第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第六章 OpenGL ES 基础-FBO、VBO理解与运用
第七章 OpenGL ES 基础-输入输出框架思维
第八章 OpenGL ES 基础-MVP矩阵理解
第九章 OpenGL ES 基础-高斯模糊原理
第十章 OpenGL ES 基础-图像USM锐化
第十一章 OpenGL ES 基础-基础光照
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
图片颜色特性和概念
-
色温:图片的色温指的是图片中呈现出来的整体颜色偏暖或偏冷的程度。较高的色温会使图像看起来更加蓝色,而较低的色温则倾向于呈现更多的黄色和橙色。色温可以影响图像的氛围和情感表达。简单理解是色彩的温度,越低越冷如蓝色,约高越暖如红色。
-
色调:色调是指图片色彩的整体质感,包括主要色调的选择和组合。通过调整色调,可以改变图像的整体色彩效果,营造特定的视觉风格或情绪。可以简单理解为色彩倾向,倾向于红橙还是黄绿。
-
亮度:亮度描述了图片中各个部分的明暗程度。增加亮度将使整体图像看起来更明亮,减小亮度则会使图像变得更暗。亮度的调整可以影响图像的整体视觉效果和光线感。增加就是给图片所有色彩加白色,减少加黑色。注意是只加黑白两种颜色,不然容易跟纯度弄混。
-
对比度:对比度是描述图像中不同区域之间亮度差异的程度。提高对比度会使图像中的明暗部分更加突出,增强图像的清晰度和视觉冲击力。适当的对比度可以让图像更具有立体感和层次感。增加就是让白的更白,黑的更黑;减少就是白的不那么白,黑的不那么黑。
-
饱和度:饱和度表示图片中颜色的纯度和鲜艳程度。增加饱和度会使颜色更加丰富饱满,减少饱和度则会使颜色变得更加灰暗。调整饱和度可以改变图像的整体色彩效果和视觉吸引力。就是增加图片各种颜色的纯度。比如蓝色,增加纯度就是在蓝色上加蓝色,降低纯度就是加入蓝色的对比色,让它变灰色或者黑色。
-
高光:高光是指图片中最亮的部分,通常是在光线照射下产生的明亮区域。调整高光可以改变图像中亮部的强度和反射效果,从而影响图像的细节和光影效果。增加就是给图片白色的部分再加点白色,减少就是减少点白色。
色温、色调、亮度、对比度、饱和度、高光对应GLSL函数处理
色温
// 用于调整色温的函数,参数temp色温[-1.0, 1.0],暖色和冷色(蓝色)之前调整,只调整其中一种
vec3 adjustTemperature(vec3 color, float temp) {const vec3 warmFilter = vec3(0.93, 0.54, 0.0); // 设置黄色const vec3 coolFilter = vec3(0.0, 0.0, 0.3); // 设置蓝色// 根据温度值混合color = mix(color, color + warmFilter, max(temp, 0.0));color = mix(color, color + coolFilter, max(-temp, 0.0));return color;
}色调
Hue旋转来调整色相,来调整色调
// 色调函数,hue色调[-1.0, 1.0]
vec3 adjustTint(vec3 color, float hue) {float angle = hue * 3.14159265; // 将 -1 到 1 映射到 -PI 到 PIfloat c = cos(angle);float s = sin(angle);mat3 hueRotateMat = mat3(0.299, 0.587, 0.114,0.299, 0.587, 0.114,0.299, 0.587, 0.114) + mat3(0.701 * c - 0.587 * s, -0.299 * c - 0.587 * s, -0.3 * c + 0.413 * s,0.168 * c + 0.330 * s, 0.325 * c - 0.5 * s, -0.322 * c - 0.094 * s,0.0 * c + 0.035 * s, -0.5 * c - 0.418 * s, 0.5 * c + 0.081 * s);return color * hueRotateMat;
}
亮度
// 亮度函数,bright亮度[-1.0, 1.0]
vec3 adjustBrightness(vec3 color, float bright) {return color + vec3(bright);
}
对比度
// 对比度函数,cont对比度[-1.0, 1.0]
vec3 adjustContrast(vec3 color, float cont) {cont += 1.0;return ((color - 0.5) * cont + 0.5);
}adjustContrast函数使用一个简单的公式来调节对比度。让我们来解释一下这个公式:
cont += 1.0;:这里将输入的对比度值增加1,这样做可能是为了使cont的范围更适合计算。
return ((color - 0.5) * cont + 0.5);:在这行代码中,首先将颜色值减去0.5(这会将颜色值移到[-0.5, 0.5]范围内),然后乘以对比度因子cont(通常是大于1的值,用于增加对比度),最后再加上0.5,以便将值重新映射回[0, 1]范围内。
饱和度
// 饱和度函数,sat饱和度[-1.0, 1.0]
vec3 adjustSaturation(vec3 color, float sat) {float luminance = dot(color, vec3(0.2126, 0.7152, 0.0722));vec3 grey = vec3(luminance);return mix(grey, color, sat + 1.0);
}这个函数是用来调整颜色的饱和度的。下面是函数的说明:
-
vec3 adjustSaturation(vec3 color, float sat): 这是函数的声明,它接受一个vec3类型的颜色向量和一个浮点数sat作为输入参数。 -
float luminance = dot(color, vec3(0.2126, 0.7152, 0.0722));: 首先通过将输入颜色向量与一个包含亮度值的权重向量相乘,计算该颜色的亮度。dot 函数是计算两个向量的点积。在这里,它用于计算 color 向量与 (0.2126, 0.7152, 0.0722) 向量的点积。具体来说,它将 color 中的 R、G、B 分量与给定的权重值(对应不同颜色通道的亮度)相乘,并将这些乘积相加,从而得到一个单一的值作为光照强度。 -
vec3 grey = vec3(luminance);: 创建一个灰度向量,其三个分量均为之前计算得到的亮度值。 -
return mix(grey, color, sat + 1.0);: 使用mix函数基于饱和度的调整,在灰度和原始颜色之间进行混合。sat参数控制饱和度的变化,当sat为0时,返回完全灰度的颜色,当sat为1时,返回原始
高光
// 高光函数,highlightStrengh高光[0.0, 1.0]
vec3 adjustHighlight(vec3 color, float highlightStrengh) {return min(color + vec3(highlightStrengh), vec3(1.0));
}相关文章:

