Element UI框架学习篇(六)
Element UI框架学习篇(六)
1 删除数据
1.1 前台核心函数
1.1.1 elementUI中的消息提示框语法
//①其中type类型和el-button中的type类型是一致的,有info灰色,success绿色,danger红色,warning黄色,primary蓝色
//②message是你所要填写的提示信息
//③建议都用'',因为比双引号打字更快
this.$message({type: 'info',message: '文本内容'
});
1.1.2 elementUI中的确认框语法
//confirmButtonText代表确认操作的文本
//cancelButtonText代表取消操作的文本
//type和el-button中的type是一致的,
//个人决定这里用waring或者danger会好些,因为确认框操作都是涉及到数据变更才会触发的,这样会醒目点
this.$confirm('提示信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//异步提交的地址写在这(axios.post方法写的位置)}).catch(() => {//取消操作时的逻辑写这里this.$message({type: 'info',message: '取消某操作的提示'}); });
1.1.3 del方法
del(t){// t指的是当前行对象(点击删除时)console.log(t);this.$confirm('确定删除员工编号为:'+t.empno+',姓名为'+t.ename+'的员工吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//异步提交的地址写在这axios.post("http://127.0.0.1:8080/emp/delete/"+t.empno).then(jg=>{if(jg.data==true){//需要再次去查询一次this.find();this.$message({type: 'success',message: '删除成功'}); }else{this.$message({type: 'danger',message: '删除失败'}); }})}).catch(() => {//取消修改时候的处理逻辑写这里this.$message({type: 'info',message: '已取消修改'}); });}
1.1.4 把删除按钮绑定点击事件,并把当前行对象传递过去(因为要告知用户删除的是哪个对象)
<!-- 需要得到特定行的数据需要把按钮放在template标签里面
具体是通过该标签的slot-scope属性来得到当前行的数据
-->
<el-button type="danger" @click="del(s.row)">删除</el-button>
1.2 后台核心代码
//删除操作,empno随便取的,是自定义的,但是requestMapping和delete方法中的需要保持一致
@RequestMapping("delete/{empno}")public boolean delete(@PathVariable Integer empno){return empService.removeById(empno);}
1.3 完整代码
1.3.1 前台部分
a html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title></title>
</head>
<body><div id="app"><el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 这个里面的值需要和对象实例中的值保持一致--><el-input v-model="empDTO.name" placeholder="请输入姓名" ></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary" @click="find()">搜索</el-button></el-form-item><el-form-item ><el-button type="primary" @click="findAll()">全部搜索</el-button></el-form-item></el-form><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="奖金" prop="comm"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button><el-button type="danger" @click="del(s.row)">删除</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success" @click="editEmp()">修改</el-button><el-button type="info" @click="showEmp(emp.empno)">重置</el-button></el-form-item></el-form></center></el-dialog></div><script src="../js/edit.js"></script>
</body>
</html>
b js文件
new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,//editStatus为false时,只是隐藏该标签,实例并没有取消emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金},//empDTO对象,用于传输数据到后台empDTO:{name:null,zhiwei:null,}},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠//因为加上了自定义条件,所以这里需要传入查询对象过去find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},//查询所有方法findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//设置全部搜素后回到首页this.current=1;this.find();},showEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})},editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台可以直接接收的 axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});// 方法与方法之间使用this.调用this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });},del(t){// t指的是当前行对象(点击删除时)// alert("进入了方法没有");console.log(t);this.$confirm('确定删除员工编号为:'+t.empno+',姓名为'+t.ename+'的员工吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//异步提交的地址写在这axios.post("http://127.0.0.1:8080/emp/delete/"+t.empno).then(jg=>{if(jg.data==true){//需要再次去查询一次this.find();this.$message({type: 'success',message: '删除成功'}); }else{this.$message({type: 'danger',message: '删除失败'}); }})}).catch(() => {//取消修改时候的处理逻辑写这里this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });}}
})
1.3.2 后台部分
package com.zlz.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zlz.dto.EmpDTO;
import com.zlz.entity.Emp;
import com.zlz.service.IEmpService;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;import javax.annotation.Resource;
import java.util.List;
import java.util.Map;/*** <p>* 前端控制器* </p>** @author zlz* @since 2023-02-10*/
@RestController
@RequestMapping("/emp")
//解决跨域
@CrossOrigin
public class EmpController {//先按照名字,再按照类型@ResourceIEmpService empService;
// @RequestMapping("find")
// public List<Emp> find(){
// return empService.list();
// }@RequestMapping({"find","find/{page}"})//引用数据类型为空public IPage<Emp> find(@PathVariable(required = false) Integer page, @RequestBody EmpDTO empDTO){//使用mybatis-plus的后端插件System.out.println(page+"当前页码");System.out.println(empDTO);if(page==null) {page = 1;}IPage<Emp> iPage=new Page<>(page,3);//带上条件构造器QueryWrapper<Emp> qw = new QueryWrapper<>();//写的是列名,满足条件就查询,qw默认是andqw.like(empDTO.getName()!=null,"ename",empDTO.getName());//qw.or().like是或者 单元测试里面测试sql语句qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());return empService.page(iPage,qw);}//增删改查用vue的方式也可以,用之前的方式也行@RequestMapping("findid")//json格式的数据public Emp findid(@RequestBody Map<String,Object> map){return empService.getById(map.get("id").toString());}//修改界面@RequestMapping("update")//json格式的数据接收只能用requestBodypublic boolean update(@RequestBody Emp emp){//try---catch的方式在控制器
// System.out.println(emp);return empService.updateById(emp);}//删除操作,empno随便取的,是自定义的,但是requestMapping和delete方法中的需要保持一致@RequestMapping("delete/{empno}")public boolean delete(@PathVariable Integer empno){return empService.removeById(empno);}
}
1.4 测试
1.4.1 点击修改按钮前

