JavaScript 中arguments 对象详细解析与案例
在JavaScript中,每个函数都有一个内部对象arguments,它包含了函数调用时传递的所有参数。arguments对象类似一个数组,但是它并不是真正的数组,它没有数组的方法,只有length属性和索引访问元素的能力。
以下是对arguments对象的详细解析和一些案例描述:
-
访问参数: 你可以使用
arguments[index]访问指定位置的参数,其中index是参数在参数列表中的索引(从0开始)。例如,arguments[0]表示第一个参数。 -
参数个数:
arguments.length属性可以获取函数调用时传递的参数个数。例如,如果你调用了一个函数,并传递了3个参数,则arguments.length的值将为3。 -
遍历参数: 因为
arguments对象类似一个数组,所以你可以使用循环来遍历所有参数。例如:function sum() {for (let i = 0; i < arguments.length; i++) {console.log(arguments[i]);} } sum(1, 2, 3); // 输出: 1, 2, 3 -
使用rest参数: 在ES6中,我们可以使用
...语法来使用rest参数来替代arguments对象。rest参数将剩余的所有参数收集为一个真正的数组。例如:function sum(...args) {for (let i = 0; i < args.length; i++) {console.log(args[i]);} } sum(1, 2, 3); // 输出: 1, 2, 3 -
arguments对象和箭头函数: 注意,箭头函数没有自己的
arguments对象。在箭头函数中,可以使用外部函数的arguments对象。例如:function outer() {const inner = () => {console.log(arguments[0]);};inner(); } outer(1); // 输出: 1 -
修改参数值: 尽管
arguments对象不是真正的数组,但是你可以通过修改arguments[index]来修改参数的值。例如:function updateValue(index, newValue) {arguments[index] = newValue; } function printValue(index) {console.log(arguments[index]); } updateValue(0, 'new value'); printValue(0); // 输出: new value -
严格模式下的arguments对象: 在严格模式下,对
arguments对象的修改不会影响到对应的参数值。这是为了提高代码的可读性和可维护性。
相关文章:

JavaScript 中arguments 对象详细解析与案例
在JavaScript中,每个函数都有一个内部对象arguments,它包含了函数调用时传递的所有参数。arguments对象类似一个数组,但是它并不是真正的数组,它没有数组的方法,只有length属性和索引访问元素的能力。 以下是对argume…...

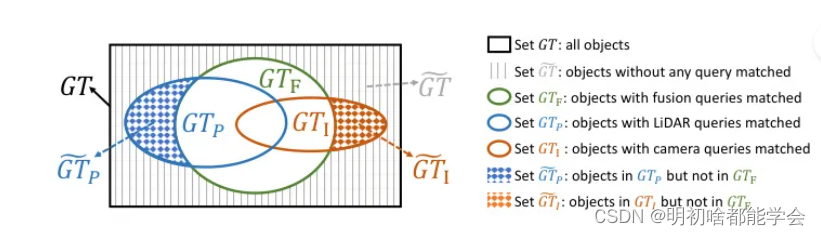
消除 BEV 空间中的跨模态冲突,实现 LiDAR 相机 3D 目标检测
Eliminating Cross-modal Conflicts in BEV Space for LiDAR-Camera 3D Object Detection 消除 BEV 空间中的跨模态冲突,实现 LiDAR 相机 3D 目标检测 摘要Introduction本文方法Single-Modal BEV Feature ExtractionSemantic-guided Flow-based AlignmentDissolved…...

