uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下:
(1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00)
(2)当第一位不为0时,后边不限制
(3)数据中只能输入一个小数点
(4)小数点后边保留2位
方案一:当输入后,在输入框中显示,然后检验输入内容,去掉不符合规则的数据;
优点:实现方式比较简单,通用于大多数平台(web端、移动端)
缺点:输入框中会显示一下历史不符合规则的输入的数据,然后消失
不说废话,直接上代码:
<input type="text" v-model="inputValue" @input="handleInput" />const inputValue = ref('')/*** 功能: 数据格式校验【保留2位小数】* e: input返回的值*/
const handleInput = (e: any) => {// 一定要加nextTick,否则特殊情况的更改不生效【如:000时,更改为0】nextTick(() => {let value = e.detail.value// 如果当前输入为空,直接允许清空if (!value) {inputValue.value = ''} else if (value?.charAt(0) === '0' && value.charAt(1) && value.charAt(1) !== '.') {// // 1. 当第一位为0时,只能输入小数点【第二位必须是小数点】value = '0'}value = value.replace(/[^\d.]/g, '') // 清除"数字"和"."以外的字符value = value.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的value = value.match(/^\d*(\.?\d{0,2})/g)[0] || '' // 保留2位小数inputValue.value = value})
}注意在handleInput方法中,一定要使用nextTick,否则部分赋值无效
方案二:使用自定义指令限制输入框的内容,不符合条件的,无法输入
优势:用户体验更好,使用更方便
缺点:由于uni-app对input做了一些包装,故该实现方法需要根据实际情况进行修改
(1)自定义指令
import type { Directive, App } from 'vue'/*** 输入框文本输入限制*/
export const keepTwoDecimal: Directive = {mounted(el, binding) {el.addEventListener('input',(e: any) => {try {let value = e.target.value// 1. 当第一位为0时,只能输入小数点【第二位必须是小数点】if (value.charAt(0) === '0' && value.length > 1 && value.charAt(1) !== '.') {value = '0'} else {// 当input的type不为text时,输入小数时,光标会前移,此处需要手动将光标后移(虽然此处的代码抛出了异常,但是解决了光标前移的问题)// if (e.data === '.') {// e.target.selectionStart = value.length + 1// e.target.selectionEnd = value.length + 1// }value = value.replace(/[^\d.]/g, '') // 清除"数字"和"."以外的字符value = value.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的value = value.match(/^\d*(\.?\d{0,2})/g)![0] || '' // 保留2位小数}e.target.value = value} catch (e) {throw new Error('输入时发生异常!')}},true,) // 由于uni-app中渲染原生的input时,增加了dom解构,此处无法直接获取input标签的输入事件,故设置为true,添加向下捕获事件},
}export function setupInputDirective(app: App) {app.directive('input-decimal', keepTwoDecimal)
}(2)使用方法
<input class="input" type="text" v-input-decimal inputmode="numeric" v-model="inputValue" placeholder="请输入" />注意:
(1)在自定义指令中,addEventListener的监听方法中要添加向下的捕获事件(因为uni-app将input包括了多层),即在其后边多传一个参数true,表示向下捕获.
(2)在使用时,直接使用“v-input-decimal”指令即可;
(3)如果在输入时,想直接调起数字键盘,需要添加inputmode="numeric"属性;
(4)如果type不等于text时,输入小数点时,光标会前移,为了解决此问题,需要在自定义指令中添加额外的判断(自定义的代码中已添加注释说明)
以上思路为自己在工作中的经验总结,如有问题,欢迎大家留言讨论!
本问为作者原创,如有需要,请注明出处,尊重原创,十分感谢!
相关文章:

uni-app + vue3实现input输入框保留2位小数的2种方案
首先说明输入框中的格式限制如下: (1)当第一位为0时,第二位只能输入小数点,且不能输入其他数字(如00) (2)当第一位不为0时,后边不限制 (3&…...

原型模式:复制对象的智能解决方案
在软件开发过程中,对象的创建可能是一个昂贵的操作,特别是当对象的初始化包括从数据库加载数据、进行IO操作或进行复杂计算时。原型模式是一种创建型设计模式,它通过复制现有的实例来创建新的对象实例,从而避免了类初始化时的高成…...

