React Css 四种引入方式
React CSS
内联样式
优点
- 样式之间不会有冲突
- 可以动态获取组件中state的值
缺点
- 要使用驼峰标识
- 部分样式没有很友好的提示
- 如果大量去写内敛样式 容易造成代码混乱
- 伪类和伪元素无法编写
class HighCom extends PureComponent {constructor(props) {super(props)this.state = {color: 'red',// 改动这里看结果fontSize: '30px'}}render() {const { color, fontSize } = this.statereturn (<div style={{ color, fontSize }}>内联样式</div>)}
}
单独文件css 组件引入
- 写一个单独的css引入
- 类似于传统的网页编写
- 多人合作会造成类名冲突 且相互影响
css模块化
使用
.css/.less/.scss都需要在前面加上module.css/.less/.scss- 在组件中引入
import myCss from './index.module.css' - 在组件中使用
<div className={myCss.className}> css 模块化</div>
优点
- 解决了React中css局部作用域的问题
缺点
-
引用的类名不能使用-链接符号 如
.box-title这在js中是不识别的 -
所有的className 都需要style.className 来写
-
不方便动态修改样式 还是需要内联去修改
-
import React, { PureComponent } from 'react' import myCss from './index.module.css'class HighCom extends PureComponent {constructor(props) {super(props)this.state = {color: 'red',// 改动这里看结果fontSize: '30px'}}render() {// const { color, fontSize } = this.statereturn (<div className={myCss.textStyle}> css 模块化</div>)} }export default HighCom -
.textStyle {color: royalblue; }
React使用less
-
修改webpack配置
-
npm run eject
-
npm install @craco/craco craco-less less 推荐使用
-
最外层新建
craco.config.js内容如下:-
const CracoLessPlugin = require('craco-less');module.exports = {plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { '@primary-color': '#1DA57A' }, // 可以在此修改默认的主题变量javascriptEnabled: true,},},},},], };
-
-
修改package.json
-
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"},
-
-
Css in JS styled-components库
介绍
- CSS-in-JS通过JavaScript来为CSS赋予一些能力,包括类似于CSS预处理器一样的样式嵌套、函数定义、逻辑复用、动态修改状态等等;
- 虽然CSS预处理器也具备某些能力,但是获取动态状态依然是一个不好处理的点,
安装
npm install styled-components- 安装vscode插件
vscode-styled-components
基础使用
import styled from "styled-components";export const Container = styled.div`.title{font-size: 36px;font-weight: 600;color: yellow;}`
import React, { PureComponent } from 'react'import { Container } from './style.js'class HighCom extends PureComponent {render() {return (<Container><div className='title' > css in js </div></Container>)}}export default HighCom
继承
import styled from "styled-components";
export const Container = styled.div`font-size: 36px;font-weight: 600;color: yellow;`
export const Container2 = styled(Container)`width:100px
`
//Container2 会继承Container里的样式
属性传递
- 组件中
import React, { PureComponent } from 'react'
import { Container } from './style.js'
class HighCom extends PureComponent {render() {return (<Container fontSize={30}><div className='title' > css in js </div></Container>)}
}
export default HighCom
- css in js
import styled from "styled-components";export const Container = styled.div`
.title{font-size: ${props=>props.fontSize}px;font-weight: 600;color: yellow;
}
- 设置默认值
import styled from "styled-components";export const Container = styled.div.attrs(props=>({titleColor:props.color||"red"}))`
.title{font-size: ${props=>props.fontSize}px;font-weight: 600;color: ${titleColor};
}`
相关文章:

React Css 四种引入方式
React CSS 内联样式 优点 样式之间不会有冲突可以动态获取组件中state的值 缺点 要使用驼峰标识部分样式没有很友好的提示如果大量去写内敛样式 容易造成代码混乱伪类和伪元素无法编写 class HighCom extends PureComponent {constructor(props) {super(props)this.state…...

题目:输入3个数a,b,c,按大小顺序输出。
题目:输入3个数a,b,c,按大小顺序输出。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried abou…...

