【BUG】element-ui表格中使用video标签,数据翻页,video中的视频仍然显示第一页的视频,没有重新加载
BUG描述
遇到一个问题,使用element-ui构建的管理端后台,表格里面每一行都有一个video标签,里面有视频,当我翻页了以后,视频不会重新加载,仍然显示的是第一页的视频,代码如下:
<el-table-columnheader-align="center"align="center"label="视频"width="220px"><template slot-scope="scope"><video controls width="200" height="150" :poster="scope.row.cover"><source :src="scope.row.vidioUrl" type="video/mp4"></video></template></el-table-column>
解决方法
使用 vue中的key 特性,在 标签上添加一个动态 key 属性,使其与当前行数据关联。这有助于 Vue.js 更准确地跟踪每个视频组件的状态,确保在翻页时重新渲染视频元素。
<video controls width="200" height="150" :poster="scope.row.cover" :key="scope.row.id"><source :src="scope.row.vidioUrl" type="video/mp4">
</video>
相关文章:

【BUG】element-ui表格中使用video标签,数据翻页,video中的视频仍然显示第一页的视频,没有重新加载
BUG描述 遇到一个问题,使用element-ui构建的管理端后台,表格里面每一行都有一个video标签,里面有视频,当我翻页了以后,视频不会重新加载,仍然显示的是第一页的视频,代码如下: <e…...

【JavaSE】你真的了解内部类吗?
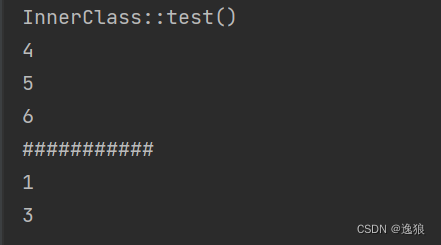
前言 本篇会详细讲解内部类的四种形式,让你掌握内部类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 内部类介绍 实例内部类 定义 调用 静态内部类 定义 调用 匿名内部类 定义和调用1 调用方法2 …...

Vue3(二):报错调试,vue3响应式原理、computed和watch,ref,props,接口
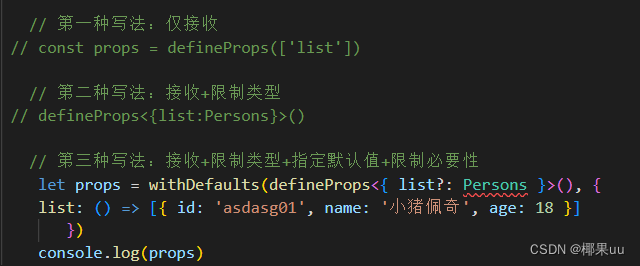
一、准备工作调试 跟着张天禹老师看前几集的时候可能会遇到如下问题: 1.下载插件:Vue Language Features (Volar)或者直接下载vue-offical 2.npm run serve时运行时出现错误:Error: vitejs/plugin-vue requires vue (>3.2.13) …...

前端console用法分享
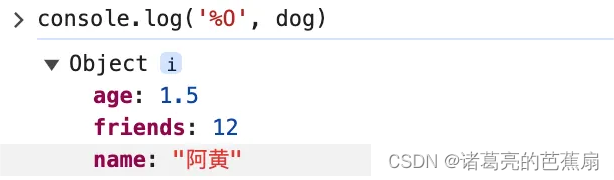
console对于前端人员来讲肯定都不陌生,相信大部分开发者都会使用console来进行调试,但它能做的绝不仅限于调试。 最常见的控制台方法 作为开发者,最常用的 console 方法如下: 控制台打印结果: 今天我分享的是一些 co…...

