Vue3 + Vite 构建组件库发布到 npm
你有构建完组件库后,因为不知道如何发布到 npm 的烦恼吗?本教程手把手教你用 Vite 构建组件库发布到 npm
搭建项目
- 这里我们使用 Vite 初始化项目,执行命令:
pnpm create vite my-vue-app --template vue
- 这里以我的项目 vue3-xmw-table 为例
调整目录结构
- 首先需要创建一个
packages目录,用来存放组件 - 将
src目录改为examples用作示例 - 启动项目的时候,默认入口文件是
src/main.js,将src目录改为examples之后,就需要重新配置入口文件,在根目录下创建一个vue.config.js文件
// vue.config.jsmodule.exports = {// 将 examples 目录添加为新的页面pages: {index: {// page 的入口entry: 'examples/main.ts',// 模板来源template: 'public/index.html',// 输出文件名filename: 'index.html'}}}
- 修改根目录入口文件
index.html中的main.ts引入路劲
<script type="module" src="/examples/main.ts"></script>
- 完整的目录结构如下:

组件开发
-
之前我们创建的
packages目录,用来存放组件 -
该目录下存放每个组件单独的开发目录,和一个
index.js整合所有组件,并对外导出 -
每个组件都应该归类于单独的目录下,包含其组件源码目录
src,和index.js便于外部引用 -
这里以组件
xmwTable为例,完整的packages目录结构如下:

-
xmwTable/src/main.vue就是组件的入口文件,这里有一点要非常注意:
需要注意的是,组件必须声明
name,这个name就是组件的标签
<script lang="ts">export default {name: "vue3-xmw-table", //这个⾮常重要,就是未来你放到其他项⽬中,组件标签的名字,⽐如:<vue3-xmw-table></vue3-xmw-table>};
</script>
整合并导出组件
- 编辑
packages/xmwTable/index.ts,实现组件的导出
// 导入组件,组件必须声明 name
import XmwTable from './src/main.vue'// 为组件添加 install 方法,用于按需引入
XmwTable.install = function (Vue: any) {Vue.component(XmwTable.name, XmwTable)
}export default XmwTable
- 编辑
packages/index.ts文件,实现组件的全局注册
// packages / index.js// 导入单个组件
import XmwTable from './xmwTable/index'// 以数组的结构保存组件,便于遍历
const components = [XmwTable
]// 定义 install 方法
const install = function (Vue: any) {if (install.installed) returninstall.installed = true// 遍历并注册全局组件components.map(component => {Vue.component(component.name, component)})
}if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}export default {// 导出的对象必须具备一个 install 方法install,// 组件列表...components
}
编写 package.json 文件
package.json文件里面有很多字段要填写,否则不能正确发布。最重要的是以下几个:name: 包名,该名字是唯一的。可在npm官网搜索名字,如果存在则需换个名字。version: 版本号,不能和历史版本号相同。files: 配置需要发布的文件。main: 入口文件,默认为index.js,这里改为dist/vue3-xmw-table.umd.js。module: 模块入口,这里改为dist/vue3-xmw-table.es.js。
- 完整的
package.json如下:
{"name": "vue3-xmw-table","version": "1.1.2","main": "dist/vue3-xmw-table.umd.js","module": "dist/vue3-xmw-table.es.js","types": "vue3-xmw-table.d.ts","files": ["dist/*","vue3-xmw-table.d.ts"],"private": false,"author": {"name": "baiwumm","email": "843348394@qq.com"},"license": "ISC","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"@types/node": "^17.0.6","element-plus": "^1.3.0-beta.1","vue": "^3.2.26","vue-router": "^4.0.12"},"devDependencies": {"@vitejs/plugin-vue": "^2.0.0","@vitejs/plugin-vue-jsx": "^1.3.10","@vue/compiler-sfc": "^3.1.4","eslint": "^8.6.0","eslint-plugin-vue": "^8.2.0","sass": "^1.45.2","sass-loader": "^12.4.0","typescript": "^4.4.4","vite": "^2.7.2","vue-tsc": "^0.29.8"}
}
vite 打包配置
- 因为组件库一般都是
jsx语法编写,所以要加上@vitejs/plugin-vue-jsx,打包成lib,编辑vite.config.ts:
// filename: vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), vueJsx({})],build: {rollupOptions: {// 请确保外部化那些你的库中不需要的依赖external: ['vue'],output: {// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量globals: {vue: 'Vue',},},},lib: {entry: './packages/index.ts',name: 'vue3-table',},},
})
- 执行
yarn run build会生成 dist 文件夹,里面有以下几个文件:

