vue2创建项目的两种方式,配置路由vue-router,引入element-ui
提示:vue2依赖node版本8.0以上
文章目录
- 前言
- 一、创建项目基于vue-cli
- 二、创建项目基于@vue/cli
- 三、对吧两种创建方式
- 四、安装Element ui并引入
- 五、配置路由跳转
- 四、效果
- 五、参考文档
- 总结
前言
使用@vue/cli脚手架vue create创建
使用vue-cli脚手架vue init webpack创建
一、创建项目基于vue-cli
1、查看nodejs版本
node -v

2、全局安装vue脚手架和webpack脚手架
npm install -g vue-cli
npm install -g webpack
npm install -g webpack-cli


3、新建vue2项目
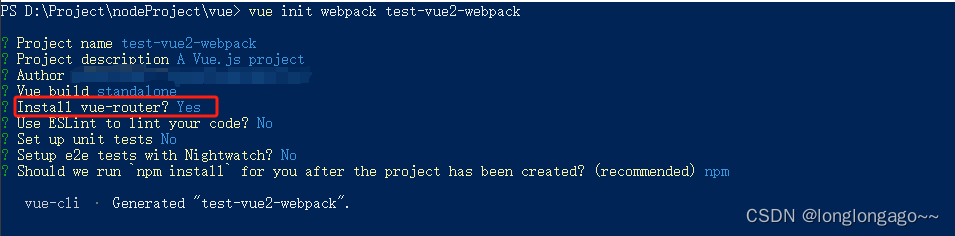
vue init webpack test-vue2-webpack

创建选项除了,Install vue-router??选择是,其他选择的否

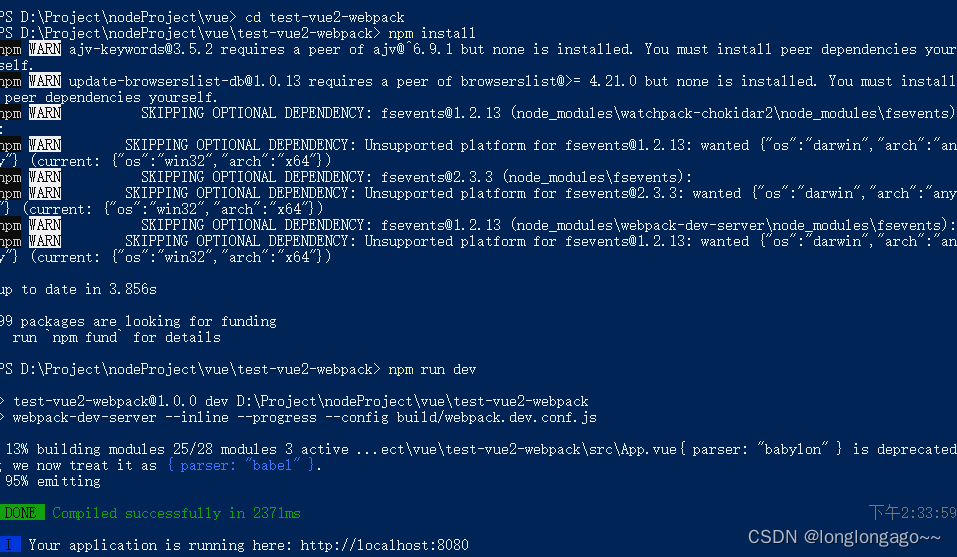
4、安装依赖并启动文件
cd test-vue2-webpacknpm installnpm run dev

5、预览

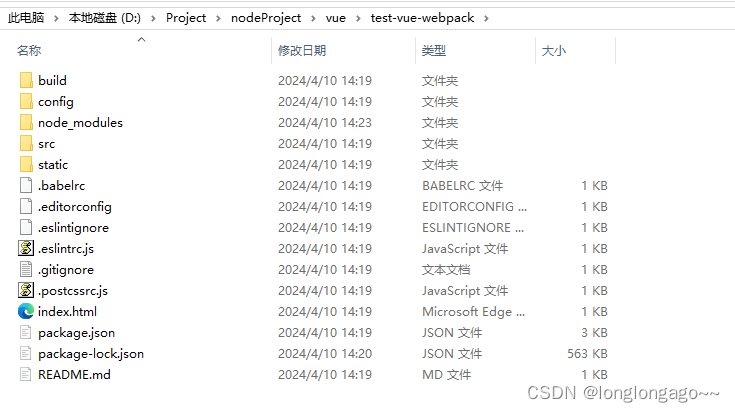
6、目录结构

二、创建项目基于@vue/cli
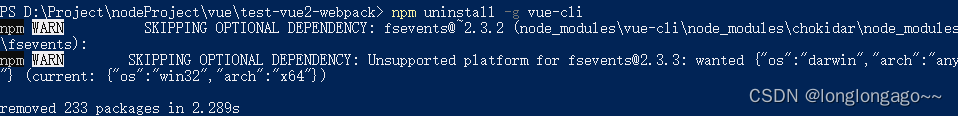
1、如果安装了vue-cli,需要先卸载vue-cli
npm uninstall -g vue-cli

