实现 Table 的增加和删除,不依赖后端数据回显
需求
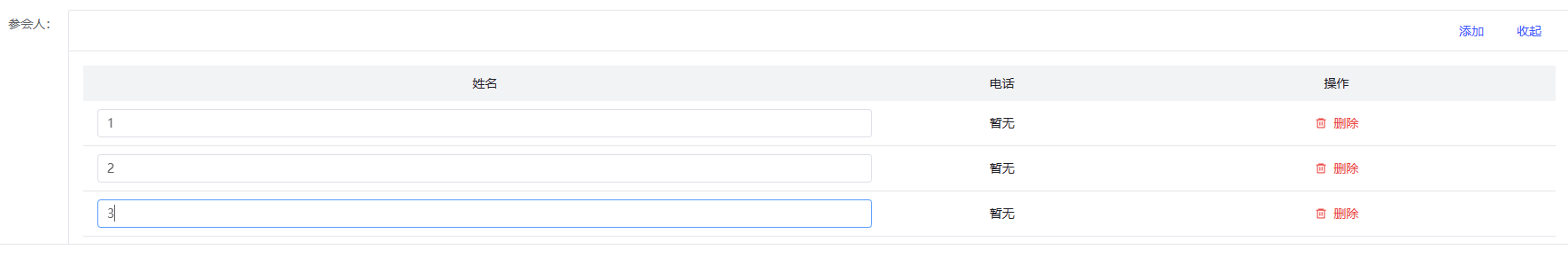
-
删除前

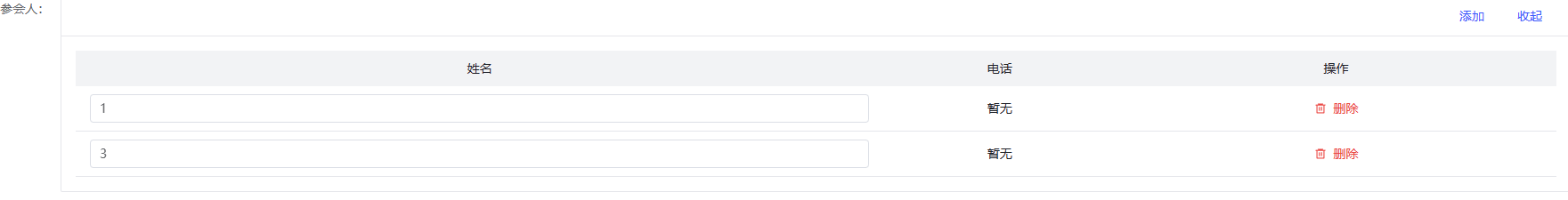
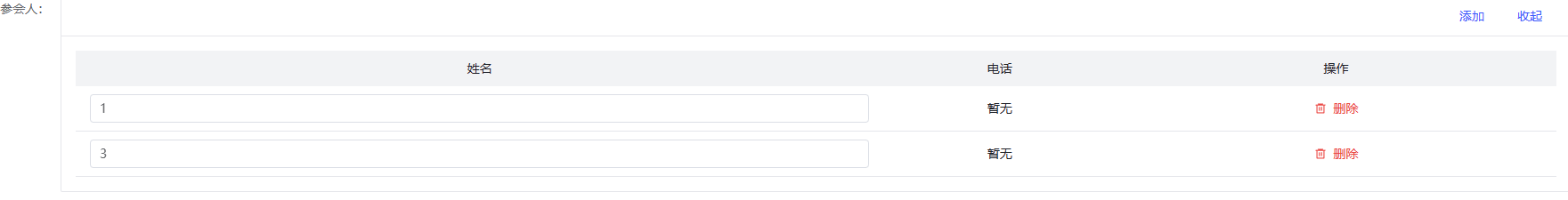
-
删除后