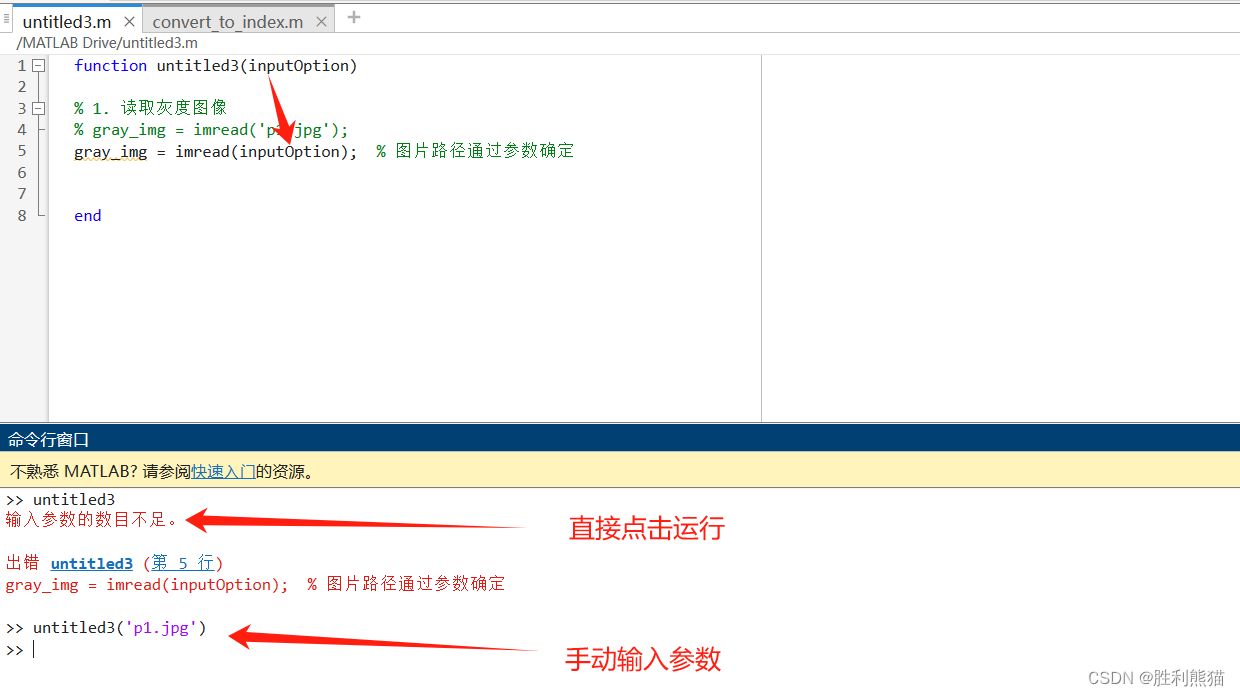
【免安装的MATLAB--MATLAB online】
目录: 前言账号的注册图片处理的示例准备图片脚本函数 总结 前言 在计算机、数学等相关专业中,或多或少都会与MATLAB产生藕断丝连的联系,如果你需要使用MATLAB,但是又不想要安装到自己的电脑上(它实在是太大了啊&#…...

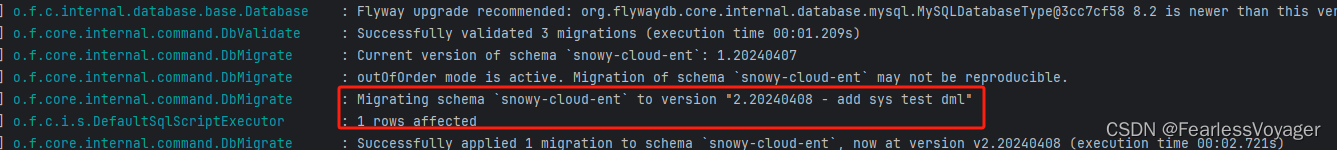
Flyway 数据库版本管理
一、Flyway简介 Flyway是一款开源的数据库迁移工具,可以管理和版本化数据库架构。通过Flyway,可以跟踪数据库的变化,并将这些变化作为版本控制的一部分。Flyway支持SQL和NoSQL数据库,并且可以与现有的开发流程无缝集成࿰…...

lua学习笔记19(面相对象学习的一点总结)
print("*****************************面相对象总结*******************************") object{} --实例化方法 function object:new()local obj{}self.__indexselfsetmetatable(obj,self)return obj end-------------------------如何new一个对象 function object:…...

