前端如何单独做虚拟奖金池?
公司业务需求要做一个虚拟奖金池,具体是需求是,不需要后端数据支持,但是又需要不同用户看到的奖金池数据每次变动都是一致的,并且要在给定的最小最大值中变动。
一开始看需求,因为需要所有登录/未登录,不同用户看到的数据必须一致,认为只能后端提供数据,就算是假数据,也要保存在服务器上。后来再思考,所有用户拿到的当前时间戳是一致的,所以可以根据时间戳来生成统一的假数据,每次奖金池的增量也可以根据当前时间的分钟、小时、日期等动态增加。
import { ref, onMounted, computed, onActivated, onDeactivated } from 'vue'
import { Decimal } from 'decimal.js'const currentNum = ref()
const baseTimestamp = '2024-01-01T00:00:00Z';
const stepRange = 5000
const timer = ref(null)// 初始化一个介于min,max之间的值,以step为单位动态增加const getInitAmount = (step, min, max)=> {// 定一个基础值const baseTime = new Date(baseTimestamp).getTime();// 动态改变的值,如果是固定的值,每次增加一样数据就看起来很假,如果是随机值不能保证每个用户一致,所以也需要用当前时间来计算,用UTC为0获取,保证每个时区获取的增量一致const random = new Date().getUTCMinutes()*new Date().getUTCHours()*new Date().getUTCDay()*seedRandom()();const currentTime = Math.floor(Date.now()/step)*step;// 计算与基准时间的差值(以step为单位)let offsetUnits = Math.floor((currentTime - baseTime) / step) * random// 设置数据必须在min 和 max 之间const rangeValue = min+ (offsetUnits%(max- min + 1))return rangeValue}
// 生成一个确定性的随机数序列function seedRandom() {let m_w = parseInt(new Date(baseTimestamp).getTime());let m_z = 987654321;const mask = 0xffffffff;return function() {m_z = (36969 * (m_z & 65535) + (m_z >> 16)) & mask;m_w = (18000 * (m_w & 65535) + (m_w >> 16)) & mask;let result = ((m_z << 16) + (m_w & 65535)) >>> 0;result /= 0x80000000;return result;};}onMounted(()=> {initData()if (typeof document.hidden !== "undefined") {// 监听 visibilitychange 事件document.addEventListener("visibilitychange", function() {if (document.visibilityState === 'visible') {// 页面可见时执行的操作initData()} else {// 页面隐藏时执行的操作if (timer.value) clearInterval(timer.value)}});}})onDeactivated(()=> {if (timer.value) clearInterval(timer.value)})onActivated(()=> {initData()})const initData = ()=> {//根据当前时间获得奖金数据currentNum.value = formatWithCommas(toDecimalNum(getInitAmount(stepRange))) // 定时器每stepRange毫秒改变一次奖金数据timer.value = setInterval(()=> {currentNum.value = formatWithCommas(toDecimalNum(getInitAmount(stepRange))) }, stepRange)}/*** 格式化数字,保留小数点decimal位* @param* @num 数值* @decimal 截取位数*/
export function toDecimalNum(num, decimal = 2) {return new Decimal(num).toFixed(decimal, Decimal.ROUND_DOWN).toString().replace('.',',')
}/**
* 数字每三位加逗号
* @param
* @number 数值
*/
export function formatWithCommas(number) {return number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
需要注意的是,如果手动改变时间,显示的数据会与标准时间不同,毕竟是根据时间戳生成的动态数据,如果时间戳被改变,数据也是会被改变的。
相关文章:

前端如何单独做虚拟奖金池?
公司业务需求要做一个虚拟奖金池,具体是需求是,不需要后端数据支持,但是又需要不同用户看到的奖金池数据每次变动都是一致的,并且要在给定的最小最大值中变动。 一开始看需求,因为需要所有登录/未登录,不同…...

前端md5校验文件
前端获取文件的md5值,与文件一同传到后端,后端同样对md5值进行校验。如果相同,则文件未被损坏(其实这种方式优点类似于tcp、ip的差错校验,好像token也是这种方式) 项目准备 前端并不可能手写一个算法来实…...