本地模拟
- 修改文件
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import XmwTable from '../dist/vue3-xmw-table.es.js'createApp(App).use(router).use(ElementPlus).use(XmwTable).mount('#app')
- 若
vue3-xmw-table组件能成功显示在页面,则证明组件的打包是没问题的。
发布到 npm
- 先查看
npm的registry
npm config get registry
- 设置
npm的registry为官方源
npm config set registry https://registry.npmjs.org
- 执行命令
npm login登录到npm
npm login
- 执行命令
npm publish发布到npm
npm publish
如出现以下信息,则证明包发布成功:

注:上传的
npm包,在 72小时 后不可删除,如果是测试用的包,记得 72小时 内删除。
安装验证
- 执行命令
npm i vue3-xmw-table
- 在
main.ts引入并注册
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import Xmwtable from 'vue3-xmw-table'createApp(App).use(router).use(ElementPlus).use(Xmwtable).mount('#app')
- 页面中引用
<!-- 数据表格 --><vue3-xmw-tablestripebordershow-summary:summary-method="getSummaries":tableData="state.tableData":loading="state.loading":columns="state.firstLoad ? firstColumns : state.tableColumns":tableConfig="tableConfig":showPagination="false"style="margin-top: 20px":span-method="objectSpanMethod"><template v-slot:handler="{ scope }"><el-buttonsize="small"type="primary"@click="scope.$index == state.tableData.length - 1? hanglerEditSpending(scope): handlerEdit(scope)">编辑</el-button><el-buttontype="danger"size="small"@click="handlerDelect(scope)":disabled="scope.$index == state.tableData.length - 1">删除</el-button></template></vue3-xmw-table>
组件正常显示,恭喜💐你,你的包已经发布成功拉,赶紧去使用吧🎉🎉
相关文章:

Vue3 + Vite 构建组件库发布到 npm
你有构建完组件库后,因为不知道如何发布到 npm 的烦恼吗?本教程手把手教你用 Vite 构建组件库发布到 npm 搭建项目 这里我们使用 Vite 初始化项目,执行命令: pnpm create vite my-vue-app --template vue这里以我的项目 vue3-xm…...

Vite多环境配置与打包:灵活高效的Vue开发工作流
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

从零实现诗词GPT大模型:数据集介绍和预处理
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 本章将介绍该系列文章中使用的数据集,并且编写预处理代码,处理成咱们需要的格式。 一、数据集介绍 咱们使用的数据集名称是chinese-poetry,是一个在github上开源的中文诗…...

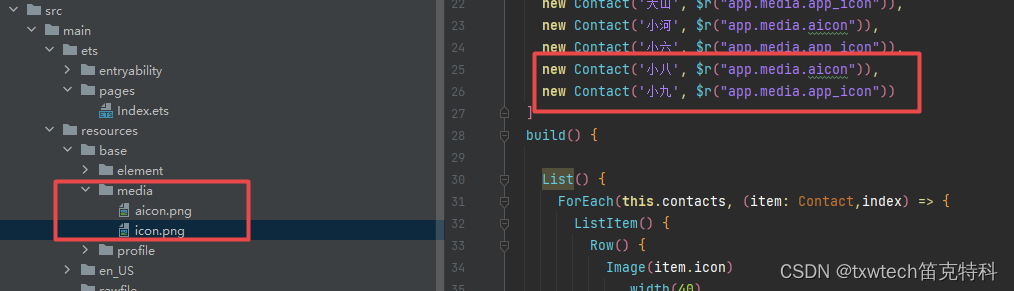
45.HarmonyOS鸿蒙系统 App(ArkUI)创建列表(List)
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列…...

