vue和nunjucks的变量插值的形式{{}}冲突
Nunjucks 中修改配置
const nunjucks = require('nunjucks');const template_old = nunjucks.renderString('template_old: Hello, {{name}}!', { name: 'World' });
console.log(template_old); // 配置 Nunjucks 环境
nunjucks.configure({tags: {variableStart: '$(', // 设置变量起始标记为 $(variableEnd: ')' // 设置变量结束标记为 )}
});// 在模板中使用新的变量插值形式
const template_new = nunjucks.renderString('template_new: Hello, $(name)!', { name: 'World' });
console.log(template_new);
注意,这里只是作为演示,实际应用中最好不要用$(作为起始,因为会跟前端的js代码冲突。如果前端有$(function () {});就会报错,无法显示页面。
个人建议将花括号{{ }}改成[[ ]]中括号,起码键位是一致的,减少变更标签带来的麻烦。
Nunjucks参考这里对variable进行修改
https://mozilla.github.io/nunjucks/api.html#customizing-syntax
Vue中修改配置
修改vue的标识符,前后加{% raw %}、{% endraw %},如下:
{% raw %}{{result.name}}{% endraw %}
或者修改下Vue的delimiters属性
new Vue({delimiters: ['${', '}'] // 分隔符变成了 ES6 模板字符串的风格
})
Vue参考这里对全局配置进行修改:
https://cn.vuejs.org/v2/api/#delimiters
相关文章:

vue和nunjucks的变量插值的形式{{}}冲突
Nunjucks 中修改配置 const nunjucks require(nunjucks);const template_old nunjucks.renderString(template_old: Hello, {{name}}!, { name: World }); console.log(template_old); // 配置 Nunjucks 环境 nunjucks.configure({tags: {variableStart: $(, // 设置变量起始…...

多语言婚恋交友APP开发流程一览
近年来,随着全球化的发展和人们对跨文化交流的需求增加,多语言婚恋交友APP的需求逐渐增长。开发这类APP需要考虑到不同语言和文化下用户的需求,涉及到一系列独特的流程和挑战。本文将从专家角度为您解析多语言婚恋交友APP的开发流程ÿ…...

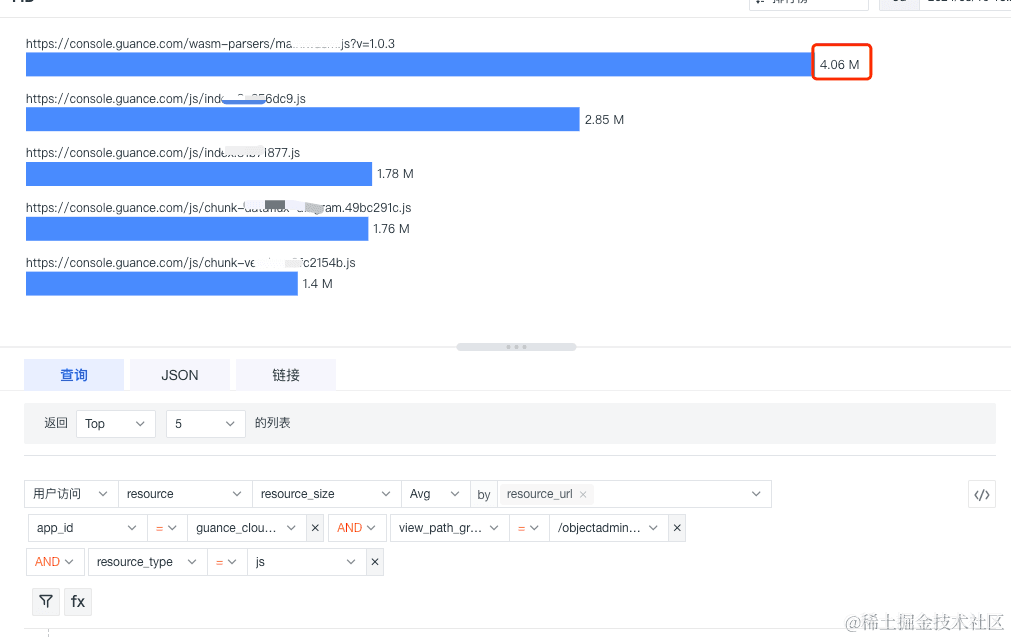
RUM 最佳实践-交互延迟的探索与发现
FID 在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今…...

spring boot 集成 flyway依赖 做数据库迁移,让部署没烦恼
flyway 是一个敏捷工具,用于数据库的移植。采用 Java 开发,支持所有兼容 JDBC 的数据库。 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据。 还是直接上代码 第一步: <!-- Flyway 数据库迁移 依赖 他…...