1.4.2 点击修改按钮后

1.4.3 点击确定按钮后的界面

1.4.4 执行删除操作前数据库的数据

1.4.5 执行删除操作后数据库的数据

相关文章:

Element UI框架学习篇(六)
Element UI框架学习篇(六) 1 删除数据 1.1 前台核心函数 1.1.1 elementUI中的消息提示框语法 //①其中type类型和el-button中的type类型是一致的,有info灰色,success绿色,danger红色,warning黄色,primary蓝色 //②message是你所要填写的提示信息 //③建议都用,因为比双引号…...

Python如何安装模块,python模块安装失败的原因以及解决办法
前言 今天来给刚开始学习python的朋友讲解一下 如何安装python模块, python模块安装失败的原因以及解决办法 很多朋友拿到代码之后,就开始复制粘贴 --> 然后右键进行运行 结果就是报错说 没有这个模块 得安装啥的 Python模块安装 一. 打开命令提示符 win …...

《NFL橄榄球》:洛杉矶闪电·橄榄1号位
洛杉矶闪电(英语:Los Angeles Chargers),又译“洛杉磯衝鋒者”。是一支位于加利福尼亚州洛杉矶郡英格尔伍德的职业美式橄榄球球队,现为美国橄榄球联合会西区成员之一。该队曾于1961年搬迁到圣地亚哥而改叫圣地亚哥电光…...

4.7 Python设置代码格式
随着你编写的程序越来越长,有必要了解一些代码格式设置约定。请花时让你的代码尽可能易于阅读;让代码易于阅读有助于你掌握程序是做什么的,也可以帮助他人理解你编写的代码。为确保所有人编写的代码的结构都大致一致,Python程序员都遵循一些格…...

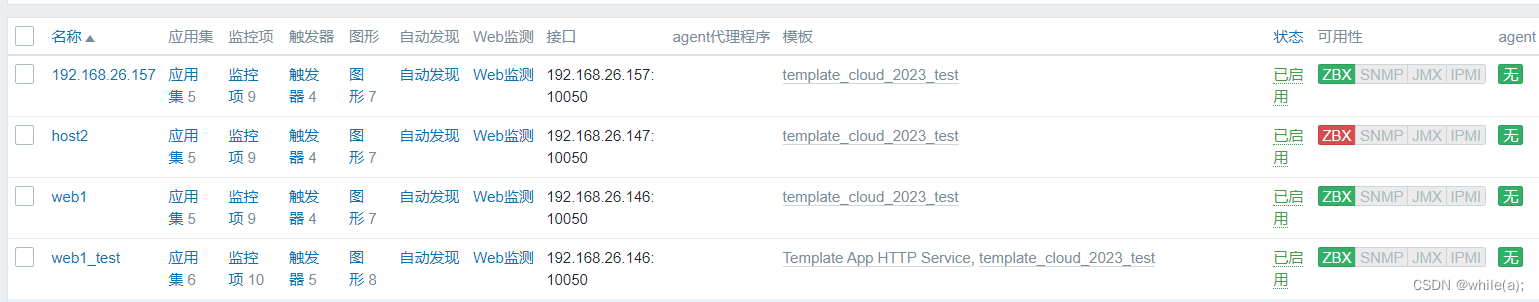
Zabbix 构建监控告警平台(五)
Zabbix 自动发现Zabbix 自动注册1.Zabbix 自动发现 1.1前言 为了满足监控企业成千上万台服务器,因此我们需要使用Zabbix批量监控来实现。自动发现和自动注册。 1.2zabbix-server (一)1、创建自动发现规则 在“配置”->“自动发现”->“…...

2023关键词:挑战
未失踪人口回归… 好久不见,不经意间拖更2个多月。今天周末,外面淅淅沥沥下着小雨,这种窝在床上的时刻最适合写点东西了。 但是建议大家在办公或者写博客的时候尽量还是端正坐姿,我就是因为喜欢这样靠在床背上,长时间…...