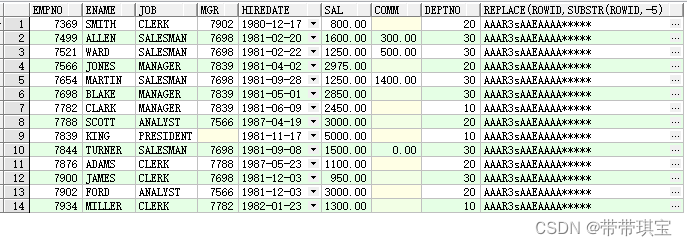
总结SQL相对常用的几个字符函数
目录 字符的截取 substr() trim()、ltrim()、rtrim() 字符串的拼接 ||、 字符的大小写转换 upper(column_name):大写 lower(column_name):小写 字符替换 replace() 搜索字符 instr(column_name, substring_to_find,start,n_appearence) charindex(substring_to_fi…...

云计算笔记
RAID的组合方式 RAID0:多个硬盘同时工作,可提供性能,无冗余机制 RAID1:数据保存多份,提供冗余机制,性能受到影响 RAID3:存在数据盘和单独校验盘,数据写入 至数据盘后需要运算且将…...

网络安全学习路线-超详细
零基础小白,到就业!入门到入土的网安学习路线! 在各大平台搜的网安学习路线都太粗略了。。。。看不下去了! 建议的学习顺序: 一、网络安全学习普法(心里有个数,要进去坐几年!&#x…...

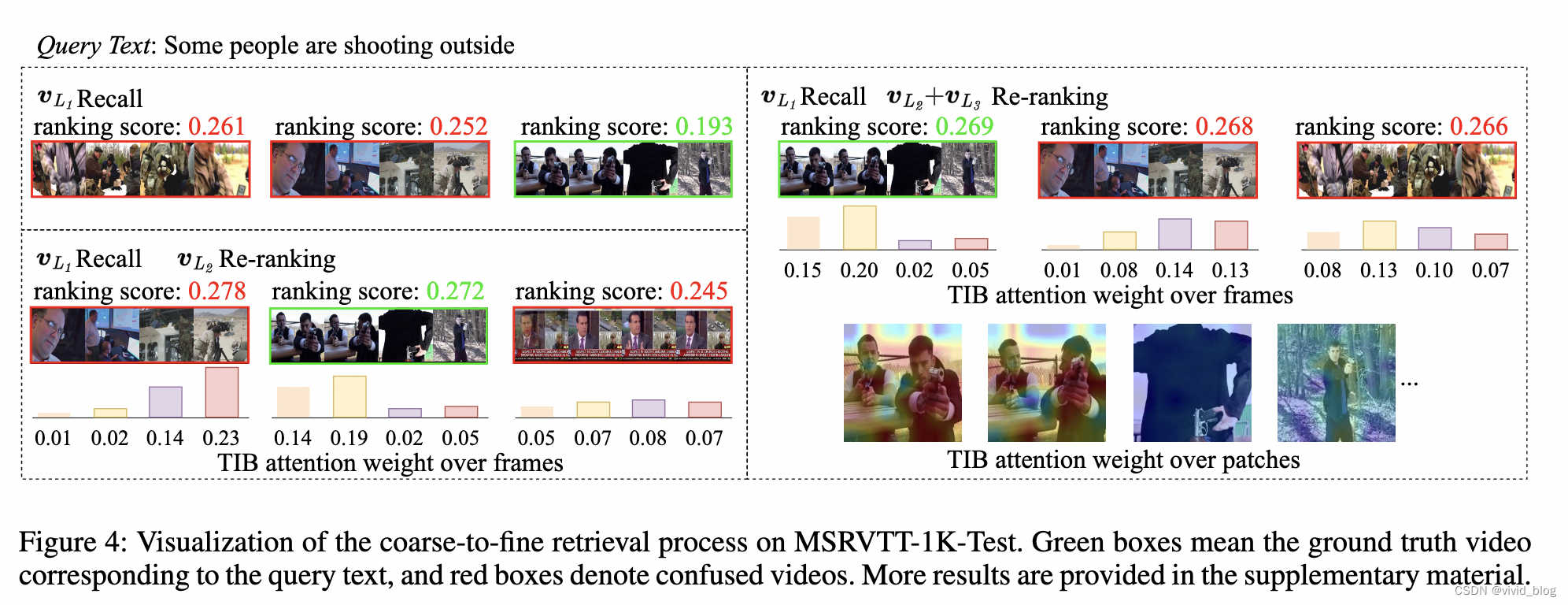
【多模态检索】Coarse-to-Fine Visual Representation
快手文本视频多模态检索论文 论文:Towards Efficient and Effective Text-to-Video Retrieval with Coarse-to-Fine Visual Representation Learning 链接:https://arxiv.org/abs/2401.00701 摘要 近些年,基于CLIP的text-to-video检索方法…...

