Echarts使用dataTool写可自定义横坐标的盒须图(箱线图)
在vue2中的完整盒须图组件代码
可自适应浏览器窗体变化,可自定义横坐标,无需写箱线图数据处理逻辑。dataTool是echarts自带的,无需额外安装,只要引入。
<template><span><div ref="BoxPlotChart" id="box-plot"></div></span>
</template><script>
import dataTool from "echarts/extension/dataTool";export default {name: "BoxplotChart",props: {boxplotData: {type: Object,required: true,},},data() {return {option: {title: {text: "",left: 10, //标题显示的位置},tooltip: {trigger: "item",axisPointer: {type: "cross",},},grid: {left: "10%",right: "10%",bottom: "15%",},xAxis: {data: [],type: "category",boundaryGap: true,nameGap: 30,splitArea: {show: false,},splitLine: {show: false,},},yAxis: {type: "value",name: "",splitArea: {show: true,},},series: [{name: "非异常值",type: "boxplot",data: [],tooltip: {//以下是设置tooltip的显示数据和显示格式formatter: function (param) {return [" " + param.name + ": ","上限: " + param.data[5],"上四分位数: " + param.data[4],"中位数: " + param.data[3],"下四分位数: " + param.data[2],"下限: " + param.data[1],].join("<br/>");},},},{name: "异常值",type: "scatter",data: [],},],},};},mounted() {this.initChart();},watch: {boxplotData: function (newVal, oldVal) {this.initChart();},},methods: {initChart() {//使用echarts的dataTool准备数据let dataTmp = this.$echarts.dataTool.prepareBoxplotData(this.boxplotData.boxData);//设置option//设置非异常值数据this.option.series[0].data = dataTmp.boxData;//设置异常值数据this.option.series[1].data = dataTmp.outliers;//根据传入的boxplotData数据动态设置//设置盒须图标题this.option.title.text = this.boxplotData.title;//设置横坐标this.option.xAxis.data = this.boxplotData.xAxisData;//设置纵坐标this.option.yAxis.name = this.boxplotData.yAxisName;const myChart = this.$echarts.init(this.$refs.BoxPlotChart);// 监听窗体大小变化实现自适应window.addEventListener("resize", function () {myChart.resize();});myChart.setOption(this.option);},},
};
</script><style scoped lang="scss">
#box-plot {width: 100%;height: 100%;
}
</style>
相关文章:
)
Echarts使用dataTool写可自定义横坐标的盒须图(箱线图)
在vue2中的完整盒须图组件代码 可自适应浏览器窗体变化,可自定义横坐标,无需写箱线图数据处理逻辑。dataTool是echarts自带的,无需额外安装,只要引入。 <template><span><div ref"BoxPlotChart" id&qu…...

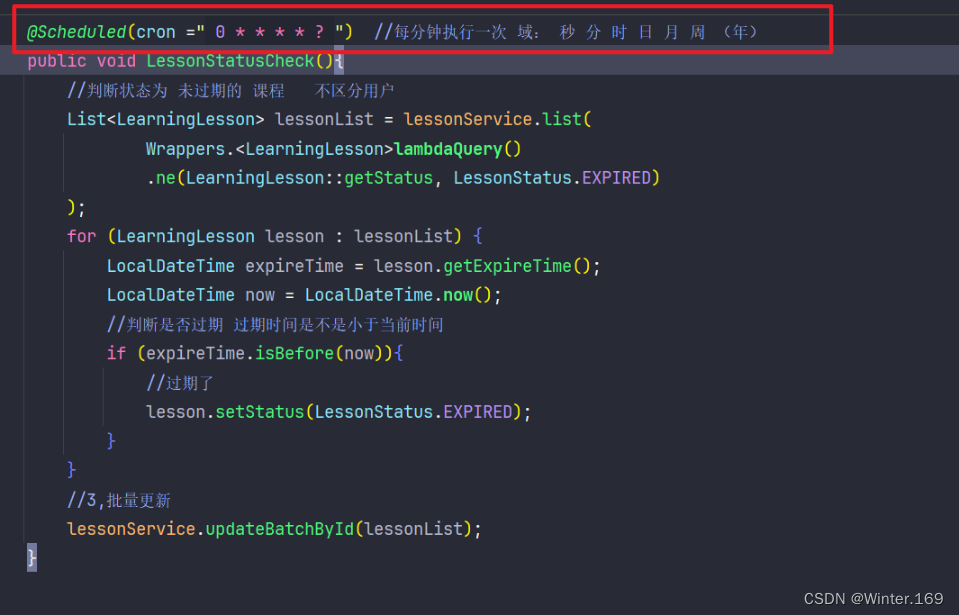
SpringBoot编写一个SpringTask定时任务的方法
1,在启动类上添加注解 EnableScheduling//开启定时任务调度 2, 任务(方法)上也要添加注解: Scheduled(cron " 0 * * * * ? ") //每分钟执行一次 域: 秒 分 时 日 月 周 (年&#…...

