Qt-控件篇
QPushbutton
1、设置按钮文本
pushButton->setText("按钮");
2、获取按钮文本
pushButton->text();
3、设置按钮的大小为特定值(宽度和高度)
pushButton->setFixedSize(width,height);
4、设置按钮悬停时的工具提示文本。
pushButton->setToolTip("this is a pushbutton");
5、设置按钮的样式表,可以用来改变颜色、字体、边框等样式
pushButton->setStyleSheet("background-color: rgba(255, 255, 255, 0);");
6、设置键盘快捷键
pushButton->setShortcut(QKeySequence(Qt::CTRL+Qt::Key_S));
QToolButton
1、设置按钮的图标
toolButton->setIcon(QIcon(":/Whitedeer.jpg"));
2、设置按钮的图标的大小
toolButton->setIconSize(QSize(100,100));
QRadioButton
1、单选按钮(radioButton)是否被选中
radioButton->isChecked();
QGroupBox
1、设置标题
groupBox->setTitle("标题");
2、获取标题的文本
groupBox->title();
QListWidget
1、向列表部件中添加一个新的列表项
listWidget->addItem("222");
2、会返回当前被用户选中的列表项
listWidget->currentItem();
3、从列表部件中移除当前选中的项
listWidget->takeItem(listWidget->currentItem())
相关文章:

Qt-控件篇
QPushbutton 1、设置按钮文本 pushButton->setText("按钮"); 2、获取按钮文本 pushButton->text(); 3、设置按钮的大小为特定值(宽度和高度) pushButton->setFixedSize(width,height); 4、设置按钮悬停时的工具提示文本。 pushButto…...

实现 Table 的增加和删除,不依赖后端数据回显
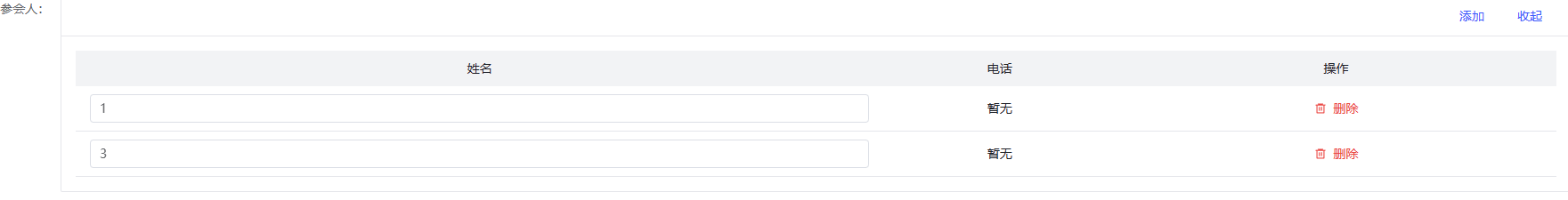
需求 删除前 删除后 分析 首先写一个 Table <a-card style"width:100%"><template#extra><a-button type"text" click"addSelectItem" style"margin-right: 5px">添加</a-button><a-button type&quo…...
——三系统后端nodejs+express)
个人网站开发记录(七)——三系统后端nodejs+express
前言 这种已经完全工程化了的()后端其实已经没啥好说的了,因为就是单纯的写接口然后调用接口就完事了! 正文 唯一值得一提的大概是我在写这个系统的时候搞了https的链接,具体来说就是先申请一个ssl证书,…...

C#入门理解设计模式的6大原则
**设计模式的原则是指导设计模式创建和应用的基本原则,这些原则有助于创建灵活、可维护且可扩展的软件系统。**1. 单一职责原则(Single Responsibility Principle, SRP) 单一职责原则指出一个类应该只有一个引起它变化的原因。换句话说&…...

Linux如何切换root用户
Linux如何切换root用户 sudosudo -i想一直使用root权限,可以使用su命令 sudo 执行命令后,输入用户密码可以短暂的获取root权限 sudo -i 通过此命令直接输入当前管理员用户的密码就可以进入root用户了 想一直使用root权限,可以使用su命令 …...

