深入浅出 useEffect:React 函数组件中的副作用处理详解
useEffect 是 React 中的一个钩子函数,用于处理函数组件中的副作用操作,如发送网络请求、订阅消息、手动修改 DOM 等。下面是 useEffect 的用法总结:
- 基本用法
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);useEffect(() => {// 在这里执行副作用操作,模拟console.log('useEffect executed');}, []); // 不传第二个参数,每次组件状态更新都会执行;// 传入第二个参数,是个空数组,表示只在组件挂载时执行一次,模拟 componentDidMount (组件挂载完成);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
- 处理 cleanup
在组件卸载或者依赖项变化前执行清理操作,以避免内存泄漏。
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);useEffect(() => {// 在这里执行副作用操作 ...console.log('useEffect executed');// 返回一个 清理函数,模拟 componentWillUnmount (组件卸载前清理),在组件卸载或者依赖项变化前执行清理操作return () => {console.log('Cleanup executed');};}, []); // 传入空数组,表示只在组件挂载和卸载时执行return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
- 处理依赖项变化
当依赖项变化时,重新执行副作用操作。
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);const [name, setName] = useState('');useEffect(() => {// 在这里执行副作用操作,模拟 componentDidUpdate (组件完成更新)console.log(`Hello, ${name}! You clicked ${count} times.`);}, [count, name]); // 当 count 或 name 变化时,重新执行副作用操作return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button><input type="text" value={name} onChange={e => setName(e.target.value)} /></div>);
}
注意:
- 如果不传递第二个参数,那么每次组件重新渲染时都会执行副作用操作。
- 如果传递空数组作为第二个参数,那么只在组件挂载时执行一次副作用操作。
- 如果传递了依赖项数组,那么只有当依赖项发生变化时,才会重新执行副作用操作。
- 传递空数组作为第二个参数,可以返回一个清理函数,在清理函数可以访问到当前的 state 和 props,但是不能修改它们。
相关文章:

深入浅出 useEffect:React 函数组件中的副作用处理详解
useEffect 是 React 中的一个钩子函数,用于处理函数组件中的副作用操作,如发送网络请求、订阅消息、手动修改 DOM 等。下面是 useEffect 的用法总结: 基本用法 import React, { useState, useEffect } from react;function Example() {cons…...

《QT实用小工具·十九》回车跳转到不同的编辑框
1、概述 源码放在文章末尾 该项目实现通过回车键让光标从一个编辑框跳转到另一个编辑框,下面是demo演示: 项目部分代码如下: #ifndef WIDGET_H #define WIDGET_H#include <QWidget>namespace Ui { class Widget; }class Widget : p…...

基本的数据类型在16位、32位和64位机上所占的字节大小
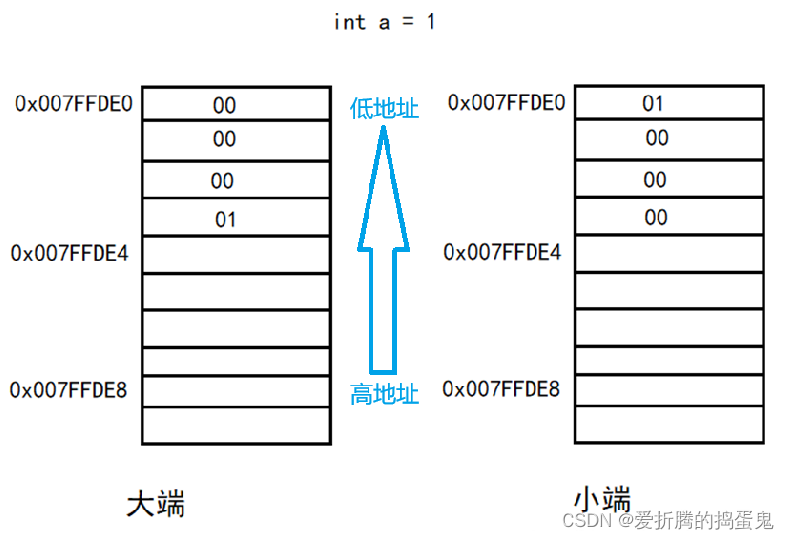
1、目前常用的机器都是32位和64位的,但是有时候会考虑16位机。总结一下在三种位数下常用的数据类型所占的字节大小。 数据类型16位(byte)32位(byte)64位(byte)取值范围char111-128 ~ 127unsigned char1110 ~ 255short int / short222-32768~32767unsigned short222…...