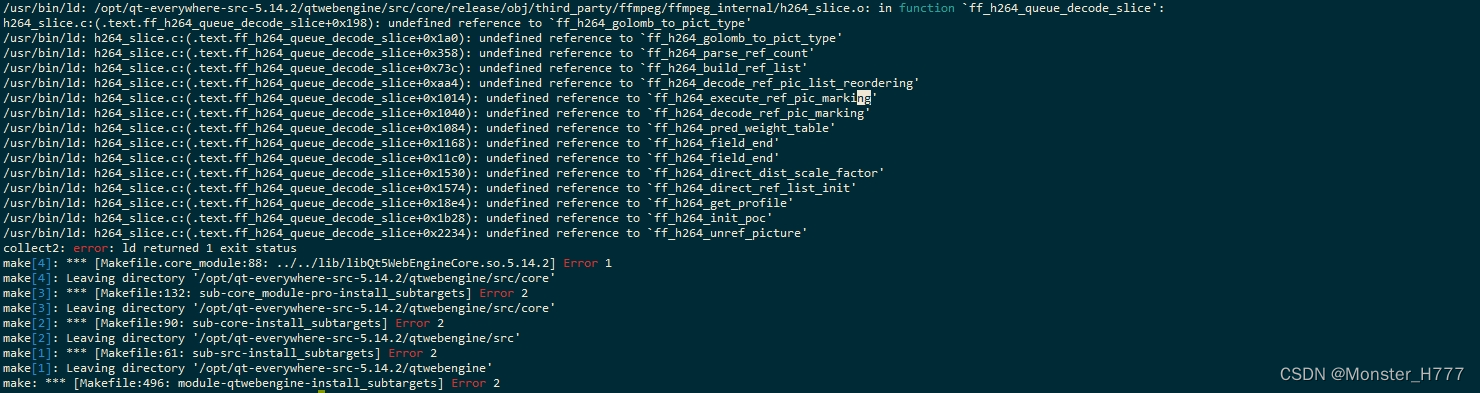
【Qt编译】ARM环境 Qt5.14.2-QtWebEngine库编译 (完整版)
ARM 编译Qt5.14.2源码 1.下载源码 下载Qt5.14.2源代码(可根据自己的需求下载不同版本) 下载网站:https://download.qt.io/new_archive/qt/5.14/5.14.2/single/ 2.相关依赖(如果需要的话) 先参考官方文档的需求进行安装: 官方…...