TCP协议--传输机制
TCP协议原理 TCP协议是对数据传输提供的一个管控机制,主要体现在可靠和效率两个方面,即在保证数据可靠传输的情况下尽可能的提高效率 可靠传输机制 确认应答机制 向对方发送一个数据报,对方要返回一个确认应答的数据报 实现的方式&#x…...

句柄ros::NodeHandle nh(“~“)与nh对launch文件参数配置(param)的影响
ros::NodeHandle nh("~"); 改为: ros::NodeHandle nh; 即可 /*************************分割线 ************************/ 如果原本是: ros::NodeHandle nh;可以改成: ros::NodeHandle nh("~"); 试试...

C++_List的学习
1.概述 1. list 是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list 的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素 3. list…...

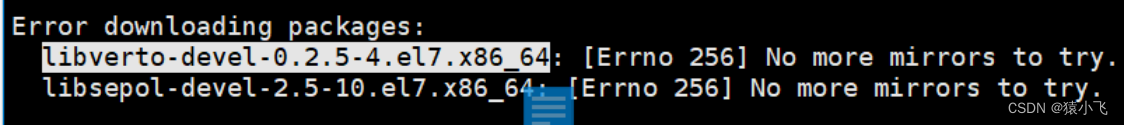
centos 7.9 nginx本地化安装,把镜像改成阿里云
1.把centos7.9系统切换到阿里云的镜像源 1.1.先备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup1.2.下载新的CentOS-Base.repo配置文件 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo特别…...

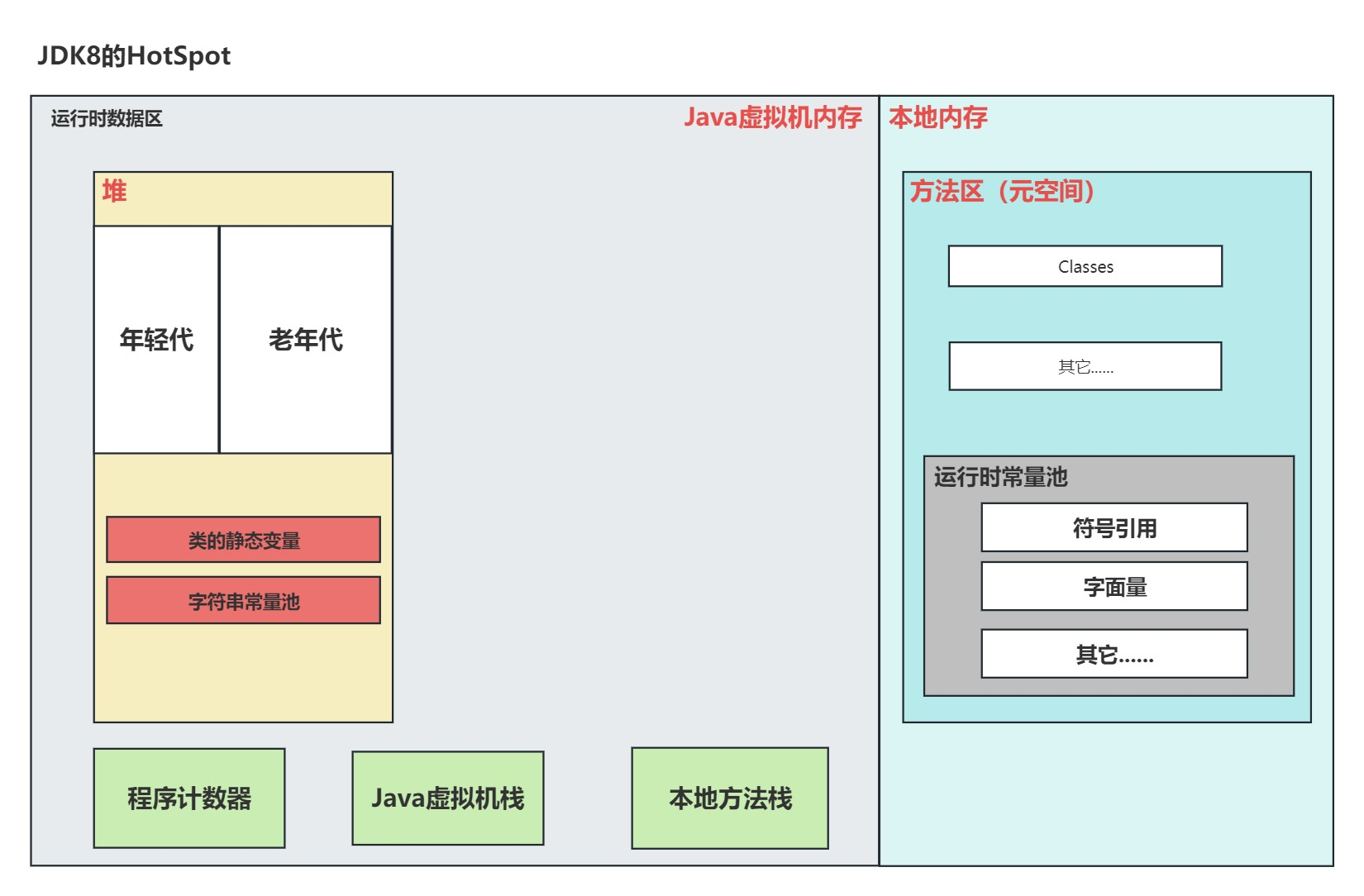
JVM规范中的运行时数据区
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