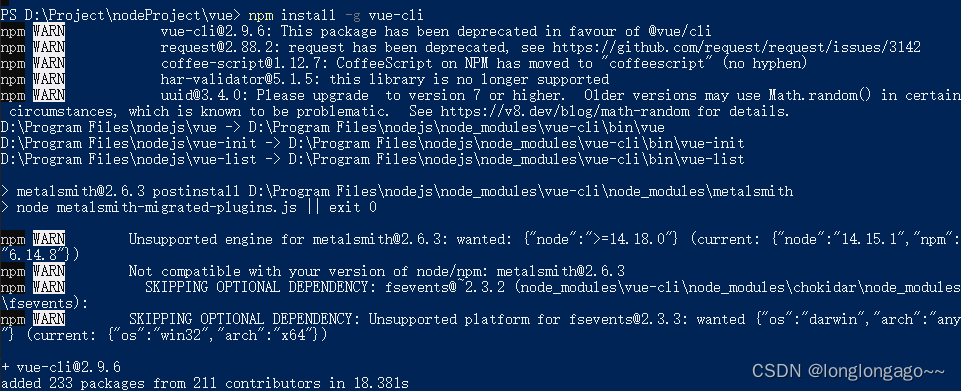
2、全局安装vue脚手架和webpack脚手架
npm install -g @vue/cli
npm install -g webpack
npm install -g webpack-cli


3、新建vue2项目
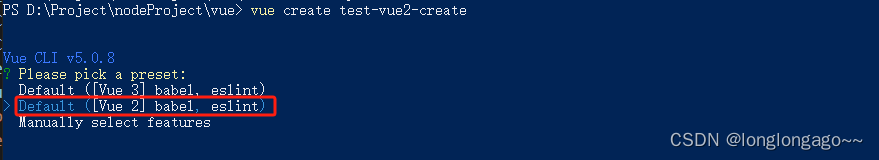
vue create test-vue2-create

创建选项选择vue2项目


4、启动文件
这样创建的项目,不需要npm install,直接可启动
cd test-vue2-createnpm run serve

5、预览

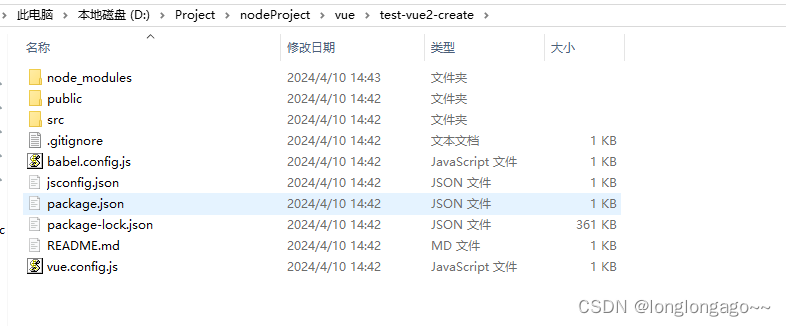
6、目录结构

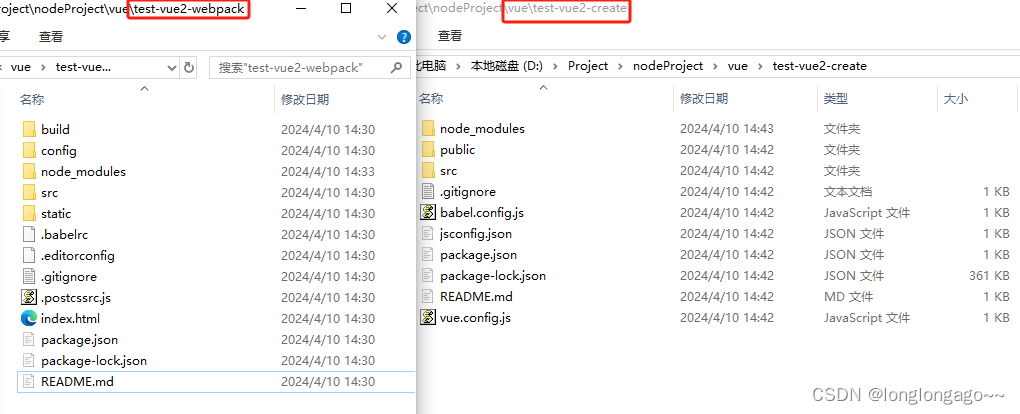
三、对吧两种创建方式
1、使用@vue/cli脚手架vue create创建项目,结构更简单,创建完直接安装完依赖,不需要手动npm install