uniapp小程序编译报错
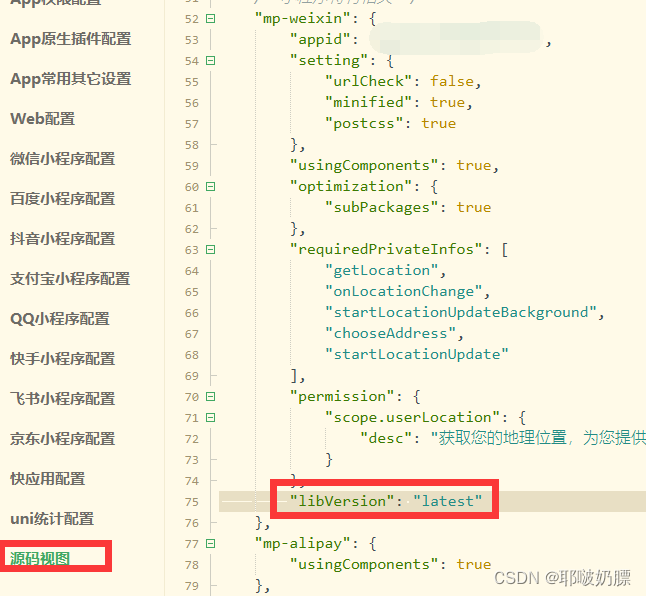
说明 微信小程序编译每次都出现[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为 string, 解决 找到manifest.json文件 添加:"libVersion": "latest",重新编译即可。...

van-uploader 在app内嵌的webview中的一些坑
问题: 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里…...

使用Kotlin进行全栈开发 Ktor+Kotlin/JS
首发于Enaium的个人博客 前言 本文将介绍如何使用 Kotlin 全栈技术栈KtorKotlin/JS来构建一个简单的全栈应用。 准备工作 创建项目 首先我们需要创建一个Kotlin项目,之后继续在其中新建两个子项目,一个是Kotlin/JS项目,另一个是Ktor项目。…...

数据结构_带头双向循环链表
List.h 相较于之前的顺序表和单向链表,双向链表的逻辑结构稍微复杂一些,但是在实现各种接口的时候是很简单的。因为不用找尾,写起来会舒服一点。(也可能是因为最近一直在写这个的原因) #pragma once #include<std…...

常见的垃圾回收器(下)
文章目录 G1ShenandoahZGC 常见垃圾回收期(上) G1 参数1: -XX:UseG1GC 打开G1的开关,JDK9之后默认不需要打开 参数2:-XX:MaxGCPauseMillis毫秒值 最大暂停的时间 回收年代和算法 ● 年轻代老年代 ● 复制算法 优点…...

网桥的原理
网桥的原理 1.1 桥接的概念 简单来说,桥接就是把一台机器上的若干个网络接口“连接”起来,其结果是,其中一个网口收到的报文会被复制给其他网口并发送出去。以使得网口之间的报文能够互相转发。 交换机有若干个网口,并且这些…...

STM32 CAN过滤器细节
STM32 CAN过滤器细节 简介 每组筛选器包含2个32位的寄存器,分别为CAN_FxR1和CAN_FxR2,它们用来存储要筛选的ID或掩码 四种模式 模式说明32位掩码模式CAN_FxR1存储ID, CAN_FxR2存储哪个位必须要与CAN_FxR1中的ID一致 , 2个寄存器…...