VRRP——虚拟路由冗余协议
什么是VRRP 虚拟路由冗余协议VRRP(Virtual Router Redundancy Protocol)是一种用于提高网络可靠性的容错协议。 通过VRRP,可以在主机的下一跳设备出现故障时,及时将业务切换到备份设备,从而保障网络通信的连续性和可…...

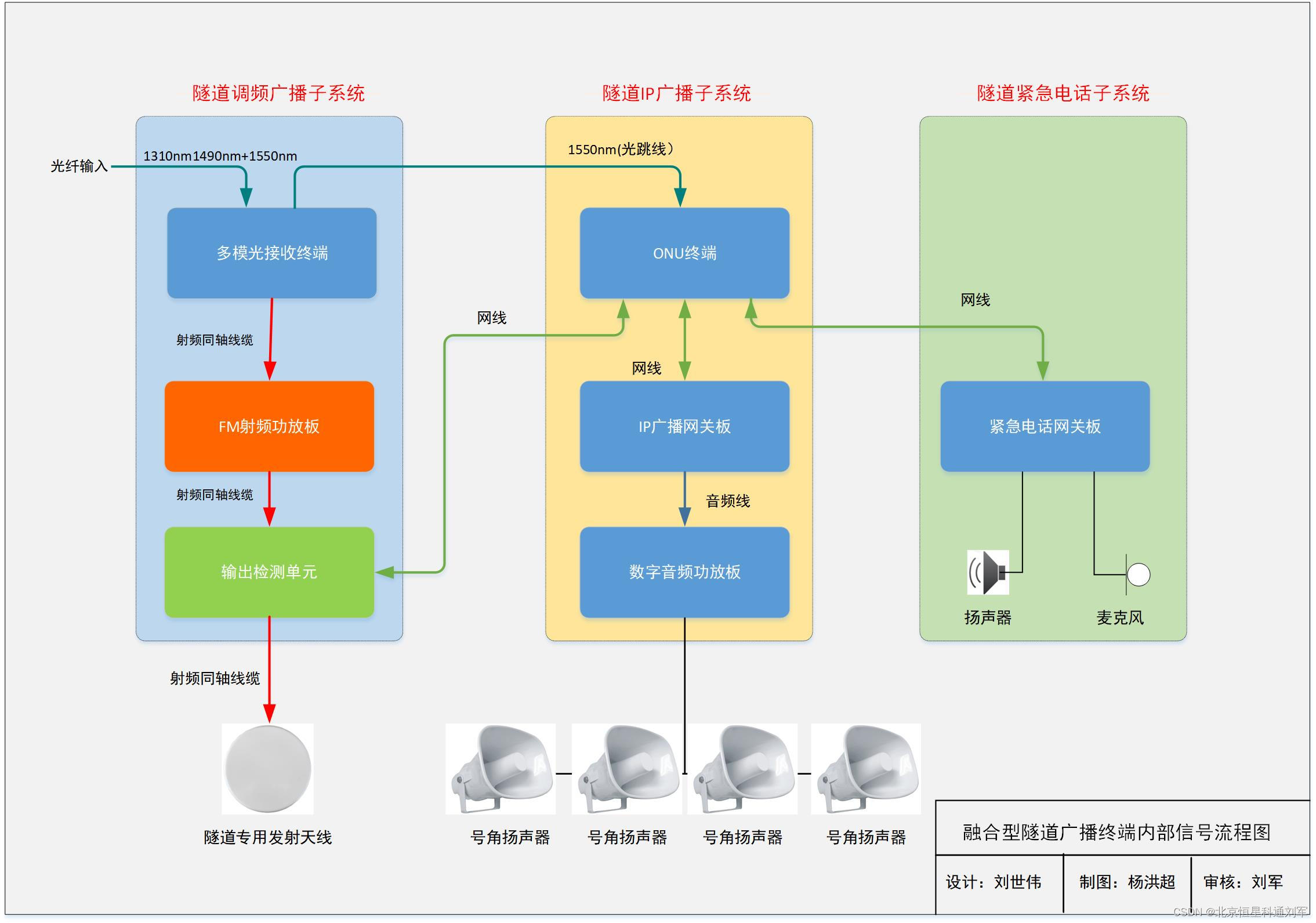
隧道应急广播应该如何搭建?
隧道应急广播系统的搭建需遵循以下关键步骤,确保在紧急情况下能够迅速、准确地传达信息,保障人员安全: 1. 需求分析与规划设计: 明确目标:确定广播系统覆盖范围(如隧道全长、出入口、避难所等关键位置&…...