Matlab|电价型负荷需求响应(考虑电价变化)
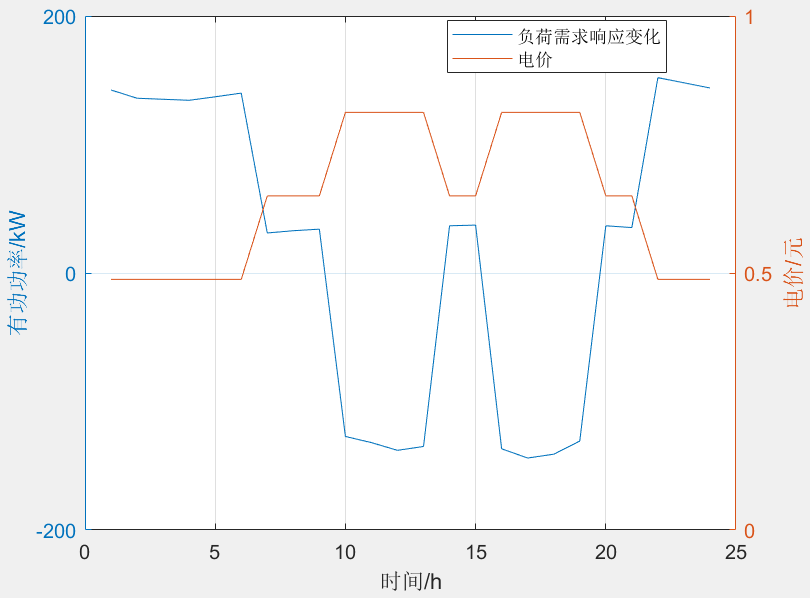
程序复现来源于《计及需求响应消纳风电的电-热综合能源系统经济调度 》第四章内容。 一、原理 需求响应的基本原理是需求侧根据电力市场价格和电网要求改变其负荷需求以 获取一定的利益回报。其中 PDR 可通过直观的电价变化信号引导用户调节用电方式, 从而达到优…...

PySide QWebChannel实现Python与JS双向通信的前后端分离桌面应用
文章目录 一、前言二、实现方法1.前端部分2.后端部分3.依赖文件三、运行结果一、前言 以往开发桌面应用通常都是页面接口一起写,这样开发周期比较长,且页面样式不灵活,如果能把页面交给前端写的话,就可前后端并行开发桌面应用了,并且css语言灵活好用样式丰富。下面介绍一…...

清明三天,用Python赚了4万?
每年4月,是Python圈子里接私活的旺季,特别是在节假日这种数据暴增的时间段,爬虫采集、逆向破解类的私活订单会集中爆发,量大价高。几乎所有的圈内人都在趁着旺季接私活。 正好,我昨天就做了一单爬虫逆向私活ÿ…...