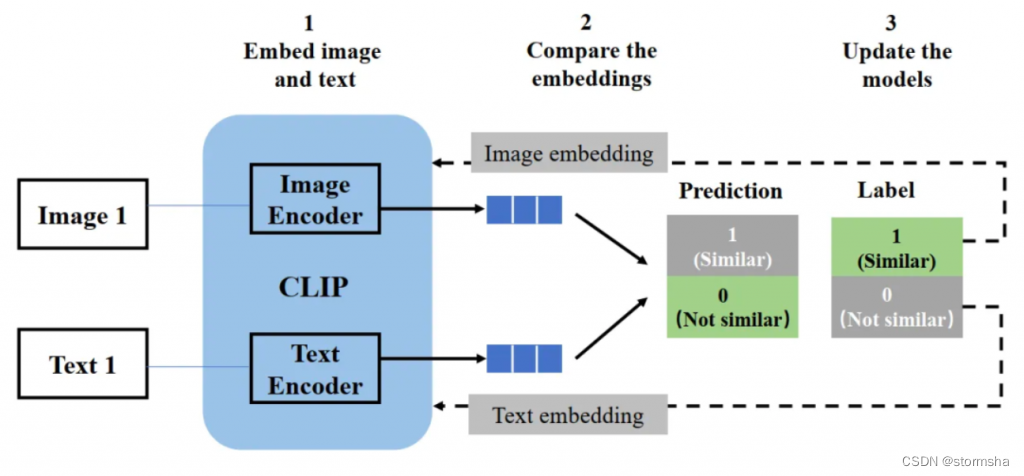
Stable Diffusion文生图技术详解:从零基础到掌握CLIP模型、Unet训练和采样器迭代
文章目录 概要Stable Diffusion 底层结构与原理文本编码器(Text Encoder)图片生成器(Image Generator) 那扩散过程发生了什么?stable diffusion 总体架构主要模块分析Unet 网络采样器迭代CLIP 模型 小结 概要 Stable …...

SDK-0.7.8-Release-实体管理 - ApiHug-Release
🤗 ApiHug {Postman|Swagger|Api...} 快↑ 准√ 省↓ GitHub - apihug/apihug.com: All abou the Apihug apihug.com: 有爱,有温度,有质量,有信任ApiHug - API design Copilot - IntelliJ IDEs Plugin | Marketplace 更多精彩…...

3. DAX 时间函数-- DATE 日期--一生二,二生三,三生万物
在数据分析过程中,经常需要从一个数据推到另外一个数据,日期数据也是如此,需要从一个日期推到另外一个相关的日期,或者从一群日期推到另外一个相关的日期/一群相关的日期。这一期说的就是日期之间彼此推衍的函数,会比之…...

