设计模式(021)行为型之访问者模式
访问者模式是一种行为型设计模式,它可以在不修改现有代码结构的情况下,为复杂的对象结构添加新的操作。该模式将数据结构和数据操作进行分离,使得数据结构可以独立于操作进行变化,同时也可以在不改变操作的前提下增加新的操作。
在访问者模式中,主要有以下几个角色:
① 访问者(Visitor):定义了对每个元素对象访问时所要执行的操作,可以通过多态实现针对不同元素的不同操作。
② 具体访问者(ConcreteVisitor):实现了访问者定义的接口,完成对元素对象的具体操作。
③ 元素(Element):定义了一个 `accept` 方法,用于接受访问者的访问。
④ 具体元素(ConcreteElement):实现了元素定义的接口,通常会在 `accept` 方法中调用访问者的方法。
⑤ 对象结构(ObjectStructure):包含一个元素的集合,通常提供一个方法让访问者遍历所有元素。
访问者模式适用于对象结构比较稳定,但经常需要在此对象结构上定义新的操作的情况,或者有复杂的对象结构需要一些独立的操作的情况。
1、场景设计
实现场景:对象结构中定义A、B两个元素,访问者对它们进行访问。
2、C++实现
`Visitor` 是抽象访问者类,`ConcreteVisitor` 是具体访问者类,`Element` 是抽象元素类,`ConcreteElementA` 和 `ConcreteElementB` 是具体元素类。`ObjectStructure` 是对象结构类,包含了一个元素的集合,可以接受访问者的访问。在 `main` 函数中,我们创建了一个具体的访问者和一个对象结构,然后向对象结构中添加了两个具体元素,最后让访问者访问对象结构。
#include <iostream>
#include <vector>// 前置声明,防止循环引用
class ConcreteElementB;// 抽象访问者类
class Visitor {public:virtual void visit(ConcreteElementB* element) = 0;
};// 具体访问者类
class ConcreteVisitor : public Visitor {public:void visit(ConcreteElementB* element) override {std::cout << "ConcreteVisitor is visiting ConcreteElementB" << std::endl;}
};// 抽象元素类
class Element {public:virtual void accept(Visitor* visitor) = 0;
};// 具体元素类A
class ConcreteElementA : public Element {public:void accept(Visitor* visitor) override {std::cout << "ConcreteElementA is accepting visitor" << std::endl;}
};// 具体元素类B
class ConcreteElementB : public Element {public:void accept(Visitor* visitor) override {visitor->visit(this);}
};// 对象结构类
class ObjectStructure {private:std::vector<Element*> elements;public:void addElement(Element* element) {elements.push_back(element);}void accept(Visitor* visitor) {for (Element* element : elements) {element->accept(visitor);}}
};int main() {ConcreteVisitor visitor;ObjectStructure objectStructure;ConcreteElementA elementA;ConcreteElementB elementB;objectStructure.addElement(&elementA);objectStructure.addElement(&elementB);objectStructure.accept(&visitor);return 0;
}
3、Java实现
`Visitor` 是抽象访问者类,`ConcreteVisitor` 是具体访问者类,`Element` 是抽象元素类,`ConcreteElementA` 和 `ConcreteElementB` 是具体元素类。`ObjectStructure` 是对象结构类,包含了一个元素的集合,可以接受访问者的访问。在 `main` 方法中,我们创建了一个具体的访问者和一个对象结构,向对象结构中添加了两个具体元素,并让访问者访问对象结构。
package behavioralpattern.visitor;import java.util.ArrayList;
import java.util.List;// 抽象访问者类
interface Visitor {void visit(ConcreteElementB element);
}// 具体访问者类
class ConcreteVisitor implements Visitor {@Overridepublic void visit(ConcreteElementB element) {System.out.println("ConcreteVisitor is visiting ConcreteElementB");}
}// 抽象元素类
interface Element {void accept(Visitor visitor);
}// 具体元素类A
class ConcreteElementA implements Element {@Overridepublic void accept(Visitor visitor) {System.out.println("ConcreteElementA is accepting visitor");}
}// 具体元素类B
class ConcreteElementB implements Element {@Overridepublic void accept(Visitor visitor) {visitor.visit(this);}
}// 对象结构类
class ObjectStructure {private List<Element> elements = new ArrayList<>();public void addElement(Element element) {elements.add(element);}public void accept(Visitor visitor) {for (Element element : elements) {element.accept(visitor);}}
}public class VisitorDemo {public static void main(String[] args) {ConcreteVisitor visitor = new ConcreteVisitor();ObjectStructure objectStructure = new ObjectStructure();ConcreteElementA elementA = new ConcreteElementA();ConcreteElementB elementB = new ConcreteElementB();objectStructure.addElement(elementA);objectStructure.addElement(elementB);objectStructure.accept(visitor);}
}相关文章:
行为型之访问者模式)
设计模式(021)行为型之访问者模式
访问者模式是一种行为型设计模式,它可以在不修改现有代码结构的情况下,为复杂的对象结构添加新的操作。该模式将数据结构和数据操作进行分离,使得数据结构可以独立于操作进行变化,同时也可以在不改变操作的前提下增加新的操作。 在…...