OpenHarmony实战开发-Worker子线程中解压文件。
介绍 本示例介绍在Worker 子线程使用ohos.zlib 提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。 效果图预览 使用说明 1.点击解压按钮,解压test.zip文件,…...

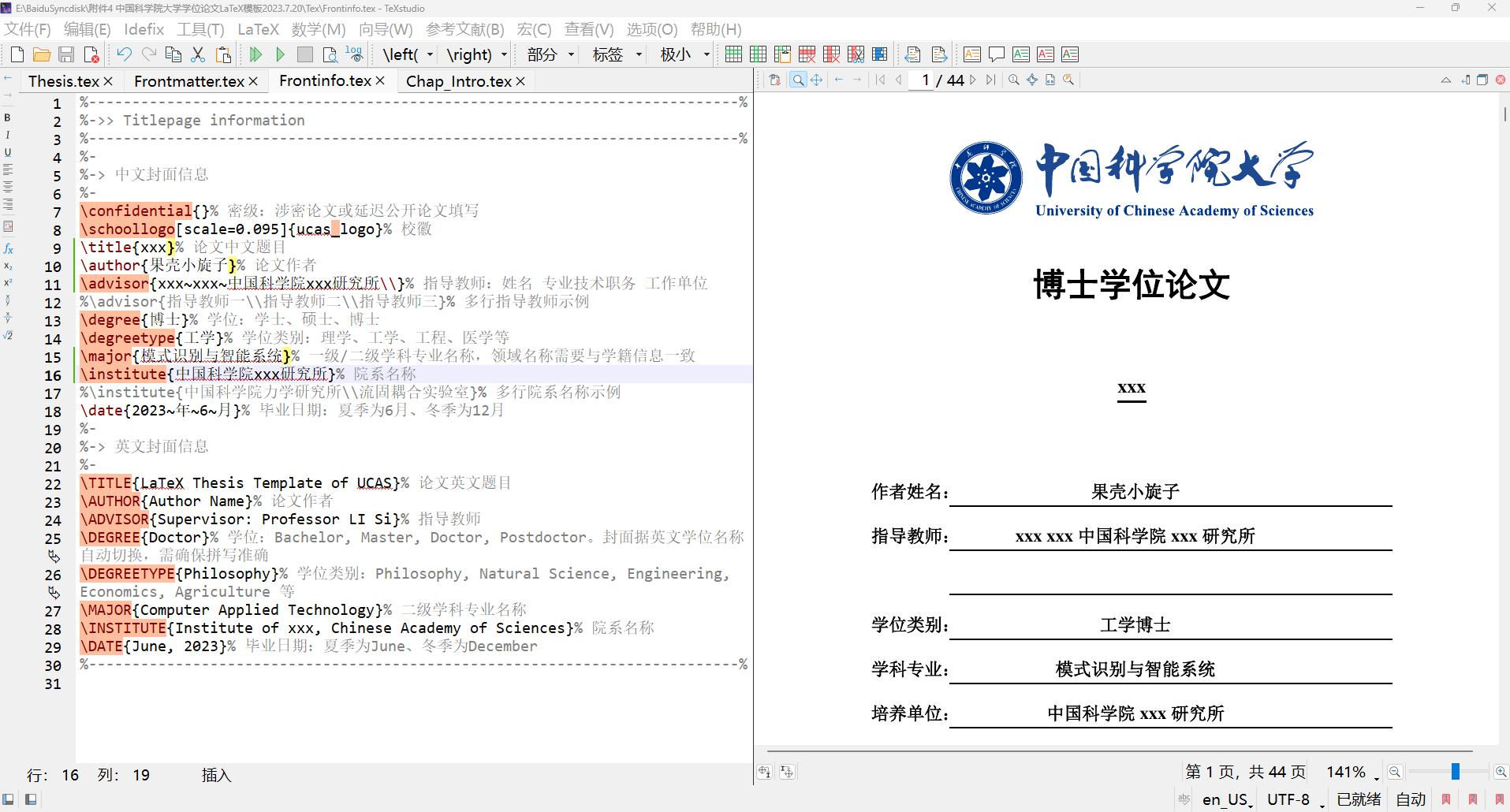
中国科学院大学学位论文LaTeX模版
Word排版太麻烦了,公式也不好敲,推荐用LaTeX模版,全自动 官方模版下载位置:国科大sep系统 → \rightarrow → 培养指导 → \rightarrow → 论文 → \rightarrow → 论文格式检测 → \rightarrow → 撰写模板下载百度云&#…...