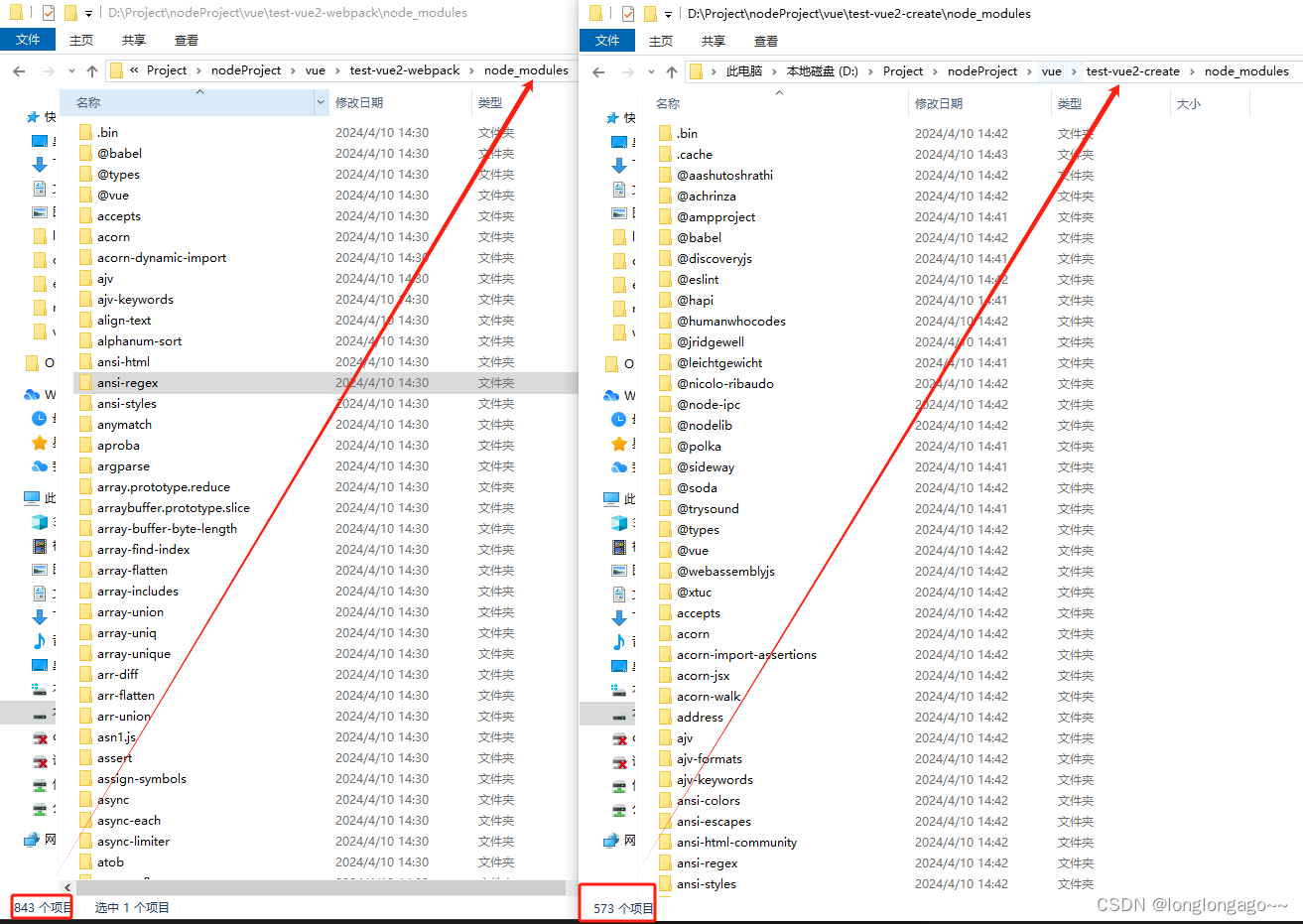
2、使用@vue/cli脚手架vue create创建项目,安装的依赖更少

3、启动方式,启动方式可以自己配置,看个人习惯
//vue-cli
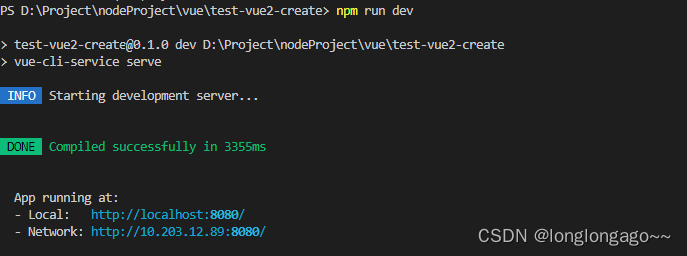
npm run dev
//@vue/cli
npm run serve
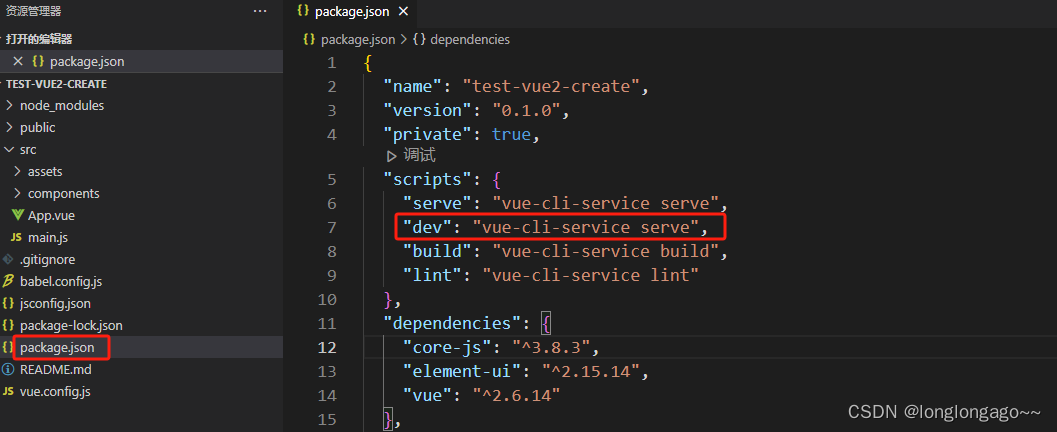
4、package.json配置npm run dev启动命令


四、安装Element ui并引入
安装和引用element-ui方式都相同,这里拿vue create 的test-vue2-create项目做演示