分析
首先写一个 Table
<a-card style="width:100%"><template#extra><a-button type="text" @click="addSelectItem" style="margin-right: 5px">添加</a-button><a-button type="text" @click="packUpOrCloseVisible = !packUpOrCloseVisible">{{
packUpOrCloseVisible ? "收起" : "展开" }}</a-button></template><a-table v-if="packUpOrCloseVisible" :data="editForm.partyMemberList" :bordered="false":pagination="false" style="width:100%"><template #columns><a-table-column title="姓名" align="center"><template #cell="{ record }"><el-input v-model="record.memberName" placeholder="请选择人员" /></template></a-table-column><a-table-column title="电话" align="center"><template #cell="{ record }">{{ record.fundsReportId || '暂无' }}</template></a-table-column><a-table-column title="操作" align="center"><template #cell="{ record, rowIndex }"><a-button type="text" @click="deleteSelectItem(record, rowIndex)"status="danger"><template #icon><icon-delete /></template>删除</a-button></template></a-table-column></template></a-table></a-card>
我们可以对数组进行操作,首先是增加操作
function addSelectItem() {editForm.value.partyMemberList.push({memberName: '',phone: ''})
}
删除指定元素
// 参会人员删除
function deleteSelectItem(data, index) {console.log(data, index)editForm.value.partyMemberList.splice(index, 1)
}
相关文章:

实现 Table 的增加和删除,不依赖后端数据回显
需求 删除前 删除后 分析 首先写一个 Table <a-card style"width:100%"><template#extra><a-button type"text" click"addSelectItem" style"margin-right: 5px">添加</a-button><a-button type&quo…...
——三系统后端nodejs+express)
个人网站开发记录(七)——三系统后端nodejs+express
前言 这种已经完全工程化了的()后端其实已经没啥好说的了,因为就是单纯的写接口然后调用接口就完事了! 正文 唯一值得一提的大概是我在写这个系统的时候搞了https的链接,具体来说就是先申请一个ssl证书,…...

C#入门理解设计模式的6大原则
**设计模式的原则是指导设计模式创建和应用的基本原则,这些原则有助于创建灵活、可维护且可扩展的软件系统。**1. 单一职责原则(Single Responsibility Principle, SRP) 单一职责原则指出一个类应该只有一个引起它变化的原因。换句话说&…...

Linux如何切换root用户
Linux如何切换root用户 sudosudo -i想一直使用root权限,可以使用su命令 sudo 执行命令后,输入用户密码可以短暂的获取root权限 sudo -i 通过此命令直接输入当前管理员用户的密码就可以进入root用户了 想一直使用root权限,可以使用su命令 …...

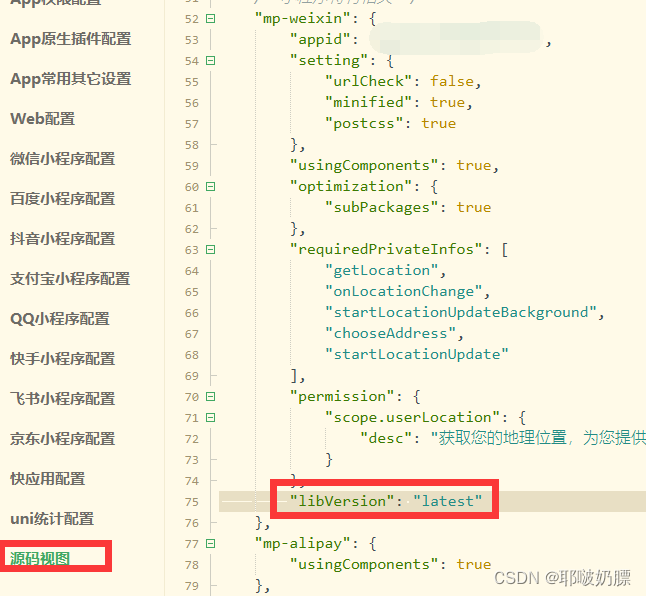
uniapp小程序编译报错
说明 微信小程序编译每次都出现[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为 string, 解决 找到manifest.json文件 添加:"libVersion": "latest",重新编译即可。...

van-uploader 在app内嵌的webview中的一些坑
问题: 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里…...

使用Kotlin进行全栈开发 Ktor+Kotlin/JS
首发于Enaium的个人博客 前言 本文将介绍如何使用 Kotlin 全栈技术栈KtorKotlin/JS来构建一个简单的全栈应用。 准备工作 创建项目 首先我们需要创建一个Kotlin项目,之后继续在其中新建两个子项目,一个是Kotlin/JS项目,另一个是Ktor项目。…...