关注招聘 关注招聘 关注招聘
🔥关注招聘 🔥关注招聘 🔥关注招聘 🔥开源产品: 1.农业物联网平台开源版 2.充电桩系统开源版 3.GPU池化软件(AI人工智能训练平台/推理平台) 开源版 产品销售: 1.农业物联网平台企业版 2.充电桩系统企业…...

Django框架设计原理
相信大多数的Web开发者对于MVC(Model、View、Controller)设计模式都不陌生,该设计模式已经成为Web框架中一种事实上的标准了,Django框架自然也是一个遵循MVC设计模式的框架。不过从严格意义上讲,Django框架采用了一种更…...

Linux ARM平台开发系列讲解(QEMU篇) 1.2 新添加一个Linux kernel设备树
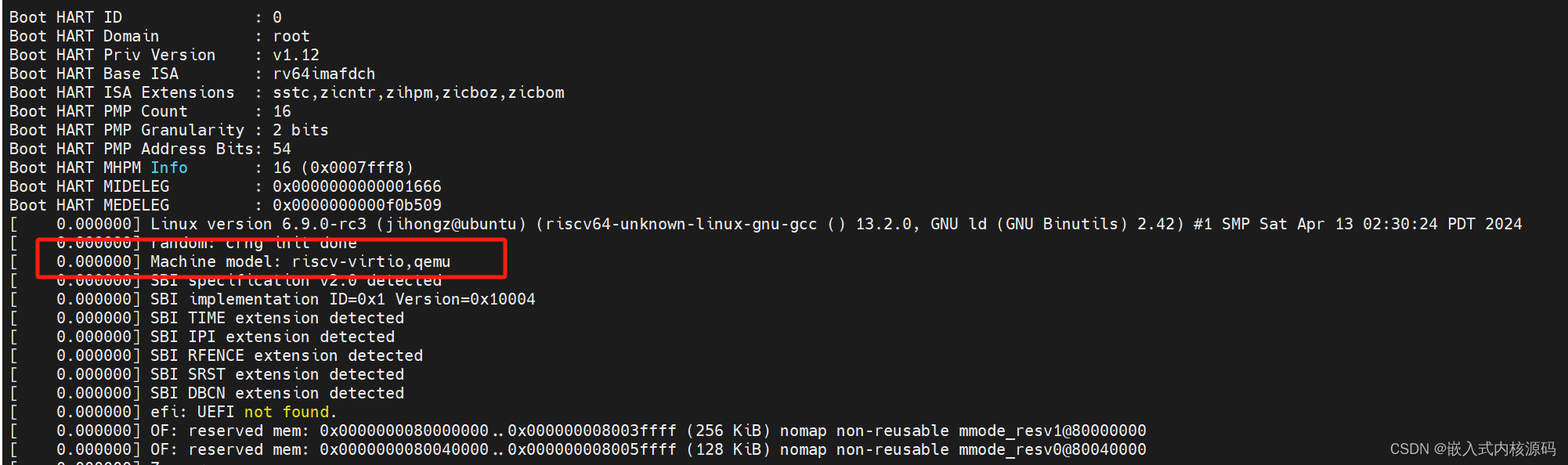
1. 概述 上一章节我们利用QEMU成功启动了Linux kernel,但是细心的小伙伴就会发现,我们用默认的defconfig是没有找到设备树源文件的,但是又发现kernel启动时候它使用了设备树riscv-virtio,qemu,这是因为qemu用了一个默认的设备树文件,该章节呢我们就把这个默认的设备树文件…...

OSPF动态路由实验(思科)
华为设备参考: 一,技术简介 OSPF(Open Shortest Path First)是一种内部网关协议,主要用于在单一自治系统内决策路由。它是一种基于链路状态的路由协议,通过链路状态路由算法来实现动态路由选择。 OSPF的…...