【C/C++笔试练习】read函数、虚拟存储、用户态、线程特点、缺页处理、调度算法、进程优先级、锁的使用、创建进程、不用加减乘除做加法、三角形
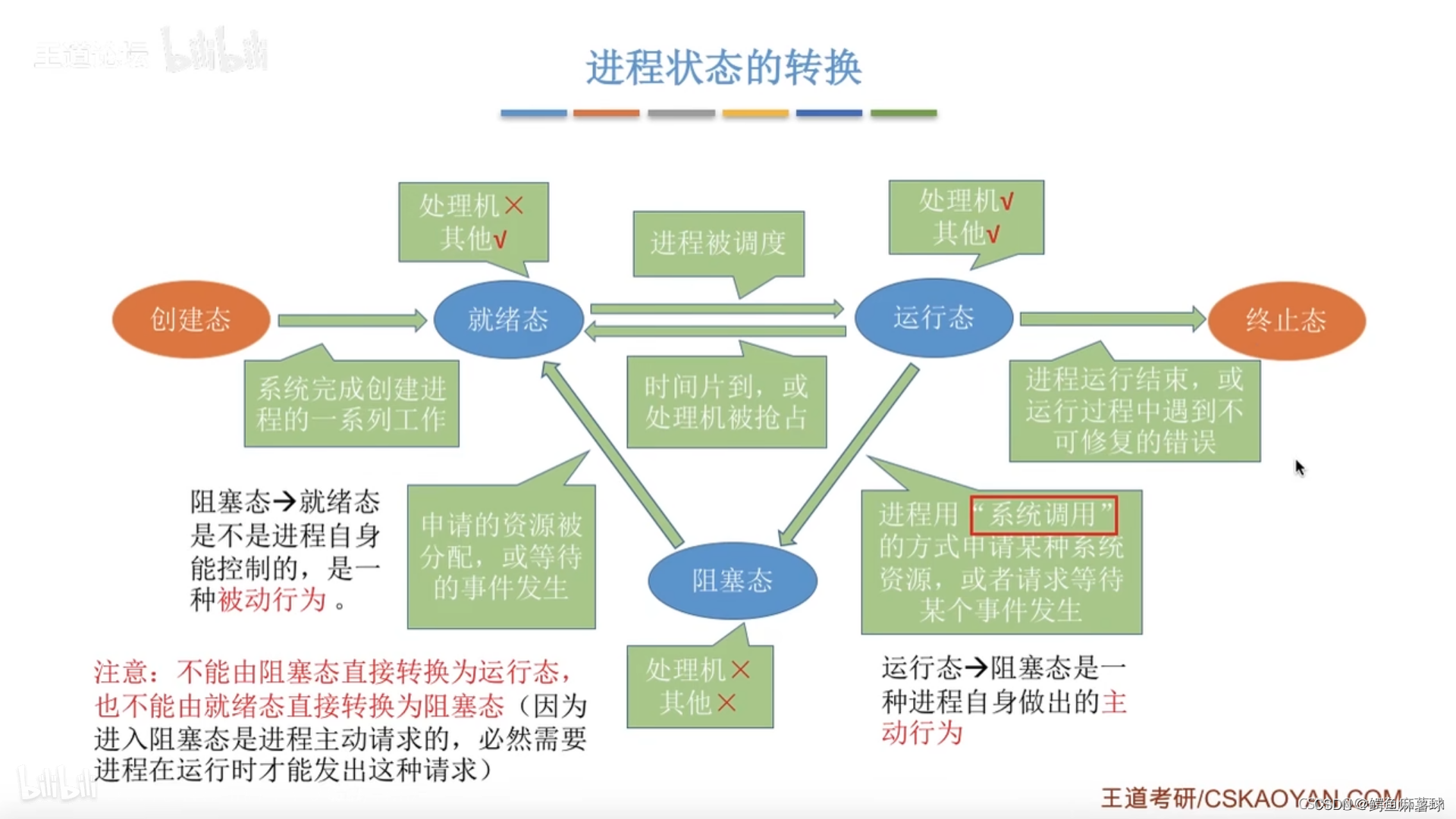
文章目录 C/C笔试练习选择部分(1)read函数(2)虚拟存储(3)用户态(4)线程特点(5)缺页处理(6)调度算法(7)进程优先…...
行为型之访问者模式)
设计模式(021)行为型之访问者模式
访问者模式是一种行为型设计模式,它可以在不修改现有代码结构的情况下,为复杂的对象结构添加新的操作。该模式将数据结构和数据操作进行分离,使得数据结构可以独立于操作进行变化,同时也可以在不改变操作的前提下增加新的操作。 在…...

Linux中磁盘的分区,格式化,挂载和文件系统的修复
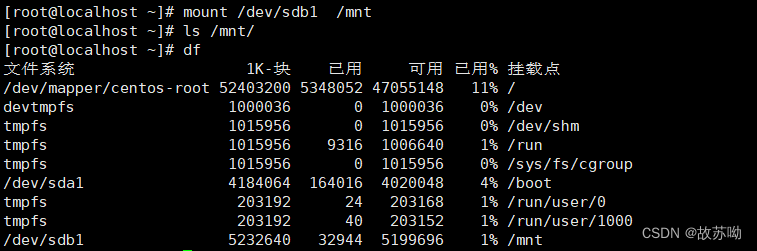
一.分区工具 1.分区工具介绍 fdisk 2t及以下分区 推荐 (分完区不保存不生效,有反悔的可能) gdisk 全支持 推荐 parted 全支持 不推荐 ( 即时生效,分完立即生效) 2.fdisk 分区,查看磁盘 格式:fdisk -l [磁盘设备] fdisk -l 查看…...

Android retrofit
目录 一.简介 二.基本使用 三.注解 四.转换器 五.适配器 六.文件上传与下载 一.简介 A type-safe HTTP client for Android and Java。封装了OkHttp,也是由Square公司贡献的一个处理网络请求的开源项目。 square/retrofit: A type-safe HTTP client for Andr…...

【C++风云录】五款 C++ 库的探索与应用:物联网、嵌入式与数据处理
提升你的C技能:五个关键库的使用与指南 前言 在今天的数字化世界里,C 作为一种强大且快速的编程语言,在各类复杂系统和应用的开发中扮演着重要角色。然而,单凭语言本身的能力,我们往往无法实现所有的功能需求&#x…...