量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
写在前面。量子行业媒体量子内参(Quantum Insider)编制的《量子技术公司营销指南》是一本实用的英文手册,它旨在帮助量子科技公司建立有效的营销策略,同时了解如何将自己定位成各自的行业专家。本文对这篇指南的主要内容进行了翻译…...

vue开发工具和开发环境,测试环境等
Vue.js 的开发主要依赖于一些核心的工具和技术,它们共同构建了一个强大的开发环境,使开发者能够高效地创建和管理 Vue 应用程序。以下是一些主要的 Vue.js 开发工具和资源: 文本编辑器:如 Visual Studio Code (VS Code)ÿ…...

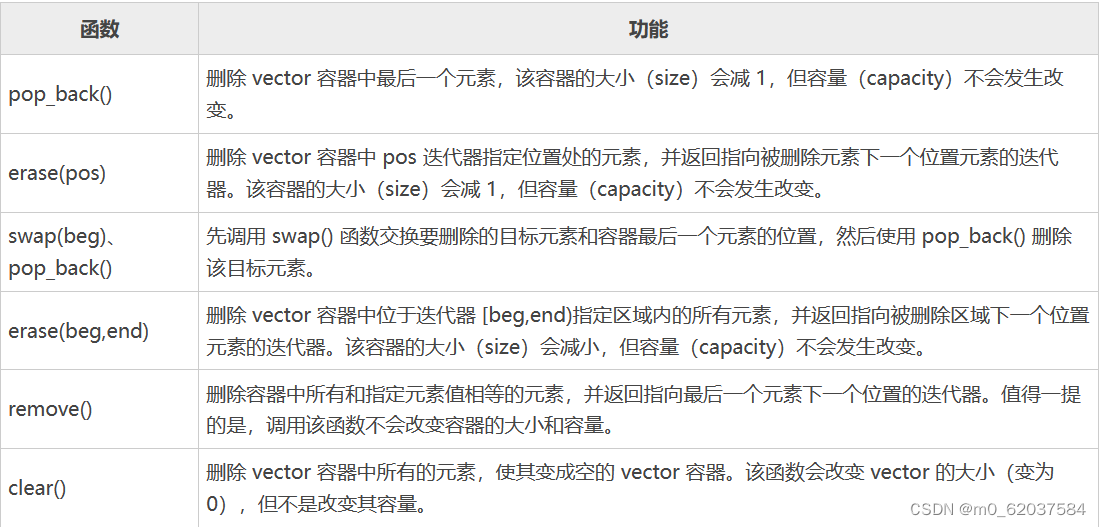
C++---vector容器
是STL容器中的一种常用的容器,由于其大小(size)可变,常用于数组大小不可知的情况下来替代数组。vector容器与数组十分相似,被称为动态数组。时间复杂度为O(1)。 数组数据通常存储在栈中,vector数据通常存储…...

面向电力行业定制安全云工作站解决方案,麒麟信安出席2024年电力企业信创替代技术研讨会
日前,由中国电子企业协会主办的“2024年电力企业信创替代技术研讨会”在江苏南京正式召开。会议以国家推进实现自主可控、加快建设“数字中国”为大背景,聚焦电力企业紧抓“信创替代”机遇,通过安全可靠的软硬件迭代升级,实现企业…...