MyBatis 等类似的 XML 映射文件中,当传入的参数为空字符串时,<if> 标签可能会导致 SQL 语句中的条件判断出现意外结果。
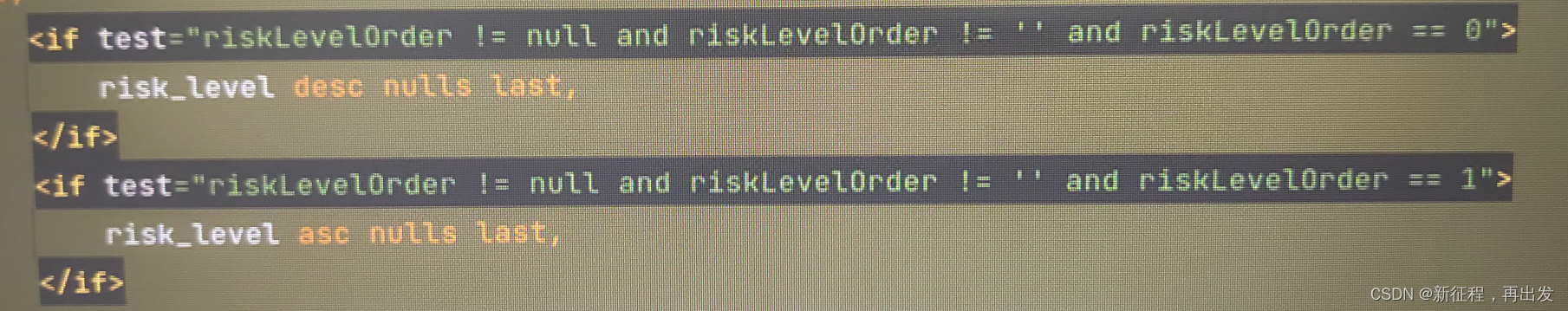
问题 传入的参数为空字符串,但还是根据参数查询了。 原因 在 XML 中使用 标签进行条件判断时,需要明确理解其行为。在 MyBatis 等类似的 XML 映射文件中, 标签通常用于动态拼接 SQL 语句的条件部分。当传入的参数 riskLevel 为空字符串时…...

git的安装
git的安装 在CentOS系统上安装git时,我们可以选择yum安装或者源码编译安装两种方式。Yum的安装方式的好处是比较简单,直接输入”yum install git”命令即可。但是Yum的安装的话,不好控制安装git的版本。如果我们想选择安装git的版本…...

蓝桥杯嵌入式模板(cubemxkeil5)
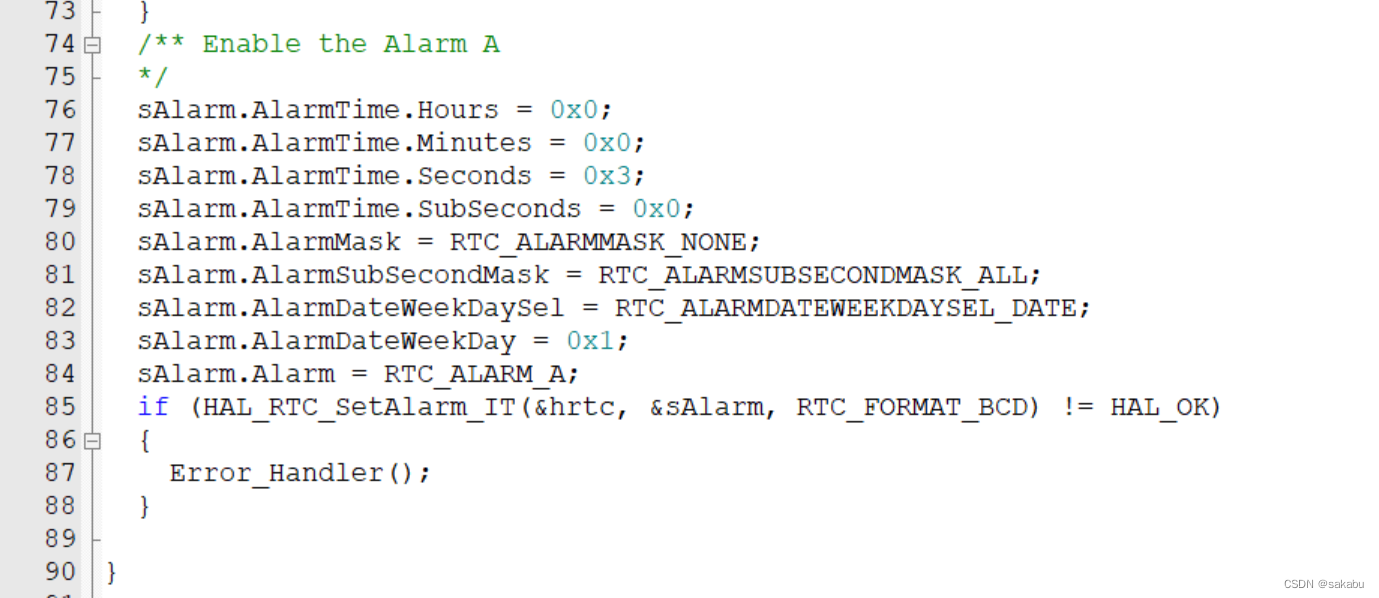
LED 引脚PC8~PC15,默认高电平(灭)。 此外还要配置PD2为输出引脚(控制LED锁存) ,默认低电平(锁住)!!! #include "led.h"void led_disp…...

