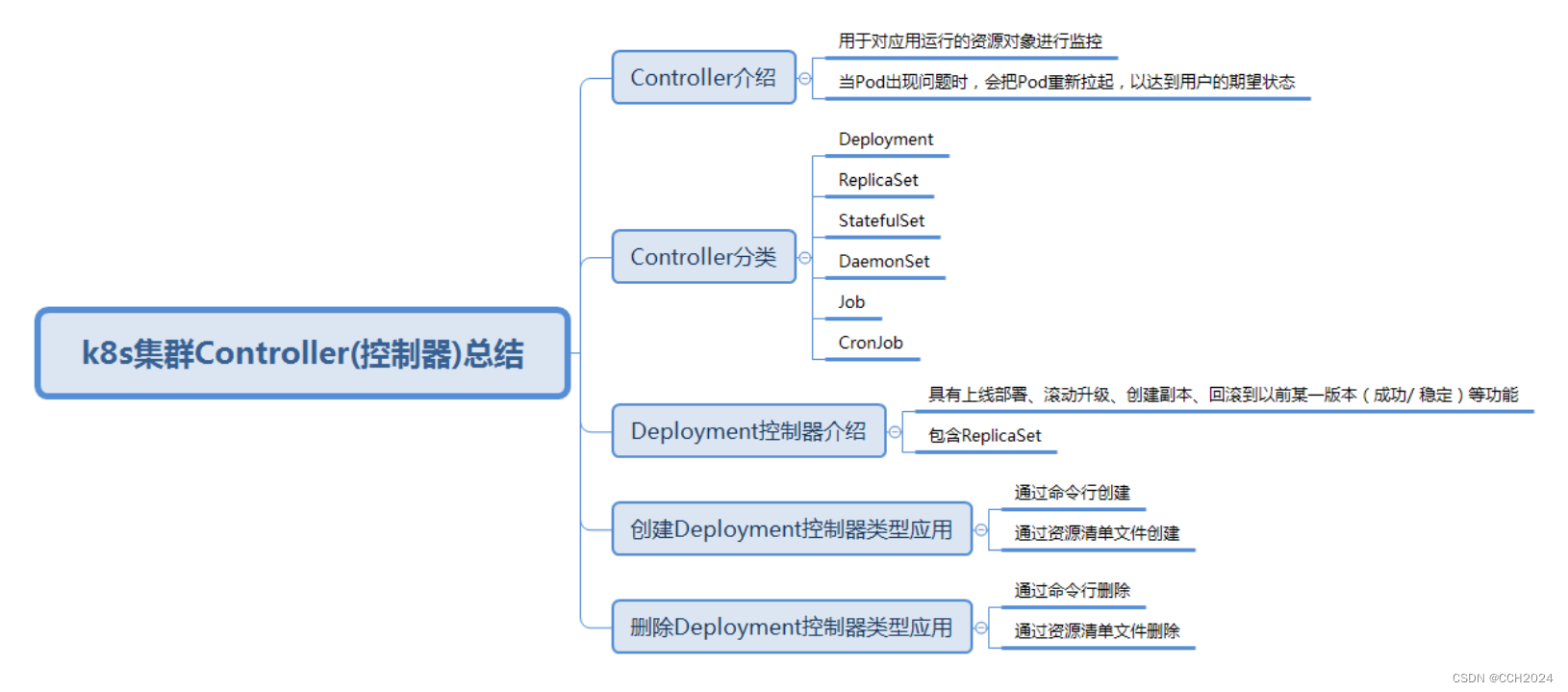
Kubernetes学习笔记12
k8s核心概念:控制器: 我们删除Pod是可以直接删除的,如果生产环境中的误操作,Pod同样也会被轻易地被删除掉。 所以,在K8s中引入另外一个概念:Controller(控制器)的概念,…...

Qt Designer 控件箱中的控件介绍及布局比列分配
控件箱介绍 Qt Designer的控件箱(Widget Box)包含了各种常用的控件,用户可以通过拖放的方式将这些控件添加到窗体设计器中,用于构建用户界面。以下是一些常见控件箱中的控件及其功能的讲解: 1.基本控件&#…...

蓝桥集训之三国游戏
蓝桥集训之三国游戏 核心思想:贪心 将每个事件的贡献值求出 降序排序从大到小求和为正是即可 #include <iostream>#include <cstring>#include <algorithm>using namespace std;typedef long long LL;const int N 100010;int a[N],b[N],c[N];…...

