跨域和跨域解决方案
跨域
制定HTML规则时,出于安全的考虑,一个源的网站不允许与另一个源的资源进行交互,浏览器制定此规则为同源策略。
同源即指的网站具有相同的域,即 协议(protocol)、主机(host)、端口号(port) 相同。
跨域资源嵌入是允许的,但是浏览器限制了Javascript不能与加载的内容进行交互,如嵌入的<script>、<img>、<link>、<iframe>等。
受限的场景
XHR请求不能发送。- 无法对跨域请求的资源进行修改。
- 不同源的
Cookie、LocalStorage无法读取。
跨域解决方案
JSONP跨域请求数据
由于<script>可以对跨域资源进行请求,于是可以对DOM动态地append一个<script>并添加src且携带一个callback函数名,待请求完成后调用callback。
//前端
function jsonpHandle(data){console.log(data);} //首先定义函数,请求完成后会携带参数调用函数
var url = "http://127.0.0.1/test.php?callback=jsonpHandle";
var obj = $('<script></script>');
obj.attr("src",url);
$("body").append(obj); // 动态地添加一个scriptCopy to clipboardErrorCopied
// 后端配合实现
$data = ["a" => 1, "b" => 2];
$callback = $_GET['callback'];
return $callback."(".json_encode($data).")";Copy to clipboardErrorCopied
CORS跨域
对于简单请求,浏览器会直接发送CORS请求,具体说来就是在header中加入origin请求头字段。同样,在响应头中,返回服务器设置的相关CORS头部字段,Access-Control-Allow-Origin字段为允许跨域请求的源。请求时浏览器在请求头的Origin中说明请求的源,服务器收到后发现允许该源跨域请求,则会成功返回。
对于非简单请求,浏览器会自动先发送一个options请求,如果发现服务器支持该请求,则会将真正的请求发送到后端,反之,如果浏览器发现服务端并不支持该请求,则会在控制台抛出错误。
//响应头 Response Headers
header('Content-Type: text/html;charset=utf-8');
header('Access-Control-Allow-Origin:http://localhost:8080'); // *代表允许任何网址请求
header('Access-Control-Allow-Methods:POST,GET'); // 允许请求的类型
header('Access-Control-Allow-Credentials: true'); // 设置是否允许发送 cookies
header('Access-Control-Allow-Headers: Content-Type,Origin,Refer'); // 允许自定义请求头的字段 Copy to clipboardErrorCopied
Nginx代理
通过代理的手段,监听同一端口添加不同路径实现不同服务的跨域访问。
location /test
{proxy_pass http://127.0.0.1:81;
}Copy to clipboardErrorCopied
图片ping
直接新建一个<img>,然后在地址中存放一些简单数据,这种方法只支持get请求,且只能单向地向服务器发送请求,在统计广告曝光次数中比较常见,XSS攻击也常用其获取cookie。
<img src="http://127.0.0.1?key=value">Copy to clipboardErrorCopied
相同主域document.domain
例如对于www.example.com与abc.example.com,其主域名是一样的。
document.domain = "example.com"; //相同主域
var ifrWin = document.getElementById("ifr").contentWindow; //可以操作iframeCopy to clipboardErrorCopied
window.name共享数据
不同域的iframe把共享的信息放在window.name里面,此方法只适用于两个iframe之间的跨域。
window.name = JSON.stringify({"a":1,"b":2})Copy to clipboardErrorCopied
window.postMessage
使用window.postMessage来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,这种方法不能和服务端交换数据。
//主window
window.frames[0].postMessage({"a":1},"http://127.0.0.1:81")
//iframe //出于安全考虑验证来源
window.addEventListener('message',(event)=>{if(event.origin === "http://127.0.0.1") console.log(event.data);
});
相关文章:

跨域和跨域解决方案
跨域 制定HTML规则时,出于安全的考虑,一个源的网站不允许与另一个源的资源进行交互,浏览器制定此规则为同源策略。 同源即指的网站具有相同的域,即 协议(protocol)、主机(host)、端口号(port) 相同。 跨域资源嵌入是允许的&am…...