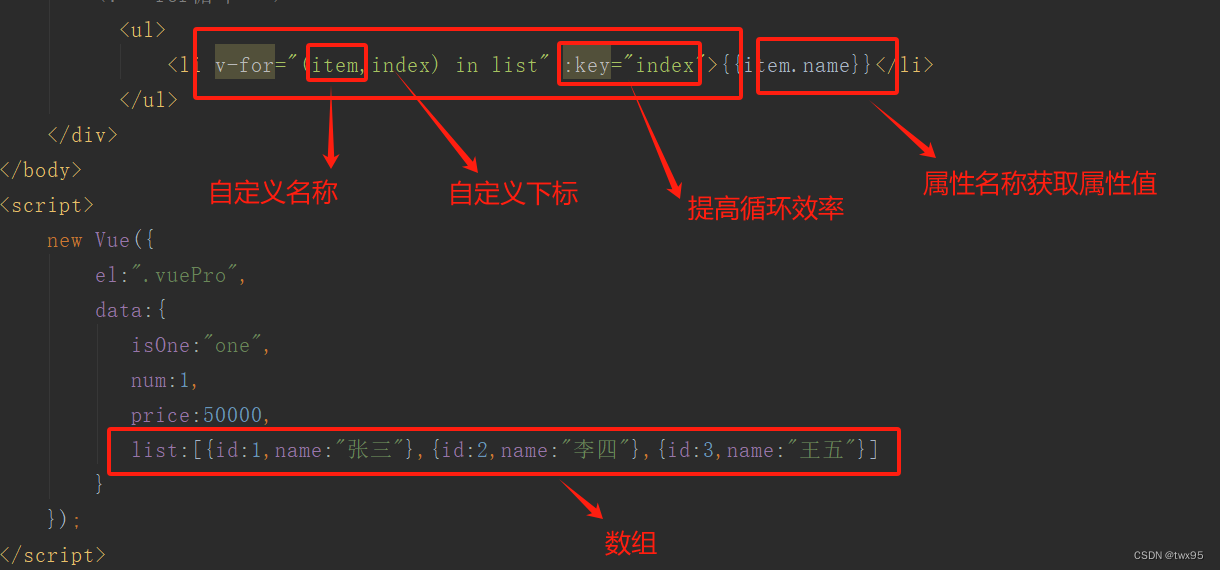
vue简单使用二(循环)
目录 属性绑定 if判断: for循环: 属性绑定 代码的形式来说明 三元表达式的写法: if判断: for循环: 完整代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"…...

JavaScript入门--变量
JavaScript入门--变量 一、JS变量二、变量命名三、常量四、局部变量 一、JS变量 定义变量a, b, c,并输出到控制台。 var a 1; var b 13.14; var c hello Js;console.log(a, b, c) //console.log()语句用于输出结果到控制台,类似python的print语句…...

给自己的机器人部件安装单目摄像头并实现gazebo仿真功能
手术执行器添加摄像头 手术执行器文件夹surgical_new内容展示如何添加单目摄像头下载现成的机器人环境文件启动仿真环境 手术执行器文件夹surgical_new内容展示 进入src文件夹下选择进入vision_obliquity文件夹 选择launch 有两个可用gazebo中rviz展示的launch文件࿰…...

用AI的视角看世界
前言 2024年将是Ai人工智能在各个行业垂直领域发展的元年。 随着2022年11月openai 的大语言模型chatgpt3.5的诞生,已经预示着互联网时代,移动互联网时代即将迎来新的变革,也预示着web3.0和元宇宙更近了一步。 回顾历史,互联网的…...

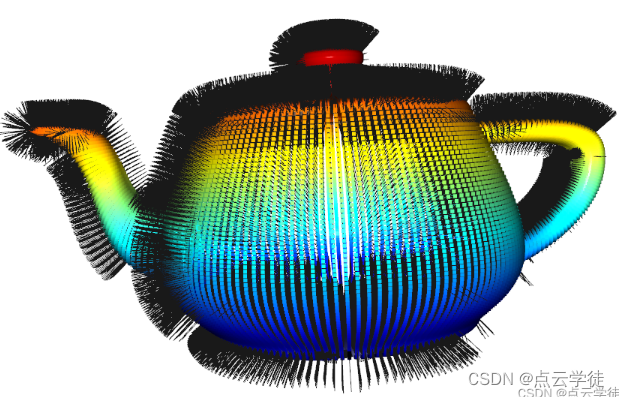
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64)
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64) 一、算法介绍二、算法步骤三、算法实现1.代码 (完整,注释清晰,可直接用)2.结果一、算法介绍 首先说明: ------这里代码手动实现,不调用matlab提供的法向量计算接口,更有助于大家了解法向量和曲率的计算方法,…...