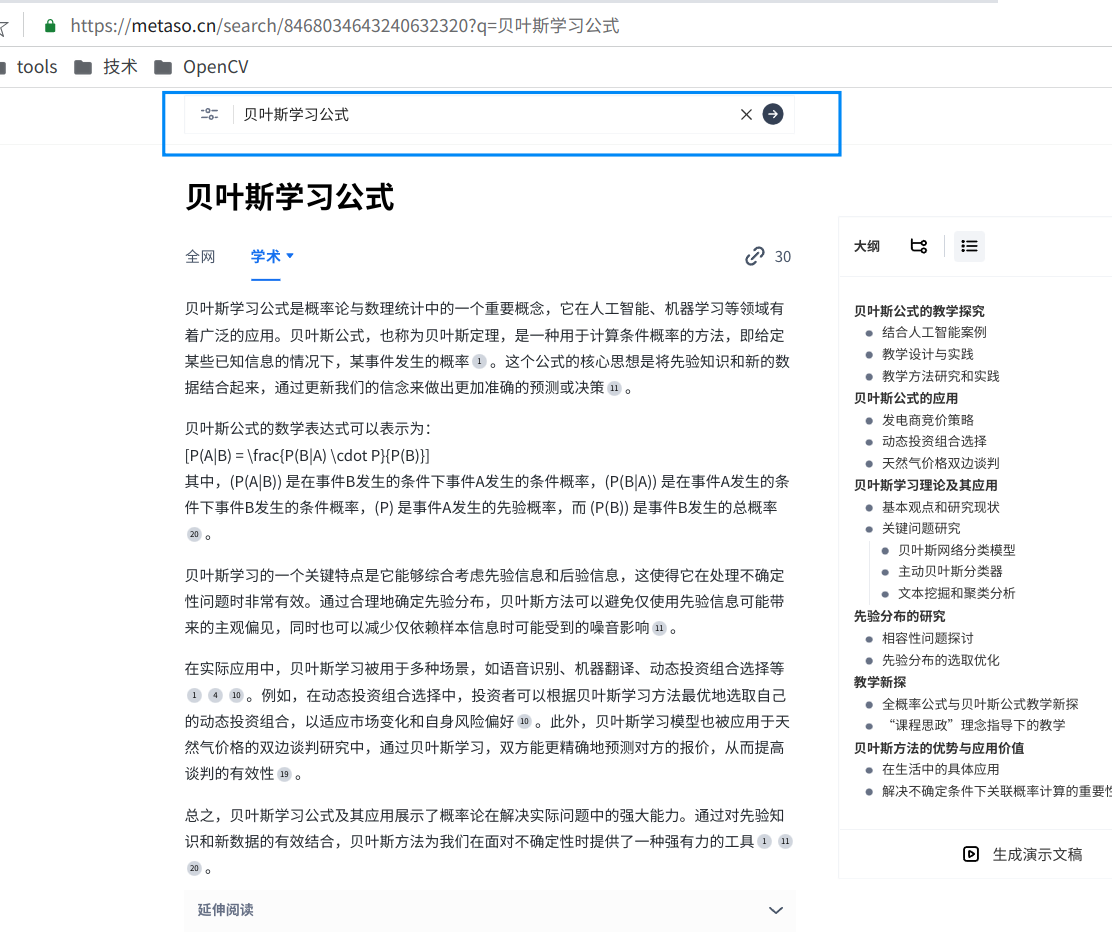
秘塔和Kimi AI在资料查询和学习中的使用对比
一、引言 最近老猿在网上查资料时,基本上都使用Kimi AI进行查询,发现其查询资料后总结到位,知识点的准确度较高。今天早上收到一个消息,说新推出的秘塔AI比Kimi更新进,老猿利用在学习的《统计知识学习》简单对比试用了…...