数学基础:矩阵
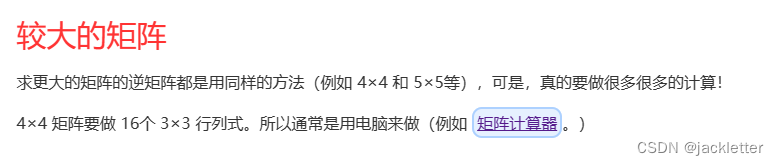
来自: https://www.shuxuele.com/algebra/matrix-determinant.html 一、矩阵的行列式 二、矩阵简单知识 三、矩阵乘法 四、单位矩阵 五、逆矩阵一:简单2阶矩阵求法 六、逆矩阵二:3、4阶逆矩阵求法 6.1 求余子式矩阵 6.2 求代数余子式矩阵 6.3 求伴随矩阵…...

Windows完全卸载MySQL后再下载安装(附安装包)
目录 友情提醒第一章:如何完全卸载干净mysql教程(三个步骤完全卸载)1)步骤一:卸载程序2)步骤二:删除文件3)步骤三:删除注册表信息 第二章:下载软件两种方式1&…...

【央国企专场】——国家电网
国家电网目录 一、电网介绍1、核心业务2、电网组成 二、公司待遇三、公司招聘1、招聘平台2、考试安排2.3 考试内容 一、电网介绍 1、核心业务 国家电网公司(State Grid Corporation of China,简称SGCC)是中国最大的国有企业之一,…...

linux 安装MySQL
一、安装mysql 1. 先上传mysql的安装包 使用 rz上传图中的两个rpm包即可 上传的目录: /export/software 2. 卸载linux原生的mysql rpm -qa | grep mysql 如果能看到上图中的mysql-lib…,说明已经安装了,需将其卸载,如:…...

行云防水堡-打造企业数据安全新防线
企业数据安全,顾名思义就是通过各种手段或者技术或者工具保障企业数据的安全性;保障数据信息的硬件、软件及数据受到保护,不受偶然的或者恶意的原因而遭到破坏、更改、泄露,系统连续可靠正常地运行,信息服务不中断。目…...

在ORACLE中找出某列非数字类型的数据
在ORACLE中找出某列非数字类型的数据 使用正则表达式判断非数字值 在Oracle中,我们可以使用正则表达式来判断一个值是否为非数字。正则表达式提供了一种强大的模式匹配和搜索功能,通过匹配数字字符来判断是否为数字。以下是使用正则表达式判断非数字值的…...

建造者模式:构造复杂对象的艺术
在面向对象的设计中,建造者模式是一种重要的创建型设计模式,专门用来构建复杂的对象。它主要目的是将对象的构造代码与其表示代码分离,使同样的构建过程可以创建不同的表示。本文将详细介绍建造者模式的定义、实现、应用场景以及优缺点&#…...

Fence同步
在《Android图形显示系统》没有介绍到帧同步的相关概念,这里简单介绍补充一下。 在图形显示系统中,图形缓存GraphicBuffer可以被不同的硬件来访问,如CPU、GPU、HWC都可以对缓存进行读写,如果同时对图形缓存进行操作,有…...

【UE 委托】如何利用函数指针理解委托的基本原理
目录 0 引言1 函数指针模拟多播委托 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏💥 标题:【UE 委托】如何利用函数指针理解委托的基本原理❣️ 寄语:书到用时方恨少,事非经过不知难…...

【云原生篇】K8S部署全面指南
部署Kubernetes(K8s)有多种方式,可以根据组织的需求、基础设施和资源来选择最合适的部署方法。以下是一些主流的Kubernetes部署方式: 1. 手动部署 kubeadm:Kubernetes官方提供的工具,可以帮助你快速部署和…...

uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下: (1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00) (2)当第一位不为0时,后边不限制 (3&…...

原型模式:复制对象的智能解决方案
在软件开发过程中,对象的创建可能是一个昂贵的操作,特别是当对象的初始化包括从数据库加载数据、进行IO操作或进行复杂计算时。原型模式是一种创建型设计模式,它通过复制现有的实例来创建新的对象实例,从而避免了类初始化时的高成…...