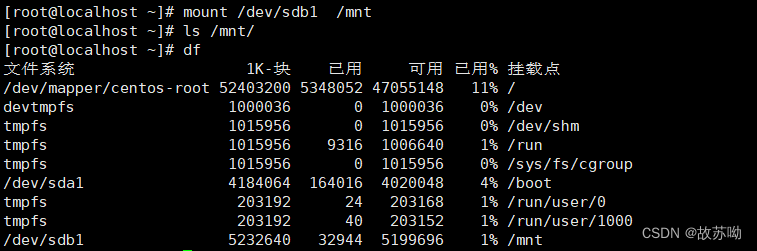
Linux中磁盘的分区,格式化,挂载和文件系统的修复
一.分区工具 1.分区工具介绍 fdisk 2t及以下分区 推荐 (分完区不保存不生效,有反悔的可能) gdisk 全支持 推荐 parted 全支持 不推荐 ( 即时生效,分完立即生效) 2.fdisk 分区,查看磁盘 格式:fdisk -l [磁盘设备] fdisk -l 查看…...

Android retrofit
目录 一.简介 二.基本使用 三.注解 四.转换器 五.适配器 六.文件上传与下载 一.简介 A type-safe HTTP client for Android and Java。封装了OkHttp,也是由Square公司贡献的一个处理网络请求的开源项目。 square/retrofit: A type-safe HTTP client for Andr…...

【C++风云录】五款 C++ 库的探索与应用:物联网、嵌入式与数据处理
提升你的C技能:五个关键库的使用与指南 前言 在今天的数字化世界里,C 作为一种强大且快速的编程语言,在各类复杂系统和应用的开发中扮演着重要角色。然而,单凭语言本身的能力,我们往往无法实现所有的功能需求&#x…...

Qt_30道常见面试题及答案
1. 简述 Qt 是什么? 答:Qt 是一个跨平台的应用程序开发框架,它提供了一系列的工具和库,用于开发图形用户界面(GUI)应用程序。 2. Qt 有哪些主要模块? 答:Qt 的主要模块包括 Qt Co…...

【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

C#创建磁性窗体的方法:创建特殊窗体
目录 一、磁性窗体 二、磁性窗体的实现方法 (1)无标题窗体的移动 (2)Left属性 (3)Top属性 二、设计一个磁性窗体的实例 (1)资源管理器Resources.Designer.cs设计 (2)公共类Frm_Play.cs (3)主窗体 …...

Gateway 基本配置指南:构建高效的网络接入网关
简介: Gateway 是一个常用的网络接入网关,它可以帮助组织实现安全、可靠和高性能的网络连接。本文将介绍 Gateway 的基本配置,帮助读者了解如何正确配置和部署一个高效的 Gateway 网关。 1.网络拓扑规划: 在配置 Gateway 前&#…...

自定义类型: 结构体 (详解)
本文索引 一. 结构体类型的声明1. 结构体的声明和初始化2. 结构体的特殊声明3. 结构体的自引用 二. 结构体内存对齐1. 对齐规则2. 为啥存在对齐?3. 修改默认对齐值 三. 结构体传参四. 结构体实现位段1. 什么是位段?2. 位段的内存分配3. 位段的应用4. 位段的注意事项 前言:…...
:访问者模式)
设计模式(23):访问者模式
定义 表示一个作用于某对象结构中的各元素的操作,它使我们可以在不改变元素的类的前提下定义作用与这些元素的新操作。 模式动机 对于存储在一个集合中的对象,他们可能具有不同的类型(即使有一个公共的接口),对于该集合中的对象࿰…...