MySQL知识整理
MySQL知识整理 基础第一讲:基础架构:一条SQL查询语句是如何执行的?架构尽量减少长连接的原因和方案为什么尽量不要依赖查询缓存 索引第四讲:深入浅出索引(上)第五讲:深入浅出索引(下…...

代码随想录算法训练营第36天| 435. 无重叠区间、 763.划分字母区间*、56. 合并区间
435. 无重叠区间 力扣题目链接 代码 示例代码 class Solution { public:// 按照区间右边界排序static bool cmp (const vector<int>& a, const vector<int>& b) {return a[1] < b[1];}int eraseOverlapIntervals(vector<vector<int>>&a…...

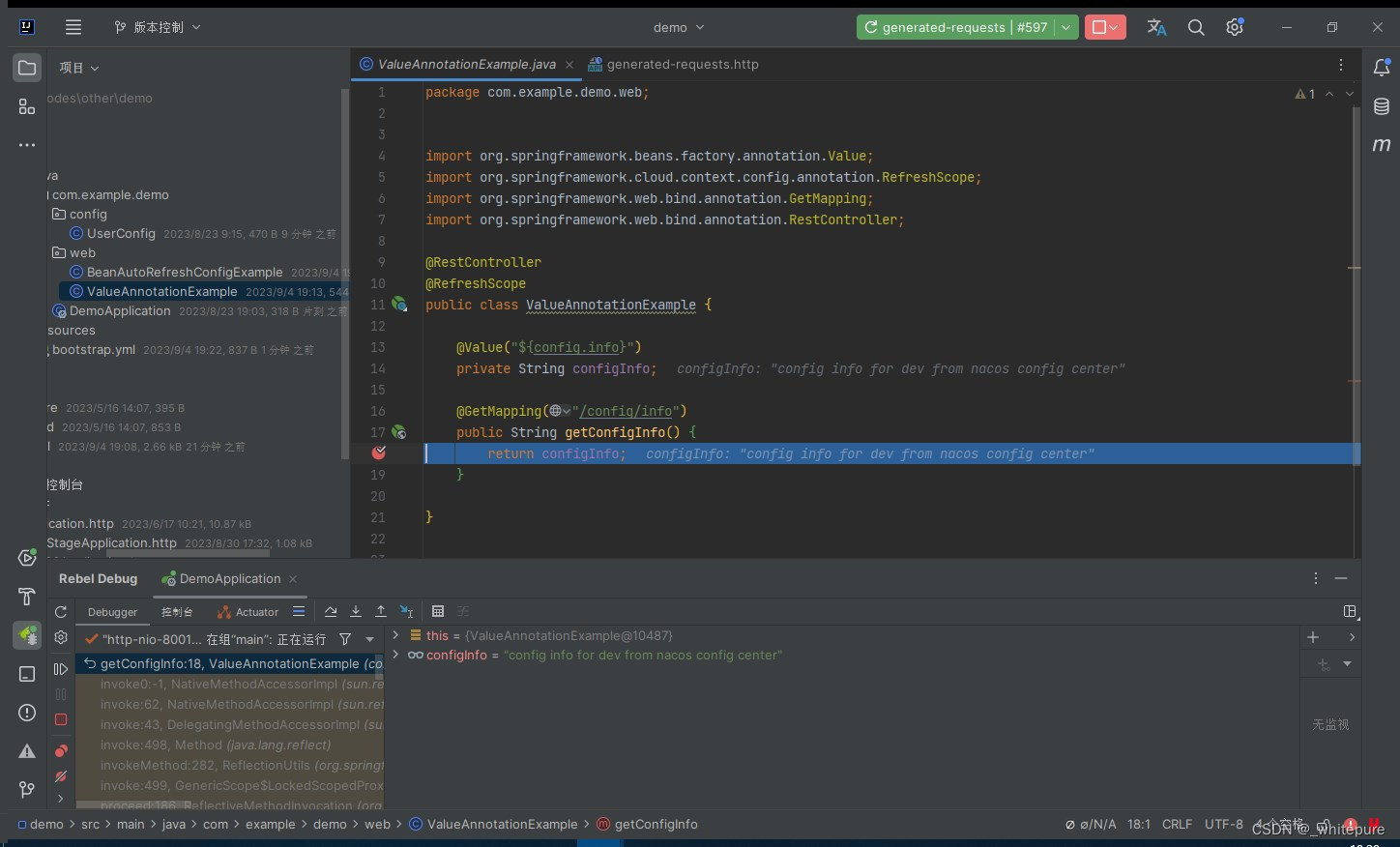
SpringBoot整合Nacos
文章目录 nacosnacos下载nacos启动nacos相关配置demo-dev.yamldemo-test.yamluser.yaml 代码pom.xmlUserConfigBeanAutoRefreshConfigExampleValueAnnotationExampleDemoApplicationbootstrap.yml测试结果补充.刷新静态配置 nacos nacos下载 下载地址 一键傻瓜试安装即可,官…...