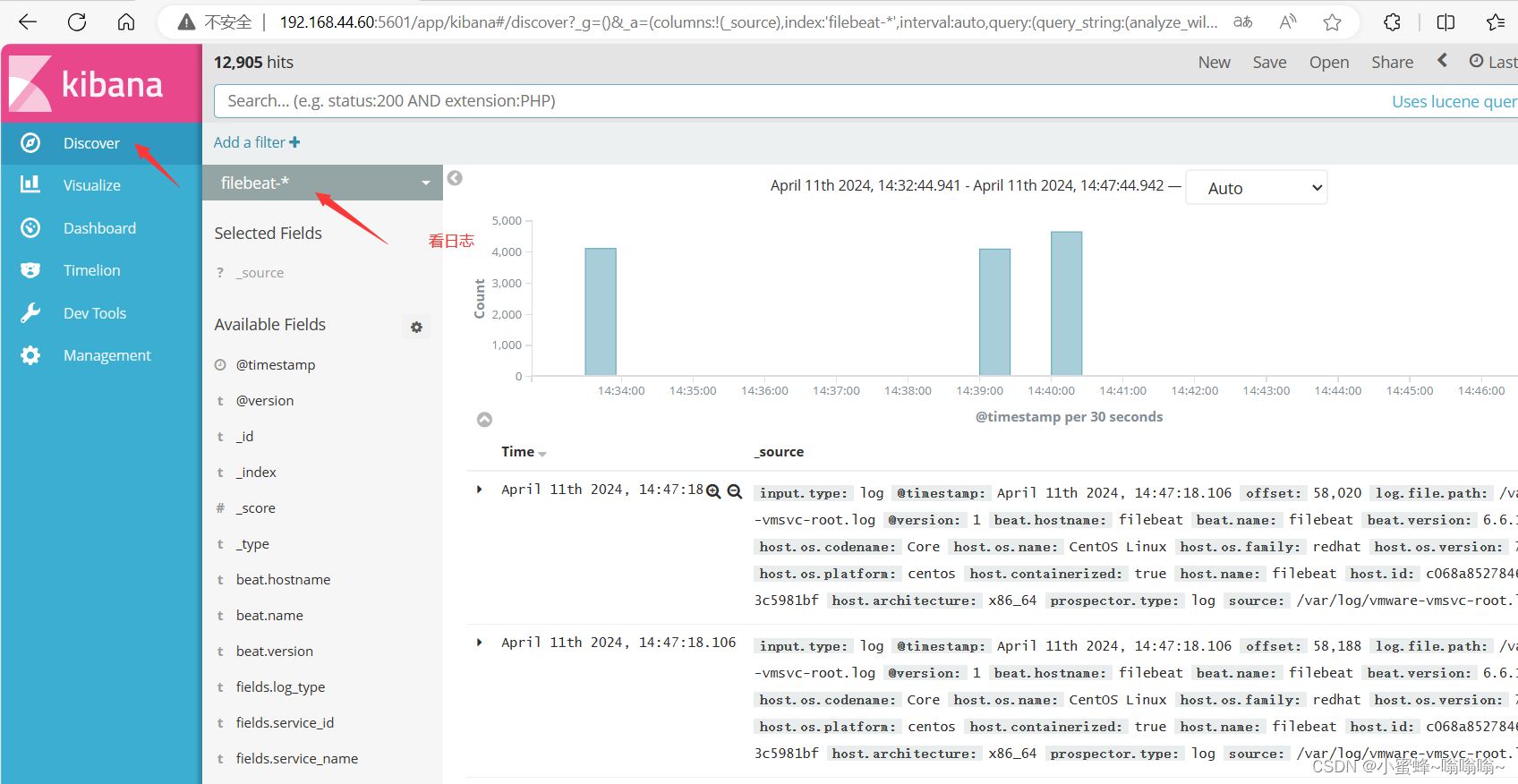
ELFK (Filebeat+ELK)日志分析系统
一. 相关介绍 Filebeat:轻量级的开源日志文件数据搜集器。通常在需要采集数据的客户端安装 Filebeat,并指定目录与日志格式,Filebeat 就能快速收集数据,并发送给 logstash 进或是直接发给 Elasticsearch 存储,性能上相…...
)
HttpClient、OKhttp、RestTemplate接口调用对比( Java HTTP 客户端)
文章目录 HttpClient、OKhttp、RestTemplate接口调用对比HttpClientOkHttprestTemplate HttpClient、OKhttp、RestTemplate接口调用对比 HttpClient、OkHttp 和 RestTemplate 是三种常用的 Java HTTP 客户端库,它们都可以用于发送 HTTP 请求和接收 HTTP 响应&#…...