数据结构_带头双向循环链表
List.h 相较于之前的顺序表和单向链表,双向链表的逻辑结构稍微复杂一些,但是在实现各种接口的时候是很简单的。因为不用找尾,写起来会舒服一点。(也可能是因为最近一直在写这个的原因) #pragma once #include<std…...

常见的垃圾回收器(下)
文章目录 G1ShenandoahZGC 常见垃圾回收期(上) G1 参数1: -XX:UseG1GC 打开G1的开关,JDK9之后默认不需要打开 参数2:-XX:MaxGCPauseMillis毫秒值 最大暂停的时间 回收年代和算法 ● 年轻代老年代 ● 复制算法 优点…...

网桥的原理
网桥的原理 1.1 桥接的概念 简单来说,桥接就是把一台机器上的若干个网络接口“连接”起来,其结果是,其中一个网口收到的报文会被复制给其他网口并发送出去。以使得网口之间的报文能够互相转发。 交换机有若干个网口,并且这些…...

STM32 CAN过滤器细节
STM32 CAN过滤器细节 简介 每组筛选器包含2个32位的寄存器,分别为CAN_FxR1和CAN_FxR2,它们用来存储要筛选的ID或掩码 四种模式 模式说明32位掩码模式CAN_FxR1存储ID, CAN_FxR2存储哪个位必须要与CAN_FxR1中的ID一致 , 2个寄存器…...

网络编程(现在不重要)
目录 网络编程三要素与InetAddress类的使用 软件架构 面临的主要问题 网络编程三要素(对应三个问题) InetAddress的使用 TCP与UDP协议剖析与TCP编程案例(了解) TCP协议 UDP协议 例子 UDP、URL网络编程 URL:&…...