vue3 浅学
一、toRefs 问题: reactive 对象取出的所有属性值都是⾮响应式的 解决: 利⽤ toRefs 可以将⼀个响应式 reactive 对象的所有原始属性转换为 响应式的 ref 属性 二、hook函数 将可复⽤的功能代码进⾏封装,类似与vue2混⼊。 三、ref:获取元素或者组件 let …...

三小时使用鸿蒙OS模仿羊了个羊,附源码
学习鸿蒙arkTS语言,决定直接通过实践的方式上手,而不是一点点进行观看视频再来实现。 结合羊了个羊的开发思路,准备好相应的卡片素材后进行开发。遇到了需要arkTS进行解决的问题,再去查看相应的文档。 首先需要准备卡片对应的图片…...

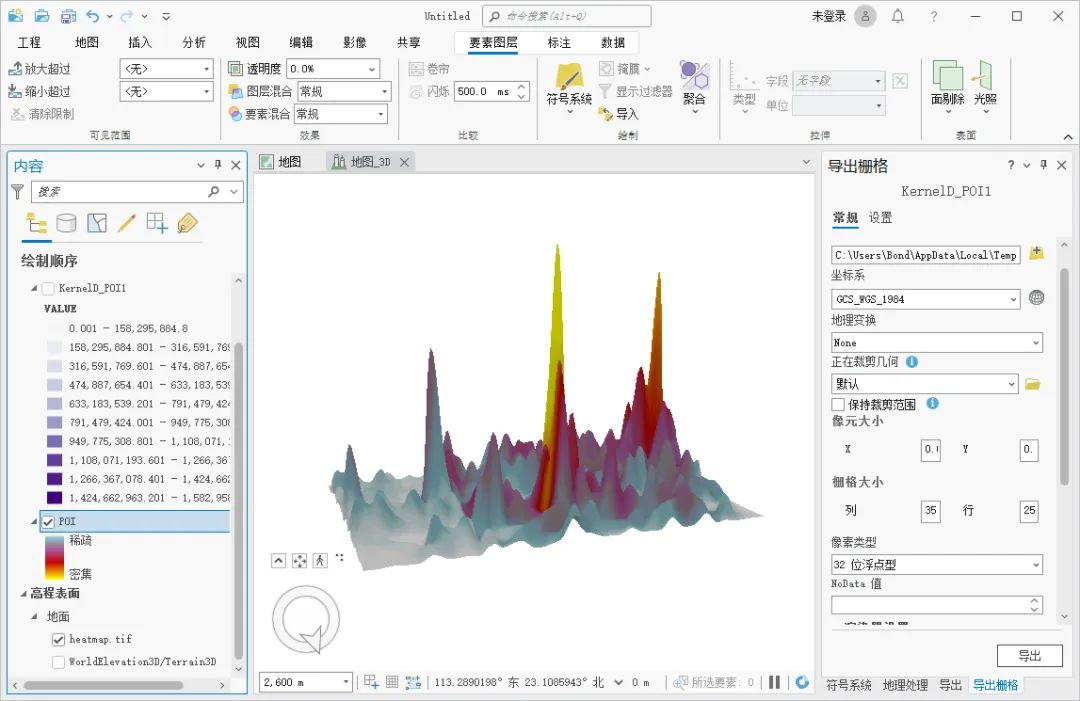
如何使用 ArcGIS Pro 制作热力图
热力图是一种用颜色表示数据密度的地图,通常用来显示空间分布数据的热度或密度,我们可以通过 ArcGIS Pro 来制作热力图,这里为大家介绍一下制作的方法,希望能对你有所帮助。 数据来源 教程所使用的数据是从水经微图中下载的POI数…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