[旅游] 景区排队上厕所
人有三急,急中最急是上个厕所要排队,而且人还不少!这样就需要做一个提前量的预测,万一提前量的预测,搞得不当,非得憋出膀光炎,或者尿裤子。尤其是女厕所太少!另外一点是儿童根本就没…...

三 maven的依赖管理
一 maven依赖管理 Maven 依赖管理是 Maven 软件中最重要的功能之一。Maven 的依赖管理能够帮助开发人员自动解决软件包依赖问题,使得开发人员能够轻松地将其他开发人员开发的模块或第三方框架集成到自己的应用程序或模块中,避免出现版本冲突和依赖缺失等…...

iperf3 网络性能测试
iperf3测试 1、iperf3简介 iperf3是一个主动测试网络带宽的工具,可以测试iTCP、UDP、SCTP等网络带宽;可以通过参数修改网络协议、缓冲区、测试时间、数据大小等,每个测试结果会得出吞吐量、带宽、重传数、丢包数等测试结果 2、参数详解 通…...

08 Php学习:if语句、Switch语句
PHP 条件语句 当您编写代码时,您常常需要为不同的判断执行不同的动作。您可以在代码中使用条件语句来完成此任务。 在 PHP 中,提供了下列条件语句: if 语句 - 在条件成立时执行代码 if…else 语句 - 在条件成立时执行一块代码,…...

二分查找的边界问题是怎么产生的?
总结:二分查找的目标有两个,一个是左区件的右边界,一个是右区间的左边界 如何去理解二分的过程? 如果要查找的是左区间的右边界: 可以将[l, r]理解一个集合,这个集合范围内的数都有可能是最后需要得到的…...