量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
写在前面。量子行业媒体量子内参(Quantum Insider)编制的《量子技术公司营销指南》是一本实用的英文手册,它旨在帮助量子科技公司建立有效的营销策略,同时了解如何将自己定位成各自的行业专家。本文对这篇指南的主要内容进行了翻译…...

vue开发工具和开发环境,测试环境等
Vue.js 的开发主要依赖于一些核心的工具和技术,它们共同构建了一个强大的开发环境,使开发者能够高效地创建和管理 Vue 应用程序。以下是一些主要的 Vue.js 开发工具和资源: 文本编辑器:如 Visual Studio Code (VS Code)ÿ…...

C++---vector容器
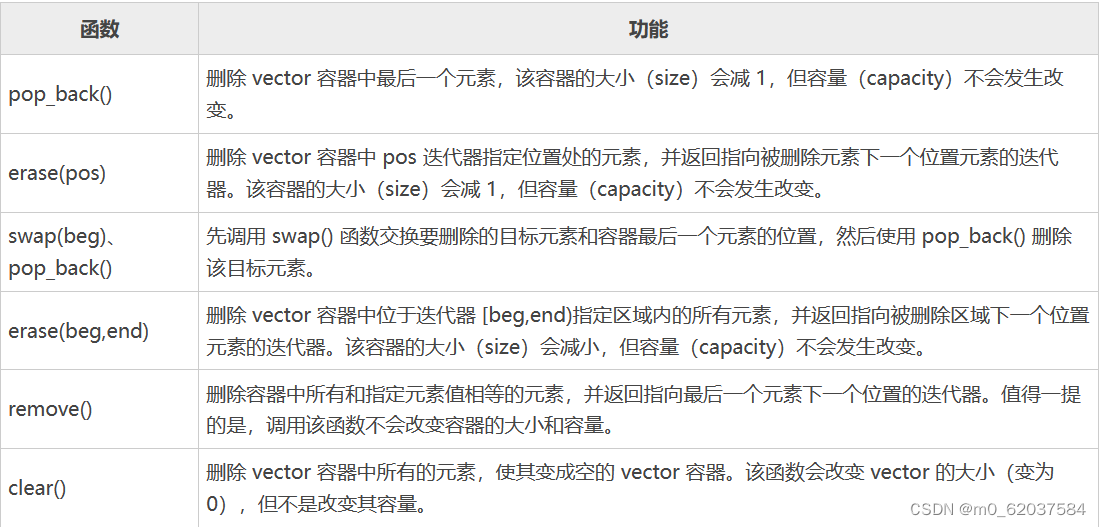
是STL容器中的一种常用的容器,由于其大小(size)可变,常用于数组大小不可知的情况下来替代数组。vector容器与数组十分相似,被称为动态数组。时间复杂度为O(1)。 数组数据通常存储在栈中,vector数据通常存储…...

面向电力行业定制安全云工作站解决方案,麒麟信安出席2024年电力企业信创替代技术研讨会
日前,由中国电子企业协会主办的“2024年电力企业信创替代技术研讨会”在江苏南京正式召开。会议以国家推进实现自主可控、加快建设“数字中国”为大背景,聚焦电力企业紧抓“信创替代”机遇,通过安全可靠的软硬件迭代升级,实现企业…...