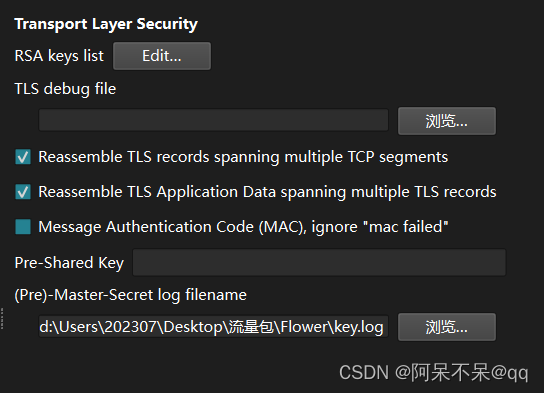
拯救鲨鱼!Helping wireshark!wireshark未响应解决方法
前言 做题的的时候 在用wireshark解密tls秘钥的时候 我的小鲨鱼突然未响应了 然后我多次尝试无果 并且殃及池鱼 我电脑上所有的流量包都打不开了?!!! 于是乎 尝试删了重下 还是未响应 开始怀疑电脑 重启电脑两次 还是打…...

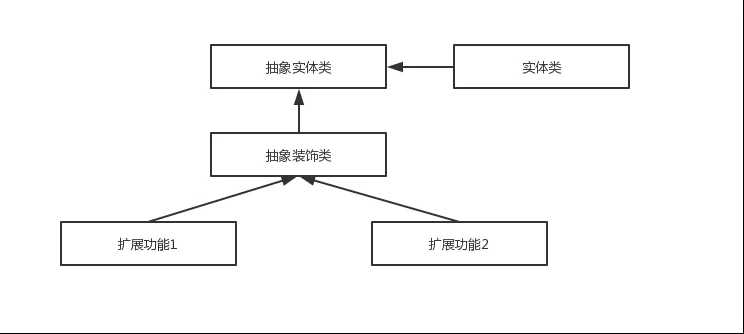
设计模式之责任链讲解
责任链模式适用于需要将请求和处理解耦的场景,同时又需要动态地组织处理逻辑的场景。 通过使用责任链模式,可以实现请求的动态处理、灵活的扩展和简化的代码编写,提高系统的可维护性和可扩展性。 一、责任链入门 以下这是GPT生成的责任链代…...

K8s: 将一个节点移出集群和相关注意事项
前置步骤 在Kubernetes集群中,要移出一个节点,你需要执行以下步骤: 1 )将节点标记为不可调度 首先,你需要将目标节点标记为不可调度,以确保Kubernetes不会在该节点上调度新的Pod这可以通过执行以下命令实…...

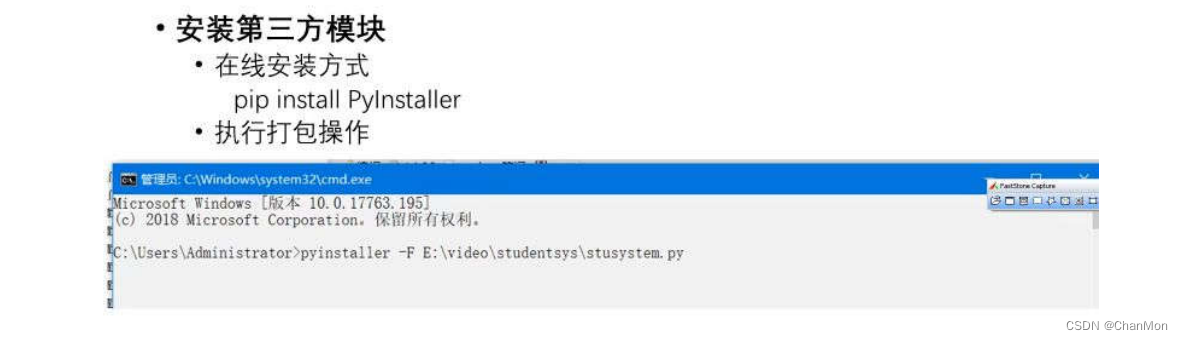
Python学习笔记24 - 学生信息管理系统
1. 需求分析 2. 系统设计 3. 系统开发必备 4. 主函数设计 5. 学生信息维护模块设计 a. 录入学生信息 b. 删除学生信息 c. 修改学生信息 d. 查询学生信息 e. 统计学生总人数 f. 显示所有学生信息 g. 排序模块设计 6. 项目打包...