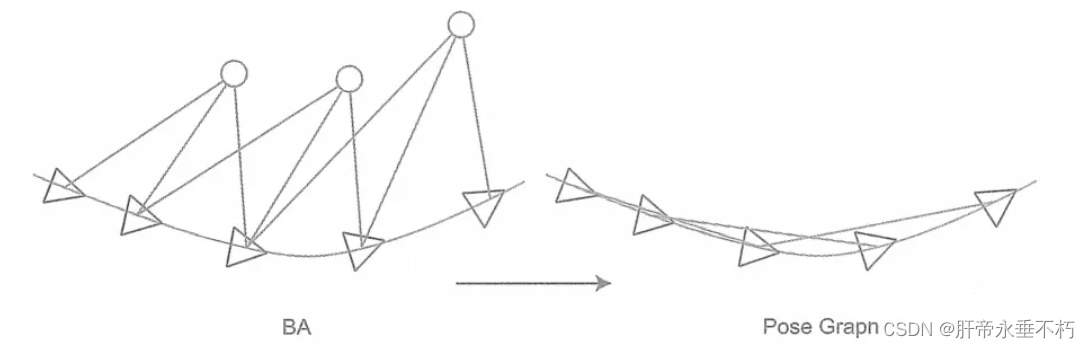
视觉SLAM学习打卡【10】-后端·滑动窗口法位姿图
本节是对上一节BA的进一步简化,旨在提高优化实时性.难点在于位姿图部分的雅可比矩阵求解(涉及李代数扰动模型求导),书中的相关推导存在跳步(可能数学功底强的人认为过渡的理所当然),笔者参考了知…...

【动态规划 区间dp 位运算】100259. 划分数组得到最小的值之和
本文涉及知识点 动态规划 区间dp 位运算 LeetCode100259. 划分数组得到最小的值之和 给你两个数组 nums 和 andValues,长度分别为 n 和 m。 数组的 值 等于该数组的 最后一个 元素。 你需要将 nums 划分为 m 个 不相交的连续 子数组,对于第 ith 个子数…...

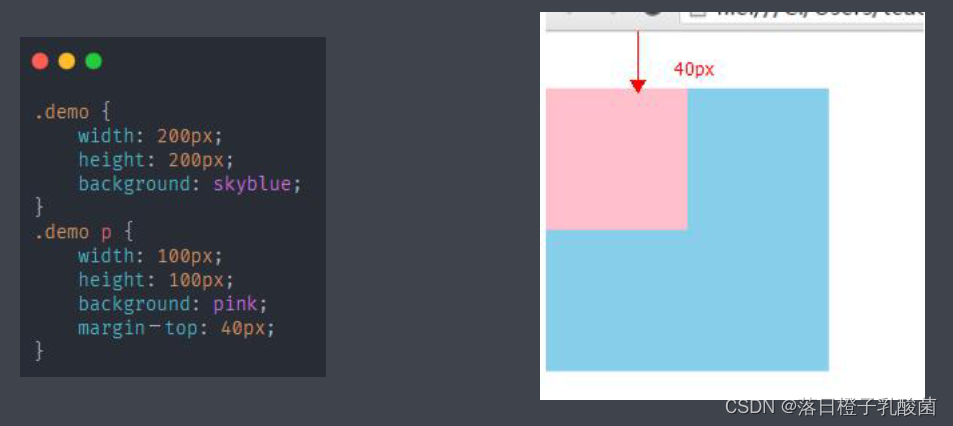
CSS核心样式-02-盒模型属性及扩展应用
目录 三、盒模型属性 常见盒模型区域 盒模型图 盒模型五大属性 1. 宽度 width 2. 高度 height 3. 内边距 padding 四值法 三值法 二值法 单值法 案例 4. 边框 border 按照属性值的类型划分为三个单一属性 ①线宽 border-width ②线型 border-style ③边框颜色 bo…...