推荐算法之协同过滤
算法原理 透过百科,我们了解到协同过滤推荐(Collaborative Filtering recommendation)是在信息过滤和信息系统中正迅速成为一项很受欢迎的技术。与传统的基于内容过滤直接分析内容进行推荐不同,协同过滤算法结合用户行为分析用户…...

Kotlin 面试题
lifecycleScope.launchWhenResumed launchWhenResumed是一个扩展函数,它是LifecycleCoroutineScope的一部分,并且它是在Android的Lifecycle库中引入的。 这个函数的主要目的是在Lifecycle的对应组件(通常是Activity或Fragment)处于“resumed”状态时启动协程。 public fun …...

TCM(Tightly Coupled Memory)紧密耦合存储器简介
在ARM Cortex处理器中,TCM通常指的是紧密耦合存储器(Tightly Coupled Memory)。TCM是一种位于处理器核心旁边的高速存储器,它的设计目的是为了提供低延迟和高带宽的内存访问性能。 TCM的特点是它与处理器内核紧密耦合,…...

《自动机理论、语言和计算导论》阅读笔记:p172-p224
《自动机理论、语言和计算导论》学习第 8 天,p172-p224总结,总计 53 页。 一、技术总结 1.Context-Free Grammar(CFG) 2.parse tree (1)定义 p183,But perhaps more importantly, the tree, known as a “parse tree”, when used in a …...

typescript playwright 笔记
录制调式 命令 npx playwright codegen url npx playwright codegen https://www.baidu.com/typescript 中 format 和 split 的使用 import * as util from util;const str1 hellow %s; const format util.format; const str2 format(str1, word);// 提取taskId const str3…...

从零实现诗词GPT大模型:了解Transformer架构
专栏规划: https://qibin.blog.csdn.net/article/details/137728228 这篇文档我们开始对GPT的核心组件Transformer进行一个详细的讲解, 加急编写中…...

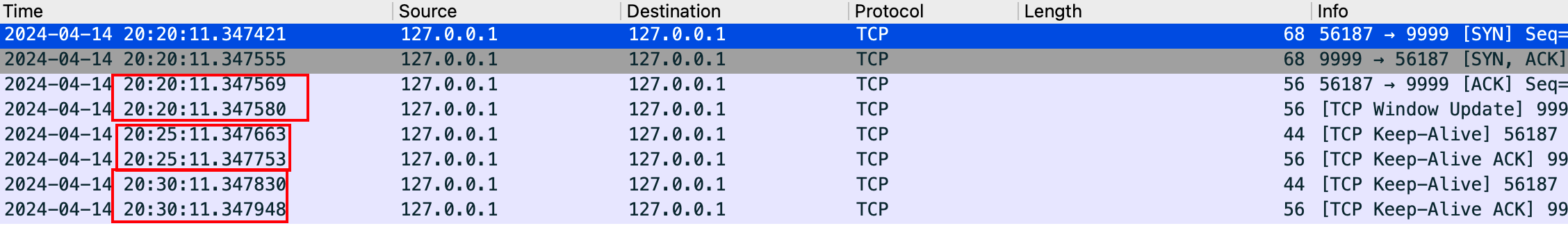
温故知新之-TCP Keepalive机制及长短连接
[学习记录] 前言 TCP连接一旦建立,只要连接双方不主动 close ,连接就会一直保持。但建立连接的双方并不是一直都存在数据交互,所以在实际使用中会存在两种情况:一种是每次使用完,主动close,即短连接&…...