Qt_30道常见面试题及答案
1. 简述 Qt 是什么? 答:Qt 是一个跨平台的应用程序开发框架,它提供了一系列的工具和库,用于开发图形用户界面(GUI)应用程序。 2. Qt 有哪些主要模块? 答:Qt 的主要模块包括 Qt Co…...

【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

C#创建磁性窗体的方法:创建特殊窗体
目录 一、磁性窗体 二、磁性窗体的实现方法 (1)无标题窗体的移动 (2)Left属性 (3)Top属性 二、设计一个磁性窗体的实例 (1)资源管理器Resources.Designer.cs设计 (2)公共类Frm_Play.cs (3)主窗体 …...

Gateway 基本配置指南:构建高效的网络接入网关
简介: Gateway 是一个常用的网络接入网关,它可以帮助组织实现安全、可靠和高性能的网络连接。本文将介绍 Gateway 的基本配置,帮助读者了解如何正确配置和部署一个高效的 Gateway 网关。 1.网络拓扑规划: 在配置 Gateway 前&#…...

自定义类型: 结构体 (详解)
本文索引 一. 结构体类型的声明1. 结构体的声明和初始化2. 结构体的特殊声明3. 结构体的自引用 二. 结构体内存对齐1. 对齐规则2. 为啥存在对齐?3. 修改默认对齐值 三. 结构体传参四. 结构体实现位段1. 什么是位段?2. 位段的内存分配3. 位段的应用4. 位段的注意事项 前言:…...
:访问者模式)
设计模式(23):访问者模式
定义 表示一个作用于某对象结构中的各元素的操作,它使我们可以在不改变元素的类的前提下定义作用与这些元素的新操作。 模式动机 对于存储在一个集合中的对象,他们可能具有不同的类型(即使有一个公共的接口),对于该集合中的对象࿰…...

【C++】类和对象③(类的默认成员函数:拷贝构造函数 | 赋值运算符重载)
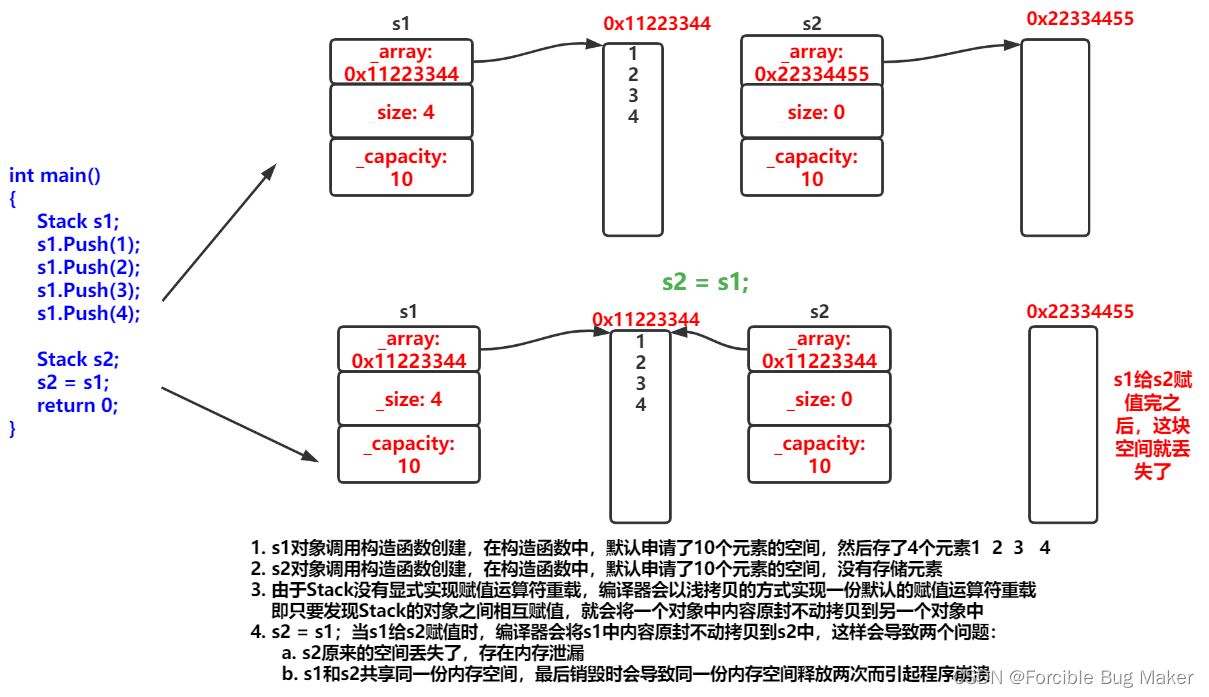
🔥个人主页:Forcible Bug Maker 🔥专栏:C 目录 前言 拷贝构造函数 概念 拷贝构造函数的特性及用法 赋值运算符重载 运算符重载 赋值运算符重载 结语 前言 本篇主要内容:类的6个默认成员函数中的拷贝构造函数…...