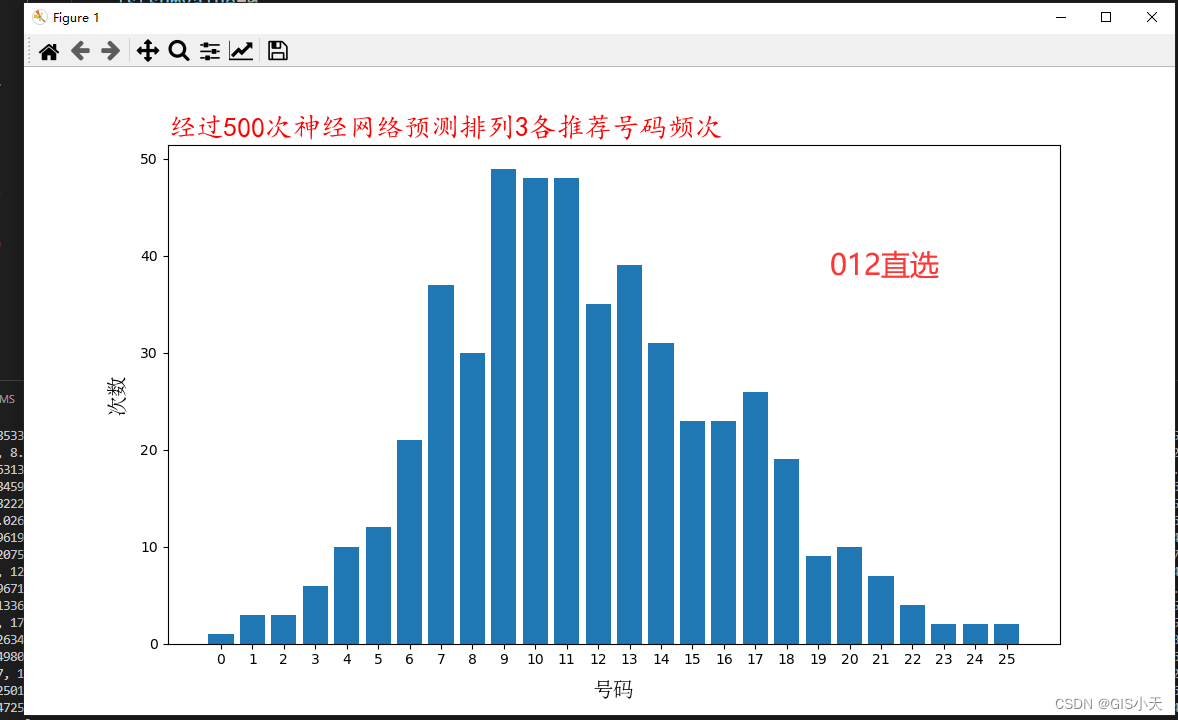
AI预测体彩排3第3弹【2024年4月14日预测--第1套算法开始计算第3次测试】
今天咱们继续测试第1套算法和模型,今天是第3次测试,目前的测试只是为了记录和验证,不建议大家盲目跟买。我的目标仍旧是10次命中3-4次!~废话不多说了,直接上结果! 2024年4月14日排3的七码预测结果如下 第一套&…...

Android 在xml 布局中如何嵌套 Jetpack Compose
最近在项目开发的过程中需要用到 Jetpack Compose,之前没有接触过Compose,所以项目一直没有用到Compose。通过查看官网发现Compose上手比较快,但是准备比较复杂的布局要转换成Compose 不是一件容易的事情。那有没有可能只是对成熟的项目中的x…...

Spring Boot统一功能处理(一)
本篇主要介绍Spring Boot的统一功能处理中的拦截器。 目录 一、拦截器的基本使用 二、拦截器实操 三、浅尝源码 初始化DispatcherServerlet 处理请求(doDispatch) 四、适配器模式 一、拦截器的基本使用 在一般的学校或者社区门口,通常会安排几个…...

我与C++的爱恋:类与对象(二)
🔥个人主页:guoguoqiang. 🔥专栏:我与C的爱恋 本篇着重介绍构造函数和析构函数,剩余内容在下篇解答。 一、类的默认成员函数 如果一个类中什么成员都没有,简称为空类。 任何类在什么都不写时…...

BERT入门:理解自然语言处理中的基本概念
1. 自然语言处理简介 自然语言处理(Natural Language Processing,NLP)是人工智能领域的重要分支,涉及计算机与人类自然语言之间的相互作用。NLP 的应用已经深入到我们日常生活中的方方面面,如智能助理、机器翻译、舆情…...

Discoverydevice.java和activity_discoverydevice.xml
一、Discoverydevice.java public class Discoverydevice extends AppCompatActivity {private DeviceAdapter mAdapter2;private final List<DeviceClass> mbondDeviceList new ArrayList<>();//搜索到的所有已绑定设备保存为列表private final List<Devic…...
)
华为OD机试 - 最多颜色的车辆(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解析代码题目描述 在一个狭小的路口,每秒只能通过一辆车,假设车辆的颜色只有 3 种,找出 N 秒内经过的最多颜色的车辆数量。 三种颜色编…...