网络编程(现在不重要)
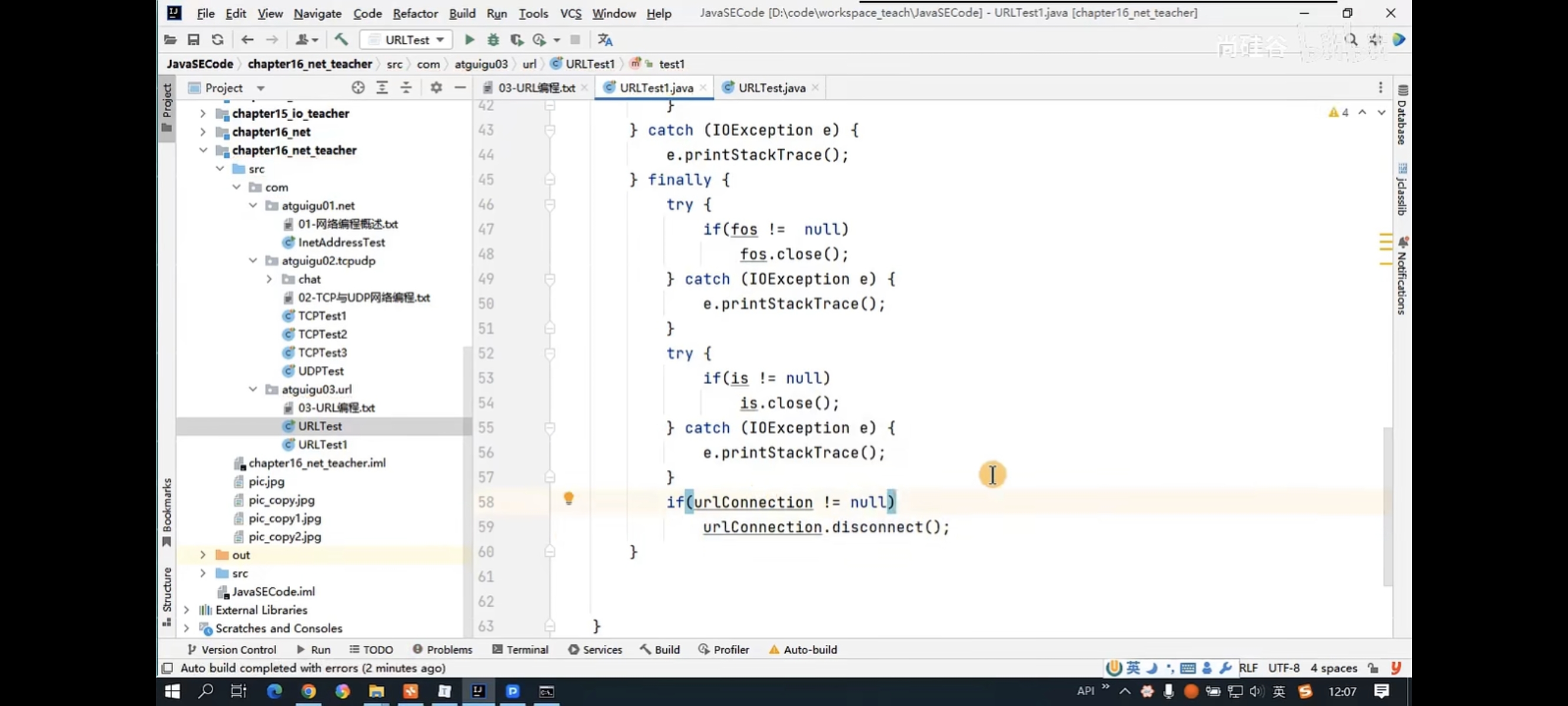
目录 网络编程三要素与InetAddress类的使用 软件架构 面临的主要问题 网络编程三要素(对应三个问题) InetAddress的使用 TCP与UDP协议剖析与TCP编程案例(了解) TCP协议 UDP协议 例子 UDP、URL网络编程 URL:&…...

10-菜刀连接木马
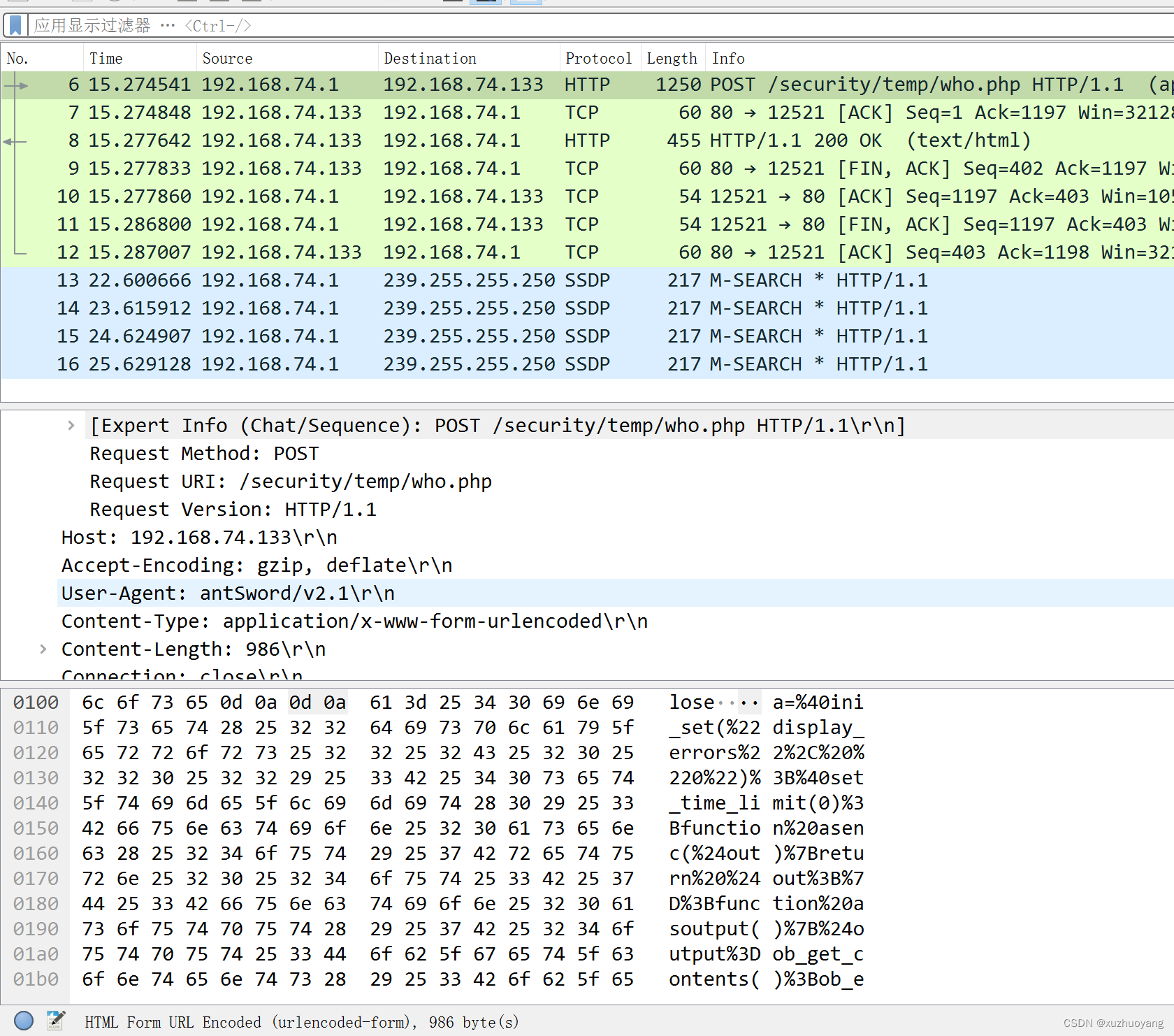
找到了漏洞后,并且上传了木马之后才能使用的两款工具 中国菜刀和冰蝎 想办法获取别人的cookie,cookie中有session-id 一、中国菜刀 1、必须提前已经完成木马植入然后才能使用 2、木马必须是POST请求,参数自定义,在菜刀里给出…...