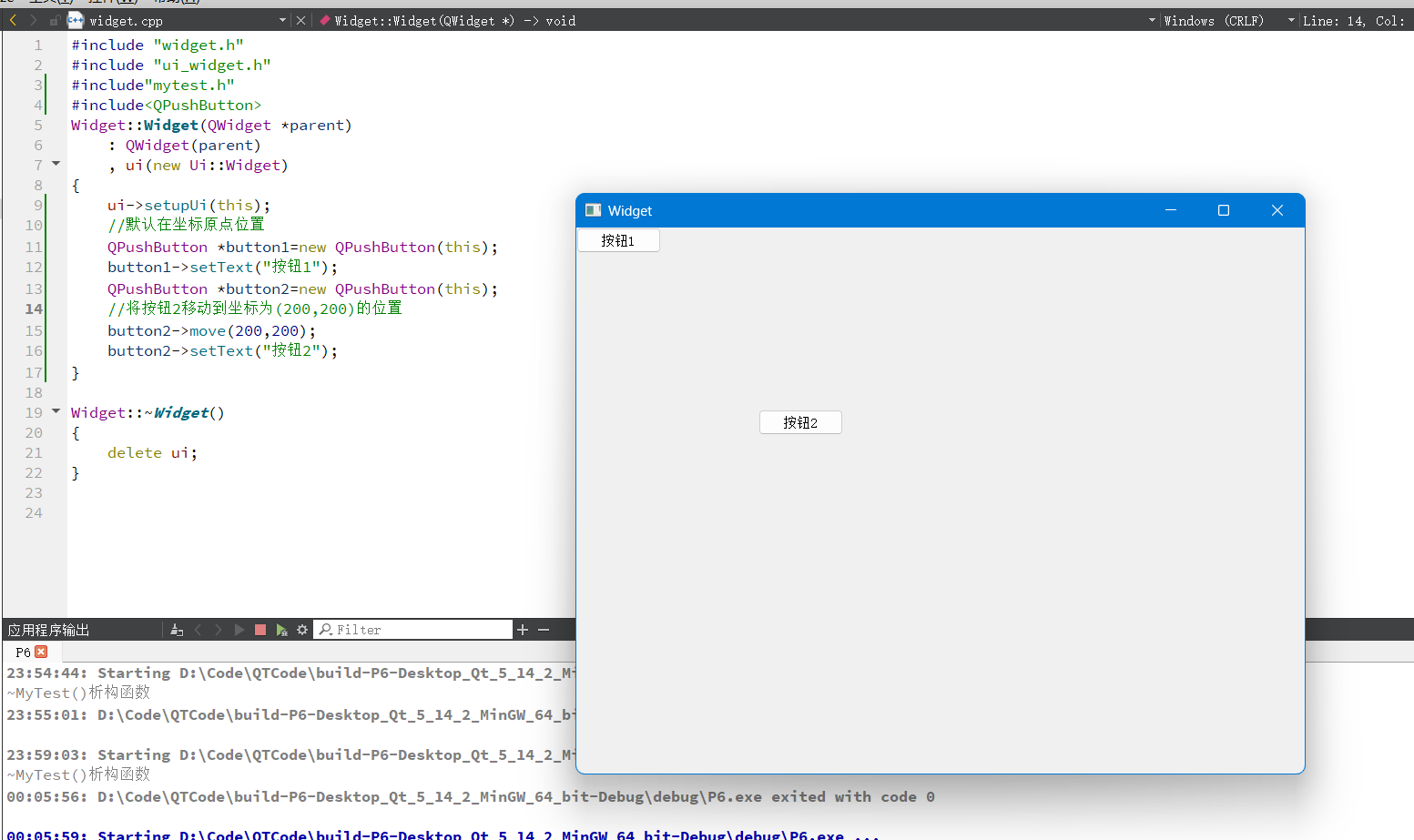
初识 QT
初始QT 什么是QTQT发展史QT支持的平台QT的优点QT的应用场景搭建QT开发环境QT的开发工具概述QT下载安装 使用QT创建项目QT 实现Hello World程序使用按钮控件来实现使用标签控件来实现 项目文件解析widget.hmain.cppwidget.cppwidget.ui.pro文件 对象树QT 窗口坐标体系 什么是QT …...