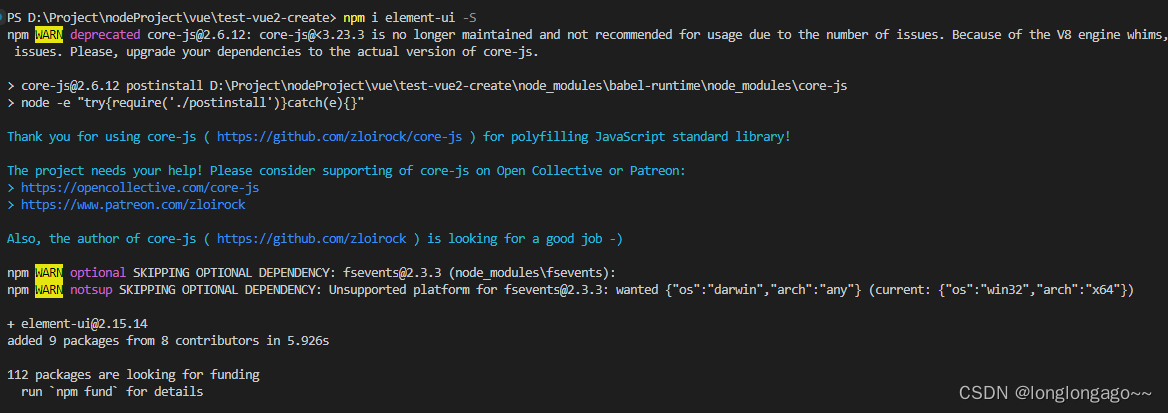
1、安装
npm i element-ui -S

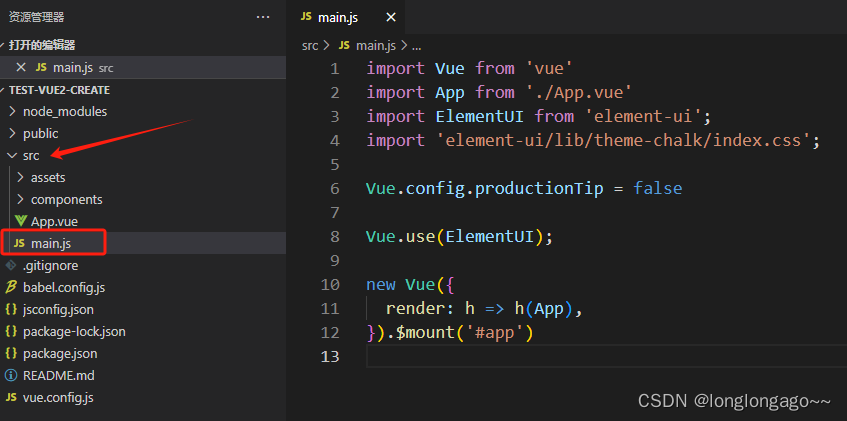
2、引入
main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = falseVue.use(ElementUI);new Vue({render: h => h(App),
}).$mount('#app')
3、按需引入
npm install babel-plugin-component -D