第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影…...

力扣经典150题解析之二十八:盛最多水的容器
目录 力扣经典150题解析之二十八:盛最多水的容器1. 介绍2. 问题描述3. 示例4. 解题思路5. 算法实现6. 复杂度分析7. 测试与验证测试用例设计测试结果分析 8. 总结9. 参考文献感谢阅读 力扣经典150题解析之二十八:盛最多水的容器 1. 介绍 在这篇文章中&…...
:Framework层)
Rockchip Android13 Vold(二):Framework层
目录 前言 1、接收VolumeInfo状态 2、通知VolumeInfo状态变化 3、创建StorageVolume...

Oracle数据库故障类别及日常运维规划策略
一、故障类别 1、语句故障 单个数据库操作失败(select、insert、update或delete),如: 在表中输入无效的数据,解决方法:可与用户合作来验证并更正数据;执行操作,但权限不足&#x…...

电商技术揭秘九:搜索引擎中的SEO数据分析与效果评估
相关系列文章 电商技术揭秘一:电商架构设计与核心技术 电商技术揭秘二:电商平台推荐系统的实现与优化 电商技术揭秘三:电商平台的支付与结算系统 电商技术揭秘四:电商平台的物流管理系统 电商技术揭秘五:电商平台的个性…...

多线程传参以及线程的优缺点
进程是资源分配的基本单位 线程是调度的基本单位 笼统来说,线程有以下优点: 创建一个新线程的代价要比创建一个新进程小得多 与进程之间的切换相比,线程之间的切换需要操作系统做的工作要少很多 线程占用的资源要比进程少很多 能充分利用多…...

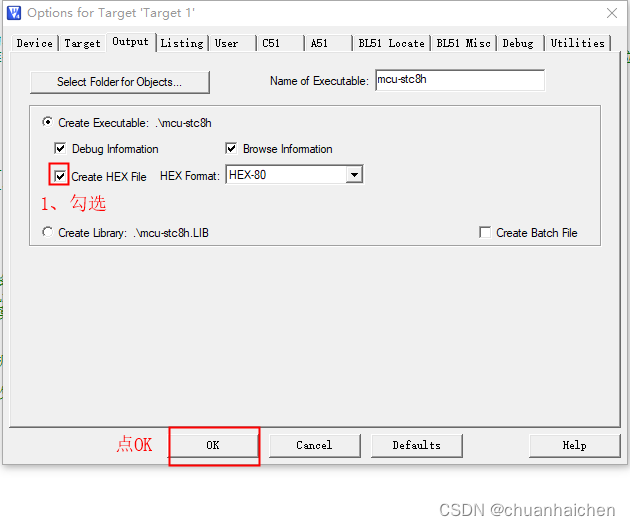
keil创建单片机工程
一、创建工程 打开Keil uVision4,依次选择 Project—>New uVision4 Project,选择工程保存路径及填写工程名称,如下图 然后点“保存”。在Select a CPU Data Base File中选择"STC MCU Database",点 "OK"&am…...