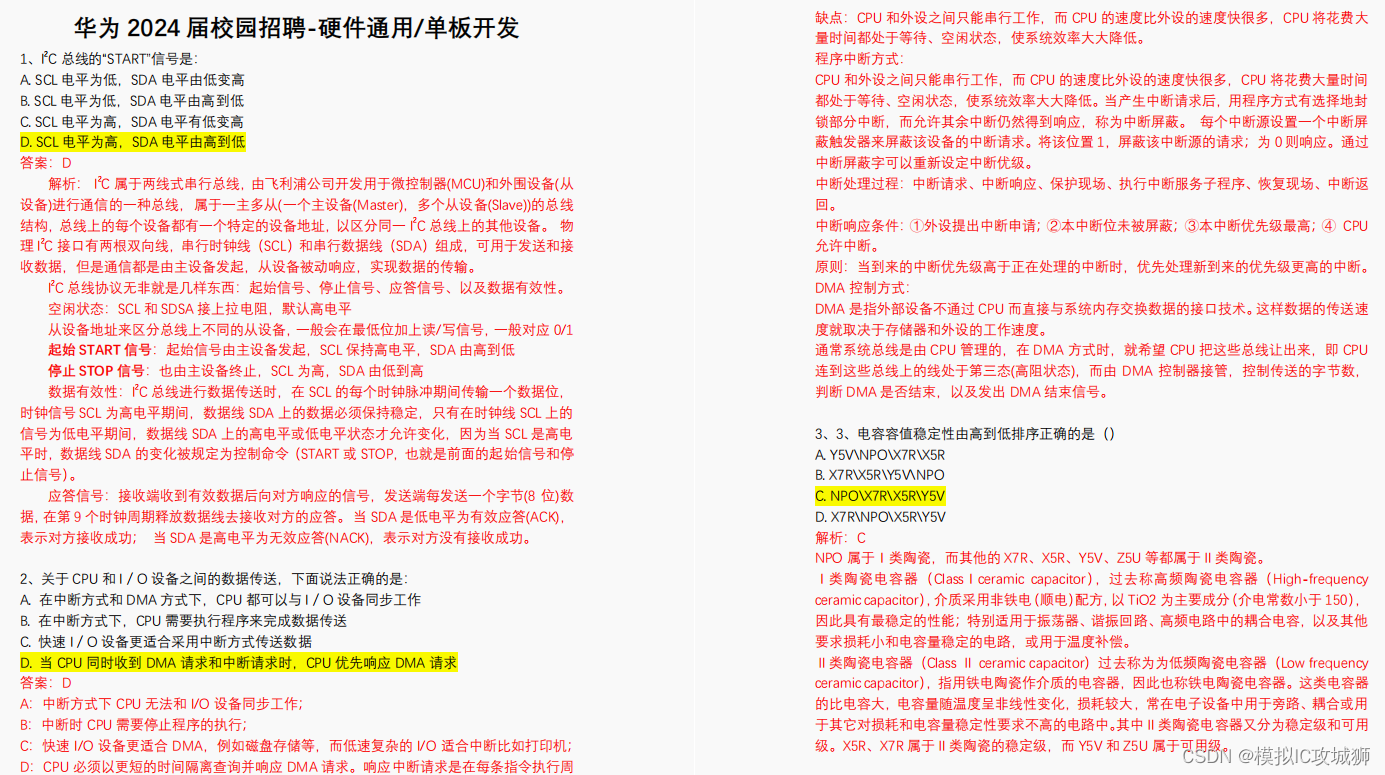
华为 2024 届校园招聘-硬件通⽤/单板开发——第十套
华为 2024 届校园招聘-硬件通⽤/单板开发——第十套 部分题目分享,完整版带答案(有答案和解析,答案非官方,未仔细校正,仅供参考)(共十套)获取(WX:didadidadidida313,加我…...

五子棋:不会下五子棋也没关系,会用Java写五子棋就行
关注公号“微澜网络”获取完整源代码! 效果展示: 目录 效果展示: 导语: 游戏介绍: 程序设计: 1.游戏规则和功能: 2.用户界面设计: 3.程序架构设计: 4.可扩展性和灵…...

【VUE】使用Vue和CSS动画创建滚动列表
使用Vue和CSS动画创建滚动列表 在这篇文章中,我们将探讨如何使用Vue.js和CSS动画创建一个动态且视觉上吸引人的滚动列表。这个列表将自动滚动显示项目,类似于轮播图的方式,非常适合用于仪表盘、排行榜或任何需要在有限空间内展示项目列表的应…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