main.js
import Vue from 'vue'
import App from './App.vue'
import 'element-ui/lib/theme-chalk/index.css';
//全部引用
// import ElementUI from 'element-ui';
// Vue.use(ElementUI);//按需引用
import { Button,Input } from 'element-ui';
Vue.use(Button).use(Input);Vue.config.productionTip = falsenew Vue({render: h => h(App),
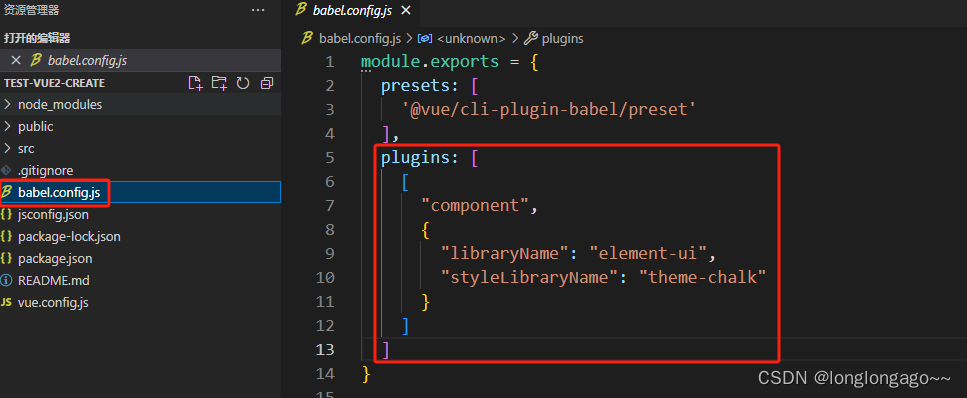
}).$mount('#app')4、配置babel.config.js
babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
5、修改app.vue
<template><div id="app"><el-button>按钮</el-button><el-input placeholder="输入框"></el-input></div>
</template>
<script>
export default {name: 'App',components: {}
}
</script>
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
6、启动项目预览
npm run dev

五、配置路由跳转
1、安装vue-router
npm install vue-router -S

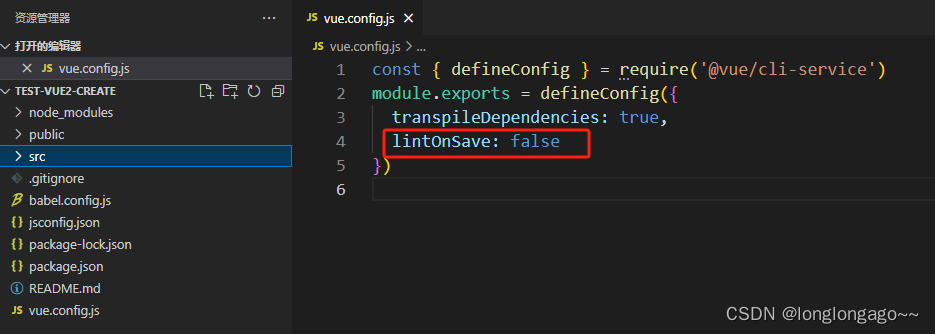
2、关闭创建vue component检查
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false
})

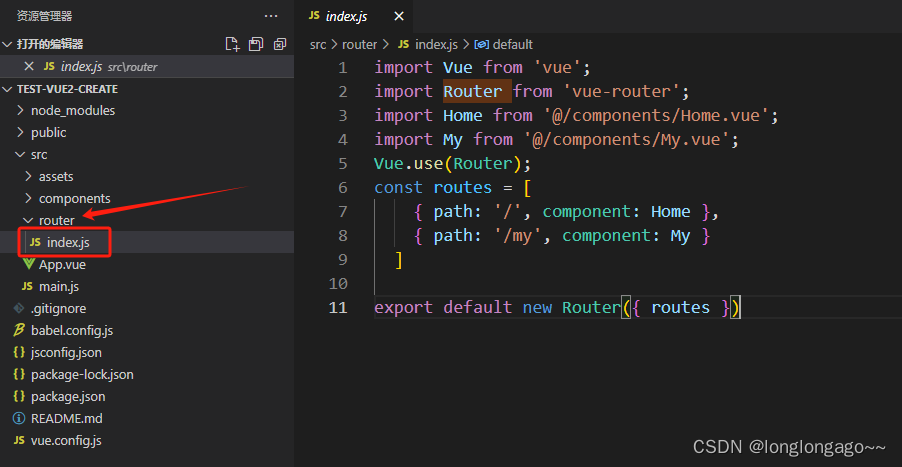
3、新建src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home.vue';
import My from '@/components/My.vue';
Vue.use(Router);
const routes = [{ path: '/', component: Home },{ path: '/my', component: My }]export default new Router({ routes })

4、新建src/components/Home.vue和src/components/My.vue
Home.vue
<template><div class="home"><h1>Home页面</h1><el-button @click="$router.push('/my')">去My</el-button></div>
</template><script>
export default {name: 'Home',
}
</script>
<style scoped>
</style>
My.vue
<template><div class="my"><h1>My页面</h1><el-button @click="$router.push('/')">去Home</el-button></div>
</template><script>
export default {name: 'My',
}
</script>
<style scoped>
</style>