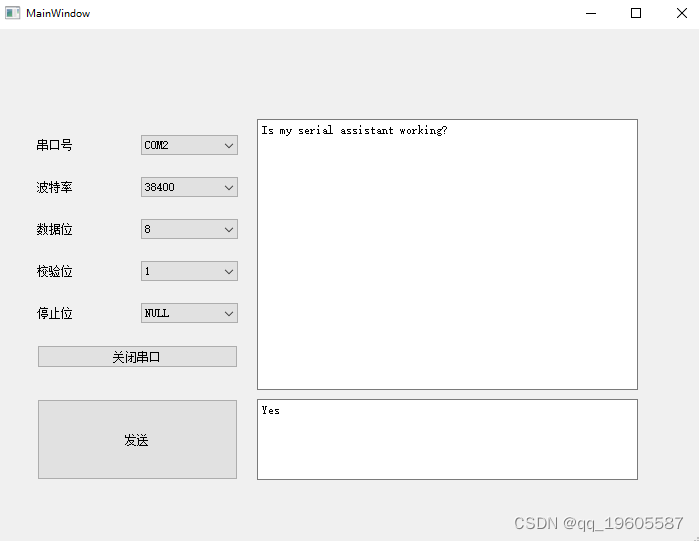
QT 串口助手 学习制作记录
QT 串口助手qt 学习制作记录 参考教程:QT初体验:手把手带你写一个自己的串口助手_qt设计串口助手的流程图-CSDN博客 Qt之串口编程(添加QSerialPort模块)_如何安装 qt串口模块教程-CSDN博客 串口调试助手࿱…...

Github 2024-04-13 Rust开源项目日报Top10
根据Github Trendings的统计,今日(2024-04-13统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Rust项目10CUE项目1Go项目1Tauri: 构建小型、快速和安全的桌面应用程序 创建周期:1673 天开发语言:Rust协议类型:Apache License 2.0Star数量…...

大模型日报|今日必读的10篇大模型论文
大家好,今日必读的大模型论文来啦! 1.谷歌推出新型 Transformer 架构:反馈注意力就是工作记忆 虽然 Transformer 给深度学习带来了革命性的变化,但二次注意复杂性阻碍了其处理无限长输入的能力。 谷歌研究团队提出了一种新型 T…...

深度学习 Lecture 8 决策树
一、决策树模型(Decision Tree Model) 椭圆形代表决策节点(decison nodes),矩形节点代表叶节点(leaf nodes),方向上的值代表属性的值, 构建决策树的学习过程: 第一步:决定在根节点…...

打包 docker 容器镜像到另一台电脑
# 提交容器为镜像 <container_id> 容器id my_migration_image 镜像名称 docker commit <container_id> my_migration_image # 保存镜像为tar文件 docker save my_migration_image > my_migration_image.tar 在另一台电脑上导入上面的镜像,请…...

贪心算法--购买股票
给你一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格。 在每一天,你可以决定是否购买和/或出售股票。你在任何时候 最多 只能持有 一股 股票。你也可以先购买,然后在 同一天 出售。 返回 你能获得的 最大 利润 。 示例 1&a…...

在Mac主机上连接Linux虚拟机
前言 最近醉心于研究Linux,于是在PD上安装了一个Debian Linux虚拟机,用来练练手。但是每次在mac和Linux之间切换很是麻烦,有没有一种方法,可以在mac终端直接连接我的虚拟机,这样在mac终端上就可以直接操控我的Linux虚…...

前端如何单独做虚拟奖金池?
公司业务需求要做一个虚拟奖金池,具体是需求是,不需要后端数据支持,但是又需要不同用户看到的奖金池数据每次变动都是一致的,并且要在给定的最小最大值中变动。 一开始看需求,因为需要所有登录/未登录,不同…...

前端md5校验文件
前端获取文件的md5值,与文件一同传到后端,后端同样对md5值进行校验。如果相同,则文件未被损坏(其实这种方式优点类似于tcp、ip的差错校验,好像token也是这种方式) 项目准备 前端并不可能手写一个算法来实…...