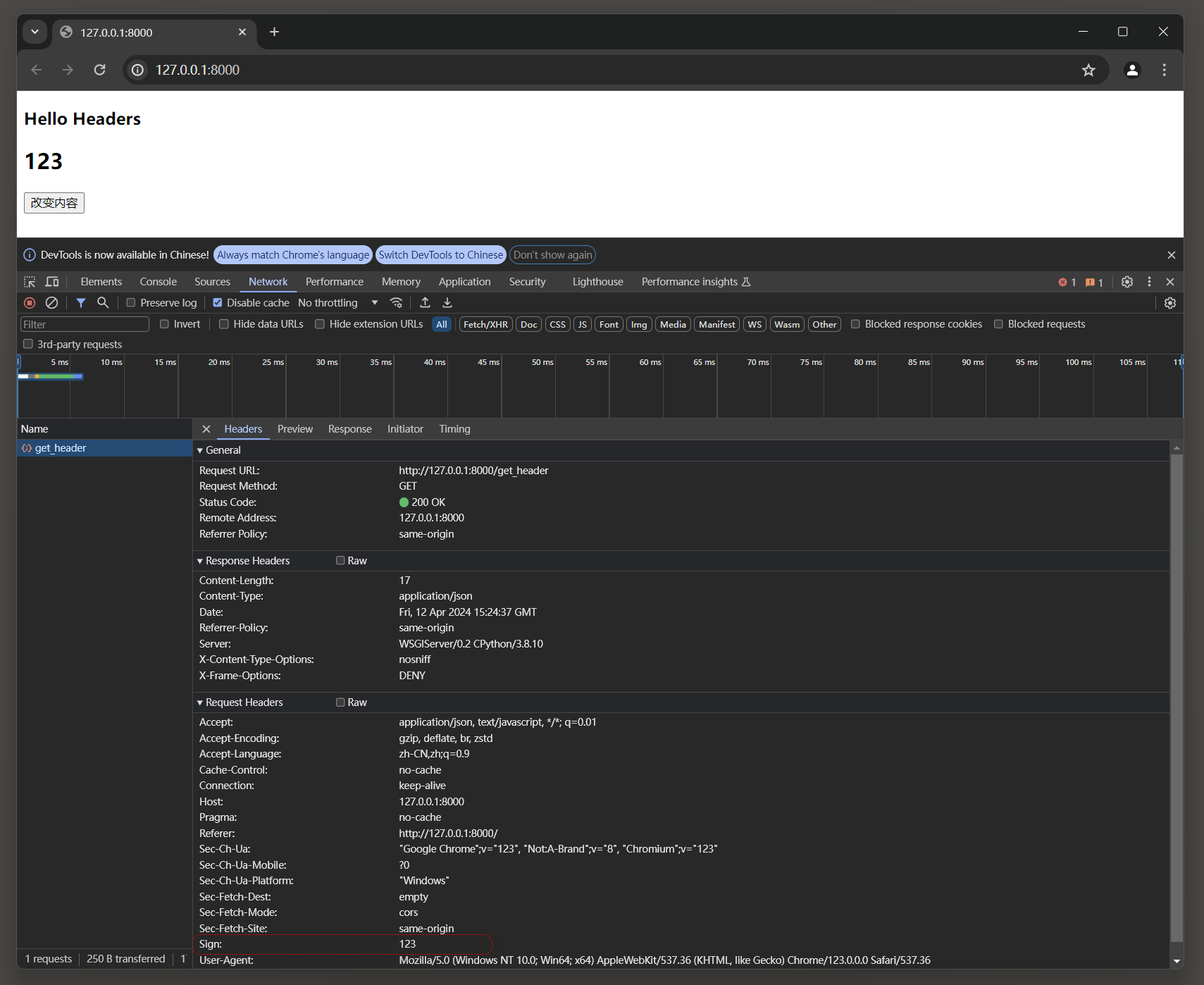
4. Django 探究FBV视图
4. 探究FBV视图 视图(Views)是Django的MTV架构模式的V部分, 主要负责处理用户请求和生成相应的响应内容, 然后在页面或其他类型文档中显示. 也可以理解为视图是MVC架构里面的C部分(控制器), 主要处理功能和业务上的逻辑. 我们习惯使用视图函数处理HTTP请求, 即在视图里定义def…...

二手车价格预测第十三名方案总结
代码开源链接:GitHub - wujiekd/Predicting-used-car-prices: 阿里天池与Datawhale联合举办二手车价格预测比赛:优胜奖方案代码总结 比赛介绍 赛题以二手车市场为背景,要求选手预测二手汽车的交易价格,这是一个典型的回归问题。…...

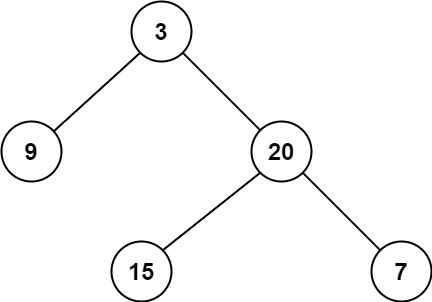
力扣刷题 二叉树层序遍历相关题目II
NO.116 填充每个节点的下一个右侧节点指针 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node {int val;Node *left;Node *right;Node *next; } 填充它的每个 next 指针,…...

智能电网将科技拓展至工厂之外的领域
【摘要/前言】 物联网已然颠覆我们日常生活的许多层面。在家居方面,家电变成连网设备,不仅让我们能控制灯光与上网购物,甚至在出门时提供安全功能。在工业领域,智能工厂改变产品制造的方式。工业物联网(IIoT)不仅让制造商更加敏捷…...

单列模式1.0
单列模式 单例模式能保证某个类在程序中只存在唯⼀⼀份实例, ⽽不会创建出多个实例 1.饿汉模式 只要程序一启动就会立即创建出一个对象 class Signleton{private static Signleton instancenew Signleton();//防止在以后的代码中再创建对象,我们将构造方法private,…...

golang kafka sarama源码分析
一些理论 1.topic支持多分区,每个分区只能被组内的一个消费者消费,一个消费者可能消费多个分区的数据; 2.消费者组重平衡的分区策略,是由消费者自己决定的,具体是从消费者组中选一个作为leader进行分区方案分配&#…...