初识 QT
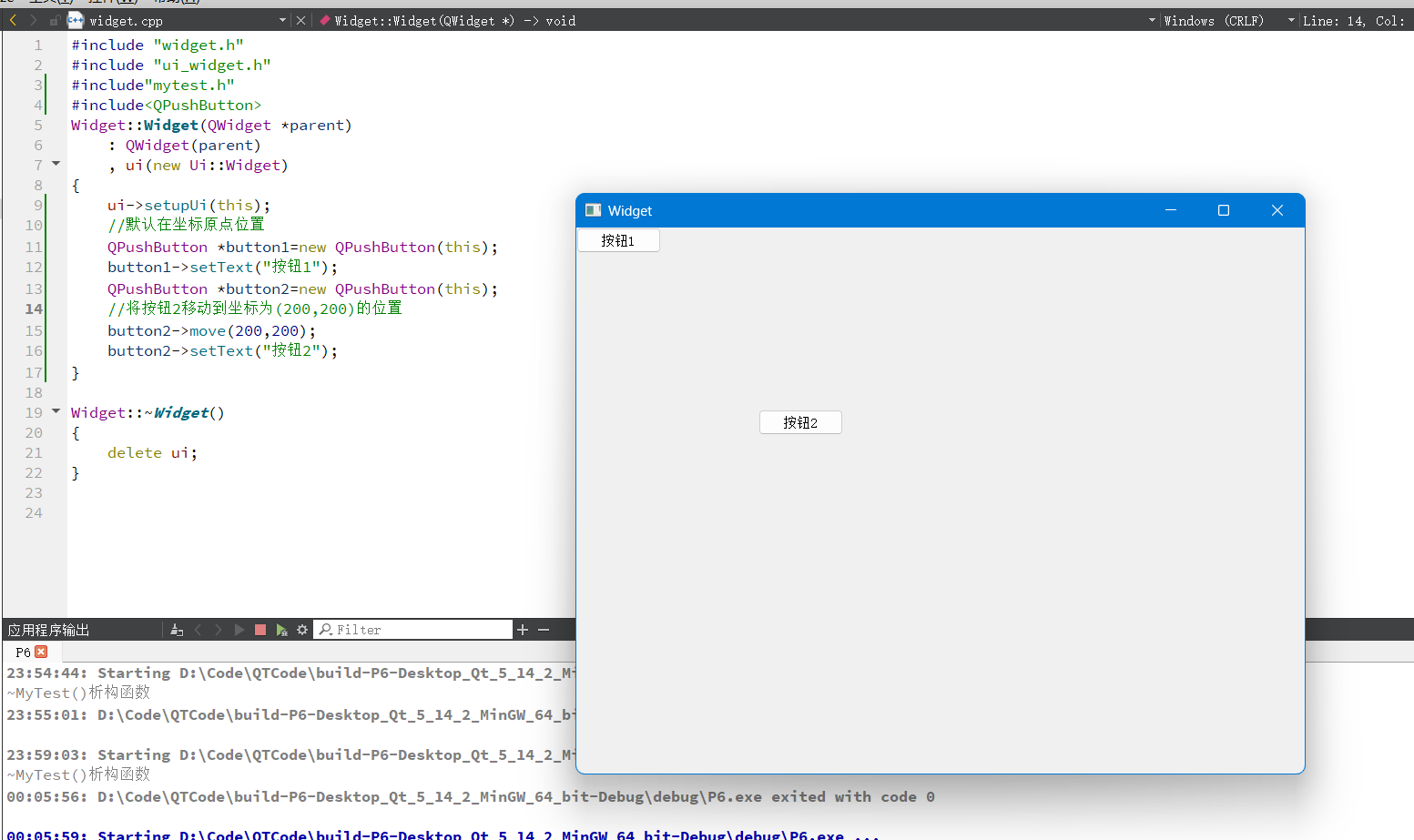
初始QT 什么是QTQT发展史QT支持的平台QT的优点QT的应用场景搭建QT开发环境QT的开发工具概述QT下载安装 使用QT创建项目QT 实现Hello World程序使用按钮控件来实现使用标签控件来实现 项目文件解析widget.hmain.cppwidget.cppwidget.ui.pro文件 对象树QT 窗口坐标体系 什么是QT …...

4. Django 探究FBV视图
4. 探究FBV视图 视图(Views)是Django的MTV架构模式的V部分, 主要负责处理用户请求和生成相应的响应内容, 然后在页面或其他类型文档中显示. 也可以理解为视图是MVC架构里面的C部分(控制器), 主要处理功能和业务上的逻辑. 我们习惯使用视图函数处理HTTP请求, 即在视图里定义def…...

二手车价格预测第十三名方案总结
代码开源链接:GitHub - wujiekd/Predicting-used-car-prices: 阿里天池与Datawhale联合举办二手车价格预测比赛:优胜奖方案代码总结 比赛介绍 赛题以二手车市场为背景,要求选手预测二手汽车的交易价格,这是一个典型的回归问题。…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