总结SQL相对常用的几个字符函数
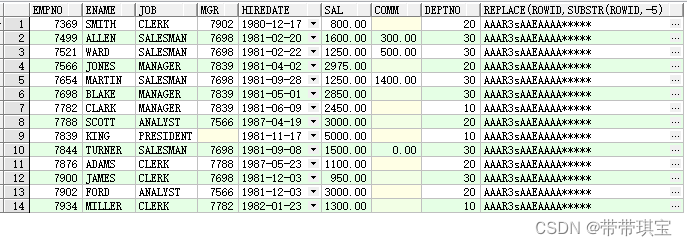
目录 字符的截取 substr() trim()、ltrim()、rtrim() 字符串的拼接 ||、 字符的大小写转换 upper(column_name):大写 lower(column_name):小写 字符替换 replace() 搜索字符 instr(column_name, substring_to_find,start,n_appearence) charindex(substring_to_fi…...

云计算笔记
RAID的组合方式 RAID0:多个硬盘同时工作,可提供性能,无冗余机制 RAID1:数据保存多份,提供冗余机制,性能受到影响 RAID3:存在数据盘和单独校验盘,数据写入 至数据盘后需要运算且将…...

网络安全学习路线-超详细
零基础小白,到就业!入门到入土的网安学习路线! 在各大平台搜的网安学习路线都太粗略了。。。。看不下去了! 建议的学习顺序: 一、网络安全学习普法(心里有个数,要进去坐几年!&#x…...

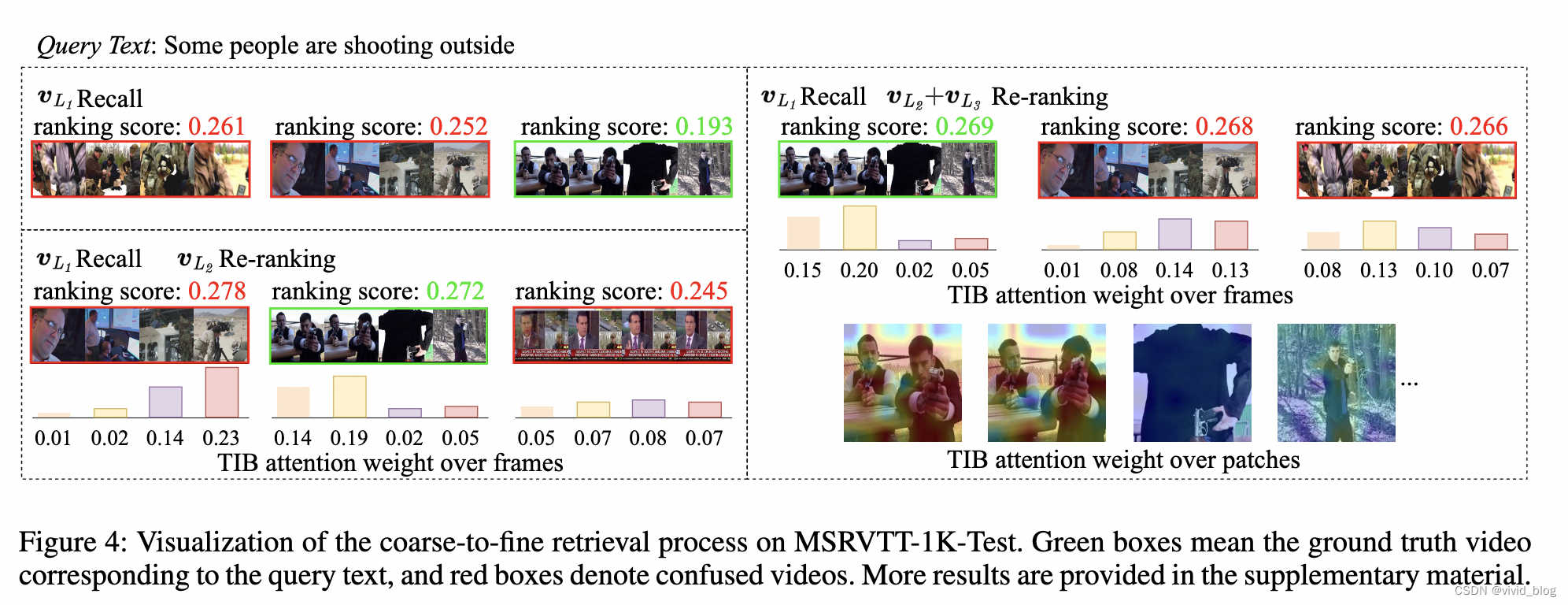
【多模态检索】Coarse-to-Fine Visual Representation
快手文本视频多模态检索论文 论文:Towards Efficient and Effective Text-to-Video Retrieval with Coarse-to-Fine Visual Representation Learning 链接:https://arxiv.org/abs/2401.00701 摘要 近些年,基于CLIP的text-to-video检索方法…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