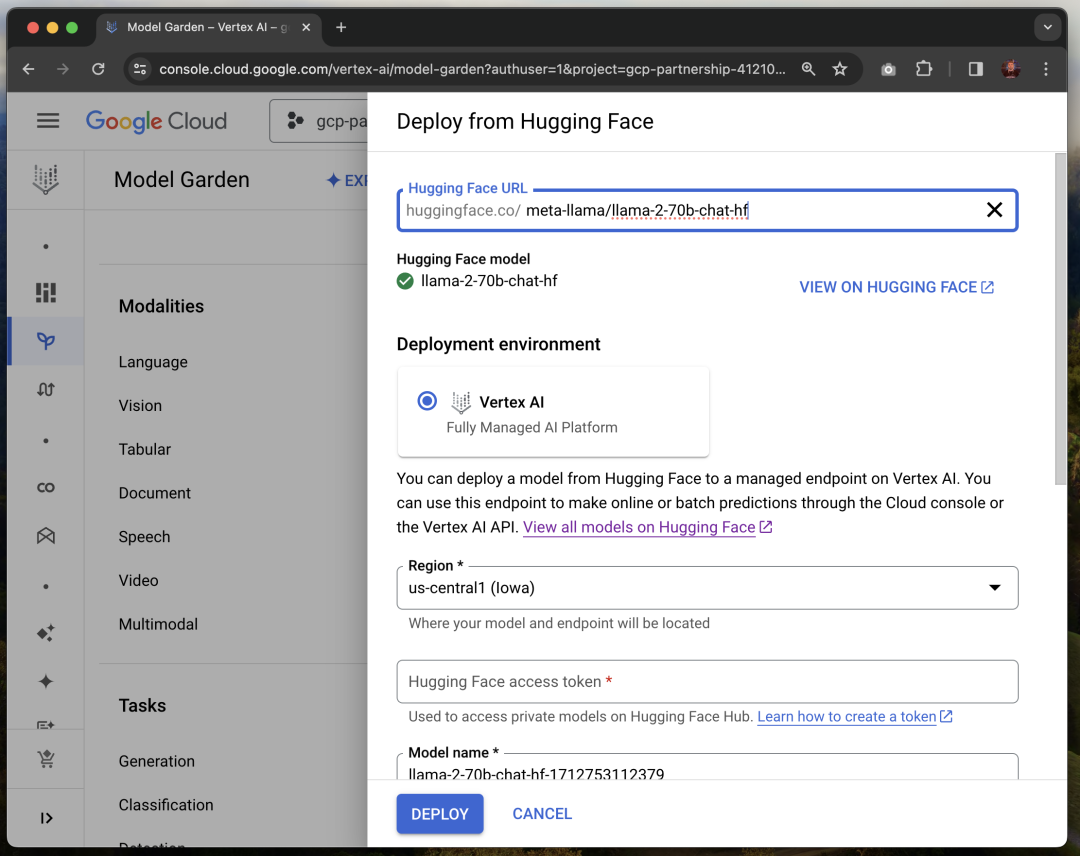
在 Google Cloud 上轻松部署开放大语言模型
今天,“在 Google Cloud 上部署”功能正式上线! 这是 Hugging Face Hub 上的一个新功能,让开发者可以轻松地将数千个基础模型使用 Vertex AI 或 Google Kubernetes Engine (GKE) 部署到 Google Cloud。 Model Garden (模型库) 是 Google Clou…...

005Node.js模块URL的使用
引入 URL 模块 要使用 URL 模块,首先需要在代码中引入它。可以使用以下代码将 URL 模块导入到你的脚本中: const url require(url);实例代码 const urlrequire(url); var apihttp://www.baidu.com?nameshixiaobin&age20; console.log(url.parse(…...

美团笔试复盘
昨天做了美团的笔试,现在复盘一下。 1、将数组按照绝对值大小排序 有道算法题解决思路需要将数组按照绝对值大小进行排序,我使用的是sort方法Comparator比较器实现的,这里记录一下: public static void main(String[] args) {In…...