apk反编译
APK文件可以通过多个工具反编译,以便查看包含在其中的Java源文件。但是,需要注意的是,通常通过反编译得到的不是原始的Java源代码,而是反编译后的代码,这意味着它可能已经被转换成了类似于原始Java代码的形式ÿ…...

修改百度百科的词条的方法
百度百科作为国内最大的百科全书网站之一,是广大网民获取各类知识的重要途径之一。所以,如何修改百度百科的词条成为了很多人关心的话题。本文将介绍修改百度百科的方法,并提供一些技巧和注意事项。 注册百度账号 首先,进入百度百…...

更改ip地址的几种方式有哪些
在数字化时代,IP地址作为网络设备的标识,对于我们在网络世界中的活动至关重要。然而,出于多种原因,如保护隐私、访问特定网站或进行网络测试,我们可能需要更改IP地址。虎观代理将详细介绍IP地址的更改方法与步骤&#…...

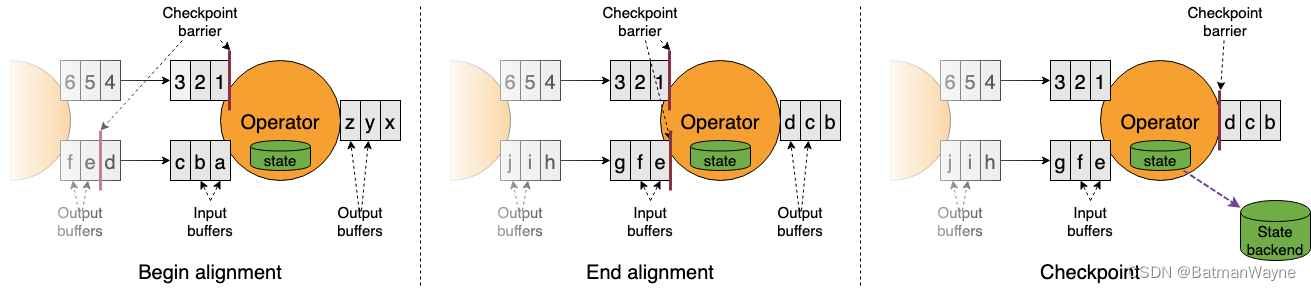
Flink学习(六)-容错处理
前言 Flink 是通过状态快照实现容错处理 一、State Backends 由 Flink 管理的 keyed state 是一种分片的键/值存储,每个 keyed state 的工作副本都保存在负责该键的 taskmanager 本地中。 一种基于 RocksDB 内嵌 key/value 存储将其工作状态保存在磁盘上&#x…...
行为型之备忘录模式)
设计模式(020)行为型之备忘录模式
备忘录模式是一种行为型设计模式,用于在不破坏封装性的前提下捕获一个对象的内部状态,并在该对象之外保存这个状态,以便之后可以将该对象恢复到之前的状态。这种模式通常用于需要记录对象状态历史、撤销操作或实现“回到过去”功能的场景。 在…...