架构师系列-搜索引擎ElasticSearch(七)- 集群管理之分片
集群健康检查 Elasticsearch 的集群监控信息中包含了许多的统计数据,其中最为重要的一项就是集群健康,它在 status字段中展示为 green(所有主分片和副本分片都正常)、yellow(所有数据可用,有些副本分片尚未…...

基于Spring Boot实现的图书个性化推荐系统
基于Spring Boot实现的图书个性化推荐系统 开发语言:Java语言 数据库:MySQL工具:IDEA/Ecilpse、Navicat、Maven 系统实现 前台首页功能模块 学生注册 登录 图书信息 个人信息 管理员功能模块 学生管理界面图 图书分类管理界面图 图书信息管…...

安全加速SCDN带的态势感知能为网站安全带来哪些帮助
随着安全加速SCDN被越来越多的用户使用,很多用户都不知道安全加速SCDN的态势感知是用于做什么的,德迅云安全今天就带大家来了解下什么是态势感知,态势感知顾名思义就是对未发生的事件进行预知,并提前进行防范措施的布置࿰…...
)
java面向对象.day21(继承02--super)
说明 super父 this当前 使用super时,首先要继承父类,其次是在子类里面才能使用super。 继承父类后,运行子类时会同时调用父类的构造方法,如果要显性调用父类的构造方法必须在子类的第一行调用。 单使用super()表示调用父类构造…...

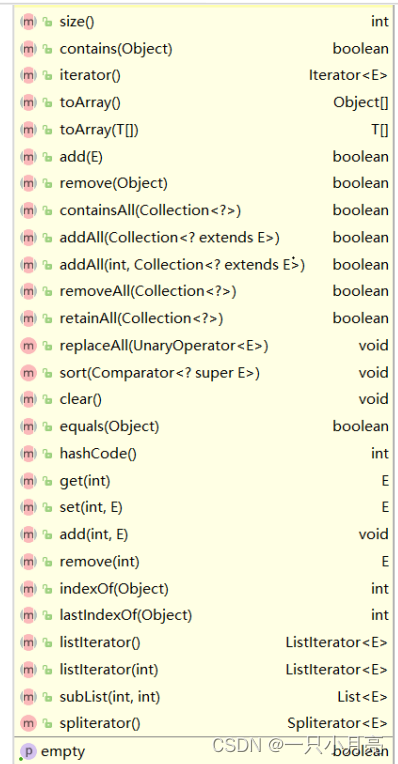
【数据结构】4.List的介绍
目录 1.什么是List 2.常见接口介绍 3.List的使用 1.什么是List 在集合框架中,List是一个接口,继承自Collection。 Collection也是一个接口,该接口中规范了后序容器中常用的一些方法,具体如下: Iterable也是一个接口…...

acwing算法提高之图论--最近公共祖先
目录 1 介绍2 训练 1 介绍 本博客用来记录"对于有根图中,求最近公共祖先"的题目。 求解方法: 向上标记法。每次求两个结点的最近公共祖先的时间复杂度是O(N)。由于时间复杂度较高,通常不用。倍增法。 倍增法重要思路࿱…...

C语言 函数——断言与防御式编程
目录 如何确定假设的真假? 断言 防御式编程(Defensive programming) 如何确定假设的真假? 程序中的假设 *某个特定点的某个表达式的值一定为真 *某个特定点的某个表达式的值一定位于某个区间等 问题:如何确定这些…...

【opencv】示例-travelsalesman.cpp 使用模拟退火算法求解旅行商问题
// 载入 OpenCV 的核心头文件 #include <opencv2/core.hpp> // 载入 OpenCV 的图像处理头文件 #include <opencv2/imgproc.hpp> // 载入 OpenCV 的高层GUI(图形用户界面)头文件 #include <opencv2/highgui.hpp> // 载入 OpenCV 的机器学习模块头文件 #includ…...

【linux深入剖析】深入理解软硬链接 | 动静态库的制作以及使用
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1.理解软硬链接1.1 操作观…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