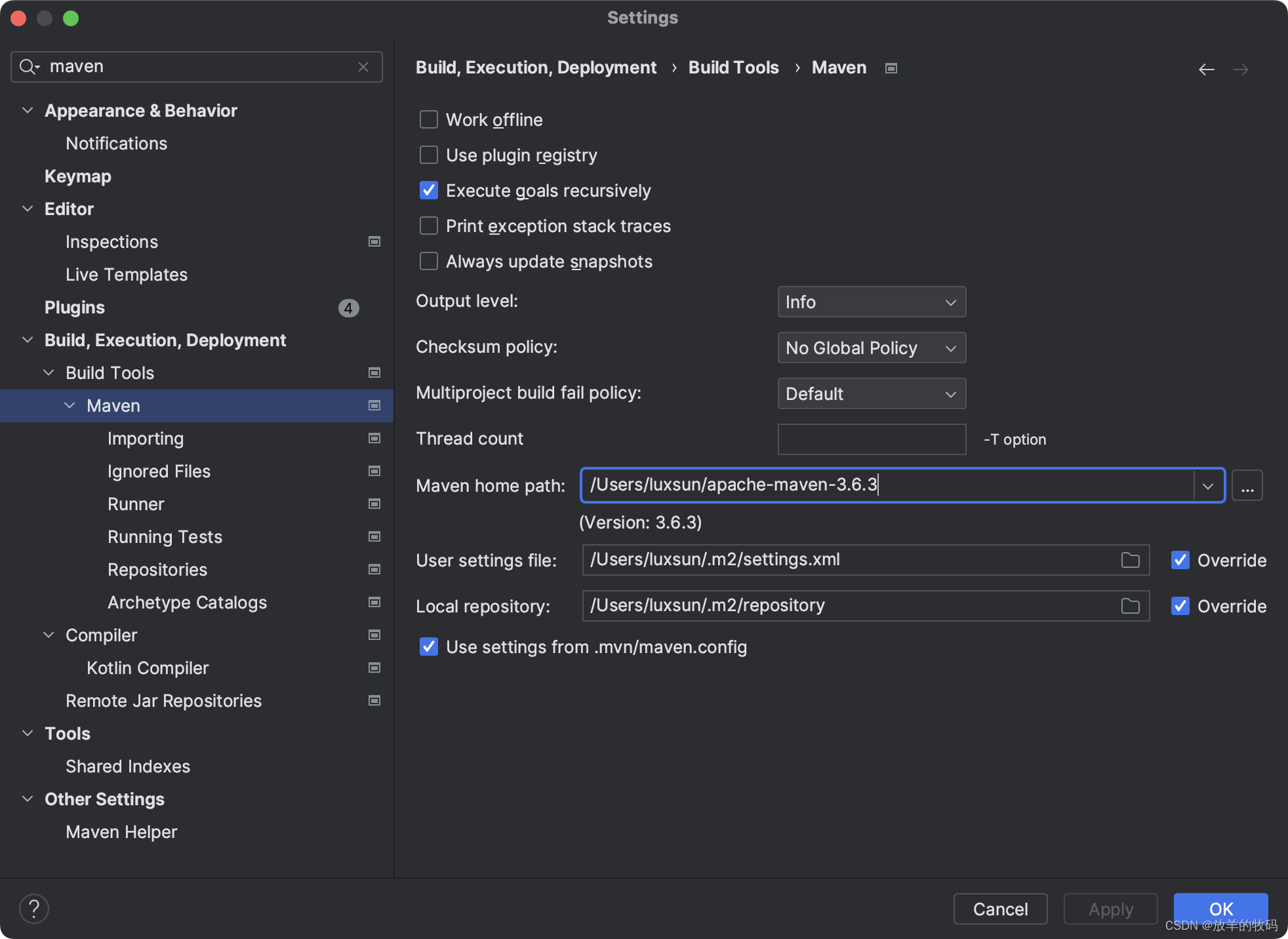
IntelliJ IDEA - Since Maven 3.8.1 http repositories are blocked
问题描述 新下载的 IDEA 在构建项目时,在下载引用的包时出现 “Since Maven 3.8.1 http repositories are blocked” 的问题。 原因分析 从 Maven 3.8.1 开始,不再支持 http 的包了。由于现在对网络安全的日益重视,都在向 https 转变&#…...
流程)
Django的APP应用更名(重命名)流程
将Django中的一个现有APP更名是一个需要谨慎操作的过程,因为它涉及到多个文件和配置的更新。下面是详细的步骤和一些补充细节,帮助你更顺利地完成APP重命名: 1. 修改APP名称及相关引用 更改APP目录名称: 首先,重命名…...