【物联网应用案例】某制造企业电锅炉检测项目
供暖行业在我国的经济发展中占据着重要的地位,然而,长期以来,该行业存在着自动化水平低、管理效率不高等问题,制约了其持续发展。为了解决这些问题,吉林某电锅炉生产厂家进行了一项创新性的尝试。 该厂家通过集成物联…...

设计模式实践
结合设计模式概念和在java/spring/spring boot中的实战,说明下列设计模式。 一、工厂模式 这里只讲简单工厂模式,详细的可以参考Java工厂模式(随笔)-CSDN博客。工厂类会根据不同的参数或条件来决定创建哪种对象,这样…...

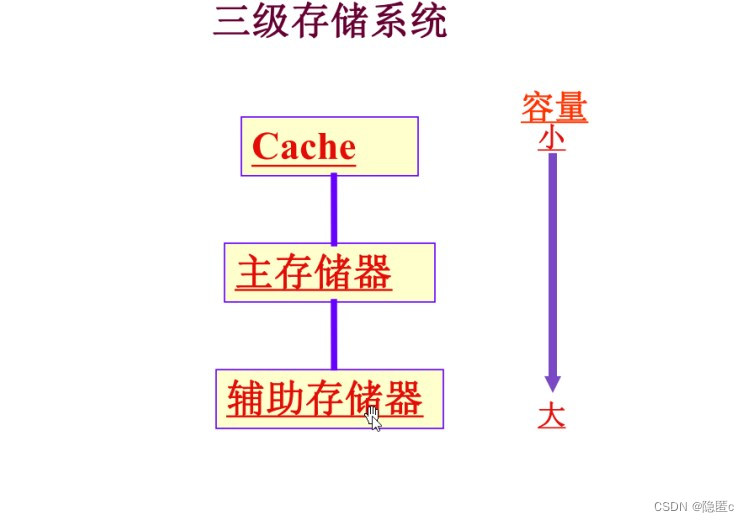
嵌入式学习52-ARM1
知识零散: 1.flash: nor flash 可被寻地址 …...

Java(MySQL基础)
数据库相关概念 MySOL数据库 关系型数据库(RDBMS) 概念: 建立在关系模型基础上,由多张相互连接的二维表组成的数据库。特点: 使用表存储数据,格式统一,便于维护使用SQL语言操作,标准统一,使用方便 SQL SOL通用语法…...

预约系统的使用
预约系统的使用 目录概述需求: 设计思路实现思路分析1.用户年规则 在 预约系统中的使用流程 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wa…...

酷开科技OTT大屏营销:开启新时代的营销革命
随着互联网技术的不断发展和普及,大屏已经成为越来越多家庭选择的娱乐方式。在这个背景下,酷开科技凭借其强大的技术实力和敏锐的市场洞察力,成功地将大屏转化为一种新的营销渠道,为品牌和企业带来了前所未有的商业机会。 酷开科技…...

网络安全(防火墙,IDS,IPS概述)
问题一:什么是防火墙,IDS,IPS? 防火墙是对IP:port的访问进行限制,对访问端口进行制定的策略去允许开放的访问,将不放开的端口进行拒绝访问,从而达到充当防DDOS的设备。主要是拒绝网络流量,阻断所有不希望出现的流程,禁止数据流量流通,达到安全防护的作用。如将一些恶…...

安装IntelliJ IDEA插件教程
安装IntelliJ IDEA插件:一份详细指南 在提升IntelliJ IDEA开发效率的过程中,插件扮演着不可或缺的角色。它们为IDE提供了额外的功能和工具,以满足开发者在特定编程语言、框架、测试、版本控制等方面的个性化需求。本文将为您详细阐述如何在I…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