Wifi wpa_supplicant 到驱动的联系
同学,别退出呀,我可是全网最牛逼的 WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。 从framework到wpa_supplicant的适配层,其中framework部分需要了注意的是wifiservic…...

【状态估计】基于二进制粒子群优化 (BPSO) 求解最佳 PMU优化配置研究【IEEE30、39、57、118节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

python 将 .pdf 文件转为 .md
环境准备 pip install aspose-words 代码 doc aw.Document(r"pdf 文件路径\xxx.pdf") doc.save("Output.md") 来源:https://products.aspose.com/words/zh/python-net/conversion/...

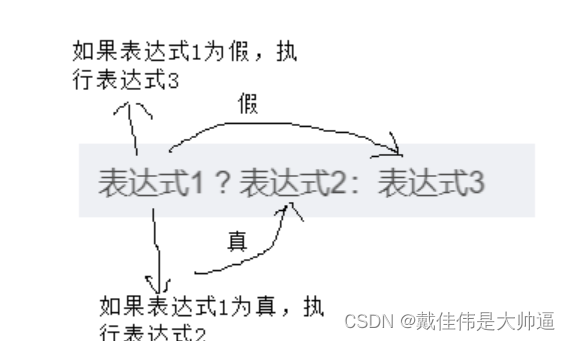
【C语言】操作符详解
每天一篇博客,卷死各位。 文章目录前言1. 算术操作符2. 移位进制位的表示移位操作符1. 》--左移操作符2. 《--右移操作符3.位操作符4.赋值操作符5.单目操作符6.关系操作符7. 逻辑操作符8.条件操作符9.逗号操作符总结前言 在c语言学习中操作符尤为重要,而…...

微信小程序 学生选课系统--nodejs+vue
系统分为学生和管理员,教师三个角色 学生小程序端的主要功能有: 1.用户注册和登陆系统 2.查看选课介绍信息 3.查看查看课程分类 4.查看课程详情,在线选课,提交选课信息 5.在线搜索课程信息 6.用户个人中心修改个人资料 7.用户查看…...

leaflet 加载geojson文件并显示图形(示例代码051)
第051个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中加载geojson文件,将图形显示在地图上。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果; 注意如果OpenStreetMap无法加载,请加载其他来练习 文章目录 示例效果配置方式示例源代码(…...

【Kafka】ZK和Kafka集群的安装和配置
一、集群环境说明1. 虚拟机:192.168.223.101/103/1052. 系统版本:CentOS 7.93. JDK版本:11.0.18.0.14. Zookeeper版本:3.7.15. Kafka版本:2.13-2.8.2备注:无论是ZK,还是Kafka,都需要…...

并发编程出现的问题以及解决方式
解决并发编程出现的问题基于java内存模式的设计出现的问题基于java内存模式的设计,多线程操作一些共享的数据时,出现以下三个问题:1.不可见性问题:多个线程同时在各自的工作内存对共享数据进行操作,彼此之间不可见。操…...

[ linux ] linux 命令英文全称及解释
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】🎉点赞➕评论➕收藏 养成习…...

C++11新特性
文章目录说在前面花括号{}初始化new的列表初始化STL相关容器的列表初始化相关语法格式容器列表初始化的底层原理forward_list和array与类型相关的新特性decltype左值引用和右值引用什么是左值,什么是右值左值和右值的本质区别右值引用如何理解右值引用std::move移动…...

【宝塔部署SpringBoot前后端不分离项目】含域名访问部署、数据库、反向代理、Nginx等配置
一定要弄懂项目部署的方方面面。当服务器上部署的项目过多时,端口号什么时候该放行、什么时候才会发生冲突?多个项目使用redis怎么防止覆盖?Nginx的配置会不会产生站点冲突?二级域名如何合理配置?空闲的时候要自己用服…...

从0到1一步一步玩转openEuler--11 openEuler基础配置-设置磁盘调度算法
11 openEuler基础配置-设置磁盘调度算法 文章目录11 openEuler基础配置-设置磁盘调度算法11.1 设置磁盘调度算法11.1.1 临时修改调度策略11.1.2 永久设置调度策略11.1 设置磁盘调度算法 本节介绍如何设置磁盘调度算法。 11.1.1 临时修改调度策略 例如将所有IO调度算法修改为…...

河道治理漂浮物识别监测系统 yolov7
河道治理漂浮物识别监测系统通过yolov7网络模型深度视觉分析技术,河道治理漂浮物识别监测算法模型实时检测着河道水面是否存在漂浮物、水浮莲以及生活垃圾等,识别到河道水面存在水藻垃圾等漂浮物,立即抓拍存档预警。You Only Look Once说的是…...

微信小程序 java ssm Springboot学生作业提交管理系统
系统具有良好的集成性,提供标准接口,以实现与其他相关系统的功能和数据集成。开放性好,便于系统的升级维护、以及与各种信息系统进行集成。功能定位充分考虑平台服务对象的需求。 一个微信小程序由.js、.json、.wxml、.wxss四种文件构成&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