ChatGLM3-6B大语言模型离线执行
ChatGLM3-6B大语言模型离线执行 模型准备 一般而言,模型和模型参数可以通过如下三个模型源进行相应的下载: HuggingFace | ModelScope | WiseModel 本实例中,使用的是HuggingFace的源下载,相应的地址如下: HuggingFa…...

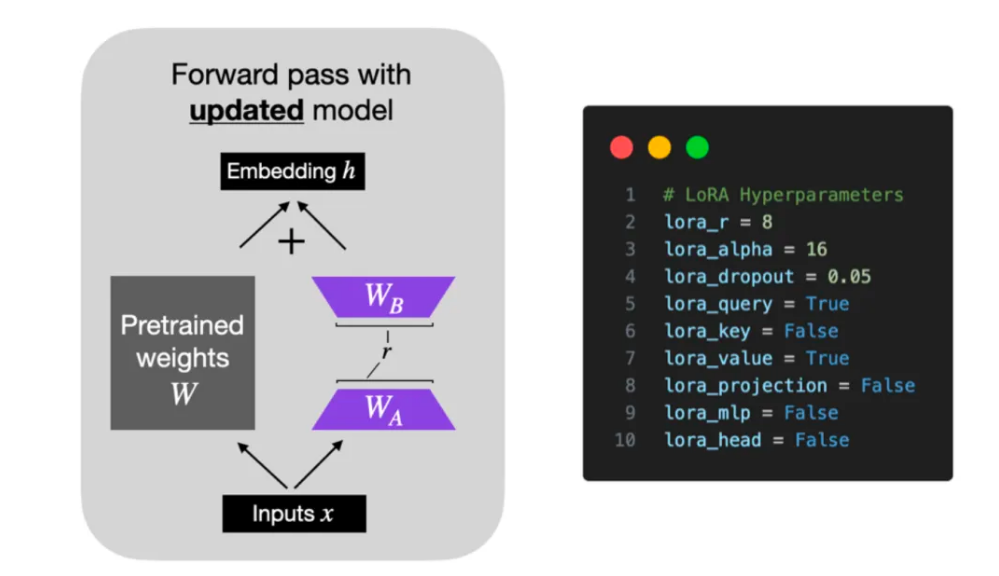
了解大语言模型的参数高效微调(Parameter-Effcient Fine-Tuning)
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 大语言模型在众多应用领域实现了突破性的进步,显著提升了各种任务的完成度。然而,其庞大的规模也带来了高昂的计算成本。这些模型往往包含数十亿甚至上千亿参数,需要…...

2024.4.14力扣每日一题——设计哈希集合
2024.4.14 题目来源我的题解方法一 链表数组 题目来源 力扣每日一题;题序:705 我的题解 方法一 链表数组 由于给定限制次数为10000,所以构造一个长度为10001的链表数组。对于add操作先看数组对应的位置是否为null或者为空,若是…...

SQL explain 显示子查询A类型为ALL怎么优化
当 SQL EXPLAIN 显示子查询 A 的类型为 ALL 时,这意味着数据库系统正在执行全表扫描,而不是使用索引来执行子查询。全表扫描可能会导致性能下降,特别是在大型表上。 为了优化这种情况,您可以考虑以下几点: 1. **索引…...

网络协议学习——IP协议
IP(Internet Protocol,互联网协议)是网络中最基本的协议之一,负责在互联网中进行数据包的传输。下面是对IP协议的详细讲解: IP协议的作用 IP协议是在网络层(第三层)上工作的协议,它的…...
—— 基础知识和功能介绍)
MATLAB初学者入门(1)—— 基础知识和功能介绍
MATLAB(Matrix Laboratory)是一种用于数值计算、可视化以及编程的高性能语言环境。它广泛应用于工程、科学研究和教育等领域。以下是对MATLAB基础知识和编程技巧的系统性讲解,分为几个主要部分: 1. 基础操作 变量和表达式 在MAT…...

React Css 四种引入方式
React CSS 内联样式 优点 样式之间不会有冲突可以动态获取组件中state的值 缺点 要使用驼峰标识部分样式没有很友好的提示如果大量去写内敛样式 容易造成代码混乱伪类和伪元素无法编写 class HighCom extends PureComponent {constructor(props) {super(props)this.state…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