Unity数据持久化—Json存档
项目需求为: 1.实现存档列表,显示存档截图,可以查看之前保存的所有存档 2.点击存档直接加载到场景 首先,定义两个类,用于声明存档列表和存档所需要的List [System.Serializable] public class SaveData {//存储目标…...

基于SSM的在线学习系统的设计与实现(论文+源码)_kaic
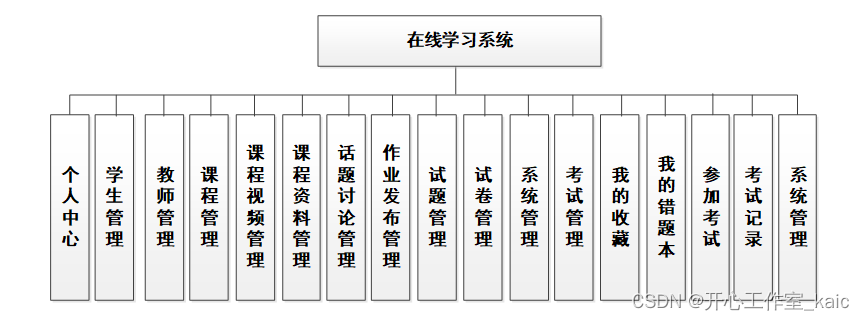
基于SSM的在线学习系统的设计与实现 摘要 随着信息互联网购物的飞速发展,一般企业都去创建属于自己的管理系统。本文介绍了在线学习系统的开发全过程。通过分析企业对于在线学习系统的需求,创建了一个计算机管理在线学习系统的方案。文章介绍了在线学习系…...

数据库SQL语言实战(二)
目录 检索查询 题目一 题目二 题目三 题目四 题目五 题目六 题目七 题目八 题目九(本篇最难的题目) 分析 实现(两种方式) 模板 总结 检索查询 按照要求查找数据库中的数据 题目一 找出没有选修任何课程的学…...

idea错误地commit后如何处理
如果你想使用命令行重新初始化 Git 仓库,可以按照以下步骤进行: 删除该项目的.git文件夹 打开命令行终端。 切换到项目所在的目录,使用 cd 命令。 在项目目录下运行以下命令来重新初始化 Git 仓库 git init这将在当前目录下创建一个新的 Git …...
深入介绍)
VRTK(Virtual Reality Toolkit)深入介绍
VRTK是一个为Unity引擎设计的开源虚拟现实(VR)开发框架,旨在简化和加速VR应用的开发过程。这个工具包包含了一系列的模块和预设,使得开发者可以快速集成标准的VR功能,如物体交互、环境导航、用户界面管理等。下面将对V…...

【LeetCode热题100】【贪心算法】划分字母区间
题目链接:763. 划分字母区间 - 力扣(LeetCode) 要将一个字符串划分为多个子串,要求每个字母只能出现在一个子串里面 如果一个字母的当前位置是它在这个字符串里面最后一次出现的位置,那么这里就应该划分出来成为子串…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