计算机组成原理【CO】Ch2 数据的表示和应用
文章目录 大纲2.1 数制与编码2.2 运算方法和运算电路2.3 浮点数的表示和运算 【※】带标志加法器OFSFZFCF计算机怎么区分有符号数无符号数? 【※】存储排列和数据类型转换数据类型大小数据类型转换 进位计数制进制转换2的次幂 各种码的基本特性无符号整数的表示和运算带符号整…...

dfs回溯 -- Leetcode46. 全排列
题目链接:46. 全排列 题目描述 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]]示…...

设计模式-接口隔离原则
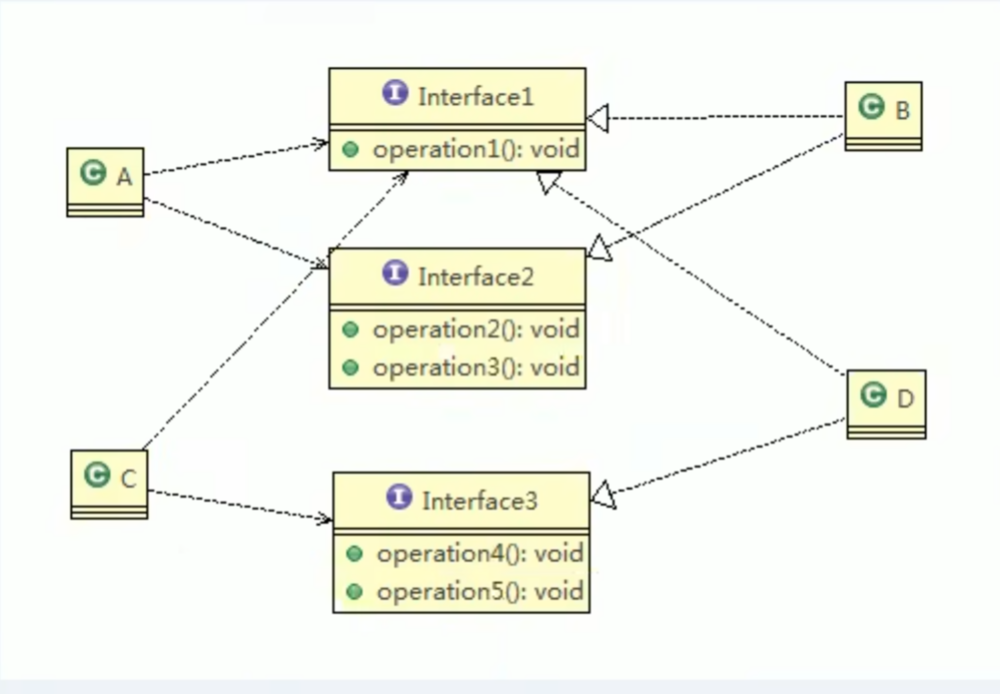
基本介绍 客户端不应该依赖它不需要的接口,即一个类对另一个类的依赖应该建立在最小的接口上先看一张图: 类A通过接口Interface1 依赖类B,类C通过接口Interface1 依赖类D,如果接口Interface1对于类A和类C来说不是最小接口,那么类…...