Android 系统锁屏息屏休眠时Handler CountDownTimer计时器停止运行问题解决
1.前言 在进行app开发的过程中,在进行某些倒计时的功能项目开发中,会遇到在锁屏息屏休眠一段时间的情况下, 在唤醒屏幕的情况下发现倒计时已经停止了,这是因为在系统处于休眠的状态下cpu也停止了工作,所以 handler和countdowntimer倒计时也停止了工作,接下来就来看怎么样…...

Java中如何提取视频文件的缩略图
在Java中,可以使用FFmpeg库来提取视频文件的缩略图。以下是一种使用FFmpeg的方法来提取视频缩略图的示例代码: import java.io.File; import java.io.IOException;public class VideoThumbnailExtractor {public static void main(String[] args) {Stri…...

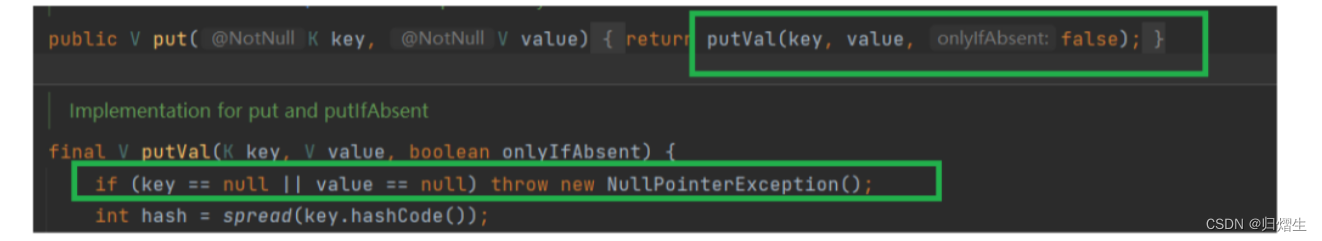
总结 HashTable, HashMap, ConcurrentHashMap 之间的区别
前言 HashMap 本身不是线程安全的. 在多线程环境下使用哈希表可以使用: Hashtable(不推荐使用)ConcurrentHashMap(推荐使用) HashMap HashMap数据结构 根本: 数组 链表(jdk1.7)/数组链表红黑…...

《剑指 Offer》专项突破版 - 面试题 107 : 矩阵中的距离(C++ 实现)
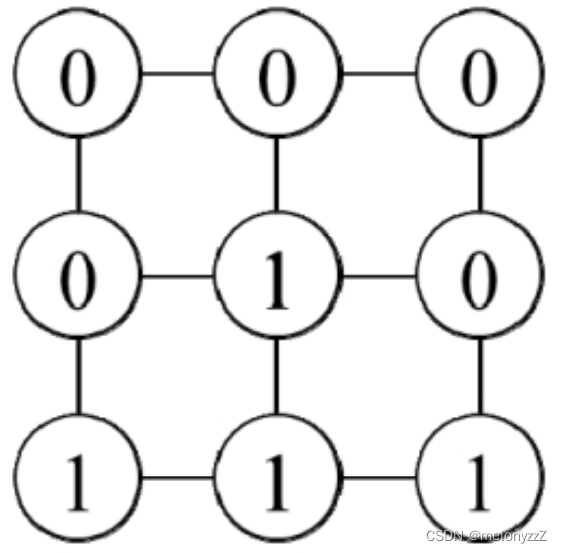
题目链接:矩阵中的距离 题目: 输入一个由 0、1 组成的矩阵 M,请输出一个大小相同的矩阵 D,矩阵 D 中的每个格子是矩阵 M 中对应格子离最近的 0 的距离。水平或竖直方向相邻的两个格子的距离为 1。假设矩阵 M 中至少有一个 0。 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