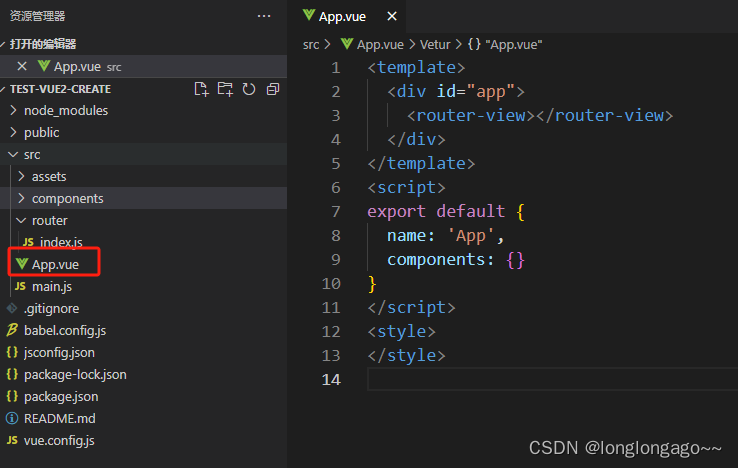
5、修改App.vue
<template><div id="app"><router-view></router-view></div>
</template>
<script>
export default {name: 'App',components: {}
}
</script>
<style>
</style>
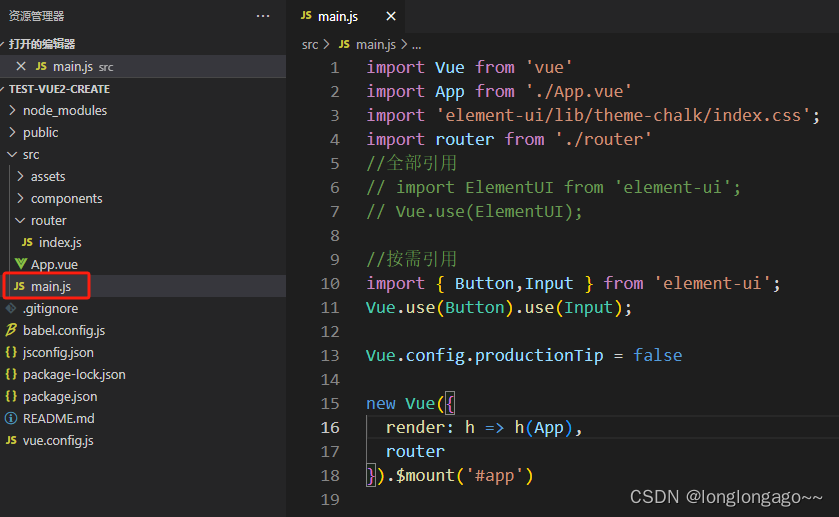
6、修改main.js
import Vue from 'vue'
import App from './App.vue'
import 'element-ui/lib/theme-chalk/index.css';
import router from './router'
//全部引用
// import ElementUI from 'element-ui';
// Vue.use(ElementUI);//按需引用
import { Button,Input } from 'element-ui';
Vue.use(Button).use(Input);Vue.config.productionTip = false
new Vue({render: h => h(App),router
}).$mount('#app')
四、效果


五、参考文档
1、vue2官网
2、Element UI官网
总结
踩坑路漫漫长@~@
相关文章:

vue2创建项目的两种方式,配置路由vue-router,引入element-ui
提示:vue2依赖node版本8.0以上 文章目录 前言一、创建项目基于vue-cli二、创建项目基于vue/cli三、对吧两种创建方式四、安装Element ui并引入五、配置路由跳转四、效果五、参考文档总结 前言 使用vue/cli脚手架vue create创建 使用vue-cli脚手架vue init webpack创…...

MySql 表中的id突然变很大,如何给id重新排序
目录 一、场景 二、解决方法 一、场景 我们在开发过程中,难免遇到id突然增大的情况。 由于id突然增大很多,我们重新增加数据时候id会默认加1 那么如何让id 重新从1按顺序排序呢 二、解决方法 点击编辑表,然后新建一个字段id2,将…...

leetcode练习——哈希表
目录 3. 无重复字符的最长子串 题目描述 解题思路 代码实现 349. 两个数组的交集 题目描述 解题思路 代码实现 454. 四数相加 II 题目描述 解题思路 代码实现 242. 有效的字母异位词 题目描述 解题思路 代码实现 438. 找到字符串中所有字母异位词 题目…...