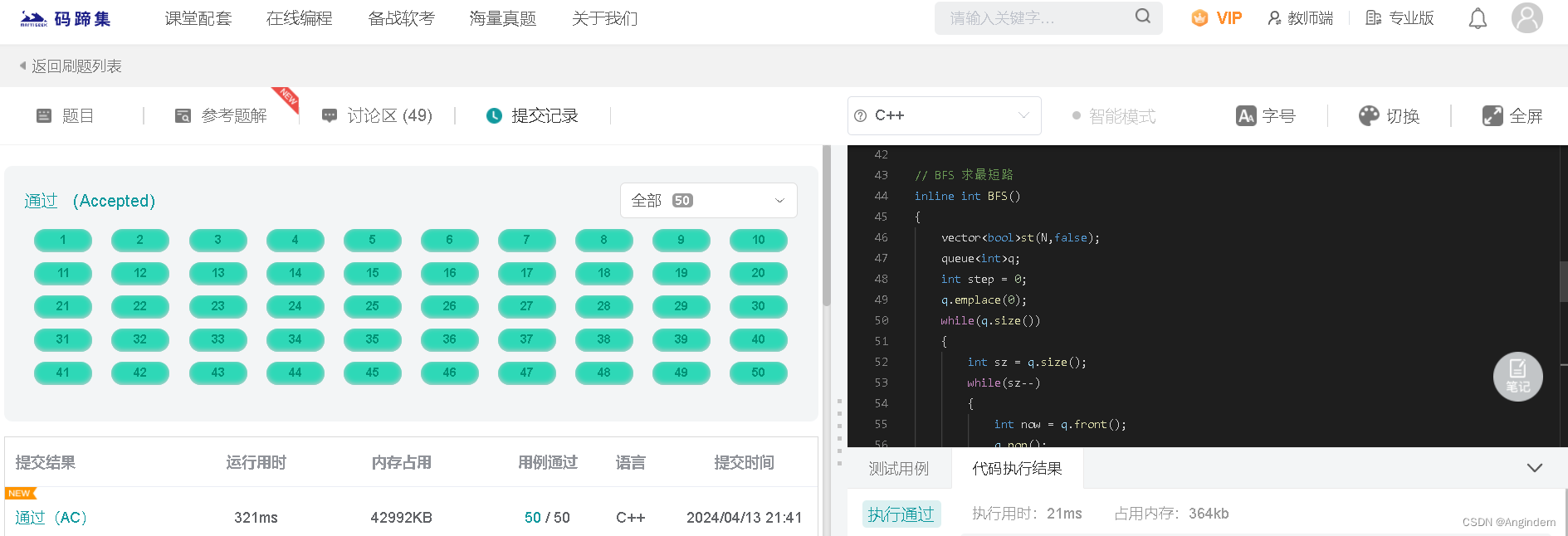
BD202311夏日漫步(最少步数,BFS或者 Dijstra)
本题链接:码蹄集 题目: 夏日夜晚,小度看着庭院中长长的走廊,萌发出想要在上面散步的欲望,小度注意到月光透过树荫落在地砖上,并且由于树荫的遮蔽度不通,所以月光的亮度不同,为了直…...

React - 你知道props和state之间深层次的区别吗
难度级别:初级及以上 提问概率:60% 如果把React组件看做一个函数的话,props更像是外部传入的参数,而state更像是函数内部定义的变量。那么他们还有哪些更深层次的区别呢,我们来看一下。 首先说props,他是组件外部传入的参数,我们知道…...

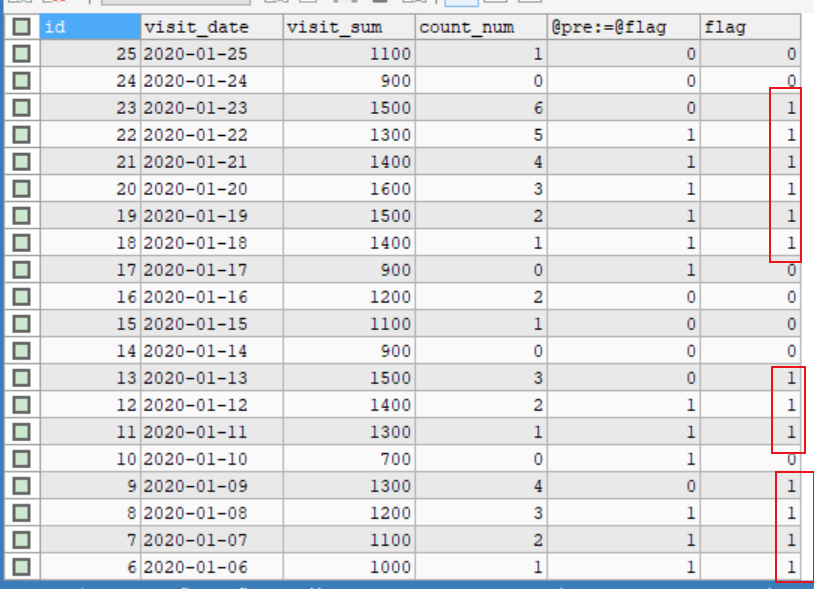
mysql 查询实战-变量方式-解答
对mysql 查询实战-变量方式-题目,进行一个解答。(先看题,先做,再看解答) 1、查询表中⾄少连续三次的数字 1,处理思路 要计算连续出现的数字,加个前置变量,记录上一个的值,…...

SpringBoot3配置SpringSecurity6
访问1:localhost:8080/security,返回:需要先认证才能访问(说明没有权限) 访问2:localhost:8080/anonymous,返回:anonymous(说明正常访问) 相关文件如下&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