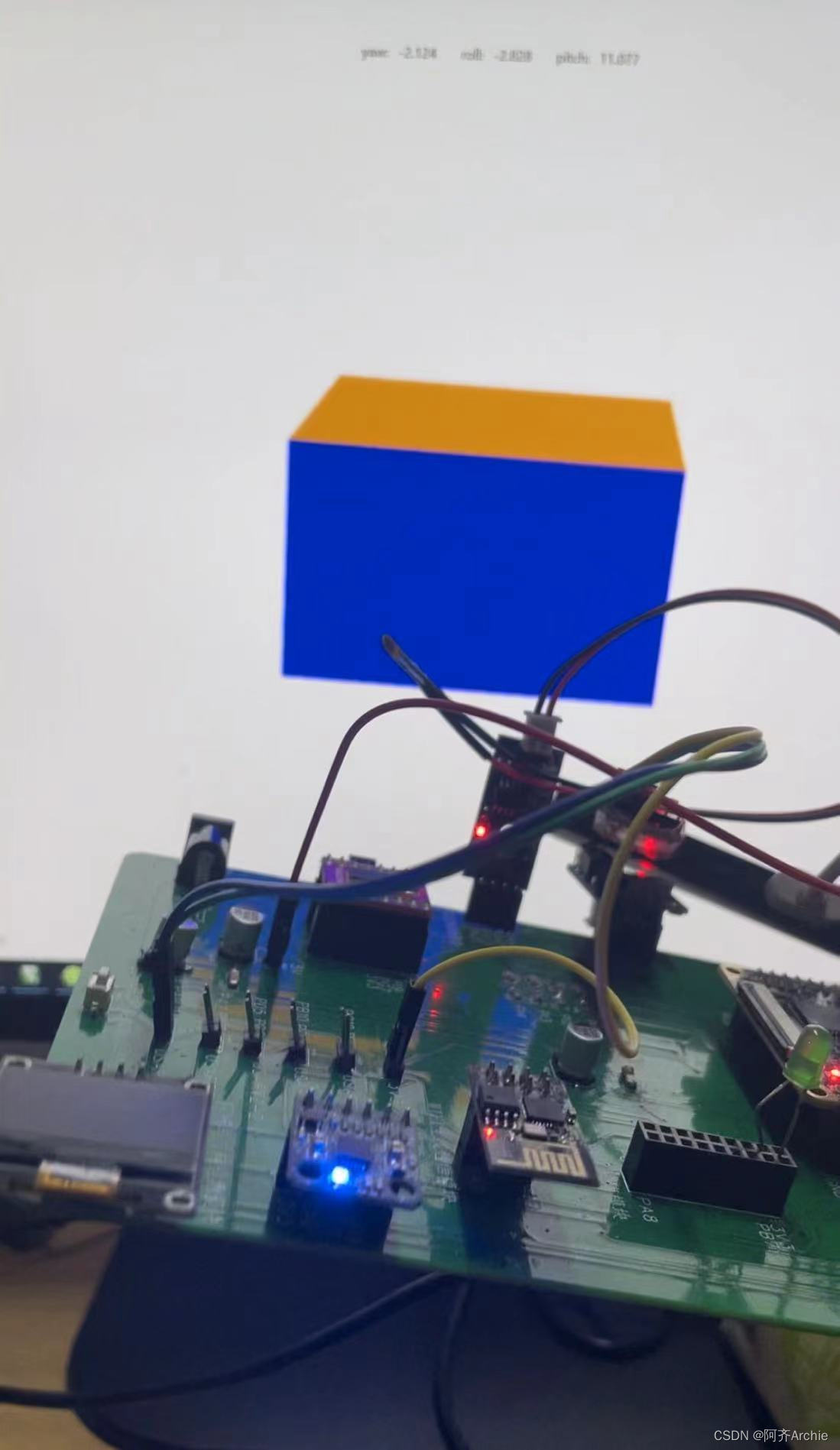
【无人机/平衡车/机器人】详解STM32+MPU6050姿态解算—卡尔曼滤波+四元数法+互补滤波——附3个算法源码
效果: MPU6050姿态解算-卡尔曼滤波+四元数+互补滤波 目录 基础知识详解 欧拉角...

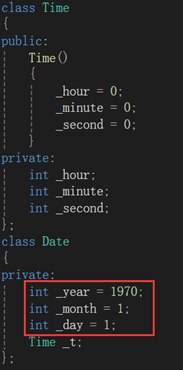
NzN的C++之路--构造函数与析构函数
如果一个类中既没有成员变量也没有成员函数,这个类简称为空类。空类中其实并不是什么都没有,任何类在什么都不写时,编译器会自动生成6个默认成员函数。那今天我们就来学习一下其中两个默认成员函数:构造函数与析构函数。先三连后看…...