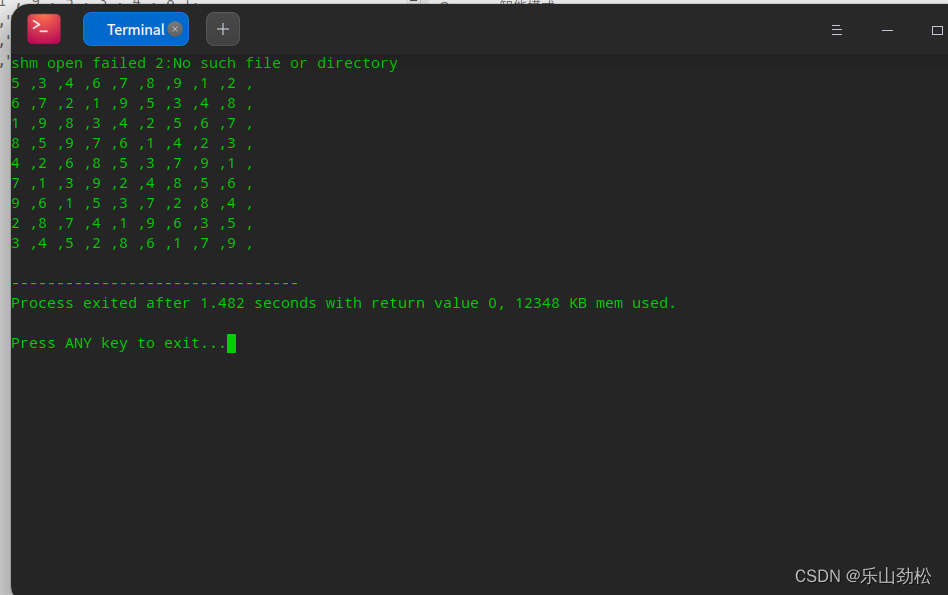
c 解数独(通用方法,适用于9×9 数独)
折腾了一周时间,终于搞定99数独通用方法 思路:1.生成每行空位的值,也就是1-9中除去非0的数。 2.用行,列,宫判断每行中每个空位的最小取值范围后再重新生成每行。 3.随机提取生成的9行,判断每列之和是否等…...
)
一篇文章深入学习Java的AQS(AbstractQueuedSynchronizer)
深入理解AQS的设计和工作机制 Oracle官方文档中的AbstractQueuedSynchronizer部分讲解 AbstractQueuedSynchronizer(简称AQS)是Java并发包中的一个基础框架,它为实现依赖单个原子变量来表示状态的同步器提供了可靠的基础。这个框架被广泛用…...

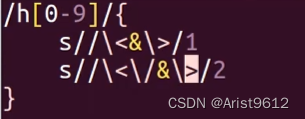
Linux sed
文章目录 1. 基本功能2.sed替换ssed配合grep和管道操作符的例子 3.sed中的删除和添加3.1 d删除3.2 a i添加添加多行 4.sed行替换替换包含某字符的行 5.单字符替换 y6. p打印命令打印含有目标字符的行sed中包含多个指令,使用{} 7.sed w 写入文件8.sed r 读取文件9.se…...

【MySQL】MySQL在Centos 7环境安装
目录 准备工作 第一步:卸载不要的环境 第二步:下载官方的mysql 第三步 上传到Linux中 第四步 安装 正式安装 启动 编辑 登录 准备工作 第一步:卸载不要的环境 使用root进行安装 如果是普通用户,使用 su - 命令&#…...

【CSS】一篇文章讲清楚screen、window和html元素的位置:top、left、width、height
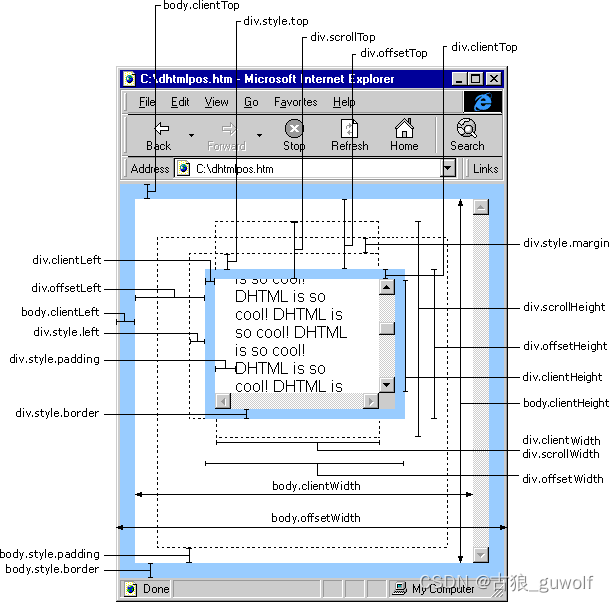
一个Web网页从内到外的顺序是: 元素div,ul,table... → 页面body → 浏览器window → 屏幕screen 分类详情屏幕screen srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft …...

铸造大型基础平板的结构应该怎样设计
设计大型基础平板的结构时,需要考虑以下几个方面: 地质条件:首先要了解工程所在地的地质条件,包括土质、地下水位、地震状况等。根据地质条件来选择合适的基础类型,如浅基、深基或地下连续墙等。 荷载分析:…...