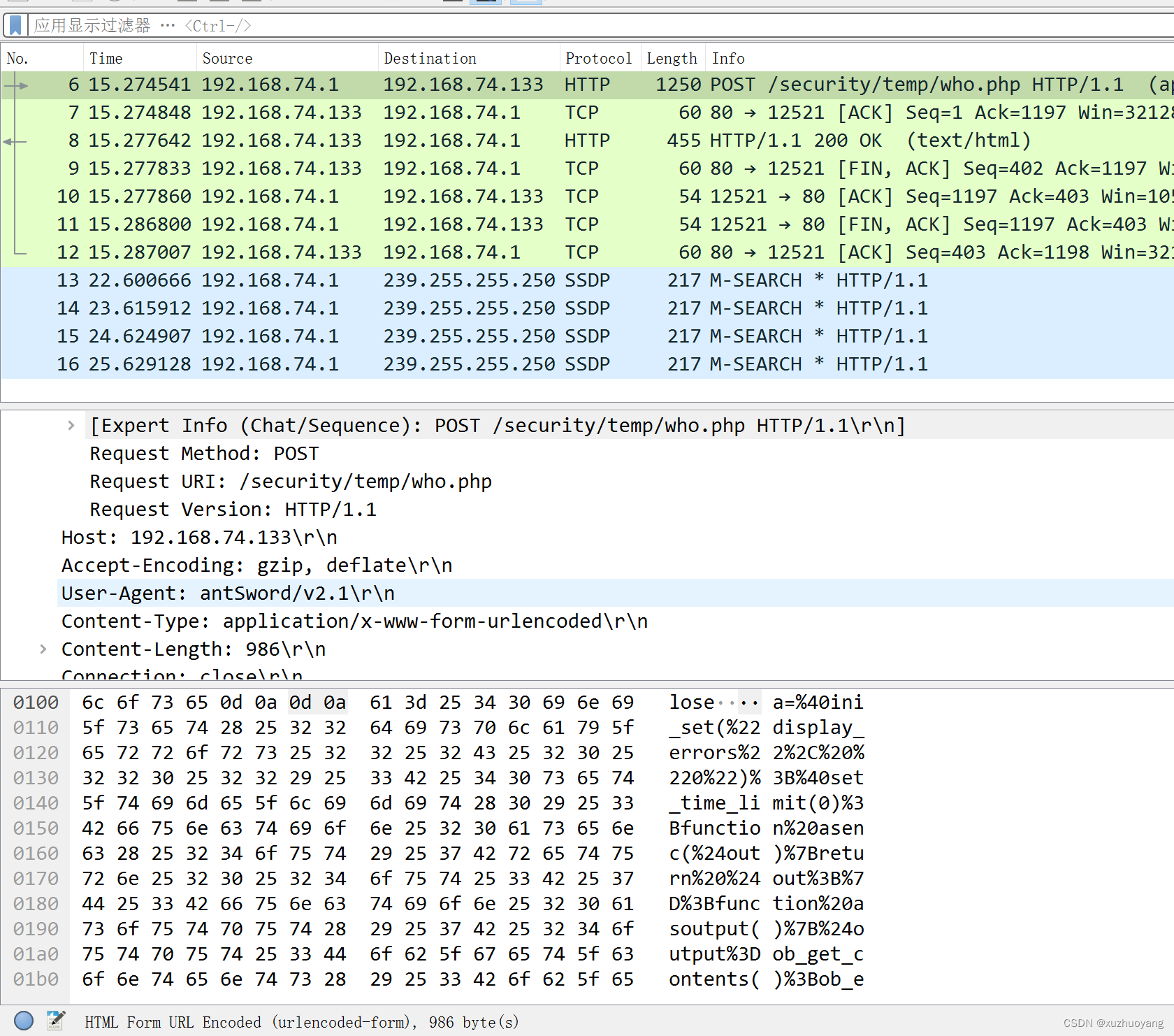
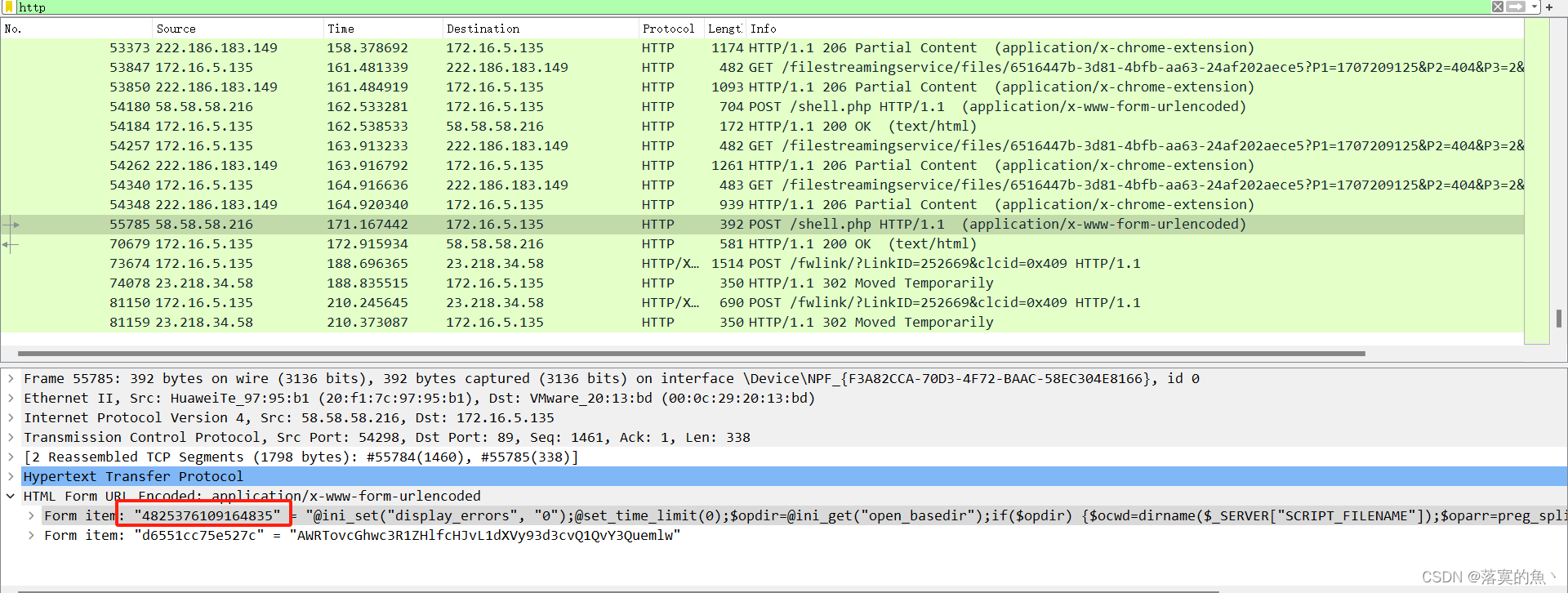
10-菜刀连接木马
找到了漏洞后,并且上传了木马之后才能使用的两款工具 中国菜刀和冰蝎 想办法获取别人的cookie,cookie中有session-id 一、中国菜刀 1、必须提前已经完成木马植入然后才能使用 2、木马必须是POST请求,参数自定义,在菜刀里给出…...