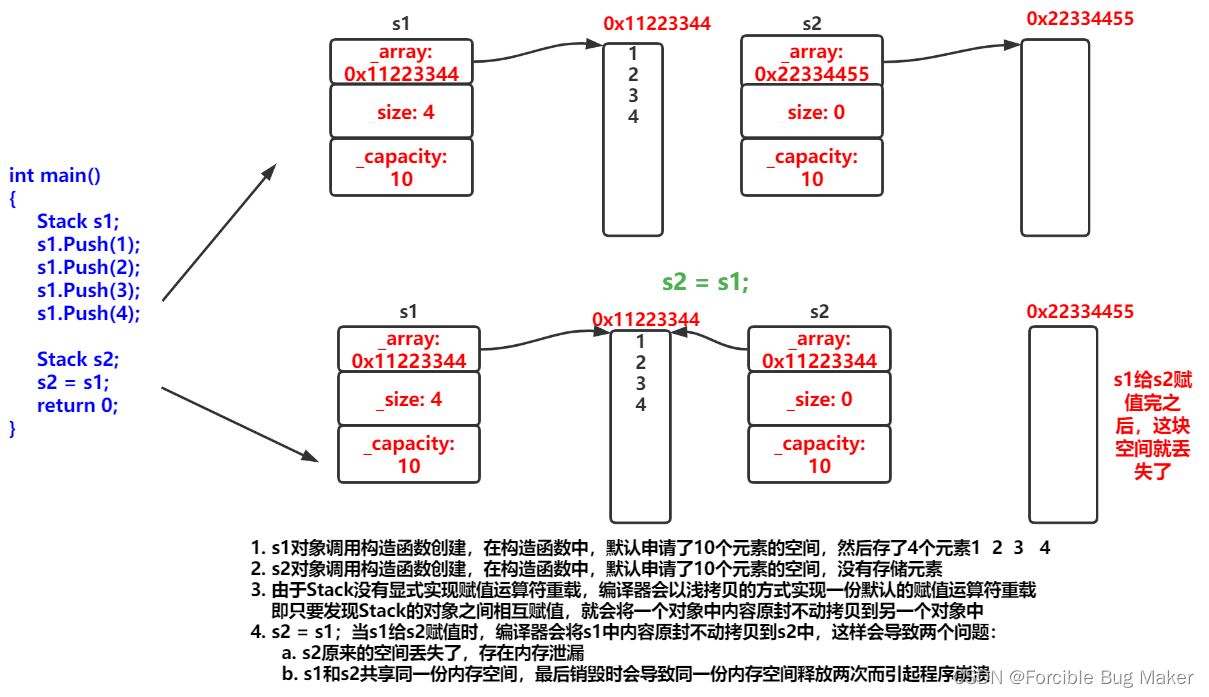
【C++】类和对象③(类的默认成员函数:拷贝构造函数 | 赋值运算符重载)
🔥个人主页:Forcible Bug Maker 🔥专栏:C 目录 前言 拷贝构造函数 概念 拷贝构造函数的特性及用法 赋值运算符重载 运算符重载 赋值运算符重载 结语 前言 本篇主要内容:类的6个默认成员函数中的拷贝构造函数…...