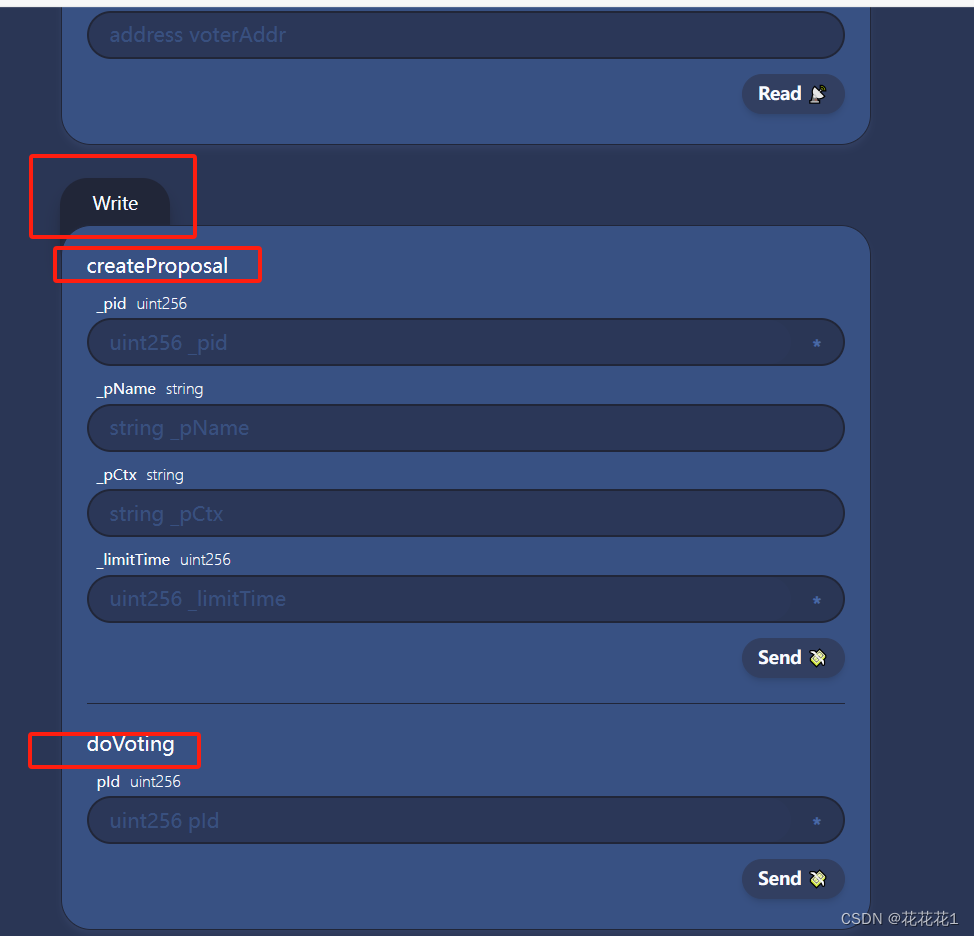
掀起区块链开发狂潮!Scaffold-eth带你一键打造震撼DApp
文章目录 前言一、Scaffold-eth是什么?二、安装和配置1.准备工作2.安装3.配置开发环境 三、进阶使用1.放入自己的合约2.部署运行 总结 前言 前面的文章传送🚪:hardhat入门 与 hardhat进阶 在之前的文章中,我们已经探讨了使用Har…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