Unity数据持久化—Json存档
项目需求为: 1.实现存档列表,显示存档截图,可以查看之前保存的所有存档 2.点击存档直接加载到场景 首先,定义两个类,用于声明存档列表和存档所需要的List [System.Serializable] public class SaveData {//存储目标…...

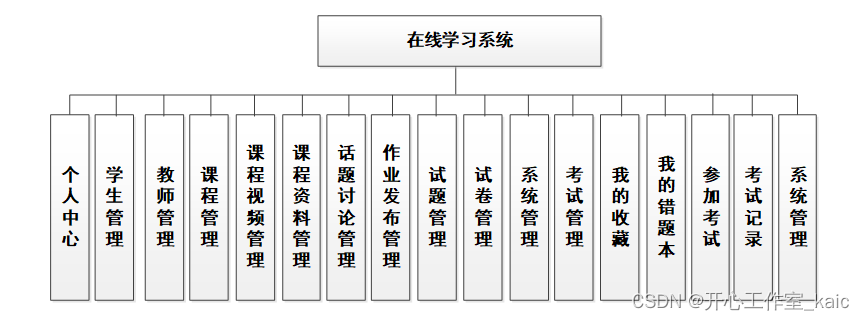
基于SSM的在线学习系统的设计与实现(论文+源码)_kaic
基于SSM的在线学习系统的设计与实现 摘要 随着信息互联网购物的飞速发展,一般企业都去创建属于自己的管理系统。本文介绍了在线学习系统的开发全过程。通过分析企业对于在线学习系统的需求,创建了一个计算机管理在线学习系统的方案。文章介绍了在线学习系…...

数据库SQL语言实战(二)
目录 检索查询 题目一 题目二 题目三 题目四 题目五 题目六 题目七 题目八 题目九(本篇最难的题目) 分析 实现(两种方式) 模板 总结 检索查询 按照要求查找数据库中的数据 题目一 找出没有选修任何课程的学…...

idea错误地commit后如何处理
如果你想使用命令行重新初始化 Git 仓库,可以按照以下步骤进行: 删除该项目的.git文件夹 打开命令行终端。 切换到项目所在的目录,使用 cd 命令。 在项目目录下运行以下命令来重新初始化 Git 仓库 git init这将在当前目录下创建一个新的 Git …...
深入介绍)
VRTK(Virtual Reality Toolkit)深入介绍
VRTK是一个为Unity引擎设计的开源虚拟现实(VR)开发框架,旨在简化和加速VR应用的开发过程。这个工具包包含了一系列的模块和预设,使得开发者可以快速集成标准的VR功能,如物体交互、环境导航、用户界面管理等。下面将对V…...

【LeetCode热题100】【贪心算法】划分字母区间
题目链接:763. 划分字母区间 - 力扣(LeetCode) 要将一个字符串划分为多个子串,要求每个字母只能出现在一个子串里面 如果一个字母的当前位置是它在这个字符串里面最后一次出现的位置,那么这里就应该划分出来成为子串…...

第二届数据安全大赛暨首届“数信杯”数据安全大赛数据安全积分争夺赛-东区预赛部分WP
这里写目录标题 检材下载:1.理论题2.数据安全:pb:Sepack: 3.数据分析:数据分析(1)数据分析1-1:数据分析1-2:数据分析1-3: 数据分析(3)数据分析3-1:数据分析3-2࿱…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