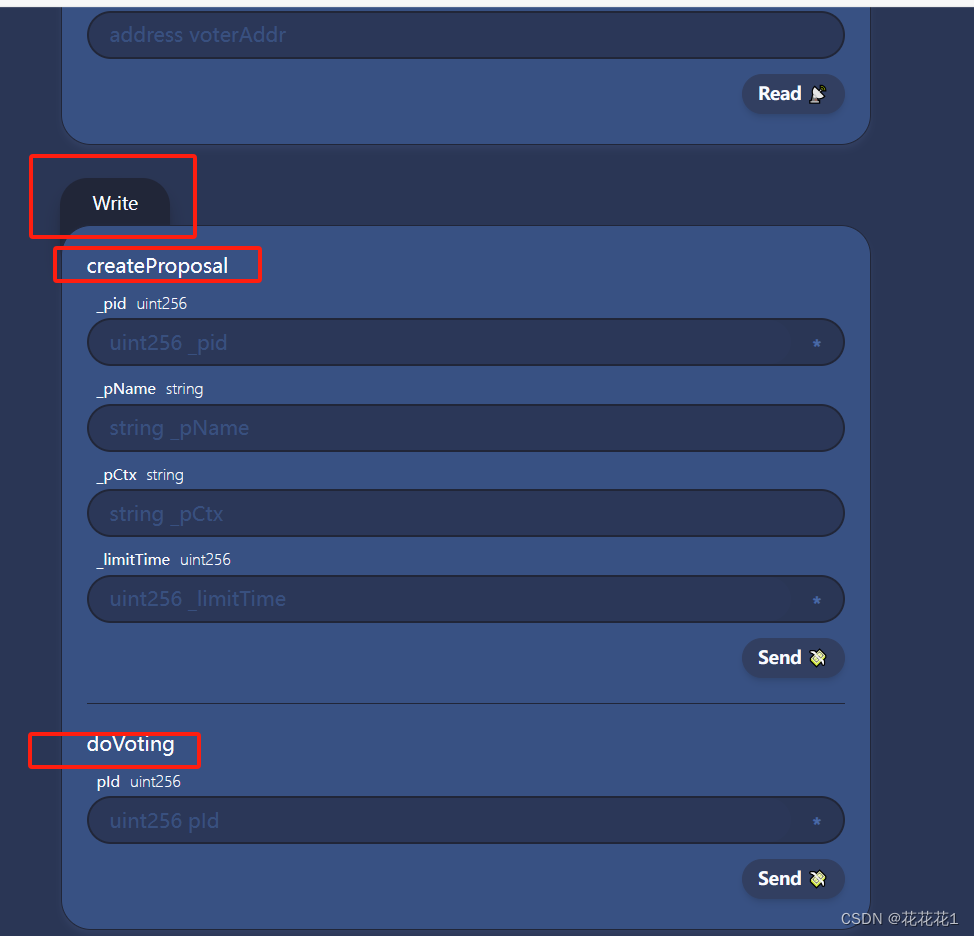
掀起区块链开发狂潮!Scaffold-eth带你一键打造震撼DApp
文章目录 前言一、Scaffold-eth是什么?二、安装和配置1.准备工作2.安装3.配置开发环境 三、进阶使用1.放入自己的合约2.部署运行 总结 前言 前面的文章传送🚪:hardhat入门 与 hardhat进阶 在之前的文章中,我们已经探讨了使用Har…...

【Qt 学习笔记】Qt常用控件 | 按钮类控件Check Box的使用及说明
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 按钮类控件Check Box的使用及说明 文章编号:…...

android gradle 配置远程仓库
build.gradle buildscript { ext.kotlin_version "1.6.0" // 使用适合你项目的Kotlin版本 repositories { maven { url http://maven.aliyun.com/nexus/content/groups/public/ } maven { url http://maven.aliyun.com/nexus/content/repos…...

第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影…...

力扣经典150题解析之二十八:盛最多水的容器
目录 力扣经典150题解析之二十八:盛最多水的容器1. 介绍2. 问题描述3. 示例4. 解题思路5. 算法实现6. 复杂度分析7. 测试与验证测试用例设计测试结果分析 8. 总结9. 参考文献感谢阅读 力扣经典150题解析之二十八:盛最多水的容器 1. 介绍 在这篇文章中&…...
:Framework层)
Rockchip Android13 Vold(二):Framework层
目录 前言 1、接收VolumeInfo状态 2、通知VolumeInfo状态变化 3、创建StorageVolume...

Oracle数据库故障类别及日常运维规划策略
一、故障类别 1、语句故障 单个数据库操作失败(select、insert、update或delete),如: 在表中输入无效的数据,解决方法:可与用户合作来验证并更正数据;执行操作,但权限不足&#x…...

电商技术揭秘九:搜索引擎中的SEO数据分析与效果评估
相关系列文章 电商技术揭秘一:电商架构设计与核心技术 电商技术揭秘二:电商平台推荐系统的实现与优化 电商技术揭秘三:电商平台的支付与结算系统 电商技术揭秘四:电商平台的物流管理系统 电商技术揭秘五:电商平台的个性…...

多线程传参以及线程的优缺点
进程是资源分配的基本单位 线程是调度的基本单位 笼统来说,线程有以下优点: 创建一个新线程的代价要比创建一个新进程小得多 与进程之间的切换相比,线程之间的切换需要操作系统做的工作要少很多 线程占用的资源要比进程少很多 能充分利用多…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