配置交换机 SSH 管理和端口安全
实验1:配置交换机基本安全和 SSH管理 1、实验目的 通过本实验可以掌握: 交换机基本安全配置。SSH 的工作原理和 SSH服务端和客户端的配置。 2、实验拓扑 交换机基本安全和 SSH管理实验拓扑如图所示。 3、实验步骤 (1)配置交换机S1 Swit…...

基于SpringBoot+Vue的装饰工程管理系统(源码+文档+包运行)
一.系统概述 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统装饰工程项目信息管理难度大,容错率低&a…...

vue3中axios添加请求和响应的拦截器
本章主要是以记录为主。 在src创建一个utils文件夹,并在utils中创建一个request.js文件。 // 引入axios import axios from "axios"; // import qs from "qs"; // 创建axios实例 const instance axios.create(); // 请求拦截器 instance.int…...

<router-link>出现Error: No match for {“name“:“home“,“params“:{}}
在将<a></a>标签换到<router-link></router-link>的时候出现No match for {"name":"home","params":{}}这样的错误,其中格式并无错误, <router-link class"navbar-brand active" …...

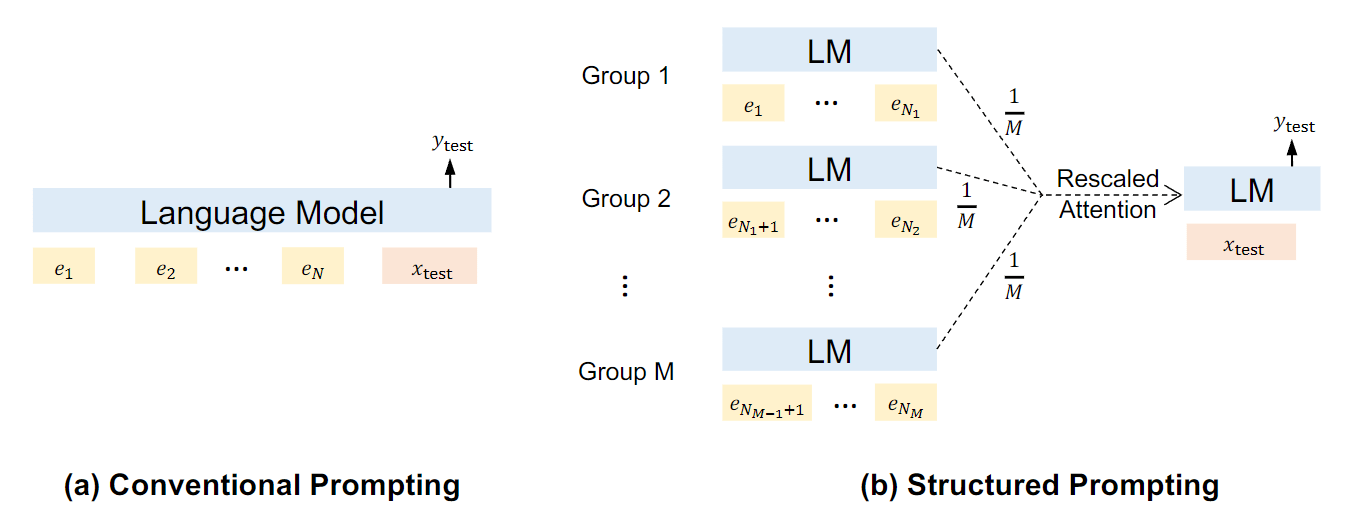
prompt 工程整理(未完、持续更新)
工作期间会将阅读的论文、一些个人的理解整理到个人的文档中,久而久之就积累了不少“个人”能够看懂的脉络和提纲,于是近几日准备将这部分略显杂乱的内容重新进行梳理。论文部分以我个人的理解对其做了一些分类,并附上一些简短的理解…...

兼容性测试用例
备注:本文为博主原创文章,未经博主允许禁止转载。如有问题,欢迎指正。 个人笔记(整理不易,有帮助,收藏+点赞+评论,爱你们!!!你的支持是我写作的动力) 笔记目录:学习笔记目录_pytest和unittest、airtest_weixin_42717928的博客-CSDN博客 个人随笔:工作总结随笔_8、…...

阿里云4核8G云服务器价格多少钱?700元1年
阿里云4核8G云服务器价格多少钱?700元1年。阿里云4核8G服务器租用优惠价格700元1年,配置为ECS通用算力型u1实例(ecs.u1-c1m2.xlarge)4核8G配置、1M到3M带宽可选、ESSD Entry系统盘20G到40G可选,CPU采用Intel(R) Xeon(R…...

ts 中的keyof 和typeof
作用: keyof:用于获取对象类型的所有键的联合类型。typeof:用于获取变量或表达式的类型。 返回类型: keyof:返回的是一个对象类型的所有键组成的联合类型。typeof:返回的是一个值的类型。 使用场景…...