【算法刷题day24】Leetcode:216. 组合总和 III、17. 电话号码的字母组合
文章目录 Leetcode 216. 组合总和 III解题思路代码总结 Leetcode 17. 电话号码的字母组合解题思路代码总结 草稿图网站 java的Deque Leetcode 216. 组合总和 III 题目:216. 组合总和 III 解析:代码随想录解析 解题思路 回溯三部曲:确定递归…...

一体化泵站的生产制造流程怎样
诸城市鑫淼环保小编带大家了解一下一体化泵站的生产制造流程怎样 综合泵站和传统式混泥土泵站的一大差别是,离去制造厂前,能够开展全部机械设备设备的生产加工及零部件加工,随后运送到建筑项目当场开展安裝。这类经营方式缩短了开发周期&…...

【1】C++设计模式之【单例模式】
单例模式在C中的实现方式有以下几种: 懒汉式(线程不安全)饿汉式(线程安全)双检锁/双重校验锁(DCL,线程安全)静态局部变量(线程安全)C11版本(线程…...

软件设计模式之解释器模式
一、引言 在软件设计中,我们经常遇到需要“解释”和执行某种特定语法或语言的情况。这时,解释器模式就派上了用场。解释器模式(Interpreter Pattern)是一种行为设计模式,它提供了一种解释语言的语法并定义一个句子如何…...

java Web课程管理系统用eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 JSP 课程管理系统是一套完善的web设计系统,对理解JSP java 编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用ja…...

Electron 桌面端应用的使用 ---前端开发
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。 入门…...

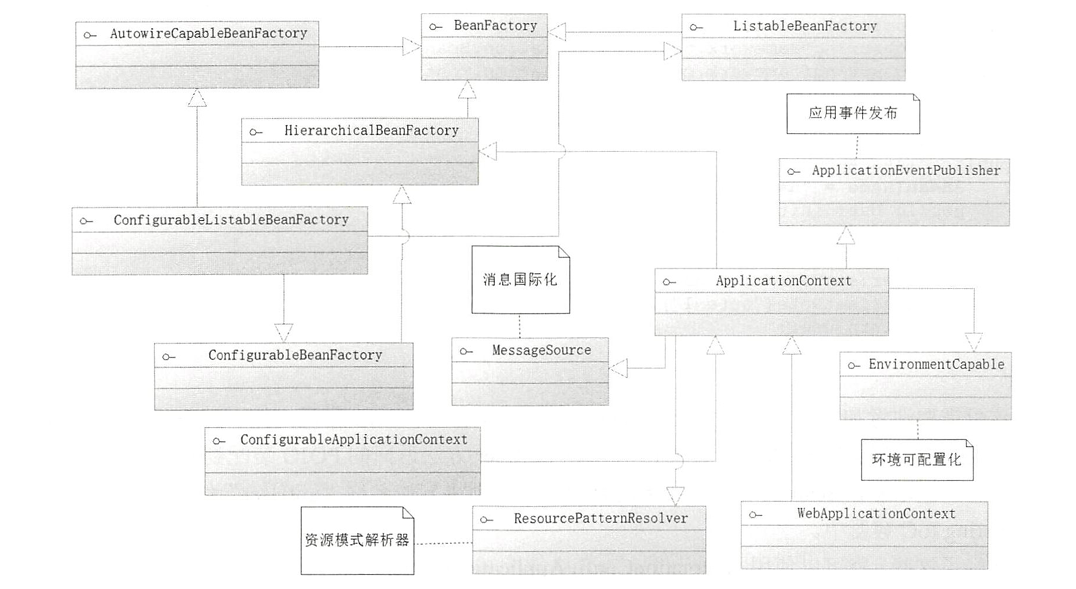
【SpringBoot:详解Bean装配】
🏡Java码农探花: 🔥 推荐专栏:<springboot学习> 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、IoC容器的简介BeanFactory接口源码二、Bean装配扫描装配探索启动类条件装配自定义Bean总…...

前端如何将接口返回的码值转成对应的中文展示呢?
后端接口只返回码值,那前端如何将码值转成对应的中文展示呢? 项目中后端接口都是将码值返给前端,前端通过公共获取码值的接口然后将其对应转码 以下是举例操作: created() {//这是公共接口的码值表let oneType [{value: 01,content: 一类,},{value: 02,content: 二类,},];//…...

智慧公厕中的大数据、云计算和物联网技术引领未来公厕管理革命
现代社会对于公共卫生和环境保护的要求越来越高,智慧公厕作为城市基础设施建设的重要组成部分,正引领着公厕管理的革命。随着科技的不断进步,大数据、云计算和物联网技术的应用为智慧公厕带来了全新的可能性,(ZonTree中…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