医院预约系统微信小程序APP前后端
医院预约系统具体功能介绍:展示信息、可以注册和登录, 预约(包含各个科室的预约,可以预约每个各个医生),就诊引导包含预约的具体信息,包含就诊时间、就诊科室、就诊医生以及就诊人信息、和支付状…...

springboot数字化智慧城市管理系统源码
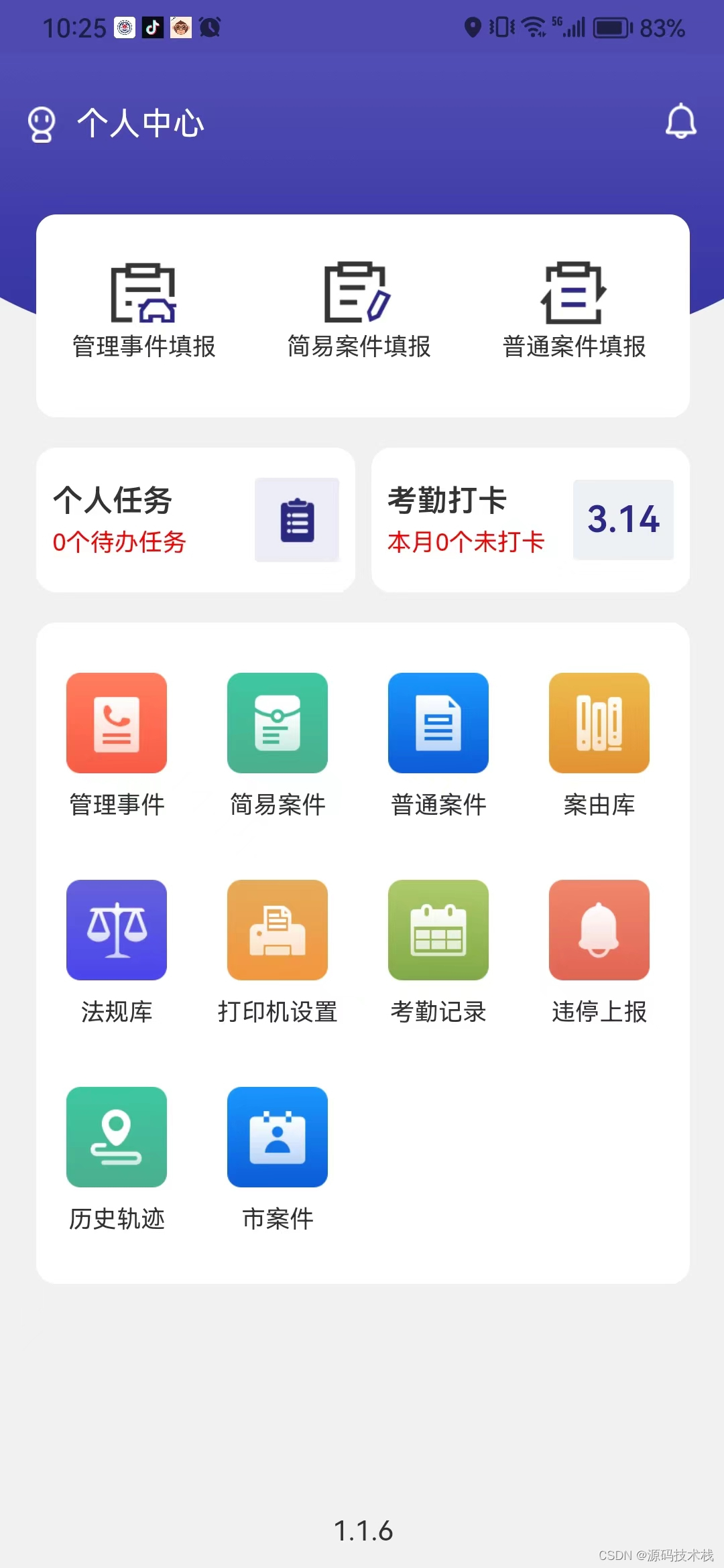
目录 系统开发环境 系统功能模块 系统特点 1、智慧城管移动端 2、案件受理 3、AI视频智识别分析 系统应用价值 1、提升案件办理效率 2、提升监管效能 3、提升行政执法水平 4、推进行政执法创新 智慧城管综合执法办案系统功能 现场移动执法 一般程序案件的网上办…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