每日一题:买卖股票的最佳时机II
给你一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格。 在每一天,你可以决定是否购买和/或出售股票。你在任何时候 最多 只能持有 一股 股票。你也可以先购买,然后在 同一天 出售。 返回 你能获得的 最大 利润 。 示例 1&a…...

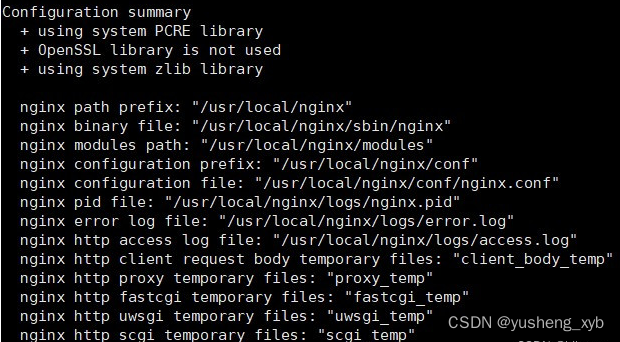
nginx安装在linux上
nginx主要用于反向代理和负载均衡,现在简单的说说如何在linux操作系统上安装nginx 第一步:安装依赖 yum install -y gcc-c pcre pcre-devel zlib zlib-devel openssl openssl-devel 第二步: 下载nginx,访问官网,ngin…...

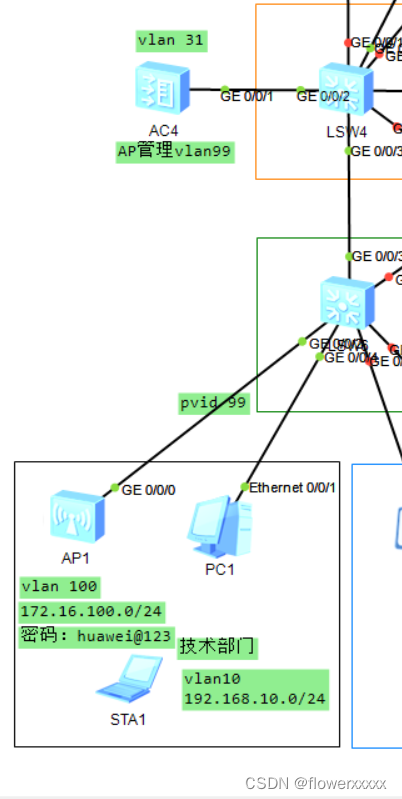
ENSP-旁挂式AC
提醒:如果AC不能成功上线AP,一般问题不会出在AC上,优先关注AC-AP线路上的二层或三层组网的三层交换机 拓扑图 管理VLAN:99 | 业务VLAN:100 注意点: 1.连接AP的接口需要打上pvid为管理vlan的标签 2.AC和…...

如何获取手机root权限?
获取手机的 root 权限通常是指在 Android 设备上获取超级用户权限,这样用户就可以访问和修改系统文件、安装定制的 ROM、管理应用权限等。然而,需要注意的是,获取 root 权限可能会导致手机失去保修、安全性降低以及使系统变得不稳定。在获取 …...
海南赛区复赛真题)
2023年全国青少年信息素养大赛(Python)海南赛区复赛真题
2023年全国青少年信息素养大赛(Python)海南赛区复赛真题第1题,整数加8 题目描述: 输入一个整数,输出这个整数加8 的结果。 输入描述: 输入一行一个正整数。 输出描述: 输出求和的结果。 样例1: 输入: 5 输出: 13 x= int(input()) print(x+8) 第2题,哼哈二将 题目描…...

node.js服务器动态资源处理
一、node.js服务器动态资源处理与静态资源处理的区别? 静态与动态服务器主要区别于是否读取数据库,若然在数据库中的资料处理中将数据转换成可取用格式的结构,也就是说把对象转化为可传输的字节序列过程称为序列化,反之则为反序列…...

DNS是TCP还是UDP
既使用TCP也使用UDP 1. 域名解析时用UDP 在大多数情况下,DNS请求使用UDP协议,因为UDP协议可以提供较高的效率和安全性,尤其是在查询的响应大小较小(通常不超过512字节)时。非可靠连接,因为传输的数据量小…...
)
Redis魔法:解锁高性能缓存的神奇之门(二)
本系列文章简介: 在现代的软件开发中,高性能和高可用性是每个开发者都追求的目标。然而,随着数据量和访问频率的不断增长,传统的数据库存储方案往往难以应对这种挑战。这就引出了一个问题:如何在保证数据的高效访问和持…...

ROS2 仿真学习02 Gazebo导入官方示例模型
1.下载模型 git clone https://gitee.com/bingda-robot/gazebo_models.git将gazebo_models拖到到.gazebo当中(如果没看到.gazebo文件请按住CTRLh) 2.添加模型到gazebo的Insert 这就将官方示例的模型都导入到Gazebo 了 随便试试一个模型...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
